Mobil UX Tasarımı İçin En İyi 6 Uygulama
Yayınlanan: 2021-10-05Yapmamız gereken devasa, saçma şeyler değil. Büyük miktarda fark yaratabilecek küçük şeyler hakkında.
Paul Bennett, TED konuşması "Tasarım ayrıntılarda gizlidir"
Bu sadece ayrıntıların arkasına saklanan şeytanla ilgili değil, aynı zamanda tasarımın kendisiyle de ilgili. Sıklıkla, ne kadar az tasarım, o kadar iyi ve beklentilerimizi en iyi karşılayan tasarımın, etkileşimde bulunduğu bir kullanıcı tarafından tamamen fark edilmeyen tasarım olduğunu duyarız. Ancak bu günlerde ux tasarımı için en iyi uygulamalar nelerdir ve bir yıl kadar önce “beğendiklerimizden” farklı mı? Tasarımcılarımız, mobil işletmelerle çalışma deneyimlerinin onlar adına konuşmasına izin vererek, en iyi ux tasarım uygulamalarını uygulamaya çalıştı.
1. Sekme Gezinme Çubuğu ve Hamburger Menüsü.
Bu ikisi arasındaki fark, şimdiye kadar mobil arayüzler, yeni başlayanlar ve kullanıcı deneyimi en iyi uygulamaları ile çalışmış herkes için fark edilir. Özünde, hamburger menüsü (veya hamburger düğmesi), tipik olarak bir grafik kullanıcı arayüzünün üst köşesine yerleştirilmiş bir düğmedir. Bir listeyi çağrıştıran üç paralel yatay çizgiden ( ☰ olarak gösterilir ) oluşan bir simge şeklini alır ve hamburger, krep veya çörek içindeki bir sosisli sandviçteki katmanlara benzerliğinden dolayı adlandırılır.
[Kaynak: Vikipedi]
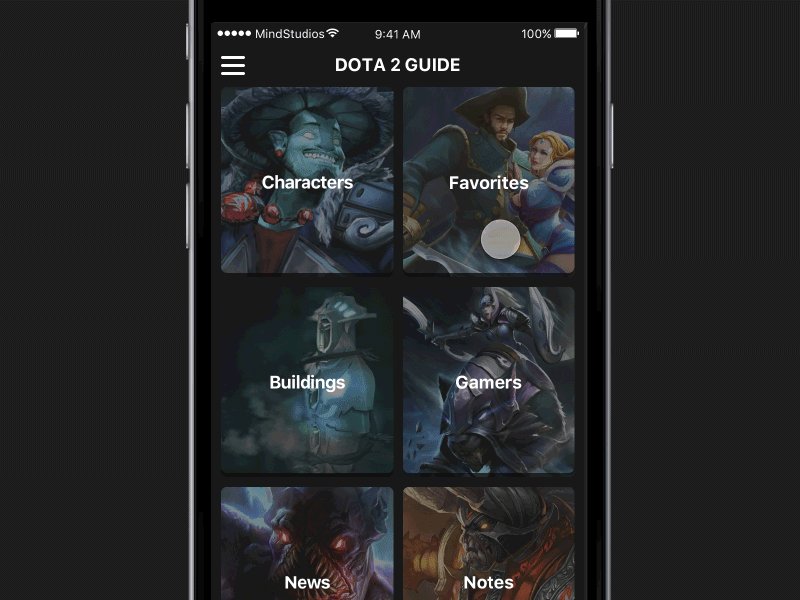
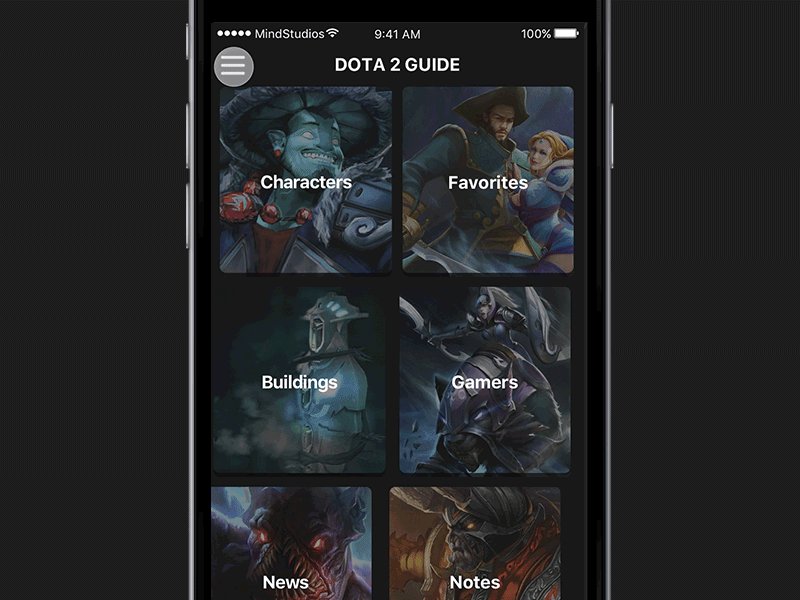
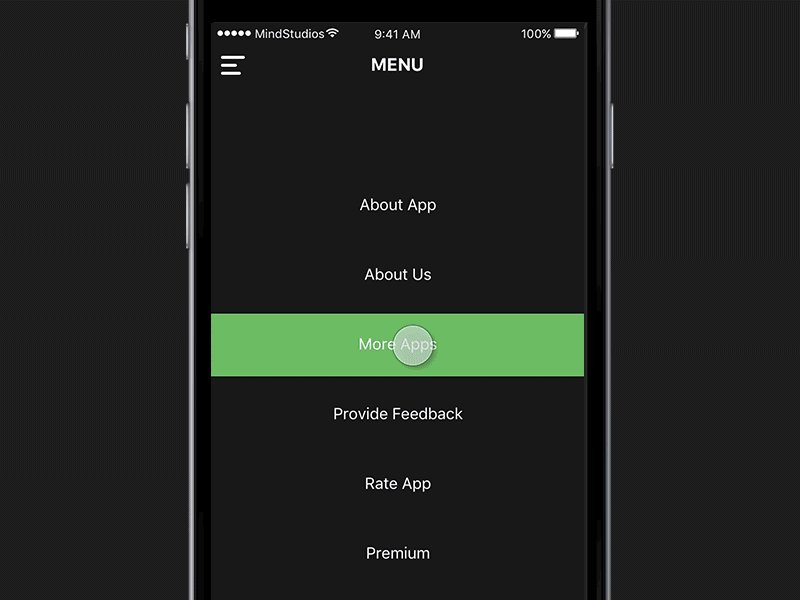
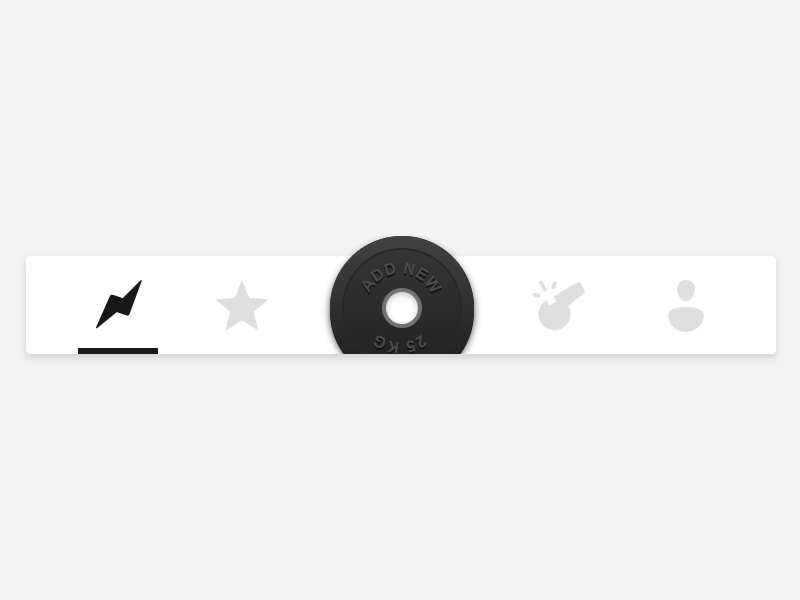
İşte uygulanan burger menüsüne bir örnek:
Bu menüler, ikinci Sekme Çubuğu seçeneği görünmeden önce mobil cihazlarda her yerde açılırdı. Menü normalde uygulama ekranının alt kısmında bulunur ve asıl amacı, kullanıcının bu uygulama içinde mobil deneyimini basitleştirmesini sağlamaktır. Sıklıkla bir sekme çubuğu 5 görünür sekmeden oluşur, ancak bir sınır yoktur - yalnızca cihazın boyutu ve yönü. Sekme çubuğu gezintisi, ürünün kullanılabilirliğini henüz birçok yönden en üst düzeye çıkardığını kanıtlamıştır.

Sadece bir yıl kadar önce Awwards.com, büyük ölçüde tasarım trendleriyle ilgili birkaç materyal yayınladı; 2015-2016 yıllarının en trend modellerinden biri olan hamburger menüsünü mobil cihazlar için tasarlarken hayata geçirdiklerini paylaşımlarında dile getirdiler. Ancak daha önce “2017’de mobil uygulama trendleri” yazısında da bahsedildiği gibi trendler hakkında tahmin edebileceğiniz tek şey, bunların değişeceği. Aynısı burger düğmesine de oldu - kendini aştı. Sekme çubuğu gezintisi, arayüzün bir kullanıcı için daha erişilebilir görünmesini sağladığı ve sekme geçmişini onun için kaydettiği için bugünlerde en yaygın uygulamalardan biridir. Duyarlı kullanıcı odaklı bir seçenek olmasına rağmen, her uygulama için özel bir kullanıcı deneyimi tasarımı en iyi uygulaması değildir - örneğin, Uber, Google Haritalar ve diğer birçok popüler durumda uygulama içi gezinme yapmak için sekme gerekmez bir kullanıcı için kolay; UX tasarım trendleri, bu düğmenin gelecekte ortadan kalkacağını ve tüm kullanıcı deneyimi en iyi uygulamaları için güvenli seçimin şüphesiz ekranda 5 veya daha az sekme olacağını öne sürüyor.
2. Arayüz Yöntemi.
Her sabah sizi uyandıran sinir bozucu uyarı ekranını hatırlıyor musunuz? Bu tür bir etkileşim için tasarım terimi modalitedir. iOS İnsan Arayüzü Yönergelerinin bir parçası olarak modalite, arayüz-kullanıcı iletişim kutusu oluşturmada önemli bir rol oynar. Tasarımdaki modalite terimi, temel olarak, bir mesajın veya görevin tamamlanmasının uygulamanın ekranını kapladığı anlamına gelir ve kullanıcının sırası geldiğinde bunu reddetmek veya bir mesajı okumak/görüntülemek arasında bir seçim yapması gerekir. Ayrıca, iyi bilinen geri ok yerine, kalıcı görünümü iptal etmek amacıyla genellikle bir x simgesini görebilirsiniz. Kullanıcıların kalıcı görevi devre dışı bırakmanın güvenli ve açık bir yolunu bulması gerektiğinden, x simgesi burada çok önemlidir. Modalite ayrıca 4 bölümde sunulabilir:
- Tam ekran (tüm ekranı kaplar)
- Sayfa sayfası (ekranı kısmen kaplar)
- Form sayfası (ekranda ortalanır)
- Geçerli bağlam (üst görünümü kapsar)
Modalite, kullanıcının dikkatini belirli bir noktaya çekmeniz gerektiğinde kullanışlıdır, ancak Apple, çeşitli popover'larla aşırı doz almamanızı şiddetle tavsiye eder - yalnızca uygulamayı kullanmaya devam etmek için bir görevin tamamlanması gerektiğinde veya popover'daki bilgiler gerçekten daha önce olduğunda uygulamanın çalışmasını sürdürmek için.
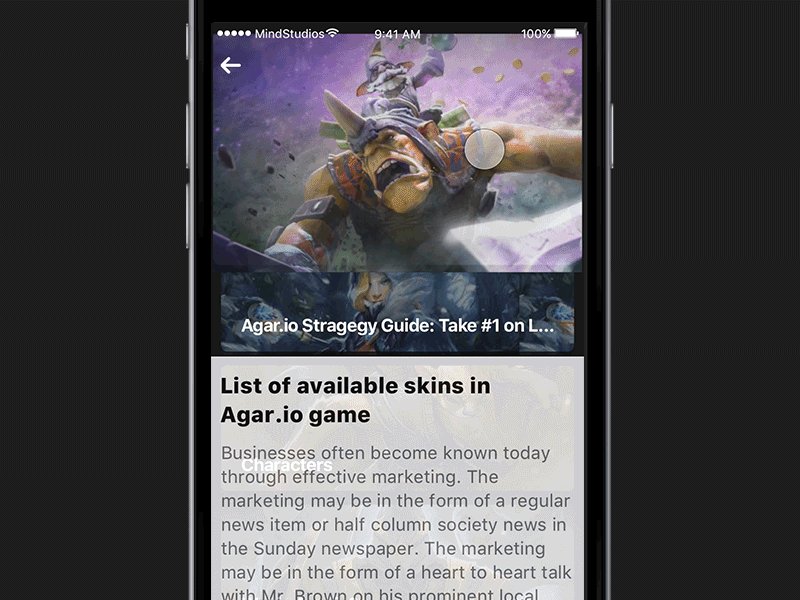
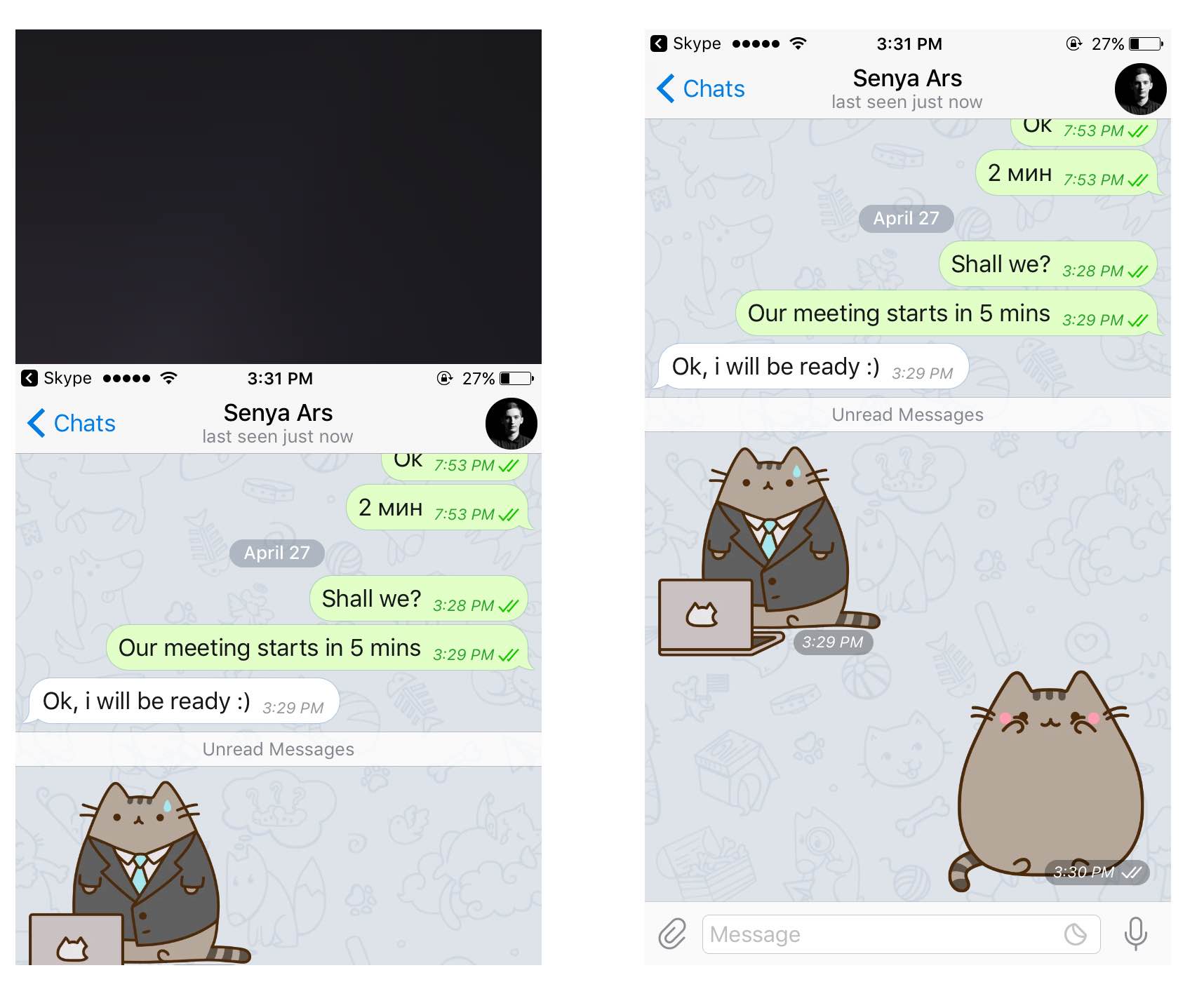
Mobil uygulama ux tasarımında modalite ekranlarının nasıl uygulanması gerektiğine dair örneklerden biri:

[Görüntü kaynağı - iOS İnsan Arayüzü Yönergeleri]
Eldeki bir başka öneri, modalite popover'larınızı en az teşvik edici hale getirmek olacaktır - çünkü kullanıcılar hala uygulamanızın push-bildirimlerini kapatma hakkına sahiptir ve bir teşvik ekranı onları bunu yapmaya teşvik edebilir.

3. İçerik Segmentasyonu.
Instagram, Facebook, Twitter veya diğer popüler ağları kullanırsanız - uygulama içi beslemenin farklı içerik türlerinden oluştuğunu fark edersiniz ve mümkün olan en iyi mobil uygulama ux tasarımı, içeriğin tanınabilir olduğu zamandır; küçük resimler kendi kendini açıklayıcı olduğundan, kullanıcının bunun bir video veya fotoğraf gönderisi olup olmadığını anlamak için ekli metinleri okumasına gerek olmadığında. İşte içerik segmentasyonunun uygulandığı çeşitli gece hayatı etkinliklerinin reklamını yapan bir uygulama konsepti.

4. Mikro etkileşimler.
Uygulama içindeki mikro etkileşimlerin gerekliliği hakkında zaten bir kuruş ve bir düzine materyal yazıldı. Her eyleminiz arayüzün kendisi tarafından yansıtılır ve eylemlerinizin sonucu sırasıyla bu etkileşimlerdir.
Hiç düşünmeden önereceğimiz mobil UX tasarımı en iyi uygulamaları şunları içerir:
- Hareketli yer tutucular
- Animasyonlu beğeniler (gerekirse) - bu ikisi, ürünlerinizin kullanıcılarla kurduğu anlayış düzeyini iyileştirdiğinden, onlar için ve onlarla birlikte oluşturulan anlayış düzeyini artırır.
Mind Studios tasarım departmanı başkanı Arsentiy Görelik'ten alıntı yapan “Tasarım, kullanıcı için herhangi bir soru ortaya çıkarmıyorsa mükemmel olarak tanımlanabilir” .
Instagram, içerdiği tüm mikro etkileşimlerle, duyarlı bir tasarım çalışmasının mükemmel bir örneğidir.
5. 2 düzlemli tasarım yaklaşımı.
Her şeye ve daha önce bahsedilen mobil uygulama UX tasarım yönergelerine rağmen, tasarımcılar genellikle geliştirmenin gerçekte gerçekleştiği iki düzlem olduğunu unuturlar - x ve y, bunlar sırasıyla dikey ve yatay boyutlardır. Ayrıca doğrusal ve yanal düşünme olarak da adlandırılırlar (Etkileşim Tasarımı Vakfı'na göre). Bir mobil uygulamanın en iyi uygulamalarından biri, uygulama içi içerikle etkileşimin hem yatay hem de dikey olarak düzenlenmesidir; çünkü her tür içerik, farklı bir kullanıcı işbirliği türü için oluşturulur.
Örneğin, Apple'ın ana sayfa düğmesine iki kez dokunması, içeriğin ekranda daha düşük görünmesini sağlar.
Y düzlemi söz konusu olduğunda, yapılan kaydırma ve hareketler dikey etkileşimin örnekleridir.
6. Mobil cihazlarda listelerle etkileşim.

Biliyorsunuz, liste her platformda farklı şekilde gerçekleşir - iOS'ta liste sola kaydırma ile değiştirilebilir ve Android'de madde işareti listesine uzun bir dokunuş olabilir. Günümüzün akıllı telefon trendleri, daha büyük, daha hantal gadget'lara geçtiğimizi gösteriyor, bu nedenle tüm cihazın ekranını aşağı kaydırmak giderek daha karmaşık hale geliyor. Dolayısıyla, mobil UX tasarımının en iyi uygulamalarından biri, istenmeyen kullanıcı hareketlerinden kaçınmak için gerekli tüm etkileşimleri ana ekranın alt kısmına taşımak olacaktır.
Geleceğin Arayüzü.

Tasarım pratiği ve daha spesifik olarak, arayüz tasarımı pratiği, günümüzde onları gördüğümüz şekilde ortaya çıkmadan çok önce geldi - ancak bu, tüm arayüz evriminin zirvesi değil. Mobil kullanıcı deneyimi tasarımımızın cesurca önerdiği gibi, geleceğin arayüzü en iyi iOS ve Android tasarım modellerinin ve felsefelerinin tümünü içerecek ve hepsini tek bir kusursuz deneyimde birleştirecektir. Geleceğin sloganını duysak da - “tüm ekranlar için uygulamalar”, bu, gelecekteki uygulamaların benzer hale geleceği anlamına geliyor; dünya çapındaki tüm platformlarda aynı görünmek zorunda.
İşte bunlar, grafik mobil tasarım konusuna değinirken UX tasarımındaki en sadık en iyi uygulamalardır. Yukarıda verilen bilgiler çoğunlukla UI/UX tasarımcısının içgörülerini kapsar; bununla birlikte, mobil web sitesi oluşturma ile, bu noktaya biraz benzerlik taşıyan bir avuç görünebilir. Akıllı dönem burada, sizin ve tasarımınızın devreye girmesini bekliyor - belki de atlarınızı tutmayı bırakmak için harika bir zaman olabilir?
Tasarım akışı makalelerimizi kaçırmayın: Kullanılabilir Tasarımınızı Sonunda Öldürecek 5 Şey ve Bir Tasarımcı İçin En İyi 5 Güvenli Yazı Tipi.
Arsentiy Görelik, Yulia Golovko ve Elina Bessarabova tarafından yazıldı.
