WordPress'te Favicon Nasıl Eklenir (4 Kolay Yol)
Yayınlanan: 2023-08-09Sitenize bir WordPress favicon eklemek mi istiyorsunuz?
Favicon, web sitelerini ziyaret ettiğinizde tarayıcı sekmelerinde görünen simgedir.
Bu gönderide, varsayılan site simgesi özelliğinden manuel yönteme kadar çeşitli şekillerde WordPress'te site simgesi ekleme adımlarında size yol göstereceğiz.
Başlayalım.
WordPress favicon'unuzu değiştirmenin 4 kolay yolu
Birçok yeni WordPress sitesinin kullandığı varsayılan favicon'u aşağıdaki resimde görebilirsiniz:

Bluehost gibi bazı ana bilgisayarlar, sunucularında barındırılan yeni sitelere kendi favicon'larını eklese de, bu WordPress logosudur.
Şu anda favicon'unuz nasıl görünürse görünsün, onu nasıl değiştireceğimizi öğreneceğiz.
Dört olası yöntemden birini kullanabilirsiniz:
- WordPress özelleştirici
- wordpress eklentisi
- senin teman
- Manuel olarak ekleme
En baştan başlayalım.
1. WordPress özelleştiriciyi kullanın
İşte WordPress favicon'unuzu değiştirmenin en kolay yolu:
- WordPress dostu bir favicon resminiz olduğundan emin olun. Standart WordPress favicon boyutu PNG, ICO veya GIF biçiminde 512px x 512px görüntüdür, ancak PNG önerilir.
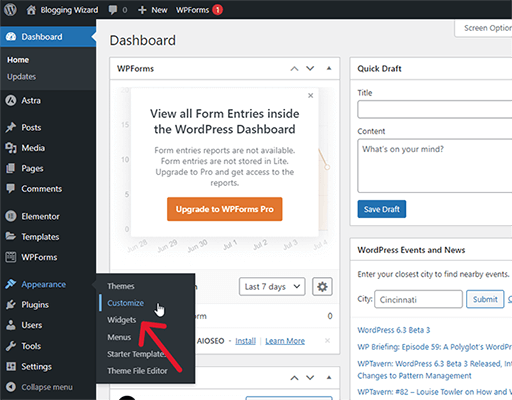
- Görünüm → Özelleştir'e gidin.
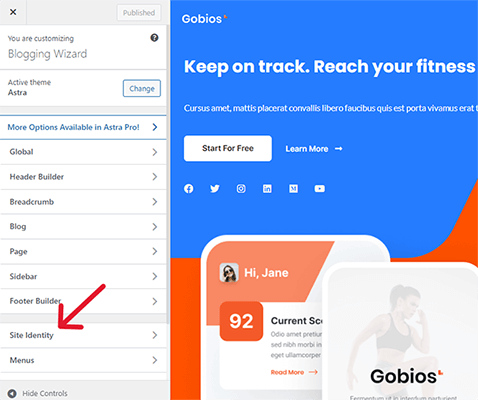
- Site Kimliği sekmesini açın.
- Site Simgesine tıklayın.
- Favicon resim dosyanızı yükleyin.
- Yayınla'yı tıklayın.
Bu adımlardan geçelim.
1.1 WordPress dostu bir favicon resminiz olduğundan emin olun
Bir WordPress site simgesi, özellikle 512px x 512px olmak üzere kare bir resim olmalıdır. WordPress favicons oluşturmaya ilişkin ipuçlarımızı aşağıda okuyabilirsiniz.
Resim ICO, PNG veya GIF formatında olmalıdır, ancak daha iyi destek için 512px x 512px PNG resmi kullanmanızı öneririz.
Bir simge kitaplığı sitesinden bir simge indirdiyseniz ve yalnızca SVG biçiminde geldiyse, dönüştürmek için Favicon.io veya CloudConvert gibi bir site kullanın.

WordPress'e SVG favicon'ları yüklemenizi sağlayan SVG Favicon adlı bir eklenti var , ancak en iyi uzun vadeli desteğe sahip oldukları için bu gönderideki yöntemlerden birini (özellikle mevcut yöntem, Yöntem 1) kullanmanızı öneririz, yani site simgeniz. görüntünün gelecekte kırılma olasılığı daha düşük olacaktır.
1.2 WordPress özelleştiriciyi açın
WordPress kontrol panelinde gezinirken soldaki yönetici menüsünde Görünüm → Özelleştir'e giderek veya sitenizin ön ucunu görüntülerken üst yönetici çubuğundaki Özelleştir düğmesine tıklayarak WordPress özelleştiricisini açın.

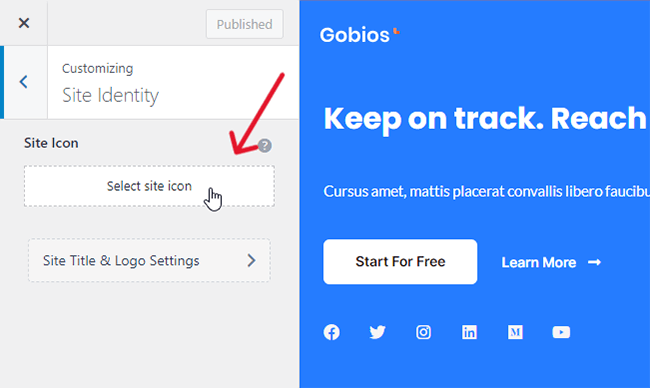
1.3-4 Siteyi düzenle simgesi
Şimdiye kadar WordPress özelleştiriciyi görüntülüyor olmalısınız.
Site Kimliği sekmesini açın…

…ve orada Site Simgesini Seç seçeneğini tıklayın.

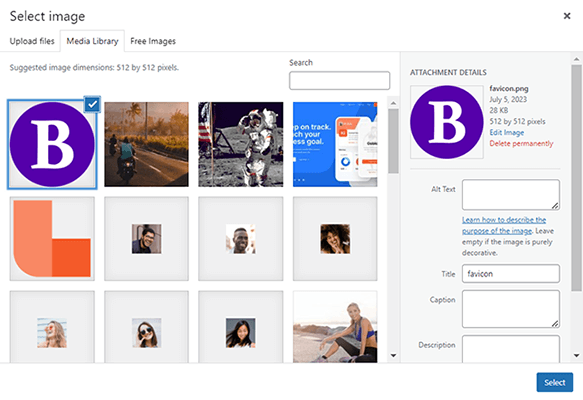
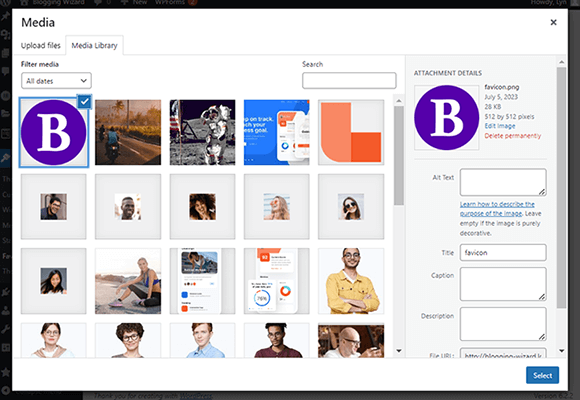
1.5 Favicon resim dosyanızı yükleyin
Favicon resim dosyanızı yüklemek için WordPress Medya Kitaplığı'nı kullanın.
Sitenize bir ICO dosyası yüklemeye çalışırken "Üzgünüz, bu dosya türünü yüklemenize izin verilmiyor" hata mesajıyla karşılaşırsanız bunun yerine PNG sürümünü kullanın.
Favicon.io, 512px x 512px PNG sürümü dahil olmak üzere SVG dosyalarını dönüştürmek için kullandığınızda size bir ZIP klasöründe birden fazla dosya verir.
Favicon.io buna "android-chrome-512×512" adını verecek. Sadece "favicon" olarak yeniden adlandırın ve gitmeye hazır olacaksınız.

Site simgesi görüntüsünün seçili olduğundan emin olun ve ardından Seç'e tıklayın.
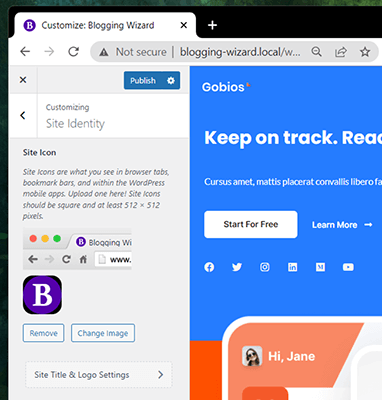
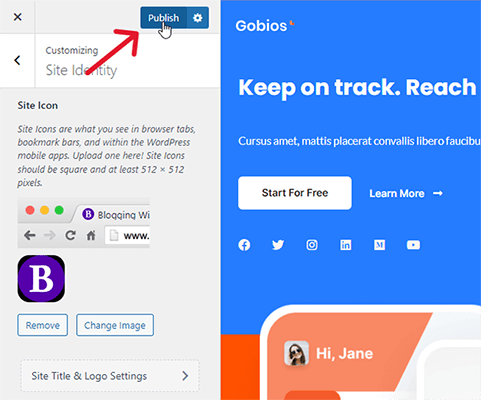
1.6 Yeni favicon resminizi kaydedin
Şimdi, seçtiğiniz favicon resmi, sitenizin tarayıcı sekmesinde görünmelidir.

Kaydetmek için Yayınla'yı tıklayın.

Şimdi, sitenizin açıldığı tarayıcı sekmesinde yeni favicon resminizi görmelisiniz.

2.1 Bir WordPress Favicon eklentisi kullanın – eklenti 1
Eklenti yöntemini kullanarak WordPress'e nasıl site simgesi ekleyeceğiniz aşağıda açıklanmıştır:
- RealFaviconGenerator tarafından Favicon'u kurun ve etkinleştirin.
- Görünüm → Favicon'a gidin.
- Medya Kitaplığından Dosya Seç'e tıklayın ve gerekirse medya kitaplığına yükleyin.
- Favicon Oluştur'u tıklayın.
- Favicon'unuzun görünümünü yapılandırın.
- Site Simgelerinizi ve HTML Kodunuzu Oluşturun'a tıklayın.
2.1.1 Eklentiyi kurun
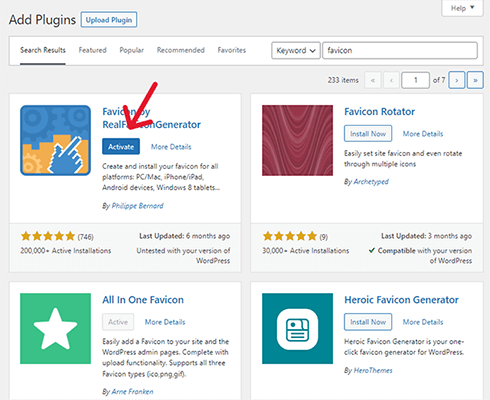
Eklentiler → Yeni Ekle'ye gidin ve “favicon” için arama yapın.
Ardından, RealFaviconGenerator tarafından Favicon'u bulun ve Şimdi Yükle ve Etkinleştir'e tıklayın.

2.1.2 Eklenti ayarlarını açın
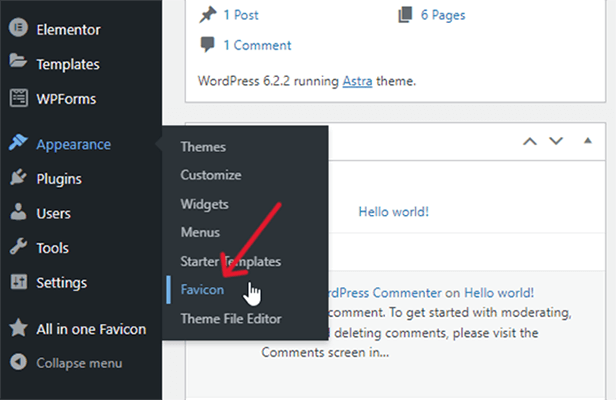
Görünüm → Favicon'a gidin.

2.1.3 Medya Kitaplığı'na favicon resminizi yükleyin ve buradan seçin
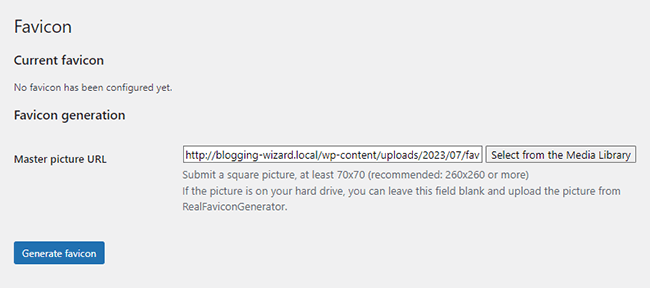
Medya Kitaplığından Seç düğmesine tıklayın.

WordPress ortam kitaplığında mevcut bir görüntünüz varsa, onu seçin. Değilse, devam edin ve yükleyin.

2.1.4-6 Site simgenizi oluşturun
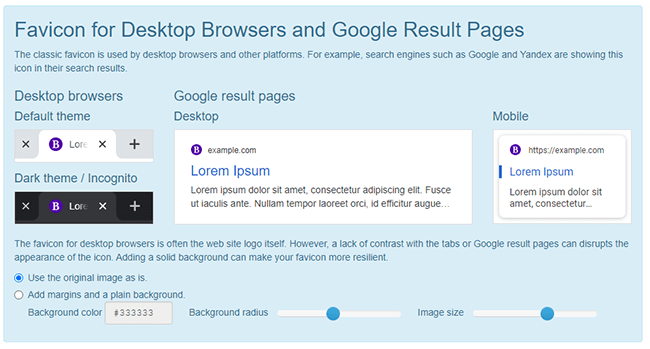
Favicon Oluştur'u tıklayın. Bu sizi sitenize uygulamadan önce favicon'unuzda değişiklik yapabileceğiniz eklentinin sitesine yönlendirir.
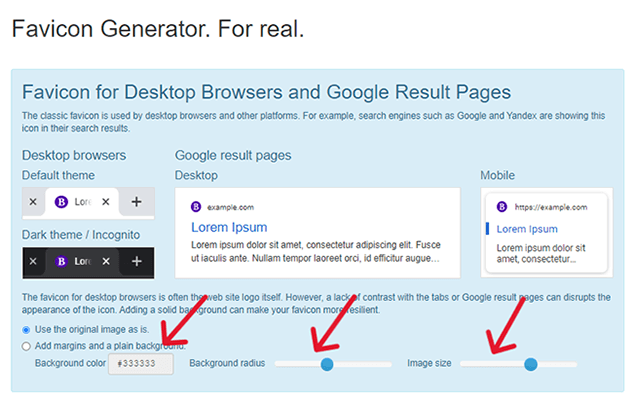
Bunu bir uygulama için değil de bir web sitesi için kullandığınız için, gerçekten yalnızca Masaüstü Tarayıcılar ve Google Sonuç Sayfaları için Favicon altındaki ayarları yapılandırmanız gerekir.

512px x 512px boyutunda bir resim dosyası yüklediyseniz ve favicon'unuzun önizleme resimlerinde göründüğü gibiyse, herhangi bir değişiklik yapmanıza gerek yoktur.
Ancak isterseniz , site simgenizin görünümünü özelleştirmek için ayarlarla oynayabilirsiniz.
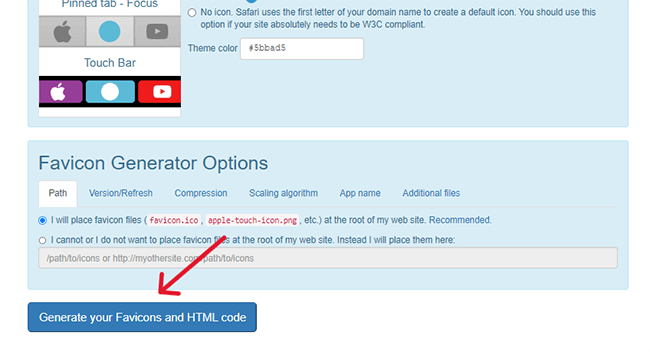
İşiniz bittiğinde, aşağı kaydırın ve Favicon'larınızı ve HTML kodunuzu oluşturun'u tıklayın.
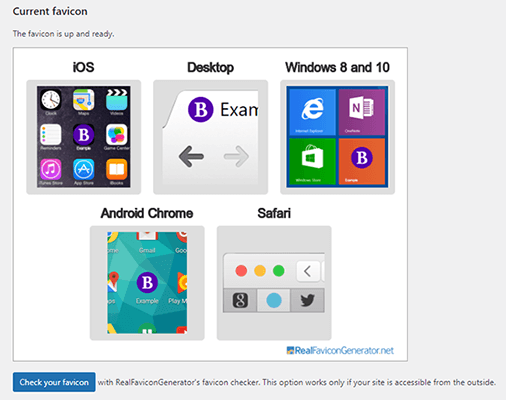
Son kurulumun gerçekleşeceği WordPress'e yönlendirileceksiniz. Ardından, canlı favicon görünümünüz için önizlemeler göreceksiniz.

2.2 Bir WordPress Favicon eklentisi kullanın – eklenti 2
Bu, RealFaviconGenerator tarafından Favicon'u kullanmak istememeniz durumunda Yöntem 2'ye ikincil bir yöntemdir.
Bir eklenti kullanarak WordPress sitenize favicon eklemek için şu adımları izleyin:
- Hepsi Bir Arada Favicon'u sitenize yükleyin ve etkinleştirin.
- Hepsi Bir Arada Favicon menü öğesini tıklayın.
- Görüntü türünüzle eşleşen Ön Uç Ayarları yükleme yöntemini bulun.
- Favicon resminizi yükleyin.
2.2.1 Hepsi Bir Favicon'da Kurun
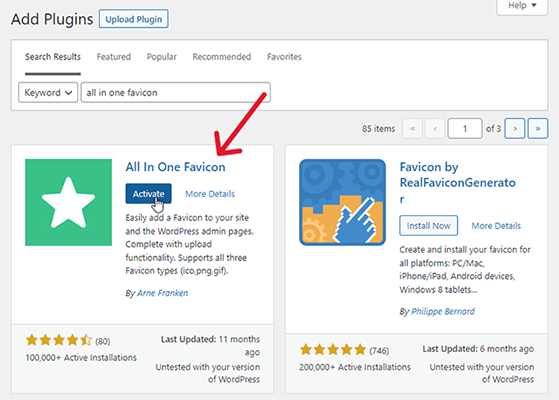
Hepsi Bir Arada Favicon'u yüklemek için Eklentiler → Yeni Ekle'ye gidin ve "all in one favicon"u arayın.
Ardından, eklentiyi yüklemek için Şimdi Kur'a tıklayın ve ardından etkinleştirmek için Etkinleştir'e tıklayın.

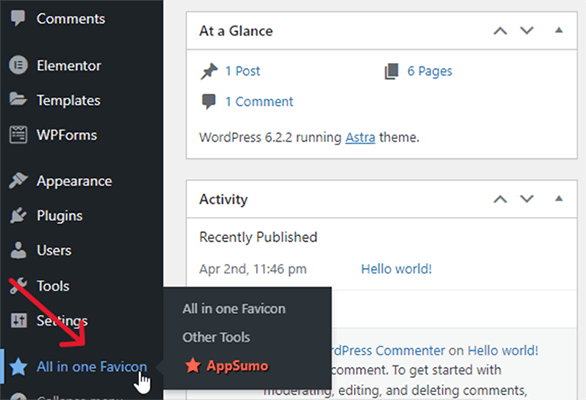
2.2.2 Eklentinin menü öğesini tıklayın
Hepsi Bir Arada Favicon, sol taraftaki yönetici menüsüne yeni bir menü öğesi ekler.
Tıkla.

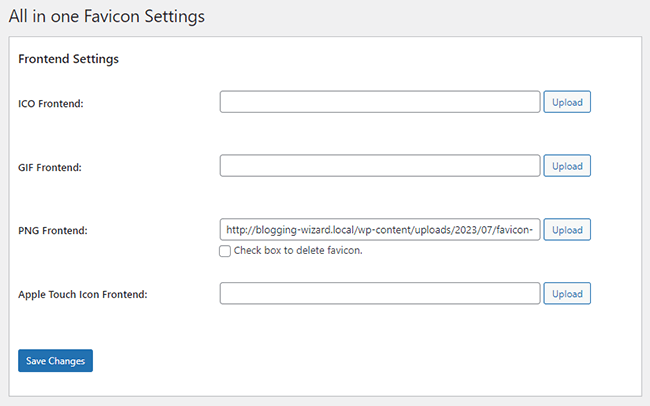
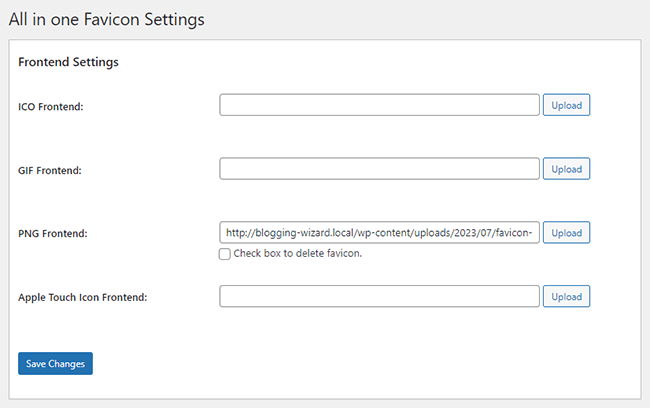
2.2.3-4 Favicon resminizi yükleyin
Hepsi Bir Arada Favicon, dört simge türünü destekler: ICO, PNG, GIF ve bir Apple Touch simgesi.

Ön Uç Ayarları panelinde yüklemek istediğiniz dosya türüyle eşleşeni bulun.
Yine, dosya SVG formatındaysa, onu bir ICO, PNG veya GIF dosya türüne dönüştürün.
Ardından, Yükle'ye tıklayın ve favicon resminizi eklentiye yükleyin.
Bunu yaptığınızda hiçbir şey olmamış gibi görünecek, ancak endişelenmeyin, eklenti siteye favicon resminizi yine de yükledi.
Tüm yapmanız gereken, görünmesini sağlamak için Değişiklikleri Kaydet'e tıklamak.

Bu yöntem, sitenizi ön uçtan görüntülerken yalnızca tarayıcı sekmesine bir favicon ekler.
Favicon'unuzun WordPress panosunu görüntülerken görünmesini istiyorsanız, onu da Arka Uç Ayarları'na yükleyin.

Eklenti yöntemini kullanma hakkında bir uyarı
Bu yöntem, genel WordPress özelleştirici yöntemi çalışmadığında kesinlikle yardımcı olabilir, ancak bu yöntemi kullanarak bu yöntemi kullanmanın bir yolunu bulmanızı şiddetle tavsiye ederiz: bir favicon eklentisini sildiğinizde, siz de silin. favicon'larınız.
Dolayısıyla, bu eklentilerden birini silmeniz gerektiğini fark ederseniz, WordPress web sitenize site simgesi eklemek için Yöntem 1 gibi alternatif bir yol bulduğunuzdan emin olun.
Bazen WordPress eklentileri desteği kaybeder veya güvenlik sorunları için bir yuva haline gelir. Bunlar, birçok WordPress kullanıcısını sitelerinden eklentileri temizlemeye yönlendiren birkaç senaryo örneğidir.
3. Temanızı kullanma
Temalar, tema seçenekleri panelinde yerleşik favicon ayarlarına sahipti.
Bununla birlikte, giderek daha fazla tema WordPress özelleştiricisini kullanıyor, bu da birçoğunun kendi favicon işlevlerini yerine WordPress'i kullanmanıza izin vermek için ortadan kaldırdığı anlamına geliyor.
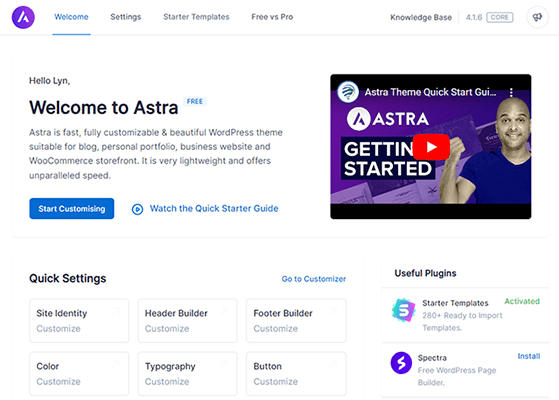
Örneğin Astra, tema seçenekleri panelinde bir Site Kimliği seçeneğine sahiptir, ancak WordPress özelleştiricisindeki Site Kimliği sekmesini yeni bir sekmede açması yeterlidir.

Kadence ve GeneratePress de bunu yapıyor.
Blok tabanlı bir tema kullanıyorsanız, aslında favicon'unuzu blok düzenleyiciden düzenleyebilirsiniz.
Bunu yeni bir sayfa oluşturarak veya Görünüm → Düzenleyici'ye giderek yapın.
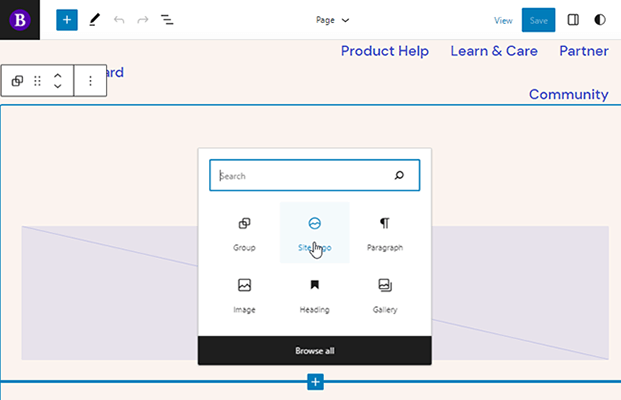
Sayfaya yeni bir blok ekleyin ve Site Logosu bloğunu seçin.

Zaten görünüyorsa, logonun üzerine gelin ve Değiştir'e tıklayın, ardından Medya Kitaplığı seçeneğini veya Yükle'yi seçin.
Ardından, favicon resminizi yükleyin veya seçin.
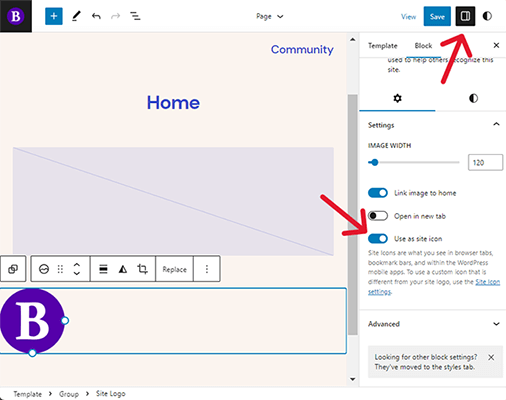
Blok için ayarlar panelini açın ve Site Simgesi Olarak Kullan seçeneğini etkinleştirin.

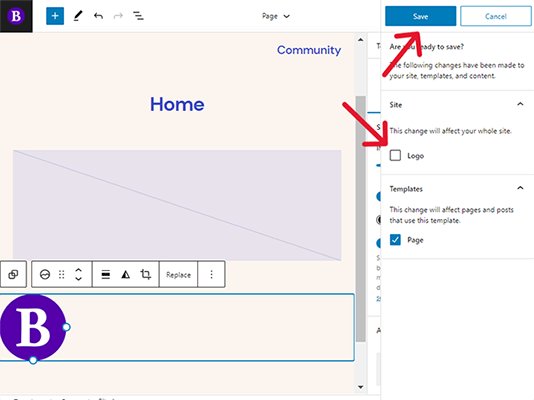
Ardından, Kaydet'e tıklayın ve sitenizin logosu için farklı bir resim kullanmak istiyorsanız Logo seçeneğinin işaretini kaldırın.
Ardından, favicon'u sitenize uygulamak için tekrar Kaydet'i tıklayın.

4. Sitenize manuel olarak bir WordPress favicon ekleyin
Bu, sitenize manuel olarak bir favicon eklemenin en basit yoludur:
- 512px x 512px PNG favicon resminizi HTML koduna dönüştürmek için RealFaviconGenerator kullanın.
- Favicon paketini indirip ayıklayın, ardından aktif temanızın klasörüne yükleyin.
- WPCode'u sitenize kurun.
- Favicon kodunu kopyalayıp WPCode'un Başlık bölümüne yapıştırın.
4.1 Site simgesi HTML kodunuzu oluşturun
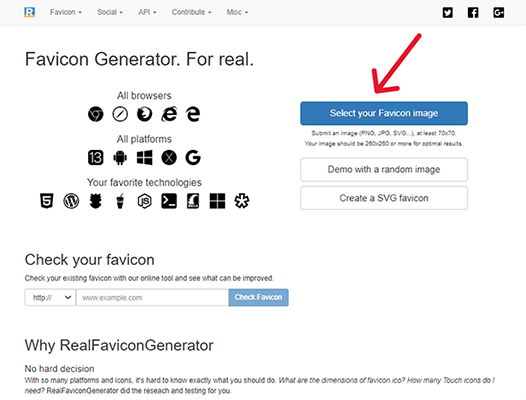
RealFaviconGenerator'ın sitesine gidin ve Favicon Resminizi Seçin'e tıklayın. Bu, en iyi sonuçlar için 512px x 512px PNG resmi olmalıdır.

İsterseniz favicon'unuzun görünümünü yapılandırmak için RealFaviconGenerator'ın ayarlarını kullanın.
Favicon'unuzu önceden oluşturduysanız ve 512px x 512px boyutunda bir resim yüklediyseniz, bunu yapmanıza gerek yoktur.

Ardından, sayfanın en altına gidin ve Site Simgelerinizi ve HTML Kodunuzu Oluşturun'u tıklayın.

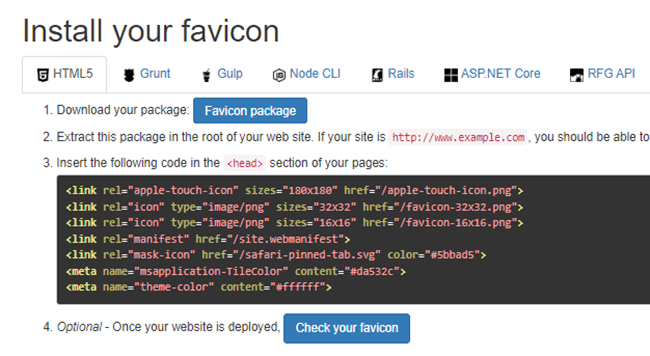
Artık favicon'unuz için HTML koduna sahip olmalısınız.

Kalan adımları gerçekleştirirken bu web sayfasını açık tutun.
4.2 Favicon paketini tema klasörünüze yükleyin
Bu adım, aktif temanızın klasörüne erişmenizi gerektirir. Bunu FTP veya sunucunuzun dosya yöneticisi aracılığıyla yapabilirsiniz.
Size yardımcı olabilecek pek çok öğretici olduğundan, bunun nasıl yapılacağına ilişkin ayrıntılara girmeyeceğiz.
Bunun yerine, size favicon paketinizi RealFaviconGenerator'dan indirmenizi söyleyeceğiz…
[realfavicongenerator-indir-favicon-package]
…ve içindeki tüm dosyaları çıkarın.
Ardından, ayıklanan tüm dosyaları sitenizin wp-content ve wp-admin'in bulunduğu kök dizinine ekleyin.
4.3 WPCode'u yükleyin
WPCode, tema dosyalarına erişmeden kod eklemenize izin veren ücretsiz bir eklentidir; bu, daha önce hiç yapmadıysanız bunaltıcı olabilir.
Ayrıca, bir alt tema oluşturmaya gerek kalmadan başlık dosyanıza kod eklemenizi sağlar.
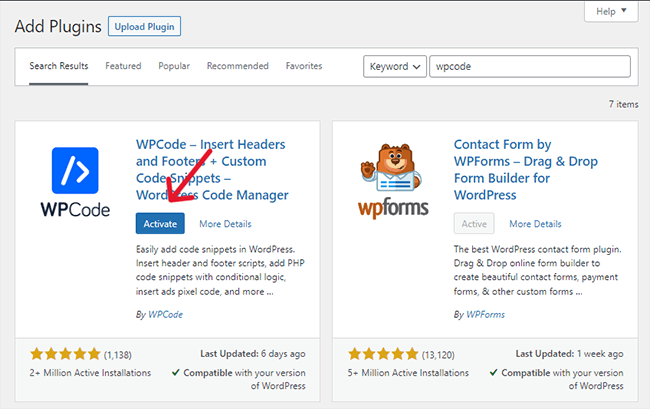
Eklentiler → Yeni Ekle'ye gidin ve "wpcode" ifadesini arayın.
Ardından, eklentiyi kurun ve etkinleştirin.

4.4 Kodu WPCode'a yapıştırın
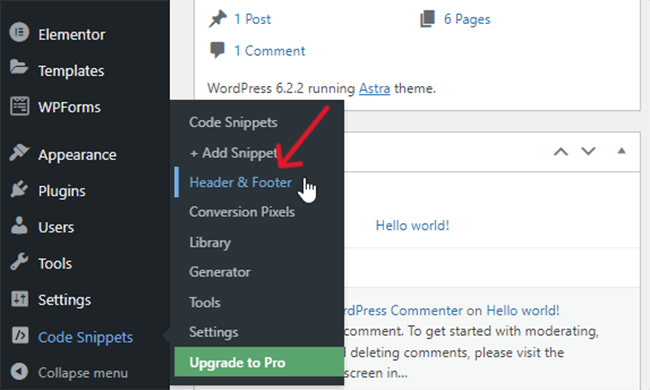
WPCode, yönetici menünüze bir "Kod Parçacıkları" öğesi ekler.
Kod Parçacıkları → Üstbilgi ve Altbilgi'ye gidin.

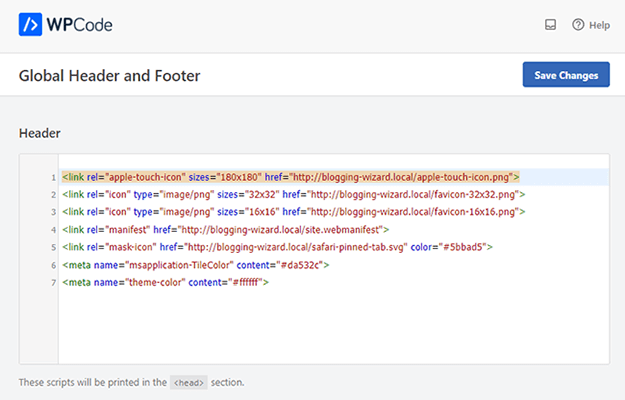
HTML kodunu RealFaviconGenerator'dan kopyalayın ve Üstbilgi ve Altbilgi sayfasının Üstbilgi bölümüne yapıştırın.
Ancak, "href" terimini gördüğünüz her yerde sitenizin URL'sini tırnak işaretinden sonra ekleyin. Siteniz kullanıyorsa https kullanın.
Kodda beş adet href özelliği vardır ve hepsi arka arkayadır.

Ardından, favicon'u sitenize uygulamak için Değişiklikleri Kaydet'i tıklayın.
WordPress favicon nasıl oluşturulur?
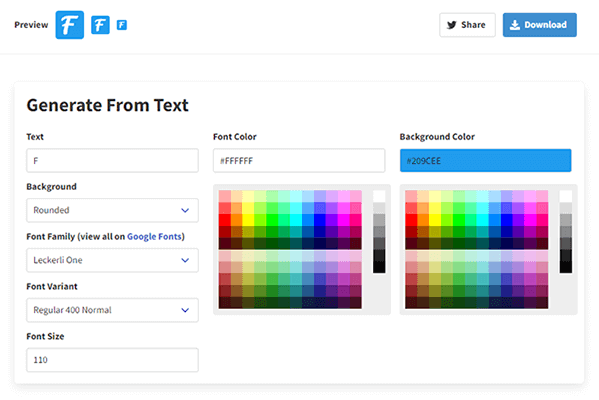
Özel bir WordPress favicon oluşturmanın en kolay yolu, Favicon.io ile bir tane oluşturmaktır. Bir baş harften bir favicon oluşturmanıza olanak tanır.
Favicon'un yazı tipini, yazı rengini, arka plan rengini ve kenarlık şeklini düzenleyebilirsiniz.

Bir simgeyi favicon simgesi olarak kullanmak istiyorsanız, ilişkilendirme gerektirmeyen simgeler sunan bir simge kitaplığından bir simge indirin veya satın alın.
Atıf içermeyen bir simge seçmek, simge görüntüsünü telif hakkı sorunlarıyla karşılaşmadan markanızın kimliğinin bir parçası olarak kullanmanıza olanak tanır, ancak emin olmak için her kitaplığın simge kullanımına ilişkin politikasını incelemeniz gerekir.
Simge kitaplıklarının en iyi yanı, simgeleri herhangi bir biçimde ve boyutta indirmenize izin verme şeklidir.
Son düşünceler
Sitenizin favicon'u sitenizin en önemli yönü değildir, ancak markanızın tasarımında marka bilinirliği ve birlik duygusu oluşturmanıza yardımcı olabilir.
Yapılması en kolay yöntem olduğu için bu listedeki Yöntem 1'i kullanmanızı önemle tavsiye ederiz, ancak herhangi biriyle çok fazla sorun yaşamamalısınız.
Favicon'unuzu oluşturmadan önce, her zamanki gibi web'de birkaç gün gezinin ve diğer sitelerin kullandığı favicon'lara dikkat etmeye başlayın. Harika bir ilham kaynağı olacak!

