Outlook E-posta İşleme: Endişelenmeyi Bırakmayı ve Outlook'u Sevmeyi Nasıl Öğrendim?
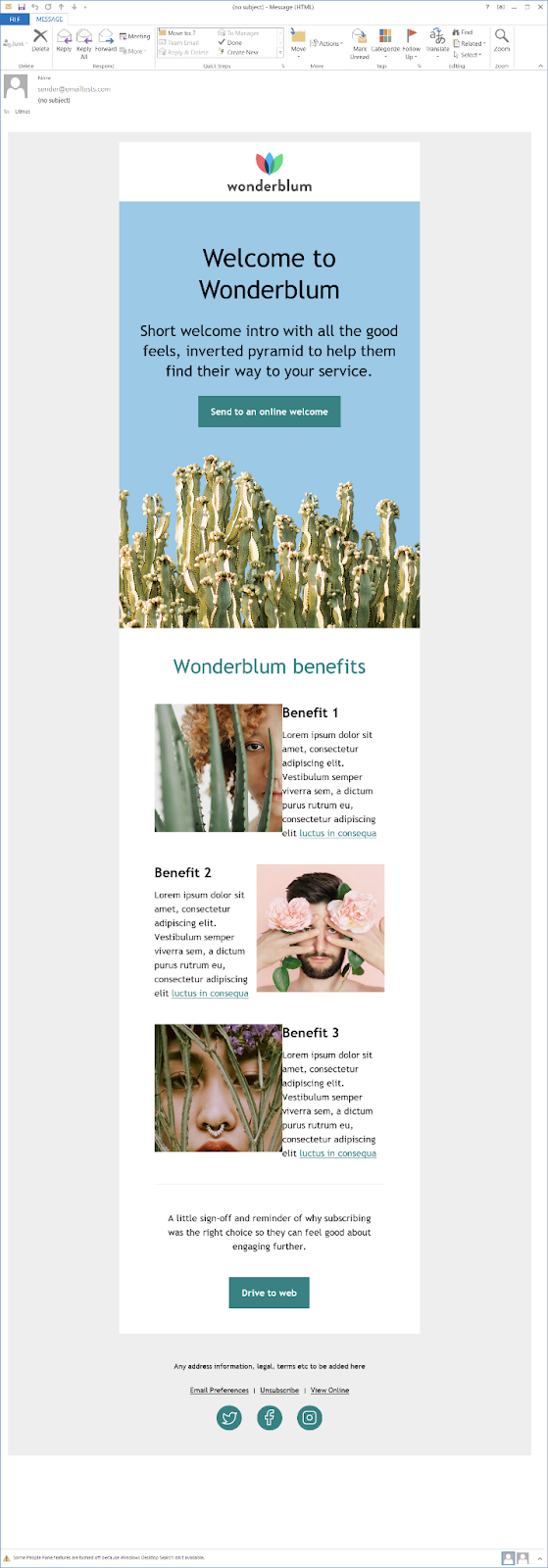
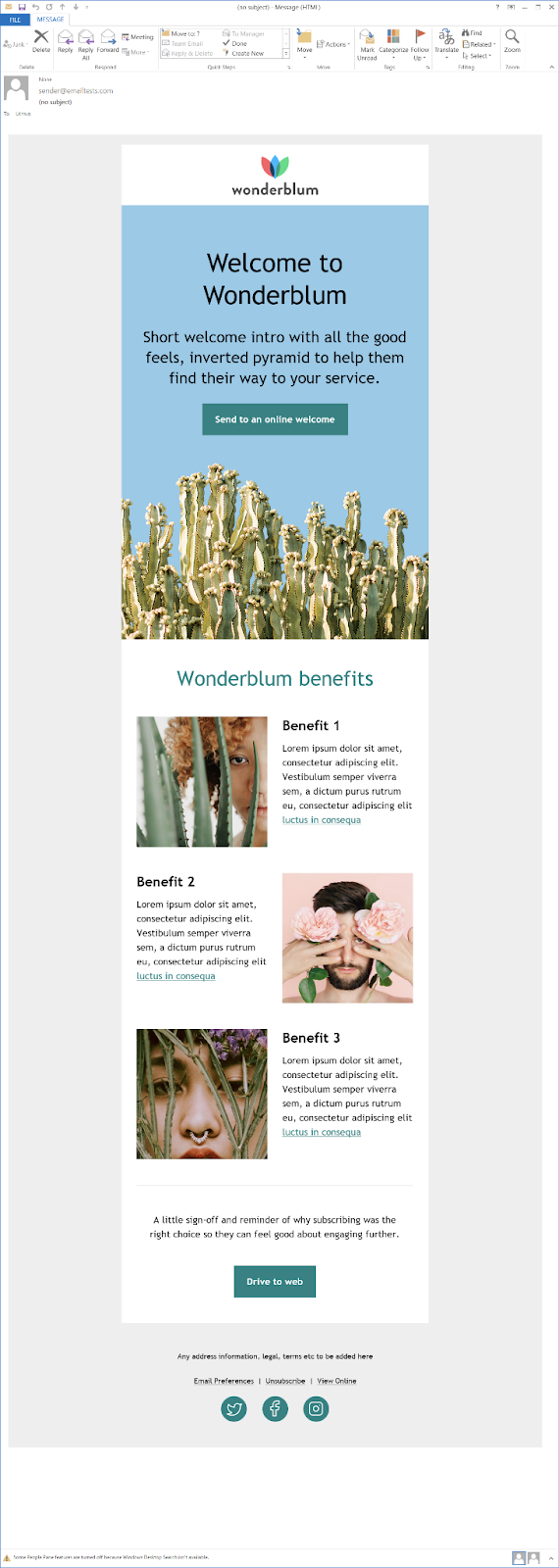
Yayınlanan: 2021-07-02Hepimiz oradaydık. İlginç GIF'ler, erişilebilir düğmeler ve göz alıcı resimlerle güzel bir e-posta oluşturursunuz. Sonra test edersiniz ve harika görünür… tamamen bozuk olduğu Outlook dışında. İnsanlar bozuk bir e-postayla istediğiniz şekilde etkileşime geçemez.
Outlook, uzun süredir e-posta pazarlamacılarının vebasıydı, ama öyle olması gerekiyor mu? Onunla nasıl çalışabiliriz? Birçok hatasına rağmen Outlook'u nasıl sevdiğimi öğrenmek için okumaya devam edin. ele alacağım:
- Outlook sürümleri
- Outlook tuhaflıkları için ipuçları
- Düzeltme yapmak için kod
Microsoft Outlook'un birçok sürümü
"Outlook" adı, birkaç farklı işleme motoruna ve en az iki farklı görüntüleme ayarına sahip birkaç farklı e-posta istemcisini kapsar. İzin verirseniz, tüm bunlar dev bir baş ağrısı olabilir. Hadi, biraz düzeltip düzeltemeyeceğimizi görelim.
Görünüm 2007-2019
Bunlar, Outlook'un Windows masaüstü sürümleridir. Bunlar, e-postanın mektup yazmak gibi olduğu bir zamanda anlamlı olan, oluşturma motoru olarak Word'ü kullanır. Ah, daha basit zamanlar. Ancak, e-posta pazarlamacıları için HTML e-postaları oluşturmak için onu kesmez.
120 DPI (inç başına nokta) karmaşıklığı artırır. Windows kullanıcıları, ekran çözünürlüklerini artırmak için 120 DPI seçebilir. Bunu yaparlarsa, masaüstü e-posta istemcileri buna saygı gösterecek ve resimleri ve metni daha büyük olacak şekilde güncelleyecektir. Bu, e-postanızda hasara yol açabilir.
Mac için Outlook
Bu, Outlook'un Mac masaüstü sürümüdür. Oluşturma motoru olarak Webkit kullanır. Bu, e-posta oluşturma söz konusu olduğunda genellikle Apple Mail ve iOS ile eşit olduğu anlamına gelir. Tarayıcınızda iyi görünüyorsa, burada iyi görünmesi için iyi bir şans var.
Outlook.com ve Outlook mobil uygulamaları
Bu istemciler Webkit veya Webkit tabanlı oluşturma motorlarını kullanırlar, bu nedenle iyi HTML oluşturma sağlarlar ve genellikle e-postalarınızı bozmazlar.
Outlook Office 365
Outlook Office 365'in masaüstü e-posta istemcisi ve web tabanlı e-posta istemcisi olmak üzere iki farklı sürümü vardır. Masaüstü sürümü, Outlook 2007-2019'a benzer ve oluşturma motoru olarak Word'ü kullanır (e-posta için zor). Web tabanlı e-posta istemcisi, Webkit veya Blink'i kullanır ve e-postaları Outlook.com'a benzer şekilde işler (çok daha kolay).
 | Artık bozuk e-posta yok Markaya uygun, hatasız bir abone deneyimi sağlamak için e-postalarınızı 90'dan fazla e-posta istemcisi, uygulama ve cihazda (Outlook'un tüm sürümleri dahil) önizleyin. Nasıl yapılacağını öğrenin → |
Hepsine hükmedecek tek bir Outlook
Ocak ayında Microsoft, masaüstü istemcilerini 2022'den başlayarak her yerde çalışan tek bir istemciyle değiştirmeye yönelik "One Outlook" vizyonunu duyurdu.
Yeni e-posta istemcisi, mevcut Outlook web uygulamalarını temel alacaktır. Bu nedenle, Webkit tabanlı bir oluşturma motoruna sahip olacağına ve HTML e-postalarını iyi bir şekilde oluşturacağına dair umutlar yüksek. Ne yazık ki, tüm bu eski masaüstü istemcileri bu gerçekleştiğinde öylece ortadan kaybolmayacaklar, dolayısıyla yine de bir dereceye kadar desteklenmeleri gerekecek.
Yap ya da yapma, denemek yok
Başın dönüyor mu?
Öyleyse, sizin için damıtalım: Temel çıkarım, iki farklı işleme motoruyla çalışıyor olmamızdır: Word ve Webkit. Webkit'i kodlamak daha kolaydır ve Word daha zordur. İkisi de gerçekten iyi ya da kötü değil. Sadece farklı yaklaşımlar gerektirirler ve dikkate alınması gereken farklı tuhaflıkları vardır.
Outlook masaüstü istemcilerindeki bazı yaygın işleme sorunlarına ve bunların nasıl çözüleceğine bakalım.
Resimlerinize genişlik ve yükseklik özelliklerini ekleyin
Outlook, genişlikler ve yükseklikler için CSS stillerini desteklemez ve genişlik ve yükseklik özniteliklerini eklemezseniz Outlook, resminizi gerçek boyutunda görüntüler. Retina görüntüleri kullanıyorsanız (ki kullanmanız gerekir), bu, e-postalarınızı kıracak dev görüntüler alacağınız anlamına gelir.

ALT metni dahil et
Outlook'un güvenlik mesajının resimleriniz adına konuşmasına izin vermeyin. ALT metni eklediğinizden emin olun. Özellikle, insanlar özelliği açmadıkça Outlook varsayılan olarak görüntüleri göstermediğinden.

Tabloları kullanın
E-posta uzun bir yol kat etti ve birçok e-posta istemcisinde <div> bloklarını kullanabilirsiniz, ancak Outlook bunlardan biri değil. Outlook, genişlikler ve dolgular dahil, <div> etiketlerinize uyguladığınız çoğu stili yok sayar. Bu nedenle içeriğiniz için bunun yerine <table> etiketlerini kullanmanız önemlidir.
Oluşturma sorunlarını çözmek için Outlook'a özel kod kullanın
Bu, tüm sorunlarınızı çözmeyebilir, ancak çoğu zaman Outlook'a özgü bazı CSS'lerin eklenmesi, yalnızca Outlook'ta gördüğünüz bir oluşturma sorununu çözmenize yardımcı olabilir. Yoksa Outlook çalışmıyor küçük blok gizlemek ve Outlook belirli bir sürümü için çalışacak bir versiyonu görmek için koşullu kodu kullanabilir. (Daha sonra koşullu kod hakkında daha fazlası.)
Küçük resimlere veya tablo hücrelerine satır yükseklikleri ekleyin
Outlook, tablo hücrelerinde ve görüntülerde minimum bir yükseklik ayarlar. Bu nedenle, ayırıcı olarak bir tablo hücresi kullanıyorsanız veya küçük bir görüntünüz varsa, öğeye, görünmesini istediğiniz yüksekliğe eşit bir satır yüksekliği özelliği eklediğinizden emin olun. Örneğin: