Uber-Good Etkileşimi için Üst Kat İçeriği Nasıl Tasarlanır?
Yayınlanan: 2019-12-21Kitlenizi cezbetmek ve elinizde tutmak için 8 saniyeniz (muhtemelen daha az) var . Her saniye ve her kaydırma önemlidir.
Ekranın üst kısmındaki içeriğinizin ziyaretçilerinizi bağlaması ve onları sayfada kalmaya motive etmesi gerekir. Ekranın üst kısmındaki kötü içeriğe sahip harika bir sayfa, korkunç bir kapağa sahip parlak bir kitap gibidir. Evet, evet, hepimiz bir kitabı kapağına göre yargılamamanız gerektiğini biliyoruz… ama yine de herkes yapıyor. Ziyaretçiler de e-postanız, açılış sayfanız veya makaleniz için aynı şeyi yapacaktır.
Ekranın üst kısmındaki içeriğinizin 1 numaralı önceliğiniz olması gerekiyor mu? Muhtemelen değil. Ancak, dijital kullanıcıların web siteleri ve cihazlar arasında ne kadar geçiş yaptığı göz önüne alındığında, ekranın üst kısmındaki içeriğinizin ziyaretçileri kalmaya teşvik etmesi önemlidir. Bu, içeriğin mutlaka Buzzfeed'e layık bir başlığa veya karşı konulmaz bir CTA'ya sahip olması gerektiği anlamına gelmez - ancak ilk etapta ziyaretçileri oraya getiren vaadi yerine getirmesi gerekir.
Katlamanın Üstü Ne Anlama Geliyor?

Ekranın üst kısmında, ziyaretçilerinizin kaydırmak zorunda kalmadan gördüğü ilk içerik bulunur. Görüntülemek için kaydırma gerektiren her şey ekranın altında kabul edilir.
Gazeteler önce "ekranın üst kısmı" terimini popüler hale getirdi. Bir gazete bayisinde, yalnızca en üstteki başlıklar ve resimler görünür olacaktı ve bunların daha fazlasını okumak için gazeteyi alması için bir okuyucu çekmesi gerekiyordu. Bilgisayar ekranınızda katlama olmamasına rağmen, bir tarayıcı penceresinin sonu vardır ve kullanıcıların daha fazlasını görmek istiyorlarsa kaydırmaları gerekir.
Kullandığınız cihaza bağlı olarak, bu makaleyi okurken, ekranın üst kısmında öne çıkan görseli ve başlığı (ve belki bir metin parçasını) muhtemelen görmüşsünüzdür. Büyük gezinme çubukları ve CTA'ları olan diğer siteler, makaleyi bulmak için aşağı kaydırmanızı gerektirir. Bu deneyimi bir gazete bayisinde hayal edin. Yalnızca Ana Sayfa, Hakkında, Blog ve Bize Ulaşın yazan gazetenin alınacağını mı düşünüyorsunuz? Bence değil.
Sizin İçin Katlamanın Üstünde Olan Şey, Onlar İçin Katlamanın Altında Olabilir
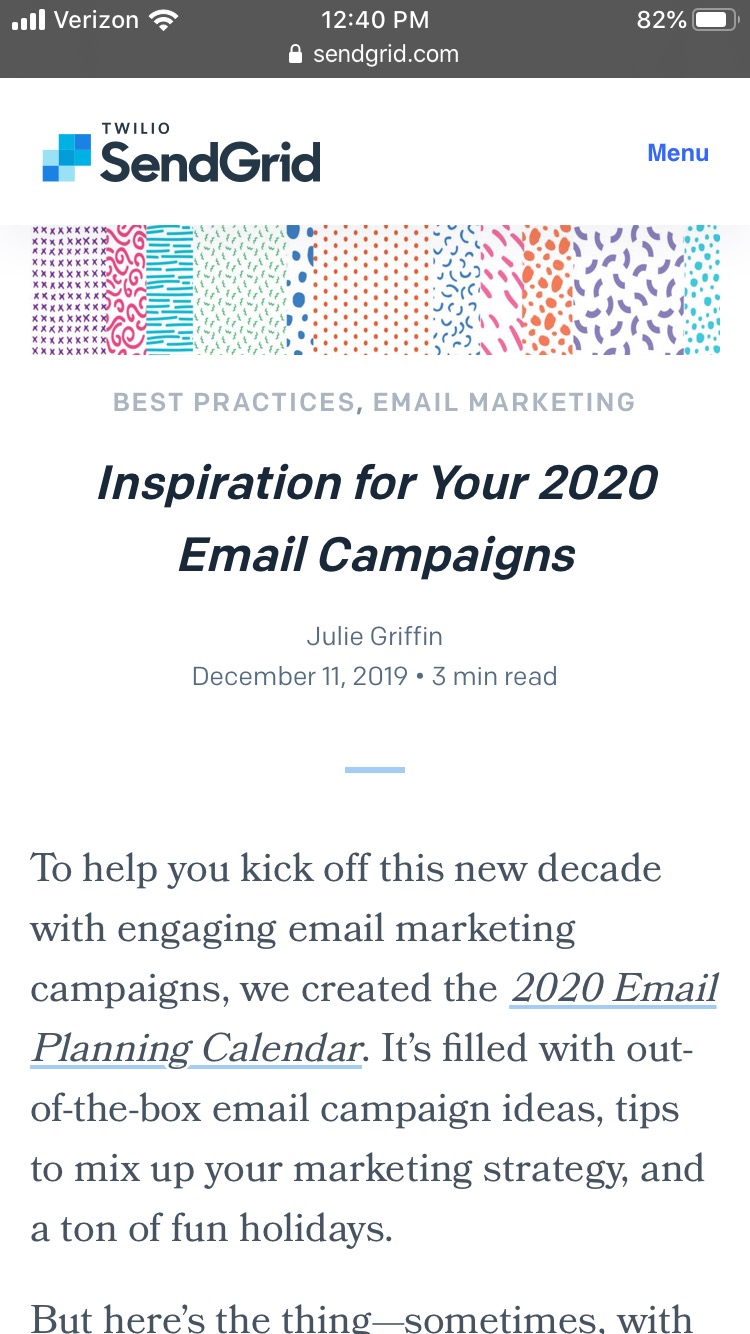
Bir içeriği (mobil, masaüstü, tablet vb.) nasıl görüntülediğinize bağlı olarak, ekranın üst kısmında nelerin görüntülenebileceği değişiklik gösterir. Örneğin, 2020 E-posta Kampanyalarınız için son İlham yazımıza bir göz atın . IOS cihazımda şöyle görünüyor:

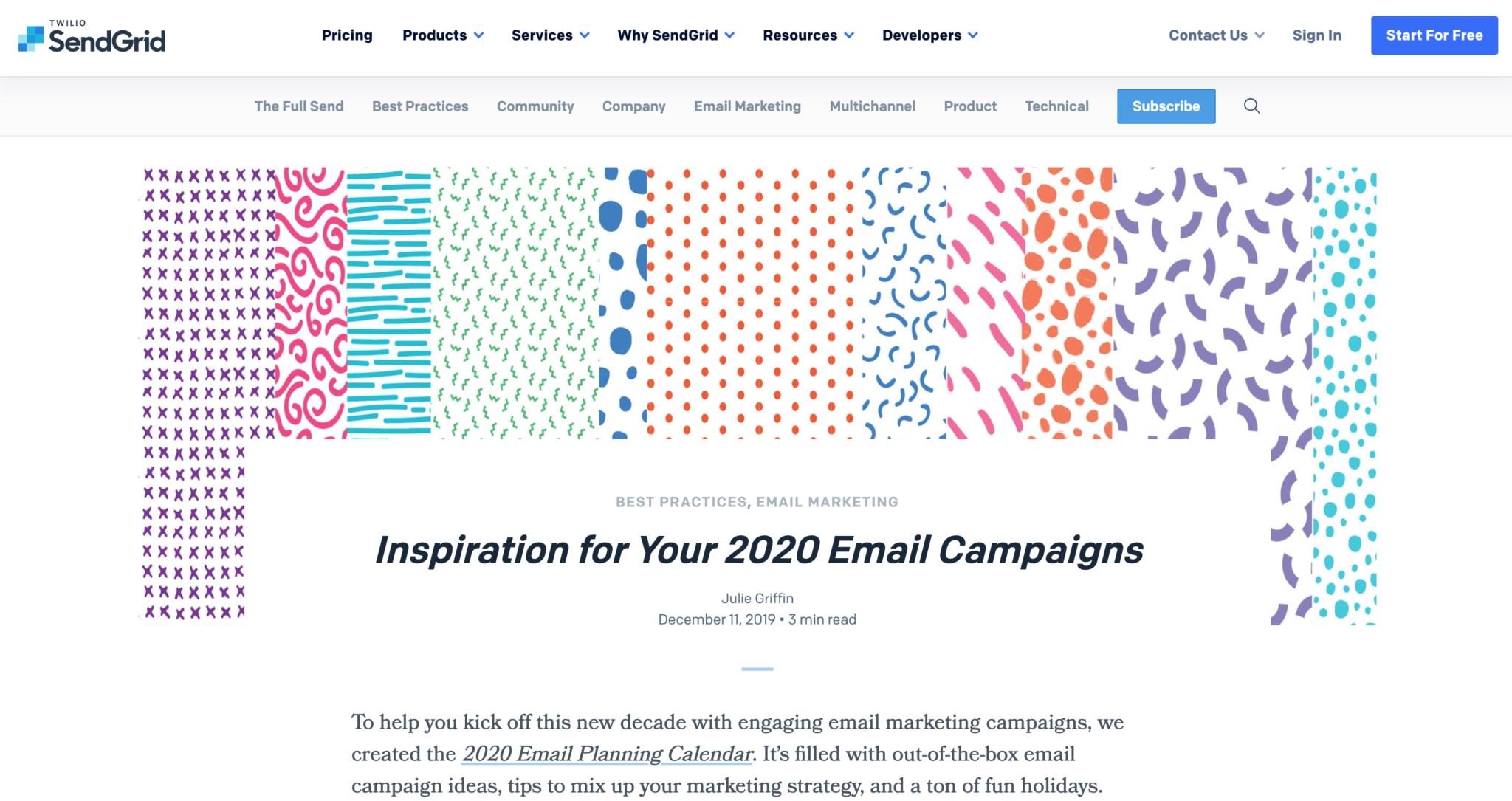
Ve masaüstümde şöyle görünüyor:

Her iki versiyonda da başlığı ve öne çıkan görseli görebilirsiniz, ancak tanıtım metnini daha fazlasını mobil cihazda görebilirsiniz.
İçerik tasarlarken (e-postalar, blog gönderileri veya açılış sayfaları olsun), farklı cihazlardaki deneyimi düşünün. Değişen ekran boyutları, ekranın üst kısmına ve ekranın altına düşenleri etkiler. Örneğin bir telefonda, geleneksel sayfa tasarımı portre modu için yana doğru çevrilir.
İçeriğinizi her cihaz için optimize etmek imkansızdır; bu nedenle duyarlı tasarımlar yapmak önemlidir. Ücretsiz e-posta şablonu galerimizdeki tüm e -postalar , alıcıları hangi cihazı kullanıyor olursa olsun, kullanıcıların yüksek kaliteli deneyimler oluşturabilmeleri için tamamen duyarlıdır.
Ekranın Üstünde İçerik Tasarlamak İçin En İyi Uygulamalar
Harika kullanıcı deneyimleri yaratmak için tekerleği yeniden icat etmenize gerek yok. Ekranın üst kısmındaki içeriğin üzerinde etkili olacak sihirli bir kurşun olmasa da (üzgünüz!), tasarımınızı geliştirmek için aklınızda tutabileceğiniz birkaç en iyi uygulama vardır :
- Verdiğiniz sözleri yerine getirin. Birisi bir e-postadan, reklamdan veya köprüden sayfanızı ziyaret ederse, ekranın üst kısmındaki içeriğinizin sunacağınız şeyin aşamasını belirlediğinden emin olun. Örneğin, reklamınız "2019'un en iyi 10 tatil gönderme hackini" garanti ediyorsa, sayfanız en başından vaat eden daha iyi bir adrestir.
- Her şeyi üst kata sıkıştırmaya çalışmayın. Tüm içeriğinizi değil, en iyi içeriğinizi en başa koyun . Dr. Pepper değilseniz ve bir şekilde 23 çeşidi lezzetli bir içeceğe sığdıramıyorsanız, minimalist bir yaklaşım benimseyin. Az ama öz. Ziyaretçilerinizi sayfayı aşağı kaydırmaya devam etmeye ikna etmek için bir resim ve akıllıca bir kopya kullanın.
- Kaydırmayı teşvik edin. Ziyaretçinin atması gereken bir sonraki adımın aşağı kaydırmak olduğunu açıkça belirtin. Bunu görsel ipuçlarıyla (aşağıya bakan oklar gibi) veya metninizde net olarak: "Okumaya devam edin."
4 Etkileyici Katlanmış İçerik Örnekleri
Yeterince konuşma—hadi gerçek hayattan bazı örneklere bakalım. Web sitesi, makale, e-posta ve daha fazlasının harika örneklerini, üst kat tasarımlarını çivileyen markalardan buldum. İşte onlardan öğrenebilecekleriniz.

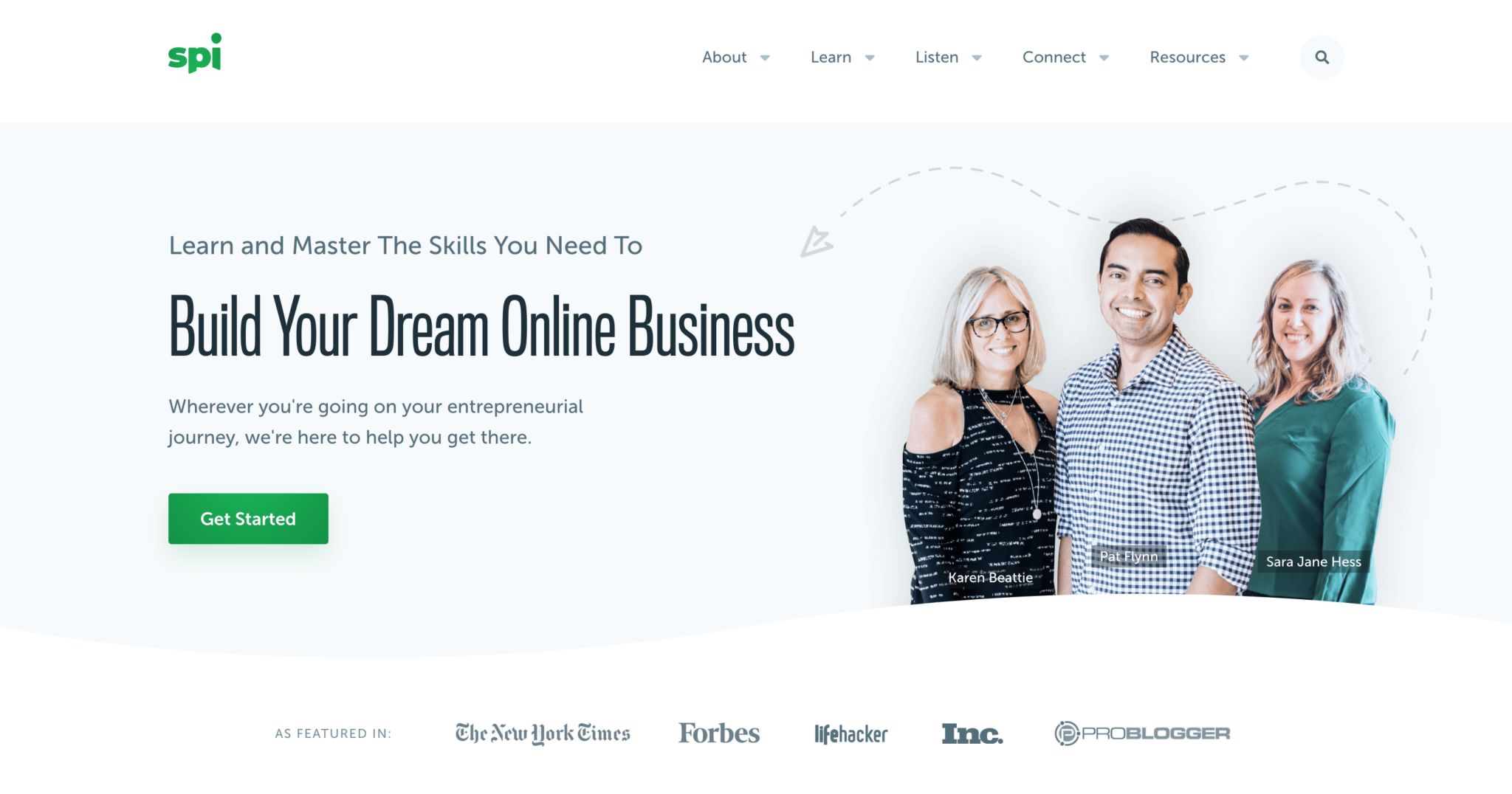
SPI'ler Katlanan Web Sitesinin Üstünde

Akıllı Pasif Gelir Blogu , bu web tasarımıyla katlama dengesinin üzerinde harika bir başarı elde ediyor. İşte doğru yaptıkları:
- Ekranın üst kısmındaki ana sayfa temiz, düzenli ve bol miktarda beyaz alana sahip.
- Tüm sitenin öncülü, sadece 4 satırlık bir metinle iyi bir şekilde özetlenmiştir ve ayrıca basit, göze çarpan bir CTA'ya sahiptir: "Başlayın."
- Sosyal kanıt, siteye güvenilirlik katan büyük marka adlarıyla en başından itibaren görülebilir.
Sayfanın iyi yapmadığı şeylerden biri de "yanlış dip" oluşturmasıdır. Ekran görüntüsünden de görebileceğiniz gibi, bölüm tarayıcının alt kısmı ile aynı seviyede bittiği için ekranın üst kısmındaki içerik tek içerik gibi görünüyor. Bu, sayfada başka bir şey olmadığı hissini verir.
Görsel bir ipucu ekleyerek veya ekranın üst kısmındaki içeriğin tarayıcının alt kısmıyla tam olarak aynı hizada olmamasını sağlayarak, web sitesi ziyaretçisi kaydırarak daha fazla içeriğe erişilebileceğini açıkça görebilir.
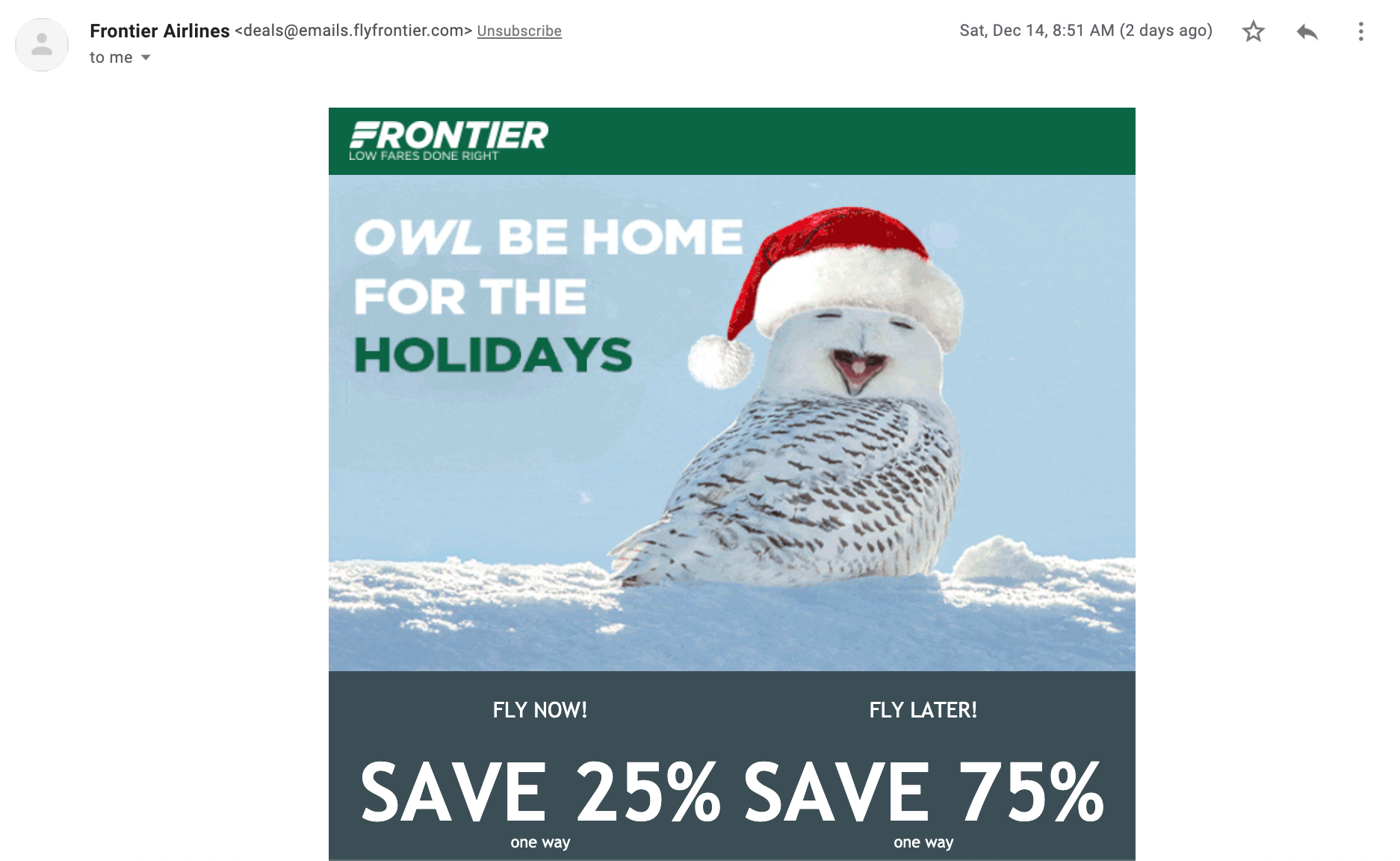
Sınır, Katlanan E-postanın Üstünde

Frontier'den gelen bu e-posta, ekranın üst kısmındaki içerik söz konusu olduğunda tüm doğru kutuları kontrol eder. Çekici bir kahraman görüntüsü (Noel Baba şapkalı bir baykuşu nasıl sevmezsiniz?), esprili bir kopya ve basit CTA'larla birleştirilmiş güçlü fırsatlar sunar - hepsi ekranın üstünde.
Frontier, "Şimdi Rezervasyon Yap!" şu anda ekranın altında bulunan düğmeler. Ancak hepsi bir arada, bu e-posta, ekranın üst kısmındaki öğeyi doğru bir şekilde alır.
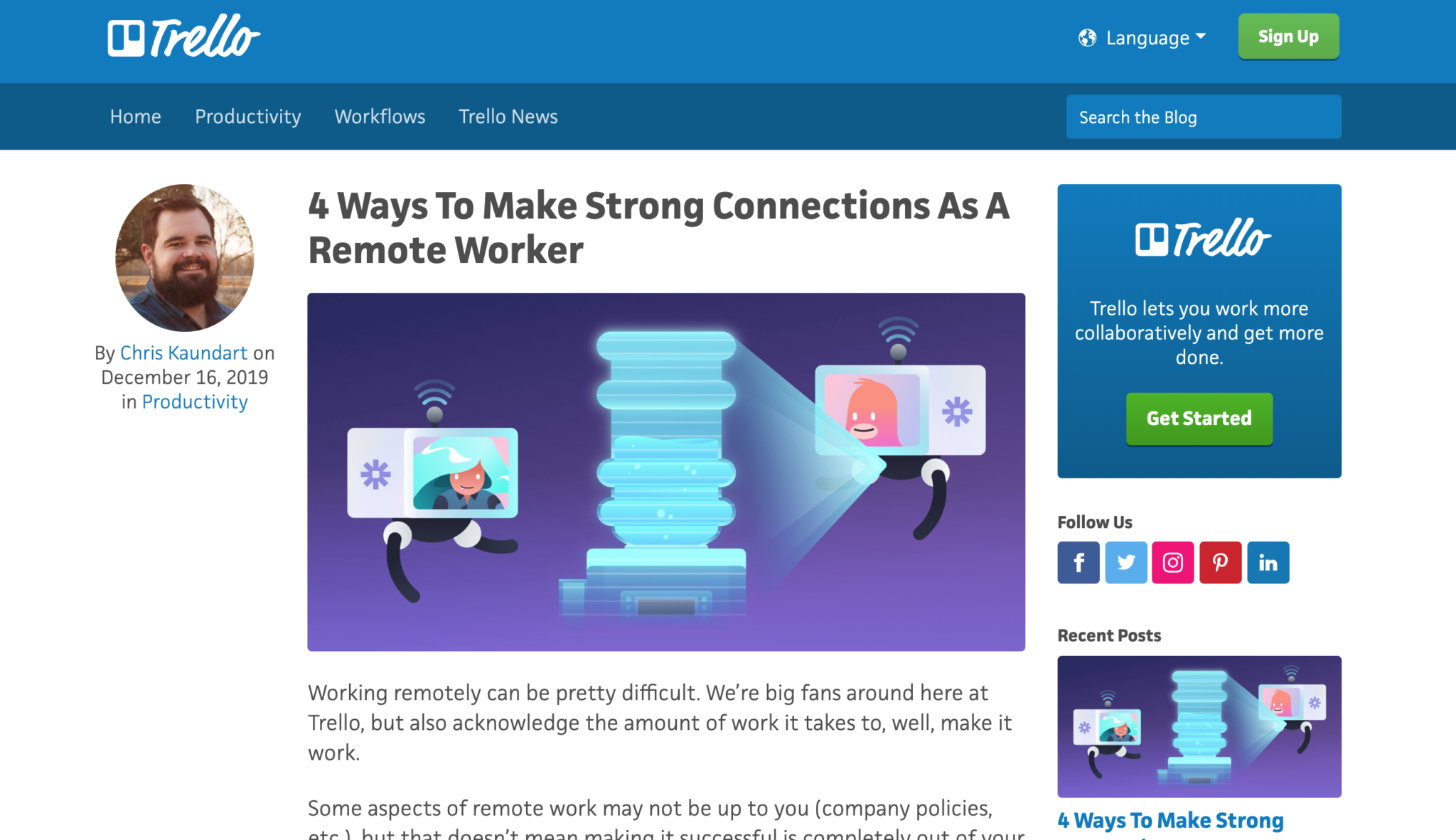
Trello'nun Katlanmış Blog Tasarımının Üstünde

Ben Trello'nun büyük bir hayranıyım ve bloglarının daha da büyük bir hayranıyım. Makale tasarımları, okuyacağınız parçanın üst kat görünümünü size mükemmel bir şekilde sunar. Başlığı, yazarı, kahraman resmini ve hatta sizi içine çekme fırsatı olan bir metin parçasını görebilirsiniz.
Yetersiz kaldığı yer basitliktir. Ekranın üst kısmındaki görünümde, dikkatinizi dağıtacak birkaç şeyle çevrilisiniz: "Kaydolun", "Başlayın", "Bizi Takip Edin", "Son Gönderiler" vb. Kullanıcıları sorunsuz bir şekilde taşımak için ekranın üst kısmındaki içeriğinizi basit tutmayı unutmayın. deneyim yoluyla.
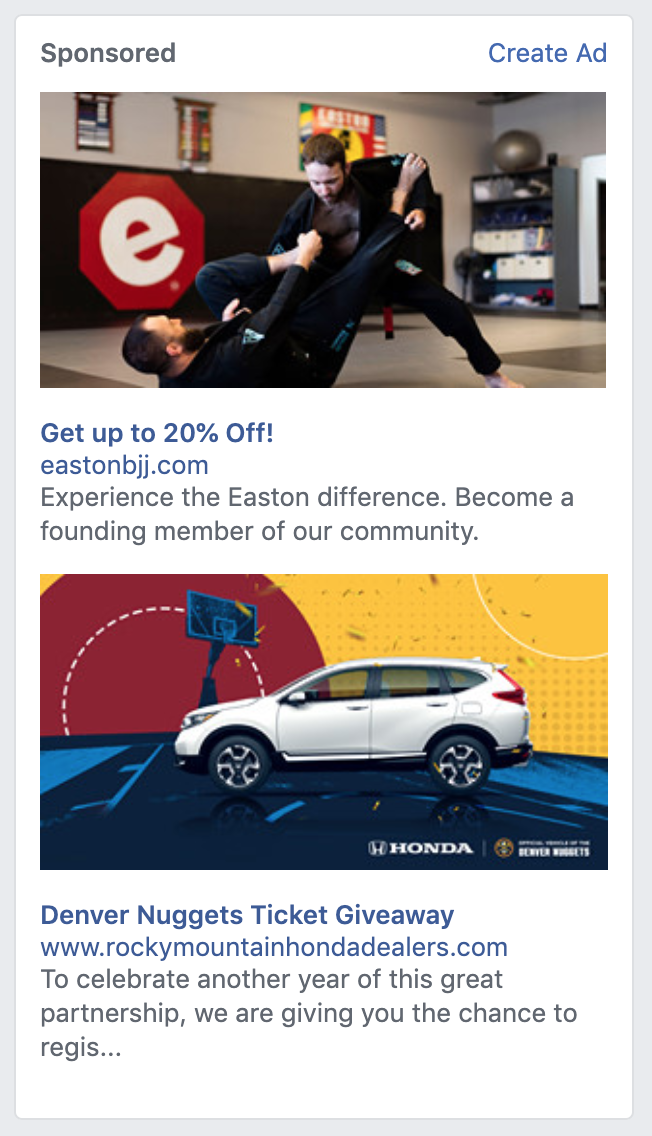
Easton Eğitim Merkezi'nin Üstü Facebook Reklamı

Sosyal medyada bile ekranın üst kısmındaki içeriğinize dikkat edin. Reklamların karakter sınırları vardır, ancak tüm ayrılan karakterleri kullanırsanız, izleyiciler büyük olasılıkla mesajınızın tamamını göremeyecektir.
Kısa ve basit tutun. Easton Eğitim Merkezi, "ekranın üst kısmında" görünen yalnızca iki satırlık metinle tam burada başardı (dövüş sanatlarına ilgi duymadığım için hedefleme biraz eksik olabilir). Denver Nuggets ise reklamlarının ana mesajını "ekranın altına" yerleştirdi. O aracı kazanma şansı için kayıt yaptırmak için bir fırsat olduğunu hayal ediyorum, ancak kesin olarak bilemezsiniz.
Diğerlerinin Üstünde Olun
Ve hepsi bu kadar. Hayır, içeriğinizi ekranın üst kısmı için optimize etmek, dönüşüm oranlarınızı sihirli bir şekilde bir gecede ikiye katlamayacak, ancak kullanıcılarınızın deneyimlerini iyileştirecektir.
Bir deneyin ve ne olduğunu görün. Gerçekten titiz olmak ve dönüşüm optimizasyonuna odaklanmak istiyorsanız , CRO Nedir? başlıklı makaleyi okuyun. Bilmeniz Gereken Her Şey İçin Rehberiniz . Ölçülebilir bir etki yaratan stratejik değişiklikleri nasıl yapacağınızı öğrenmenize yardımcı olacaktır.
