WordPress'te A/B Testi için Eksiksiz Kılavuz
Yayınlanan: 2021-06-07Açılış sayfanız için bir tasarım mı seçmelisiniz yoksa diğeri mi? Hangisi daha iyi? Nasıl bilebilirsin?
Bu ve benzeri soruları yanıtlamak için web yaratıcıları, en iyi seçeneği seçmek için A/B testi uygulamaya dönebilir.
A/B testi, web sitenizde veriye dayalı kararlar ve iyileştirmeler yapmanın bir yolunu sunar. Bir tasarımın hangi sürümünün daha fazla dönüşüm sağlayacağını veya daha kullanıcı dostu bir deneyim yaratacağını tahmin etmeye çalışmak yerine, gerçek bir yanıt almak için verilere dönebilirsiniz.
Daha da iyisi, WordPress'te A/B testleri yapmak o kadar da karmaşık değildir ve herhangi bir maliyeti yoktur. Bazı temel kurulumlara 30 dakika kadar ayırabilirseniz, basit bir görsel düzenleyici kullanarak sitenizi ücretsiz olarak test etmeye başlayabilirsiniz.
Bu yayında, ücretsiz Google Optimize hizmetini kullanarak WordPress ve Elementor içeriğini A/B testine nasıl başlayacağınızı adım adım göstereceğiz.
Bunun ötesinde, Elementor kullanıcıları için Elementor düzenleyicisinin içinden bölünmüş testler ayarlamanıza izin veren yerel bir WordPress eklentisi seçeneğini de paylaşacağız.
Teste başlamaya hazır mısınız? Hadi kazalım!
İçindekiler
- A/B Testi Nedir?
- Neden A/B Testini Düşünmelisiniz?
- WordPress'te A/B Testi Nasıl Gerçekleştirilir
- Bölüm 1: Orijinal Varyantınızı Yaratın (Henüz Yapmadıysanız)
- 2. Bölüm: Web Sitenize Google Analytics ve Google Optimize Ekleyin
- 3. Bölüm: Google Optimize'da A/B Testi Oluşturun
- Elementor Kullanıcıları için Yerel WordPress A/B Test Seçeneği
- 1. Yeni Test Oluşturun
- 2. Elementor'da Testi Ayarlayın
- 3. Test Sonuçlarını Görüntüle
A/B Testi Nedir?
A/B testi, sayfanın hangi sürümünün daha iyi performans gösterdiğini görebilmeniz için bir sayfanın iki farklı sürümünü farklı ziyaretçilere gösterme işlemidir.
Örneğin, açılış sayfanızda bir harekete geçirici mesaj düğmeniz olduğunu ve insanların onu tıklamasını istediğinizi varsayalım. "Hesap Oluştur" veya "Ücretsiz Deneme Başlat" düğmesinin metnini mi yazmalısınız? A/B testiyle, hangi sürümün daha fazla tıklama aldığını görmek için her iki değişkeni de deneyebilirsiniz.
Neyi test etmek istediğinize ve ne kadar karmaşık hale getirmek istediğinize bağlı olarak, farklı test türleri kullanabilirsiniz. İşte bazı yaygın taktikler:
- A/B testi – “standart” test. Hangi sürümün daha iyi performans gösterdiğini görmek için bir sayfanın iki farklı sürümünü birbiriyle karşılaştırabilirsiniz. Ayrıca, karışıma daha fazla varyasyon eklemek için daha ileri gidebilir ve A/B/n testleri oluşturabilirsiniz.
- Çok değişkenli test – A/B testine benzer, ancak biraz daha karmaşıktır. Bir sayfanın birden çok bölümündeki değişiklikleri test edebilir ve ardından bu birçok değişikliğin olası tüm kombinasyonları için varyasyonlar oluşturabilirsiniz. Buradaki fikir, yalnızca sayfanın hangi sürümünün daha iyi performans gösterdiğini görmek değil, aynı zamanda hangi belirli değişikliklerin en büyük etkiyi yaptığını da görebilmenizdir.
- Bölünmüş URL testi – A/B testi veya çok değişkenli test gibi aynı sayfanın farklı sürümlerini test etmek yerine trafiği tamamen farklı iki URL arasında bölersiniz. Bunun "yönlendirme testi" olarak da adlandırıldığını da görebilirsiniz.
- Çok sayfalı test – bu, birden çok sayfada tutarlı değişiklikleri test etmenize olanak tanır. Örneğin, çok sayfalı bir satış dönüşüm huniniz varsa, dönüşüm hunisinin tamamında tutarlı bir şekilde yapıldığında farklı değişikliklerin nasıl performans gösterdiğini görebilirsiniz.
Çoğu insan için, diğer test türleri biraz daha karmaşık olabileceğinden, geleneksel A/B testine yeni başlamak isteyeceksiniz. Temel bilgileri iyi bir şekilde anladıktan sonra, her zaman bu diğer test türlerine geçiş yapabilirsiniz.
Neden A/B Testini Düşünmelisiniz?
Yüksek düzeyde, A/B testi, verileri kullanarak web sitenizi optimize etmenin bir yoludur. Hangi değişikliğin en iyi sonucu vereceğini tahmin etmek yerine, testinizi çalıştırabilir ve gerçek bir yanıt alabilirsiniz.
Dahası, optimize ettiğiniz hedef farklı olabilir, bu da A/B testini çok esnek hale getirir.
A/B testlerinizi nasıl kurduğunuza bağlı olarak, optimize etmek için A/B testini kullanabilirsiniz…
- Dönüşüm oranları – hangi varyantların daha fazla dönüşüm sağladığını ve bunun işletmenizi olumlu yönde etkileyebileceğini görün. Dönüşümlerden, e-ticaret dönüşümlerinden ve daha fazlasından olası satış yaratmayı test edebilirsiniz.
- Hemen çıkma oranları – hangi varyantların hemen çıkmalarına izin vermek yerine daha fazla insanı sitenizde tuttuğunu bulun.
- Ziyaretçilerin sıkıntılı noktaları – ortak ziyaretçi sıkıntı noktalarını çözmenin farklı yollarını test ederek ve en etkili değişkeni bularak sitenizi daha kullanıcı dostu hale getirmenin yollarını bulun.
- Web sitesi yeniden tasarımları – daha bilinçli seçimler yapabilmeniz için tasarım kararlarınızı yedekleyecek verileri alın.
Bu farklı hedefler için optimize etmek için birden fazla A/B testi de kullanabilirsiniz. Örneğin, gelirinizi ve yatırım getirinizi (ROI) en üst düzeye çıkarmak için açılış sayfalarınızı dönüşümler için optimize ederken, içerik sayfalarınızdaki hemen çıkma oranlarını azaltmanın bir yolunu bulmak için blog sayfalarınızı etkileşim için optimize edebilirsiniz.
WordPress içeriğini A/B testine nasıl başlayacağınızı öğrendikten sonra, bu farklı hedeflerle gerektiği kadar deneme yapabileceksiniz.
WordPress'te A/B Testi Nasıl Gerçekleştirilir
Artık A/B testinin neden bu kadar yararlı olabileceğini bildiğinize göre, WordPress sitelerinin A/B testinin asıl “nasıl yapılır” kısmına geçelim.
Bu ilk eğitim için ücretsiz Google Optimize hizmetini kullanacağız.
Google Optimize, web sitenizdeki herhangi bir içeriği ve tasarımı A/B testi yapmanızı sağlayan ücretsiz bir Google hizmetidir. WordPress'e özgü değildir, ancak Elementor (ve kullanıyor olabileceğiniz diğer eklentiler) ile oluşturduğunuz tasarımlar dahil olmak üzere WordPress siteleriyle harika çalışır.
Google Optimize ile bir A/B testi oluşturma süreci kabaca üç bölüme ayrılabilir:
- Orijinal test varyantınızı oluşturun . Test etmek istediğiniz sayfayı henüz oluşturmadıysanız, başlamadan önce bu sayfayı çalışır duruma getirmek isteyeceksiniz.
- Google Optimize'ı sitenize kurun . Bu, web sitenizi Google Optimize arayüzü aracılığıyla eklemeyi ve sitenize bir kod parçacığı eklemeyi içerir. Google Optimize'ı etkinleştirmek için Google Analytics'i de kullanmanız gerekir, bu nedenle, henüz Google Analytics kullanmıyorsanız bunu ayarlamanız gerekir.
- Google Optimize'da yeni bir A/B testi oluşturun . Varyantınızı ayarlamak için metin ve tasarımı değiştirmek de dahil olmak üzere bir görsel düzenleyici kullanabilirsiniz.
Öğreticimizi aynı üç bölüme ayıracağız. Başlayalım!
Bölüm 1: Orijinal Varyantınızı Yaratın (Henüz Yapmadıysanız)
Test etmek istediğiniz sayfayı zaten oluşturduysanız, sonraki bölüme geçebilirsiniz. Ancak sıfırdan başlıyorsanız, ilk adımınız test etmek istediğiniz tasarımı oluşturmaktır.
Bu, testinizdeki temel olacaktır ve bu eğitimde daha sonra bir veya daha fazla varyant ekleyebileceksiniz.
Orijinal sayfanızı oluşturmak için normalde yaptığınız gibi Elementor'u kullanabilirsiniz. Sayfanızı boş bir tuvalden oluşturabilir veya Elementor'un birçok dahil edilmiş şablonundan birinden başlayabilirsiniz.
Yardıma ihtiyacınız varsa, Elementor ile nasıl açılış sayfası yapılacağına dair kılavuzumuza göz atabilirsiniz.
Sayfanızı oluşturduktan sonra, herkese açık olacak şekilde yayınladığınızdan emin olun; bu, Google Optimize'ı kurarken önemli olacaktır.
2. Bölüm: Web Sitenize Google Analytics ve Google Optimize Ekleyin
Google Optimize ile A/B testleri oluşturmaya başlamadan önce şunları yapmanız gerekir:
- Web sitenizi Google Optimize'a ekleyin.
- Google Optimize'ın size verdiği kod parçacığını web sitenizin <head> bölümüne ekleyin.
Google Optimize'ı kullanmak için ayrıca Google Analytics kullanıyor olmanız gerekir. Bu nedenle, WordPress sitenizi Google Analytics ile henüz kurmadıysanız, Google Optimize bölümüne gelmeden önce bunu da yapmanız gerekir.
İşlem Google Analytics için benzerdir – önce sitenizi Google Analytics arayüzü üzerinden eklemeniz ve ardından WordPress sitenize bir kod parçacığı eklemeniz gerekir.
Her iki site için de kod parçacıklarını eklemenin birçok yolu vardır. İleri düzey kullanıcılar için kod parçacıklarını manuel olarak ekleyebilirsiniz. Veya kod kullanmak istemeyenler için bir eklenti kullanabilirsiniz.
Hem Google Analytics'i hem de Google Optimize'ı destekleyen birkaç eklenti vardır. İşte en iyilerinden bazıları:
- GA Google Analytics
- Resmi Google Site Kiti eklentisi
- MonsterInsights
Bu kısım için, hafif olduğu ve süreci oldukça basitleştirdiği için ücretsiz GA Google Analytics eklentisini kullanacağız. Ancak, bunu yaparken kendinizi rahat hissediyorsanız, farklı bir eklenti veya manuel yöntem seçebilirsiniz.
1. Google Analytics Universal Analytics Mülkünü Ayarlayın
Sitenizi henüz Google Analytics ile kurmadıysanız, Google Optimize'ı karışıma eklemeden önce bunu yapmanız gerekir.
WordPress'e Google Analytics ekleme konusunda tam bir kılavuzumuz var, ancak işte hızlı sürüm.
Başlamak için Google Analytics'e gidin ve hesabınıza giriş yapın. Ardından, Universal Analytics mülkü oluşturmak için buradaki talimatları izleyin.
Şu anda yeni Google Analytics 4'ü Google Optimize'a bağlayamayacağınız için Google Analytics'in Universal Analytics sürümünü kullanmanız çok önemlidir (ancak Google bunun bu yıl içinde geleceğini söylüyor).
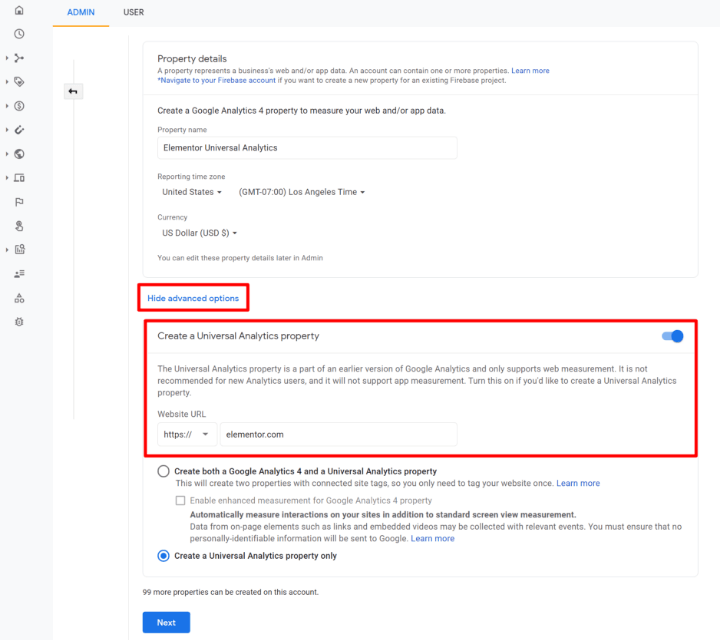
Evrensel bir mülk oluşturmak için mülkünüzü kurarken Gelişmiş seçenekleri göstermeniz gerekir. Daha sonra evrensel seçeneği etkinleştirmek için geçişi kullanabilirsiniz:

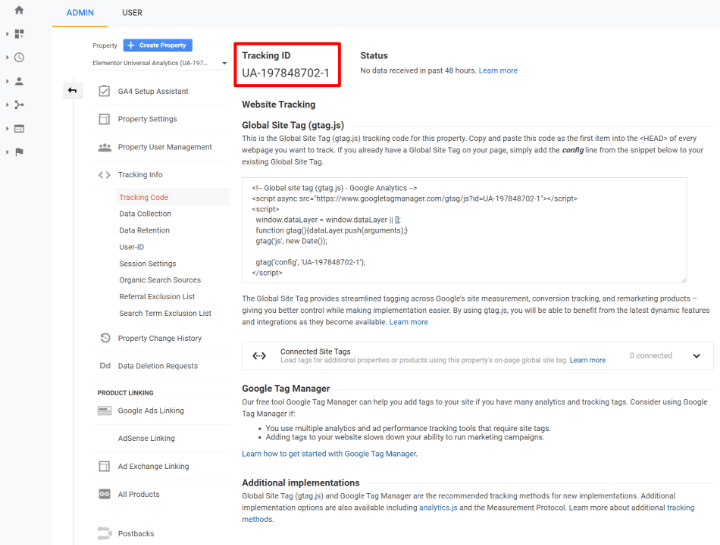
Mülkü oluşturduktan sonra, Google Analytics size İzleme Kimliğinizi içeren bir ekran göstermelidir (veya onu bulmak için bu talimatları uygulayabilirsiniz). Bunu elinizin altında bulundurun çünkü WordPress sitenizi kurmak için buna ihtiyacınız olacak:

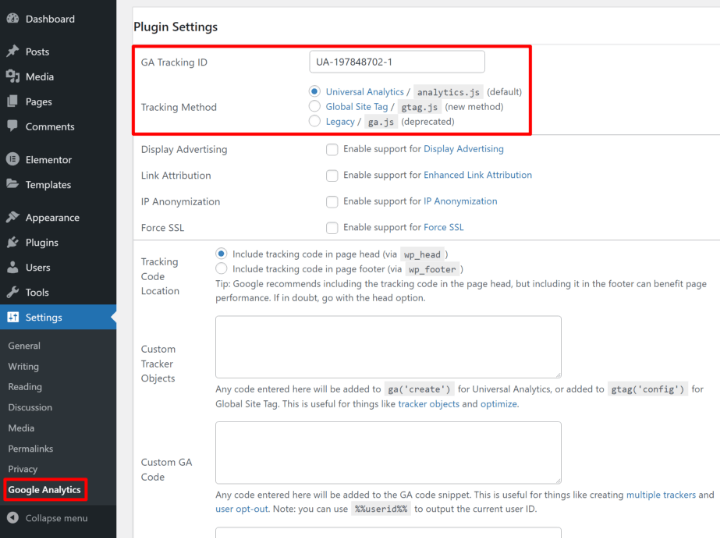
GA Google Analytics eklentisini kullanıyorsanız (yine – eğitim için kullandığımız şey budur), GA İzleme Kimliğinizi eklentinin ayarlarına ( Ayarlar → Google Analytics ) yapıştırmanız yeterlidir.
Universal Analytics olan uygun İzleme Yöntemini seçtiğinizden emin olun:

Not – Google Analytics'i sitenize daha önce eklediyseniz, sitenizi son birkaç ay içinde oluşturmadıysanız, Universal Analytics seçeneğini zaten kullanıyor olmanız çok olasıdır.
2. Bir Google Optimize Kapsayıcı Oluşturun ve Kod Parçacığı Ekleyin
Ardından, sitenizi Google Optimize'a eklemeniz ve ardından size verdiği kod parçacığını WordPress sitenize eklemeniz gerekir.
Google Optimize web sitesine gidin ve Google hesabınızı kullanarak oturum açın.
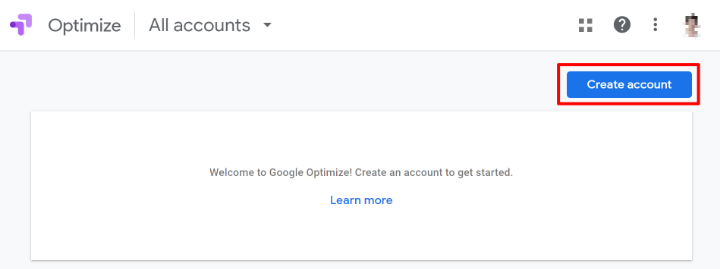
Daha sonra bir hesap oluşturma istemi görmelisiniz - Hesap oluştur düğmesini tıklayın:

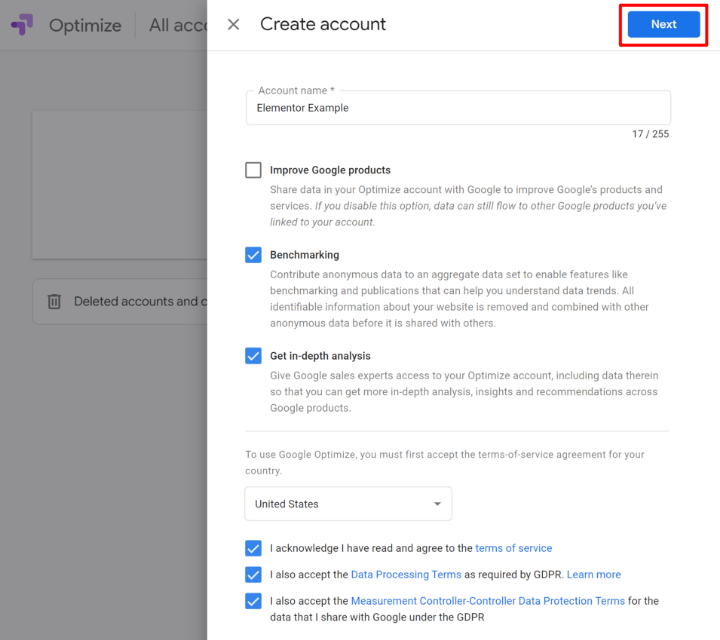
Bir ad verin – örneğin “Kişisel Web Siteleri” – ve onay kutularını kullanın. Ardından, İleri'yi tıklayın:

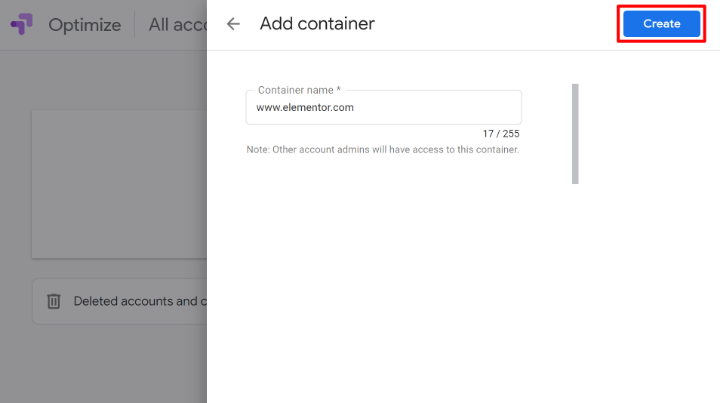
Şimdi, bir Container oluşturmanız istenecek. Kapsayıcı adı olarak sitenizin adını veya alan adını girin ve ardından Oluştur 'u tıklayın:

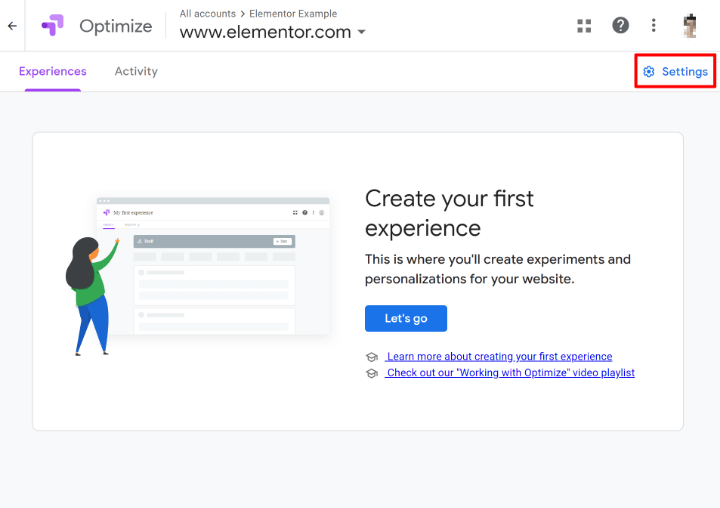
Şimdi kapsayıcınızın ayarlar alanında olmalısınız. Açılır bir panelde bazı yeni seçenekleri genişletmek için Ayarlar seçeneğini tıklayın:

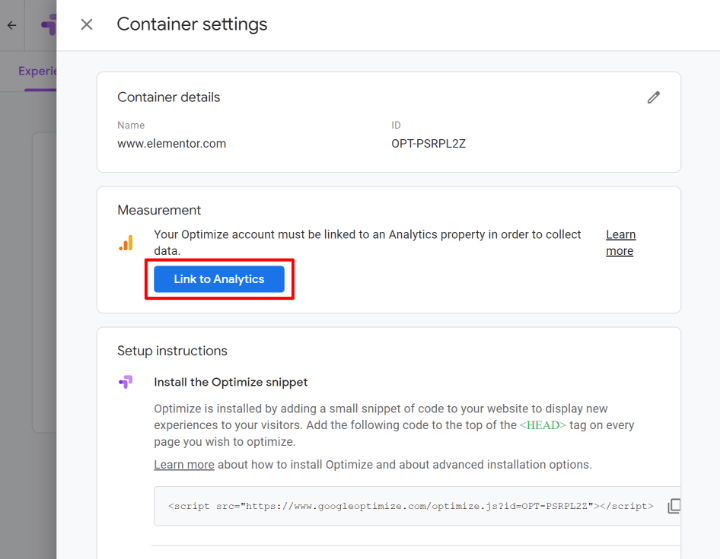
Burada birkaç şey yapmanız gerekecek.
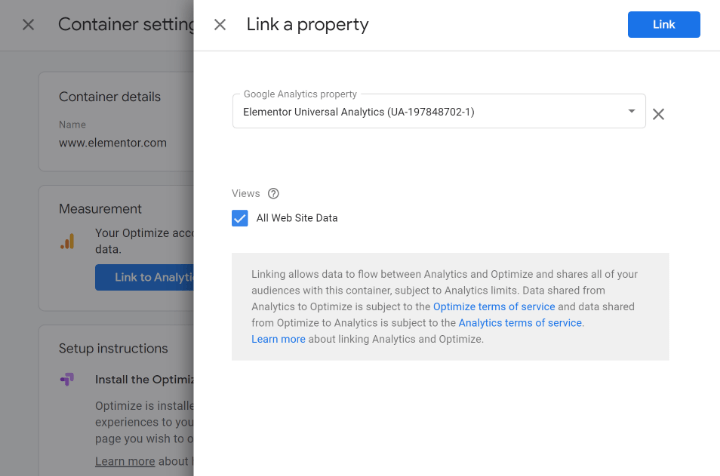
İlk olarak, Google Optimize kapsayıcınızı sitenizin Google Analytics'teki mülküne bağlamak için Analytics'e Bağla düğmesini tıklayın. Google Optimize'ın test varyantlarınız hakkında veri toplamasını sağlayan şey budur:


Mülkü bağla ayarlarında, Google Analytics'te sitenizin web mülkünü seçin ve Bağla'yı tıklayın:

Google Optimize mülkü bağlamanıza izin vermiyorsa, Evrensel İzleme yöntemini kullanmak yerine yanlışlıkla bir Google Analytics 4 mülkü oluşturmuş olabilirsiniz. Önceki adıma dönün ve Google Analytics Evrensel İzleme mülkünü kurduğunuzdan emin olun.
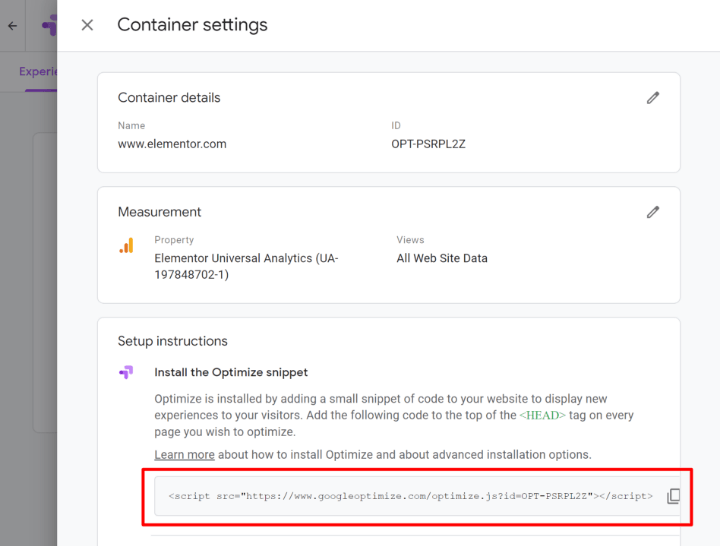
Ardından, Kurulum talimatları altında göreceğiniz Google Optimize kod parçacığını yüklemeniz gerekir:

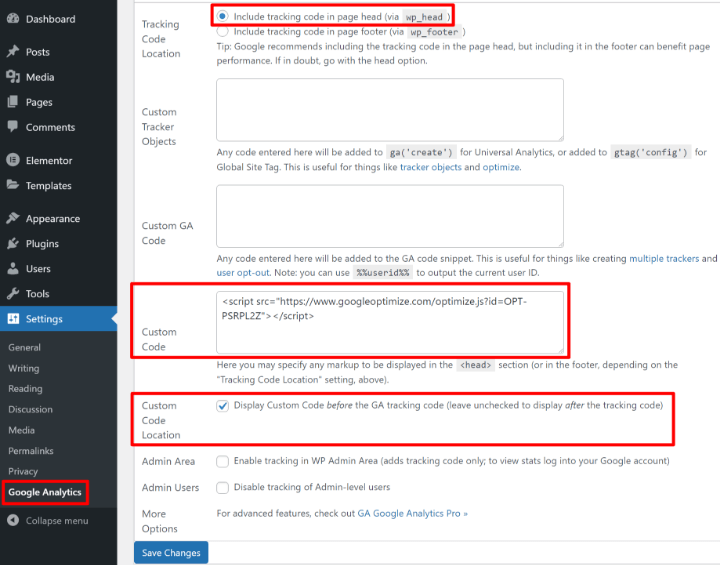
Bu snippet'i WordPress sitenizin <head> bölümüne eklemeniz gerekir. GA Google Analytics eklentisini kullanıyorsanız bunu Ayarlar → Google Analytics'e gidip Google Optimize snippet'ini Özel Kod kutusuna yapıştırarak yapabilirsiniz .
İzleme Kodu Konumunun sayfa başlığına (varsayılan) ayarlandığından emin olun ve ayrıca sitenizin önce Google Optimize komut dosyasını yüklemesi için Özel Kod Konumu kutusunu işaretleyin:

Daha sonra, kod snippet'ini doğru şekilde kurduğunuzdan emin olmak için Google Optimize'ın sunduğu bir teşhis aracını paylaşacağız. Ancak şimdilik, bu talimatları uyguladığınız sürece gitmenizde fayda var.
3. Bölüm: Google Optimize'da A/B Testi Oluşturun
Artık test varyantlarınızı oluşturmaya hazırsınız. Google Optimize, her testi bir "Deneyim" olarak adlandırır. Bir deneyim oluşturduktan sonra test varyantlarınızı oluşturabilirsiniz.
Başlamadan önce Chrome tarayıcıyı kullandığınızdan emin olun. Ayrıca, test varyantlarınızı ayarlamak için Google Optimize'ın görsel düzenleyicisini kullanmanızı sağlayan resmi Google Optimize Chrome uzantısını da yüklemek isteyeceksiniz.
1. Bir Deneyim Yaratın
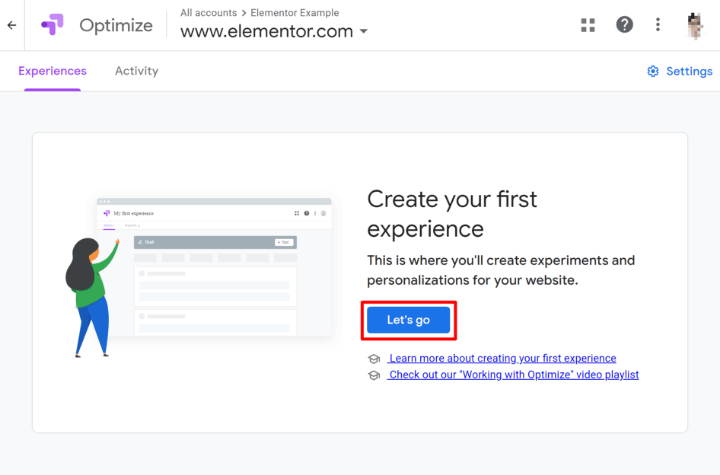
Sitenizi Google Optimize'da açarsanız, Haydi gidelim 'i tıklayarak ilk deneyiminizi oluşturmanız için bir istem görmelisiniz:

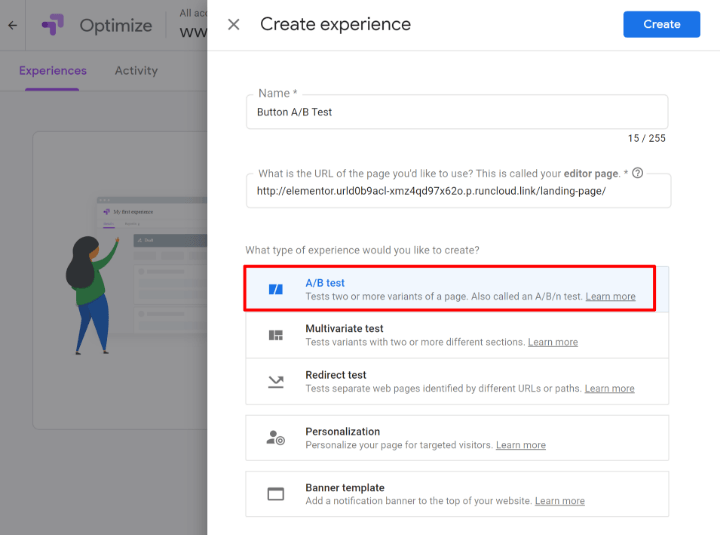
Bu, bir sürgülü açılır pencereyi açacaktır:
- Denemenize bir ad verin – örneğin “Farklı CTA Düğmelerini Test Etme”.
- Test etmek istediğiniz sayfanın URL'sini girin (bu, Bölüm 1'de oluşturduğunuz şeydir).
- Deneyim türü olarak A/B testini seçin. Daha sonra farklı test türlerini deneyebilirsiniz, ancak şimdilik işleri basit tutacağız.

Ardından, deneyiminiz için kontrol panelinde olacaksınız.
2. Bir Varyant Oluşturun
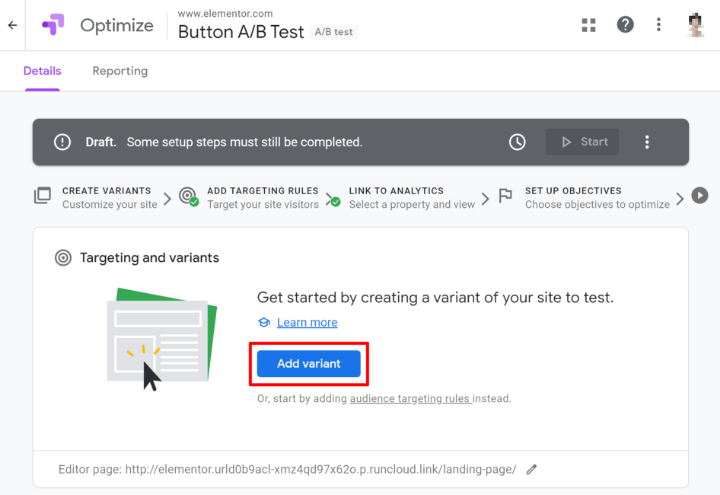
Deneyim panosunda, yeni bir varyant oluşturmak için bir istem görmelisiniz – Başlamak için varyant ekleyin :

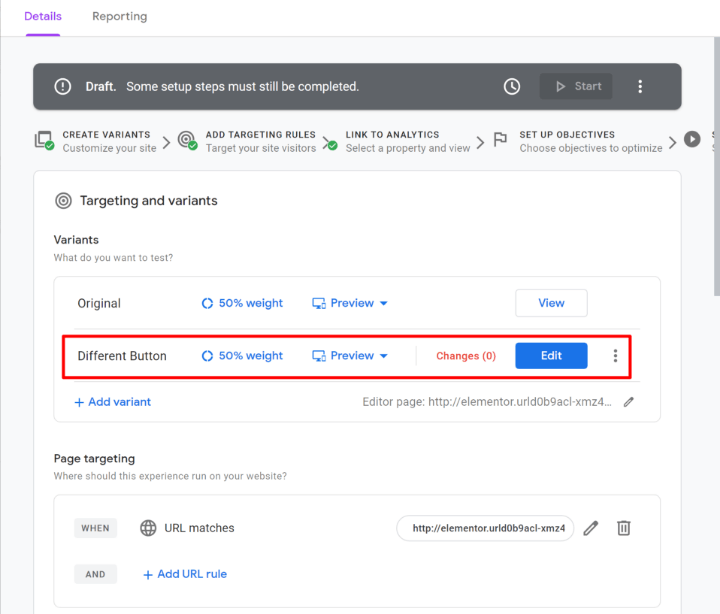
Dışarı kaydırmada, ona bir ad verin ve Bitti 'yi tıklayın.
Daha sonra varyantlar listesinde göründüğünü görmelisiniz. Tasarım değişikliklerini yapmak için Düzenle düğmesini tıklayın (bunu yapmadan önce Google Optimize Chrome uzantısını yüklediğinizden emin olun):

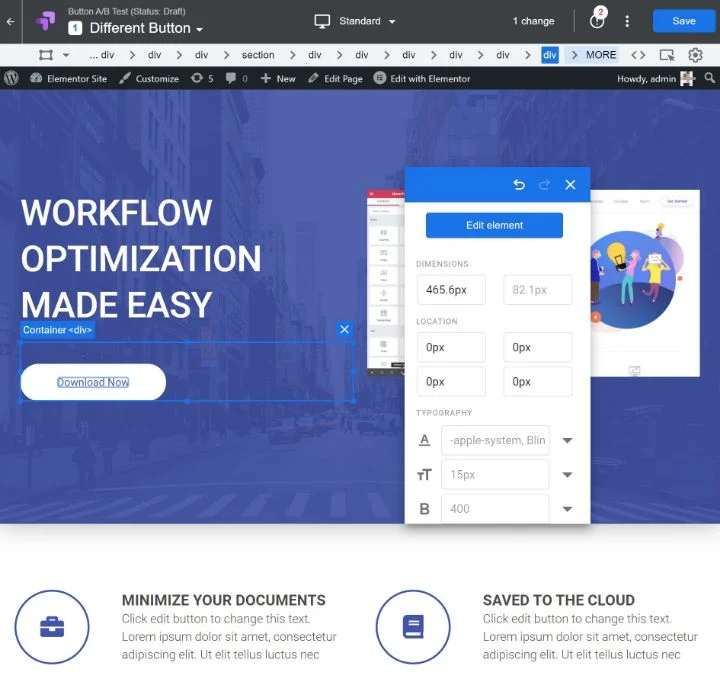
Bu, Elementor'a çok benzeyen görsel düzenleyiciyi başlatacak. Bir öğenin içeriğini veya tasarımını değiştirmek için üzerine tıklayarak ayarlarını açabilirsiniz.
Örneğin, düğme metnini "Başlarken" yerine "Şimdi İndir" olarak değiştirmek için, metni veya HTML'yi düzenleyebilmek için düğmeyi tıklayıp Öğeyi düzenle'yi seçersiniz:

Bazı öğeler için metni doğrudan düzenlemek zor olabilir, bu nedenle bazen bir öğeyi HTML olarak düzenlemeniz ve içeriği bu şekilde değiştirmeniz gerekebilir.
İstediğiniz kadar değişiklik yapabilirsiniz. İşiniz bittiğinde Kaydet düğmesini tıklamanız yeterlidir. Ardından, A/B testinizi tamamlamak üzere Google Optimize arayüzüne geri dönmek için Bitti'yi tıklayın.
3. Diğer Ayarları Yapılandırın ve Tanılamayı Çalıştırın
Görsel düzenleyiciden çıktığınızda, Google Optimize arayüzüne geri dönmelisiniz. Diğer ayarları gerektiği gibi yapılandırmak için bu alanda aşağı kaydırabilirsiniz.
Örneğin, daha fazla varyant ekleyebilir, varyantlar arasındaki trafik ağırlığını değiştirebilir, yalnızca belirli kullanıcı türlerini hedefleyebilir ve daha fazlasını yapabilirsiniz.
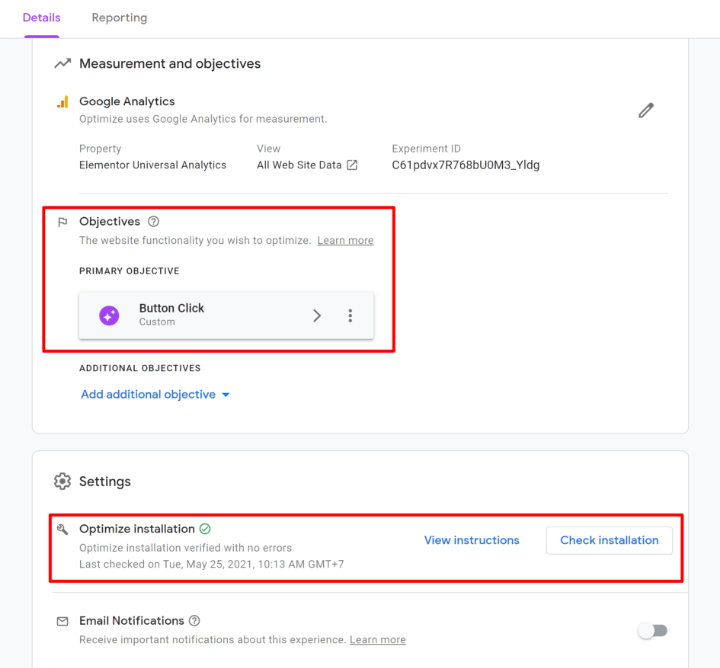
Google Analytics'in değişkenler arasında ölçeceği şey bu olduğundan, Hedefler ayarlarında bir birincil hedef seçtiğinizden emin olun. Düğme tıklamalarını izlemek için özel etkinlikler ayarlayabilir (buradaki öğretici) veya hemen çıkma oranı gibi genel şeyleri test edebilirsiniz.
Alt kısımdaki Ayarlar alanında ayrıca, Google Optimize kod parçacığını doğru yüklediğinizi doğrulamanıza olanak tanıyan Yüklemeyi kontrol et istemini görürsünüz.
Bir reklam engelleyici kullanıyorsanız, tanılamayı çalıştırmadan önce testleri çalıştırdığınız web sitesinde reklam engelleyiciyi devre dışı bıraktığınızdan emin olun. Google Optimize, tanılamayı çalıştırmak için gerçek siteyi tarayıcınızda açar; bu nedenle, reklam engelleyiciyi etkinleştirdiyseniz, reklam engelleyici Google Optimize komut dosyasını engelleyebilir ve komut dosyasını doğru şekilde yüklemiş olsanız bile siteniz tanılamada "başarısız olur".
Bu nedenle, kendinizi biraz hayal kırıklığına uğratmayın ve neyin yanlış gittiğini bulmaya çalışırken vahşi bir kaz kovalamacasına çıkmadan önce reklam engelleyicinizi devre dışı bıraktığınızdan emin olun.

4. Testinizi Başlatın
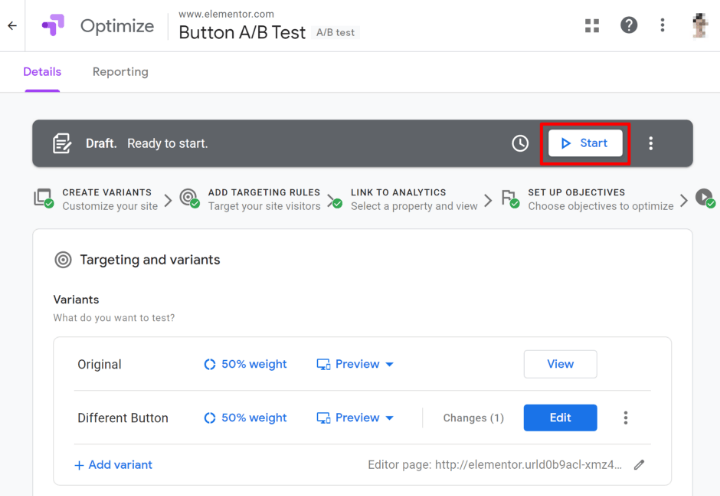
Ayarları gözden geçirdikten sonra sayfanın en üstüne dönün ve A/B testinize başlamak için Başlat düğmesine tıklayın:

Veya testi gelecekte bir noktada çalışacak şekilde planlamak için soldaki saat simgesini tıklayabilirsiniz.
Ardından, onaylamak için bir açılır pencere göreceksiniz – testi canlı hale getirmek için tekrar Başlat'a tıklayın.
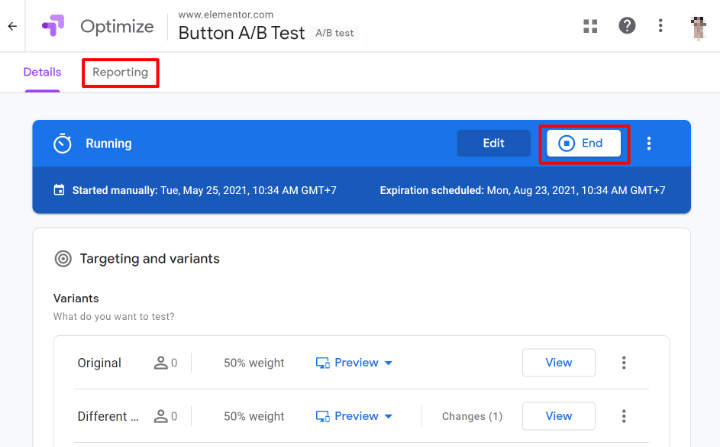
Ve bu kadar! İlk WordPress A/B test denemenize yeni başladınız. Varsayılan olarak, Google Optimize gelecekte dört haftalık bir sona erme süresi ekler. Bitir düğmesini tıklayarak testinizi istediğiniz zaman manuel olarak sonlandırabilir ve Raporlama sekmesinden deneme performansını görüntüleyebilirsiniz:

Elementor Kullanıcıları için Yerel WordPress A/B Test Seçeneği
Google Optimize, her tür WordPress içeriğini A/B testi için çalışır. Bu, Elementor tasarımlarınızı içerir, ancak normal WordPress düzenleyicisinden, temanızdan ve kullanıyor olabileceğiniz diğer her şeyden içerikle de çalışır.
Bununla birlikte, özellikle Elementor içeriğini A/B testi yapmak istiyorsanız, bunu yapmanıza izin veren ve çok daha basit bir kurulum sürecine sahip özel bir eklenti de vardır – Elementor için Bölme Testi.
Elementor için Split Test, farklı bir geliştiricinin üçüncü taraf eklentisidir, bu nedenle Elementor ekibinin üzerinde doğrudan kontrolü yoktur. Ancak bu kılavuzu yazdığımız sırada iyi derecelendirilmiş ve tam olarak çalışıyor.
WordPress.org'da ücretsiz bir sürüm var, ancak A/B testi yaptığınız tasarımlar için sayfa önbelleğe almayı etkinleştirmek istiyorsanız premium sürüme ihtiyacınız olacak (çünkü premium sürüm bir "önbellek bozma" özelliği içeriyor).
Nasıl kullanılacağı aşağıda açıklanmıştır:
1. Yeni Test Oluşturun
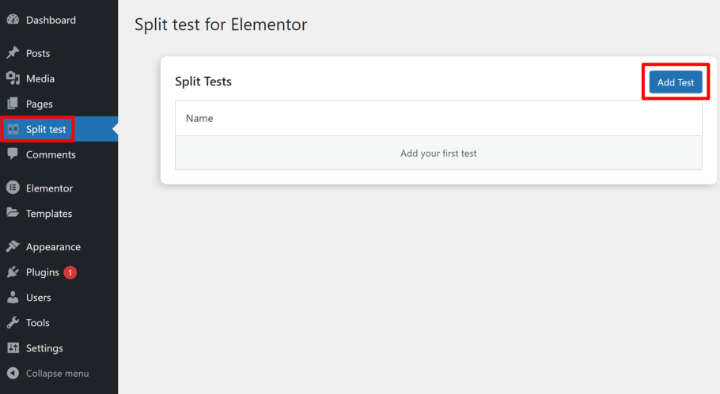
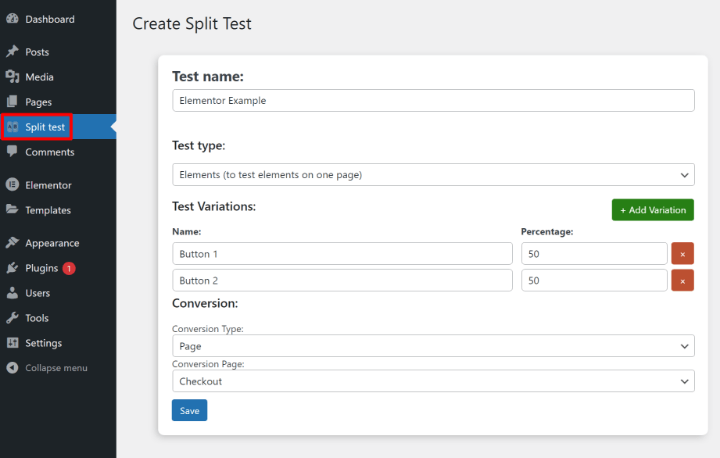
Eklentiyi etkinleştirdikten sonra, yeni bir test oluşturmak için Testi Böl → Test Ekle seçeneğine gidebilirsiniz:

İki farklı test türü arasından seçim yapabilirsiniz:
- Öğeler – aynı sayfada farklı öğeleri test edin (widget'lar, bölümler vb.).
- Sayfa – tamamen farklı sayfaları birbirine karşı test edin.
Test türünüzü seçtikten sonra, trafiği nasıl bölmek istediğinizin yanı sıra iki veya daha fazla varyasyon için adlar girmeniz gerekir.
Bunun altında, dahili veya harici bir sayfa olan dönüşüm hedefinizi belirleyebilirsiniz (eklenti, dönüşüm hedeflerini belirlerken Google Optimize kadar esnek değildir):

2. Elementor'da Testi Ayarlayın
Testinizi oluşturduktan sonra, A/B testi yapmak istediğiniz tasarım için Elementor düzenleyicisini açın.
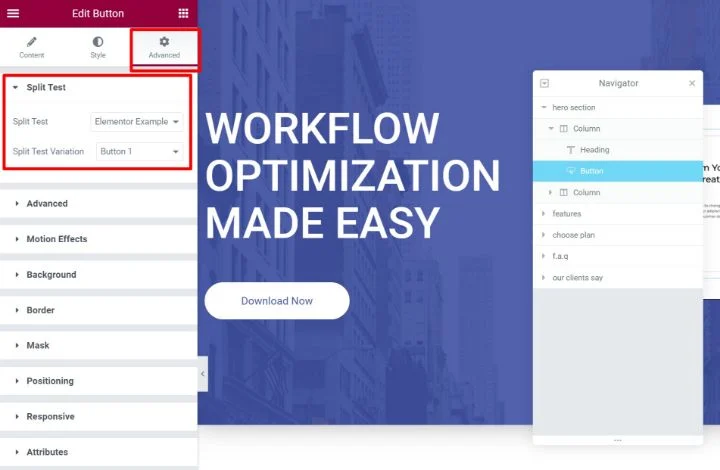
Ardından, test etmek istediğiniz öğenin orijinal varyantının ayarlarını açın - örneğin bir düğme widget'ı. Gelişmiş sekmesine gittiğinizde, yeni bir Bölünmüş Test seçeneği göreceksiniz.
Önceki adımda oluşturduğunuz Bölünmüş Testi seçin ve ardından Elementor pencere aracını/bölümünü Bölünmüş Test Varyasyonlarından birine atayın.
Bu varyasyona atanan herhangi bir öğe yalnızca bu belirli varyasyonda görüntülenecektir:

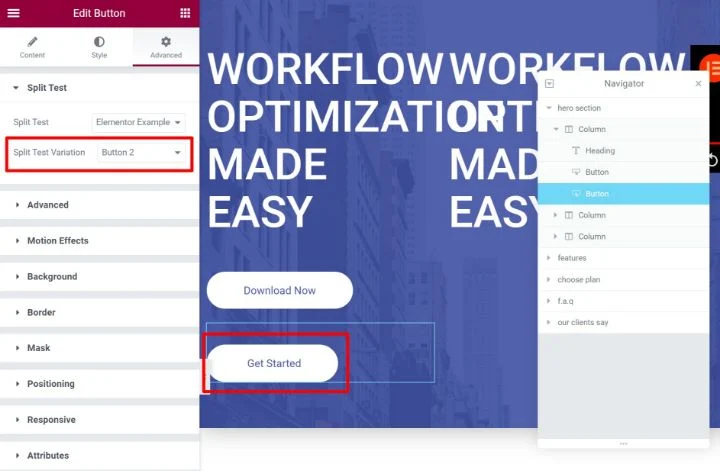
Şimdi, diğer varyant(lar) için kullanmak istediğiniz diğer öğeleri oluşturun ve bunları farklı varyantlara atamak için aynı adımları izleyin.
Örneğin, iki farklı düğmeyi A/B test ediyor olsaydınız, Elementor düzenleyicisinde aslında iki düğme görürdünüz:

Ancak, her düğmeyi farklı bir varyanta atadığınız için ziyaretçileriniz aynı anda yalnızca bir düğme görür. Tam olarak gördükleri düğme, görüntüledikleri varyanta bağlıdır.
İşiniz bittiğinde Elementor tasarımınızdaki değişiklikleri kaydettiğinizden emin olun.
3. Test Sonuçlarını Görüntüle
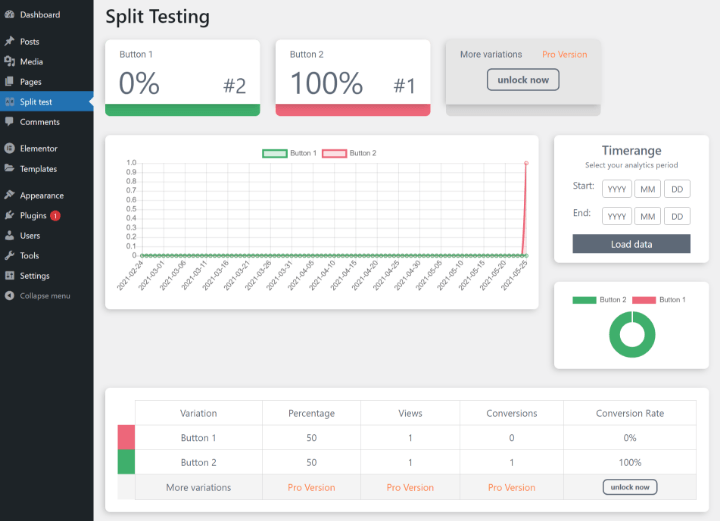
Şimdi, testiniz yayında. Nasıl gittiğini görmek için gösterge tablonuzdaki Test Bölme alanına gidin ve testinizin yanındaki İstatistikler düğmesini tıklayın.
Ardından, her bir varyant için temel dönüşüm oranı verilerini görürsünüz:

Ziyaretçileriniz için En Çekici Tasarımı Bulmak İçin A/B Testi Uygulayın
Genel olarak, A/B testi WordPress, gerçek verileri kullanarak web sitenizi geliştirmenin harika bir yoludur.
En yaygın kullanım durumu, potansiyel müşteri yakalama formlarınızın veya açılış sayfalarınızın dönüşüm oranlarını iyileştirmek için A/B testini kullanmaktır, ancak hemen çıkma oranlarını azaltmak, kullanıcı sorunlu noktalarını çözmek ve aksi halde yalnızca bir daha etkili web sitesi
WordPress ve Elementor kullanıyorsanız, en esnek A/B testi çözümlerinden biri ücretsiz Google Optimize hizmetini kullanmaktır. Sitenizi Google Optimize ile gerçekten kurmak için biraz öğrenme eğrisi var. Ancak bir kez çalıştırdığınızda, Google Optimize'ın görsel düzenleyicisini kullanarak kolayca yeni test varyantları oluşturabilirsiniz.
Elementor'a özel bir seçenek için, Elementor eklentisi için üçüncü taraf Bölünmüş Testi de düşünebilirsiniz. Bu eklenti o kadar esnek değil çünkü yalnızca sınırlı dönüşüm hedeflerini test etmenize izin veriyor, ancak kullanımı daha basit ve varyantlarınızı normal Elementor düzenleyicisini kullanarak ayarlayabilirsiniz.
WordPress için A/B testi hakkında hâlâ sorularınız mı var? Yorumlar bölümünde bize sorun, yardımcı olmaya çalışalım!
