16 Yaratıcı Hakkımızda Sevdiğimiz Sayfa Örnekleri
Yayınlanan: 2020-05-13Site haritanızda muhtemelen üst bilgi ve/veya alt bilgi yoluyla erişilebilen başka bir sayfa gibi görünen şey aslında en ilgi çekici içeriğinizden biridir. Ya da en azından olmalıdır.
Evet, web sitenizin Hakkımızda sayfasından bahsediyoruz.
Bazı açılardan, bu tür bir sayfadan “Marka Hikayemiz” veya başka bir alternatif istiyorsanız “Kimliğimiz” olarak bahsetmek aslında daha uygundur. İlkini daha çok seviyoruz ama ikisi de oldukça doğru.
Bu nedenle Hakkımızda sayfanız sitenizdeki en önemli sayfalardan biridir. Sonuçta, marka kimliğinizin saf bir temsilidir. Sizinkini okuduktan ve keşfettikten sonra, her ziyaretçi marka değerlerinizi, misyon beyanınızı, katma değerinizi vb. tam olarak anlayacaktır.
Bu ziyaretçi anlatmak zorunda olduğunuz hikayeyi dinleyerek sizi tanımak istiyor.
Kim olduğunuzu ve ne hakkında olduğunuzu gerçekten anlatan özgün, etkili bir hakkımızda sayfası oluşturmanın ilk adımı, her tasarım detayını mükemmelleştirmektir. İlk izlenimler önemlidir ve web sitenizin etkilemek için giyinmesi gerekir.
Tasarım ve içerik stratejisi hakkında yazılmaya değer olan 16 favori Hakkımızda sayfamıza bir göz atalım.
İçindekiler
- 16 Hakkımızda Sayfa Örnekleri
- 1. Stripe: The Animated About Us
- 2. Twitter: Marka Kimliği Yüksek ve Net
- 3. Degordian: Rafine Bir Renk Paleti
- 4. Zendesk: Benzersiz Kaydırma Efektleri
- 5. Pixelgrade: Güzel Şekilde Yapılmış Bir Arka Plan Yerleşimi
- 6. Dribbble: Gerçek Tasarımcıların Hikayelerini Anlatmak
- 7. Araç: Kullanıcı Deneyimi Yoluyla Marka Hikayesi Anlatma
- 8. Pawel Nolbert: Canlı Bir Kişisel Portföy
- 9. ShakeDesign: Markalarını Mimari Yoluyla Göstermek
- 10. Atlassian: Marka Değerlerini Vektör Çizimleriyle Gösterme
- 11. Drift: İyimser, Otantik Bir Atmosfer
- 12. G2: Geleneksel Tasarım Öğeleri Benzersiz Oluyor
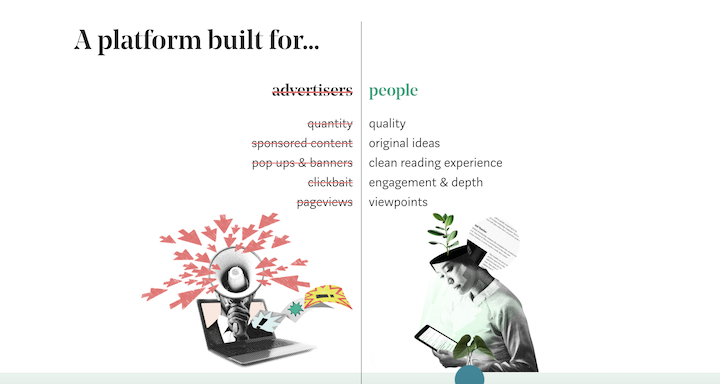
- 13. İNSAN: Sevdiklerimiz Hakkında
- 14. Gong.io: Öne Çıkmak İçin Emin Olmak
- 15. Etsy: Açık, Kısa Marka Mesajlaşma
- 16. GIPHY: Hareket Efektlerine Odaklanmak
16 İlham Veren 'Hakkımızda' Sayfa Örnekleri
1. Stripe: Animasyonlu Hakkımızda
Stripes'ın Hakkında sayfasında dikkatimizi çeken ne oldu?
Birkaç şey, gerçekten. İlk önce, vurguladıkları şeyle ilgili. Siz sayfayı aşağı kaydırırken özelliklerini vurgulamalarına bayılıyoruz. Ancak bununla da kalmaz, her özelliğin kullanıcı arayüzüne doğrudan dalarlar, böylece ziyaretçi zaten ürün deneyiminin ne olduğu hakkında bir fikir edinir.
Değer önermeleri ("misyon" olarak adlandırdıkları) sayfanın hemen üstünde belirtilir, bu nedenle bir şirket olarak etkileri, tarama deneyiminin başlangıcından itibaren bilinir.
Stripe ayrıca içeriği orijinal tutarken geleneksel (ve bu arada tasarım uzmanlığıyla tanınan) marka dili arasında iyi bir denge kurmayı başarıyor. Bu, marka hikaye anlatımı için büyük bir başarıdır.
Son olarak, sayfadaki en sevdiğimiz tasarım öğesi, işletmeler için finansal yönetimi nasıl basitleştirdiklerini görselleştirerek "finansal karmaşıklık" noktasına çözümlerini gösterme biçimleridir.
Bu nedenle, Hakkımızda sayfanızı bir daha tasarladığınızda veya ince ayar yaptığınızda, Stripe'in onlarınkiyle yaptığı harika şeylerden bazılarını aklınızda tutmanızı öneririz: En çok neyi vurguladığınızı dikkatlice düşünün. vurgu değerini akıllıca kullanın. Demek istediğimiz, marka değerlerinizin özüne odaklanın ve bunu sayfanın odak noktası yapın (ve Elementor ile CSS metin animasyonları oluşturabileceğinizi unutmayın).
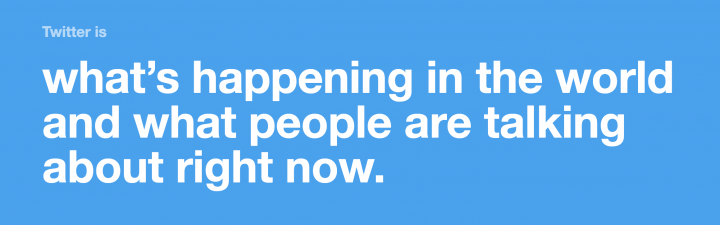
2. Twitter: Marka Kimliği Yüksek ve Net

Ah Twitter, seni nasıl seviyoruz? Yolları sayalım. Twitter, Marka hedeflerinin kesin bir tanımını vermenin bir yolu olarak Hakkında sayfasının ana metnini kullanarak iyi bir iş çıkarıyor:
“Twitter, dünyada olup biten ve insanların şu anda hakkında konuştuğu şeydir.” Bu, ürünlerinin tam olarak neyle ilgili olduğunu ve markalarının neyi temsil ettiğini özetler.
Yalnızca beş kısa ifadeyle, Twitter'ın marka hedefi çok nettir: Twitter, dünyanın dört bir yanındaki insanların her yerde olup bitenleri, olur olmaz öğrendiği ve tartıştığı yerdir.
Ve elbette, büyük yazı tipi ve net tasarım ilginçtir ve hepimizde merak uyandırır. Cesur renk şeması (bunu seviyoruz), aşağı kaydırırken kısa ama özlü kısa paragraflarla kendi tarzında minimalist. Değişen hashtag'ler de hoş bir dokunuş.
Son olarak, bu sayfanın gerçek benzersiz satış noktası, Twitter'ın destek ekibi tarafından tweetlenen ve tweetin konusunu gösteren arka plan olarak büyük, net bir fotoğrafın bulunduğu bir tweet örneğidir.
Okuyucu, markanın neyi temsil ettiğini ve kullanıcılarına nasıl bir deneyim sunduğunu gerçekten deneyimliyor.
Fark ettiyseniz, sayfaları kendileri hakkında açıklayıcı bir hikaye anlatmak için zaman harcamaz. Bunun yerine, içeriğin tamamı tasarımlarına incelikli bir şekilde dokunarak, 'Twitter ile ne yapabilirim?', 'Katma değeri nedir?', 'Bundan ne kazanacağım' gibi soruları yanıtlayarak (ancak soruları kendileri belirtmeden) yanıtlar. Twitter'ı mı kullanıyorsun?' Ve tabii ki, 'Ürün deneyimi nasıl?'.
Bunu harika bir taktik olarak görüyoruz: Ziyaretçilerinizin yanıtlanmasını istediği soruları düşünün ve sorularını yanıtlarla ön plana çıkarın. Ve güçlü görsellere sahip iyi, benzersiz tasarım (en azından söylemek gerekirse) zarar vermez!
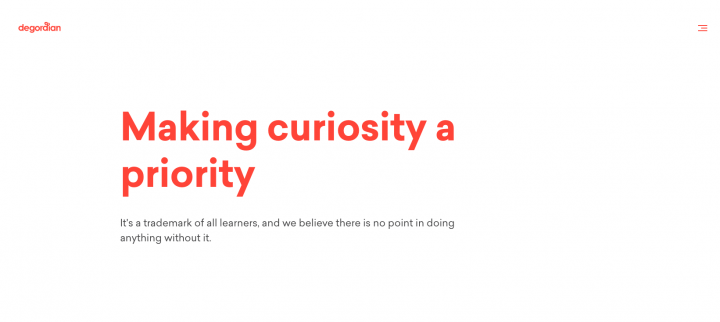
3. Degordian: Rafine Bir Renk Paleti

Tarayıcımıza yüklendiğinde degordian'ın Hakkında sayfası bizi büyüledi. Onunla ilgili her şey benzersizliği ile göz alıcıdır. Ekiplerini sunma biçimleri de son derece yaratıcı. Otantik fotoğraflar özgünlüğü besler ve renk şeması basit ama belirgindir ve aynı şekilde ilgi çekicidir.

Minimalizm ruhuyla, hamburger menüsü için kırmızı renk seçimi, kahraman metni, kaydırma çubuğu ve 'bize ulaşın' simgesi, onları cesur, aynı zamanda alçakgönüllü ve incelikli kılar…
Sailec Bold yazı tipiyle eşleştirilen renk şeması güçlüdür. Beyaz zemin üzerine ateşe benzeyen yazı tipi rengi, kendilerinin dedikleri gibi gelecek vadeden ve merak uyandıran bir markayı temsil ediyor.
Çalışanlarının fotoğraflarındaki görüntüler, özellikle yüz ifadeleri, kişiliklerini ve işlerine bağlılıklarını gösterir.
Basit, minimalist tasarımları içinde içerikleri, ziyaretçilerin bilmek istediği temel konuları kapsar: Bir marka olarak neye inandıkları, neler başardıkları, ekiplerinin yapmaktan hoşlandığı şeyler ve tabii ki çalışma örnekleri. Bu kesinlikle marka kişiliğinizi ve müşterilerle nasıl bağlantı kuracağınıza dair bakış açınızı göstermenin harika bir yoludur.
4. Zendesk: Benzersiz Kaydırma Efektleri
Zendesk'in Hakkında sayfasında gezinirken çok eğleniyoruz. Ve tam olarak bunu çok iyi yapıyorlar. Sayfa tasarımları gayri resmi ve insan odaklı, orman yangını gibi yayılan eğlenceli, gayri resmi bir havası var.
Kahraman metninin değişen rengi, bir sonraki bölümün arka plan rengiyle senkronize edilir ve mükemmel bir şekilde zamanlanır. Bundan çok etkilendik ve gördüğümüz birçok web sitesi arasında gerçekten benzersiz olduğunu gördük.
Zendesk'in Twitter'a benzeyen Hakkında sayfası, marka hikaye anlatımı için hareket efektlerinin ne kadar etkili olabileceğini göstermeye gidiyor. Genel olarak, web sitesi tasarımınızı bir sonraki seviyeye taşımak için hareket efektleri eklemenin büyük hayranlarıyız.
İçeriği açısından Zendesk, kendisini gerçek bir sohbet başlatıcısı olarak tanıtıyor. Tartışmayı şirket kültürünün nasıl olduğunu paylaşarak başlatır ve topluluk odaklı bir hava verir. Ancak o zaman, kaç tane ücretli müşteri hesabına sahip oldukları ve müşterilerinin nerede olduğu gibi rakamlar hakkında konuşmaya başlarlar.
İş ilanları kadar basit bir konuyu alır ve canlı bir görüntü ızgarasıyla görsel olarak hoş, özgün bir tasarım çalışmasına dönüştürürler.
Hepsini birbirine bağlamak için, sayfalarının son bölümü, başlangıçtaki etkileşimli kahraman bölümüyle eşleşiyor, aynı beyaz arka plan, aynı yazı tipi, Sharp Sans No1 Bold. Ancak, yalnızca renkleri değiştirmek yerine, "Zendesk'in ne olmadığı" için sağladıkları "tanımları" değiştirirler. Orijinallik için önemli noktalar.
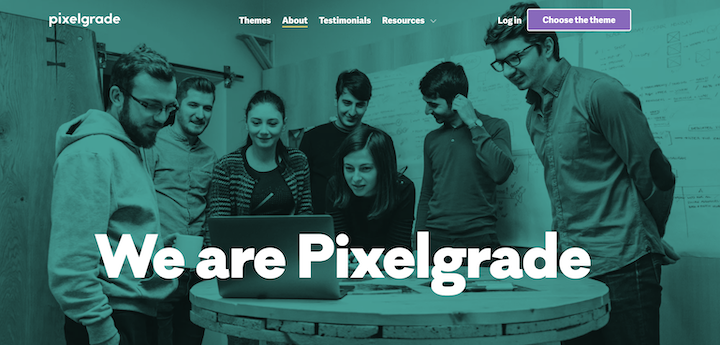
5. Pixelgrade: Güzel Bir Şekilde Yapılan Arka Plan Yerleşimi

Sıradaki, Elementor'dan başkası ile oluşturulmamış olan piksel derecesidir. Bu sayfadaki tasarım zayıf noktamıza dokunan şey, renk şemalarını gizli silahları olarak kullanma biçimleridir.
Ne demek istiyoruz?
Pixelgrade tek bir renk alır ve onu sayfanın her bölümü için farklı bir şekilde kullanır. Önce kapak resmi için bir arka plan kaplaması olarak, ardından düz bir metin arka planı olarak ve son olarak da ekip resimleri üzerinde bir kesme kaplaması olarak. Bir yandan basit, diğer yandan süper son teknoloji.
Hikaye anlatımları açısından oldukça basit, sadece rahat ve kolay. Buradaki mesajlaşma, hem görsel olarak (tasarım şeması ve fotoğraf seçimleri) insan merkezlidir. Ekip üyelerinin hem grup hem de bireysel olarak kullandıkları tüm görüntülerden iyi bir topluluk havası alırsınız.
Ve gösterdikleri son ekip üyesinin köpekleri olduğunu fark ettiniz mi? Bu, bir şirketin web sitesinde daha önce hiç görmediğimiz hoş bir dokunuş!
Pixelgrade'in Baş İnsan Sorumlusu Oana Filip, ekibinin sayfayı tasarlarken kullandığı tasarım düşüncesi ve stratejisini bizimle paylaştı:
“Pixelgrade'nin hakkında sayfası, ziyaretçilerimiz için ne tür bir deneyim şekillendirdiğimizi pekiştiren bir manifestoyu yansıtıyor. Maceranın nasıl başladığını sunar, temsil ettiğimiz değerleri vurgular ve WordPress topluluğuna nasıl geri döndüğümüze dair bir fikir verir.
Ayrıca her takım arkadaşının özgün ve anlamlı bir şekilde sahnede olması için yer açtık. Anlatıya ve bizi çok ileriye götürebilecek bir sohbete başlamayı başardığımıza inanmayı seviyoruz. Sonuç olarak, içsel nedenimiz hakkında ikna edici ve insani bir hikaye anlatma yaklaşımımız bu.”
6. Dribbble: Gerçek Tasarımcıların Hikayelerini Anlatmak
Tasarımcılar tarafından tasarımcılar için yapılmış olduğundan, şirket web sitesindeki her sayfa sallanan tasarımın birinci sınıf bir tasarım çalışması olması bizim için sürpriz değil.
Marka mesajlaşması tamamen kendi reklam öğeleri topluluğuyla ilgilidir ve site görüntüleri olarak topluluk üyeleri tarafından yapılan sanat eserlerini bile gösterirler.
İkinci bölümdeki logoların GIF'i gerçekten yaratıcı ve hassas, güzel bir kombinasyon. Hareket efektlerini gerçekten klas bir şekilde kullanma konusunda kesinlikle ustalaştılar.
Dribble'ın kullandığı bir sonraki dahiyane teknik, ünlü tasarımcı Pablo Stanley'nin bir "tasarımcı hikayesini" göstermektir. Bu, hikayeden sonra bir referans ekledikleri için dribbble markasının topluluk üyelerini ne kadar kucakladığını gösterir (Tanıtım widget'ımızla kolayca yapabileceğiniz bir şey).
Son olarak, her ekip üyesinin biyografisini göstermek için fareyle üzerine gelme efekti kullanma konusundaki etkileşimli teknikleri gerçekten türünün tek örneğidir. Ziyaretçi ve ekip üyesi arasında bir diyalog dinamiği oluşturarak bölümü, kullanıcının beklediği bilgileri sunmak için kullanıcı etkinliğine dayanan 'yalnızca görüntü' bir tasarım haline getirir.
7. Araç: Kullanıcı Deneyimi Yoluyla Marka Öyküsü Anlatma