WCAG Uyumluluğu ve Erişilebilirlik Hakkında Her Şey Hazır WordPress Temaları
Yayınlanan: 2016-11-14Birçok müşteri erişilebilirliğe hazır WordPress temaları hakkında sorular soruyor. Bu, engelliler için web siteleri oluşturmaya yönelik WCAG (Bölüm 508) tavsiyelerine uydukları anlamına gelir.
WCAG, Web İçeriği Erişilebilirlik Yönergeleri anlamına gelir. World Wide Web Consortium (W3C) tarafından oluşturulurlar. Bu yönergeler, engelli kişilerin web'i kullanabilmelerini sağlar. Mevcut WCAG standartları, ulaşılan erişilebilirlik düzeyine atıfta bulunan sürüm 2 ve AA'dır.
A Düzeyi en temel standarttır, AA Düzeyi ise dünya çapında birçok ülkede yasal bir standart için referans olarak kullanılır. AAA Düzeyi en yaygın olarak yalnızca özel özel yazılımlar için adreslenir.
Bu, giderek daha fazla ülkede birçok kamu kurumu sitesi için yasa gereğidir. Siteyi erişilebilir kılmak oldukça karmaşık bir iştir.
Web İçeriği Erişilebilirlik Yönergeleri Nelerdir?
WCAG standartlarına uygun, erişilebilirliğe hazır web sitesini anlamaya ve oluşturmaya yardımcı olan bir belge koleksiyonudur.
Birincil amaç, kör veya görme engelliler gibi en fazla sayıda engelli kullanıcı için web sitelerine kullanıcı dostu erişilebilirlik sağlamaktır. Bu tür insanlar “Dijital Dışlama” riski taşırlar (modern iletişim biçimlerini kullanma yeteneği yoktur veya sınırlı).

Örneğin, web sitelerinin görme engelli kişilerin metinleri zorlanmadan okumalarına olanak sağlamak için uygun yazı tipi kontrastını kullanması gerekir.
WACG belgesi v. 2.0, 4 farklı grubu içerir ve tanımlar : Algı, İşlevsellik, Anlaşılabilirlik ve Güvenilirlik. Aynı zamanda 3 kullanılabilirlik düzeyini de yönetir : A kriteri – yerine getirilmelidir, AA kriterleri – uyumlu olmalıdır, AAA kriterleri – karşılanabilir.
# ALGI – bilgi sunumu ve kullanıcı arayüzü erişilebilir bileşenler
Aşağıdaki kurallar en önemlileridir. Ek bilgileri WCAG belgelerinde bulabilirsiniz.
- Metin olmayan öğeler için alternatif metin ekleyin, örneğin resimler için ALT
- Videoya/sese altyazı ekleyin
- Simgeler veya diğer benzersiz site öğeleri için açıklama ekleyin – örneğin, iyi bir örnek gerekli form alanlarıdır, bu tür öğeler ek olarak örneğin alanın üzerinde metinle işaretlenmelidir. Sadece renk ayrımı yeterli değil
- İzleyin minimum kontrast (bir sayfa arka planı ve yazı rengi için uygulanmalıdır) oranı 4.5 : 1 olmalıdır.
# İŞLEVSELLİK – etkileşime kullanıcı arayüzü bileşenleri ve navigasyon tarafından izin verilmelidir
- Sitede klavye ile gezinme mümkün olmalıdır. Kullanıcı, her site öğesine klavye ile ulaşma olanağına sahip olmalıdır.
- Epilepsiye neden olabileceği için gösterişli öğeler koymayın.
- Site, belirli site alanlarına doğrudan erişime izin veren aracı içermelidir.
- Seçilen öğenin görünürlüğü (kullanıcı, herhangi bir zamanda hangi aktif öğenin üzerinde bulunduğu açıkça görülmelidir)
# ANLATILABİLİRLİK – içeriğin doğruluğu ve hizmet kullanıcı arayüzü
- Doğru odak öğeleri kullanımı kullanıcıyı yanıltamaz
- Siteye çok sayıda otomatik yönlendirme koymayın ve otomatik formlar göndermekten kaçının
- Formları vb. gönderdikten sonra ilgili hata mesajlarını göstererek kullanıcıya hataların net bir şekilde tanımlanmasını sağlamak önemlidir.
# GÜVENİLİRLİK – yardımcı teknolojiler de dahil olmak üzere sağlanan içerik, birçok farklı kullanıcı tarafından doğru şekilde yorumlanacak kadar güvenilir olmalıdır
Doğru HTML ve CSS kodunu kullanmak ana noktadır. Çeşitli tarayıcılar için birçok hack olduğundan, bu kuralı yerine getirmek oldukça zordur. Gereksinimin tüm cihazlara uygulanması gerekir.
Sitenizin erişilebilirliği açısından iyi puan almasını istiyorsanız izlemeniz gereken önemli noktalar:
- Başlıklar , yalnızca görsel çekicilik için değil, bir sayfanın alt bölümlerini tanımlamak için kullanılmalıdır.
- Sayfa başına yalnızca bir h1 etiketiniz olmalıdır
- Bağlantılar açıklayıcı olmalı ve bağlam dışında anlamlı olmalıdır ("Devamını Oku" yerine "Okumaya Devam Et [Yazının Başlığı]"nı kullanın)
- Düğmeler ve (açılır) menüler , farenin yanı sıra klavyeyle de seçilebilir ve vurgulanabilir olmalıdır
- Sayfanızın metin rengi , içerik alanının arka plan rengiyle karşılaştırıldığında yüksek kontrastta olmalıdır.
- Metin , yalnızca renklerle bağlantılar veya düğmeler gibi etkileşimli öğelere atıfta bulunmamalıdır.
- Web siteniz, kullanıcıların yalnızca bir klavyeyle içeriğe doğrudan gezinmesine izin vermek için her sayfanın en üstünde atlama bağlantıları içermelidir.
- Bağlantılar için başlık özelliği yalnızca, yan yana görüntülendiğinde karşılık gelen metin gereksiz olmayacaksa kullanılmalıdır.
- Formlar , form alanının dışında yeterince etiketlenmeli ve tüm onaylar ve uyarılar kolayca tanınabilir olmalıdır.
- Resimler ve simgeler , metin ve içeriği tamamlamalı ve alt etiketler ve çok açıklayıcı altyazılar veya başlıklar olmadan tek başına durmamalıdır.
- Video, ses, kaydırıcılar veya karusel gibi ortamlar , varsayılan olarak kullanıcı etkileşimi olmadan eylemi başlatmamalı veya değiştirmemelidir.
- Yeni tarayıcı pencereleri veya sekmeleri , kullanıcı etkileşimi olmadan otomatik olarak açılmamalıdır.

Web sitenizin erişilebilir , hazır kurallara uyup uymadığını kontrol etmek için yararlı araçlar şunlardır :
- Web Erişilebilirlik değerlendirme aracı
- İşlevsel Erişilebilirlik Değerlendiricisi 2.0
- Bölüm 508 kontrol listesi
Erişilebilirliğe Hazır WordPress Temaları
PixelEmu iyi bilinen bir tema geliştiricisidir. Ayrıca geçmişte Güzellik Salonu WordPress temasını da inceledim. Erişilebilirliğe hazır WordPress temaları ile tanınırlar, bu yüzden neler sunduklarına bakalım.
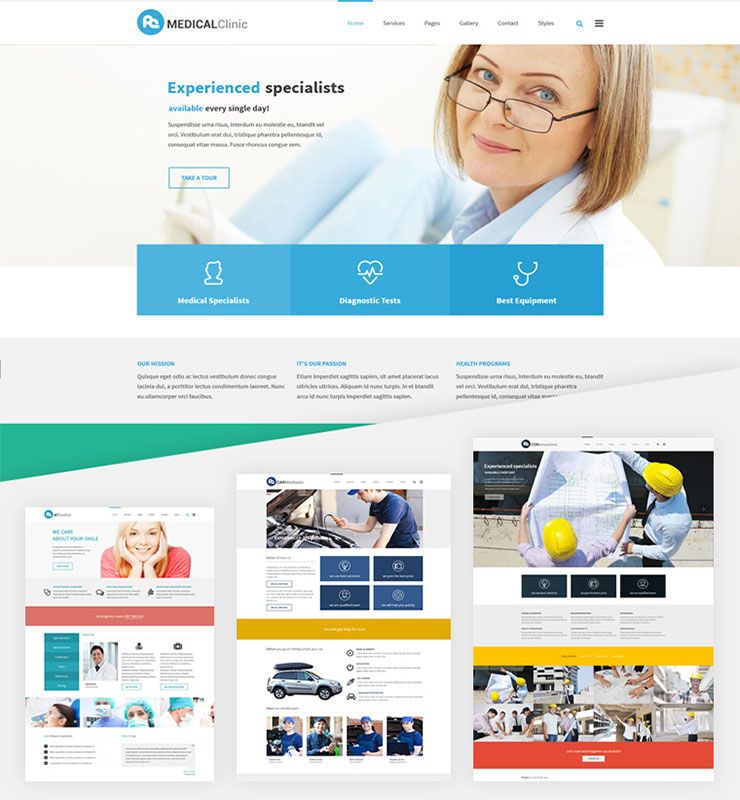
1. PE Hizmetleri
PE Services, erişilebilir bir web sitesi yapmak için en son WCAG önerilerini izleyen duyarlı, çok amaçlı bir WordPress temasıdır. Bu WP teması, tasarımı nedeniyle herhangi bir iş sitesi için mükemmel bir seçimdir ve hizmet sunumu veya şirket tanıtımı için güçlü bir çözüm olabilir.

Bu hizmetlerin çok işlevli amacı WordPress teması , onu bir doktor WordPress teması, tıbbi klinik WordPress teması, inşaat ve mimari WordPress teması veya hatta bir araba tamircisi WordPress teması arayanlar için ilginç bir alternatif haline getiriyor. PE Hizmetleri, listelenen kategorilerin her birine mükemmel şekilde uyar.
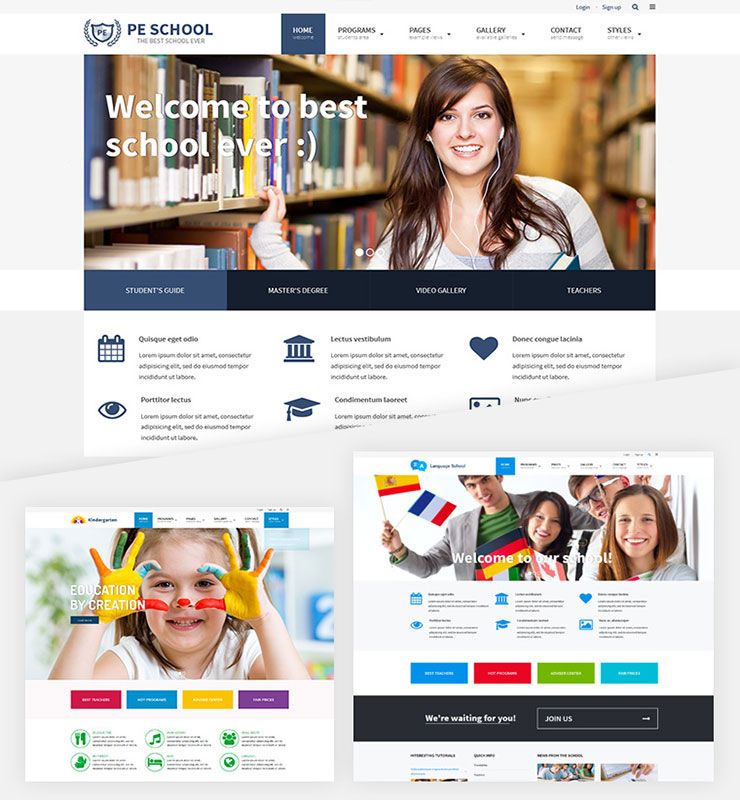
2. Beden Eğitimi Okulu
PE Okulu bir WordPress eğitim temasıdır. Okul veya eğitim web siteleri için özel olarak tasarlanmış, güzel tasarlanmış, duyarlı WordPress temasıdır. Kolejler, okullar, üniversiteler, anaokulları, çevrimiçi kurslar ve benzeri kategoriler için uygundur.

Yukarıda listelenen her iki tema da gereksinimleri karşılamaktadır.

Engelliler için en önemli özellik, klavyeyi kullanarak sitede gezinme olanağıdır. Fare kullanmadan web sitesinin bölümlerinde gezinebilirler.

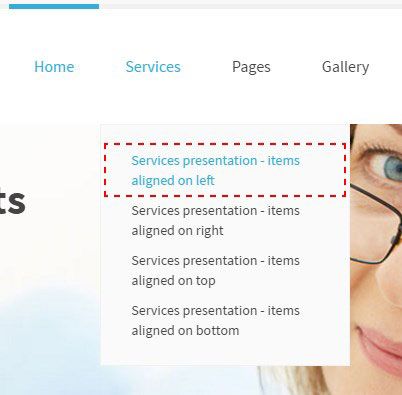
Hem Beden Eğitimi Okulu hem de Beden Eğitimi Hizmetleri, yalnızca bir sekme tuşu kullanarak belirli site bölümüne atlama olanağı ile birlikte gelir. Bu, kullanıcıların sayfayı hızlı bir şekilde keşfetmesini sağlar.
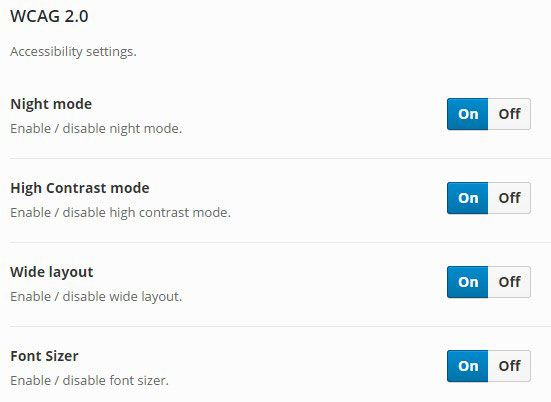
Önemli olan, seçilen öğenin görünürlüğüdür, çünkü kullanıcı, web sitesinin hangi aktif öğesinin nerede olduğunu bilecektir. Ayrıca 3 derecelik yazı tipi boyutu veren bir yazı tipi boyutu değiştiricisi de vardır. Genişlik değiştirici ile ekranın genişliğini ayarlayabilirsiniz.

Metnin en iyi şekilde okunabilmesini sağlamak için temalar yüksek kontrast modlarıyla (Siyah/Beyaz Modu, Siyah/Sarı Modu, Sarı/Siyah Modu) gelir. Ayrıca bir gece modu da mevcuttur. Kullanıcıların göz yorgunluğunu önlemesini sağlar. Özellikle gözler çabuk yorulduğunda faydalı olabilir.
Ücretsiz Erişilebilirliğe Hazır WordPress Temaları
WordPress tema deposunda, "erişilebilirliğe hazır" etiketine sahip temaları arayabilirsiniz. Bu temalar, paketlenmiş çekirdek temalarla hemen hemen aynı test sürecinden geçmiştir.
Bu etikete sahip her tema için, WordPress erişilebilirlik ekibinin bir üyesi temayı klavye erişilebilirliği, renk kontrastı ve çeşitli diğer belirli erişilebilirlik yönergeleri açısından kişisel olarak kontrol etmiştir.
Ancak WordPress deposundan ücretsiz temalar kullanmak , her temanın gelecekteki güncellemelerde erişilebilirliğe hazır standartları karşılamaya devam edeceğini garanti edemez .
Bu nedenle, her güncellemenin yönergeleri izleyeceği ve herhangi bir sorun olması durumunda tam desteğiniz olan PixelEmu erişilebilirliğe hazır WordPress temalarını kullanmanızı öneririm.
Erişilebilirliğe Hazır WordPress Temaları Özeti
Erişilebilirlik, hem engelli hem de güçlü kullanıcılara fayda sağladığı için iyi web tasarımının önemli bir yönüdür. Ne yazık ki, tek boyutun herkese uyması kuralı her zaman web sitelerini ilgilendirmiyor . Erişilemeyen web tasarımı, birçok kişinin sorunsuz bir çevrimiçi deneyim yaşamasını engelleyebilir.
Engellilere uygun bir web sitesi oluşturmak düşündüğünüzden çok daha basit olabilir . Bu yazıda daha önce bahsedilen tüm gerçekleri öğrendikten sonra, web sitenizin birçok bölümü geliştirilebilir.
Mevcut web tasarım trendleri, büyük yazı tiplerini, yüksek kontrastlı modları, klavye navigasyonunu, kendilerini her türlü modern cihaza uyarlayan esnek ve duyarlı düzenleri teşvik ediyor.
Mümkün olan en iyi erişilebilirliği elde etmeniz gerekiyorsa, daha fazla esneklik sundukları için bahsedilen profesyonel WordPress temalarından birini kullanmanızı tavsiye ederim.
Erişilebilir bir WordPress web sitesi işletmeniz için önemliyse , siteniz için kullandığınız eklentileri dikkatlice seçtiğinizden emin olun. Ve unutmayın, bir eklenti almanıza ve siteniz için erişilebilir hale getirmenize yardımcı olmaktan mutluluk duyacak geliştiriciler var.
WordPress sitenizin erişilebilir olmasını sağlamak çok iş gibi görünebilir, ancak faydaları buna değer. İçeriğinizi yalnızca engelliler için daha erişilebilir kılmakla kalmayacak, sitenizi daha geniş bir kitleye açacaksınız.
Umarım bu makale sizi bu sorun hakkında daha fazla bilgilendirmiştir ve gelecekte web sitenizi oluştururken veya yeniden tasarlarken bunu yararlı bulacaksınız!
