Shopify için Ek Teknik SEO İpuçları
Yayınlanan: 2021-12-14Bugün, birkaç farklı ama aynı derecede önemli teknik SEO konusunu ele alacağız: web sitesi güvenliği, mobil kullanılabilirlik ve hreflang etiketleri. Hemen dalalım!
genel bakış
- Web sitesi güvenliği: SSL ve Shopify hakkında bilmeniz gereken her şey
- Mobil kullanılabilirlik: Mükemmel bir mobil alışveriş deneyimi sunmanın 10'dan fazla yolu
- Hreflang etiketleri: Bunlar nedir, neden önemlidir ve nasıl uygulanır?
- Sarmak
Web sitesi güvenliği: SSL ve Shopify hakkında bilmeniz gereken her şey
SSL (Güvenli Yuva Katmanı), İnternet trafiğini şifrelemek ve sunucu kimliğini doğrulamak için bir protokoldür. SSL sertifikası, bir web sitesinin kaynak sunucusunda barındırılan bir veri dosyasıdır.
Kaynak: Cloudflare
SSL sertifikaları neden önemlidir?
SSL sertifikaları, Shopify mağazanızın içeriğini (müşterilerinizin kişisel bilgileri dahil) şifreledikleri ve web sitenize yeni bir güvenlik katmanı ekledikleri için (içeriği HTTP yerine HTTP kullanarak yayınlayarak) önemlidir. Sonuç olarak, müşteri güvenini oluşturur, müşterilerinizin satın alma kararlarını kolaylaştırır ve satışları artırır.
Ek olarak, SSL sertifikaları SEO için iyidir - bir güven sinyalidir, bu da SSL sertifikasına sahip web sitelerinin, olmayan web sitelerine karşı rekabet avantajına sahip olduğu anlamına gelir.
Shopify mağazanız için SSL nasıl etkinleştirilir?
Özel alan adınızı eklediğinizde SSL sertifikaları otomatik olarak oluşturulur. Shopify mağazanızın ödeme işlemi ve Shopify tarafından yönetilen alan adınızda, yani .myshopify.com alan adınızda barındırılan tüm varlıklar (ör. resimler, videolar, web yazı tipleri vb.) için varsayılan olarak etkinleştirilirler.
Ayrıca, Shopify'a üçüncü taraf bir alan adı bağladığınızda otomatik olarak bir SSL sertifikası verilebilir. Bunun olması için A kaydına ve CNAME kaydına doğru bilgileri eklemeniz gerekir. İşlemin 48 saate kadar sürebileceğini unutmayın. Bu süre boyunca Shopify yöneticinizde bir SSL kullanılamıyor hatası görüntülenebilir. Ayrıca, halka açık vitrininizde bir uyarı mesajı (örneğin, "Bağlantınız güvenli değil") görüntülenebilir.
48 saat sonra SSL kullanılamıyor hatası hala görüntüleniyorsa ne yapmalı?
- A kaydınızın 23.227.38.65 (Shopify'ın IP adresi) ve CNAME kaydınızın shop.myshopify.com olduğunu doğrulayın.
- CAA kayıtlarını kullanıyorsanız, digicert.com, globalsign.com ve letsencrypt.org için gerekli tüm sertifika yetkililerini eklediğinizi doğrulayın.
- Bir AAAA (IPv6) kaydı kullanıyorsanız, kaldırın - bunlar Shopify'ın web barındırma hizmetiyle ilgisizdir.
- Etki alanınız için DNSSEC'yi etkinleştirdiyseniz, devre dışı bırakın.
Daha fazla bilgi edinin: Shopify mağazanıza güvenli bağlantıları etkinleştirme
Varlıklarınızın güvende kalmasını nasıl sağlarsınız?
En iyi uygulama, tüm varlıklarınızı Shopify'da barındırmaktır. Bunları Shopify dışında barındırıyorsanız HTTP'ler üzerinden teslim edilmeleri gerekir, yani bunları HTTP'ler üzerinden yayın yapan bir sunucuda barındırmalısınız. Ayrıca, tüm video içeriğini HTTP'ler üzerinden yayın yapan bir hizmette barındırmanız ve kullandığınız tüm yazı tiplerinin kaynaklarından HTTP'ler üzerinden yayınlandığını doğrulamanız gerekir.
Bu önemlidir çünkü şifrelenmemiş içerik içeren sayfalar karışık içerik hatalarına neden olur. Bu sayfalara hâlâ herkes erişebilir, ancak URL'leri bir asma kilit simgesi içermez ve https:// üzerinden teslim edilmez. Bu, güvenilirliğinizi zedeleyebilir.

Önemli
Shopify dışında barındırılan tüm içerik ve varlıklar, Shopify yöneticinizde SSL sertifikanızı etkinleştirdiğinizde otomatik olarak güncellenemez. Bunları manuel olarak güncellemeniz gerekecek. Bazı içerik türleri için kaynak HTML'yi düzenlemeniz ve yolu HTTP yerine HTTPS olarak ayarlamanız gerekeceğini unutmayın. Geliştirici değilseniz, görevi bir Shopify Expert'e dış kaynak sağlamak en iyisidir.
Daha fazla bilgi edinin: Shopify, Shopify mağazanıza güvenli bağlantılar sağlama
Mobil kullanılabilirlik: Mükemmel bir mobil alışveriş deneyimi sunmanın 10'dan fazla yolu
2021 Mobil Ticaret İstatistikleri
- 2021'in sonunda tüm e-ticaretin %72,9'u m-ticaret olacak (Kaynak: Statista). Bu, 2017'deki %58,9'dan büyük bir artış.
- 2020'de ABD mobil perakende geliri 339,03 milyar dolar oldu.
- Mobil ticaret satışları 2021'in sonunda 3.56 trilyon dolara ulaşacak (Kaynak: Statista). Bu, 2020 için bildirilen toplam satışların %22,3'ünün üzerinde bir artışa tekabül ediyor – 2,91 trilyon dolar. M-ticaret büyüme istatistikleri, 2016'dan bu yana m-ticaretin yıllık ortalama %33,8 artış gördüğünü gösteriyor.
- Akıllı telefon kullanıcılarının %79'u mobil cihazlarını kullanarak çevrimiçi alışveriş yaptı (Kaynak: OuterBox). Bu, dünya çapında bir milyara yakın insan demek!
- Tüketicilerin %76'sı zamandan tasarruf sağladığı için mobil cihazlardan alışveriş yapıyor (Kaynak: Dynamic Yield).
Kaynak: Teknoloji Jürisi
Bu sayılara ayak uydurmak istiyorsanız, tek başına yanıt vermek yeterli değildir. Olağanüstü bir mobil alışveriş deneyimi sunmalısınız. Bu, kullanıcı çekme ve müşteri edinme oranını artıracak, müşteri katılımını ve memnuniyetini artıracak, marka sadakati oluşturacak ve nihayetinde daha fazla dönüşüm sağlayacaktır.
Bu bölümde, Shopify mağazanızı mobil cihazlar için nasıl optimize edeceğinizi ve mükemmel bir mobil alışveriş deneyimi sunacağınızı göstereceğiz.
#1. Önce mobil düşünün
Tüketicilerin yalnızca %12'si mobil alışverişi uygun buluyor (Kaynak: Dynamic Yield). Alışveriş yapanların karşılaştığı sorunlar arasında küçük ekranlar düşünülerek tasarlanmayan web siteleri, pop-up'lar ve araya giren reklamlar, bilgi eksikliği ve daha fazlası yer alır. Ayrıca, insanlar mobilde olumsuz bir marka deneyimi yaşadıklarında, tekrar alıcı olma olasılıkları %60'tan fazla oluyor (Kaynak: Tech Jury).
Akıllı telefonlar, tüketicilerin çevrimiçi alışverişten beklentilerini yeniden tanımlıyor. Günümüzde insanlar, mobil cihazlara uyarlanmış belirli türde bir işlevsellik beklemektedir. Beklentilerini aşmak için duyarlı tasarımın ötesine geçmelisiniz. Önce mobil düşünmeye başlamalısın.
Ne anlama geliyor?
Duyarlı tasarım, bir web sitesinin içeriğinin farklı ekranlara sığacak şekilde tasarlanması anlamına gelir. Genellikle süreç, önce masaüstü için tasarlamayı içerir. Sonuç olarak, bir web sitesinin mobil versiyonu biraz hantal olabilir. Örneğin, bazı görseller (özellikle infografikler) çok iyi görünmeyebilir, bazı sayfalar daha yavaş yüklenebilir, ödeme süreci çok karmaşık olabilir ve daha fazlası.
Mobil öncelikli tasarım, öncelikle mobil tarama için tasarım yapmayı içerir. Sonuç olarak, mobil alışveriş deneyimi sorunsuzdur ve daha düşük hemen çıkma oranı, daha yüksek müşteri memnuniyeti seviyeleri ve daha fazla dönüşüm sağlar.
Özetlemek gerekirse, duyarlı tasarım, masaüstü için tasarlamayı ve mobil için uyarlamayı içerir. Mobil öncelikli tasarım, öncelikle mobil cihazlar için tasarım yapmayı ve masaüstü için uyarlamayı içerir.
8+ mobil öncelikli tasarım ilkeleri
- Metin kullanımını en aza indirin. Biçimlendirmenizin net olduğundan ve içeriğin taranmasının kolay olduğundan emin olun.
- Daha küçük bir ekranda okunması kolay bir yazı tipi seçin. Google, 16 CSS piksellik bir temel yazı tipi boyutu önerir.
- Gezinme menüsündeki bağlantı sayısını azaltın.
- Sınırlarınızı geniş ve çizgilerinizi temiz tutun.
- Etkileşimli öğeleri uygulayın.
- Tüm öğelerin (düğmeler, bağlantılar, canlı sohbet simgeleri vb.) kolayca tıklanabilir olduğundan emin olun - müşterilerin bir düğmeyi tıklatabilmek için yakınlaştırma yapması gerekmemelidir.
- Shopify mağazanızı "Başparmak Bölgesi" için optimize edin - insanların başparmaklarıyla kolayca ulaşabileceği yüzey alanı. “Başparmak Bölgesi” terimi, farklı insanların mobil cihazlarını nasıl tuttuklarını ve kullandıklarını analiz etmek için bir çalışma yürüten Steven Hoober (bir UX araştırmacısı ve uzmanı) tarafından icat edildi. Araştırmaya göre, kullanıcıların %49'u cihaz desteği için tek elle kavramaya güveniyor ve %75'i yalnızca başparmaklarını kullanarak mobil cihazlarıyla etkileşime giriyor. Daha fazla bilgi edinin: Smashing Magazine, The Thumb Zone: Mobil Kullanıcılar İçin Tasarım

Shopify mağazanızı "Thumb Zone" için nasıl optimize edebilirsiniz?
- Önemli bileşenler (örn. gezinme menüsü, CTA düğmeleri, alışveriş sepeti düğmesi, ödeme düğmesi vb.) “Başparmak Bölgesi”ne yerleştirilmelidir.
- Aralık önemlidir. Sayfadaki farklı öğeler arasında yeterli boşluk olmalıdır - bu, kullanıcıların tıklamak istemedikleri düğmelere veya bağlantılara tıklama riskini en aza indirir.
- Tüm tıklanabilir öğeler (örneğin, düğmeler, bağlantılar, etiketler, resimler vb.), başparmakla hafifçe vurulacak kadar büyük olmalıdır.
- Hem sağ elini hem de sol elini kullanan kullanıcıları düşünün.
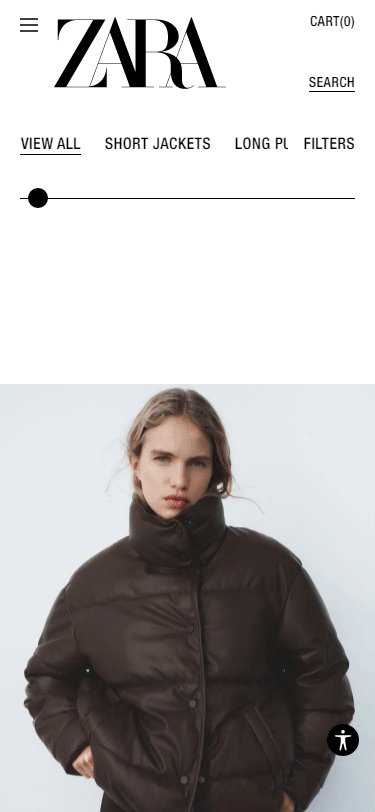
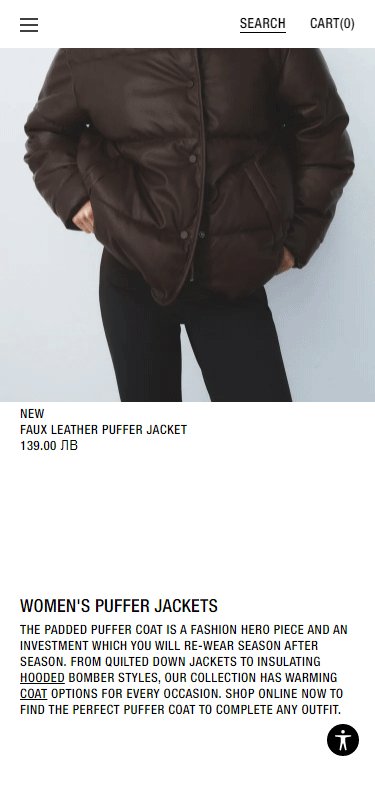
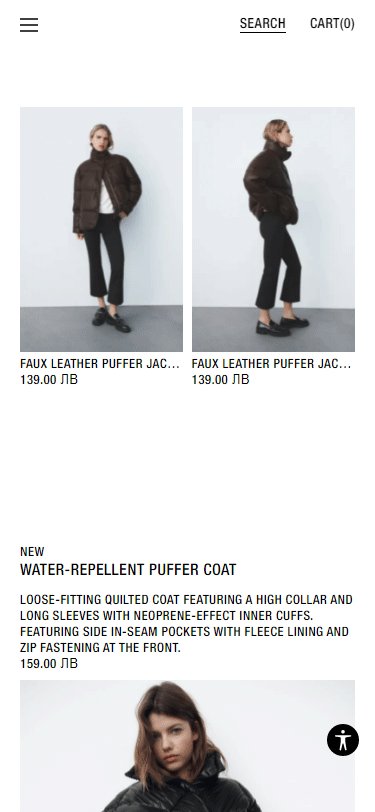
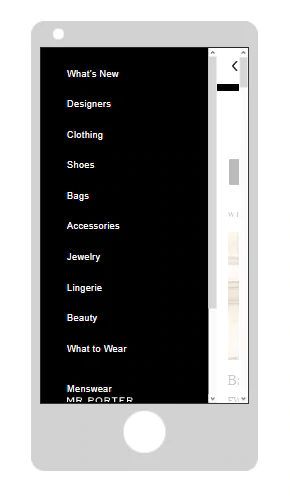
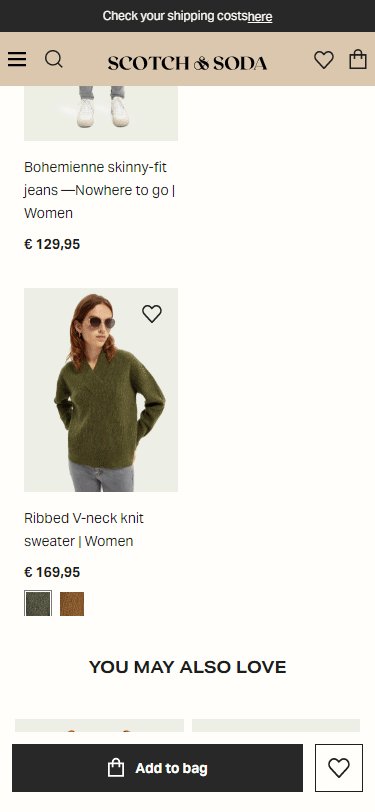
- Dikey düşünün. Ürünlerinizi mobil cihazlarda keyifli bir alışveriş deneyimi yaşatacak şekilde düzenleyin. Örneğin, ürünlerinizi sütunlar halinde düzenleyin. En iyi uygulama, sütun sayısını ikinin altında tutmaktır. ZARA'nın güzel mobil tasarımından ilham alın:

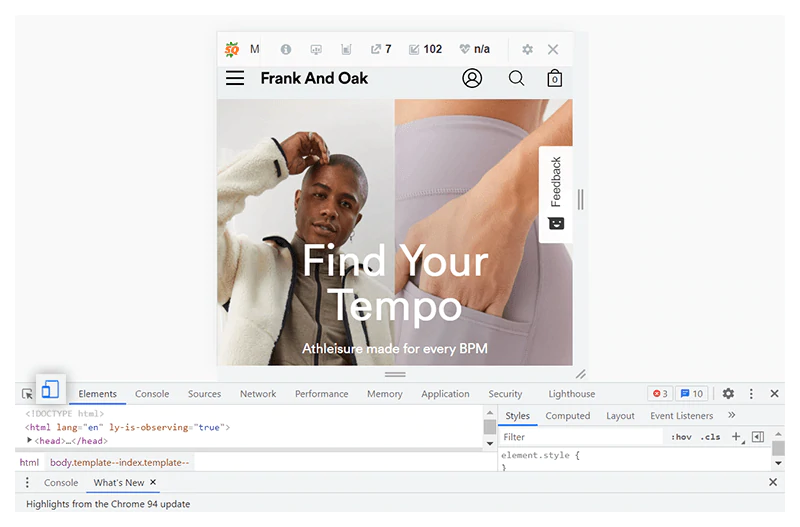
Shopify mağazanızın düzenini mobil açıdan kontrol etmek için:
- Google Chrome'u kullanarak web sitenizi açın.
- Ctrl + Shift + C'yi tıklayın. Bu, geliştirici konsolunu açacaktır.
- Mobil ekran simgesine tıklayın.

Öğrenmeye devam edin: Shopify Mobil Mağazanızın Daha İyi Görünmesini Sağlayın | Hızlı Shopify İpuçları 2021
#2. Shopify mağazanızın mobil cihazlarda hızlı yüklendiğinden emin olun
Mobil sayfa yükleme süresi 1 saniyeden 3 saniyeye çıkarsa hemen çıkma olasılığı %32 artar (Kaynak: Google).
Hızlı yüklenen bir web sitesine sahip olmanın önemini Shopify için sayfa hızı optimizasyonu kılavuzumuzda zaten tartışmıştık. Müşteriler sabırsızdır - çevrimiçi alışveriş yaparken ihtiyaç duyduklarını hızlı ve kolay bir şekilde bulmak isterler. İnsanlar genellikle hareket halindeyken telefonlarını kullandıklarından, bu özellikle mobil tarama için geçerlidir.
Shopify mağazanızın mobil cihazlarda hızlı yüklenmesini sağlamak için:
- İçeriğinizi arama amacı için optimize edin ve yalnızca alakalı bilgileri eklediğinizden emin olun.
- HTML localStorage spesifikasyonunu veya otomatik mobil hızlandırma çözümlerini kullanın.
- Görsellerinizin mobil ekranlara sığacak uygun boyut ve çözünürlükte olduğundan emin olun.
- Pop-up'ları kullanmaktan kaçının. E-postaları yakalamak ve satışları teşvik etmek için harika olsalar da, mobil ekranlarda kapanmaları zordur. Bu, alışveriş deneyimini engelleyebilir ve müşterilerinizi hayal kırıklığına uğratabilir. Ayrıca, sayfa hızınızı olumsuz etkileyebilirler.
- Kenar çubuklarını kullanmaktan kaçının - dikkat dağıtıcıdırlar, ekranda çok fazla yer kaplarlar ve mobilde kullanıcı deneyimini olumsuz etkileyebilirler. Ayrıca, sayfalarınızı yavaşlatabilirler.
#3. Navigasyonu optimize edin
Telefonlarımızı kullandığımızda sürekli kaydırma, kaydırma, dokunma vb. işlemleri yaparız. Her şey hızlı ve hızlı hareketlerle olur. Bu nedenle, tüm temel sayfa öğelerinin ve işle ilgili kritik bilgilerin her zaman ekranda olması önemlidir. Bunu, tasarımınıza sabit bir gezinme çubuğu entegre ederek başarabilirsiniz. Sabit gezinme çubuğunuz bir CTA düğmesi, ana sayfanıza bir bağlantı, alışveriş sepeti sayfasına bir bağlantı ve ödeme sayfasına bir bağlantı içermelidir.
Daha iyi bir mobil alışveriş deneyimi sunmak için navigasyonunuzu basitleştirmelisiniz. Daha spesifik olarak, şunları yapmalısınız:
- Gezinme katmanlarının sayısını azaltın - mobilde sayısız kategori, alt kategori, filtre, etiket vb. arasında kaybolmak kolaydır. Gezinme işleminiz ne kadar karmaşık olursa, tüketicilerin ayrılma olasılığı o kadar yüksek olur. Bu nedenle, basit tutun ve tek bir iç içe içerik düzeyine bağlı kalın.
- Mobil uyumlu bir menü alternatifi kullanın (örn. hamburger, bakıcı veya üç noktalı menüler). Bu, yerden tasarruf sağlayacak ve daha iyi bir alışveriş deneyimi sunmanıza yardımcı olacaktır.
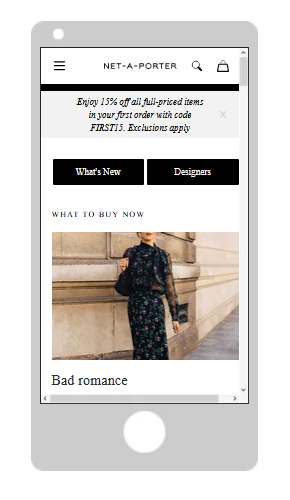
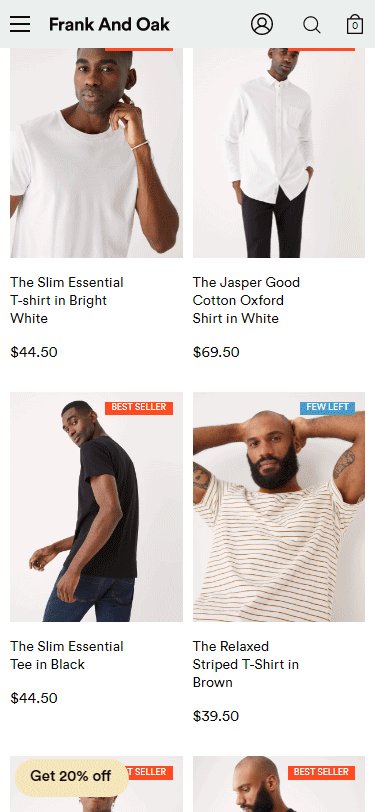
İşte bir hamburger menüsü örneği:

Hamburger menü simgesine tıkladığınızda ikincil bir gezinme menüsü görüntülenir. Başlık menüsündeki tüm bağlantıları içerir (masaüstü cihazlarda görüntülenir).

#4. Önemli öğeleri ekranın üst kısmında tutun
Logonuz, gezinme menünüz, CTA butonunuz, alışveriş sepetiniz ve ödeme butonunuz ekranın üst kısmında olmalıdır. Bu, daha bilinçli bir mobil alışveriş deneyimi sunmanıza ve (sınırlı sayıda işlemle) sorunsuz bir dönüşüm yolu oluşturmanıza yardımcı olacaktır.
#5. Metni nasıl kullandığınızı düşünün
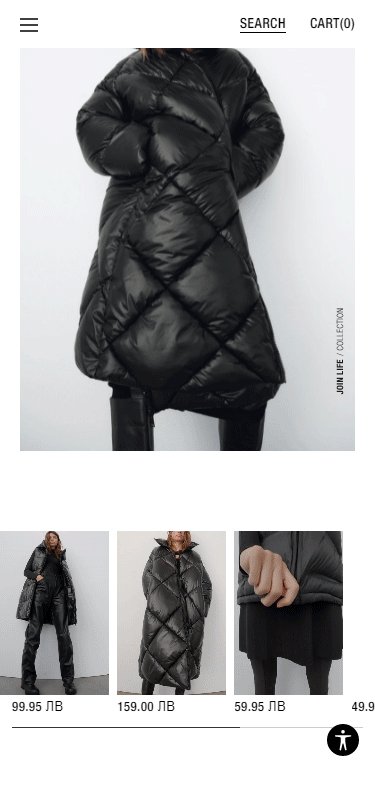
Mobil cihazların sınırlı bir ekran alanı vardır. Bu, tüm temel ürün bilgilerini kısa, ancak ilgi çekici bir şekilde sunmanız gerektiği anlamına gelir. Bunu başarmanın bir yolu, metni en aza indirgemek ve ürün fotoğraflarınızın konuşmayı yapmasına izin vermektir. Örneğin, kopyanız ürün adınız, ürün çeşidiniz, fiyatınız, bir CTA düğmesi ve kısa bir ürün açıklamasıyla sınırlı olabilir. Ek ürün bilgileri içeren daraltılabilir bir menü kullanabilirsiniz. Müşterilerinizin satın alma kararlarını kolaylaştırmak için tüm ürün özelliklerini ve özelliklerini sergilemek için resimleri kullanabilirsiniz. İlham almak:


Resim kaynağı: ZARA
Ayrıca metnin okunması kolay olmalıdır. Bir müşterinin ürün açıklamalarınızı okumak için yakınlaştırma yapması gerekmediğini unutmayın. En iyi uygulama, 14 ile 16 piksel arasında UX dostu bir yazı tipi seçmektir.
Son olarak, metin ve resimler örtüşmemelidir. Bu bir masaüstü bilgisayarda veya dizüstü bilgisayarda iyi görünse de, daha küçük ekranlarda okumak zor olacaktır. Müşterilerinizin hayal kırıklığına uğraması ve ayrılma riski vardır.
#6. Ürün fotoğrafınızı öne ve ortaya konumlandırın
Mobil alışveriş görsel bir deneyimdir. Metin kullanımının minimum düzeyde olması gerektiğini zaten belirtmiştik. Bu bölümde, ürün fotoğraflarından nasıl yararlanabileceğinizi ve bunları müşterilerinizi memnun edecek, en çok merak ettikleri soruları yanıtlayacak ve satışları artıracak şekilde nasıl kullanabileceğinizi tam olarak açıklayacağız.
Her şeyden önce ürün fotoğrafları, ürün ve kategori sayfalarınızın odak noktası olmalıdır.
Örneğin:
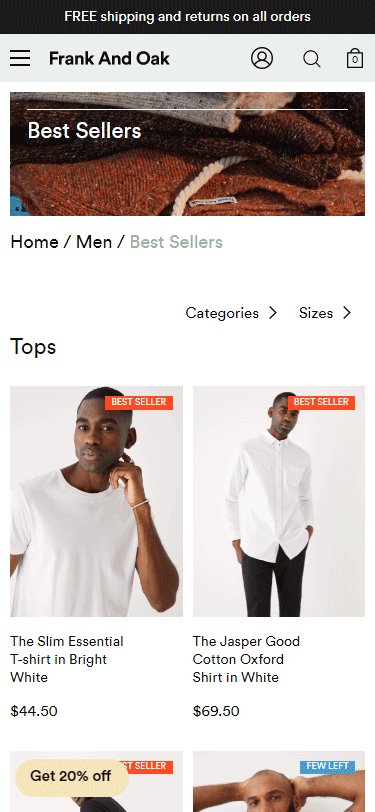
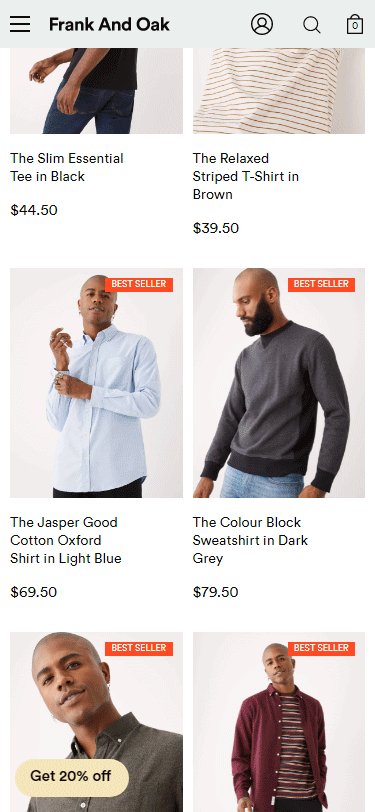
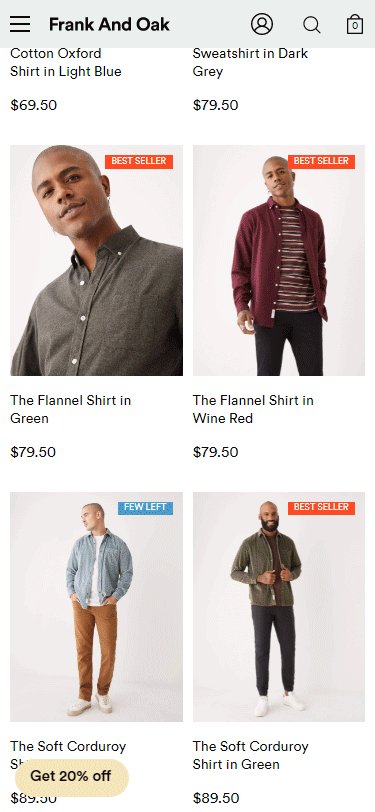
- Kategori sayfası - Güzel ürün fotoğrafları ve sınırlı kopyadan oluşan basit ve sofistike ızgara. Bu, görsellerin web sitesinde gezinmeyi nasıl basitleştirebileceğinin ve karar verme sürecini nasıl kolaylaştırabileceğinin mükemmel bir örneğidir.

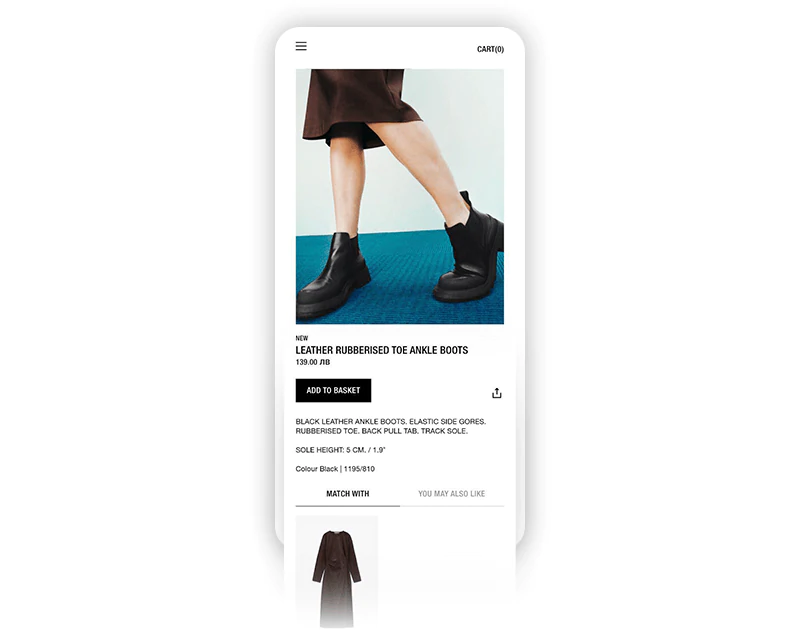
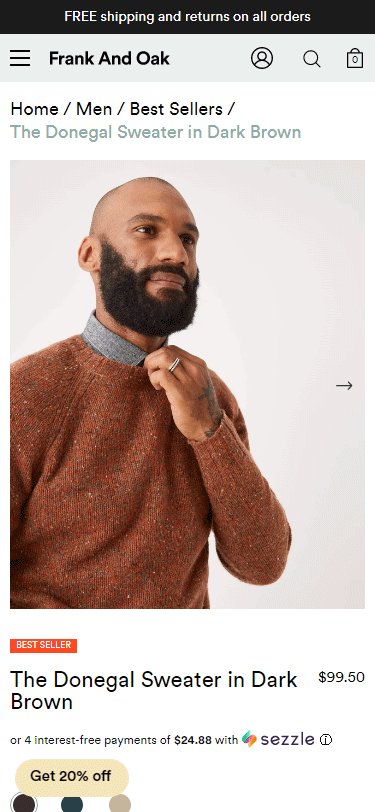
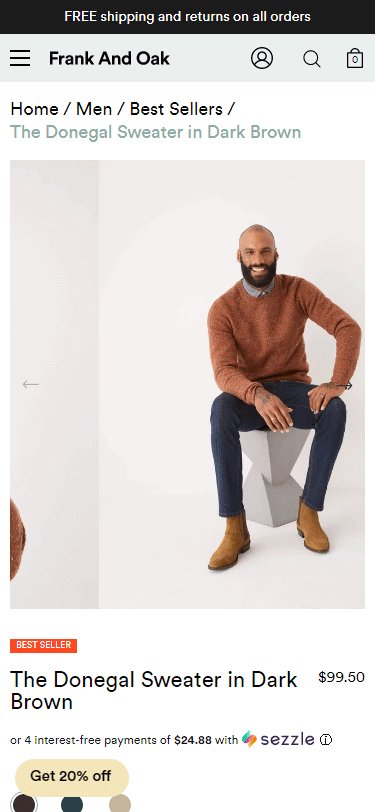
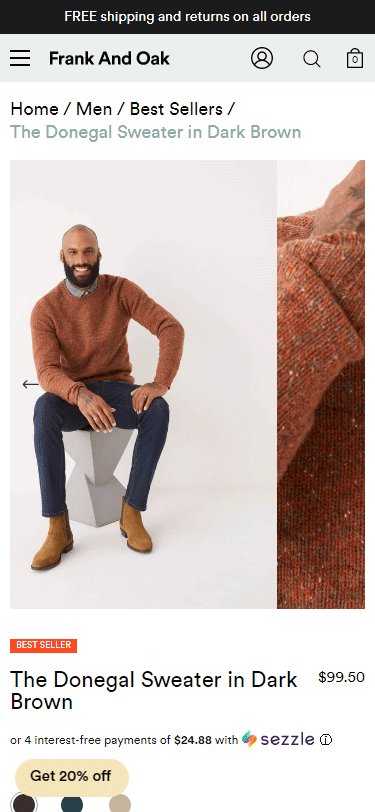
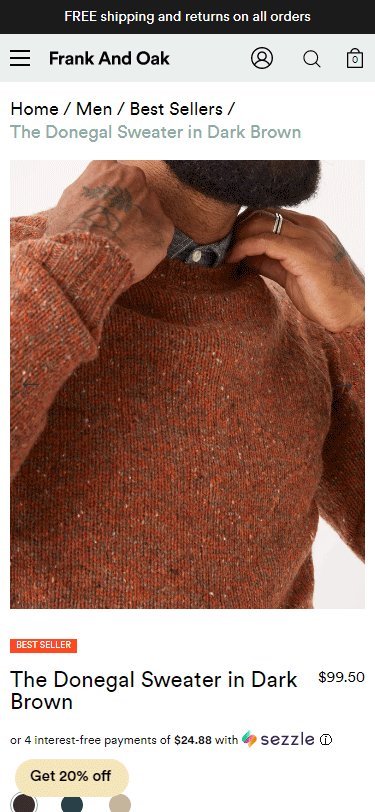
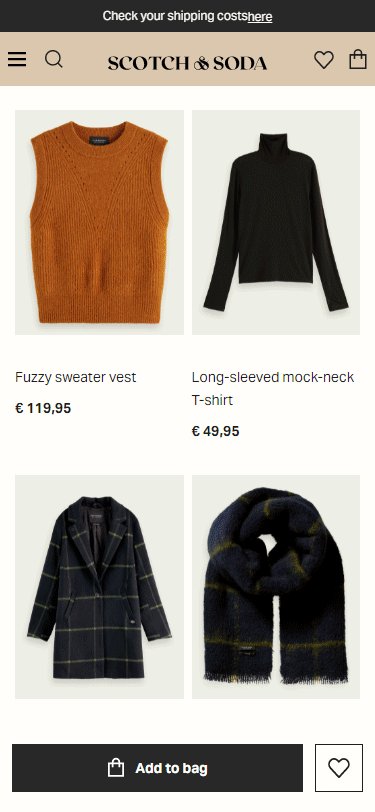
- Ürün sayfası - En iyi ürün özelliklerini gösteren ve ürünü farklı açılardan sergileyen, güzel tasarlanmış ve gezinmesi kolay fotoğraf karuseli.

Kaynak: Frank & Oak
İkincisi, gerçek ürün fotoğrafları kullanın. Bu şekilde, ürün özelliklerini son derece özgün bir şekilde sergileyebileceksiniz. Ürünü farklı ortamlarda sergileyen fotoğraflar eklemek en iyisidir - nötr bir arka plan (klasik ürün fotoğrafı), ürünü giyen bir model (bir giysi veya aksesuar ise), kullanımda ürünü gösteren (eğer varsa) bir cihaz, bir araçtır), vb. Ürün çeşitleriniz varsa, her çeşit için gerçek fotoğraflar kullanın - bu, gerçek bir mağazada alışveriş deneyimine benzeyen daha bilinçli ve sorunsuz bir alışveriş deneyimi sunmanıza yardımcı olacaktır. Örneğin, insanlar belirli bir öğenin farklı bir renkte nasıl göründüğünü merak etmek zorunda kalmayacak. Bu, ürünlerinize olan güveni artıracak ve tereddütlü alışveriş yapanları ilk kez alıcılar haline getirmenize yardımcı olacaktır. Ayrıca, size zaman ve para kazandıracak olan iade sayısını azaltacaktır.
#7. CTA düğmelerinizi mobil cihazlar için optimize edin
CTA düğmeleriniz şöyle olmalıdır:
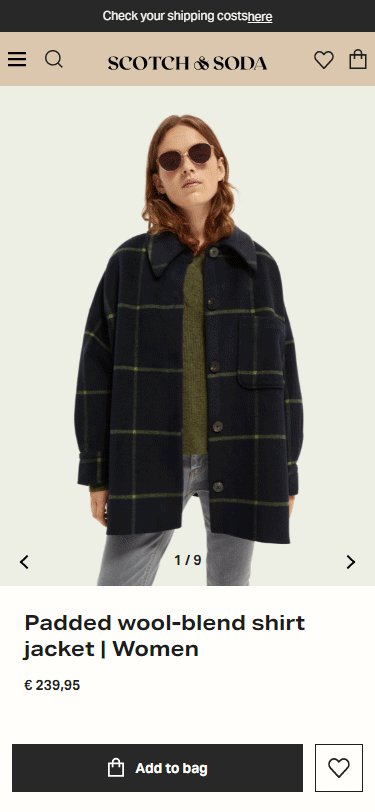
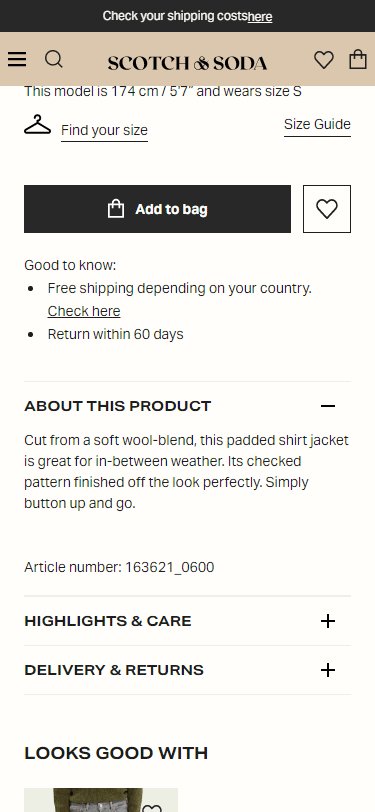
- Belirgin bir şekilde kıvrımın üzerine yerleştirilir ve her zaman görünür. Bu, müşterilerinize etkili ve müdahaleci olmayan bir şekilde harekete geçmelerini sürekli olarak hatırlatmanın bir yoludur. Web sitenizin genel estetiğine uyan zıt bir renk kullanmak en iyisidir - bu şekilde düğme anında müşterilerinizin dikkatini çeker, ancak garip, müdahaleci veya yersiz görünmez. İlham alın: Scotch & Soda

- Dokunması kolay, yani müşterilerin sepetlerine ürün eklemek için yakınlaştırma yapmaları gerekmemelidir. En iyi uygulama, başparmakla dokunulabilecek kadar büyük düğmeler tasarlamaktır. Ayrıca, müşterinin istemediği bir düğmeye yanlışlıkla dokunmaması için farklı hafifçe vurma hedefleri arasında yeterli boşluk olmalıdır.
- CTA kopyanız basit olmalıdır (örneğin, "Sepete Ekle", "Şimdi Satın Al" vb.).
#8. Mobil form etkileşimlerini basitleştirin
Karmaşık veya uzun formlar hayal kırıklığına neden olur ve alışveriş sepetini terk etmenin yaygın bir nedenidir. Formlarınızı mobil için optimize etmek için:
- Gereksiz tüm alanları kaldırın.
- Açıklayıcı form etiketleri oluşturun.
- “Ad” ve “Adres” alanlarında otomatik düzeltmeyi devre dışı bırakın.
- Farklı alanlar arasındaki boşluk açısından dikkate alınması gereken birçok şey vardır. Bir yandan müşteriler her alanı kolaylıkla (parmaklarını kullanarak) doldurabilmelidir. Öte yandan, daha fazla alan, genel kullanıcı deneyimine zarar verebilecek daha fazla kaydırma gerektirir. Dengeyi bulmak için farklı seçenekleri test edin.
- Form alanları "Başparmak Bölgesi"nde olmalıdır.
- Klavye, alan türlerine otomatik olarak uyum sağlamalıdır. Örneğin, “Ad”, “E-posta” ve “Adres” alanları için alfabetik bir tuş takımınız ve “Telefon numarası” ve “Kredi kartı bilgileri” alanları için sayısal bir tuş takımınız olmalıdır.
#9. Ödemenizi mobil için optimize edin
Mobil alışveriş sepetlerinin vazgeçme oranı %85,65'tir (Kaynak: Barilliance). Karmaşık bir ödeme süreci, alışveriş sepetini terk etmenin en yaygın nedenlerinden biridir. Bu nedenle, ödeme işleminizi mobil cihazlar için optimize etmek önemlidir. Bunu yapmak için:
- Müşterinin geçmesi gereken adım sayısını ve doldurması gereken alan sayısını azaltın. Yalnızca ilgili bilgileri isteyin. Müşterilerinizin ne kadar az yazması gerekiyorsa, ödeme işlemlerini tamamlama şansları o kadar yüksek olur.
- Ödeme düğmesini ekranın üst kısmına yerleştirin. Başparmakla vurulacak kadar büyük olduğundan emin olun. Kontrast renkler ve net bir CTA kullanın. Not: Shopify'da düğmelerinizi kişiselleştirebilirsiniz. Örneğin, dinamik ödeme düğmeleri oluşturabilir ve hızlı ve sorunsuz bir ödeme deneyimi sunabilirsiniz.
- Ödeme ağ geçitlerini entegre edin.
- Konuk ödeme seçeneği sunun. Çoğu zaman, insanlar sipariş vermek için acele ederler. Ya da kayıt olmak istemiyorlar. Veya, belki de, sipariş vermek istediklerinden %100 emin değiller ve atmaları gereken herhangi bir gereksiz adım, sepetlerini terk etmelerinin bir nedeni olabilir. Misafir ödeme seçeneği sunmak, bu sabırsız ve tereddütlü alıcıların dönüşmesine yardımcı olacaktır.
#10. Ölçek
Shopify mağazanızın mobil uyumlu olup olmadığını kontrol etmek için Google'ın Mobil Uyumluluk Testini kullanın. URL'nizi "Test edilecek bir URL girin" alanına girin ve "URL'yi Test Et"i tıklayın. Ayrıca kod parçacıklarını test edebilirsiniz.
Web sitenizde mobil kullanılabilirlik sorunları olup olmadığını kontrol etmek için Google Arama Konsolunun Mobil Kullanılabilirlik Raporunu kullanın.
#11. Yardım isteyin
Bir geliştirici değilseniz ve bu değişiklikleri kendiniz uygulamakta zorlanıyorsanız Shopify mağazanızı mobil cihazlar için optimize edebilecek bir Shopify Expert ile iletişime geçmenizi önemle tavsiye ederiz.
Hreflang etiketleri: Bunlar nedir, neden önemlidir ve nasıl uygulanır?
Çok dilli bir Shopify mağazanız varsa hreflang etiketlerini uygulamak çok önemlidir. Hreflang etiketleri, Google'ın (ve diğer arama motorlarının) web sitesinin amaçlandığı dili ve bölgeyi belirlemesine yardımcı olur. Bu bilgileri kullanarak, kullanıcının diline ve konumuna göre doğru URL'yi sunarlar.
Bu neden önemli?
Mağazanızın birkaç dil sürümüne sahip olduğunuzu varsayalım:
- Almanca (https://www.yourshopifystore.com/de/)
- Fransızca (https://www.yourshopifystore.com/fr/)
- İspanyolca (https://www.yourshopifystore.com/es/)
- Ve dahası
Tema kodunuza hreflang etiketleri ekleyerek, Almanya'da bulunan veya Almanca dil ayarına sahip bir müşteriye Almanca URL'nin, Fransa'da bulunan veya Fransızca dil ayarına sahip bir müşteriye Fransızca URL'nin sunulacağını vb. temin edersiniz. Bu, daha alakalı ve kişiselleştirilmiş bir alışveriş deneyimi sunmanıza yardımcı olacak, bu da hemen çıkma oranınızı azaltacak ve kârlılığınızı olumlu yönde etkileyecektir.
hreflang etiketleri tam olarak nedir?
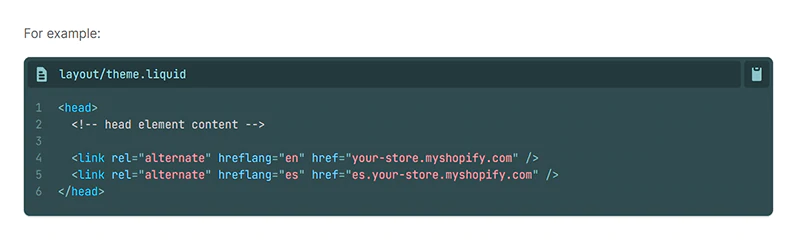
Hreflang etiketleri, <link> öğelerine yerleştirilen HTML nitelikleridir. Yerelleştirilmiş bir web sitesi URL'si tanımlarlar. Her dil veya bölge URL'sinin benzersiz bir hreflang etiketi olmalıdır - belirli bir sayfanın birden çok sürümü olduğunu belirtmek için ihtiyaç duyduğunuz kadar hreflang etiketi ekleyebilirsiniz. Hreflang etiketleri, Shopify theme.liquid'inizin <head></head> bölümüne dahil edilmelidir.

Kaynak: Shopify .dev
Gördüğünüz gibi, bu kod parçası üç farklı öznitelik içerir:
- rel - Bu özellik, arama motorlarına sayfanın Shopify mağazanızdaki diğer sayfalarla nasıl ilişkili olduğunu söyler (“alternatif”, sayfanın başka bir sayfanın bir varyasyonu olduğu anlamına gelir, yani Google'a sayfanın diğer sayfalarla benzer veya aynı olabileceğini söyler) . Bu, bölgeye veya dile özgü sayfaların yinelenen içerik sorunları oluşturmasını engellediği için uluslararası SEO açısından önemlidir.

Önemli
Hreflang etiketleri kanonik etiketlerden farklıdır.
Kurallı bir etiket, Google'a hangi URL'nin baskın veya tercih edilen URL olduğunu söyler. Standart etiketler hakkında daha fazla bilgi edinin: Shopify'da Yinelenen İçerik Sorunları Nasıl Düzeltilir?
Hreflang etiketleri, Google'a kullanıcının konumuna veya diline göre sayfanın hangi yerelleştirilmiş sürümünün SERP'lerde görünmesi gerektiğini söyler. Not: Hreflang, alan düzeyinde değil, sayfa düzeyinde çalışır. “rel” özelliği, 'alternatif web siteleri' değil, 'alternatif sayfaları' tanımlar.
- hreflang - Bu özellik, sayfanın amaçlandığı dili ve bölgeyi belirtir. hreflang özniteliği için ayarlanan değer her zaman dil ile başlar. Dili belirtmek kesinlikle gereklidir. Bölgenin belirtilmesi isteğe bağlıdır. Önemli: Dili ISO 639-1 formatında belirtmelisiniz. Bölge, ISO 3166-1 Alpha 2 formatında belirtilmelidir. Dil ve ülke kodları, alt çizgi (“_”) değil, tire (“-”) ile ayrılmalıdır.
- href - Bu özellik sayfayı belirtir.
İlk bakışta hreflang etiketleri oldukça basit görünüyor. Ancak Google'dan John Mueller bunları “SEO'nun en karmaşık yönlerinden biri (en karmaşık değilse de)” olarak tanımlıyor.
Bunun nedeni hreflang etiketlerinin çift yönlü olmasıdır - A sayfası B sayfasına bağlantı veriyorsa, B sayfasının da A sayfasına bağlantı vermesi gerekir. Aksi takdirde hreflang etiketleri yok sayılabilir veya doğru yorumlanmayabilir. Ne kadar çok dilde satış yaparsanız, bu süreç o kadar karmaşık hale gelir. Ayrıca:
- Hreflang etiketlerine sahip her sayfanın ayrıca kendi kendine referans veren bir hreflang etiketi olması gerekir.
- Hreflang etiketleri, çalışan sayfalara, yani 200 durum kodu döndüren sayfalara işaret etmelidir.
- Her öznitelik uygun şekilde ayarlanmalıdır.
Sonuç olarak, yetenekli bir geliştiriciyseniz hreflang'ı uygulamak basittir. Ancak, bu gereksinimleri karşılayan hreflang etiketlerini korumak zorlu bir iştir. Neyse ki, bir Shopify mağazası sahibi olarak bunun için endişelenmenize gerek yok!
Shopify, hreflang etiketlerini otomatik olarak uygular: Bir dil yayınladığınızda Shopify, web sitenizdeki çevrilmiş her sayfa için benzersiz URL'ler oluşturur. Bu, URL'lere dil kodu eklenerek yapılır (örneğin, mağazanızı Almancaya çevirirseniz Shopify, https://www.yourshopifystore.com/de/ URL'sini otomatik olarak oluşturur).
Ayrıca Shopify, yayınlanan tüm dilleri otomatik olarak site haritalarına dahil eder. Bu, Google'ın mağazanızdaki farklı dilleri algılamasına yardımcı olur. Daha fazla bilgi edinin: Shopify Yardım Merkezi, Uluslararası alan adları
Bu özelliklerden kimler yararlanabilir?
Shopify planı, Gelişmiş Shopify planı veya Shopify Plus planındaki tüm satıcılar uluslararası alan adları özelliğini kullanabilir ve farklı alan adlarında farklı diller kullanılabilir. Daha fazla bilgi edinin: Shopify Yardım Merkezi Birden çok dilde, URL'de ve SEO'da satış
Gördüğünüz gibi, Shopify ağır kaldırmanın çoğunu yapıyor. Tek yapmanız gereken Shopify'ın çoklu dil özelliğini destekleyen bir uygulama seçmek. Böyle bir uygulama Çeviri Laboratuvarı'dır.
Çeviri Laboratuvarı, Mağaza Dilleri ile yerel olarak çalışır (Shopify'ın çoklu dil özelliği). Translation Lab ile kasanızı ve çevrilebilir her kaynağı (ör. ürünler, koleksiyonlar, bloglar, sayfalar, e-postalar, meta alanlar, mağazalar, bağlantılar, ürün çeşitleri vb.) manuel olarak çevirebilirsiniz. Ayrıca, Google Neural Machine Translations'ı kullanarak tüm mağazanızı herhangi bir dile otomatik olarak çevirebilirsiniz.
Diğer harika özellikler şunları içerir:
- Müşterilerinizin tercih ettiği dili tespit edin ve mağazanızı en uygun dilde yükleyin.
- Mağazanıza özelleştirilebilir bir dil değiştirici yerleştirin.
- 160+ para biriminde satış yapın.
- Ürün seçeneklerini toplu olarak çevirin.
- Çevirileri içe/dışa aktarın.
- Mağazanızın varsayılan dilini değiştirin.
- Tema çevirilerinizi bir temadan diğerine taşıyın.
- Ve dahası!
Translation Lab'in ücretsiz bir planı ve üç ücretli planı vardır. Fiyatlandırma ayda 9,99 ABD dolarından başlar.

hreflang hakkında bilgi edinmeye ve birden çok dilde satış yapmaya devam edin:
- Shopify .dev, Temanızda hreflang etiketlerini kullanın
- Google Arama Merkezi, Google'a sayfanızın yerelleştirilmiş sürümleri hakkında bilgi verin
Sarmak
Bugün, üç önemli teknik SEO konusunu tartıştık:
- Web sitesi güvenliği
- Mobil kullanılabilirlik
- Hreflang etiketleri
Her konuyu ayrıntılı olarak ele almaya çalıştık ve bu kılavuzun tüm sorularınızı yanıtladığını umuyoruz. Yine de bize sormak istediğiniz bir şey olursa, deneyimlerinizi veya düşüncelerinizi bizimle paylaşmak isterseniz, bize yazmaktan çekinmeyin!
Bu, teknik SEO blog serimizin son rehberidir. Heyecan verici bir yolculuk oldu! 28.950 kelime, birkaç tane ver veya al. Bu kadar uzun süre bizimle kaldığınız için teşekkür ederiz!
Bir sonraki macera sizi bekliyor! Yeni fikirler, anlamlı içerikler, heyecan verici hikayeler ve ilham verici örneklerle 2022'ye dalmak için sabırsızlanıyoruz! Bizi izlemeye devam edin!
