İyi Görünmenizi Sağlayacak 5 Web Tasarım Stratejisi
Yayınlanan: 2020-04-20Bir web sitesinin tasarımı, günümüz iş dünyasında kritik öneme sahiptir. Ziyaretçilerin sitenizi beğenmesini, mümkün olan en uzun süre orada kalmasını ve ne yapmalarını istiyorsanız onu yapmasını, okumasını, paylaşmasını, satın almasını istiyorsunuz.
Web sayfası tasarımı sadece resim yerleşimi, yazı tipleri ve renkler ile ilgili değildir. Görünüm ve his çok önemlidir, ancak kullanılabilirlik ve işlevsellik gibi tasarımda bundan daha fazlası vardır.
Siteleri tasarlamak ve geliştirmek için kullanılan bir dizi farklı web sitesi oluşturucusu ve web tasarım firması vardır . Teknoloji ve yazılım geliştikçe yeni trendleri öğrenmeniz, farklı gereksinimlere uyum sağlamanız ve ayrıca birçok hata yapmakla barışmanız gerekecek. Deneyimle ve deneme yanılma yoluyla, üstün bir görünüm ve his ile yüksek kaliteli bir web sitesinin nasıl tasarlanacağına dair değerli bilgiler öğreneceksiniz.
En İyi Web Sitelerini Oluşturmanıza Yardımcı Olacak En İyi 5 Web Tasarım İlkesi
1. Önce Mobil
Bir web sayfası, büyük 30 inç UHD 4K 160Hz oyun monitörünüzde harika görünür. Ancak birçok kişi 10 inçlik tabletlerden veya 6 inçlik ekranlı akıllı telefonlardan erişecek.
Masaüstü navigasyonu hakimiyetini kaybediyor ve her şey mobil odaklı hale geliyor. Çeşitli ekran boyutları ve farklı cihazlar için tasarım yapmaya yönelik bu yaklaşımın iki kelimelik bir adı vardır:duyarlı tasarım .
Google, duyarlı siteleri tercih eder ve algoritması bu tür web sitelerini tercih eder. Google kısa bir süre önce mobil öncelikli dizine eklemeye başladı; bu, yanıt verme için tasarlanmamış bir web sitesi oluşturursanız Google tarayıcıları tarafından bulunma olasılığının düşük olduğu anlamına gelir. Sonuç olarak, sıfır arama yeteneği ve görünürlük olacağından web siteniz çevrimiçi olarak bulunmayacaktır.
Statista, 2019'da dünya çapındaki web sayfası görüntülemelerinin yüzde 51,65'inden mobil cihazların sorumlu olduğunu gösterdi :
Duyarlı tasarımla oluşturulan web siteleri, çeşitli ekran boyutlarında iyi görünür ve özelliklerhemmasaüstü hem de mobil sürümlerde iyi çalışır.
Bu yüzden çeklerinizi burada ikiye katlarsanız daha iyi olur. İlk olarak, birden fazla ekran boyutunda en-boy oranını kontrol edin ve ikinci olarak, her şeyin beklendiği gibi çalışıp çalışmadığını kontrol edin.
2. Multimedya Konusunda Dikkatli Olun
Videolar ve resimler, bir web sayfasının performansında önemli bir rol oynar .
Çok sayıda yüksek çözünürlüklü resim ve videonuz varsa,web siteniz yavaşlayabilir. Ve yavaşlık, işletmeniz için korkunçtur. Yavaş bir web sitesini en son ziyaret ettiğinizde ne yaptınız? Eminim gittin ve başka bir tane aradın.
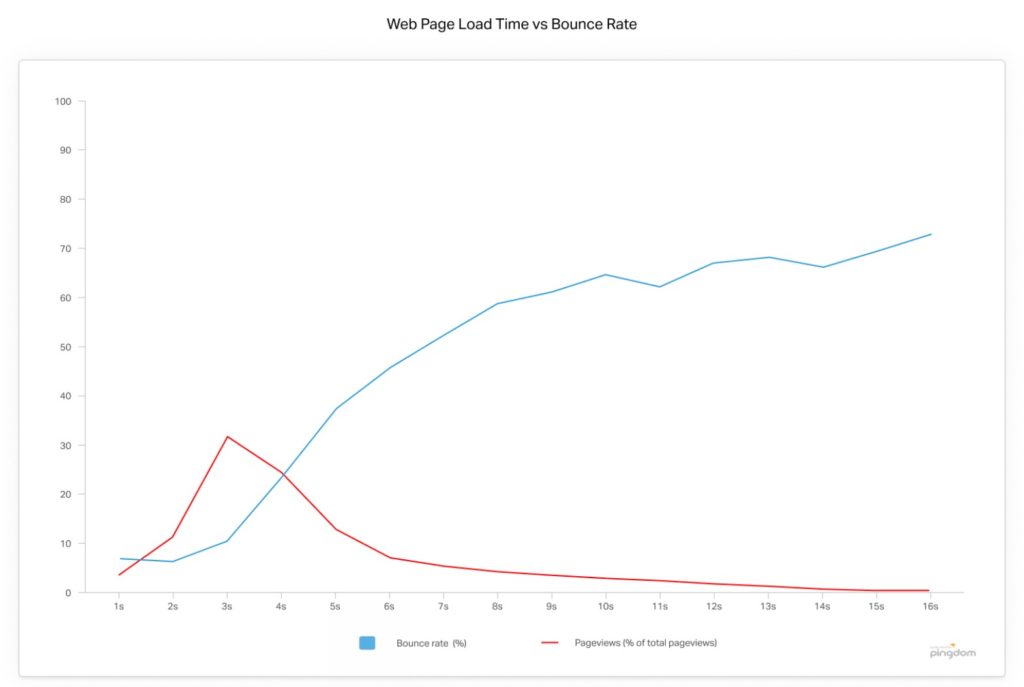
Bir Pingdom araştırmasına göre , ayrılan ziyaretçilerin yüzdesi üç saniye sonra artarak, yükleme hızı 5 saniye ise yüzde 38'e ulaşıyor.
Hemen çıkma oranını (mavi) aşağıdaki grafikte görebilirsiniz. Yükleme hızı arttığında sayfa görüntüleme sayısı (kırmızı) da azalır:

Sayfanız için kesinlikle ne tür içeriğin gerekli olduğundan emin olmanız ve yüksek çözünürlüklü resim ve videolardan kaçınmak için elinizden gelenin en iyisini yapmanız gerekir.
Örneğin, çok sayıda inceleme videonuz olması gerekiyorsa. O halde YouTube gibi bir üçüncü taraf video barındırma hizmeti kullanmanız en iyisidir, böylece kullanıcı deneyimi etkilenmez. Ayrıca, yüksek çözünürlüklü görüntülere ihtiyacınız varsa, bunları sıkıştırmayı ve optimize etmeyi deneyebilirsiniz. Bu şekilde, büyük dosya boyutlarından kaçınır ve trafik tüketimini azaltırsınız.
3. Katlamanın Üstü mü, Katlamanın Altı mı? soru bu
Web sitenizdeki bilgileri, ziyaretçilerinizin kalmak istemesini sağlayacak şekilde düzenlemeniz gerekir. Ve bu, bir web sayfasının tasarımında katlama kavramının çok önemli olduğu zamandır.
Ekranın üst kısmı,web sitesi ilk yüklendiğinde ekranda görünen bilgileri ifade eder. Veya sayfanın bir kullanıcının sayfayı kaydırmadan görebileceği bölümü olarak da adlandırılan kısım .
Öğe ne kadar düşükse, ziyaretçinin onu görmesi o kadar zor olur. En alakalı ve ilgi çekici bilgileri ekranın üst kısmında sunmanız en iyisi olacaktır. Böylece kullanıcılar mümkün olan en iyi ilk izlenime sahip olur. Harekete geçirici mesaj (CTA) olan düğmelerin ilk bakışta görünür olması gerekir. Örneğin, "Sepete ekle" düğmesinin müşteri tarafından görülebilmesi gerekir, böylece yok sayamazlar veya satın almaya hazır olduklarında kolayca bulabilirler.
Böylece, tüm kritik bilgilerinizi görüş alanına yerleştirdiniz. Şimdi,parşömenden kaçınmalımısınız ?
Tabii ki hayır , web sayfası tasarımının bir sayfanın tüm içeriğini göstermesi için kaydırma yapılması gerekir .Size söyleyebileceğim şey, kritik bilgileri ekranın üst kısmına koymanız gerektiğidir (işlemler için düğmeler, CTA'lar, formlar vb.).
Ekranın alt kısmı, diğer işletme bilgilerini genişletebileceğiniz yerdir.
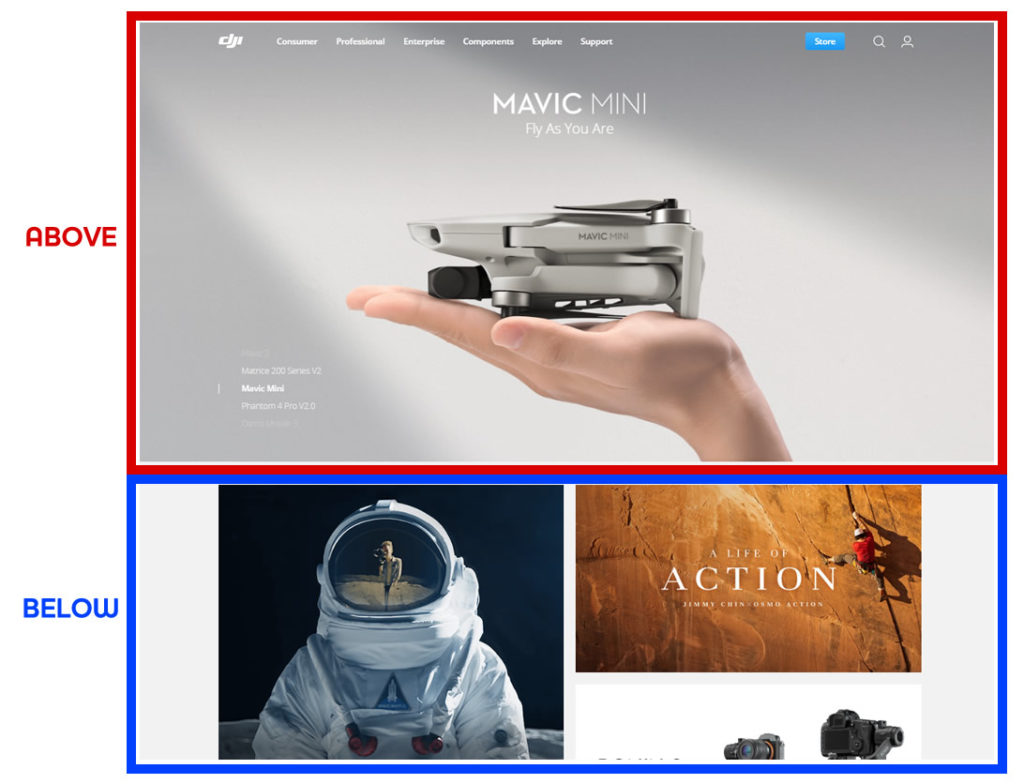
DJI mağazası web sayfasında bir örnek görebilirsiniz:

DJI, ön sayfanın her yerinde gezinme çubuğunu ve ana ürünlerinin kaydırıcısını gösterir. Ancak daha fazlasını öğrenmek istiyorsanız ekranın alt kısmına kaydırarak diğer öğeleri kontrol edebilirsiniz (daha az kritik).

Bunu yapmak için standart uygulamalar yoktur. Ancak, sayfanızın farklı ekran boyutlarında nasıl göründüğünü test edebilir ve ardından buna göre değiştirebilirsiniz. Ayrıca, daha hızlı kontrol etmek için kaydırma haritaları gibi yazılımları kullanabilirsiniz.
4. Görsel Gürültüden Kaçının
Web sitenizin ön sayfada tüm bilgilere, resimlere ve videolara sahip olması gerekmez. Ana sayfada bir ton içeriğin olmasıgörsel gürültü oluşturur .
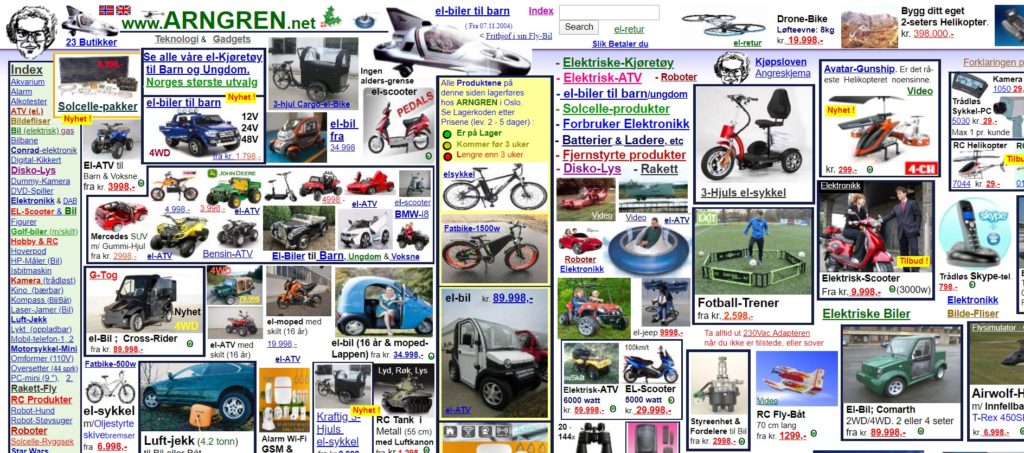
Web sitenizin kapağına çok sayıda resim koymaya çalışırsanız, sayfanız şöyle görünebilir:

Bir karmaşa gibi görünüyor, değil mi? Öyle. Nasıl çözersin? Birazorganizasyonduygusuyla . Önemli testler yapmanız gerektiğinden içeriği düzenlemek zaman alabilir. Ancak, mükemmel kullanılabilirlik elde etmek için dikkate alınması gereken temel bir web tasarım ilkesidir.
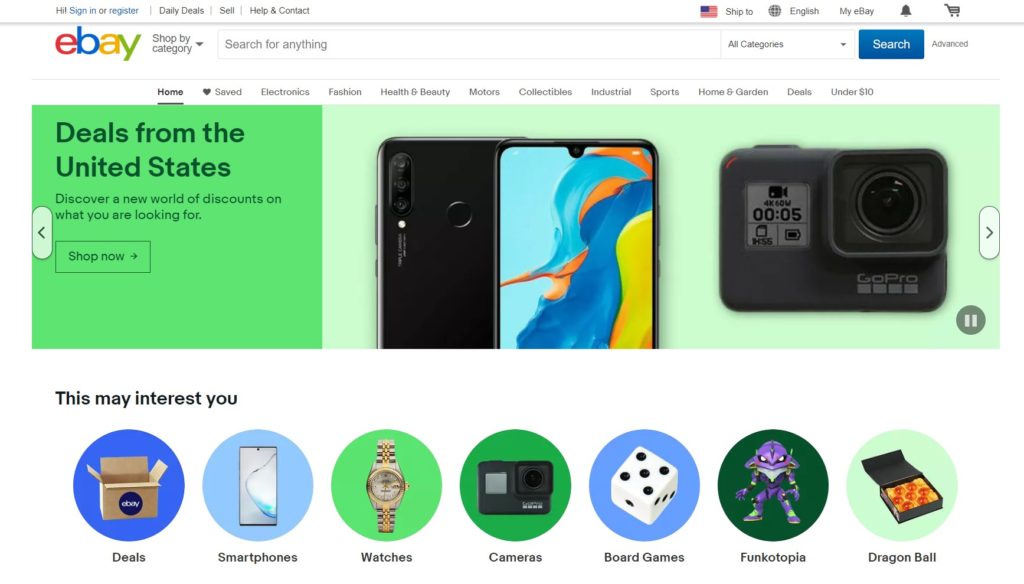
Ziyaretçilerinizin dikkatini dağıtan veya kafasını karıştıran şeylerle sayfanıza yük olmaktan kaçınmalısınız. Örneğin, eBay ana açılış sayfasına bakın:

Her şeyin olması gerektiği gibi mükemmel dengeli. Ana sayfada az sayıda ürün (en popüler veya en çok satılan) gösterdiklerini görebilirsiniz, bu nedenle çok fazla alanı optimize ettiler. Ziyaretçiler aradıklarını bulamazlarsa ayrılırlar.
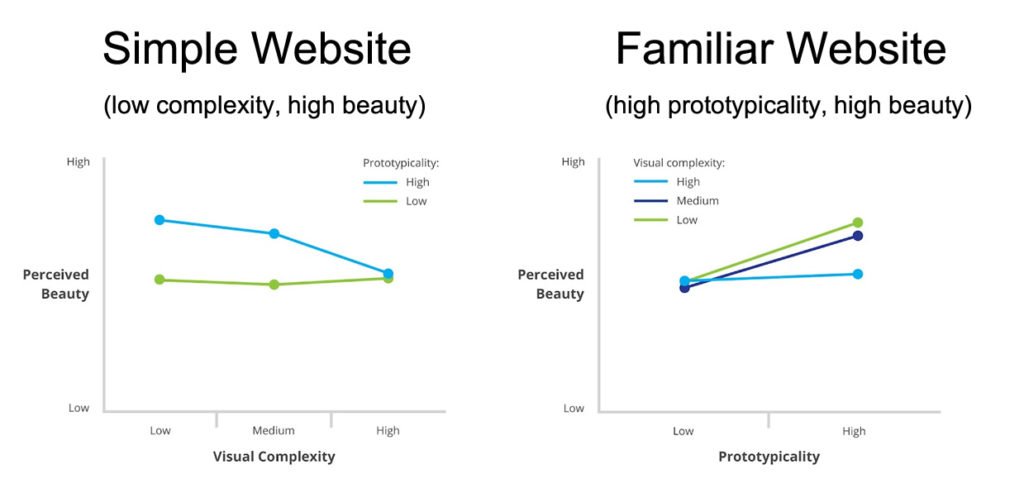
Google tarafından yapılan bir araştırmaya göre , çoğu kullanıcıgörsel olarak karmaşıkweb sitelerini çekici bulmaz ve basit web sitelerini bekler. Bu çalışma aynı zamanda prototipliği, yani bir nesnenin kendi kategorisini ne kadar temsil ettiğini de hesaba katar.
Örneğin, bir Ferrari F1 aracı, bir yarış arabasının mükemmel bir örneğidir - eğeryarış arabasıkelimesinden söz edersem , büyük olasılıkla onu o araçla ilişkilendirirsiniz.
Karmaşıklık ve güzellik arasındaki bu ilişkinin nasıl davrandığını aşağıdaki grafikte görebilirsiniz:

Gördüğünüz gibi, insanlar görsel karmaşıklığı düşükbasit web siteleriniseviyorlar ve ayrıca siteler yüksek prototipliğeaşinaise daha fazla güzellik fark ediyorlar .
Bu yüzden akıllı ol, basit ol.
Web sitenizin düzenleme görevlerinde yardıma ihtiyacınız varsa, WP Reset'ten yardım isteyebilirsiniz.
5. İçeriği Düşünerek Tasarlayın
Bir tasarımcı olarak kopyalama içeriğinin sizi ilgilendirmediğini düşünebilirsiniz. Ne de olsa tasarım, öğe yerleştirme ve şablonlarla ilgilidir, değil mi? Yanlış. Bir web sitesi tasarlarken içeriği düşünmek, metin boyutları, yazı tipleri ve stilleri ne olursa olsun iyi görünmesini sağlamaya yardımcı olur. İçeriği yalnızca web sitesini tasarladıktan sonra değerlendirmek, dağınık, düzensiz ve hatta eksik görünen bir siteye yol açabilir.
Ayrıca, web sitelerinin dijital broşür olması gerekmez. Kitlenizle etkileşim kurmanın ve içerik aracılığıyla ziyaretçilerle etkileşim kurmanın işletmenize yardımcı olacak birçok faydası vardır.
Etkileşimli web kopyası eklerseniz şunları bekleyebilirsiniz:
- Geliştirilmiş organik trafik. Web sitenize ücretli reklam vermeden gelen ziyaretçiler organik trafiğe aittir. Blogunuzdaki kaliteli içerik, şirketinizin web sitesi için Google'da yüksek dereceli konumlarla sonuçlanacaktır.
- Arttırılmış Marka bilinirliği. İnsanlar işle ilgili kaliteli içeriği sever. Haberler, incelemeler, ürün karşılaştırmaları gibi şeyler marka prestiji için uygundur. Marka, bu konuda referans olacak ve güven ve itibarı artıracaktır.
- Bir Topluluk oluşturun.Ziyaretçileriniz ve potansiyel müşterilerinizle etkileşime girerseniz, bir topluluk oluşturacaksınız. Sadık takipçiler, markanızın müjdesini her yerde vaaz edecek.
Ayrıca blogunuzu sosyal medyaya bağlamayı unutmayın .Bu şekilde, işletmeniz alıcılarınızın önünde konumlanacak ve geri bildirimleri gelişmenize yardımcı olacaktır.
Sarma
Bir web sitesinin nasıl tasarlanacağını öğrenmek zor görünebilir. Bu kısa web tasarım ilkelerini takip ederseniz, iyi görünümlü, işlevsel ve başarılı bir web sitesine sahip olursunuz .
Tasarımınızın tüm cihazlarda çalışması gerektiğini ve Google'ın mobil öncelikli dizine ekleme uyguladığını unutmayın. Gerekli miktarda resim ve video kullandığınızdan emin olun. Önce önemli bilgilerinizi gösterin. Basit ve anlaşılır olun.
Son olarak, içeriği düşünün ve sitenizde iyi göründüğünden emin olun. Bir blog ayrıca geri bildirimde ve hedef kitlenizle etkileşimde yardımcı olacaktır.
Bunu yaptıktan sonra sayıların yükseldiğini görmelisiniz, ancak sabırlı olun ve en iyi uygulamalar ve iyileştirmeler hakkında ipuçları için araştırmaya devam edin.
