Gelişmiş SEO İpuçları: Statik mi, Dinamik Meta Etiketler mi? SEO için Daha İyi Olan Nedir?
Yayınlanan: 2022-05-03Web sitenizi arama motorları için optimize ederken, göz önünde bulundurmanız ve takip etmeniz gereken birçok şey vardır. Geri bağlantılar oluşturmanız, anahtar kelimeleri araştırmanız, içeriğinizi optimize etmeniz, temel web hayati değerlerini iyileştirmeniz, tekrarlardan kaçınmanız vb. Ev işleri listesi pratikte sonsuz görünüyor.
Bu nedenle, süreçlerden birini otomatikleştirme fırsatı doğduğunda, birçok pazarlamacı bunu hemen benimsemektedir.
Dinamik meta etiketleri SEO'da durum böyledir.
İçeriğinizin meta verilerini girmenin ve arama motoru botlarına sağlamanın daha hızlı ve kolay yollarını vaat ediyor. Ayrıca, daha iyi bir izlenim bırakma umuduyla kullanıcıya daha alakalı SERP bilgilerini görüntülemek için sayfalarda dinamik içerik olduğunda kullanılabilir.
Ancak, bu gerçekten işe yarıyor mu?
Eh, SEO ile ilgili herhangi bir soruyla ilgili olarak her SEO uzmanının sözleriyle – duruma göre değişir.
Bu yazıda, dinamik meta etiketlerin SEO'yu nasıl etkilediği ve bunları kullanmanız gerekip gerekmediği hakkında konuşuyoruz.
Dinamik meta etiketlerin sorunları ve yararları hakkında daha fazla netlik için, ayrıntılara girmeden önce, statik (veya normal) meta etiketlerin temellerini vurgulayacağız.
Meta Etiketler Nedir?

Meta etiketler, bir web sayfasının HTML kodunun baş bölümüne ekleyebileceğiniz kısa bilgi parçalarıdır. Sayfayı arama motorlarına anlatmak ve içeriği daha iyi anlamalarına ve dizine eklemelerine yardımcı olmak için kullanılırlar.
Bunlara "meta" etiketler denir, çünkü sağladıkları veriler bir nevi perde arkasındadır - sayfanın kendisinde görünmez ve web sitesi ziyaretçisi için değil, esas olarak web'i tarayan robotlar içindir.
Bununla birlikte, meta etiketlerdeki bilgilerin bir kısmı, arama motoru sonuç sayfalarında (SERP'ler) kullanıcılar tarafından görülebilir. Bu nedenle, bazı etiketlerin yalnızca robot dostu ve bilgilendirici değil, aynı zamanda kullanıcı dostu ve çekici olması gerekir.
SEO'da yeni olan pazarlamacılar ve web sitesi sahipleri meta etiketleri ihmal etmeye eğilimli olabilir, çünkü bunları manuel olarak sağlamanız gerekmediği iyi bilinen bir gerçektir, içeriğiniz her iki şekilde de dizine eklenecektir. Ayrıca, meta etiketler olmasa bile, arama motorları sayfadaki içerikten bilgileri otomatik olarak çıkaracak ve SERP'lerde gösterecektir.
Ancak bunu şansa bırakmak iyi bir strateji değil çünkü robotların neyi alakalı göreceği konusunda kontrolünüz yok. Ayrıca, arama motoru algoritmaları gelişmiş olabilir, ancak yine de içeriğin özünü bir insanın yapabileceği şekilde çıkarmak için yeterince iyi analiz etme ve anlama yeteneğine sahip değiller.
Özetle, robotların sayfalarınızın ne hakkında olduğunu kolayca anlamasını ve en alakalı sorgulara göstermesini istiyorsanız meta etiketleri kendiniz yazmalısınız.
Neyse ki, WordPress'te bunu yapmak için kod yazmanıza gerek yok, Yoast gibi bir eklenti kullanabilir ve meta bilgileri sorunsuz, kodsuz bir şekilde ekleyebilirsiniz.
SEO için En Önemli Meta Etiketleri
İçeriğe ve hedeflerinize bağlı olarak sayfalarınızın kaynak koduna ekleyebileceğiniz çeşitli meta etiketler bulunmaktadır.
Ancak, SEO söz konusu olduğunda en önemlileri şunlardır:
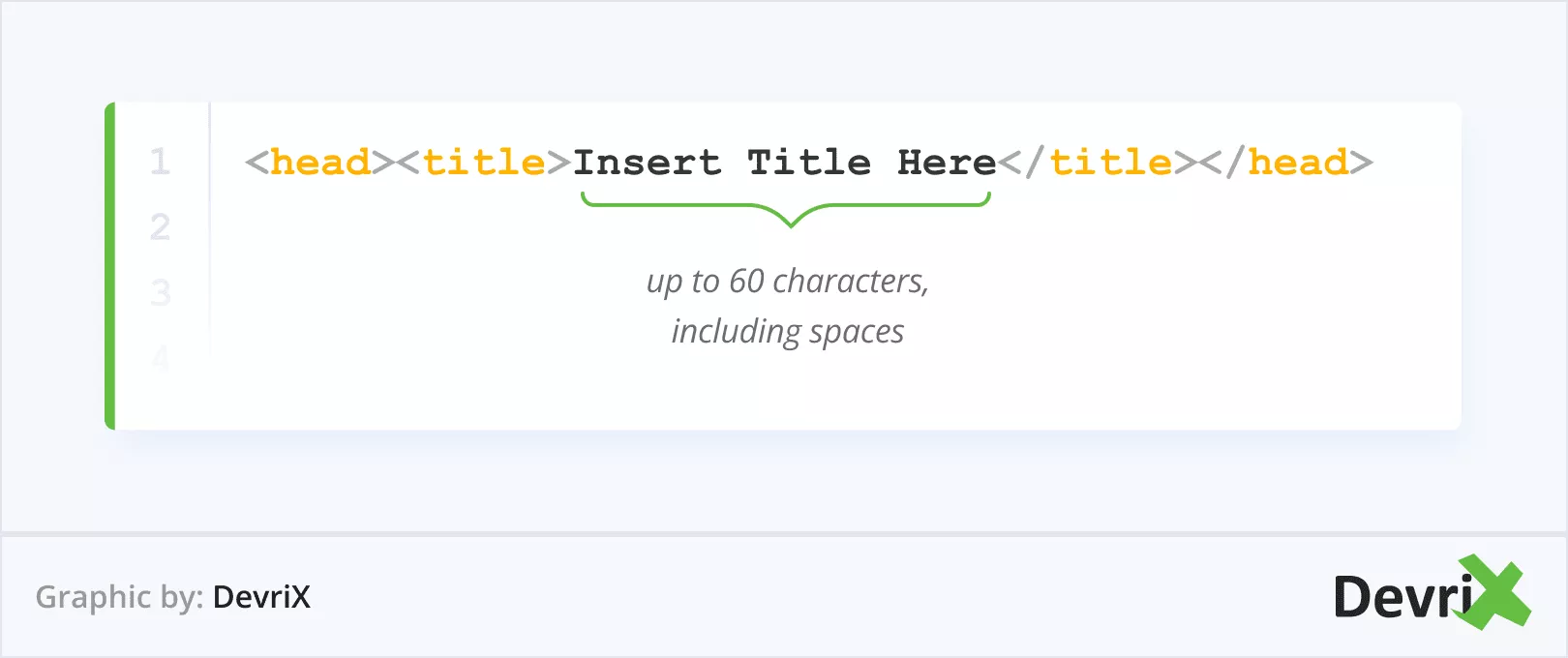
Başlık Etiketi

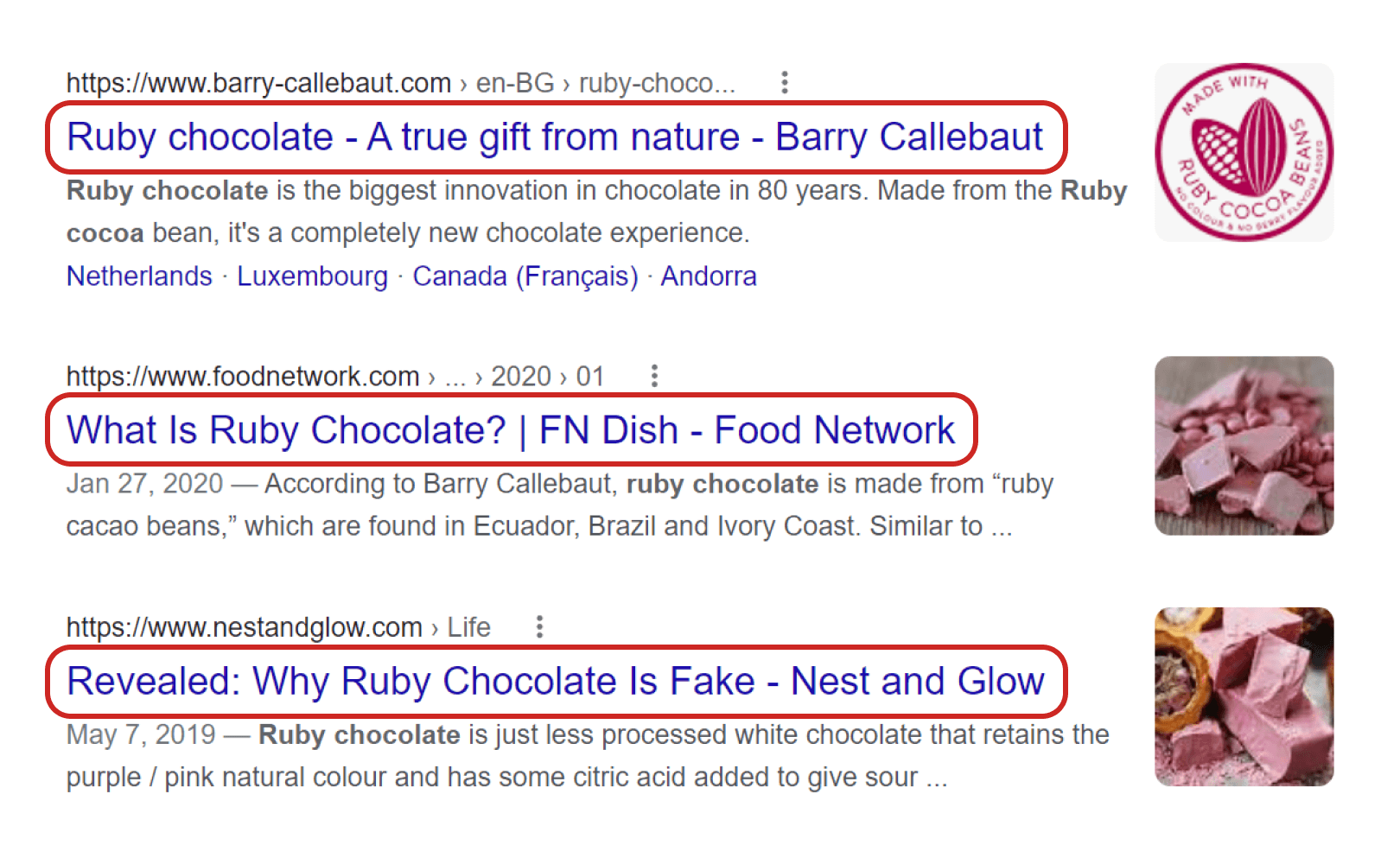
Başlık etiketi, kolayca en önemli SEO meta etiketidir. Arama motorlarının arama sonuçlarında gösterdiği başlığı sağlar.
Kullanıcıların bağlantılarınızı tıklama olasılığının daha yüksek olduğundan emin olmak için başlık etiketleri içerikle alakalı, ilgi çekici ve bilgilendirici olmalıdır.
Ayrıca, arama motorunun başlığınızın tam uzunluğunu göstermesi için etiketin en fazla 60 karakter uzunluğunda (boşluklar dahil) olması gerekir.

Ancak, bir başlık etiketi sağlamış olsanız bile Google'ın, sorgusuna bağlı olarak kullanıcıya farklı bir SERP başlığı göstermeye karar verebileceğini unutmayın. Bu, başlık etiketiniz içerikle gerçekten alakalı değilse, çok uzunsa veya anahtar kelimelerle doldurulmuşsa olabilir.
Genel olarak, botlar orijinal başlık etiketine öncelik vermelidir, çünkü hazır bilgilerle çalışmak, kendileri çıkarmaktan daha kolaydır, bu nedenle iyi yazılmışsa, güvenli tarafta olmalısınız.
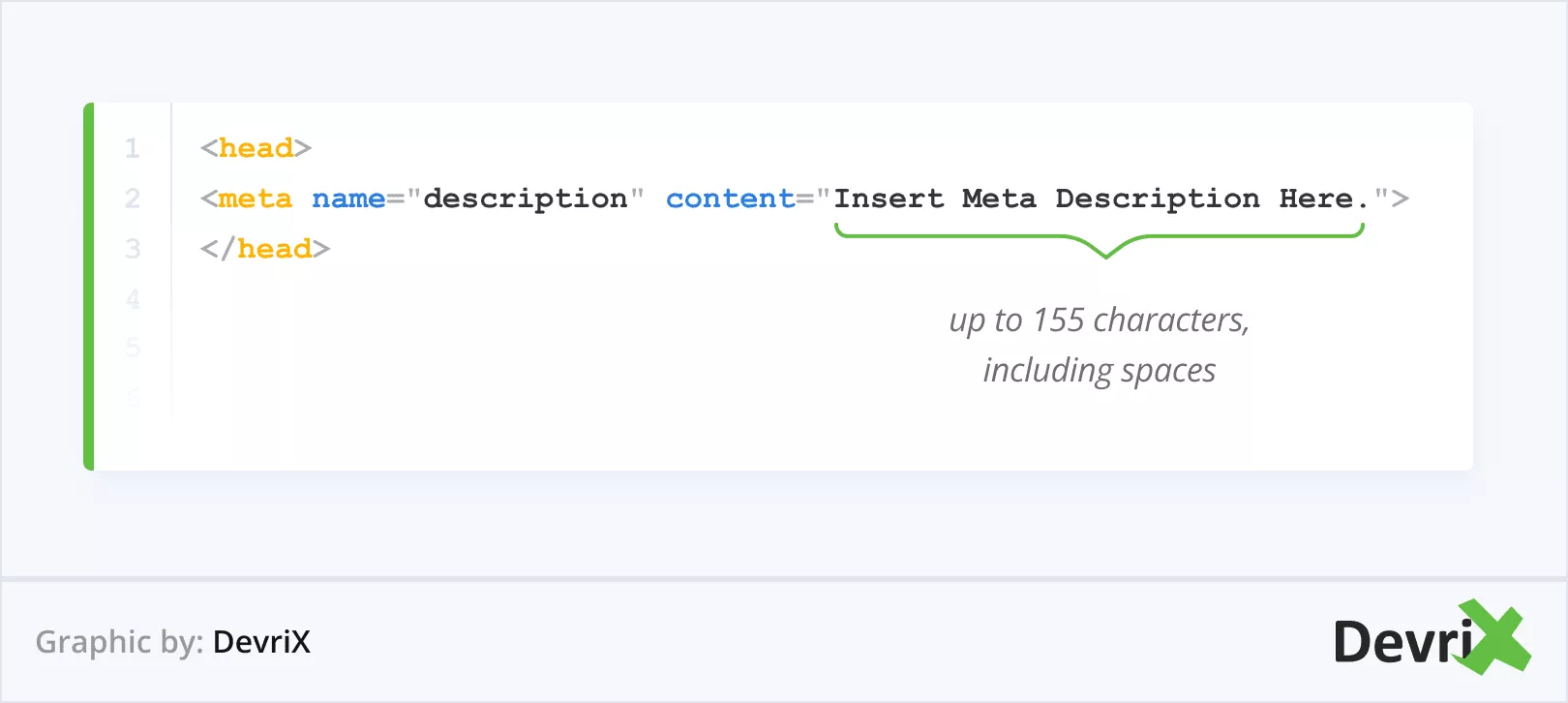
Meta Açıklaması

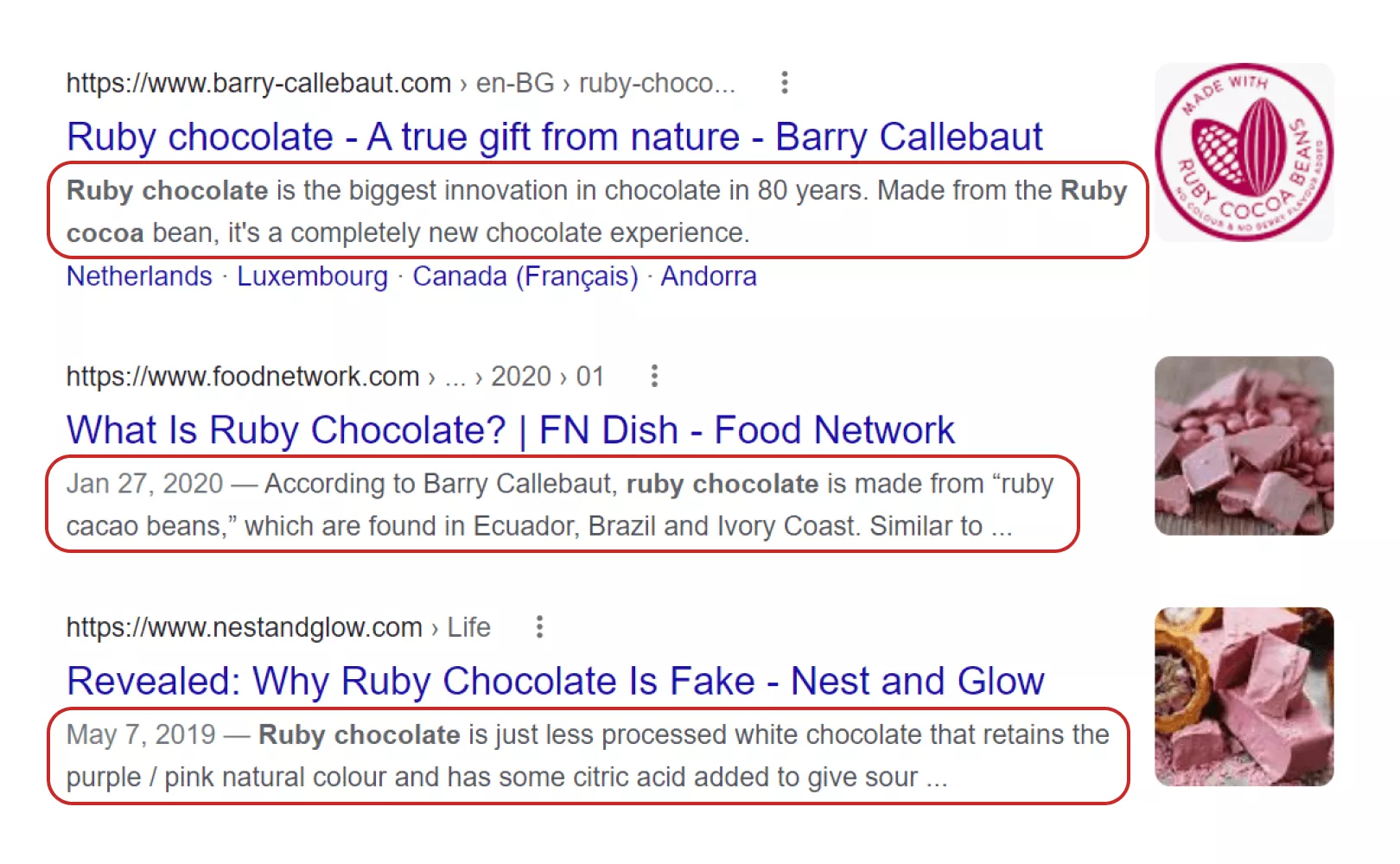
Meta açıklama etiketinin amacı, arama motoruna içeriğin ne hakkında olduğunu söylemektir.
Arama sonuçlarında, bu metin parçacığı başlığın altında gösterilir ve bu nedenle, kullanıcının dikkatini çekmek ve onları bağlantınıza tıklamaya ikna etmek için güçlü bir araç olabilir.
Bu, özellikle başlığınız, arama sonuçlarında yanınızda yer alan diğer sayfaların başlığına çok benzer olduğunda geçerlidir. Meta açıklamasında ek bilgiler sağlayabilir, anahtar kelimeler ekleyebilir ve güçlü bir harekete geçirici mesaj verebilirsiniz.
Bu meta etiketin karakter sınırı 155'tir.

Bir kez söyledik, ama tekrar söyleyeceğiz, meta açıklamalarınızı otomatik olarak oluşturmak için botlara güvenmek yerine kendiniz yazmanız çok önemlidir. Aksi takdirde, kullanıcıya sağladığınız değeri gösterme ve onları web sitenizi ziyaret etmeye ikna etme fırsatını kaçırabilirsiniz.
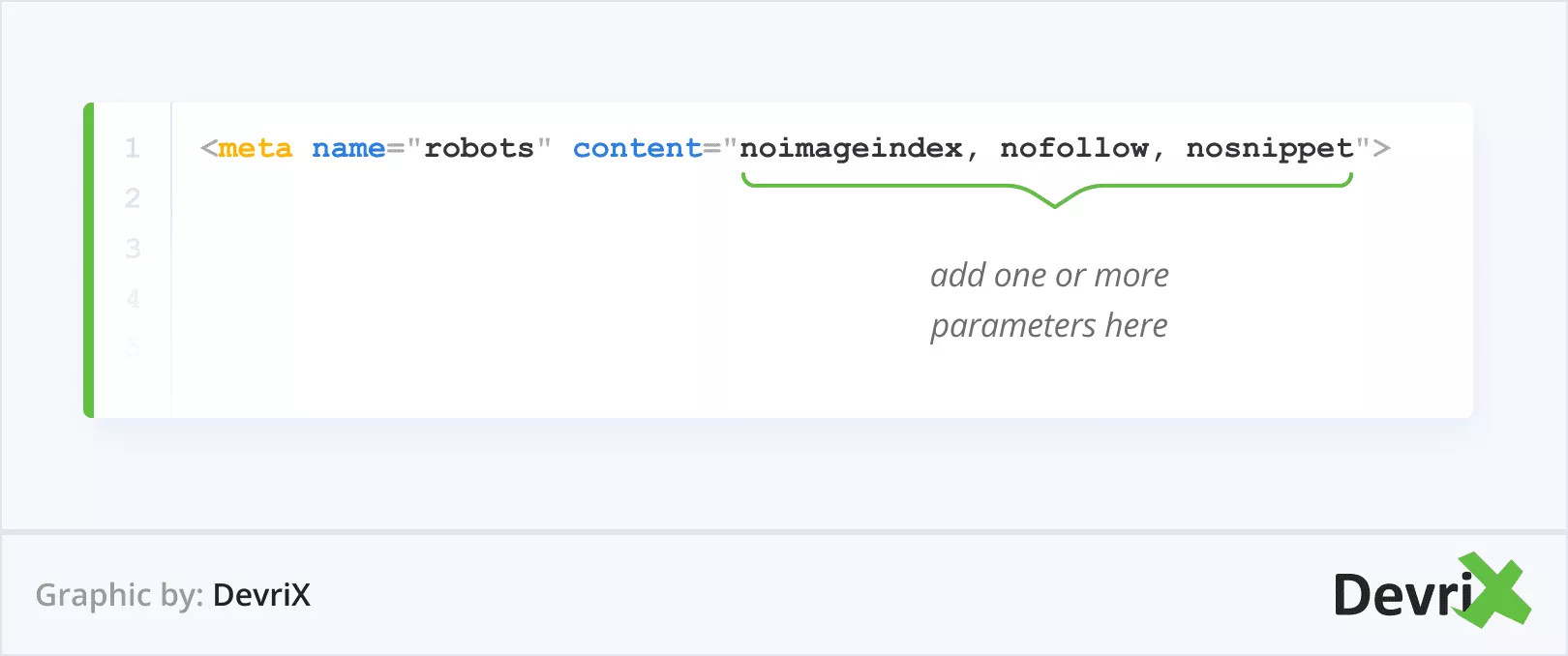
Robotlar Etiketi
Robots meta etiketi sadece arama motoru botları tarafından görülebilir ve kullanıcıları dikkate almaz.

İçinde, botlara sayfanın nasıl taranacağı, indeksleneceği ve SERP'lerde nasıl görüntüleneceği hakkında bilgi verebilirsiniz. Bunu, etikete “follow”, “nofollow”, “index”, “noindex”, “noimageindex” gibi çeşitli parametreler ekleyerek yapabilirsiniz.

Robot etiketleri, güçlü bir öneri veya yönerge görevi görür; bu, robotların sağlanan talimatları izlemesi gerektiği anlamına gelir. Önerinin biraz daha zayıf olduğu robot.txt dosyasının aksine.
Ayrıca robots etiketinde, talimatların hangi kullanıcı aracısına (yani arama motoruna) uygulanacağını belirtebilirsiniz. Örneğin, Google'ın bu belirli sayfayı dizine eklemesini engellemek, ancak bunu Bing ve DuckDuckGo için kullanılabilir hale getirmek isteyebilirsiniz.
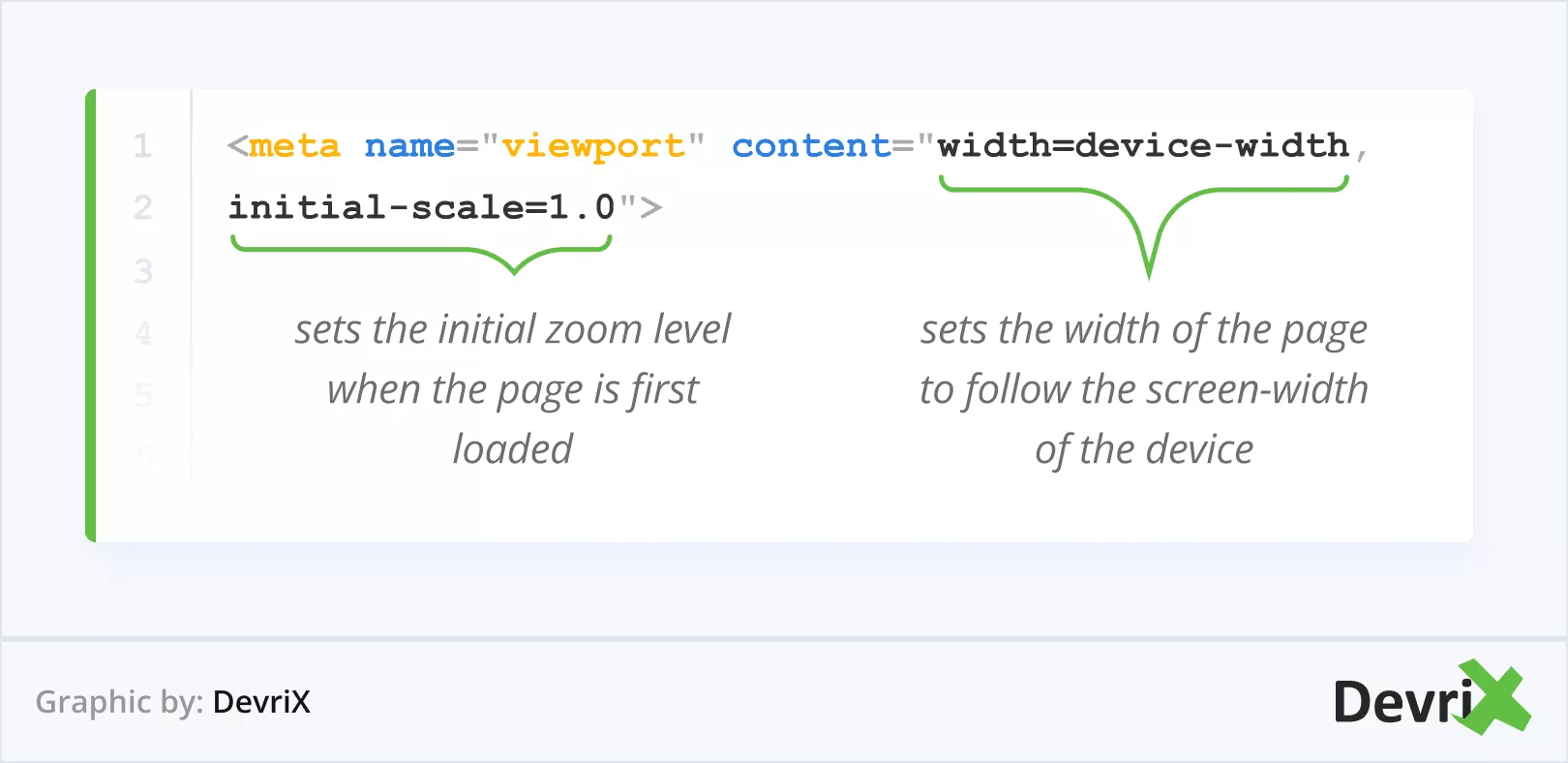
Görünüm Etiketi
Viewport meta etiketi, arama motorlarına sayfanızın mobil uyumlu olduğunu gösterdiği için günümüzde oldukça önemlidir. Bunu, ekranın boyutlarına bağlı olarak sayfanın farklı cihazlarda nasıl oluşturulacağına ilişkin talimatlar sağlayarak yapar.

Bu nedenle, SEO söz konusu olduğunda, size kullanıcı deneyimi için puan verir ve botların, etikete sahip olmayan diğer sayfalara göre sayfalarınıza nasıl öncelik vereceğini etkileyebilir.
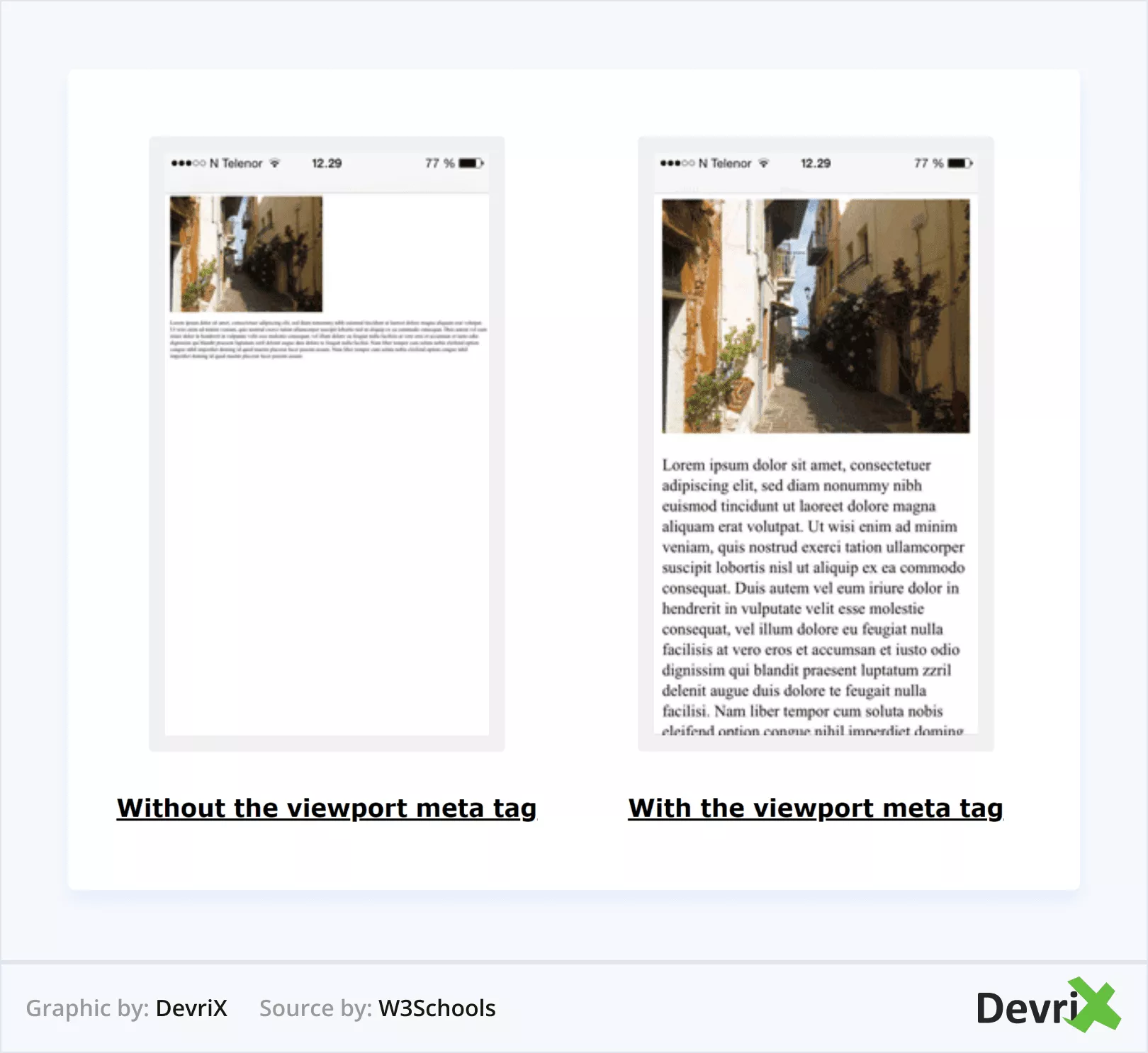
W3Schools tarafından sağlanan, görüntü alanı etiketinin nasıl çalıştığına dair harika bir örnek:

Dinamik Meta Etiketler Nedir?
Dinamik meta etiketler, tabiri caizse taşa yerleştirilmemeleri, ancak kullanıcının sorgusuna ve/veya sayfada dinamik içerik olduğunda değişiklik göstermeleri farkıyla statik olanlara oldukça benzer.
Bu tür etiketler, genellikle, örneğin e-Ticaret mağazaları gibi, benzer içeriğe sahip birden çok sayfaya sahip web sitelerine uygulanır.
Diyelim ki aynı türde, ancak farklı markalar ve sağlayıcılar tarafından, farklı model ve özelliklere sahip ürünler satıyorsunuz. Meta etiketleri, tarayıcı tarafından oluşturulduğunda sayfadaki içerikle otomatik olarak doldurulacak şekilde ayarlayabilirsiniz.
Bu, ürün adını, şirketi, sayfadaki içeriğin ilk 155 karakterinden otomatik olarak çıkarılan meta açıklamasını vb. içerecektir.
Ayrıca, bu tür bir yaklaşım bloglarda kullanılabilir. Blogun kategori sayfası statik etiketlerle optimize edilmelidir ve diğer sayfalar için Yazı Alıntısı, Yazı İçeriği, Yazar Bilgileri, Arşiv Başlığı, Site Adı, Site Logosu vb. bilgiler otomatik olarak çıkarılır.
Tüm bu bilgileri manuel olarak yazmak ve güncellemek için zamandan tasarruf etmenin harika bir yoludur.
Ancak, ne yazık ki, bir sonraki bölümde göreceğimiz gibi, hepsi eğlence ve oyun değil.
Dinamik Meta Etiketler SEO'yu Nasıl Etkiler?
Dinamik meta etiketleri konusu, SEO dünyasında oldukça tartışmalıdır, çünkü bu tür etiketler iki ucu keskin bir kılıç olabilir.
Dinamik etiketler, VueJS ve Next.JS gibi araçlar aracılığıyla sayfanın koduna eklenir. JavaScript kodu istemci tarafında (yani sunucu yerine tarayıcıda) işlendiğinden, tarihsel olarak, dinamik olarak enjekte edilen meta verilerin indekslenmesiyle ilgili sorunlar olmuştur.
Günümüzde Google, JavaScript'i dizine ekleme konusunda oldukça ustalaştı, bu nedenle çoğu zaman bu bir sorun değil. Yine de, arama motorlarının istemci tarafında oluşturulan bilgileri işlemesi hala zor.
Ayrıca, daha önce de belirttiğimiz gibi meta etiketlerin benzersiz, iyi hazırlanmış, alakalı ve belirli durumlarda ilgi çekici olması önemlidir.
Nihai sonucun nasıl görüneceği üzerinde hiçbir kontrolünüz olmadığı için bu, dinamik meta etiketlerle elde edilemez. Sayfanızdaki içeriğin türüne ve nasıl optimize edildiğine ve biçimlendirildiğine bağlı olarak, arama botunun (ve nihayetinde kullanıcının) gördüğü veriler kafa karıştırıcı ve tamamen anlamsız olabilir.
Sonuç olarak, nadir durumlar dışında, dinamik meta etiketler tüm SEO çabalarınızı tehlikeye atabilir.
Karar: Statik mi yoksa Dinamik Meta Etiketler mi Kullanmalısınız?
Özetle, dinamik meta etiketlerden yararlanabilecek birkaç web sitesi kategorisine girmedikçe, bunlardan kaçınmanız ve statik olanlara bağlı kalmanız daha iyi olur.
Meta verilerinizi manuel olarak oluşturmak hantal ve sıkıcı olabilir, ancak sonuçta çoğu zaman buna değer.
Ancak, benzer ürünlere sahip binlerce sayfadan oluşan bir blogunuz veya e-ticaret siteniz varsa, tüm sayfaların ayrıntılarını tek tek eklemek pratik olarak imkansız olabilir.
İçeriğinizi ayarlayarak ve dinamik meta etiketlemeyi doğru bir şekilde yapılandırarak, dinamik meta etiketlerden gerçekten büyük ölçüde yararlanabilirsiniz.
Kısacası, SEO ile ilgili her şeyde olduğu gibi, buna bağlıdır.
Sonuç olarak
Meta etiketleme, içeriğinizi arama motorlarına "açıklamanıza" olanak tanır. SEO'nuza fayda sağlamak ve doğru indekslemeyi sağlamak için meta bilgileri manuel olarak sağlamak ve önemli olduğundan emin olmak en iyisidir.
Dinamik meta etiketler, birkaç web sitesi türü için değerli bir araç olabilir, ancak kesinlikle gerekmedikçe kullanmanız gereken bir şey değildir.
Dinamik meta etiketlerin web siteniz için iyi bir seçim olup olmadığından hala emin değilseniz, bizi arayın, size yardımcı olalım!
