Kesinlikle İşe Yarayan Güzel Kurşun Geçirmez E-posta Düğmeleri Nasıl Oluşturulur
Yayınlanan: 2021-06-11Web sayfanız mağazanız ve e-postanız mağaza vitrininizse, harekete geçirici mesaj (CTA) düğmeniz, insanları içeri çeken muhteşem vitrininizdir. Veya başka bir şey. Metaforum orada dağılmış olabilir.
Söylemeye gerek yok, CTA'nız e-postanızın en önemli parçalarından biridir. Ve bulması zor, kullanımı zor veya herhangi bir şekilde bozuksa, aboneleriniz kaçacaktır. (Kaçmak!)
Yine de endişelenme. CTA düğmenizin abonelerinizi uzaklaştıran kana susamış bir tavşan olmadığından emin olmak için buradayız. Bu blog yazısında, aboneleriniz için kurşun geçirmez olduklarından emin olmak için düğme oluşturma yöntemlerini biraz daha derinlemesine inceleyeceğiz.
Öğrenmeye hazır olun:
- Kurşun geçirmez düğme nedir?
- Düğme tasarımında en iyi uygulamalar
- 5 kodlama tekniği
- Koşullu doldurma düğmesi
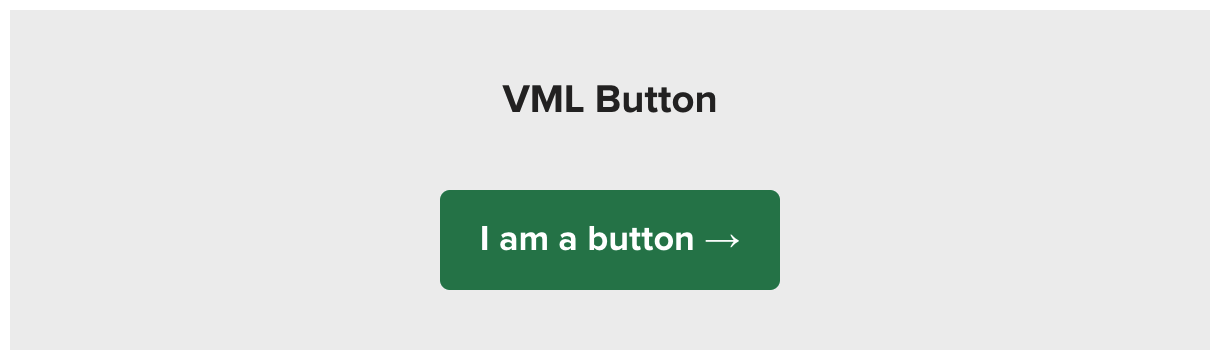
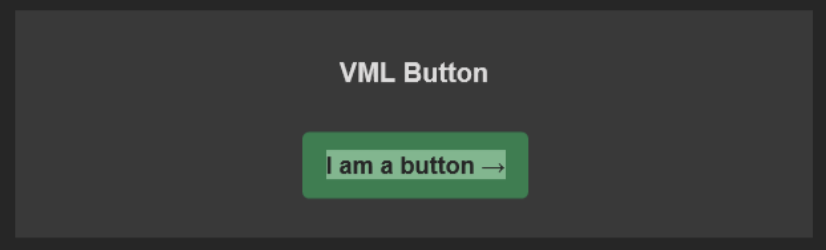
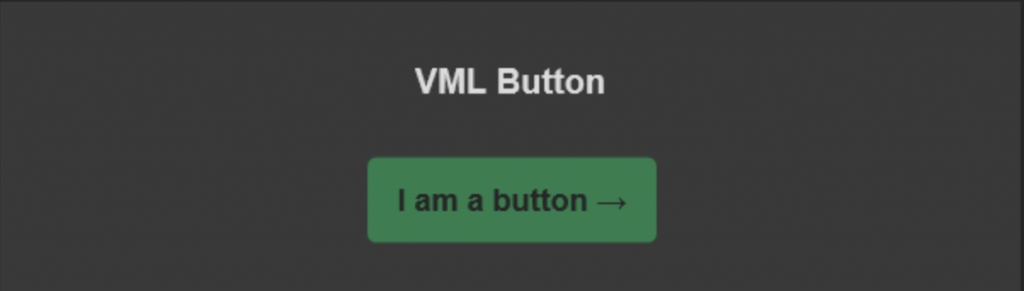
- VML düğmesi
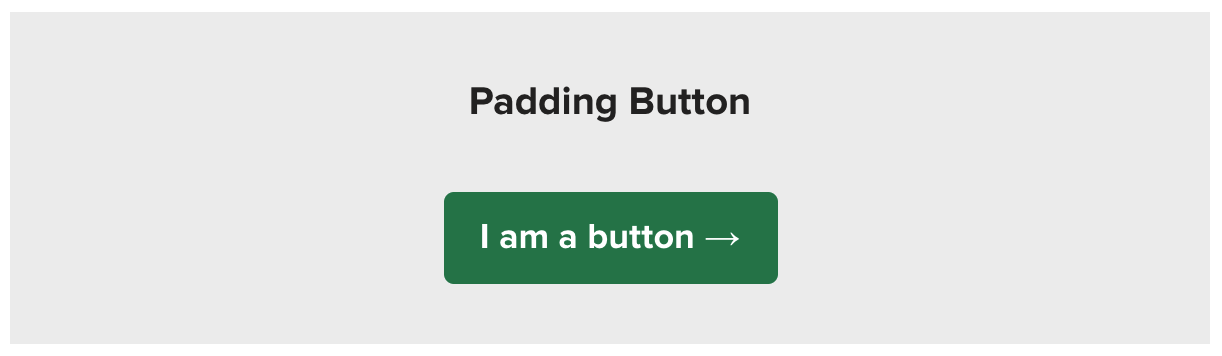
- dolgu düğmesi
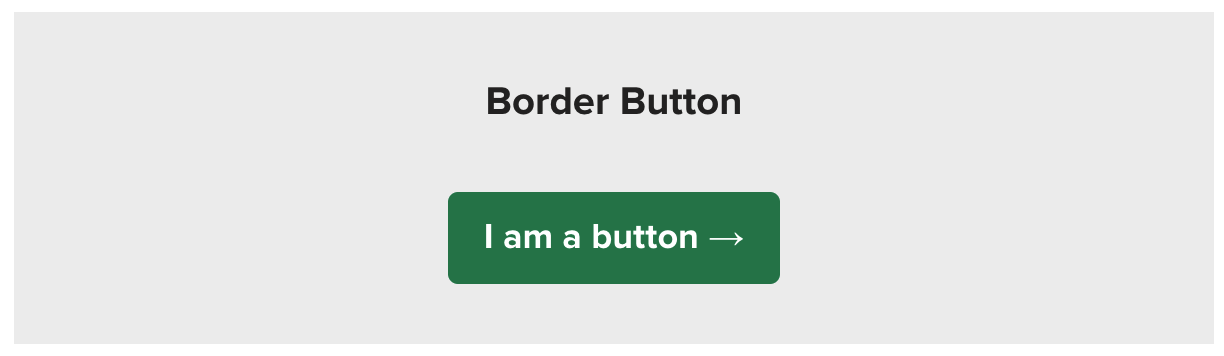
- kenarlık düğmesi
- Dolgu + kenarlık düğmesi
- Gelişmiş geliştirmeler
- E-posta istemci desteği
Kurşun geçirmez düğme nedir?
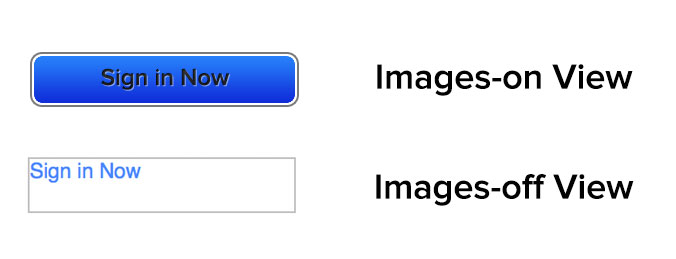
Kurşun geçirmez düğmeler, resimler yerine kodla oluşturulmuş eylem çağrısı düğmeleridir. GIF'lerinizi, PNG'lerinizi ve JPEG'lerinizi HTML ve CSS için güvenilir bir şekilde değiştirebilirsiniz. Yalnızca kod kullanıldığında düğme, resimler kapalıyken bile tüm e-posta istemcilerinde görüntülenecek ve bu nedenle onları "kurşun geçirmez" hale getirecektir.
Ayrıca, HTML şablonunuzu düzenleyerek düğmelerinizin içeriğini ve stilini güncelleyebilirsiniz. Artık Photoshop gibi bir tasarım aracında düğmeler oluşturmak, bunları bir sunucuya yüklemek ve HTML'nizi güncellemek için zaman harcamanıza gerek yok.
resimleri kullanma
Bunu bir kez söyleyeceğim ve bir daha asla söylemem. Tek gerçek kurşun geçirmez düğme bir görüntüdür.
*soluk soluğa*
Biliyorum. Ancak bu, düğmenizin e-posta istemcilerinin %100'ünde tamamen aynı görünmesini garanti etmenin gerçekten tek yolu. Çünkü e-postalarımızın farklı e-posta istemcileri, uygulamaları ve cihazları arasında ne kadar tutarsız görünebileceğini hepimiz biliyoruz.
Buna rağmen, asla görüntü tabanlı bir düğme kullanmamalısınız. Görüntü engelleme nedeniyle görüntüler kapatıldığında görüntü düğmeleri kaybolur ve ekran okuyucu kullanan aboneleriniz bunlara erişemez (bir saniye içinde daha fazlası).

CTA'larınız resimlerde yer alıyorsa, abonelerin mesajınızı kaçırıyor olma ihtimali yüksektir. Daha da kötüsü, kampanyalarınızla etkileşime girmiyorlar.
Görüntü tabanlı CTA düğmelerinin kullanılması, e-postanızın erişilebilirliğini de etkiler. CTA'nın içeriğini bir görüntünün içinde saklıyorsanız, ekran okuyucular bunları okuyamayabilir ve bu da görme engelli aboneler için e-postanıza erişilemez hale gelebilir.
Artık görüntü düğmeleri hakkında daha fazla bilgi sahibi olduğunuza göre, ilk ifademin yalnızca çoğunlukla doğru olduğunu anlamalısınız. Görüntü tabanlı düğmeler, görüntülerin açık olduğu her e-posta istemcisinde ve yalnızca abone bir ekran okuyucu kullanmıyorsa aynı görünür. Yani gerçekten kurşun geçirmezler mi? Hayır değiller. Ve yukarıda bahsedilen her iki durumu da standart e-posta takibi kullanarak izlemek imkansız olduğundan, abonelerinizin yüzde kaçının bu kötü deneyimi yaşadığını bilmenizin bir yolu yok.
Bu nedenle, görsel CTA'yı bir kenara bırakın ve abonelerinizin hangi cihazı kullanıyor olurlarsa olsunlar CTA'larınızı görüp kullanabileceğinden emin olun.
Güzel bir düğme tasarımının yapımları
Düğmeler sadece koddan daha fazlasıdır. Düğmelerinizi kullanılabilir ve göz alıcı hale getiren birkaç faktör vardır.
Düğme şekli
Düğmelerinizin düğme gibi görünmesini sağlayın.
Hepimiz eğlenceli ve benzersiz düğmeler yapmayı severiz, ancak genellikle beklenenden çok uzaklaşırsanız, aboneler amacı kaçıracak ve harekete geçmeyecektir. Evet, kelimeler bir şeyin tıklanabilir olduğunu söyleyebilir, ancak dedikleri gibi, "Bir resim bin kelimeye bedeldir."

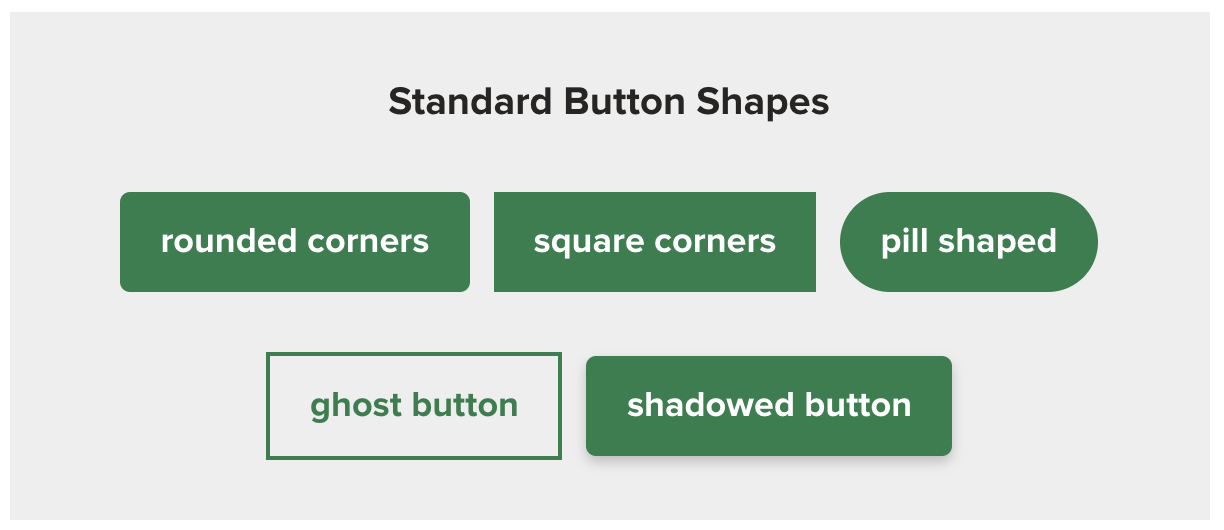
Özellikle tarama yapıyorlarsa, insanların dikkatini çekmenizi sağlamak için standart düğme şekillerini kullanın. Standart şekiller şunları içerir:
- Yuvarlatılmış köşeler
- Kare köşeler
- hap şeklinde
- hayalet düğmesi
- gölgeli düğme
Bu, düğmelerle eğlenceli şeyler yapamayacağınız anlamına gelmez. Magic Spoon, onlara daha da fazla dikkat çekmek için düğmelerine bazı eğlenceli animasyonlu GIF'ler ekledi.

Düğme boyutu
Yıllık e-posta istemcisi pazar payı verilerimize göre, abonelerin %40'ından fazlasının e-postalarını mobil cihazlarda açmasıyla, düğmenizin tüm cihazlarda çalışacak şekilde tasarlanmış olması önemlidir.
Düğmeniz çok küçükse, mobil cihazlarda tıklamanız zor olacaktır. Çok büyükse, bir düğmeye daha az ve daha çok bir tasarım öğesine benziyor.
Dokunmatik ekranlardaki buton boyutları üzerine birkaç çalışma yapıldı, ancak araştırma en yaygın olarak ana ölçüm birimi olarak milimetre ile yapılıyor gibi görünüyor. Hangisi idealden daha az. Ancak bazıları iyi bir milimetre-piksel oranı elde etti.
Mobil cihazlarda kolay tıklama için ideal buton boyutu 42px ile 72px (yaklaşık 11-19mm) arasında olacak şekilde çevrilmiştir. Bu, web'de görülen ortalama düğme yüksekliği gibi görünüyor ve burada Litmus'ta kullandığımız düğmeler de bu aralığa giriyor.
30 mm'ye kadar çıkan bir çalışmada, dokun ve tıkla doğruluğu 20 mm'de sabitlendi, bu nedenle düğme boyutunun artık o kadar büyük bir fark yaratmadığı bir nokta var.
Düğme alanı
Düğmelerinizin çevresinde de yeterince boşluk olduğundan emin olun, böylece öne çıkarlar. Bu, abonelerinizin doğru düğmeyi tıklamasını da kolaylaştırır.
Bunun en iyi örneği, bir paragrafta çok sayıda bağlantı içeren bir e-posta olacaktır. Bağlantılarınızı birbirine yakın bir şekilde gruplandırırsanız, aboneleriniz, özellikle mobilde, tıklamalarını istediğiniz şeye asla doğru bir şekilde tıklamayacaktır.
Görsel geri bildirim
Her e-posta istemcisi etkileşimli öğeleri desteklemez, ancak mümkün olduğunda görsel geri bildirim sağlamak için biraz etkileşim eklemek, abonelerin etkileşimlerinin kaydedildiğini bilmelerine yardımcı olur.
Bu onlar için bir şeyin tıklanabilir olduğunun fazladan bir işaretidir.
Bu, renk değişikliği kadar basit veya gitmek istediğiniz kadar karmaşık olabilir. (Bazen her şeyi ortaya koymanın eğlenceli olduğunu biliyoruz, bu yüzden geri adım atmayın - ama ne zaman dizginleneceğinizi bilin.)
Kendi standart butonumuz bir renk değişimine ve bir basmalı buton efektine sahiptir.

Ancak biz de yeni bir şey denedik ve Ocak bülteni düğmelerimizle çok eğlendik. "Zorlamak" için de eğlenceli olan harika bir tasarım öğesi.

Düğme metni
Gerçek CTA kopyanızı veya etiketinizi eyleme geçirilebilir ve konuya uygun tutun. Abonelere ne yapmalarını istediğinizi olabildiğince açık ve net bir şekilde söyleyin.
1 ila 5 kelime genellikle yeterlidir.
Bu uzunluk ayrıca e-postanızın taranabilir olmasını sağlar. Ya daha söyleyecekleriniz varsa? Düğmenin üzerine bir başlığa ekleyin. CTA'ları düzenli olarak 1 ila 5 kelime arasında tutarak, üzerinden geçtiğiniz nadir anları çok daha anlamlı bir şekilde öne çıkarır.
Kurşun geçirmez bir düğmeyi kodlamanın 5 yolu
300.000'den fazla potansiyel e-posta oluşturma ile, her yerde çalışan tek bedenli bir düğme yapamamanız gerçekten şaşırtıcı mı?
Yapabileceğiniz şey, hemen hemen her yerde çalışan bir düğme yapmak. Ve ihtiyaçlarınıza bağlı olarak bu düğmeleri oluşturmak için birkaç farklı yöntem vardır. Abonelerinizi desteklemek için hangisinin en iyi sonucu verdiğini bulmak için bunlara bir göz atın.
1. Koşullu doldurma düğmesi
Bu koşullu doldurma düğmesi için Mark Robbins'e teşekkürler. Litmus'ta kullandığımız bu.

Bu düğme, Outlook dışındaki herkes için stil vermek için bağlantıdaki stili kullanır. Ardından, Outlook'a özgü dolgu eklemek için koşullu kod kullanır. Outlook dolgusu ayrı olarak kontrol edildiğinden, diğer e-posta istemcilerinde düğmenin nasıl göründüğünü etkilemeden Outlook dolgusunu düzenleyebilirsiniz.