2010'lardan bugüne: Zamanın testinden kurtulan e-posta tasarım trendleri
Yayınlanan: 2021-04-01E-posta uzun bir yol kat etti. 1971 yılında Ray Tomlinson tarafından kurulan, telefonlarına cevap vermeyen iş arkadaşlarıyla iletişim kurmanın bir yolu olarak başlayan şey, bir güç merkezine dönüştü. E-posta pazarlama kanalı, 36:1'lik bir yatırım getirisi ile şaşırtıcı derecede yüksek getiriler getirmeye devam ediyor.
Bu Ekim, e-posta resmi olarak 50 yaşına giriyor. Yardım edemiyoruz ama biraz nostaljik hissediyoruz. Bu nedenle, 2010'lardan bugüne e-posta geçmişine bir göz atmaya karar verdik.
E-posta tasarım ve üretim uzmanımız Lily Worth ve e-posta geliştiricisi ve Thies Publishing'in sahibi Brian Thies'den arşivleri incelemelerini ve özellikle kodlama ve tasarımla ilgili yıllar boyunca edindikleri deneyimler hakkında bazı bilgiler paylaşmalarını istedik.
2010'larda hayatta kalan e-posta tasarım trendlerini yeniden gözden geçirirken, bizimle hafıza şeridinde bir yürüyüşe çıkın. Bu yazıda, en ikonik tasarım trendlerinden bazılarına ve bunların nasıl daha iyiye doğru geliştiğine bakacağız.
E-posta 2010'larda büyüyor
1990'lardan 2000'lere, e-posta tasarımı için bir rönesans dönemiydi. 1991 civarında, internet - şimdi bildiğimiz şekliyle - doğdu. Daha sonra 1990'ların sonlarında e-posta, HTML'nin e-postaya girmesiyle yeniden doğdu.
2010'lar ne olacak? Tüm zamanların “en sıra dışı” on yılı olmasına rağmen, e-posta pazarlamasında büyük ilerlemeler kaydedildi.
Bu on yıl boyunca pek çok şey öne çıktı: segmentasyon, kişiselleştirme, e-posta otomasyonu, uyumluluk (GDPR gibi), erişilebilirlik ve çok daha fazlası. Bu, bugün bildiğimiz şekliyle e-posta pazarlaması için zemin hazırladı.
İşte son on yıldaki e-posta pazarlama kilometre taşlarının kısa bir geçmişi:
- 2009 - Duyarlı e-postalar tanıtıldı.
- 2010 – Tetiklenen e-postalar norm haline geldi ve pazarlamacıların %48'i artık tetiklenmiş e-postalar gönderiyor.
- 2012 – 90 milyon Amerikalı artık bir mobil cihazda e-posta kullanıyor.
- 2013 – Google, Gmail içinde sekmeler sunar.
- 2014 – CSS'nin HTML ile entegrasyonu, etkileşimli e-postalar çağını getirdi.
- 2014 – Abonelerle kişiselleştirilmiş deneyimler oluşturmak için dinamik içerik kullanıldı.
- 2014 - Kanada'nın istenmeyen posta önleme yasası (CASL) yürürlüğe girdi.
- 2015 – E-posta içindeki CSS animasyonu popülerlik kazanıyor.
- 2016 – Kişiselleştirme devraldı.
- 2016 – GDPR kabul edildi.
- 2018 – Apple, 15. işletim sistemi sürümünün bir parçası olarak Karanlık Modu tanıtıyor.
Peki ya kodlama ve tasarım?
2010'ları tanımlayan e-posta tasarım trendleri
Anılarımızı canlandırmak için Lily'den arşivleri araştırmasını ve bulabildiği en eski e-postayı paylaşmasını istedik. 2009 yılında Experian için tasarlayıp geliştirdiği ilk e-postaya bir göz atalım:

Bu e-postayı tekrar ziyaret ettikten sonra düşünceleri? "Çok sayıda görüntü dilimleme, küçük yazı tipleri ve duyarlı kod yok."
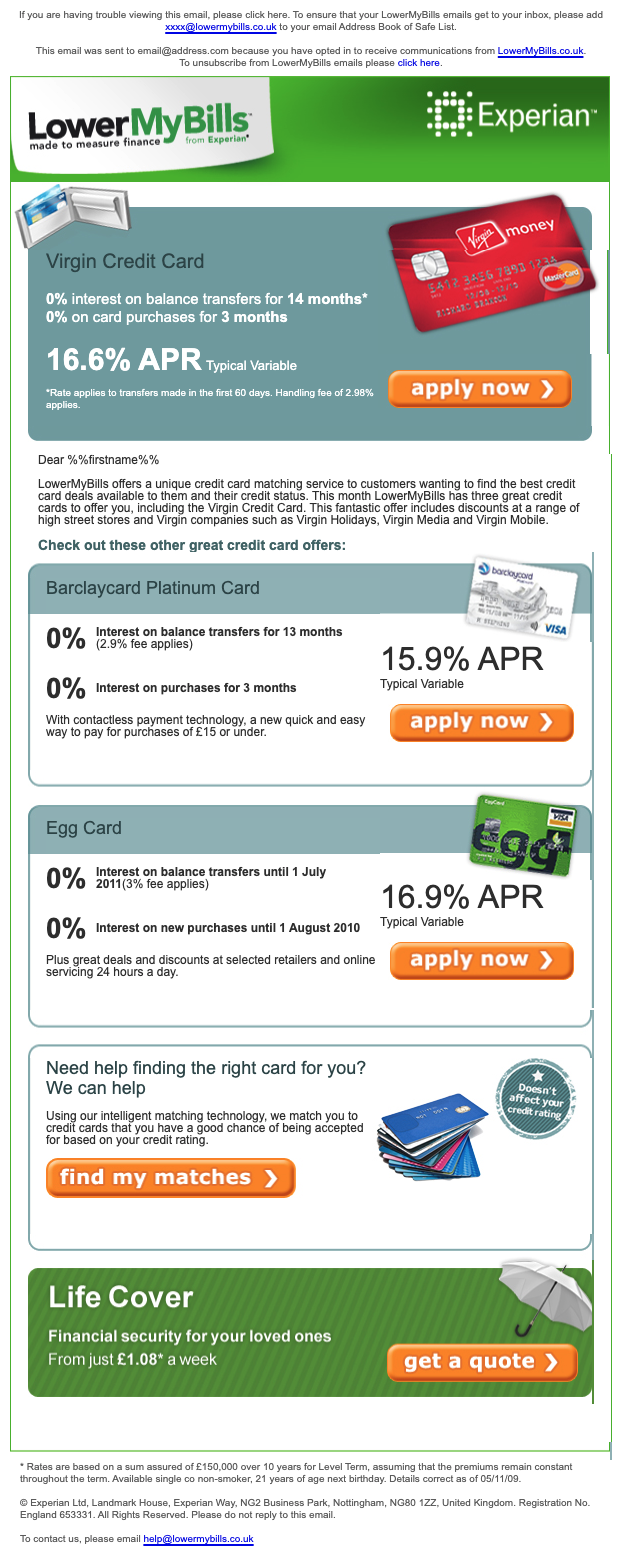
İşte Lily'nin Experian'daki farklı bir projeden ilk e-postalarından biri:

Lily bundan ne hatırlıyor? “Düğmeler ve uzun ön başlık metni. Bunu o zamanlar görmek güzel, çoğu zaman canlı metin kullanıyorduk.”
İşleri biraz daha ileri götürmek için Twitter'daki topluluğumuzdan gönderdikleri ilk e-posta kampanyasını paylaşmalarını istedik (teşekkürler #EmailGeeks!). Bu on yılın e-postalarını tanımlayan bazı temel özelliklere bakalım.
cafcaflı düğmeler
Kurşun geçirmez düğmelerden önce her türden düğme vardı. Yaygın işlemler parlak ve iyi ol' eğim ve kabartma idi .
İlk olarak, parlak düğme örneklerine bir göz atalım.

İşte 2014'e kadar uzanan bir e-posta örneği:

Ve şu eğim ve kabartma efektine bakın. Dayanılmaz, değil mi?

Daha ağırlıklı olarak 90'ların bir özelliği olmasına rağmen, ilk e-postalarımızda, eğim ve kabartma tekniğiyle parlak karışımın bir kombinasyonunu gördük, Megan Boshuyzen'in 2008'de tasarladığı ilk e-postalarından birinin gösterdiği gibi.
Bunu 2008'de ilk grafik tasarım stajımda photoshop'ta tasarladım. Kodlanması için bir geliştirme ekibine gönderildi! pic.twitter.com/OA9xsrXjrF
— Megan Boshuyzen (@megbosh) 10 Mart 2021
alt gölgeler
Görünüşe göre o zamanlar e-postalarımıza mümkün olan her şekilde derinlik katmanın büyük hayranlarıydık. Yukarıda listelenen düğme stillerine ek olarak? Gölgeler bırak.
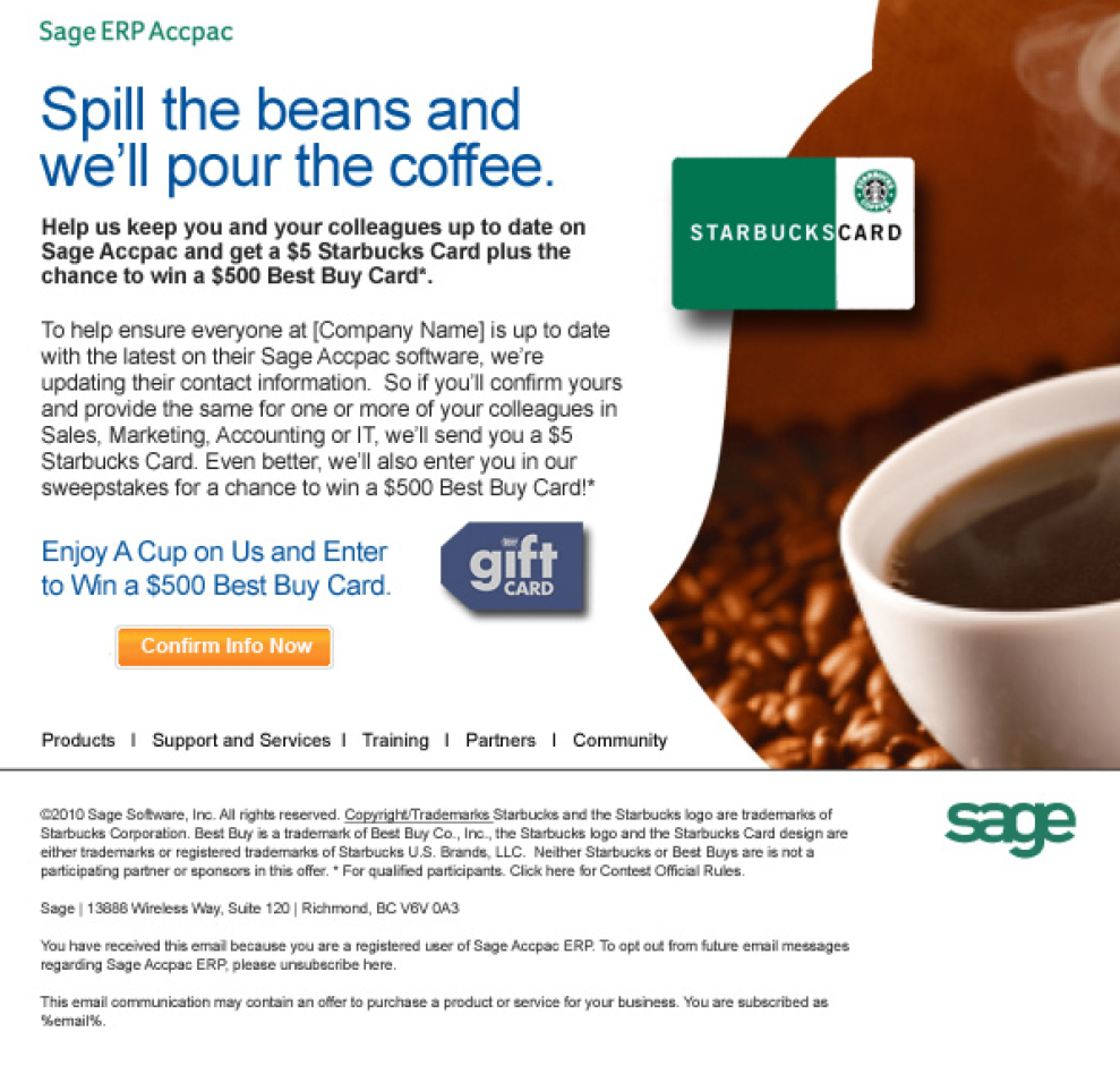
2010'dan bu e-postaya bir göz atın. "Yüzen" Starbucks kartı ve hediye kartı, gölgeler sayesinde mümkün oldu.

Gezinme çubukları
E-posta tasarımı, web tasarımının ayak izlerini yakından takip etme eğilimindedir. Web'de popüler olan pek çok şey kısa sürede e-postanın yolunu bulacaktır.
Paul Airy'nin ilk e-posta kampanyalarından birinde gezinme çubuğuna bir örnek:
Tasarladığım ve geliştirdiğim ilk e-posta kampanyalarından biri. pic.twitter.com/euS5FcafnV
— Zarfın Ötesinde (@Paul_Airy) 10 Mart 2021
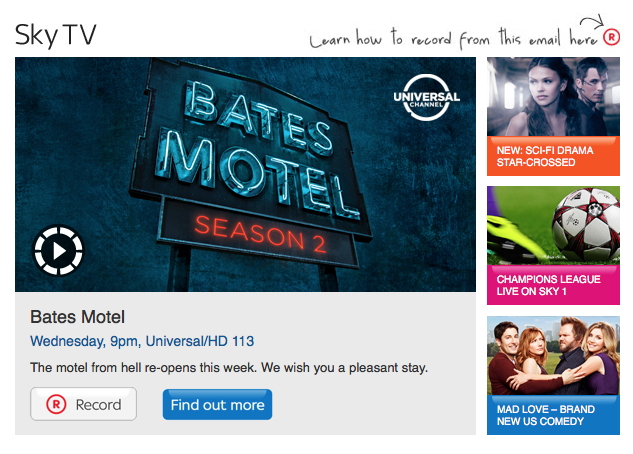
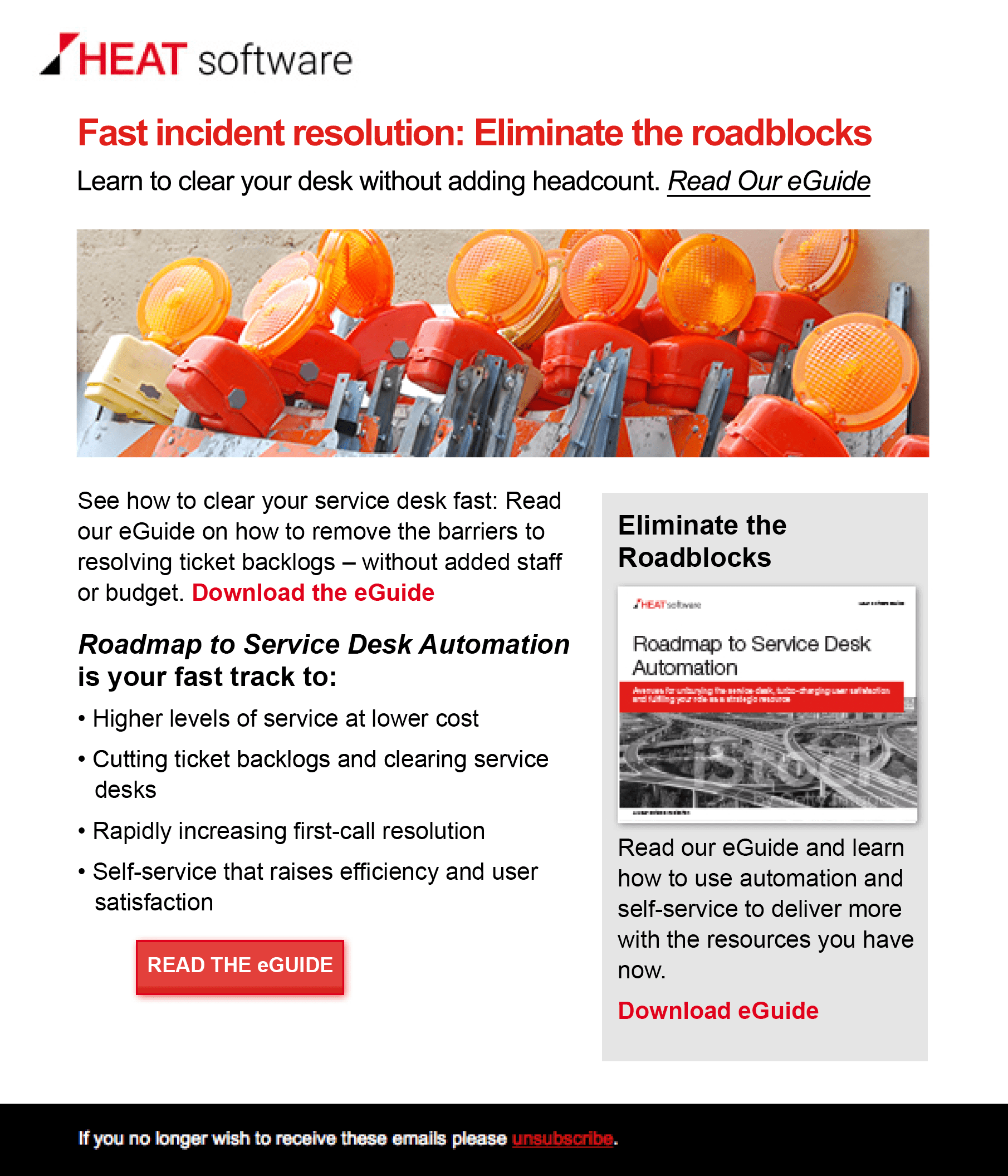
Justine Jordan'dan aşağıda gösterilen gezinme çubuğunun başka bir örneği:

Emily Benson'ın dediği gibi, e-postaların “e-postaya hapsolmuş web siteleri” gibi görünme eğilimi vardı. Daha iyi söyleyemezdik!
Açıklama kutuları
Mobil norm haline gelmeden önce, odak noktası ağırlıklı olarak masaüstündeydi. Yaklaşım "bu e-postaya mümkün olduğunca çok şey katmak" gibi görünüyordu.
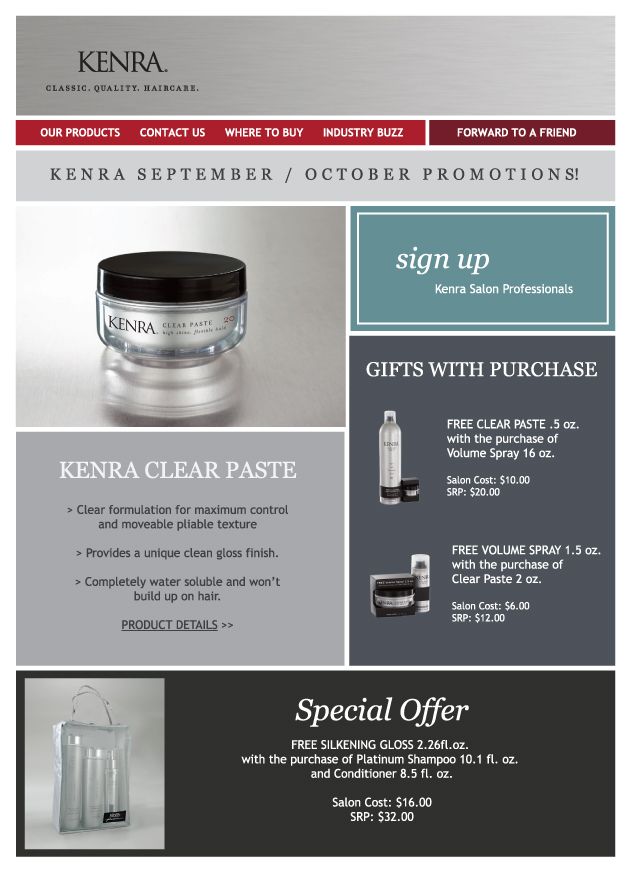
Kenar çubukları günümüzde e-postada yaygın olarak kullanılsa da, o zamanlar, içeriği yapılandırmanın bir yolu olarak genellikle e-postaların kenar çubuğunda açıklama kutuları gösterilirdi.
Kenar çubuklarının bazı dezavantajları, görsel dağınıklık eklemeleri ve duyarlı hale getirmenin zor olabilmesidir. Daha temiz, iyi tasarlanmış kenar çubukları bile aboneleri bir e-posta kampanyasının ana hedefinden uzaklaştırabilir.


E-posta pazarlamasında yeni bir çağın başlangıcı
Bugün bildiğimiz pek çok tasarım trendi geçtiğimiz on yılda tanıtıldı. 2010'ların başında e-posta kullanımındaki artışla birlikte 2009'da duyarlı tasarımın tanıtılması, daha sonra e-postaların şimdi nasıl oluşturulduğunun çoğunu etkileyecek kapıları açan bir katalizördü.
On yıl boyunca ilerledikçe, erişilebilirlik ve kapsayıcı tasarım konuşmanın daha büyük bir parçası oldu.

Mobil cihazlar için tasarım
2010'ların başında mobilin artan popülaritesi ile mobil cihazlar için optimizasyon bir zorunluluk haline geldi. Ölçeklenebilir, akıcı ve duyarlı tasarım, e-posta geliştirmede dikkate alınması gereken önemli yaklaşımlar haline geldi. 2015 yılındaki yazımıza göre:
Mobil e-posta, 2011'de radarlarımızda neredeyse hiç yoktu ve e-posta açılışlarının sadece %8'ini oluşturuyordu. 2014'e hızlı bir şekilde ilerleyin ve e-postaların neredeyse yarısı akıllı telefonlarda ve tabletlerde açıldı - dört yılda %500 artış.
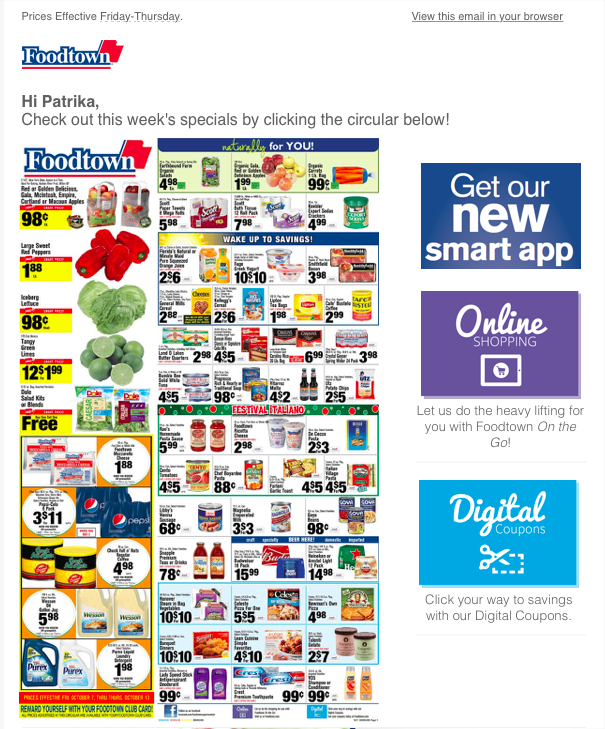
İşte 2016 den bir un duyarlı e-posta (ve bir e-posta hapsolmuş bir web sitesinin başka bir örnek) bir örnektir:

İşbirliği
Brian'a son on yılda e-postada gördüğü en büyük değişiklikleri sorduğumuzda, artan otomasyon ve işlem araçları talebinin nasıl bir işe alım dalgası yarattığından bahsetti:
“En büyük değişikliklerden biri, sektörlerinde bir dayanak oluşturmak isteyen şirketlerden gelen meşru (ve ilgili) pazarlama e-postalarının sayısındaki artıştı.
Bu, kullanıcıları ve tüketicileri ile daha yakın bir bağlantı oluşturmak için otomasyon ve işlem araçlarının artan kullanımını içerir. Bu artış, bir işe alım çılgınlığı yaratmaya yardımcı oldu ve bugün keyif aldığımız muazzam e-posta pazarlama topluluğunun yolunu açtı.”
 Brian Thies
Brian Thies
Daha fazla insanla, daha fazla işbirliği gelir. Sonunda, işbirliği içinde daha akıllıca çalışma ihtiyacı ortaya çıktı. Yalnızca e-posta geliştiricisi için değil, aynı zamanda “işe alma çılgınlığı” içinde sürekli büyüyen pazarlamacılar, tasarımcılar ve mühendisler ekibi için kodlanan şeyin uzun vadeli kullanım sürecini düşünmeyi gerektiriyordu.
Yeniden kullanılabilir içerik blokları, snippet'ler, globaller ve şablonlar gibi stratejiler, e-postaları daha verimli bir şekilde kodlamanın düzenli bir parçası haline geldi.
Hangi e-posta tasarım trendleri hayatta kaldı ve gelişti?
Son on yılda hangi tasarım trendlerinin hayatta kaldığına ve geliştiğine bir göz atalım.
Düğmeler, ama daha iyi
Daha önce tartışıldığı gibi, son on yılda e-posta tasarımının en ikonik yönlerinden biri bu gösterişli düğmelerdi. Ve biz hala eğim, kabartma ve parlak görsek de, bunlar tonlanmış ve basittir.
Eğim ve kabartma efektli bir düğmenin günümüzdeki örneği:

Erişilebilirlik resmin daha büyük bir parçası haline geldiğinde, harekete geçirici mesajlarımızın engellenebilecek veya kapatılabilecek görüntülerde yer almaması için düğmeleri nasıl kurşun geçirmez hale getireceğimizi bulduk.
Görüntü kullanımı, ancak daha akıllı
Yalnızca görüntü içeren e-postaların e-posta kampanyaları oluşturmanın en iyi yolu olmadığını bilmeden önce bunu yapıyorduk.
O zamanlar, e-posta oluşturmanın popüler bir yöntemi Photoshop'ta dilimleme (#SlicinAndDicin, kimse?), HTML'yi dışa aktarma ve oradan çalışmasını sağlama ile başlardı. Ancak zamanla öğrendikçe ve geliştikçe, bunun en iyi yöntem olmadığını gördük.
2012 yılına kadar 90 milyon Amerikalı bir mobil cihazda e-posta kullanıyordu. Mobilin yükselişiyle birlikte nasıl daha akıllı çalışabileceğimizi anladık.
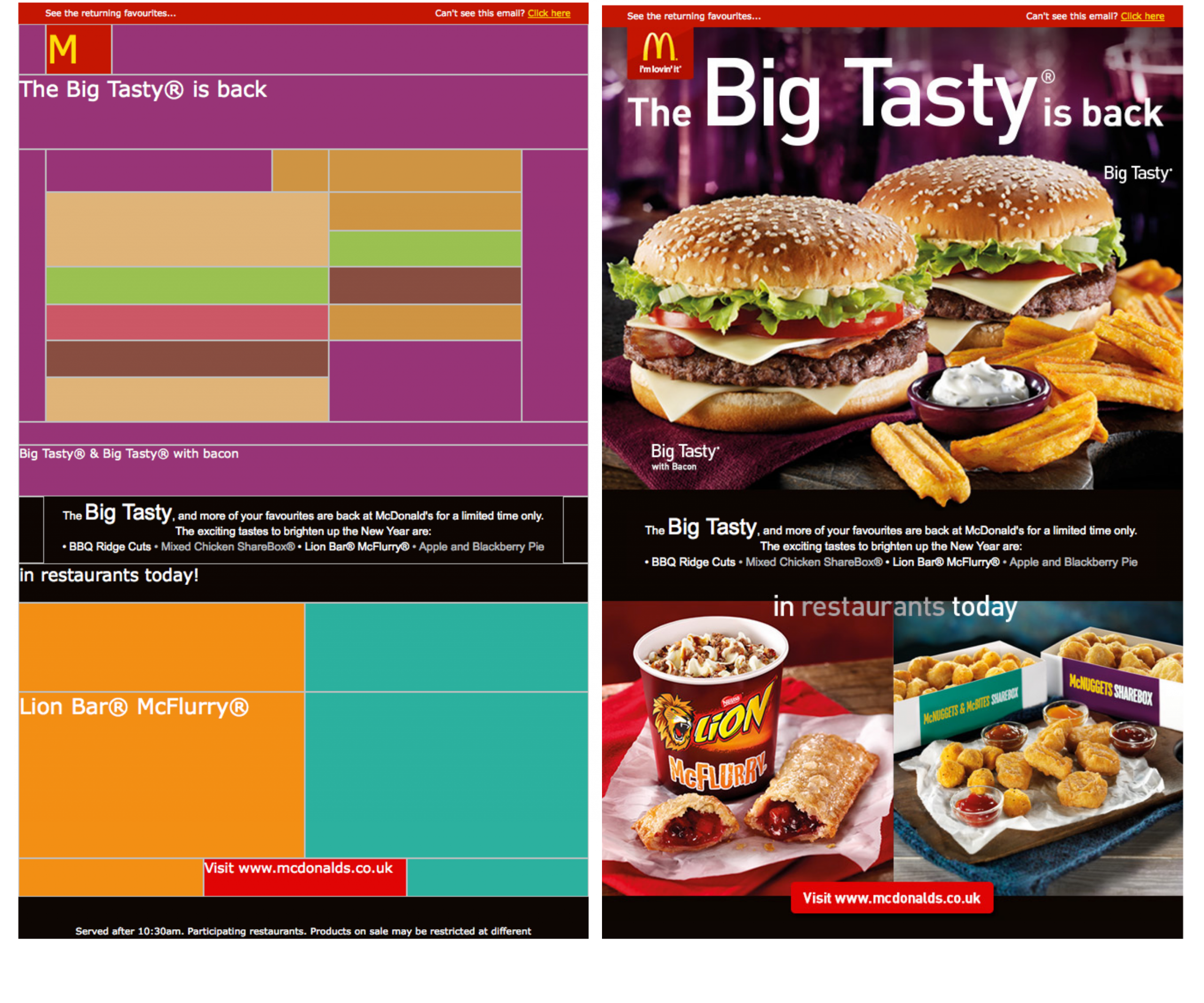
2014 yılında McDonald's'tan alınan bu örnekte, abone deneyimini akılda tutarak alternatif metin ve arka plan rengiyle bazı en iyi uygulama tekniklerini nasıl uyguladıklarını görüyoruz. Görüntüleri açık ve kapalı olarak göstermek için yan yana bir karşılaştırma.

Kapsayıcı tema: basitlik
Bugün tüm bunları e-postada görmemize rağmen, o zamana göre daha incelikli ve basitler. Özetle, Lily, e-postanın artık "çok daha temiz bir tasarıma, çok daha az dağınıklık ve daha büyük yazı tiplerine sahip basitleştirilmiş düzenlere" sahip olduğunu açıklıyor. Okunabilirlik artık daha iyi değerlendiriliyor.”
Genel olarak, geçmişin e-postaları, bugün gördüğümüz e-postalara kıyasla çok şey olma eğilimindeydi. Dağınık düzenlerin kullanımı (ek bilgi kutuları ve gezinme çubukları) çok daha basit düzenlere dönüşmüştür.
hatırlamak güzel
Geçmişimizi hatırlamak, ne kadar değiştiğimize dair farkındalık getirebilir. Ve değişim iyidir - bu, büyüdüğümüzün ve geliştiğimizin bir işaretidir! Çok şükür e-posta her zaman değişiyor, değil mi?
Lily ve Brian 2010'ları düşündüğünde akla ne geliyor?
“E-postanın evriminin hayranıyım, kesinlikle şimdide/gelecekte yaşıyorum ve geriye bakmıyorum. ”
 zambak değer
zambak değer
“Yönetilecek daha az sayıda e-posta istemcisinin basitliğini kaçırsam da, Litmus'tan önce yapılan test miktarını da kaçırmıyorum. Kodda küçük değişiklikler yapabilmek ve sonuçları tüm e-posta istemcilerinde aynı anda görebilmek muazzam bir zaman tasarrufu sağladı."
 Brian Thies
Brian Thies
 | E-postalarınızın değişim karşısında mükemmel görünmesini sağlayın E-posta, 15.000'den fazla farklı potansiyel işleme ile sürekli gelişiyor ve artıyor. E-postalarınızın değişim karşısında mükemmel görünmesini sağlayın. Gönderilen her e-postada marka itibarınızı koruyun, her gönderimin herhangi bir gelen kutusunda markaya uygun ve hatasız olmasını sağlayın. Ücretsiz denemenizi başlatın → |
Geçmişin anılarını canlandırmanın bir yolu, bütünsel bir bakış açısıyla belirli ayrıntılar hakkında düşünmektir. Bu yüzden, Lily ve Brian'ı geçmişe götürmeye yardımcı olmak için onlara e-posta dışında kaçırdıkları şeyleri de sormak zorunda kaldık.
Lily ve Brian son on yılda neyi özlüyor?
"Ekranlara daha az bağımlı olduğum için, İngiliz komedisi o zamanlar daha iyiydi ve grupların neredeyse her gece canlı performans sergilediğini izlemeyi özlüyorum."
 zambak değer
zambak değer
"Kolay. Maske takma zorunluluğu yok."
 Brian Thies
Brian Thies
Ve son olarak, direnemedik ve Lily ve Brian'a ilk e-posta adreslerini paylaşmaya cesaret ettik (ipucu: yalnızca biri doğruyu söyledi).
- ucubeslovefridays@hotmail.com
- OhHellNo@ICantAnswerThat.Nope
Ah, iyi günler
Arada bir hatırlamak güzel oluyor. E-posta geçmişimize bakmak bize ne kadar ilerlediğimizi hatırlatabilir. Sonuç olarak, şimdiki zaman için yeni bir takdir geliştirmemize yardımcı olabilir.
Photoshop'ta #SlicinAndDicin zenini kaçırsak da, evrim iyi bir şeydir. 2010'lar e-posta için belirleyici bir on yıldı. 90'lar yürüdü, 2010'lar koşabilsin diye.
Hala biraz nostaljik hissediyor musun? Biz de. Bu yüzden Litmus Weekly'nin bu özel baskısını 90'lara saygı duruşu olarak yaptık.
 | Yeni e-posta arkadaşınızla tanışın E-posta pazarlamacıları, tasarımcılar ve geliştiriciler tarafından hazırlanan sıradan olmayan haber bültenimizdir. Özenle seçilmiş içerik ve bilmeniz gereken haberler için abone olun - tümü kişisel bir bakış açısıyla. Beni kaydet! → |
