7 En İyi Hakkımda Sayfa Örneği (+ Kendi Sayfanızı Nasıl Yazabilirsiniz)
Yayınlanan: 2023-03-09Kendi kişisel markanız ve işletme web siteniz için ilham kaynağı olarak kullanmak üzere birkaç Hakkımda sayfa örneği mi arıyorsunuz?
Çoğu blog yazarı ve işletme, bir resim ve birkaç paragraf ekler.
Ancak, bunun gibi basit bir tasarımdan daha iyisini yapabilirsiniz.
Bu gönderide, yaratıcı Hakkımda sayfalarının gerçek hayattan örneklerini bulacaksınız. Her biri için neyin işe yarayıp neyin yaramadığına bir göz atacağız.
Bu yazının sonuna doğru bazı ekstra ipuçları da bulacaksınız – kendi blogunuz için harika bir Hakkında sayfası oluşturmak için bunları kullanın.
Hadi başlayalım.
En iyi Hakkımda sayfa örnekleri
İşte inceleyeceğimiz sayfaların hızlı bir özeti:
- Üst Düzey Tasarım: Zeka ve Zevk
- Kartvizit: Jimmy Viquez
- Kullanım Kılavuzu: FoodieCrush
- Marka Özeti: Zeki Kız Finans
- Blog Gönderisi: Nerd Fitness
- Etkileyici Tasarım: WePC
- Karalama Defteri: Yurtdışındaki Sarışın
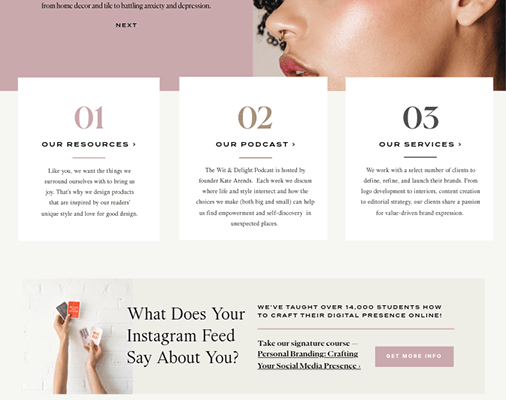
1. Üst Düzey Tasarım: Zekâ ve Zevk

Wit & Delight, bir kadınla başlayan ancak şimdi şirket içi bir ekip ve düzinelerce katılımcıyı içerecek şekilde büyüyen bir yaşam tarzı blogudur.
Bir blogları ve podcast'leri var ve hatta diğer yaşam tarzı markalarına dijital pazarlama hizmetleri sunuyorlar.
Tüm bunlar, çarpıcı bir tasarıma sahip olan Hakkımızda sayfalarına yansıtılmaktadır.
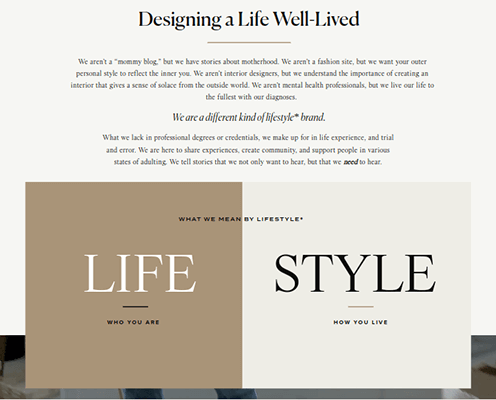
Wit & Delight'ın "biz bir "anne blogu" değiliz, ancak annelikle ilgili hikayelerimiz var gibi tanımlayıcılarla tam olarak ne tür içerik oluşturduğunu belirleyen akıllı bir girişle başlıyor. Biz bir moda sitesi değiliz ama dış kişisel tarzınızın içinizdeki sizi yansıtmasını istiyoruz.”
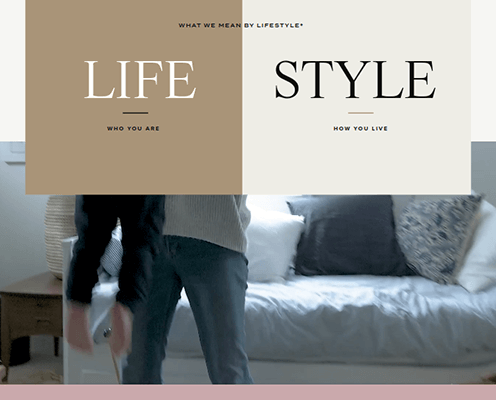
2. Bölüm, "yaşam tarzı blogu"ndaki "yaşam tarzı" teriminin onlar için ne anlama geldiğini kısaca özetleyen bölünmüş ekran kutusu gibi markanın temel değerlerini tanımlayan üç bölümlü bir tasarıma sahiptir.
Ayrıca çocuğuyla oynayan bir annenin paralaks videosu ve ardından Wit & Delight'ın ne olduğunu özetleyen üç parçalı, metin tabanlı bir kaydırıcı var.

3. Bölümde, önce ne okunacağına dair üç blog gönderisi önerisi var.

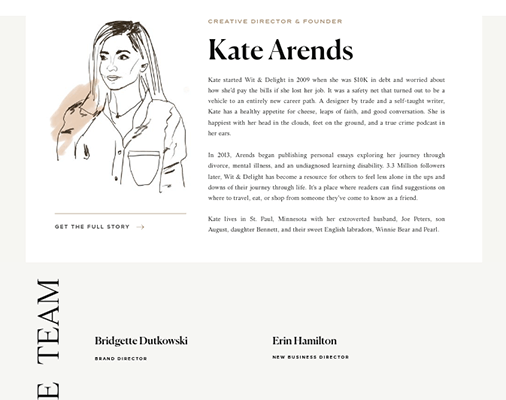
4. Bölüm markanın ekibini sergiliyor. Buna Wit & Delight'ın kurucusu Kate Arends için ayrılmış bir bölüm de dahildir.
İki sıralı bölümün bir tarafında Kate'in bir çizimi, diğer tarafında ise blogu nasıl başlattığına dair ayrıntılar yer alıyor.
Bir ızgara düzeni bundan sonra Wit & Delight ekibinin diğer üyelerini listeler.
Bölüm 5, bir tarafında metin ve diğer tarafında bir resim bulunan bölünmüş ekran kaydırıcı tasarımı kullanır. Ne yazık ki, bu kaydırıcı, markanın temel değerlerini basitçe tekrarladığı için biraz beyhude.

6. Kısım, Wit & Delight'ın üç temel işlevini tanıtan üç karttan oluşan basit bir bölümdür: sundukları kaynaklar, podcast'leri ve dijital pazarlama hizmetleri.
Kişisel markalaşma kursları için bir harekete geçirici mesaj da var.
Wit & Delight, bundan sonra bloga katkıda bulunan diğer kişileri ve onların sosyal medya profillerini vurgular.
Bu sayfa neden çalışıyor:
- Sayfanın kullandığı üst düzey web tasarımı, markanın yıldız içeriğiyle eşleşirken aynı zamanda dikkatinizi çeker.
- Markanın temel değerlerini tanımlar.
- Ürünler ve hizmetler için CTA'ları içerir.
Bu sayfa nasıl gelişebilir?
- Reklamları kaldırmak. Bunun yerine kendi ürünlerinizi, hizmetlerinizi ve içeriğinizi tanıtın. Blog gönderileri için reklamları kaydedin.
- Takım bölümüne resim ekleyin.
- Okuyucu hikayeleri gibi başka bir şey için 5. Bölümdeki kaydırıcıyı kullanın.
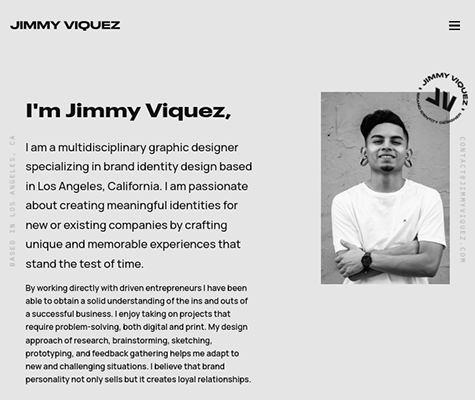
2. Kartvizit: Jimmy Viquez

Jimmy Viquez, Los Angeles, California'da yaşayan serbest çalışan bir grafik tasarımcıdır.
Web sitesi, geçmişte üzerinde çalıştığı müşteri projeleri için bir galeri ve potansiyel müşterilerin hizmetleri hakkında daha fazla bilgi edinebileceği bir merkezdir.
Aslında, Hakkında sayfasının yaptığı tam olarak budur.
Yalnızca dört kısa bölümü vardır, ancak hepsi Jimmy'nin sunduğu hizmet türlerinin yanı sıra projeleri tamamlamak için geçtiği süreci açıklamakta etkilidir.
Bu sayfanın en etkileyici yanı görsellerin olmaması.
Sadece bir tane var - yukarıda gösterilen Jimmy'nin görüntüsü.
Sayfanın geri kalanı tasarımı için tipografiye dayanıyor, ancak tasarım o kadar minimalist ve tipografi o kadar cesur ki neredeyse hiç fark etmiyor.
Jimmy'nin bir grafik tasarımcı olarak işini ve tipik olarak birlikte çalıştığı müşteri türlerini özetleyen iki kısa paragraftan sonra sayfa, Bölüm 2: Jimmy'nin hizmetlerine geçer.

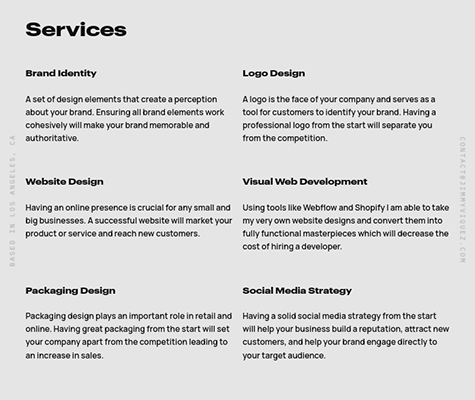
Bu bölüm, Jimmy'nin müşterilerine sunduğu her hizmeti listeler ve her biri hakkında kısa tanıtım yazıları içerir.
Her hizmetin küçük resim örnekleriyle bu bölümü gerçekten geliştirebilirdi, ancak yine de Hakkımda sayfasına gerçekten akıllıca bir ekleme.

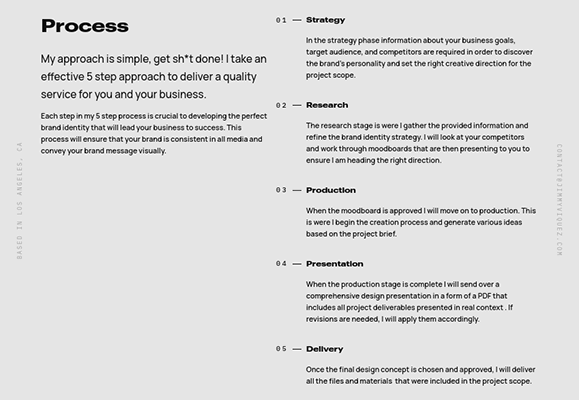
3. Bölümde Jimmy, müşteri projelerini tamamlamak için uyguladığı beş adımlık süreci listeliyor.
Bu, Hakkında sayfasına başka bir zekice eklemedir. Müşterilerin muhtemelen ilk müzakereler sırasında sahip oldukları birçok soruyu yanıtlar.
Jimmy Hakkında sayfasını, müşterileri projeler için iletişime geçmeye teşvik eden basit bir harekete geçirici mesajla bitiriyor.
Bu sayfa neden çalışıyor?
- Serbest çalışan bir grafik tasarımcı olarak Jimmy'nin hizmetlerini ve sürecini özetleyerek kısa keser.
- Cesur stillerle minimalist tasarım.
- Kaçırılması imkansız bir CTA içerir.
Bu sayfa nasıl gelişebilir?
- Bölüm 2'de açıklanan her hizmeti gösteren küçük resimler ekleyin.
3. Kullanım Kılavuzu: FoodieCrush

FoodieCrush, tüm kurslar, tüm mevsimler ve çok sayıda mutfak için tarifler içeren popüler bir yemek blogudur.
Bugün hala blog içeriğinin çoğunu yazan Heidi adlı bir blogcu tarafından kuruldu.
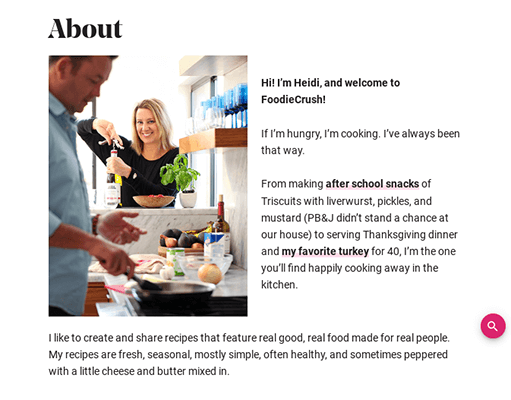
FoodieCrush'ın Hakkımda sayfasının ilk bölümü, Heidi'nin bir aşçı olarak yolculuğunu ve bu becerileri blog için tarifler hazırlamak için nasıl kullandığını gösteren birkaç paragraf içerir.

Bu sayfanın ikinci bölümü, onu diğer blogların Hakkımda sayfalarından, özellikle de diğer yemek bloglarından ayıran şeydir.
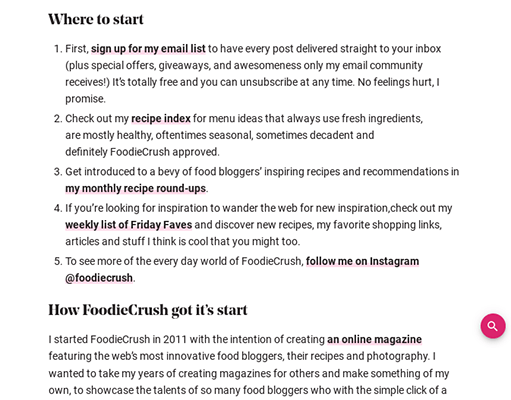
"Nereden Başlamalı" başlığını kullanır ve FoodieCrush web sitesinin nasıl kullanılacağına dair kısa bir kılavuz içerir.
Talimatlar, Heidi'nin en son tariflerinden haberdar olmak için blogun e-posta listesine abone olmayı, tarif dizinini kontrol etmeyi, bir tarif özetini görüntülemeyi ve Heidi'nin haftalık kaynak listesini okumayı içerir.

Bir sonraki bölüm, blogun tarihini ve her şeyin nasıl başladığını gösterir. Bunun için sadece birkaç paragraf kullanır.
Bundan sonraki bölüm başka bir benzersiz eklentidir.
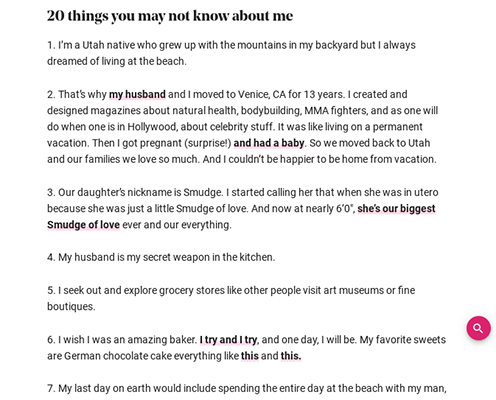
Heidi bu bölümde onun hakkında “bilmeyebileceğiniz 20 şey” listeliyor ve bunlardan bazıları yemekle hiç ilgili değil.
Hakkımda sayfanızı canlandırmanın ve "satıcı" rolünden biraz uzaklaşmanın basit bir yolu.
Heidi, sosyal medya profilleri gibi onu web'de başka nerede bulabileceğinizi göstermek için madde işaretlerinden yararlanıyor.
Bu sayfa neden çalışıyor?
- Basit ve sindirimi kolay.
- Sitenin nasıl kullanılacağı ve yemek tarifleri nasıl bulunacağı ile ilgili talimatlar içerir.
- Blogun kurucusu Heidi hakkında eğlenceli bir gerçekler listesi içerir.
Bu sayfa nasıl gelişebilir?
- Odak içeriğin üzerinde olacak şekilde kenar çubuğunu kaldırın.
- Daha fazla resim ekleyin.
- Harekete geçirici mesajları daha belirgin hale getirin.
4. Marka Özeti: Clever Girl Finance

Clever Girl Finance, içeriğini bir blog ve podcast'te yayınlayan bir finansal medya platformudur.
Ayrıca ücretsiz çevrimiçi kurslar, kitaplar ve bire bir koçluk sunarlar.
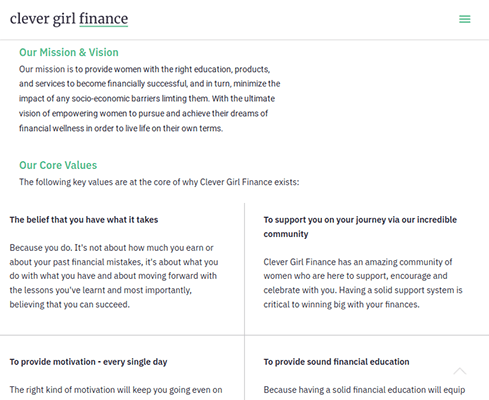
Hakkımızda sayfaları, markalarının misyonunun ve öğrettiklerinin beş bölümlük bir özetidir.
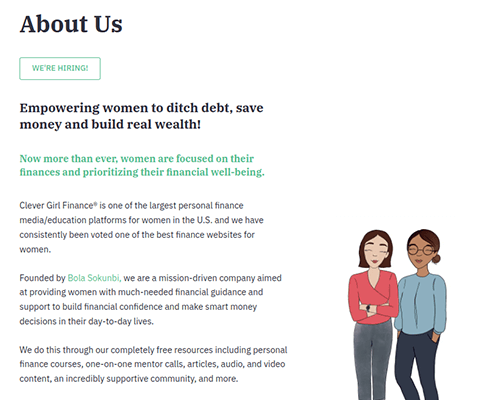
Yukarıda resmedilen 1. Bölüm, Clever Girl Finance'ın temel değerlerini ve tekliflerini bir bütün olarak özetlemektedir.
Bu bölüm, markanın içeriğini mükemmel bir şekilde özetleyen iyi yazılmış bir sloganla başlıyor: "Kadınları borçtan kurtulma, para biriktirme ve gerçek servet oluşturma konusunda güçlendirmek!"
Bu özet, yan yana duran iki kadının resmiyle eşleştirilmiştir.
Bu özetin altında, blogun kadınların mali durumuna ilişkin en son raporunu indirmek için bir harekete geçirici mesaj yer almaktadır.
Clever Girl Finance bunu e-posta listelerine abone olmanızı teşvik etmek için bir fırsat olarak kullanmaz, ancak bu stratejiyi kendi Hakkımda sayfanızda kullanırsanız, bunu yapmanın mükemmel bir yolu olacaktır.

2. Bölüm, markanın temel değerlerini ayrıntılı olarak listeler.
Burada her değerin kendi alanını aldığı bir ızgara düzeni kullanıyorlar.
Bu, kullanmak için harika bir düzendir ve her bir değer için tanıtım yazısı kısa ve hoştur. Bununla birlikte, her birine küçük bir resim, simge veya bir tür resim vermek, bu bölümü gerçekten tamamlar.

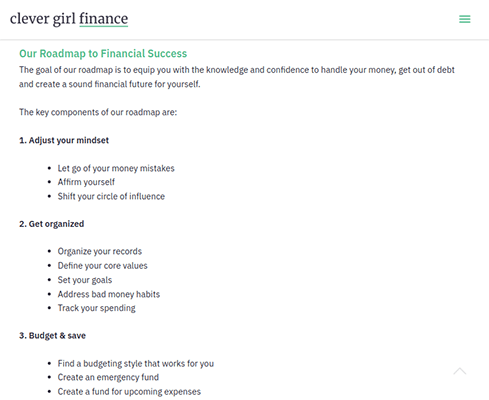
3. Bölüm gerçekten eşsiz.
Clever Girl Finance'in okuyucularının kendi kişisel mali durumlarına geldiğinde başarmalarına yardımcı olduğu her şeyin aşağı yukarı maddeler halinde bir listesi olan bir yol haritası.
Ayrıca, bu blogun e-posta listeleri için bir harekete geçirici mesaj kullandığı yer de burasıdır. Yol haritasının altında, ziyaretçilerin markanın yol haritasının genişletilmiş bir sürümünü indirmek için kullanabilecekleri bir harekete geçirici mesaj bulunur.
Sonraki birkaç bölüm Clever Girl Finance'in diğer markalarını ve bunların medyada nerelerde yer aldıklarını gösteriyor.
Ayrıca, bu sayfanın ne kadar marka odaklı olduğundan memnun değilseniz, Clever Girl Finance'in gezinme menüsündeki Hakkında öğesinin üzerine gelirseniz, Kurucu Hikayesi adlı bir seçenek görürsünüz.

Bu, kurucu Bola Sokunbi'nin kendi kişisel mali durumu, finans sektöründeki yolculuğu ve Clever Girl Finance'i nasıl başlattığı hakkındaki hikayesini anlatan bir sayfaya götürür.
Bu sayfa neden çalışıyor?
- Markanın ilgili olduğu her şeyi ve mali durumunuzu yönetmenize nasıl yardımcı olabileceğini özetler.
- Önemli bölümlerde harekete geçirici mesajlar içerir.
- Web sitesinin geri kalanıyla aynı renk şemasını ve tasarım öğelerini takip eder.
Bu sayfa nasıl gelişebilir?
- Daha fazla resim veya çizim.
- Kurucu ve katkıda bulunanlar hakkında resimler ve tanıtım yazıları ekleyin.
- Birkaç okuyucu referansı ekleyin.
- Özel CTA kutuları ile CTA'ları geliştirin.
5. Blog Gönderisi: Nerd Fitness

Nerd Fitness, çok özel bir hedef kitleye sahip bir fitness blogudur: inekler!

"Sıradan insanların kilo vermesine ve güçlenmesine" yardımcı olurlar.
Web sitesinin aktif bir blogu var, ancak şirket ayrıca bir üyelik programı, özel koçluk ve fitness kampı sunuyor.
Bu benzersiz fitness blogunun sunduğu her şeyi Hakkında sayfasından öğrenebilirsiniz.
Bunu başka bir blog gönderisi gibi ele alıyorlar, bu yüzden oldukça uzun. Bu nedenle, bu listedeki diğer Hakkında sayfalarında yaptığımız gibi bölüm bölüm incelemeyeceğiz.
Bunun yerine blogun bu sayfada kullandığı farklı başlıkları ele alacağız.
Dört bölümlük bir girişle başlar. Bu, Nerd Fitness'ın bir özetini, sundukları programları, elde ettikleri kilometre taşlarını ve şirket hakkında daha fazla bilgi edinmek için tıklayabileceğiniz birkaç bağlantıyı içerir.
Ayrıca, e-posta listelerine abone olmak için bir CTA kutusu içerir. Buna teşvik olarak bir fitness başlangıç seti dahildir.

“Nerd Fitness Nedir?” başlığını kullanan bir sonraki bölüm, Steve Kamb'ın blogu nasıl kurduğuna ve Nerd Fitness'ın fitness hedeflerinize ulaşmanıza nasıl yardımcı olabileceğine dair uzun soluklu bir açıklamadır.
Bu bölümün öne çıkan özelliği, bir Nerd Fitness üyesinin dönüşümünün bir görüntüsüdür.
Yeterince şirket, bırakın Hakkında sayfalarını, web sitelerinde müşteri hikayelerine yer vermiyor.
Bu bölümün alt kısmında, farklı bir kaynak kitinin reklamını yapan başka bir CTA kutusu bulunur.
Bir sonraki bölümün adı "Nerd Fitness?"

Kısadır ve çoğunlukla metin içerir.
Bu bölüm, Steve'in Nerd Fitness'ı neden başlattığını, blogun fiziksel olarak daha aktif olmanıza nasıl yardımcı olabileceğini ve onlara neden güvenmeniz gerektiğini yineliyor.
Sırada "Nerd Fitness Eğitim Felsefesi" adlı bir bölüm var.
Nerd Fitness'ın fitness hedeflerine ulaşmak için herkesin üzerinde çalışması gerektiğine inandığı şeyleri kapsar: fitness, diyet ve zihniyet.
Her sütunun kendi alt başlığı ve blogun neden önemli olduğunu düşündüğüne dair kısa bir açıklaması vardır.
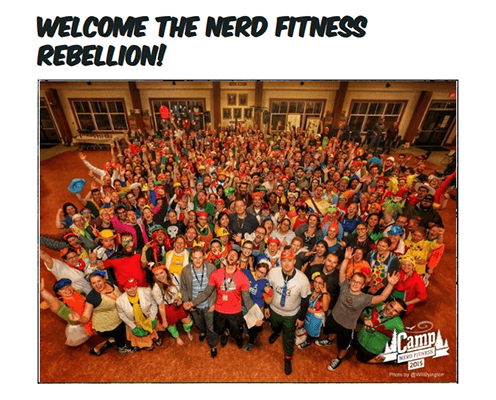
Sonraki bölüm, Steve Kamb dışındaki Nerd Fitness ekibini tanıtıyor.
Birkaç üst düzey ekip üyesini öne çıkarır ve şirketin fitness eğitmenlerinin bir grup fotoğrafıyla sona erer.

Sayfanın geri kalanı, işe aldıkları pozisyonlar ve onlarla ne hakkında iletişim kurulmaması gerektiği dahil olmak üzere şirketle iletişim kurabileceğiniz çeşitli yollara odaklanmaktadır.
Bu sayfa neden çalışıyor?
- Nerd Fitness'ın okuyucularına nasıl yardımcı olduğuna daha çok odaklanır ve kendi markasıyla övünmeye daha az odaklanır.
- Müşteri adaylarını potansiyel müşteriler olarak yakalamak için birden çok CTA kullanır.
- Okuyucu hikayeleri içerir.
- Sayfa bir blog gönderisi tasarımı kullanıyor olsa da, kalın metin, metni bölmek için birden çok başlık, kısa paragraflar ve resimler dahil olmak üzere daha okunaklı hale getirmek için çok sayıda web tasarım öğesi içerir.
Bu sayfa nasıl gelişebilir?
- Daha ilgi çekici hale getirmek için sayfaya daha fazla tasarım öğesi ekleyin.
6. İlgi Çekici Tasarım: WePC

WePC, oyun oynamak için tasarlanmış bilgisayarlara, bileşenlere ve çevre birimlerine yoğun bir şekilde odaklanan bir teknoloji blogudur.
Hakkında sayfası, şirketin bloglarında yayınladığı farklı içerik türlerinin yanı sıra tüm bunları yapan ekip ve sürecin açıklamalarıyla dolu.
WePC'nin ayrıca bir YouTube kanalı vardır, bu nedenle Hakkında sayfasını görüntülediğinizde göreceğiniz ilk şey, kanal fragmanlarının gömülü bir videosudur.
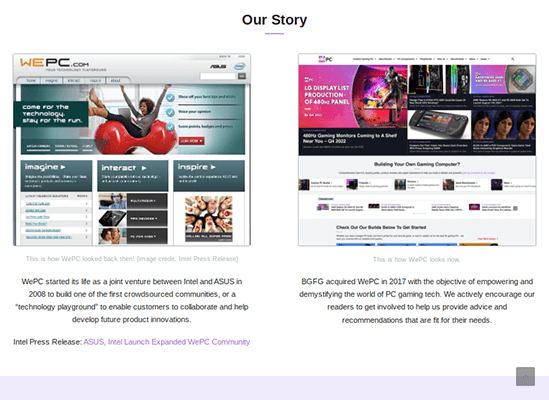
WePC, şirket geçmişlerine çok fazla zaman ayırmıyor, ancak yine de bu bölümü iyi kullanıyorlar.

Solda web sitesinin ana sayfasının 2008'de kullanıma sunulduğunda nasıl göründüğünün ekran görüntüsü ve sağda daha fazla ekran görüntüsü ile iki sütunlu bir tasarıma sahiptir.
Her görüntüye, WePC'nin geçmişini o zamanki ve şimdiki yazı stiliyle tasvir eden kısa bir tanıtım yazısı eşlik ediyor.

Sırada, Hakkında sayfanıza eklemek için akıllı bir bölüm var.
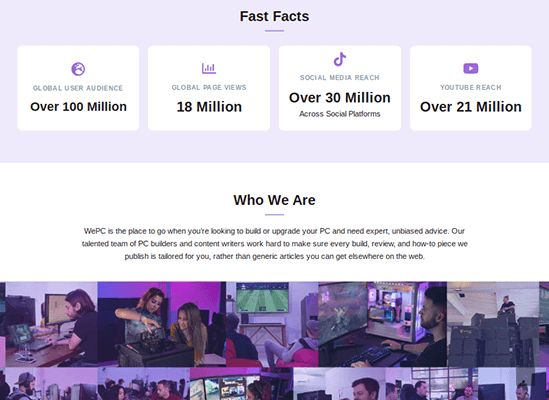
Şirketin sayfa görüntülemeleri, sosyal medya erişimi ve daha fazlasının gerçekten yalnızca bir dizi metriği olan WePC hakkında "hızlı gerçekler" içerir.
Bunu markanın içeriği ve hedef kitlesinin kısa bir özeti takip eder.
Bu bölümün Hakkında sayfasına zekice eklenmesinin nedeni basit: Web sitesini görüntüleyen markalar, şirketin hedef kitlesinin gerçekte ne kadar büyük olduğunu ve bu hedef kitlede tam olarak kimlerin olduğunu görebilecek.
Markalar, WePC'nin ürünlerini tam olarak kaç gözün önüne çıkarabileceğini bileceklerinden, bu bilgilere kolayca erişilebilmesi potansiyel olarak daha fazla sponsorluk anlaşmasına yol açabilir.
WePC ayrıca öne çıktıkları sitelerin logolarını da gösterir ve aktif oldukları sosyal medya platformlarının grafik bir temsilini içerir.

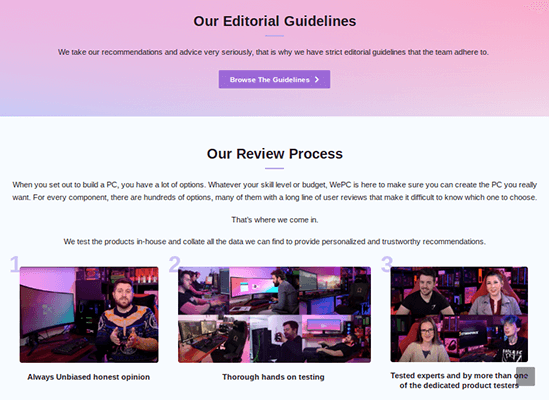
Sırada, şirketin içerik yönergeleri ve inceleme sürecinin bir açıklaması var.
Blogun inceledikleri her bir ürüne gösterdiği özen ve sıkı çalışmanın perde arkasını gösteren çok parçalı bir açıklamadır.
Bu hem okuyucular hem de potansiyel sponsorlar için harika.
Hedef kitleleri arasında güveni artırır ve sponsorlara ürünlerini incelemeleri için bloga teslim ettiklerinde ne beklemeleri gerektiğini gösterir.
WePC, sayfalarının geri kalanını basit bir ızgara tasarımıyla sürekli genişleyen ekip üyeleri listesine ayırır.
Bu sayfa neden çalışıyor?
- İlgi çekici tasarım, bu sayfada yer alan fazla bilginin sindirilmesini kolaylaştırır.
- "Hızlı bilgiler" bölümü, potansiyel sponsorları çekmek için harika bir fırsattır.
Bu sayfa nasıl gelişebilir?
- Hakkında sayfası gibi birincil sayfaların tasarımını ve performansını iyileştirmek için reklamları kaldırın.
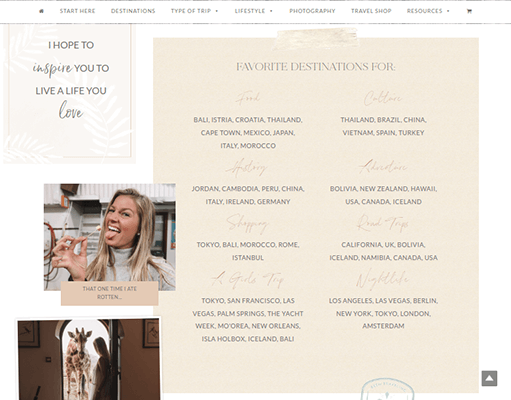
7. Karalama Defteri: Yurtdışındaki Sarışın

Yurtdışındaki Sarışın, Kiki adlı bir sarışın kadının, dünyanın farklı yerlerine seyahat ederken yaşadığı maceraları belgelediği kişisel bir seyahat blogudur.
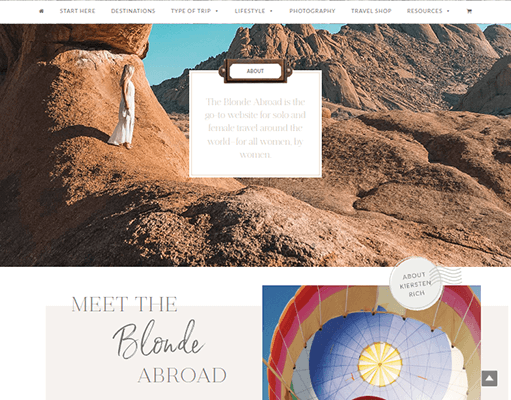
Hakkımda sayfası, içeriğini oldukça iyi tamamlayan, not defteri benzeri bir tasarıma sahip.
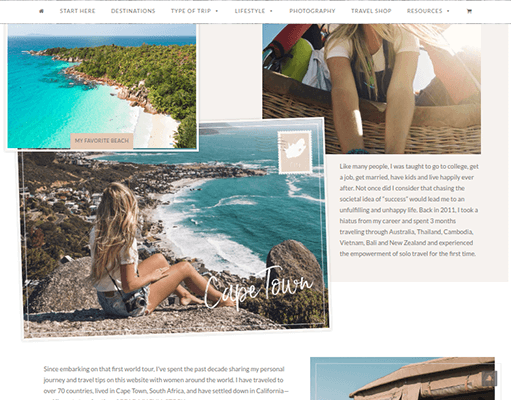
Çoğunlukla farklı destinasyonlarda kendisinin görüntülerini içerir. Görüntüler çeşitli boyutlarda gelir, kenarları vardır ve farklı konumlarda sabitlenir.
Bu, Kiki'nin Hakkında sayfasına benzersiz bir görünüm verir çünkü çoğu web sitesi görüntüleri düz, 90 derecelik bir biçimde gösterir.
Öte yandan Kiki'nin resimlerinin çoğu, sanki bir koleksiyon defterinin veya vizyon panosunun parçasıymış gibi farklı açılarda sergileniyor.

Orada burada birkaç paragraf, Kiki'nin seyahat yolculuğunu ve seyahat hakkında sevdiği şeyleri özetliyor.
Ayrıca yemek, kumsallar, fotoğrafçılık, kayak, alışveriş, yol gezileri ve daha fazlası dahil olmak üzere en sevdiği yerleri belirli amaçlar için adlandırdığı iki bölümden oluşan bir kaynak listesi de içeriyor.

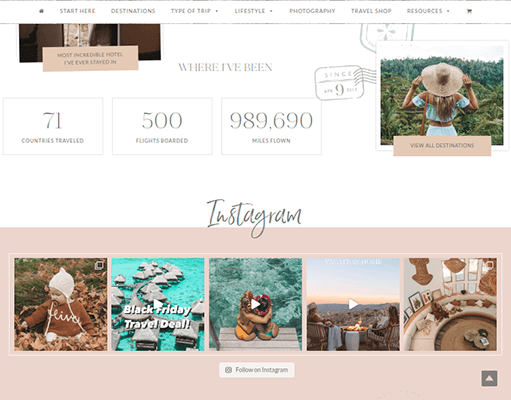
Sayfa, seyahat ettiği ülke sayısına ilişkin bir ölçüm de dahil olmak üzere Kiki'nin seyahat yolculuğuyla ilgili kısa bilgilerle sona eriyor.
Bu bölümde ayrıca Kiki'nin Instagram profilinden bir besleme var.

Bu sayfa neden çalışıyor?
- Bir seyahat blogu için uygun bir tasarım seçimi olan görüntülere büyük ölçüde güvenir.
- Kiki'nin engin seyahat geçmişini gösteren bir kaynak listesi içerir ve ayrıca sık sık “[boş] için nereye seyahat etmeliyim” sorularına hızlı yanıtlar sağlar.
Bu sayfa nasıl gelişebilir?
- Daha iyi tipografi. Bazı yazı tiplerini ve renk seçeneklerini okumak zordur.
- Müşteri adaylarını yakalamak için en az bir CTA ekleyin.
Son düşünceler + kendi hakkında sayfanızı nasıl oluşturacağınız
Bu Hakkımda sayfa örnekleri listesinin, kendi Hakkımda sayfanızın tasarımı ve içeriği için size bolca ilham vermesini umuyoruz.
Başvurmak için mini bir kaynak listesine ihtiyaç duymanız durumunda, bu sayfaların içerdiği tasarım öğelerinin ve içeriğin hızlı bir özetini burada bulabilirsiniz:
- Kurucunun hikayesine vurgu yapan marka hikayesi. Bununla kısa olmak en iyisidir.
- Ekip üyeleri ve şirket kültürü. Resimleri ve kısa açıklamaları, alıntıları veya eğlenceli gerçekleri ekleyin.
- Blogunuzun misyon beyanı. Ne tür içerikler üretiyorsunuz, okuyucularınıza nasıl yardımcı oluyorsunuz ve kişisel değerleriniz neler?
- En az bir CTA. Potansiyel müşteri mıknatısı sunun ve e-posta listeniz için müşteri adaylarını yakalayın.
- Okuyucu hikayeleri. Okuyucularınıza ulaşın ve başarı hikayelerini ve dönüşümlerini web sitenizde sergileyip sergileyemeyeceğinizi sorun.
- İşinizle ilgili bilgileri paylaşın. Bu, yazma süreciniz, çalışma alanınız vb. ile ilgili ayrıntıların paylaşılmasını içerebilir.
- Bir sürü resim. Yine de stok görsellerden uzak durun. Yalnızca kendinizin, işinizin veya ekibinizin resimlerini kullanın veya markanız için özel olarak hazırlanmış grafikleri kullanın.
- Sergilemeleri amaçlanan bilgileri tamamlayan tasarım öğeleri. Örneğin, sunduğunuz farklı içerik/hizmet türleri için alıntılar veya özellik kutuları için büyük, kalın harfler kullanmak.
- Markanızla ilgili temel metrikler. Sayfa görüntülemelerinizi, aktif olduğunuz tüm sosyal medya platformlarındaki takipçi sayınızı, etkileşim oranlarınızı vb. sergileyin. Bu bilgiler, potansiyel sponsorları size ulaşmaya teşvik edecektir.
- "Buradan başlayın" yönergeleri. Bunun gibi küçük bir bölüm, içeriğiniz ve hizmetleriniz söz konusu olduğunda yeni okuyucuları doğru yöne yönlendirme şansı verir.
Ayrıca, Hakkında sayfanız için hangi bakış açısının en iyi sonucu verdiğini düşünün: birinci veya üçüncü kişi.
First, çoğunlukla tek bir kişinin etrafında dönen bloglar ve ticari web siteleri için harikadır. Daha büyük ekiplere sahip web siteleri için üçüncü şahıs POV kullanın.
Sayfa başlığınıza özellikle dikkat edin, ancak yalnızca tarayıcı sekmesinde görünmesi için sayfanın kendisinde gizleyin.
Birinci şahıs bakış açısı kullanıyorsanız "Hakkımda" seçeneğini kullanın. Üçüncü kişi için “Hakkımızda” kullanın. Ayrıca, markanızı kalın bir ifadeyle özetleyen bir slogan ekleyin.
Başlamadan önce aklınızda hedefler olması da yardımcı olur.
Hakkında sayfası, bir işletme veya kişisel web sitesinde en çok ziyaret edilen sayfalardan biridir, bu nedenle blogunuz için sahip olduğunuz bazı küçük hedeflere ulaşmak için mükemmel bir fırsattır.
Daha fazla müşteri adayı yakalamak ve yeni müşteriler kazanmak ister misiniz?
Daha fazla sponsorluk anlaşması yapmak istiyor musunuz?
Hangi ürünleri daha çok satmak istiyorsunuz? Hangi blog gönderilerinin daha fazla sayfa görüntülemesine veya etkileşime ihtiyacı var?
Bu soruların cevapları, Hakkında sayfanıza eklediğiniz içeriğin türü ve bunları ekleme şekliniz üzerinde derin bir etkiye sahip olmalıdır.
WordPress kullanıyorsanız, işi tamamlamak için Thrive Architect veya Elementor gibi bir sayfa oluşturucu kullanın. Gutenberg iyi çalışabilir ancak bu eklentiler daha gelişmiş özelleştirme seçenekleri sunar.
İyi şanlar!