Performans İçin Bilmeniz Gereken 10 SEO İmaj Optimizasyonu İpuçları
Yayınlanan: 2021-10-22Büyük, yeterince optimize edilmemiş görseller site hızını yavaşlatır ve insanları mağazanızdan uzaklaştırır. Araştırmalar, bir e-ticaret sitesi beklenenden daha yavaş yüklenirse, ziyaretçilerin %45'inden fazlasının satın alma olasılığının daha düşük olduğunu kabul ettiğini gösteriyor.
Net görüntü optimizasyonu, ustalaşmak isteyeceğiniz bir sanattır. Ürün fotoğrafçılığı bir çevrimiçi mağazanın temel taşı olduğundan, Google görsellerini inceleyen müşterilerin ilgisini çekmekten site yükleme süresini azaltmaya kadar, görsel optimizasyonu başarılı bir e-ticaret web sitesi oluşturmanın önemli bir parçasıdır.
Aşağıdaki sorular hiç kafanızı kaşıdı mı?
- Neden bir Google görsel araması yaptığımda ürün fotoğraflarım hiç görünmüyor?
- Resimlerime alt nitelikler eklemem gerekiyor mu?
- JPEG, GIF ve PNG arasındaki fark nedir? Birini diğerine ne zaman kullanmalıyım?
Bu makale tam olarak bunu kapsayacaktır.
Kısayollar ️
- Görüntü optimizasyonu nedir?
- Neden görüntüleri optimize ediyoruz?
- En iyi 10 görüntü optimizasyon tekniği
- Görüntü optimizasyon araçları
- Güzel fotoğrafları işlevsel tutma
- Görüntü optimizasyonu SSS
Görüntü optimizasyonu nedir?
Resim optimizasyonu, kaliteden ödün vermeden resimlerinizin dosya boyutunu mümkün olduğunca küçültmekle ilgilidir, böylece sayfa yükleme süreleriniz düşük kalır. Aynı zamanda görsel SEO ile de ilgilidir. Yani ürün görsellerinizi ve dekoratif görsellerinizi Google ve diğer görsel arama motorlarında sıralamaya sokmak.
Görsel optimizasyonu, görsellerinizin masaüstü ve mobil cihazlarda kusursuz görünmesini sağlamak anlamına gelir. Ve web performansını engellemediklerini.
Görüntü optimizasyonunun amacı, en düşük dosya boyutuna sahip yüksek kaliteli görüntüler oluşturmaktır. Burada üç ana unsur rol oynar:
- Resim dosyası boyutu (JPEG - PNG - WEBP resimleri)
- Sıkıştırma seviyesi
- Görüntü yüksekliği ve genişliği
Üçü arasındaki dengeyi bularak görüntü boyutunu küçültebilir ve web sitesi performansını artırabilirsiniz.
Neden görüntüleri optimize ediyoruz?
Resimler, sayfaların yüklenmesini yavaşlatan genel sayfa boyutuna en büyük katkıyı sağlar. HTTP Arşivinden elde edilen veriler, optimize edilmemiş görüntülerin toplam web sayfasının ağırlığının ortalama %75'ini oluşturduğunu ortaya koymaktadır. Bu, web sitenizin performansı üzerinde olumsuz bir etkiye neden olabilir.
Görüntü optimizasyonu, web sayfanızın ağırlığını düşürmeye yardımcı olur ve iyi bir e-ticaret web tasarımının temel ilkesidir ve aşağıdaki avantajlarla sonuçlanır:
Geliştirilmiş web sitesi hızı
Web sayfalarının daha hızlı yüklenmesini sağlamak için web ve mobil için görüntü optimizasyonu mevcuttur. Alışveriş yapanlar için daha iyi bir tarama deneyimi yaratırlar. Sayfa hızınızda yalnızca iki saniyelik bir gecikme olursa, hemen çıkma oranınız %103 artabilir.
Sayfa hızı, sayfanızdaki içeriğin ne kadar hızlı yüklendiğidir. Genellikle şu şekilde tanımlanır:
- Sayfa yükleme süresi veya içeriğin sayfanızda görüntülenmesi için geçen süre
- İlk bayt zamanı , tarayıcınızın web sunucunuzdan ilk bilgi baytını alması için geçen milisaniye sayısı
Google, site hızının, sayfaları sıralamak için algoritması tarafından kullanılan sinyallerden biri olduğunu öne sürdü. Moz'dan yapılan araştırmalar, Google'ın sayfa hızını göz önünde bulundurduğunda özellikle ilk bayta kadar geçen süreyi ölçebileceğini göstermiştir. Yavaş bir sayfa, arama motorlarının tarama bütçeleriyle daha az sayfa taraması anlamına gelir ve bu da dizine eklemenizi olumsuz etkileyebilir.
Daha iyi tarama deneyimi
Sayfa hızı, bir ziyaretçinin deneyimi için önemlidir . İnsanlar saniyenin 1/10'u kadar kısa gecikmeleri algılayabilir. Bundan daha uzun bir şey “anlık” hissettirmez. Bir saniyelik gecikmeler, kişinin düşünce sürecini kesintiye uğratmak için yeterlidir.
BBC, sayfa yükleme süresinin fazladan her saniyesi için kullanıcıların %10'unun ayrılacağını tespit etti.
Yükleme süresi daha uzun olan sayfalar, daha yüksek hemen çıkma oranlarına ve sayfada daha düşük ortalama süreye sahip olma eğilimindedir. Sayfa yükleme sürelerini bir saniye bile azaltmak, kullanıcı deneyiminizi iyileştirecektir. İyileştirilmiş kullanıcı deneyimi ve sitenizle etkileşimler, arama motoru sıralamaları üzerinde olumlu bir etkiye sahiptir ve bu da katılımı, dönüşümleri ve müşteriyi elde tutmayı iyileştirebilir.
İyileştirilmiş arama performansı
Optimize edilmiş görseller, hem okuyucuların hem de arama motorlarının web sitenizi daha iyi anlamasına ve içeriğinizin çevrimiçi olarak görülmesine yardımcı olur. Son veriler, Google'daki arama sorgularının %32'si için resimlerin döndürüldüğünü gösteriyor. Görsel optimizasyonu, web sitenize daha fazla trafik getirebilecek ve markanızı oluşturabilecek Google Görsel Arama'da görsellerinizi sıralamanıza yardımcı olabilir.
Dahası, Google'ın görselleri ve metni tek bir sorguda birleştiren yeni bir arama işlevini tanıtmasıyla görüldüğü gibi, görsel arama daha önemli hale geliyor. Z kuşağı ve Y kuşağı tüketicilerinin yaklaşık %62'si görsel aramayı diğer tüm yeni teknolojilerden daha fazla istiyor.
En iyi 10 görüntü optimizasyon tekniği
1. Kısa ve öz resim adları kullanın
Yüzlerce ürün çekimi yapmak ve kameranızın atadığı varsayılan dosya adlarını korumak gerçekten çok kolay.
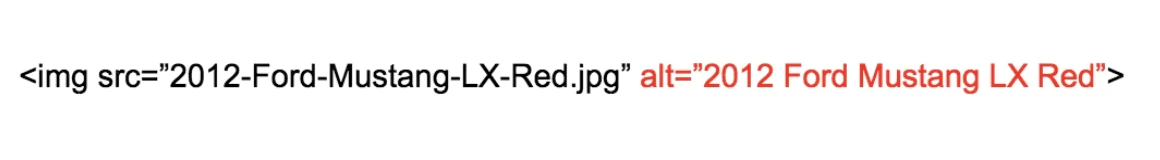
Görsel SEO söz konusu olduğunda, web sayfanızın arama motorlarında sıralamasına yardımcı olmak için alakalı anahtar kelimeler kullanmak önemlidir. Açıklayıcı, anahtar kelime açısından zengin dosya adları oluşturmak, görüntü optimizasyonu için çok önemlidir. Arama motorları yalnızca web sayfanızdaki metni taramakla kalmaz, aynı zamanda resim dosya adlarınızı da tarar.
Örneğin bu resmi alın.

Kameranızın resme atadığı genel adı kullanabilirsiniz (örneğin, DCMIMAGE10.jpg). Ancak, dosyayı 2012-Ford-Mustang-LX-Red.jpg olarak adlandırmak çok daha iyi olurdu.
Müşterilerinizin web sitenizdeki ürünleri nasıl aradığını düşünün. Arama yaparken hangi adlandırma kalıplarını kullanıyorlar? Yukarıdaki örnekte, araba satın alanlar aşağıdaki gibi terimleri arayabilir:
- 2012 Kırmızı Ford Mustang LX
- Ford Mustang LX Kırmızı 2012
- Kırmızı Ford Mustang LX 2012
Müşterilerinizin hangi anahtar kelime kalıplarını takip ettiğini görmek için web sitenizin analizlerine bakın. Kullandıkları en yaygın adlandırma modellerini belirleyin ve bu formülü görüntü dosyası adlandırma işleminize uygulayın.
Bu veri odaklı olmayacaksanız, resimlerinizi adlandırırken alakalı, yardımcı anahtar kelimeler kullandığınızdan emin olun (yani, açıklayıcı olmaya çalışın).
Sitenizdeki görüntü dosyalarını stratejik olarak adlandırmanın önemini anlamak için Moz'un bu Soru-Cevap bölümüne göz atın. Sayfa içi SEO'nuzu kesinlikle iyileştirebilir, ancak sayfalarınızın ve resimlerinizin arama motoru sonuç sayfalarında (SERP'ler) daha üst sıralarda yer almasına da yardımcı olabilir.
2. Alt niteliklerinizi dikkatli bir şekilde optimize edin
Alt öznitelikler, bir tarayıcı bunları düzgün bir şekilde oluşturamadığında, resimlere metin alternatifidir. Ayrıca web erişilebilirliği için de kullanılırlar. Görüntü oluşturulduğunda bile, üzerine geldiğinizde alt öznitelik metnini göreceksiniz (tarayıcı ayarlarınıza bağlı olarak).
Alt özelliği, web sitenize SEO değeri de katar. Web sitenizdeki görsellere alakalı anahtar kelimeler içeren uygun alt özellikler eklemek, arama motorlarında daha üst sıralarda yer almanıza yardımcı olabilir. Aslına bakarsanız, alt niteliklerini kullanmak, e-ticaret ürünlerinizin Google görsellerinde ve web aramasında görünmesi için muhtemelen en iyi yoldur.
Bir alt niteliğinin kaynak koduna bir göz atalım.

Görsel optimizasyonu söz konusu olduğunda bir numaralı öncelik, sitenizdeki her ürün görseli için alt özelliğini doldurmaktır.
Alt nitelikler için bazı basit kurallar şunlardır:
- Resim dosya adlarınız için yaptığınız gibi, resimlerinizi sade bir dilde tanımlayın.
- Model numaraları veya seri numaraları olan ürünler satıyorsanız, bunları alt özelliklerinizde kullanın.
- Alt niteliklerinizi anahtar kelimelerle doldurmayın (örn. alt="ford mustang muscle car şimdi satın al, satışta en ucuz en iyi fiyat").
- Dekoratif görseller için alt öznitelikleri kullanmayın. Arama motorları aşırı optimizasyon için sizi cezalandırabilir.
Son olarak, her zaman zaman zaman bir akıl sağlığı kontrolü yapın. Web sayfalarınızın kaynağını görüntüleyin ve alt niteliklerinizin doğru şekilde doldurulup doldurulmadığını kontrol edin. Girişimcilik hızında ilerlerken kaçırdıklarınıza şaşıracaksınız.
3. Görsel boyutlarınızı ve ürün açılarınızı akıllıca seçin
Ürününüzün birden çok açısını göstermek yaygın bir uygulamadır. Ford Mustang örneğine dönersek, özellikle satmaya çalışıyorsanız, arabanın sadece bir görüntüsünü göstermek istemezsiniz. Aşağıdakilerin çekimlerini göstermeniz sizin yararınıza olacaktır:
- iç
- Arka kısım (özellikle o hava spoyleri)
- jantlar
- Motor (sonuçta bir Mustang )
Bu ekstra fotoğraflardan yararlanmanın en iyi yolu, alt niteliklerinizi doldurmaktır. Ve bunu yapmanın yolu, her bir ürün çekimi için benzersiz alt nitelikler oluşturmaktır:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> alt özelliği kullanılarak: alt="2012 Ford Mustang LX Kırmızı Deri İç Döşeme"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> alt özelliği kullanılarak: alt="2012 Ford Mustang LX Red Rear View Hava Spoiler"
Buradaki anahtar, potansiyel arama yapanların web sitenize gelmesi için temel alt özelliğinize açıklamalar eklemektir. Ekstra işi yaparsanız, Google sizi arama yapanlarla ödüllendirir.
Daha büyük resimler sağlama konusunda bir uyarı
Artık ziyaretçileriniz için harika bir kullanıcı deneyimi sağlayabilecek daha büyük görünümler sağlamak isteyebilirsiniz, ancak dikkatli olun.
Ne yaparsanız yapın, web sayfanıza en büyük resmi yerleştirmeyin ve kaynak koduyla boyutları küçültün. Bu, resimle ilişkili daha büyük dosya boyutu nedeniyle sayfa yükleme sürenizi artıracaktır.
Bunun yerine, daha küçük bir resim yapın ve daha büyük bir resmi bir açılır pencerede veya ayrı bir web sayfasında görüntüleme seçeneği sunun. İpucu : jQuery görüntü yakınlaştırmayı kullanarak ürün görüntülerini temanızda yakınlaştırılabilir hale getirmeyi öğrenin.
4. Resimlerinizi yeniden boyutlandırın
Bunu düşün:
- Tüketicilerin yaklaşık %50'si bir e-ticaret sitesinin yüklenmesi için üç saniye bile beklemez.
- Küresel olarak, ortalama sayfa yükleme süresi aslında artıyor.
- Amazon, sayfaları yalnızca bir saniye yavaşlarsa yılda 1,6 milyar dolar kaybedeceğini keşfetti.
- Google, algoritmasında bir sıralama faktörü olarak sayfa yükleme süresini kullanır.
Ekranda yavaşça "akılan" ve yüklenmesi 15 saniyeden uzun süren resimleriniz varsa? O potansiyel müşteriye veda öpücüğü verebilirsiniz!
Peki ne yapabilirsin?
Sitenize bir müşteri geldiğinde, dosyalarınızın boyutuna bağlı olarak her şeyin yüklenmesi biraz zaman alabilir. Dosya boyutları ne kadar büyük olursa, bir web sayfasının yüklenmesi o kadar uzun sürer. (Not: Shopify satıcısıysanız Shopify temanız resimleri otomatik olarak sıkıştırır, bu nedenle bu sizin için bir sorun olmamalıdır.)
Web sayfanızdaki resim dosyalarının boyutunu küçültebilir ve sayfa yükleme hızını artırabilirseniz, sitenizi ziyaret eden daha az kişi tıklayacaktır.
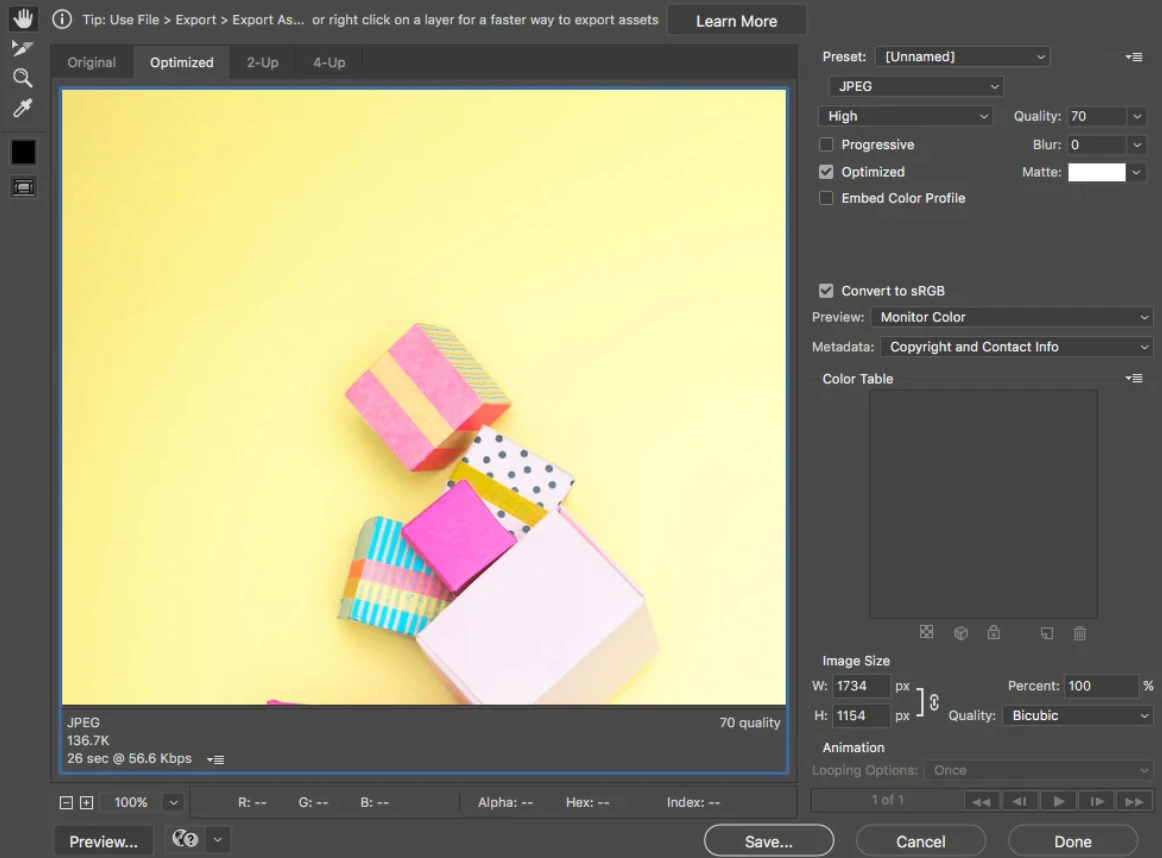
Görüntü dosyası boyutunu küçültmenin bir yolu, Adobe Photoshop'ta Web için Kaydet komutunu kullanmaktır. Bu komutu kullanırken, görüntü kalitesini göz önünde bulundurarak görüntüyü mümkün olan en düşük dosya boyutuna ayarlamak istiyorsunuz.

- Kalite: Bunu sağ üst köşede bulun (ör. 70).
- Dosya formatı: Bunu sağ üst köşede bulun (örn. JPEG).
- Optimizasyon: Sağ üst köşedeki bu onay kutusunu bulun (örneğin, Optimize Edilmiş).
- Renk: Sağ üst köşedeki bu onay kutusunu bulun (örneğin, sRBG'ye Dönüştür).
- Küçültme ve bileme: Bunu sağ alt köşede bulun (örneğin, W: ve H:).
- Beklenen dosya boyutu: Bunu sol alt köşede bulun (örn. 136.7K).
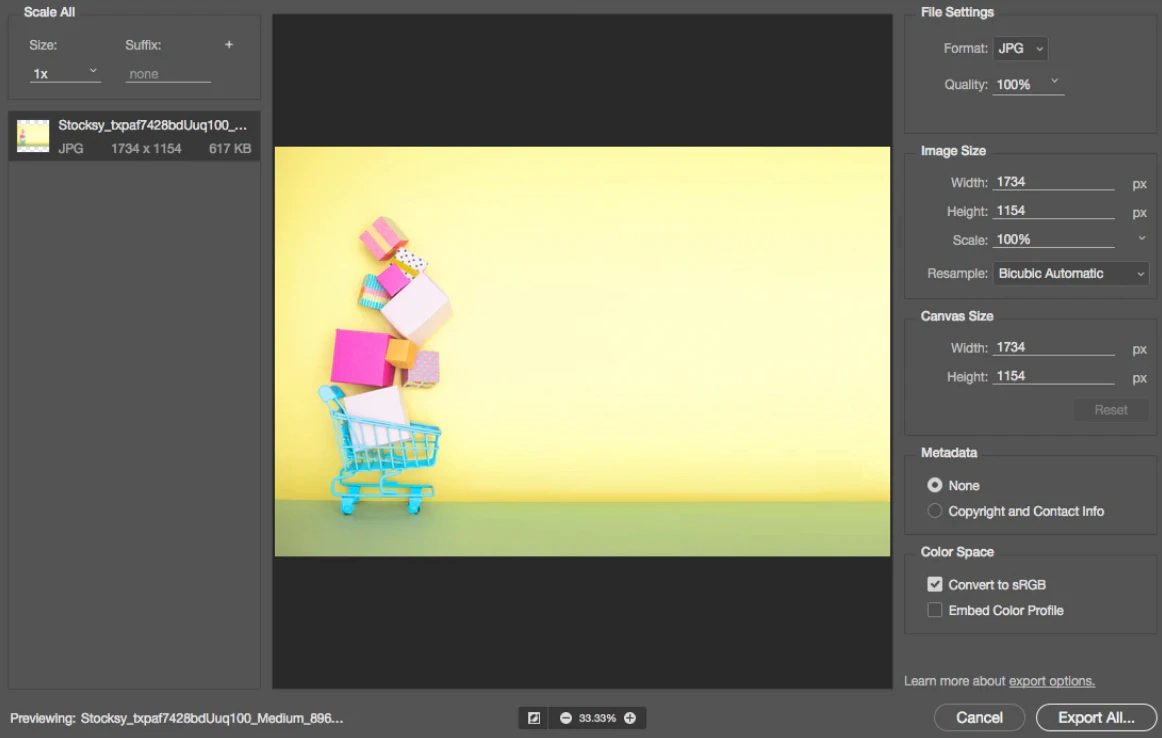
Ayrıca Farklı Dışa Aktar'ı kullanmayı da seçebilirsiniz.

Adobe Photoshop'unuz yoksa, görüntü düzenleme için kullanabileceğiniz çok sayıda çevrimiçi araç vardır. Adobe'nin akıllı telefonlar ve tabletler için ücretsiz bir resim düzenleme uygulaması olan Photoshop Express bile vardır. Bu araç, Adobe Photoshop'un masaüstü sürümünün tüm özelliklerine sahip değildir, ancak görüntü düzenlemenin tüm temellerini kapsar ve bir kol ve bir ayağa mal olmaz.
İşte diğer bazı etkileyici çevrimiçi resim düzenleme araçları:
- PicMonkey, uzmanlar tarafından "şaşırtıcı derecede harika bir fotoğraf düzenleme aracı" olarak tanımlandı.
- PIXLR son derece kullanıcı dostudur ve akıllı telefonunuz için %100 ücretsiz bir uygulamayla birlikte gelir, böylece hareket halindeyken düzenleme yapabilirsiniz.
- Canva, oldukça gelişmiş bir başka çevrimiçi resim düzenleyicidir.
Son olarak, her zaman GIMP vardır. GIMP, Windows, Mac veya Linux üzerinde çalıştırılabilen açık kaynaklı ücretsiz bir görüntü düzenleme yazılımı uygulamasıdır. Photoshop'un yapabileceği her şeyi yapabilir, ancak biraz daha hantal olma eğilimindedir. Ancak ücretsiz bir resim düzenleme uygulaması için onu yenemezsiniz.
E-ticaret resimleri için iyi bir kural, resim dosyanızın boyutunu 70 kilobaytın altında tutmaya çalışmaktır. Bu, özellikle daha büyük görüntüler için bazen zor olabilir.
5. Doğru görüntü formatını seçin
Web'e resim göndermek için kullanılan üç yaygın dosya türü vardır: JPEG, GIF ve PNG.
Üç türe ve aynı görüntüyü nasıl etkilediklerine bakalım:

JPEG (veya .jpg), web için fiili standart resim dosyası türüdür. JPEG görüntüler önemli ölçüde sıkıştırılabilir, bu da küçük dosya boyutlarına sahip kaliteli görüntüler sağlar. Yukarıdaki resimde, JPEG formatı, düşük dosya boyutunda iyi kaliteye izin verir.

GIF (.gif) resimleri, JPEG resimlerden daha düşük kalitededir ve simgeler ve dekoratif resimler gibi daha basit resimler için kullanılır. GIF'ler ayrıca animasyonu da destekler.
Görüntü optimizasyonu ile ilgili olarak, GIF'ler, yalnızca birkaç renk içeren bir web sayfasındaki sade, basit görüntüler için mükemmeldir.

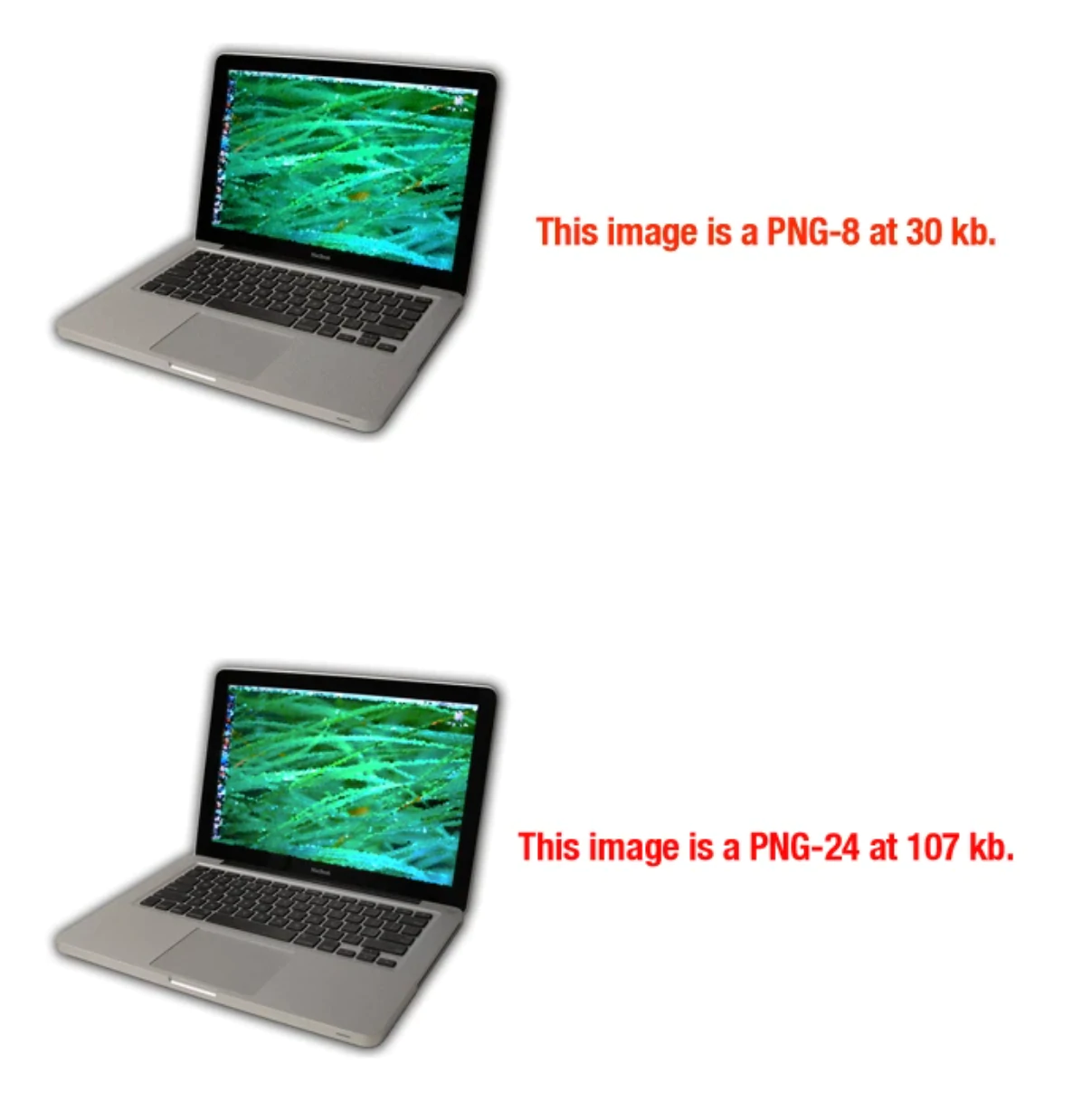
PNG görüntüleri GIF'lere alternatif olarak daha popüler hale geliyor. PNG'ler, GIF'lerden çok daha fazla rengi destekler ve JPEG'lerin yaptığı gibi yeniden kaydetmelerle zamanla bozulmazlar. PNG dosya türü daha sık kullanılmaya başlasa da, dosya boyutları hala JPEG görüntülerinden çok daha büyük olabilir.
PNG-24 görüntüsünün dosya boyutunun PNG-8'den üç kat daha büyük olduğuna dikkat edin. Bu yüzden PNG'lere çok dikkat etmeniz gerekiyor.
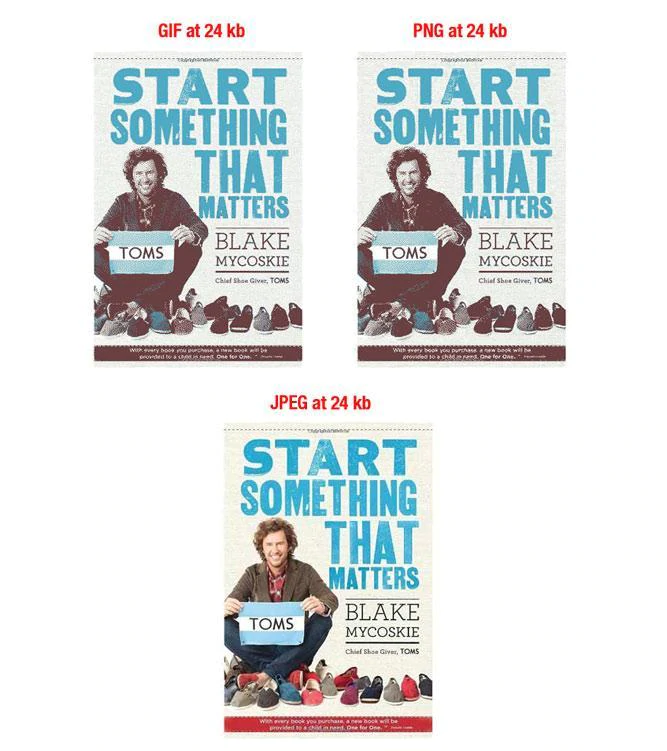
Görüntü dosyası boyutunun üç dosya türünün tamamı için 24 kilobaytta sabit tutulduğu uç bir örnek:

Gördüğünüz gibi, JPEG burada açık ara kazanan. GIF'ler ve PNG'ler, aynı düşük dosya boyutunda kalabilmek için kalitelerini düşürür.
Dosya türlerini seçerken hatırlamanız gereken bazı ipuçları:
- E-ticarette çoğu durumda JPEG'ler en iyi seçeneğiniz olacaktır. En küçük dosya boyutu için en iyi görüntü kalitesini sağlarlar.
- Büyük ürün resimleri için asla GIF kullanmayın. Dosya boyutu çok büyük olacaktır ve onu küçültmenin iyi bir yolu yoktur. GIF'leri yalnızca küçük resimler ve dekoratif resimler için kullanın.
- PNG'ler hem JPEG'lere hem de GIF'lere iyi bir alternatif olabilir. Ürün fotoğraflarını yalnızca PNG formatında alabiliyorsanız, PNG-24 yerine PNG-8 kullanmayı deneyin. PNG'ler, son derece küçük dosya boyutları nedeniyle basit dekoratif görüntüler olarak öne çıkıyor.
Çoğu görüntü düzenleme yazılımı, görüntüleri yukarıda tartışılan dosya biçimlerinden herhangi birine kaydedebilir.
6. Küçük resimlerinizi optimize edin
Birçok e-ticaret sitesi, özellikle kategori sayfalarında küçük resimler kullanır. Çok fazla gayrimenkul almadan ürünleri hızlı bir şekilde sergiliyorlar.


Küçük resimler harikadır, ancak dikkatli olun: sessiz bir katil olabilirler. Kurban? Sayfa yükleme hızlarınız. Küçük resimler genellikle alışveriş sürecinde kritik noktalarda sunulur. Kategori sayfalarınızın hızlı yüklenmesini engelliyorlarsa, potansiyel bir müşteriyi kaybedebilirsiniz. (Not: Shopify satıcılarının küçük resim optimizasyonu konusunda endişelenmelerine gerek yoktur, çünkü bunu sizin için biz hallederiz.)
Peki ne yapabilirsin?
- Küçük resim dosya boyutlarınızı mümkün olduğunca küçük yapın. Burada daha düşük bir dosya boyutu lehine kalite kaymasına izin vermeye değer olabilir. Küçük resimlerinizin kümülatif etkisinin, sayfa yükleme süreniz üzerinde büyük bir etkisi olacağını unutmayın.
- Alt özellik metninizi , aynı görüntünün daha büyük sürümleri için kullanacağınız metni çoğaltmayacak şekilde değiştirin. Aslına bakarsanız, alternatif metninizi çılgınca farklı yapın. İstediğiniz son şey, daha büyük resim yerine küçük resmin dizine eklenmesidir. Alt metni tamamen dışarıda bırakmak için bir durum yapılabilir.
7. Resim site haritalarını kullanın
Siteniz genel alışveriş deneyimini geliştirmek için Javascript galerileri, açılır görseller veya diğer "gösterişli" yollar kullanıyorsa, resim site haritaları resimlerinizin Google tarafından fark edilmesini sağlar.
Web tarayıcıları, özellikle web sayfası kaynak kodunda belirtilmeyen resimleri tarayamaz. Bu nedenle, tarayıcılara tanımlanamayan resimler hakkında bilgi vermek için, bir resim site haritasında konumlarını listelemelisiniz.
Robots.txt dosyanıza site haritanızın yolunu gösteren aşağıdaki satırı ekleyebilirsiniz:
Site Haritası: http://example.com/sitemap_location.xml
Veya site haritasını Search Console'u kullanarak Google'a gönderebilirsiniz.
Google, web sitenizin SERP'lerde daha üst sıralarda yer almasına yardımcı olabilecek birçok resim yayınlama yönergesine sahiptir. Ek olarak, Google'a web sitenizdeki resimler hakkında daha fazla bilgi vermek için Google site haritalarını kullanabilirsiniz; bu, Google'ın kendi resminizden daha fazlasını bulmasına yardımcı olabilir.
Site haritalarını kullanmak, resimlerinizin Google tarafından dizine ekleneceğini garanti etmez, ancak bu kesinlikle görsel SEO'ya doğru olumlu bir adımdır. Google Web Yöneticisi Araçları, site haritanızı doğru şekilde biçimlendirmek için birçok öneriye sahiptir.
Tüm resimleriniz için belirli etiketler eklemeniz önemlidir. Ayrıca görüntüleri özel olarak listelemek için ayrı bir site haritası oluşturabilirsiniz. Önemli olan, belirli etiketleri kullanırken, sahip olduğunuz veya oluşturacağınız herhangi bir site haritasına gerekli tüm bilgileri eklemektir. Resim bilgileri içeren bir site haritası oluştururken Google'ın önerdiği bu yönergeleri izleyin.
8. Dekoratif resimlere dikkat edin
Web sitelerinde genellikle arka plan resimleri, düğmeler ve kenarlıklar gibi çeşitli dekoratif resimler bulunur. Ürünle ilgili olmayan herhangi bir şey muhtemelen dekoratif bir görüntü olarak kabul edilebilir.
Dekoratif görüntüler bir web sayfasına çok fazla estetik çekicilik katabilse de, bunlar büyük bir birleşik dosya boyutuna ve yavaş yükleme sürelerine neden olabilir. Bu nedenle, web sitenizin ziyaretçileri müşteriye dönüştürme yeteneğini bozmamak için dekoratif resimlerinize daha yakından bakmayı düşünebilirsiniz.
Sitenizdeki tüm dekoratif görsellerin dosya boyutlarını kontrol etmek ve dosya boyutlarını en aza indiren bir şablon kullanmak istiyorsunuz.
Dekoratif resimlerinizin dosya boyutlarını küçültmek için bazı ipuçları:
- Kenarlıklar veya basit desenler oluşturan resimler için PNG-8 veya GIF yapın. Boyutu yalnızca birkaç yüz bayt olan iyi görünümlü görüntüler oluşturabilirsiniz.
- Mümkünse, resim kullanmak yerine renkli alanlar oluşturmak için CSS kullanın. Dekoratif görselleri değiştirmek için mümkün olduğunca CSS stilini kullanın.
- Duvar kağıdı tarzındaki büyük arka plan resmine yakından bakın. Bunlar büyük dosyalar olabilir. Görüntü kalitesini bozmadan bunları mümkün olduğunca küçültün.
Arka plan görüntünüzün boyutunu küçültmek için kullanabileceğiniz bir püf noktası, arka plan görüntüsünün ortasını kesip düz renk hatta şeffaf hale getirmektir. Bu, dosya boyutunu önemli ölçüde azaltabilir.
9. İçerik dağıtım ağlarını (CDN'ler) kullanırken dikkatli olun
Barındırılan bir çözüm olduğumuz için Shopify tüccarlarının bu konuda gerçekten endişelenmesine gerek yok, ancak diğerlerinin buna çok dikkat etmesi gerekiyor. İçerik dağıtım ağları (CDN'ler), görüntüleri ve diğer medya dosyalarını barındırmak için gidilecek bir yerdir. Sayfa yükleme hızlarınızı artırabilir ve bant genişliği sorunlarını çözmenize yardımcı olabilirler.
Tek dezavantajı, geri bağlantılara gelince. Bildiğiniz gibi, geri bağlantılar SEO için kritik öneme sahiptir ve sahip olduğunuz daha fazla geri bağlantı, sitenizin arama motorlarında daha iyi olmasını sağlar.
Resimlerinizi bir CDN'ye yerleştirerek, büyük olasılıkla resmi alanınızdan kaldırıyor ve CDN'nin alanına yerleştiriyorsunuz. Bu nedenle, birisi resminize bağlantı verdiğinde, aslında CDN alanına bağlantı veriyor demektir.
Bu nedenle, şu en iyi uygulamaları aklınızda bulundurun:
- Bir şeyin “modaya uygun” olması, onu koyun gibi takip etmeniz gerektiği anlamına gelmez. Öncelikle işiniz için gerçekten en iyi hamle olup olmadığını belirleyin.
- Web siteniz her ay tonlarca iş yapıyorsa, bant genişliği sorunlarını çözmeye yardımcı olabileceğinden bir CDN büyük olasılıkla iyi bir fikirdir.
- Siteniz şu anda günde yalnızca binlerce ziyaretçi alıyorsa, mevcut barındırma durumunuz yükü kaldırabilir.
CDN'lerle ilişkili görüntü SEO sorunlarının etrafından dolaşmanın yolları vardır, ancak önce hamlenizi stratejinizi belirlemek için profesyonel bir yardım aldığınızdan emin olun.
10. Resimlerinizi test edin
Resimlerinizi optimize etmenin tüm amacı, kârlılığınızı artırmanıza yardımcı olmaktır. Dosya boyutlarını küçültmekten ve arama motorlarının resimlerinizi dizine eklemesini sağlamaktan bahsettik, ancak neyin daha fazla müşteriye dönüştüğünü görmek için resimleri test etmeye ne dersiniz?
- Sayfa başına ürün görsellerinin sayısını test edin. Barındırılmayan bazı e-ticaret siteleri için yükleme süreleri bir sorun olduğundan, bir sayfadaki resim sayısını azaltmanın tıklama oranlarını ve satışları artıracağını görebilirsiniz. Sayfa başına çok sayıda resim sağlamanın, kullanıcı deneyimini iyileştirmesi ve daha fazla satışa yol açması da mümkündür. Bunu öğrenmenin tek yolu test etmektir.
- Müşterilerinizin hangi açıları tercih ettiğini test edin. Müşterilerinizin görmek istediği görünümleri sağlayarak müşteri sadakatinde bir artış görebilirsiniz. Bunu anlamanın harika bir yolu, müşterilerinize ürün çekimlerinizi görüntülerken en çok neleri beğendikleri konusunda anket yapmaktır. Müşterilerinizle araştırma yapmak ve onlarla konuşmak, genel olarak içine girmek için harika bir alışkanlıktır. Yine de test ederek doğrulayın.
- Kategori sayfalarında kaç tane ürün listelemeniz olması gerektiğini test edin. On, 20, 100 ürün? Müşterileriniz için en iyi olanı görmek için kategori sayfalarında listelediğiniz ürünlerin sayısını test edin.
Ücretsiz Kılavuz: Kendin Yap Ürün Fotoğrafçılığı
Ücretsiz, kapsamlı video kılavuzumuzla bir bütçeyle nasıl güzel ürün fotoğrafları çekeceğinizi öğrenin.
Güzel Ürün Fotoğrafçılığına Yönelik Kendin Yap Kılavuzumuzu doğrudan gelen kutunuza teslim edin.
Neredeyse orada: Anında erişim sağlamak için lütfen aşağıya e-postanızı girin.
Ayrıca size Shopify bülteninden yeni eğitim kılavuzları ve başarı öyküleri hakkında güncellemeler göndereceğiz. SPAM'den nefret ediyoruz ve e-posta adresinizi güvende tutacağımıza söz veriyoruz.
Görüntü optimizasyon araçları
Artık görüntü optimizasyonu için en iyi uygulamaları bildiğinize göre, web siteniz için kullanabileceğiniz bazı optimizasyon eklentilerine bakalım.
AVADA SEO: Görüntü İyileştirici

AVADA SEO Image Optimizer, Shopify App Store'daki en iyi uygulamalardan biridir. 1.100'den fazla yorumu var ve 5 üzerinden 4,9 yıldız derecelendirmesini koruyor. Mağazanız için görselleri optimize ederken zamandan ve emekten tasarruf etmenize yardımcı olur. Tek bir tıklama ile AVADA ile görüntü optimizasyonunuzu otomatik pilota alabilirsiniz.
Harika özellikler şunları içerir:
- Ürün sayfasındaki, koleksiyon sayfasındaki ve blog gönderilerindeki her resme otomatik alt etiketler
- Yükleme hızını artırmak için yüksek kaliteli görüntü sıkıştırma
- Tek tıklamayla optimize edilmiş Googe yapılandırılmış meta verileri
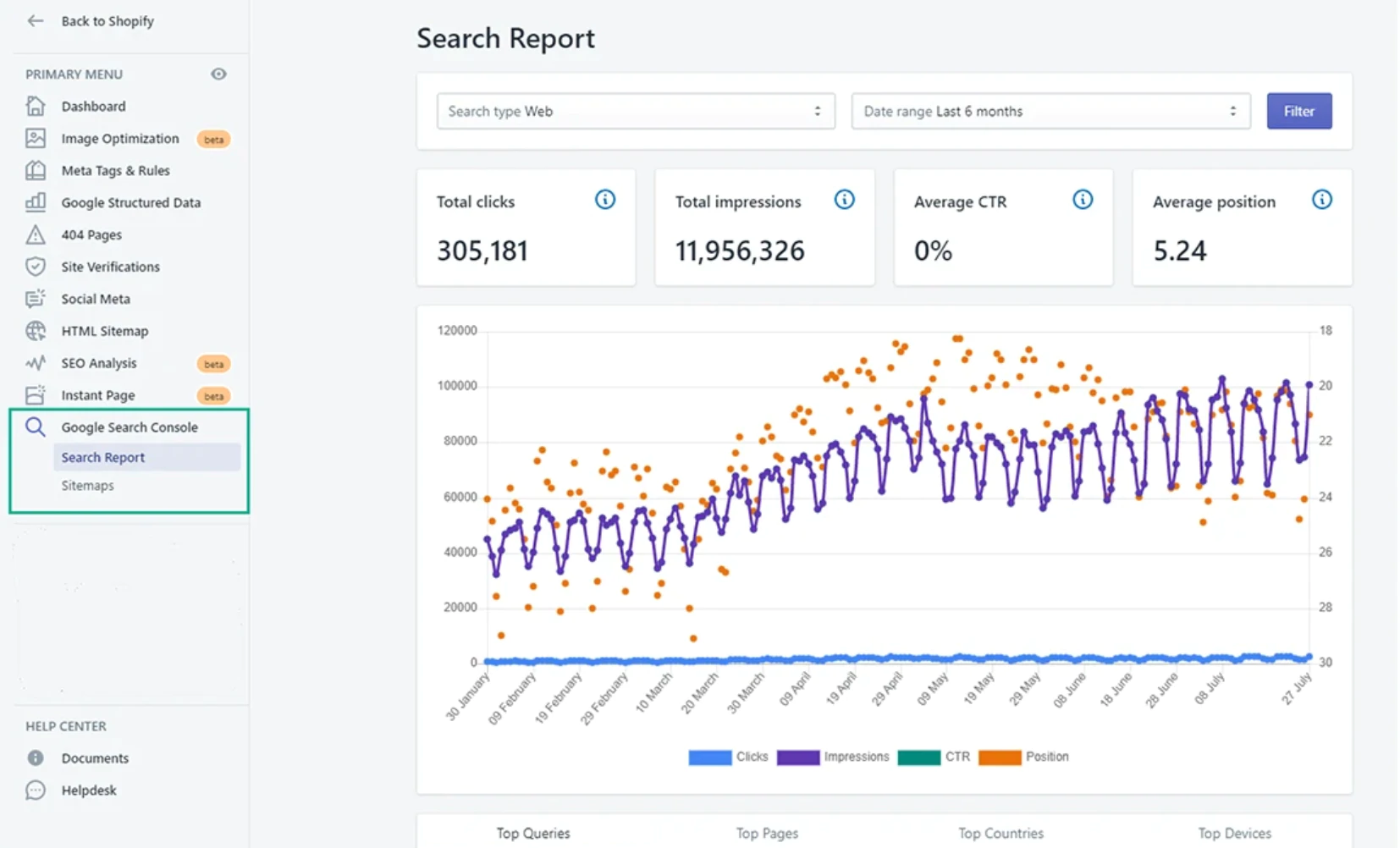
- Metrik takibi için Google Arama Konsolu entegrasyonu
- Arama motorlarının sitenizi kolayca okuyabilmesi için site haritası oluşturucu
TinyIMG SEO ve Görüntü Optimize Edici

TinyIMG SEO & Image Optimizer, Shopify mağaza sahipleri için başka bir harika optimizasyon aracıdır. Resimleri otomatik olarak optimize eder ve Shopify mağazanıza yükler. İstediğiniz zaman orijinal görüntüye geri yükleyebilir ve görüntüleri manuel olarak da optimize edebilirsiniz.
TinyIMG ayrıca şunları sunar:
- Görüntü yeniden boyutlandırma
- Teknik SEO ve hız sorunlarını düzeltme yeteneği
- Bozuk bağlantı yönlendirmesi
- JSON LD'si
- Canlı destek
- Otomatik görüntü optimizasyonu
MinikPNG

TinyPNG, web'deki en popüler görüntü optimizasyon aracıdır. Web sayfanız (WEBP), JPEG ve PNG dosyalarınız için görüntü dosyası boyutunu azaltmak için akıllı kayıplı sıkıştırma teknikleri kullanır. Uygulamalarınız veya mağazanız için resimleri küçültebilir, ayrıca animasyonlu resimleri küçültebilirsiniz.
TinyPNG'nin API'si, küçük resimler için görüntüleri otomatik olarak yeniden boyutlandırır, gereksiz parçaları kaldırır ve daha fazla arka plan ekler. Web sitenizi WordPress'te çalıştırıyorsanız, bir WordPress eklentisi olarak kullanılabilir.
Güzel fotoğrafları işlevsel tutma
Artık e-ticaret resimlerinizle ilgili sorular, sizi saatlerce savurganlığa terk etmeyecek.
Ürün fotoğraflarınızı Google görsel arama sonuçlarına sokmak için bazı görsel SEO stratejileri biliyorsunuz. Alt niteliklerden nasıl tam olarak yararlanacağınızı biliyorsunuz. Dosya türleri arasındaki farkı ve her seçeneği ne zaman seçeceğinizi bilirsiniz.
Yine de, görüntü optimizasyonu karmaşıktır ve biz sadece yüzeyi çizdik, bu nedenle sorularınızı aşağıdaki yorumlarda bırakmaktan çekinmeyin.
İşinizi yaratmaya hazır mısınız? 14 günlük ücretsiz Shopify denemenizi başlatın; kredi kartı gerekmez.
Görüntü optimizasyonu SSS
Görüntü optimizasyonu ne anlama geliyor?
Görüntüleri optimize etmenin faydaları nelerdir?
- Web sitesi hızını artırın
- Daha iyi tarama deneyimleri oluşturun
- Arama performansını iyileştirin
Görüntü optimizasyon teknikleri nelerdir?
- Kısa ve doğrudan resim adları kullanın
- Alt niteliklerinizi optimize edin
- Görüntü boyutlarını ve ürün açılarını akıllıca seçin
- Resimleri yeniden boyutlandır
- Doğru görüntü biçimini seçin
- Küçük resimleri optimize et
- Resim site haritalarını kullanın
