Kullanıcıları Anında Büyüleyen En İyi 10 Etkileşimli Web Sitesi Tasarımı
Yayınlanan: 2018-04-13Web siteniz bu rolü oynamıyorsa, kullanıcılar onunla etkileşime geçmeyecektir. Aslında, web sitenizin düzenini düzensiz ve kaotik bulurlarsa, kullanıcıların yüzde kırkı ayrılacaktır.
Yeni tasarım öğelerinin entegrasyonu, kullanıcıları meşgul etmek ve heyecanlandırmak için zorunlu hale geldiğinden, web tasarım trendleri sürekli değişim halindedir. Renk düzenini değiştirmek, degradelerle oynamak, animasyon eklemek, fotoğrafçılığı tanıtmak veya UX tasarımınızı geliştirmek olsun, markaların web geliştirme projelerini sürekli olarak değerlendirmesi ve geliştirmesi önemlidir.
Web tasarımı dünyasında giderek daha popüler hale gelen bir trend, kullanıcılara yolculukları boyunca daha hoş ve ilgi çekici bir kullanıcı deneyimi sunmak için etkileşimli ve duyarlı web sitesi öğelerinin tanıtımı olmuştur.
Tasarım ve geliştirme alanında kullanıcı etkileşimi yükselişte ve giderek daha fazla organizasyonun web tasarımlarıyla bu çoğunluğa atlaması muhtemel. Ve iyi bir sebepten dolayı. İnsanlar kullanıcı merkezli tasarım istiyor, öyleyse neden kullanıcıyı dahil etmeyesiniz?
Web sayfanıza etkileşimli öğeler eklemek, kullanıcıların web sayfanızda geçirdikleri zamanı artırabilir, marka bilinirliğini artırabilir ve bir bütün olarak markanızın tasarım yeteneğini ve yaratıcılığını gösterebilir.

Markalar, web sayfalarına kaydırmayla tetiklenen animasyonlar veya mikro etkileşimler ekleyerek bunu yapabilir - bu, kullanıcıların gerçek zamanlı geri bildirim sağlamalarına izin vererek dahil olur. Ayrıca, kullanıcıların dikkatini tam olarak istediğiniz yere çekerek daha dinamik ve heyecan verici bir deneyim sağlar.
Bu tasarım öğelerini tasarımlarına dahil etmeye başlayan şirketlerle birlikte, bu yaratıcılık kaslarını esnetmeye başlamanız önemlidir.
İnsanlar artık sadece bakmak istemiyor, dokunmak da istiyorlar. Sadece tanık değil, deneyimin bir parçası olduklarını hissetmek istiyorlar. Etkileşimli tasarım öğeleri, kullanıcılara önemli olduklarını ve aktif bir rol üstlendiklerini hissettirmek için teşvik edici bir yoldur.
Ve bu 10 web sitesi etkileşimi ilk sıraya koyuyor.
Karşılanabilirlik etkileşimi hariç tutmaz - Miami'nin en iyi web tasarım şirketleri hakkındaki makalemize kendiniz bakın!
Bir Sonraki Web Projenize İlham Verecek 10 Etkileşimli Web Sitesi Tasarımı

1. 50 Yıllık İsviçre Müzik Listeleri
Müzik her zaman etkileşimli bir deneyim olmuştur, ancak 50 Yıllık Swiss Much Charts web siteleri, ilgi çekici ve sürükleyici web tasarımı ile bu fikri tamamen yeni bir düzeye taşıyor.
Bu web sitesi bir dizi şarkıdan oluşuyor - birkaç kaydırma ve fare tıklamasıyla kullanıcıları yıldan yıla yönlendiriyor. Gradyan arka planı sizi içine çekerken, fare hareketiniz sizi kelimenin tam anlamıyla müzikal bir yolculuğa çıkarıyor.
Sezgisel, minimal ve modern -- bu web sitesi tasarımı son derece ilgi çekici ve kullanıcılara unutamayacakları bir deneyim sunuyor.
Hızlı ve sorunsuz bir yükleme sürecinin ardından web sitesi, hareket ve etkileşimli öğelerle canlanıyor. Bu web sitesi, kelimenin tam anlamıyla bir evren görüntüsünde yaratılmıştır ve kullanıcılar, son 50 yılda izleyicileri yakalayan tüm şarkıların gece gökyüzündeki yıldızlara bakıyormuş gibi 360 derecelik bir görüntüsünü elde eder.
Bir "yıldız" veya yıla tıklamak sizi belirli bir şarkıya götürür; burada kullanıcılar, adı, sanatçısı ve kaydedildiği yıl hakkında bilgilerle karşılanır. Uzakta, diğer şarkılar uzak güneş sistemleri gibi asılı duruyor.
Kullanıcılar, fare tıklamaları ve sayfayı kaydırma ile bu tasarımda tam anlamıyla zaman ve uzayda yolculuk ederler. Geçmişe ve tekrar geriye gidebilirler ve bu etkileşimli özellikler gerçekten kullanıcıların doğuştan bir parçası oldukları bir deneyim yaşamalarını sağlar.

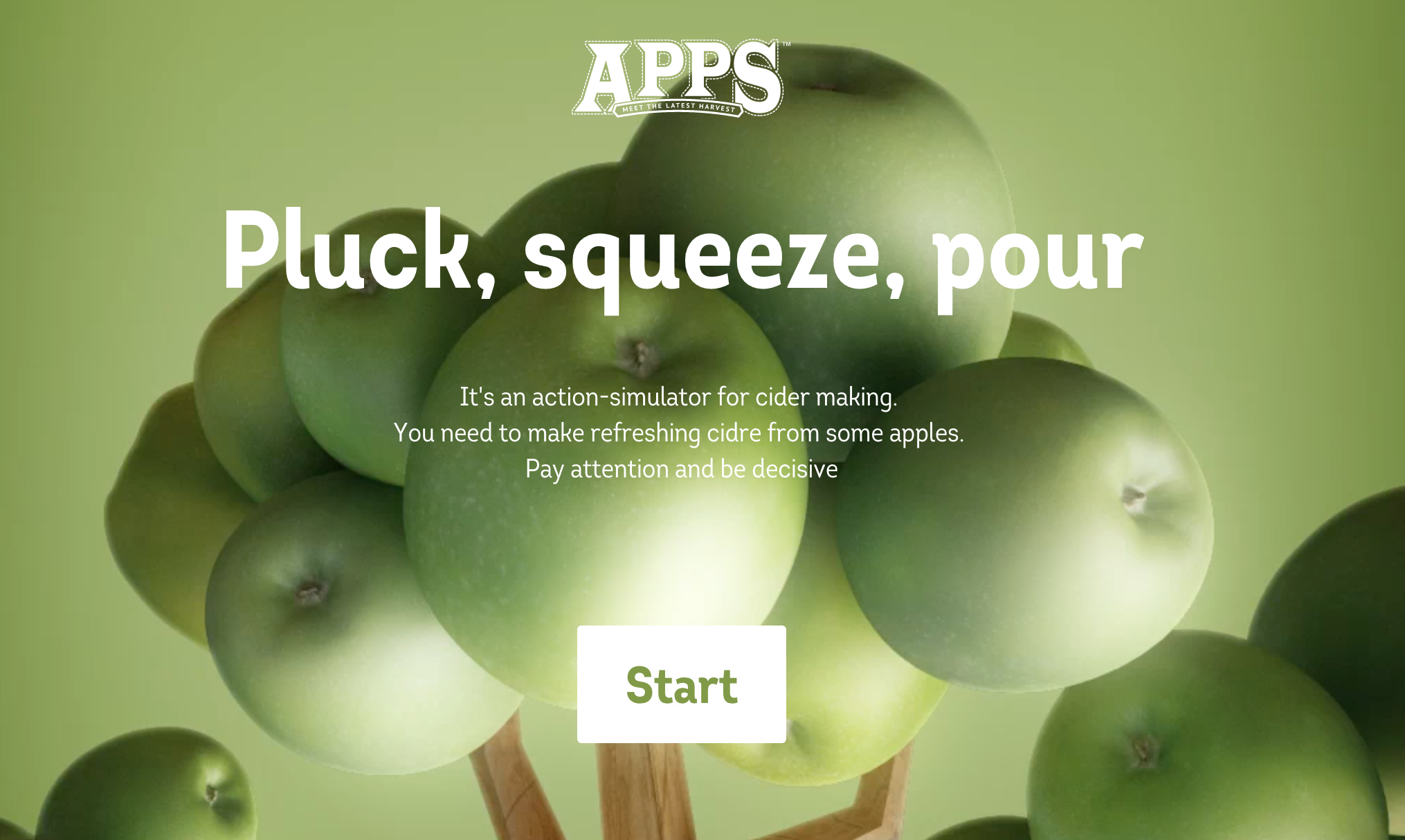
2. Uygulamalar
Apps, elma şarabı içenlere web sitesi tasarımı aracılığıyla çok etkileşimli, sürükleyici ve eğlenceli bir deneyim sunan bir elma şarabı damıtımevidir.
Parlak renkler, canlı fotoğraflar ve doğrudan harekete geçirici mesajlar kullanan Apps, kullanıcıları elma şarabı deneyimine dahil etmeye tamamen kendini adamıştır.
Kullanıcılar web sayfasına ulaştıklarında, dolu ve bol bir elma ağacıyla karşılaşmadan önce bir büyükanne demirci yeşil yükleme sayfasıyla karşılaşıyorlar. Kullanıcılardan daha sonra başlat'ı tıklayarak yolculuklarını "başlatmaları" istenir.
Buradan, site, elma şarabı yapım süreci ve bu içki meraklılarının yarattığı elma şarabı hakkında daha fazla bilgi edinmek için ekranlarındaki harf tuşlarına basarak birlikte oynamalarını ister.
Karşılık gelen harfe tıkladığınızda, bir elma düşer ve bir elmanın bir şişe elma şarabına dönüştüğü animasyonlarla karşılaşırsınız.
Uygulamaları heceledikten sonra ürün sayfasına yönlendirilirsiniz. Bu canlı animasyonlar ve görüntüler, mesajı ve yolculuğu net bir şekilde dile getiren koyu, beyaz tipografi ile tamamlanıyor.
Ardından, her ürünün kendi slaydını aldığı bir ekrana getirilirsiniz. Ürünler hakkında bilgi edinebilir ve teklifler arasında gezinebilirsiniz. Her elma şarabı aroması, parlak renk gradyanlarının yardımıyla kayar.
Parlak. Cesur. Ve son derece eğlenceli. Bu web sitesinin arkasındaki tasarımcılar, biraz oynamaları gerektiğinden ve ziyaretçilerin de eğlendiğinden emin oldular.

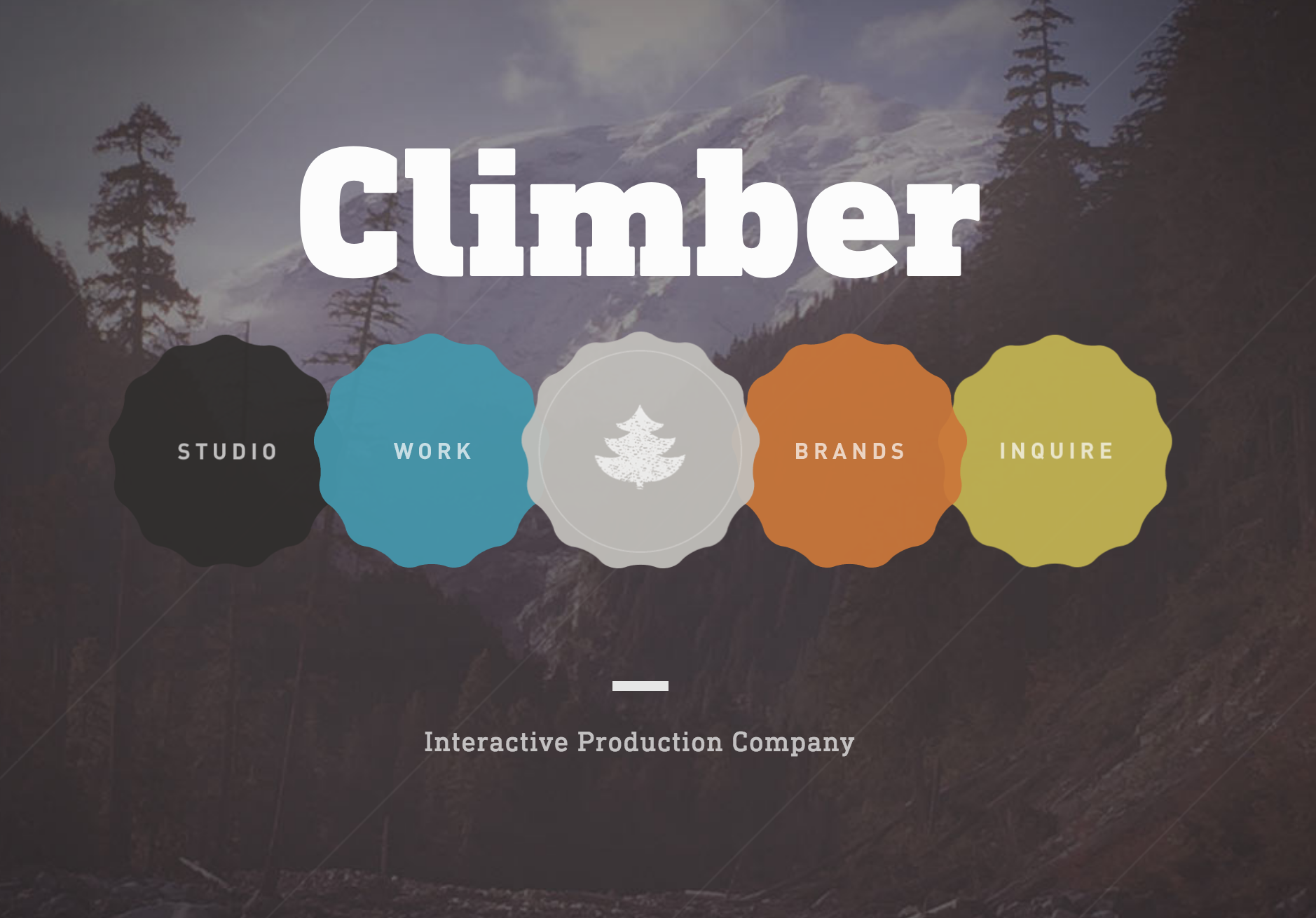
3. Dağcı
Climber, gerçekten iyi tasarıma odaklanan etkileşimli bir yapım şirketidir - web sayfalarına baktığınızda bu son derece belirgindir.
Sayfayı ilk açtığınızda, yükleme ekranı gibi davranan dalga benzeri bir hareketle karşılaşacaksınız. Bu renk dalgaları ekranı yıkayarak altındaki açılış sayfasını ortaya çıkarır.
Yumuşak ve korkak yükleme filminin altında, çarpıcı fotoğraflar, sevimli çizimler ve cesur, sans-serif tipografi ile karşılaşacaksınız. Bu anında dikkatinizi çeker ve sizi içine çeker. Bu sitenin tamamının bu kadar organik ve akıcı bir şekilde birlikte akması bir rüyanın gerçekleşmesidir.
Her açılış sayfası, sayfanın üst kısmında kayan bir rozetle temsil edilir. İmlecinizi bu rozetlerin üzerine getirdiğinizde, farenizin hareketi ile zıplayıp hareket ederler.
Bu web sayfasının arkasındaki tasarımcılar, kullanıcılar web sayfalarına geldiğinde sorunsuz ve eğlenceli bir deneyim yaratmak istediler.
Slaytlar sorunsuz çalışır, sayfalar harika ve eğlenceli hareketlerle yüklenir ve renkler zahmetsizce karışır. Yolculuğunuz boyunca temiz ve sakinleştirici bir şekilde yönlendiriliyorsunuz - tüm bu süre boyunca içinizdeki sanatsal yeteneğe bir göz atıyorsunuz.

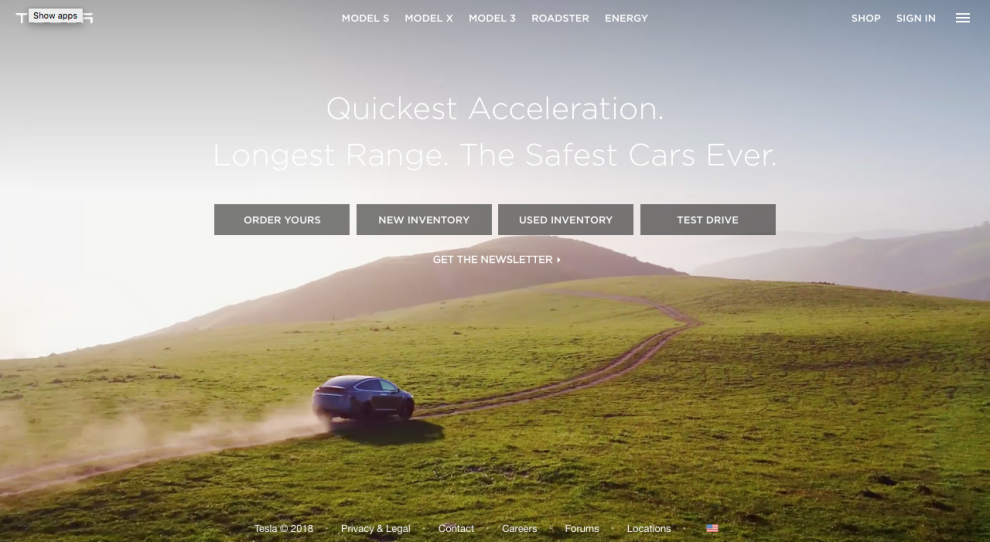
4. Tesla
Tesla'nın web sitesi tasarımı, arabalarını öne ve ortaya koyarak tüm zor işleri majestelerinin yapmasına izin veriyor.
Bu web sitesi tasarımı sürükleyici, akıcı ve kusursuz. Videolar otomatik olarak oynatılıyor, özellikler canlanıyor ve kullanıcılar Tesla'nın sunduğu arabalara çok yakından ve kişisel bir bakış atıyor.
Ana sayfaya indiğinizde ilk karşılaşacağınız şey, dolambaçlı bir toprak yolda giden bir arabayı otomatik olarak gösteren bir videodur. İlham verici ve hemen göz alıcı. Bu dinamik video ve tasarım seçimi, kullanıcıyı bu dünyaya tamamen kaptırır.
Zarif ve çarpıcı bu video, kullanıcıyı selamlıyor ve onlara Tesla'nın onlardan neler yapabileceğini ve bu şık ve modern araçlardan birini satın almayı seçerlerse hayatlarının nasıl olabileceğini tanıtıyor.
Kullanıcılar buradan farklı modellere göz atabilir, güvenlik özelliklerini anlayabilir ve tam Tesla deneyimini yaşayabilir.
Web sitesinde etkileşimde bulunmak ve bilgi vermek için daha fazla video yayınlanıyor ve dinamik 360 derecelik hareketli görüntüler, kullanıcıların bu arabaların neler sunabileceğini daha iyi görebilmek ve anlamak için kendi Tesla arabalarında gezinmelerine olanak tanıyor.
Kelimenin tam anlamıyla kendi Tesla modelinizi oluşturabileceğiniz "kendi Tesla'nızı oluşturun" sayfasına geldiğinizde etkileşim de bir adım öne çıkıyor.
Bu web sitesi tasarımı akıcı, göz alıcı ve zariftir. Tüketicilere tam olarak ne bilmek istediklerini ilgi çekici ve ilham verici bir şekilde anlatır.

5. Enso'dan The Eames
Bu bilgilendirici web sitesi, kullanıcılara web tasarım dünyasında etki yaratan iki efsanevi tasarımcının hayatlarına bir göz atma imkanı sunuyor. Ve kullanıcıların baştan sona tamamen sürükleyici ve ilgi çekici bir deneyim yaşamalarını sağlamak için tüm durakları ortaya çıkarır.
Hareketli ve akıcı animasyonlar ile kullanıcılar bilgilendirici olduğu kadar heyecan verici bir tarih dersi ile karşılanıyor.
Bu web sitesi, sizi içine çekmek için stop-motion grafiklerin yanı sıra gizemi artırmak ve sizi meşgul etmek için derin ve koyu bir renk paleti kullanır.
İmlecinizle yukarı ve aşağı kaydırın, ancak modası geçmiş ve orijinal olmayan yukarı ve aşağı hareket beklemeyin. Oh hayır, bunun yerine görüntülerin sola ve sağa kaymasını izleyin, dikkatinizi toplayın ve bir açıklama yapın. Bu kullanıma hazır teknik, sizi gerçekten bu tasarımcıların yaşamlarında son derece etkileşimli ve sürükleyici bir yolculuğa çıkarıyor.
Video yok, sarsıcı grafikler yok. Serbest akışlı, açık ve pürüzsüz.
Kesintisiz hareketin bu kullanımı, içeriği sergilemenin incelikli ve sofistike bir yoludur; bu, kullanıcıların öğrenme deneyimi tarafından zorunlu veya hüsrana uğramak yerine daha fazla öğrenmek istemelerini sağlar.
Gelişen tasarım trendlerinden haberdar olmak ister misiniz? Bültenimize kaydolun !

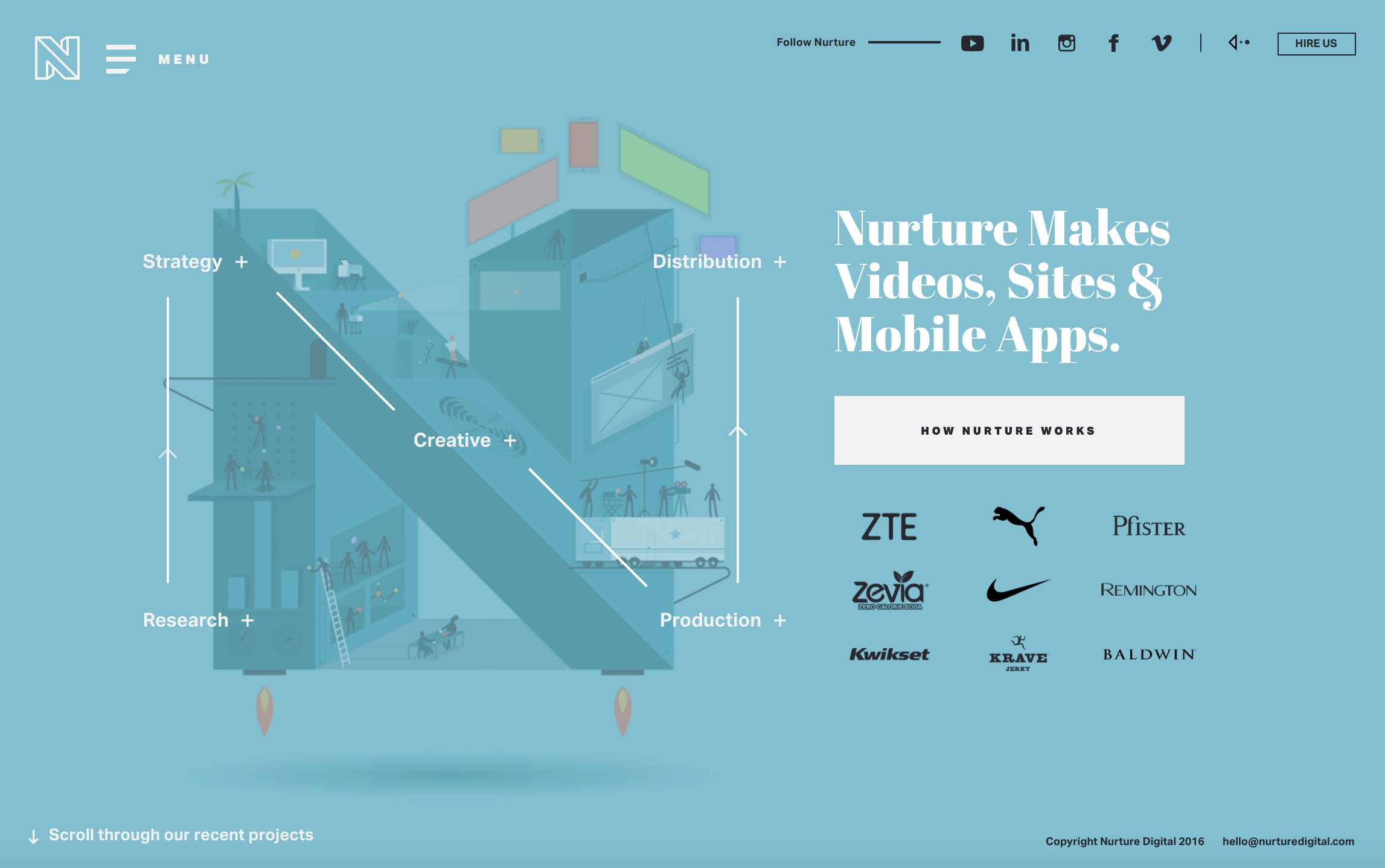
6. Yetiştirme
Nurture, tasarım yeteneğini ve yaratıcı zekasını web tasarımı ile tam olarak sergileyen bir dijital pazarlama firmasıdır.

Ana sayfaya indiğinizde, bebek mavisi arka plan sizi hemen içine çekiyor, ancak sol taraftaki beyaz, hareketli illüstrasyon içinizde gerçekten bir akor oluşturuyor. Birincisi, sakinleştirici ve davetkar olan renktir. O zaman gözlerinizi çeken kalın, beyaz blok yazı tipidir.
Ama sonra hareketli animasyonlar ve akıllı çizimlerle dolu zıplayan animasyon N. Bu 3B N içinde, web sitesinde stratejiden üretime, dağıtıma ve aradaki her şeye kadar farklı açılış sayfaları bulunur.
Oklar, kullanıcıyı yolculuk boyunca hareket ettirir ve gözlerini bir bölümden diğerine götürür. Bu oklar hareket ederek size rehberlik eder. N'nin içinde hareket eden ve bir hikaye anlatan küçük çizimler de var.
Bu tasarım son derece etkileşimli ve hareketlidir. Ve kullanıcıyı bilinçaltında takip etmeye zorlar, onları sayfada olduğundan daha uzun süre tutar.
Takip etmek için belirli bir sayfaya tıkladığınızda, daha ayrıntılı bir çizgi film animasyonunun ön plana çıktığı bir açılır ekran belirir. Altında, fikirleri daha da detaylandıran siyah beyaz bir kopya bölümü var.
Bu tasarımın incelikli animasyonları, sakinleştirici renk şeması ve net tipografisi, onu görmezden gelinmesi zor bir tasarım haline getiriyor.

7. Siyah Negatif
Black Negative, "web'i daha iyi bir yer haline getirmeyi" hedefliyor ve web sitesi tasarımı kesinlikle bunu başarıyor.
Bu tasarım ajansı, ana sayfaya girdiğinizde sizi neredeyse anında kendine çeker. Karşılaştığınız ilk şey, tamamen bir videodan oluşan bir sayfadır - ormandaki ağaç tepelerinin bir videosu. Güneş içeri bakıyor. Bu esrarengiz ve ilgi çekici ve güzel.
Videoda üst üste yığılmış bir başlık var: Büyüleyici Hikayeler Anlatmak. Bu kelimelerin her biri, üzerine geldiğinizde hareket eder ve tıklanabilir. Bir kez tıkladıklarında, ajans olarak misyonları hakkında kısa bir metin satırı ortaya çıkarırlar.
Bu ekibin yaptığı iş hakkında daha fazla bilgi edinmek için, insanları dahil etmenin benzersiz ve son derece etkileşimli bir yolu olan bir yandan diğer yana kaydırmanız gerekir ve bu ajansın onlar için neler yapabileceği hakkında daha fazla bilgi edinmek için kullanıcıları daha fazla ilgilendirir.
Izgara benzeri bir yapıda bir yandan diğer yana kaydırırken çarpıcı fotoğraflar ve kusursuz videolar oynatılır. Bu sayfalarda, hizmetleri hakkında size bir fikir vermek için minimum kopya ile küçük beyaz boşluk kutuları bulunur.
Benzer şekilde, ne kadar çok kaydırırsanız, görüş alanınıza kelimenin tam anlamıyla daha fazla bilgi girmeye başlar. Bu kopya, bu görsellerin üzerine çok dikkat çekici bir şekilde yerleştirilmiştir. Bu fotoğraf, video ve tasarım yeteneğinin güzelliğinden gözünüzü alamayacaksınız.
Çarpıcı görsellerle birleşen bu web sitesinin etkileşimli nitelikleri, başka yere bakmayı zorlaştırıyor. Dijital çalışmalarıyla şaşırtabilecek bir ajans arıyorsanız, bu ajans tam size göre.

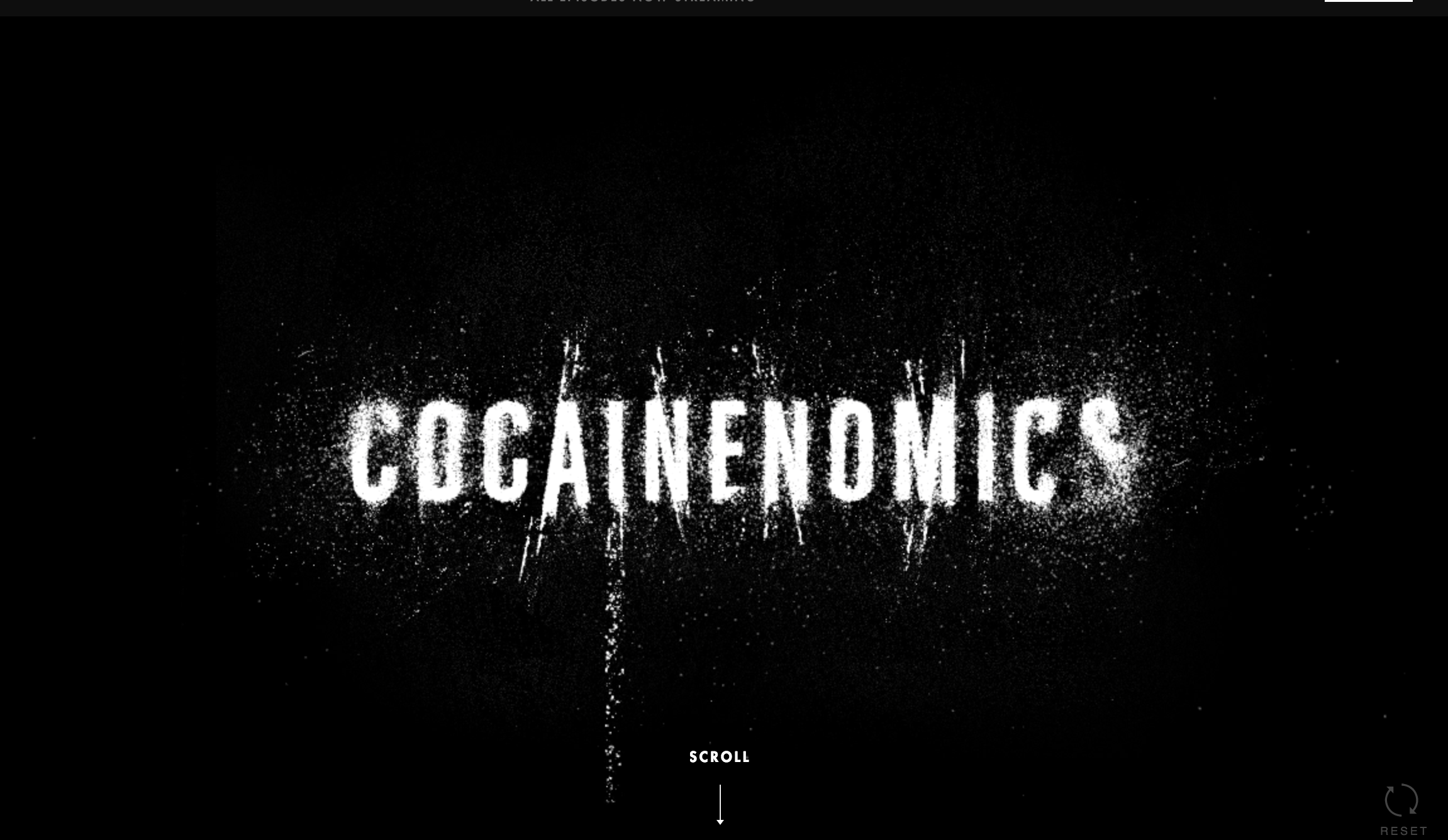
8. WSJ tarafından kokainomik
The Wall Street Journal tarafından oluşturulan bu web sayfası Medellin kartelinin hikayesini anlatıyor. Netflix'in hit dizisi Narcos için oluşturulmuş sponsorlu bir web sitesidir. Ve en başından itibaren, bu hikayenin cesurluğu vurgulanıyor.
Beyaz kar gibi benekli siyah bir arka plan ekranı kaplıyor. Ardından, beyaz tüy birlikte uçar ve şu kelimeyi heceler: Kokainomik. Bu noktada, beyaz renklendirmenin kokain gibi görünmesi gerektiği açıktır.
Bu tasarımın etkileşimini artırmak için içerik oluşturucular başlıkla oynamayı mümkün kıldı. İmlecinizi adın üzerine getirirseniz, kokain yerinden çıkar ve uçar. Bu küçük bir etkidir, ancak fark edilir.
Daha sonra aşağı kaydırmanız istenir ve sizi dünyamızın gördüğü en rezil uyuşturucu lordlarından bazıları hakkında bir hikayeye götüren ok resimleri ve kopyası olan bir tür harita açılır.
Kaydırırken, çizilmiş ve kumlu büyük, koyu siyah kopyayla karşı karşıya kalırsınız. Ekranda canlı fotoğraflar ve parlak renk sıçramaları, sayfayı aşağı kaydırmanızı ve bu suçluların hayatları boyunca ilerlemenizi sağlar.
Videolar, animasyonlar ve diğer çizimler, yaptığınız tavşan deliğinden aşağı doğru çıkmaya devam ediyor. Bu hareket ve derinlik, sayfadaki içeriğe gerçekten daha fazla şey öğrenmek istemenizi sağlayan bir özgünlük düzeyi ekler.
Farenizin hareketi, yaşayacağınız deneyim için zemin hazırlar. Ekrana gelen yeni animasyonları, haritaları ve tasarımları görmek için kaydırmaya ve öğrenmeye devam etmelisiniz.
Bu web sayfasının esasen bir tarih dersi olduğu düşünüldüğünde, arkasındaki tasarımcılar, insanları meşgul etmek için kullanıcı etkileşimi ile oynamaları gerektiğini biliyorlardı. Tarihi sevseniz bile biraz eğlenmekten zarar gelmez.
Ve bu tasarımda deneyimi ikonik hale getiriyor.

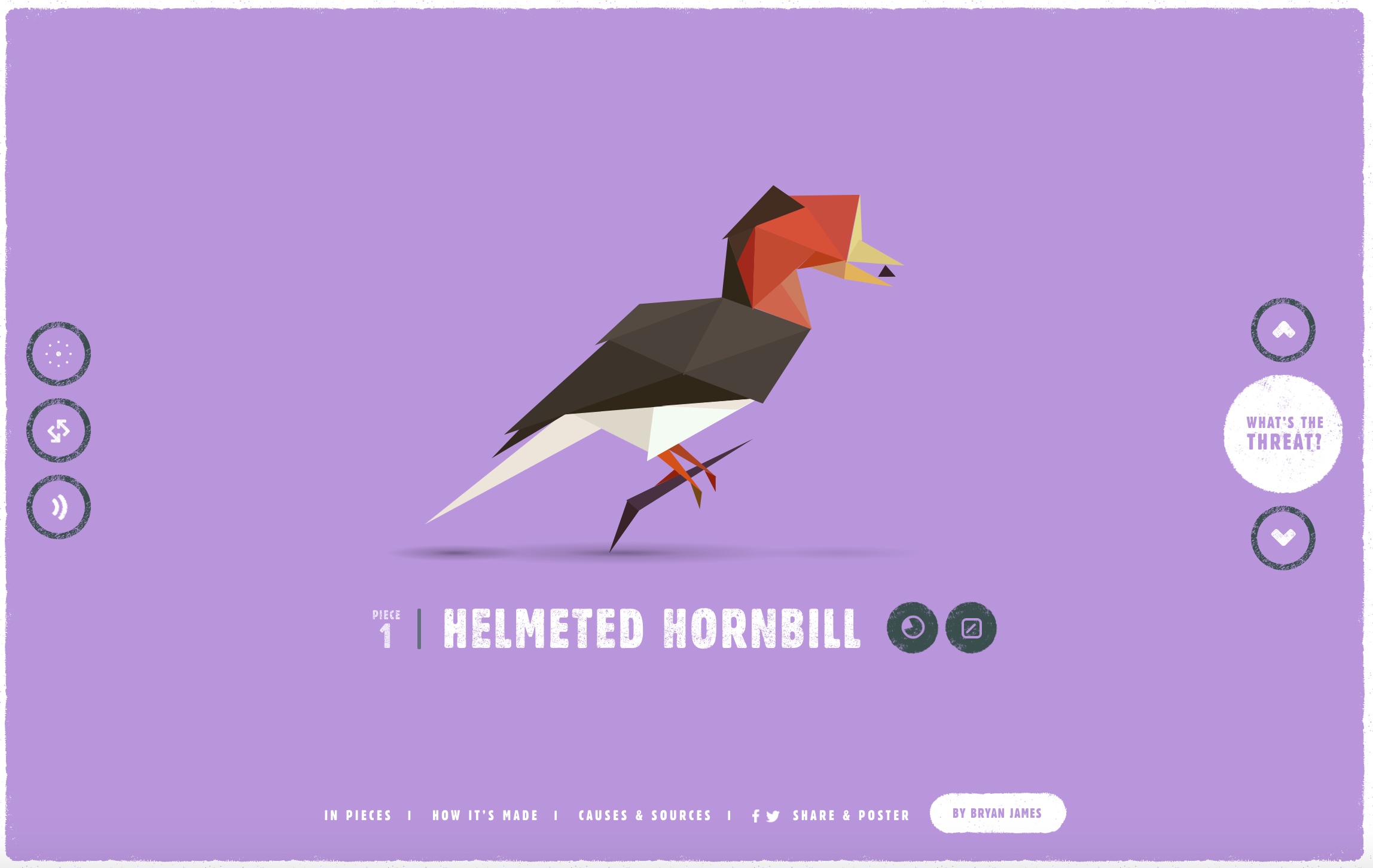
9. 30 Tür, 30 Adet
Hayvan koruma ve hayvan zulmü, son birkaç yılda neredeyse her hafta manşetlere çıkan sıcak konular. İster tesislerde korkunç muamele ister nesli tükenmekte olan hayvanların öldürülmesi olsun, birçok insanın gezegenimizin ve hayvanlarının güvende ve korunaklı kalmasını sağlamak için neler yapabilecekleri konusunda kitleleri bilgilendirmek ve eğitmek önemlidir.
İşte burada 30 Tür, 30 Parça web sitesi devreye giriyor. Bu çevrimiçi interaktif sergi, hayvanların insan müdahalesi sonucunda maruz kaldığı yok olma döngüsünü anlatıyor.
Ana sayfa, siyah bir arka plan ve bir web sitesi başlığının kırmızımsı pembe hareketli renk gradyanından oluşur. Sergiyi başlatmanız isteniyor ve keşfet'e tıkladığınızda büyüleyici tasarımlar devreye giriyor.
Küçük geometrik parçalar ekranda uçmaya başlar ve kendilerini nesli tükenmekte olan bir türe dönüşen bir hayvana dönüştürerek son bulur.
Bu tasarımlar, siz sayfada otururken hafifçe hareket eder ve daha sonra hayvan hakkında, tarihi hakkında ve neslinin tükenmesini önlemek için neler yapabileceğiniz hakkında daha fazla bilgi edinmek için oyun oynayabilirsiniz.
Ekranda uçuşan bu çok renkli şekilleri izleyerek tüm hayvanlar arasında geçiş yapabilirsiniz. Belirli bir hayvan üzerinde durabilirsiniz. Sesin de yolculuğunuza rehberlik etmesine izin vermeyi seçebilirsiniz.
Bu tasarımda seçenekler sonsuzdur ve kullanıcıların etkileşim kurması ve bu deneyimi kendilerine özgü hale getirmesi için görünüşte sınırsız bir fırsat vardır. Kullanıcılar bu web sitesi ile istedikleri deneyimi elde edebiliyorlar ve tasarımcılar, kullanıcıların yolculuklarını kişiselleştirmelerine izin vererek harika bir iş çıkardılar.
Bilgilendirmeye ve eğitmeye çalışmak genellikle kuru ve yavan gelebilir. Ancak bu tasarım bunu ilgi çekici, heyecan verici ve duygu uyandıran bir şekilde yapıyor.

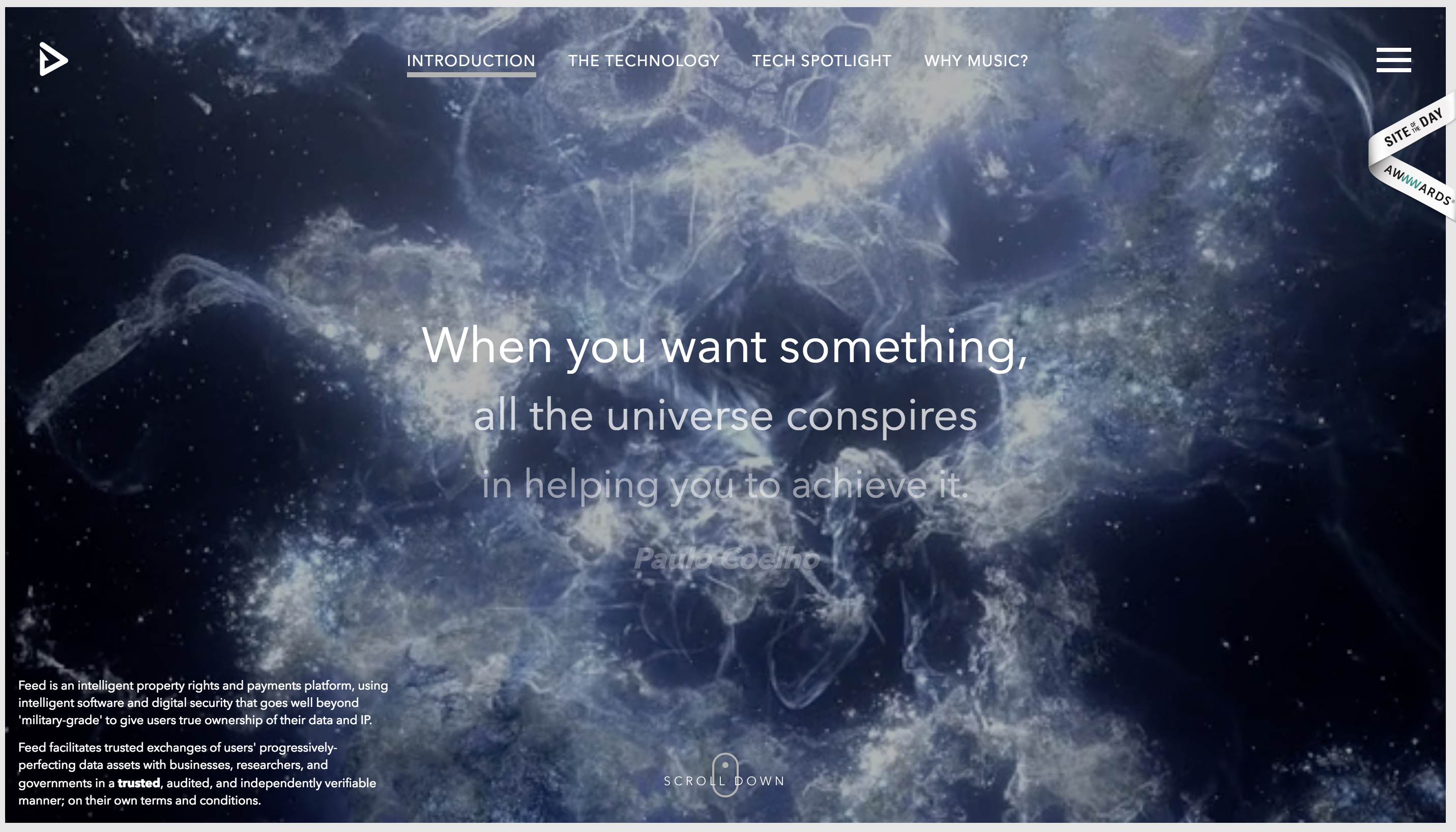
10. Besleme Müziği
Müziğin dönüşme gücü var, ancak bu, Feed Music web sitesinin arkasındaki web sitesi tasarımcılarının diğer etkileşimli ve ilham verici öğelerle biraz eğlenmelerini engellemedi.
Ana sayfa, arka plana yerleştirilmiş duman benzeri bir görüntünün olduğu siyah bir ekranla açılır. Bu görüntünün üzerinde, Star Wars açılışı gibi kayan şirketin misyon ifadesi yer almaktadır. Fareniz hareket ettikçe metin de hareket eder.
Ekrana girer ve çıkar, aynı anda büyüyüp küçülürken aynı anda solup söner. Daha fazla metin görmek için kaydırmanız gerekiyor, bu yüzden bunu yapmaya mecbur hissediyorsunuz.
Ana sayfayı kaplayan misyon bildirisini okumayı bitirdiğinizde, şaşırtıcı geçişlerden geçerek Feed Music hakkında daha fazla bilgi edineceğiniz web sitesinin geri kalanına taşınırsınız. Bu bilgilerle daha da fazla animasyonla karşılanacaksınız.
Durursanız daha fazlasını öğrenemeyeceğiniz için kaydırma bu tasarım için çok önemlidir. Kaydırma, animasyonları hareket etmeye ve metnin görünmesine neden olan şeydir. Kaydırmayı bırakırsanız, web sitesinin hareketi de durur.
Bu, kullanıcıyı sürekli meşgul olmaya zorlar. Etkileşimi durduramazlar, aksi takdirde aradıkları bilgileri toplamayı bırakırlar. Bu, kullanıcıların yalnızca amaçsızca gezinmek yerine aradıkları içeriği hatırlamalarını sağlamanın harika bir yoludur. Ve kesinlikle taklit edilmesi gereken bir tasarım.
Etkileşimli Web Sitesi Tasarımı Neden Önemlidir?
Etkileşim bir tasarıma eğlenceli bir unsur ekler - ve bir web sitesi tasarımına eklendiğinde sonuçlar son derece tatmin edici olabilir.
Kullanıcı etkileşimi, daha fazla trafiğe, sayfada daha uzun sürelere, marka bilinirliğinin artmasına ve markaların yaratıcılıklarını sergilemelerine olanak tanır. Markaların, kullanıcıları görmelerini istedikleri bilgilere yönlendirmeleri için ilgi çekici ve sürükleyici bir yoldur.
Başarılı web sayfaları oluşturmak, arama motoru optimizasyonu ve kaliteli içerikten çok daha fazlasıdır. Bütün paketle ilgili. Markaların, etkileşimli medya kullanımı yoluyla masaüstü ve mobil uygulamalara duyarlı bir tasarım entegre etmesi gerekiyor. İnsanları daha derin bir düzeyde dahil eden insan-bilgisayar etkileşimi burada devreye giriyor.
Bu 10 marka, ilham verici, anlayışlı ve etkili etkileşimli öğeler ekledi. Kullanıcıları sorunsuz ve akıcı bir şekilde doğru bilgiye yönlendirirler. Kullanıcıları, aksi takdirde geçmişe bakabilecekleri sorunlar hakkında bilgilendirirler. İçeriği, kullanıcıları etkileşime girmeye ve daha fazla öğrenmeye zorlayacak şekilde sergilerler.
Dünyamız daha da mobil hale geldikçe ve markalar tasarım alanında daha fazlasını yapmaya zorlandıkça, etkileşim büyümeye devam edecek. Bunun nedeni, etkili, güçlü ve benzersiz olmasıdır. Bu unsurlar, markaları diğerlerinden ayırır ve liderler olarak hizalar.
Markalar, öne çıkmak ve bir açıklama yapmak için bu etkileşimli ve mobil uyumlu web sitesi unsurlarını kendi tasarımlarına entegre etmeye başlamalıdır. Sadece içlerinde duygusal bir tepkiye neden olmakla kalmayacak, aynı zamanda sizi ileriye götürecek akıllarında tutacaktır.
İlham kaynağı olarak bu 10 web sitesiyle, web sitesi tasarımlarınıza kolaylıkla biraz eğlence ve yetenek katabilmelisiniz.
Daha fazla web tasarımı ilhamı mı istiyorsunuz? Bültenimize kaydolun!
