ShortStack'in Kampanya Oluşturucusunda Görselleri Boyutlandırma ve Kullanma Kılavuzu
Yayınlanan: 2020-05-12ShortStack'in şablonları, profesyonel görünümlü açılış sayfaları, yarışmalar ve eşantiyonlar oluşturmanıza yardımcı olmak için harika bir kılavuzdur, ancak gerçekten özel bir görünüm arıyorsanız, markanızın görünümünü tamamlamak için özel görseller kullanmakla hiçbir şey rekabet edemez.
Açılış sayfalarınızda grafik ve görseller kullanmak söz konusu olduğunda, ticaretin birkaç püf noktasını bilmek kampanyanızı bir sonraki seviyeye taşıyacaktır. Resim boyutu ve yerleşimi nihai olarak size bağlıdır, ancak açılış sayfalarınız için resimleri optimize etmeye yönelik bazı en iyi uygulamaları paylaşmak istiyoruz. Bu makalede, ShortStack kampanyalarınızda görselleri boyutlandırırken ve kullanırken bilmeniz gereken her şeyi özetleyeceğiz.
Başlık resimleri
Başlık resimleri, kampanyanızın ilk izlenimini sağlamanın ağır sorumluluğunu taşır. İlgi çekici bir başlıkla birleştiğinde bile, başlık resmi ziyaretçilere kalıp okumaya devam etmeleri veya hemen çıkmaları için ilham verebilir. Bu nedenle, başlık resimlerinin kampanyanızı oluşturabileceği veya bozabileceği abartı değil. Ayrıca, başlık resimleri en karmaşık "kurallar" kümesiyle birlikte gelir. Bu nedenlerden dolayı, önce güçlü başlık görüntüsünü başarılı bir şekilde görüntülemek için gerekenleri ele alacağız.
Ekran Boyutu Önemlidir
Her gün aynı ekrana baktığınızda, dışarıda farklı ekran boyutlarının olduğu bir dünya olduğunu unutmak kolaydır. Görüntülemeye alışık olduğunuz 15” MacBook ekranında harika görünecek bir şeyler tasarlayabilirsiniz, ancak parlak Thunderbolt kullananlara 15” tasarımınız çok daha farklı görünecektir.
Mobil cihazlar ABD'deki tüm çevrimiçi trafiğin yaklaşık %40'ını oluşturuyor
Bir başlık resmi seçerken, çoğu ekrana yayılacak kadar büyük olduğundan emin olun. Televizyon boyutunda monitörler kullanan tasarımcıları hesaba katamayız, ancak çoğumuz 20 inç veya daha küçük ekranlar kullandığımızda, açılış sayfalarını amaçlandığı gibi görüntülemenin keyfini çıkarabiliriz. Bunu yapmak için genişliği yaklaşık 2000 pikselde tutun. Yükseklik size kalmış.
Tam durum tespiti yapmak için, kampanyanızı görüntüleyen en küçük ekranları da hesaba katmalısınız. Bu adım inanılmaz derecede önemlidir çünkü mobil cihazlar ABD'deki tüm çevrimiçi trafiğin yaklaşık %40'ını oluşturmaktadır. Başlık grafiğiniz kampanyanın tasarımı için çok önemliyse, ekranınızı küçülttüğünüzde yine de beklendiği gibi oluşturulduğundan emin olun. Grafiğin en boy oranını koruyup korumadığı, nasıl görüntülendiğine bağlı olacaktır, bu da bir sonraki konuya mükemmel geçiştir…
Arka Plan ve Ön Plan
Grafiğinizin piksel genişliğini anlamak, iyi işleyen bir tasarım yaratmada oldukça basit görünüyor. Bununla birlikte, grafiğin ne zaman arka plan olarak veya ön planda sabit bir görüntü olarak görüntüleneceğini bilmek biraz daha şaşırtıcı görünebilir. Görüntünüzü arka plan olarak eklemenin ne zaman daha iyi olduğunu veya ShortStack'in Görüntü Widget'ını kullanarak ne zaman görüntüleyeceğinizi bilmeniz için ikisi arasındaki farkları parçalayacağım.
Bir arka plan görüntüsünün nasıl çalıştığını anlamak için bir oyunda kullanılan seti düşünün. Oyuncular önünde hareket ederken sahnede kalır. ShortStack'te arka plan resimleri de bu şekilde çalışır. Arka plan olarak bir resim eklendiğinde, widget'larınızdaki içerik onun önüne yerleştirilecek ve etrafındaki diğer widget'lara göre konumlandırılacaktır.

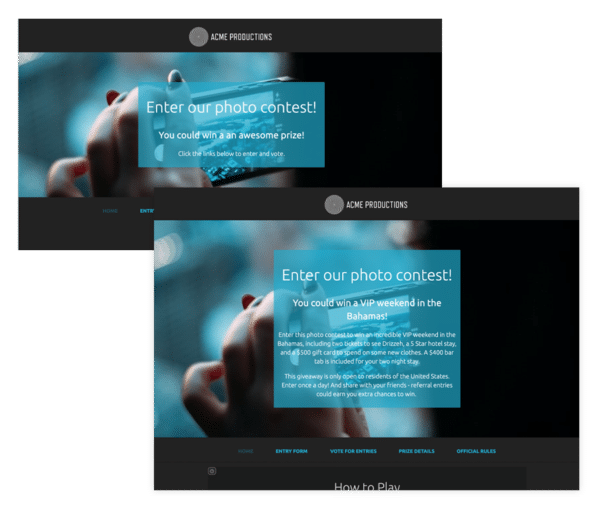
Daha fazla metin eklemenin arka plan görüntüsünün genel boyutunu ve kırpılmasını nasıl etkilediğini görün
Daha da önemlisi, arka plan daha küçük veya daha büyük bir ekranda görüntülendiğinde en boy oranı sabit kalmayacak. Bu, metnin, giriş formlarının ve arka planın üstüne yerleştirilen diğer her şeyin cihazın ekranına sığacak şekilde değişeceği, ancak arka planın sığacak şekilde küçülmeyeceği veya genişlemeyeceği anlamına gelir.

Resmin çoğu mobil genişlikte kırpılmış
Bu nedenle, başlık görüntüleri, tekrar eden veya önemsiz bir görüntü içerdiklerinde en iyisidir. Bir orman, okyanus veya rastgele bir nesne koleksiyonu gibi. Başka bir deyişle, kendinize şunu sorun – başlık resminin yalnızca küçük bir kısmı görünür olsaydı, kampanyanızda yine de iyi görünür ve anlamlı olur muydu? Cevabınız evet ise, arka plan olarak kullanmak güvenlidir.


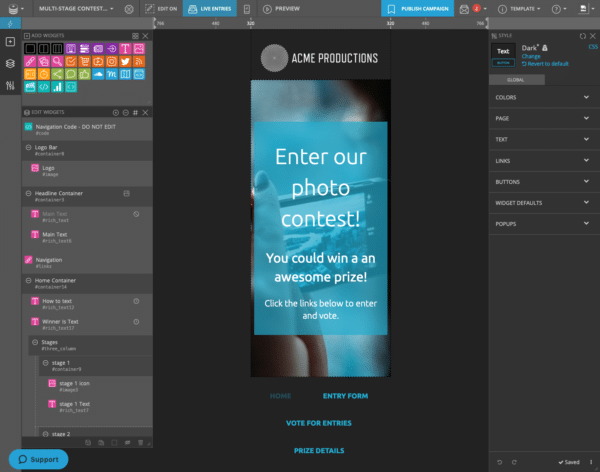
Bu görüntü, tüm ekran boyutlarında iyi çalışır
Başlık görüntüsünün %100'ünü görüntülemeniz gerektiğinde, en boy oranını korumak için bir Görüntü Widget'ı kullanın. Bu, bir mobil cihazda ekrana kadar küçültüldüğünde, hepsini görmeye devam edeceğiniz anlamına gelir.
Görüntü küçülecek ve kırpılmayacak olsa da, sabit görüntünüzü çeşitli ekran boyutlarında test etmeniz gerekecek. Çok küçükse, biraz yeniden düşünmeyi gerektirebilir. Bu örnekte tasarımcı, başlık görüntüsünün özel bir mobil sürümünü oluşturdu ve ilgili görüntüyü istenen ekranda görüntülemek için masaüstü ve mobil görünürlük ayarlarını kullandı.

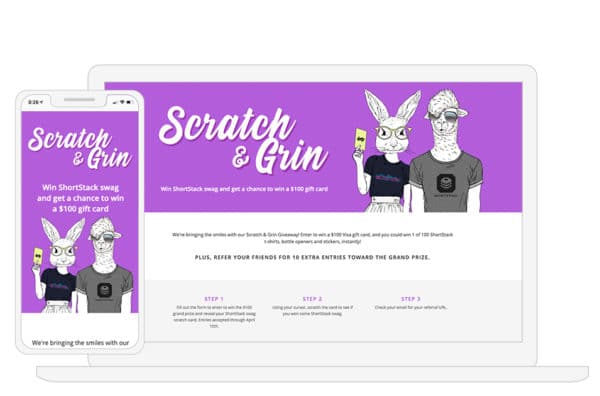
Mobil cihazlar için daha dikey bir düzen isteyebilirsiniz.
Vücut resimleri
Tekdüzeliği Koru
Açılış sayfanızın gövdesindeki resimler mutlaka herhangi bir ilk izlenim bırakmıyor, ancak birkaç gevşek yasaya uyarak kampanyanızın profesyonel görünümünün sürekliliğini korumak isteyeceksiniz.
Örneğin, resimleri bir sütun veya satırda görüntülemek isteyebilirsiniz. Tüm resimlerinizde en boy oranını aynı tutarak, görünüm tatmin edici bir şekilde tek tip olacaktır.

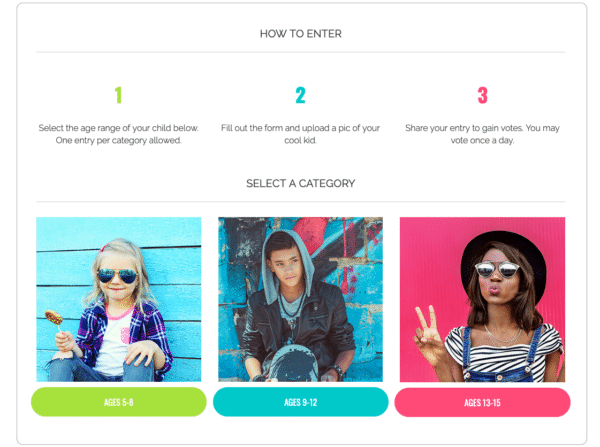
Bu görüntülerin tümü 1: 1 en boy oranına sahiptir
Yeterince söylenemeyeceği için bundan tekrar bahsedeceğim: görüntülerin farklı ekran boyutlarında nasıl göründüğünü test ettiğinizden emin olun. ShortStack'te, Campaign Builder'daki önizleme cetveli sayesinde bu işlem yalnızca birkaç saniyenizi alacaktır.
Yüklenen/Oy Verilebilir Resimler
Bir fotoğraf yarışmasına ev sahipliği yaparken, gönderilen içerik ve bunun kampanyanızda nasıl görüntülendiği üzerinde fazla kontrole sahip olmadığınızı hissedebilirsiniz, ancak yarışmanızın en üst düzeyde görünmesini sağlamaya yardımcı olabilecek seçenekleriniz vardır.
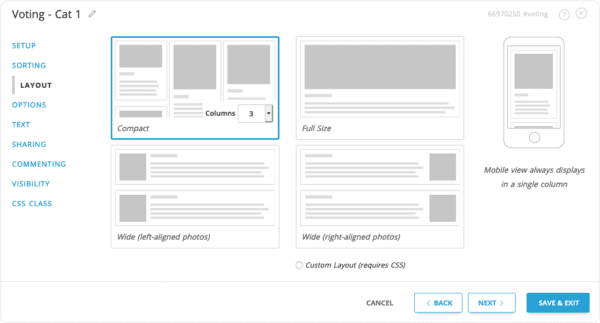
ShortStack'te, girişlerin bir sayfada nasıl görüntülendiğinin görünümünü değiştirmek için Oylama Widget'ındaki görüntüleme seçeneklerini kullanın. Belki her giriş bir satırın tamamını hak eder veya girişlerin hacmi en iyi şekilde döşenmiş bir galeri olarak görüntülenir.

Buradaki metin örneği.
Daha fazla ayrıntı vermek istiyorsanız, yüklenen girişler için her zaman belirli bir en boy oranının kullanılmasını gerektirebilir ve gereksinimlerinize uymayanları onaylamamak için ShortStack'in denetleme yeteneklerini kullanabilirsiniz. Ancak bu, kampanyanızın katılım oranını ciddi şekilde etkileyebilir. Başka bir yöntem de yalnızca Instagram'dan gelen girişlere izin vermek olacaktır, ancak yine, girişleriniz tatmin edici bir şekilde boyut olarak benzer olsa da, Instagram fotoğraf yüklemelerindeki ve belirli tarayıcılardaki bazı sınırlamalar nedeniyle bu en iyi uygulama olarak kabul edilmez.
Özet ve Kaynaklar
Kampanyanızda görselleri kullanırken uymanız gereken birkaç kural şunlardır:
- Bir başlık resmi veya çoğu ekrana yayılmasını istediğiniz herhangi bir resim için 2.000 piksellik bir genişlik kullanın.
- Arka plan olarak yinelenen veya rastgele görüntüler kullanın. Arka planlar en boy oranını korumaz.
- İster arka plan ister sabit resim kullanın, her zaman, her zaman mobil ve diğer ekran boyutlarını kontrol edin.
- Satır veya sütunlardaki resimler için tutarlı en boy oranları kullanın.
- Kullanıcı tarafından oluşturulan resimleri toplarken, kampanyanız içinde en iyi sonucu veren düzeni seçin.
Kaynaklar
Görüntü boyutları ve bunları Kampanya Oluşturucu'da kullanma konusundaki anlayışınız hâlâ biraz bulanıksa, bu kavramları netleştirmeye yardımcı olacak birkaç kaynak burada.
- Boyutlandırma Kılavuzu
- Arka planlarla çalışma
Ve hala sorularınız varsa, utanmayın! Destek ekibimiz beklemede. [email protected] adresine bir e-posta gönderin.
