Ekranın üst kısmına hakim olmak: kaydırmayı (ve dönüştürmeyi) nasıl teşvik edersiniz?
Yayınlanan: 2023-08-09Hızlı! Kaç CRO "en iyi uygulama" nın adını kafanızdan sayabilirsiniz? Sayının oldukça yüksek olduğuna bahse girerim.
En iyi uygulamalar yalnızca genel uygulamalardır. Bu nedenle, bu gönderide, tıpkı sosyal kanıtta yaptığımız gibi, başka bir "denenmiş ve doğrulanmış" kavramı teste tabi tutuyoruz.
Bu kez ekranın üst kısmındaki boşluğa bakalım. Harekete geçirici mesajınızın ekranın üst kısmında olması ne kadar önemli? Kimsenin ekranın alt kısmına kaydırmadığı doğru mu?
Hadi bulalım.
İçindekiler
- "Ekranın üst kısmı" tam olarak nedir?
- Uzmanlar ne dedi
- Veriler ne dedi
- "Ekranın alt kısmı" ne zaman uygundur?
- 1. Belirli ziyaretçiler
- 2. Belirsiz ziyaretçiler, basit değer önerisi
- 3. Belirsiz ziyaretçiler, karmaşık değer önerisi
- Ortalama katlama konumu
- İnsanlar kaydırmayı ne zaman bırakır?
- Kaydırma nasıl teşvik edilir?
- 1. Etkileyici içerik oluşturun
- 2. Sahte diplerden kaçının
- 3. Kaydırmalarını isteyin
- Çözüm
"Ekranın üst kısmı" tam olarak nedir?
"Ekranın üst kısmı", bir sitede kaydırmaya gerek kalmadan görüntülenen içeriği ifade eder. Bu kavram, tipik olarak en üst haberin yerleştirildiği gazetenin ön sayfasının üst yarısı olduğundan, baskı dünyasından kaynaklanmaktadır.
Buradaki fikir, ekranın üst kısmındaki hikayenin en çok dikkati çekmesidir. Sarah, 8. sayfada ne olduğunu öğrenmek için tüm gazeteyi okumasa da, muhtemelen ön sayfadaki hikayeyi (veya en azından başlığı) okuyacaktır.
En iyi uygulama, harekete geçirici mesajınızın ekranın üst kısmında olması gerektiğini belirtir çünkü ziyaretçiler genellikle ekranı ekranın dışına kaydırmazlar.
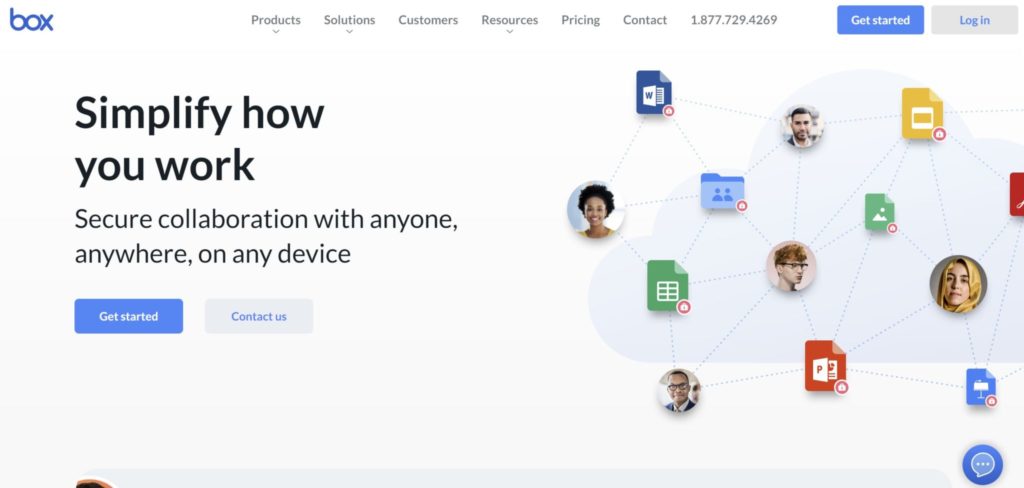
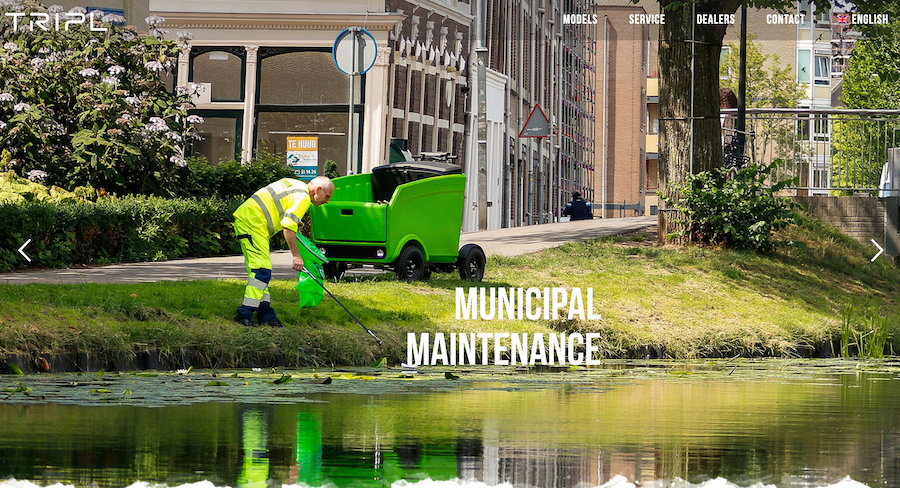
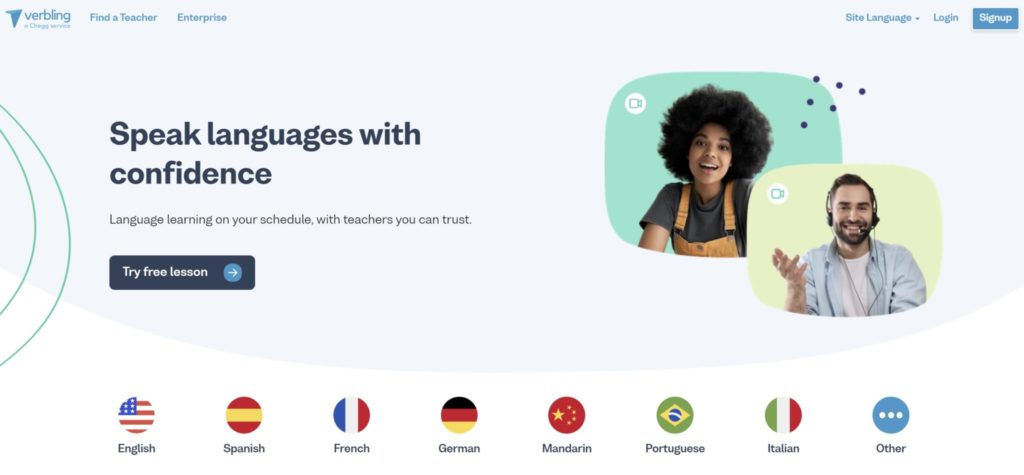
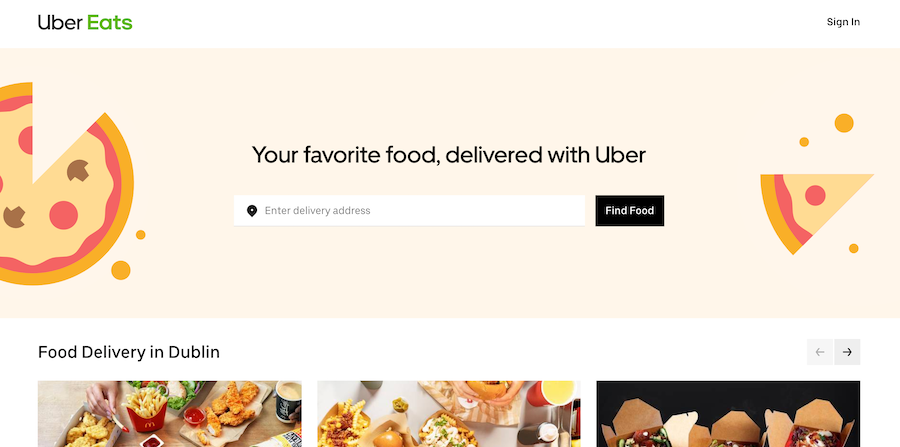
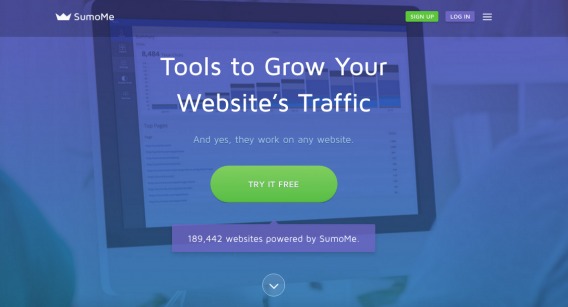
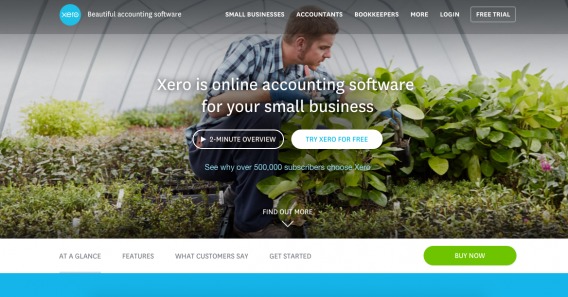
Katlama için tasarlanmış bazı site örneklerine bakalım:


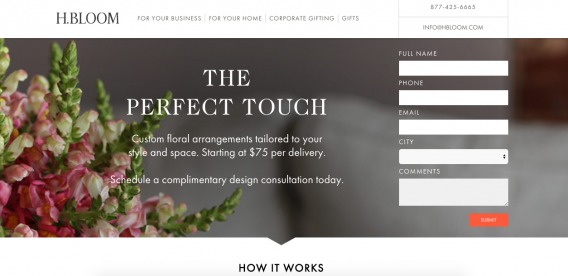
Şimdi katlamayı tamamen göz ardı eden bazı site örneklerine bakalım…

Uzmanlar ne dedi
Peki, en iyi CRO uzmanlarından bazıları konuyla ilgili ne dedi? Joanna Wiebe, Oli Gardner ve Brian Massey en iyi uygulama hakkında konuştular…

Joanna Wiebe, Copy Hackers & Airstory:
“Katlamanın üstündeki her şeyi sıkıştırmayın. Sayısız test ve kaydırma/tıklama izleme çalışması, ziyaretçilerin aşağı kaydırılacak bir şey olduğunu bildikleri sürece kaydırmaya istekli olduklarını göstermiştir. (Yani sahte bir dip oluşturmayın.)
Kullanım davranışları hakkında varsayımlarda bulunarak insanların içeriğinizi keşfetmesini engellemeyin.” (Kopya Hackerları aracılığıyla)

Oli Gardner, Geri Dönme:
"CTA'nızı ekranın üst kısmına yerleştirmek, en yaygın yerleşim seçeneğidir. Ancak bu, sayfanıza yeni gelmiş birinden çok şey beklemek olabilir.
Bunun bir çözümü, sayfanızın kritik öğelerini ekranın üst kısmında bir içerik bloğu halinde paketlenmiş olarak içeren bir mini açılış sayfası deneyimi oluşturmaktır.
Ardından, sayfanızın amacına ikna olmak için okuması gerekenler için herhangi bir destekleyici içerik aşağıda görünebilir. (Unbounce Açılış Sayfası Kursu aracılığıyla)

Brian Massey, Dönüşüm Bilimleri:
“Bu en iyi uygulamadır. Bu nedenle, sayfanın en önemli kısımları genellikle ekranın üst kısmında en iyi sonucu verir.
Şimdi istisna, harekete geçmesi için birini getirdiğiniz zamandır. Yani daha uzun formları, satış mektubunu göreceksiniz ve aslında uzun formlu birçok sayfa göreceksiniz.
Ana sayfalar, temelde açılış sayfası görevi görür. Ve bu durumlarda, bazı önemli noktalara değinene kadar harekete geçirici mesajı saklamanızda bir sakınca yoktur.
Yani iyi tanınmıyorsanız veya yeni bir sektördeyseniz ve önce biraz eğitim almanız gerekiyorsa. Bunu test edebilirsiniz, ancak ilk harekete geçirici mesajı zirveye taşıyabilirsek, genel olarak bir artış göreceğiz." (Yazılım İşletmesi aracılığıyla)
Bu nedenle, uzmanlar aynı fikirde gibi görünüyor: kıvrım gerçekten önemli, ancak CRO'daki çoğu kavramda olduğu gibi, bu bir mutlak değil.
Veriler ne dedi
2014'te Google, ekranın etkisini gösteren Görülmenin Önemi: Dijital Pazarlamacılar ve Yayıncılar için Görüntülenebilirlik Analizleri adlı bir çalışma yayınladı.
Çalışma, reklamın piksellerinin %50'sinin bir saniye boyunca ekranda olması olarak tanımlanan görüntülenebilirlik ile, ekranın hemen üstündeki reklamların %73 görüntülenebilirliğe sahipken, ekranın hemen altındaki reklamların yalnızca %44 görüntülenebilirliğe sahip olduğunu buldu.
Nielsen Norman Group, "sayfanın üst kısmında görünen ve gizlenenlerin, ekran boyutundan bağımsız olarak her zaman kullanıcı deneyimini etkileyeceği" sonucuna vardı. Aslında, kullanıcıların ekranın üst kısmındaki ve altındaki bilgileri nasıl ele aldığı arasındaki ortalama farkın %84 olduğunu buldular.
Nielsen Norman Group'un bulgularını özetlemek gerekirse: "Kullanıcılar kaydırma yapıyor, ancak yalnızca ekranın üst kısmındakiler yeterince umut vericiyse. Herhangi bir işlem gerektirmeden sayfada görünen şey, bizi kaydırmaya teşvik eden şeydir.”
Bir kez daha, kat önemli . Ancak, bazı keyfi, mutlak kurallar nedeniyle değil, gelecekteki içerik için zemin hazırladığı ve kalite beklentileri sağladığı için önemlidir.
"Ekranın alt kısmı" ne zaman uygundur?
Bu nedenle, ekranın üst kısmındaki içerik daha sık görüntüleniyor (hah), ancak bu, harekete geçirici mesajınızın şüphesiz bunun üzerinde olması gerektiği anlamına gelmiyor. Hangi durumlarda "ekranın altı" kabul edilebilir?
Ekranın üst kısmındaki içeriğin iki görevi vardır: değer teklifini net bir şekilde açıklamak ve ekranın alt kısmında daha değerli içerik olduğuna dair sinyal vermek.
Değer teklifiniz perdenin üzerinde kristal berraklığındaysa, harekete geçirme çağrılarını en mantıklı olduğu yere koyun.
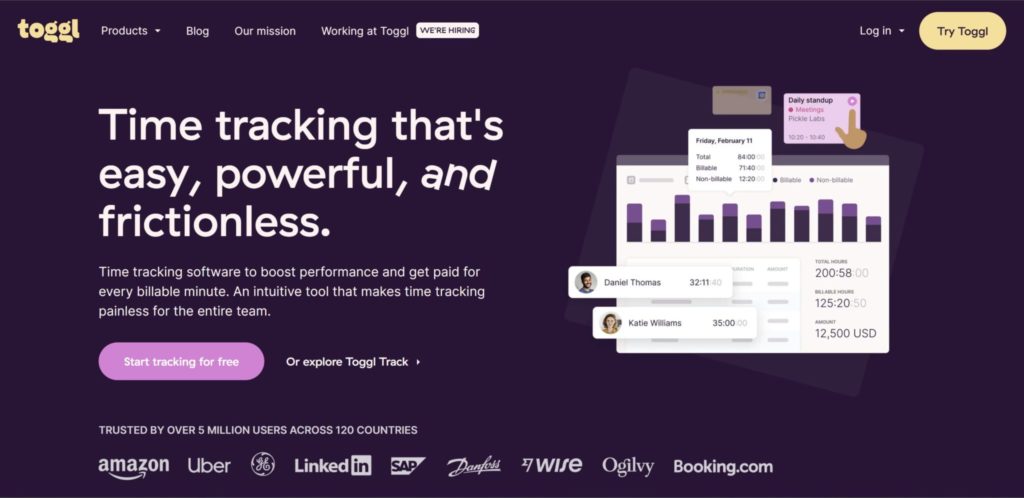
Bazı durumlarda (ör. Toggl ve Optimizely), tek satırlık değer önermesi, hemen sorulmasını (ör. "Kaydolun") gerektirecek kadar nettir (ve inandırıcıdır).
Diğer durumlarda (örneğin, Lewis Howes ve Tiny Habits), net (ve inandırıcı) bir değer teklifi oluşturmak için daha fazla kopya ve yaratıcı gerekir, bu da talebin erteleneceği (yani ekranın altında) anlamına gelir.
Sitenize gelen yalnızca üç tür ziyaretçi olduğu gerçeğini düşünün…
1. Belirli ziyaretçiler
Bu ziyaretçiler markanıza aşinadır, ne sunduğunuzu bilirler ve sahip oldukları bir sorunu çözdüğünü bilirler. Ne olursa olsun dönüşecekler. Harekete geçirici mesajınızı gizlemek için elinizden geleni yapmadığınız sürece, bu ziyaretçiler dönüşüm sağlamanın bir yolunu bulacaktır.
Harekete geçirici mesajın ekranın üst kısmında olması en uygunudur, ancak değilse, onu bulmak için kaydırmaya istekli olacaklardır.
2. Belirsiz ziyaretçiler, basit değer önerisi
Bu ziyaretçiler markanıza, ürün veya hizmetinize aşina değil. Ürününüzün veya hizmetinizin sorunlarına en iyi çözüm olduğuna henüz ikna olmadılar.
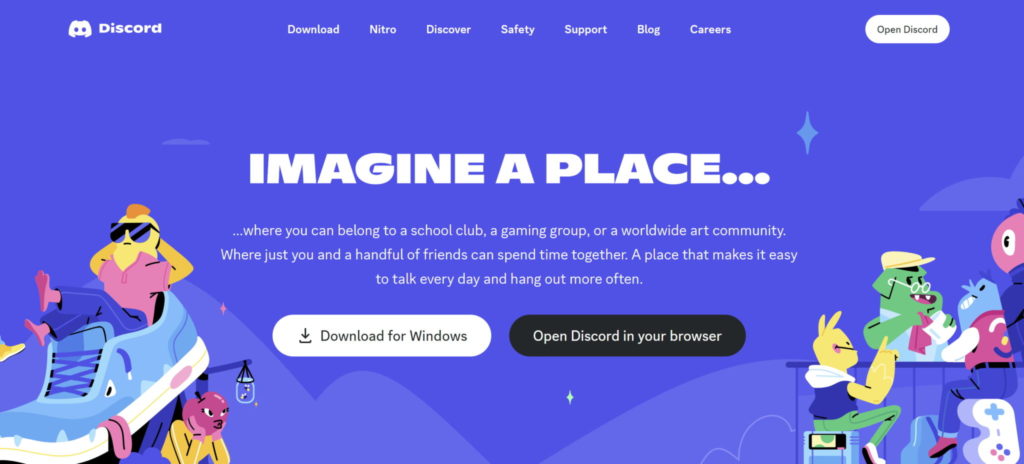
Diyelim ki Discord gibi basit bir değer teklifiniz var:

Değer teklifiniz basit ve net bir şekilde ifade edilmişse, muhtemelen fazla detaylandırma gerektirmez. "Her gün konuşmayı ve daha sık takılmayı kolaylaştıran bir yer." artırmak?
Bu nedenle, devam edebilir ve harekete geçirici mesajınızı ekranın üst kısmına yerleştirebilirsiniz. Yeni, kararsız bir ziyaretçinin ikna olması ve ek bilgi olmadan Discord'u indirmeye hazır olması gerçekçidir.
3. Belirsiz ziyaretçiler, karmaşık değer önerisi
Önceki gruba benzer şekilde, bu ziyaretçiler ürün veya hizmetinize aşina değildir ve sorunlarına en iyi çözüm olduğuna henüz ikna olmamıştır.
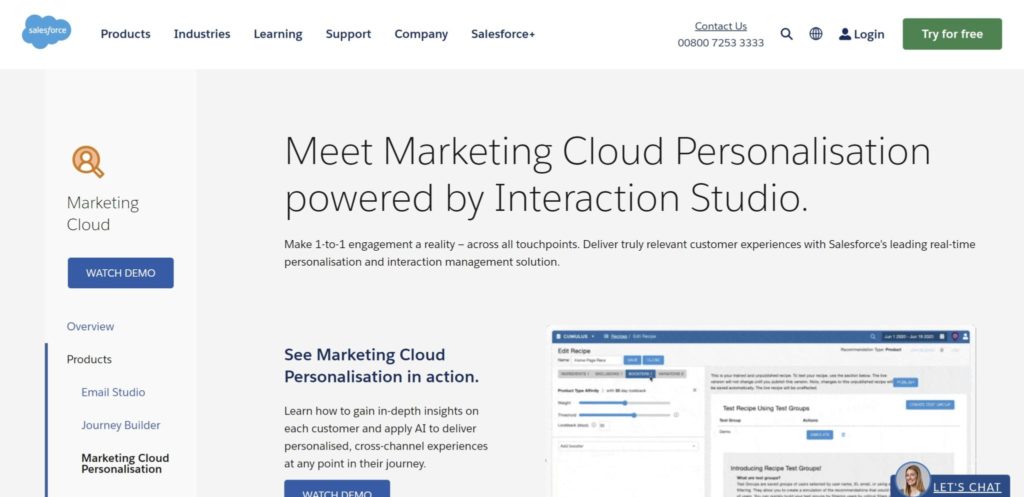
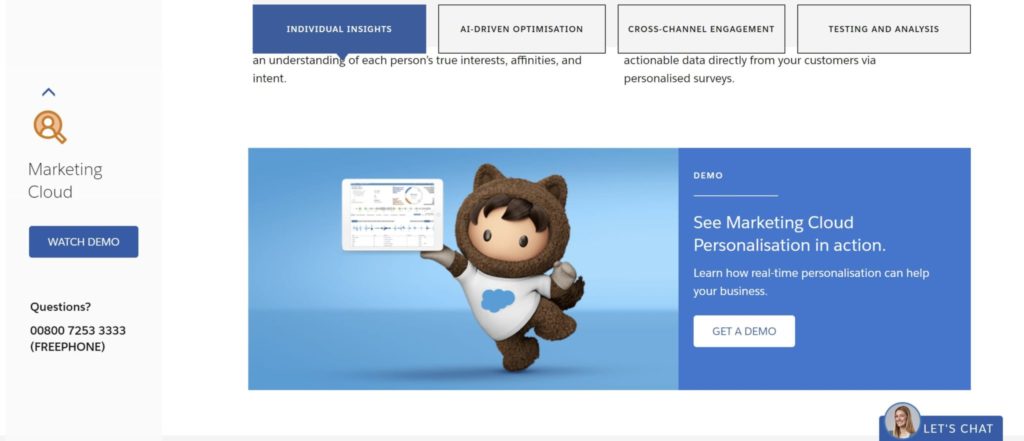
Bu kez, Salesforce'un Interaction Studio'su (eski adıyla Evergage) gibi daha karmaşık bir değer teklifiniz olduğunu varsayalım:

Gerçek zamanlı kişiselleştirmenin faydalarına, dünya genelindeki arkadaşlarınızla ve ailenizle ücretsiz olarak konuşmanın faydalarına kıyasla daha az insan aşinadır (ve buna ikna olmuştur).
Bu, Interaction Studio'nun değer teklifini daha az etkili yapmaz, ancak detaylandırmanın gerekli olduğu anlamına gelir. Basit bir tek satırlık yeterli olmaz; ziyaretçilerin gerçek zamanlı kişiselleştirmenin ne olduğu, nasıl çalıştığı, onlar için nasıl işe yarayabileceği vb. hakkında soruları olacaktır.
Bu nedenle, sayfanın üst kısmına, ekranın üst kısmına bir soru yerleştirmek pek mantıklı değil. Emin olmayan ziyaretçiler henüz harekete geçmeye hazır olmayacak. Ek bilgiye ihtiyaçları olacak.
Interaction Studio'nun demo çağrısının yerleşimine dikkat edin; bu, yapışkan kenar çubuğunda bulunur, ancak aynı zamanda ana sayfanın ortasına doğru kendini tekrar eder.

Ortalama katlama konumu
Teknik olarak konuşursak, kat son yıllarda daha karmaşık hale geldi. Her şeyden önce, hepimiz birden fazla cihaz kullanıyoruz.

Her cihazla birlikte benzersiz bir ekran boyutu ve çözünürlüğü gelir, bu da benzersiz bir katlama konumu anlamına gelir.
İçeriğinizin doğru görüntülendiğinden emin olmak için sitenizi birden fazla çözünürlükte görüntülemenin kolay bir yolu da var…

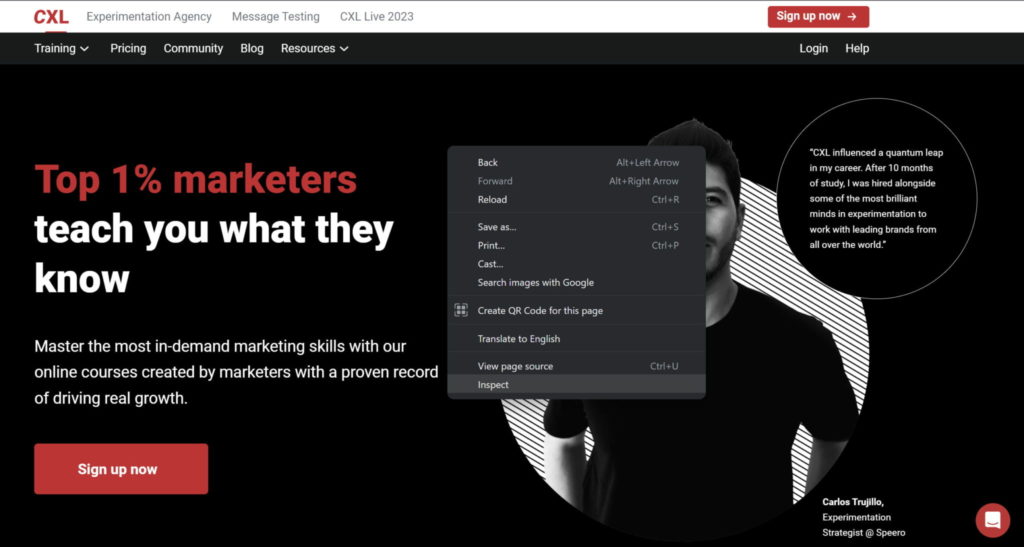
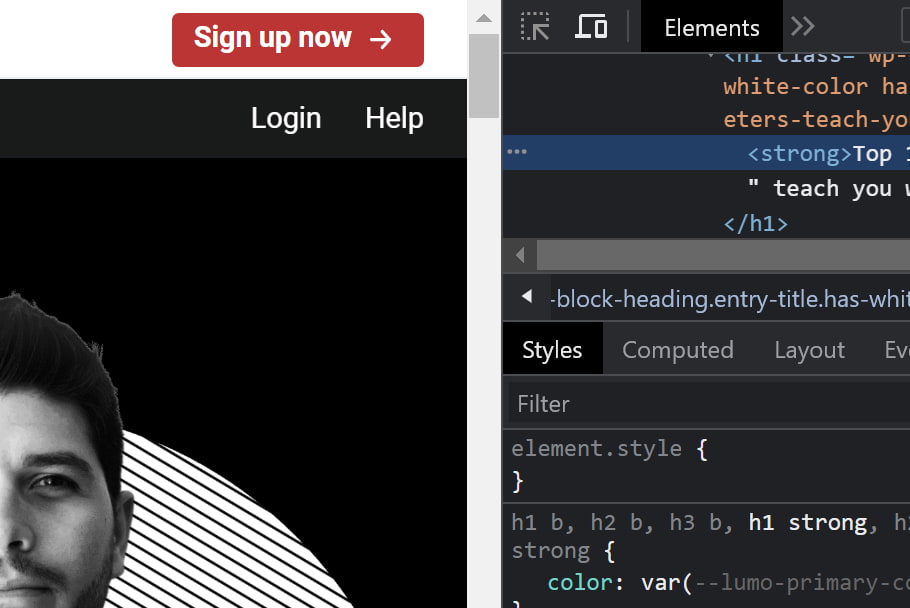
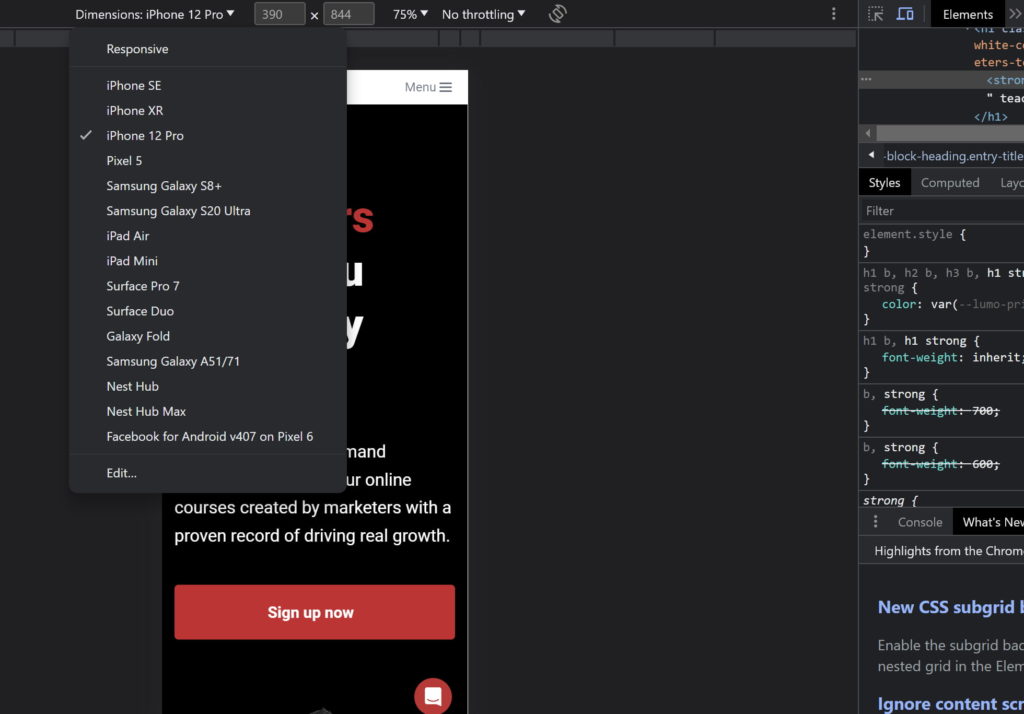
Birinci adım: Bir Chrome penceresi açın, sağ tıklayın ve "İncele"yi seçin.

İkinci adım: "İncele" penceresinin sol üst köşesindeki cihaz simgesini tıklayın.

Üçüncü adım: Özel bir ekran çözünürlüğü seçin veya açılır menüden belirli bir cihazı seçin.

Bu basit işlemi kullanarak, gerekli tüm içeriğin görüntülendiğinden emin olmak için en yaygın cihazlarda katlama konumunuzu görüntüleyebilirsiniz.
Tüm cihazları kontrol ettiğinizden emin olun. Nexus veya Pixel telefon kullanmamanız ve arkadaşlarınızın kullanmaması, ziyaretçilerinizin kullanmadığı anlamına gelmez.
Ziyaretçilerinizden bahsetmişken, tasarım ve içerik çalışmalarınızı özellikle bu ekran çözünürlükleri için optimize edebilmeniz için en sık hangi cihazları kullandıklarını belirlemenizde fayda var. İşte basit iki adımlı süreç…
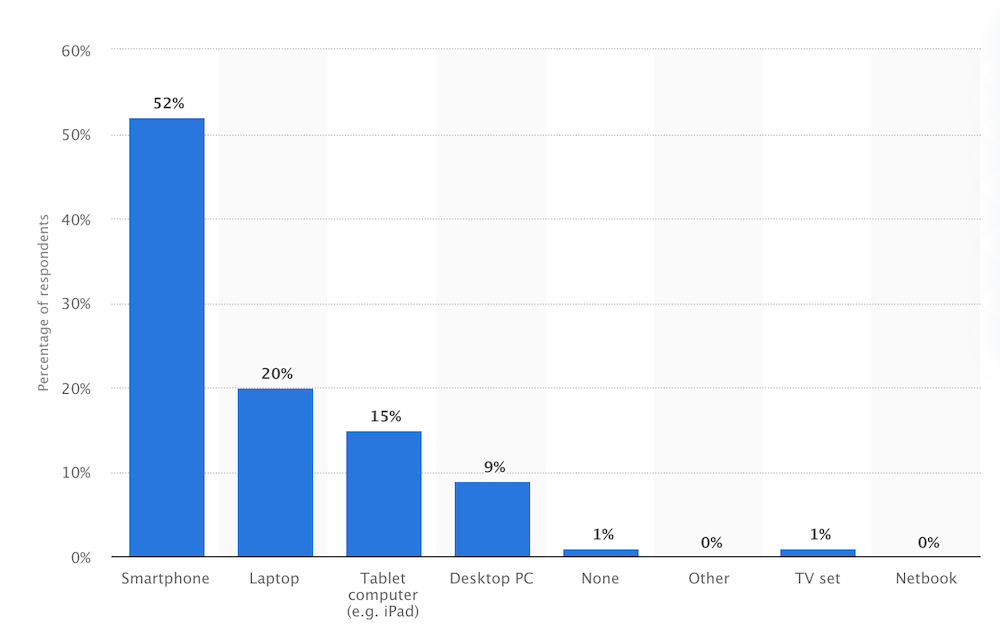
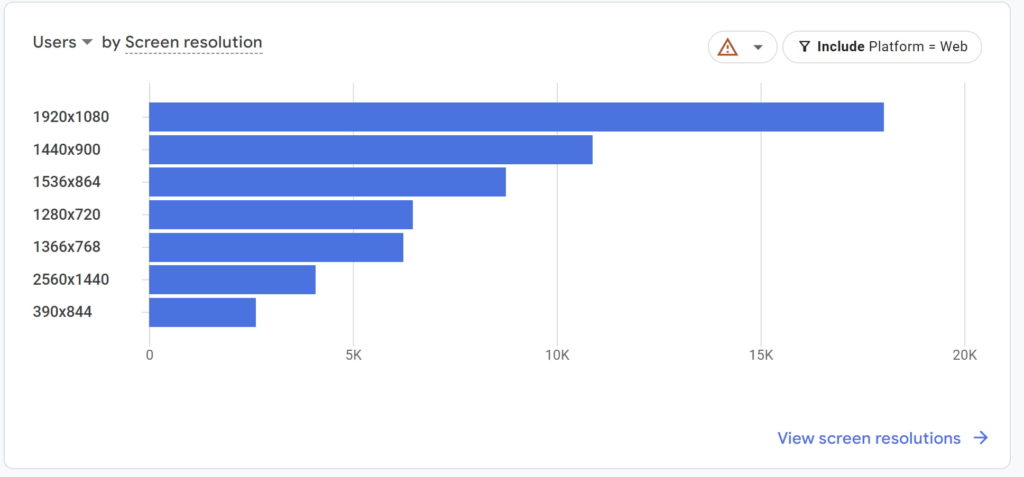
Birinci adım: Google Analytics 4'ü açın ve "Raporlar" içinde "Kullanıcı > Teknoloji"yi ve ardından "Genel Bakış"ı seçin.
İkinci adım: Ana grafiklerin altında "Ekran çözünürlüğüne göre Kullanıcılar"ı bulacaksınız.

İşte aldın! Ve bu sadece en yüksek çözünürlükler. Hepsinin hesaba katılması gereken daha onlarcası var.
İnsanlar kaydırmayı ne zaman bırakır?
Artık 90'lar olmadığını ve insanların sayfayı aşağı kaydırabileceğini (ve kaydıracağını) biliyoruz. Ama bir sınır var mı? Kullanıcılar sayfada ortalama ne kadar aşağı kaydırıyor? Sitenizde neredeyse hiç dikkat çekmeyecek bir bölüm var mı?
Gerçeklere bakalım…
Birkaç yıl önce Huge, tasarım ipuçlarından bağımsız olarak neredeyse herkesin (%91-100) ekranı ekranın dışına kaydırdığını keşfetti.
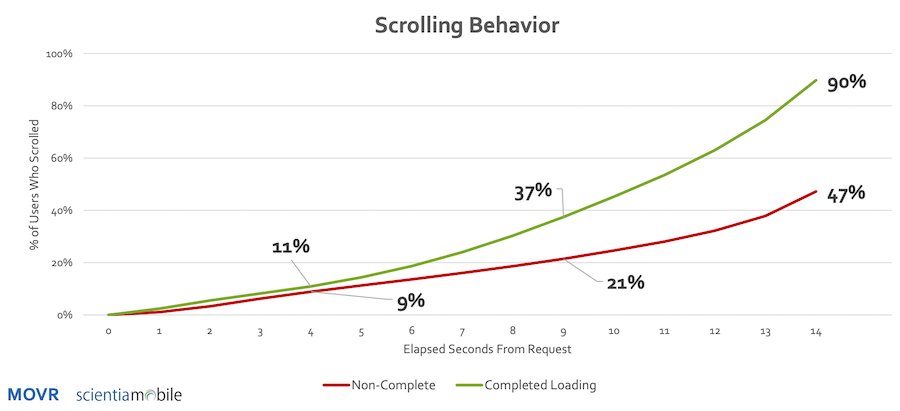
Bir MOVR raporunda, mobil kullanıcıların %11'inin sayfanın yüklenmesi bittiğinde dört saniye içinde kaydırmaya başladığı sonucuna varıldı. Sayfanın yüklenmesi bitmediyse, %9'u dört saniye içinde hâlâ kaydırılmıştır.
Sayfa yavaş yükleniyorsa ve dokuz saniyeden uzun sürüyorsa, kullanıcıların %21'i sayfayı kaydırmaya devam ediyor demektir. Dokuz saniyede kaydırma yapan kişilerin %50'den fazlası 250 pikselin üzerinde aşağı kaydırdı.
Not: Bu, mobil siteniz yavaş yüklenirse ekranın üst kısmındaki içeriğinizin gerçekten atlanacağı anlamına gelir.

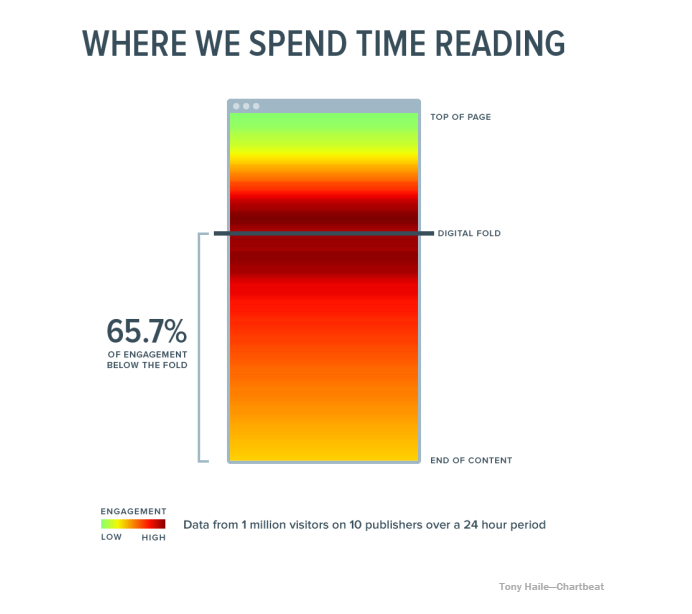
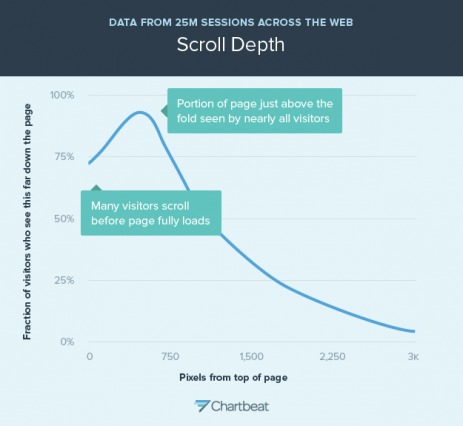
Chartbeat CEO'su Tony Haile, bu yılın başlarında Time Magazine ile bazı ilginç veriler paylaştı. Ekibi, normal bir medya sayfasındaki dikkatin %66'sının ekranın alt kısmına harcandığını tespit etti. İşte paylaştığı ısı haritası...

Sayfanın üst kısmında çok az etkileşim var, çünkü muhtemelen burada yalnızca marka bilinci oluşturma ve gezinme ipuçlarının bulunduğunu bilmeye şartlandırılmışız. Chartbeat'in araştırmasına göre katılım, ekranın hemen üstünde ve hemen altında en yüksek seviyede.

Özetle, ziyaretçileriniz değer teklifinizin kendileri için ilginç olup olmadığına oldukça hızlı bir şekilde karar verirler ve ardından bir sonraki adıma geçmek için yeterli bilgiye sahip olana kadar (örneğin hemen çıkma, yeni bir sayfaya geçme veya dönüştürme) kaydırmaya başlarlar.
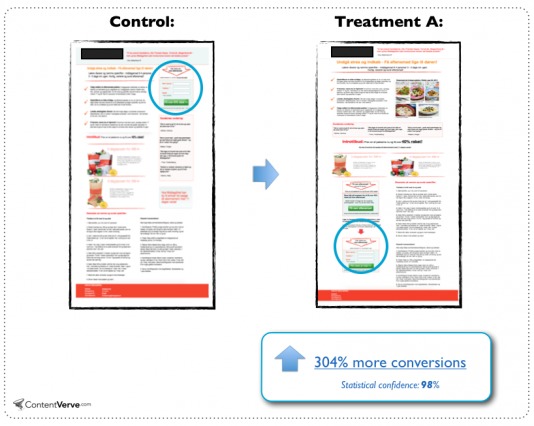
Michael Aagaard, ekranın alt kısmındaki harekete geçirici mesajları deneyen uzmanlardan yalnızca biri…
"Dolayısıyla, harekete geçirici mesajınızın her zaman ekranın üst kısmında konumlandırılması gerektiğine dair altın kuralı hepimiz biliyoruz. Pekala, bir B2C açılış sayfasında yürüttüğüm bir testten alınan bu örnekle bu efsaneyi hemen ortadan kaldıralım” diye yazdı.
Örnekte, harekete geçirici mesajı çok uzun bir açılış sayfasının altına yerleştirdi ve dönüşümleri %304 artırdı.

“Tedavide devam eden birkaç başka şey var. Bu nedenle, tüm artış tamamen CTA'nın ekranın alt kısmına taşınmasına atfedilemez," diye belirtiyor Michael.
"Bununla birlikte, CTA'nın katlamanın çok altında olduğu muamelenin, kontrol varyantından daha iyi performans gösterdiği gerçeği devam ediyor - CTA'nın dönüştürmek için her zaman katlamanın üstünde olması gerektiği şeklindeki en iyi uygulama kuralına abone olursanız, basitçe mümkün olmaması gereken bir şey. ”
Bunun, en iyi uygulamaların yanılabilir olduğunu ve ziyaretçilerin kaydırma yaptığını gösteren yalnızca bir örnek olduğunu unutmayın. Harekete geçirici mesajınızı ekranın alt kısmına taşımanın dönüşümleri %300'ün üzerine çıkaracağını veya hiç artıracağını varsaymamalısınız.
CRO'daki her şeyde olduğu gibi, bunu kendiniz ve hedef kitleniz için test etmeniz gerekecek. Buradaki çıkarım, ekranın alt kısmını denemekten korkmamaktır çünkü ziyaretçilerin kaydırma yapmadığı fikri bir efsanedir.
Kaydırma nasıl teşvik edilir?
Çoğu kişi, tasarım veya kopyalama ipuçlarından bağımsız olarak sayfanızda gezinecektir, ancak kaydırma hızınızı marjinal olarak iyileştirmek için yapabileceğiniz birkaç şey vardır.
1. Etkileyici içerik oluşturun
Ziyaretçilerin sayfanızın altındaki içeriği okumak istemesini nasıl sağlarsınız? Ekranın üst kısmındaki içeriği harika hale getirin.
Kulağa basit geliyor, değil mi? Sadece gerçekten ilgi uyandıran içerikler yaratmanın yerini alacak çok az şey var.


Unutmayın, ekranın üst kısmındakiler, ziyaretçilerinizi ekranın alt kısmına girmeye teşvik eden şeydir, bu nedenle davanızı ilgi çekici hale getirin.
2. Sahte diplerden kaçının
Daha önce bahsettiğimiz sahte dipleri hatırlıyor musunuz? Bunlar her yerde…


Geçmişte AngelList'te öne çıkan bazı girişimlerden bu örnekleri kontrol edin.
Sahte bir popoya sahip olduğunuzda, ziyaretçilere kıvrımın altında bir şey olduğuna inanmaları için bir sebep vermezsiniz. Sonuç olarak, daha az kaydırmaya çalışacaklar.
Yanlış bir dipten kaçınmak oldukça kolaydır…

3. Kaydırmalarını isteyin
Bazen, birine kaydırma yapmasını sağlamanın en iyi yolu, ona kaydırmasını söylemektir. İnce yönlü ipuçlarını düşünün…


Ve çok ince olmayan yön ipuçları…

Kaydırmayı bariz bir seçim yapmak için yapabileceğiniz her şeydir.
Çözüm
Öyleyse asıl soruya geri dönelim: ekranın üst kısmı gerçekten bu kadar önemli mi? Hiç şüphesiz, cevap evettir . Ancak, önemli olmasının nedenleri, en iyi uygulamanın sizi inandırdığından biraz farklıdır.
Ekranın üst kısmındaki içerik…
- Gelecekteki içerik için sahneyi ayarlar. Bu ürün veya hizmet ilginç mi? Daha fazla içerik var mı?
- Bir kalite beklentisi belirler. Okumaya değer mi? Bana yardımcı olacak mı?
Ekranın üst kısmındaki her şey, ziyaretçilerinizin sitenizin okumaya değer olup olmadığına karar vermesine yardımcı olur. [Cıvılda!]
İşte bu özel en iyi uygulama hakkında hatırlamanız gerekenler:
- En çekici içeriğinizi ekranın üst kısmına yerleştirin. Ürününüzü veya hizmetinizi ilginç ve değerli kılan nedir?
- Çoğu insan kaydırma yapabilir ve yapar. Ekranın altına içerik ve hatta harekete geçirici mesajlar koymaktan korkmayın.
- Sahte diplerden kaçınarak ve ekranın alt kısmında daha fazla içerik olduğunu açıkça göstererek ziyaretçileri sayfayı kaydırmaya teşvik edebilirsiniz.
- Ziyaretçilerinizin kesinliğini ve değer teklifinizin karmaşıklığını anlayın. Doğrudan ziyaretçilerinizin karar vermek için daha fazla bilgiye ihtiyacı olup olmadığını sormayın.
- Ziyaretçilerinizin en sık hangi ekran çözünürlüklerini kullandıklarını öğrenmek için Google Analytics'i kullanın. Bu çözünürlükler için tasarım yapın (ve diğer tüm çözünürlükleri Chrome kullanarak kontrol edin).
- Farklı cihazlar ve ekran boyutları, ortalama bir katlama konumu belirtmeyi zorlaştırıyor, ancak burada CXL'de kılavuz olarak 600-700 piksel kullanıyoruz.
- Kendiniz için deney yapın. Bu en iyi uygulamanın ağırlığı vardır, ancak CRO'da hiçbir şey mutlak değildir. Farklı harekete geçirici mesaj konumlarını test edin, ekranın üst kısmında farklı içerikleri test edin. Sadece kendini şaşırtabilirsin.
