Uygulama Geliştirme için Angular ve AngularJS: Bir Sonraki Projeniz İçin Hangisi En İyisi?
Yayınlanan: 2021-08-02AngularJS 2010'da piyasaya sürüldü ve 2016'da tamamen yeniden yazıldı. Bu Google ürünü sürekli olarak daha iyi hale geliyor. Teknisyenlerin ilgisini çekmeye devam ediyor ve her zaman en sıcak tartışma konuları arasında sayılıyor. Olağanüstü işlevsellik, potansiyel ve basitlik nedeniyle Angular ile çeşitli uygulamalar ve web siteleri geliştirilir. Bugün, Angular ve AngularJS'nin tanıtımı, bileşenleri, kullandıkları yönergeler, aralarındaki farklar ve avantajları dahil olmak üzere bu gönderiyi hazırladık. Bu makaleyi okuduktan sonra, sitelerinizi veya uygulamalarınızı geliştirmek için hangi çerçevenin mükemmel olduğuna karar verebilecek hale geleceksiniz.
Hadi başlayalım.
AngularJS nedir?
Bir JavaScript, açık kaynak, ön uç çerçevesi olan AngularJs, öncelikle tek sayfalı web uygulamaları (SPA) oluşturmak için kullanılır. Web uygulamaları geliştirmek için daha iyi yollar sunan, sürekli genişleyen ve büyüyen bir çerçevedir. Statik HTML'yi dinamik HTML'ye dönüştürür. Ek olarak, kod gereksinimini azaltan bağımlılık ekleme ve dinamik bağlama gibi özelliklerle birlikte gelir.
AngularJS aşırı büyüyor; bu yüzden AngularJS'nin farklı sürümleri vardır. AngularJs'in Angular'dan farklı olduğunu bilmelisiniz. AngularJS, herkesin özgürce kullanabileceği ve değiştirebileceği açık kaynaklı bir projedir. HTML niteliklerini Yönergelerle genişletir ve veriler HTML ile güvence altına alınır.
açısal nedir?
Google tarafından web uygulamaları oluşturmak için oluşturulmuş, yaygın olarak kullanılan bir açık kaynaklı TypeScript çerçevesidir. Ön uç geliştiriciler, verileri verimli bir şekilde işlemek ve sunmak için React veya Angular gibi çerçeveler kullanır. Angular'ın güncellenmiş sürümü, özellikle farklı modüllere taşınan temel işlevselliği olmak üzere eski sürümünden daha verimlidir. Bu şekilde, bu çerçeveyi kullanırken gelişmiş pürüzsüzlük ve hız elde ediyoruz. Daha yeni sürüm, benzersiz bir açısal CLI ile birlikte gelir. Bu paketle Angular projenizin bir tabanını geliştirebilirsiniz.
Angular ve AngularJS'nin Bileşenleri
Bir çerçeve TypeScript ve diğeri JavaScript tabanlı olduğunda, bileşenlerindeki fark fark edilir hale gelir.
Angular, ES6'nın bir üst kümesi olan ve ES5 ile geriye dönük uyumluluğu olan TypeScript'i kullanır. Öte yandan, AngularJS, Angular'ın bir bileşen hiyerarşisi kullandığı kapsam ve denetleyici terimlerini kullanan JavaScript'e dayanmaktadır. Angular bileşen tabanlı olsa da, AngularJS yönergeleri kullanır.
Angular ve AngularJS Arasındaki Yönergelerin Kullanımı
Angular ve AngularJS, Yönergeleri kullanır; direktifleri kullanma şekli onları farklı kılar. Angular standart Yönergelere sahiptir, oysa AngularJS bir paket ile birlikte gelir. Direktifleri kullanırken dikkatli olmanız gerekir.
Örneğin, AngularJS'de iki yönlü bir bağlama oluşturmak istediğinizde, ng-modelini kullanmanız gerekir. Tek yönlü ciltleme için ng-bind kullanabilirsiniz.
Angular'da sadece ngModel'i bulacaksınız. Bu nedenle, tek yönlü ciltleme için “[]” ve iki yönlü ciltleme için “[()]” gibi sembolleri kullanabilirsiniz. () olay bağlama içindir, [] ise özellik bağlama içindir.

Angular ve AngularJS
Angular ve AngularJS, güçlü ve zayıf yönleriyle birlikte gelir. Şimdi bu iki çerçeve arasındaki bazı farklılıkları kontrol edelim. İhtiyaçlarınızı karşılamak için doğru araçlarla ortaya çıkmanıza yardımcı olacaktır.
1. Mimarlık
açısal JS
Bu çerçeve, verileri, kuralları, mantığı yönettiği ve uygulamaların nasıl davrandığını söylediği için merkezi bir bileşen gibi çalışan bir model görünüm denetleyicisi (MVC) ile birlikte gelir.
modeli
Tüm veri yönetiminin bir deposudur.
Görünüm: Modeldeki detayları inceledikten sonra sonuç üretir.
Controller: Controller girdiyi aldığında komutlara çevirir ve view ve modele gönderir.
Açısal
Şablonlarla birlikte direktif olan bileşenleri kullanır. Angular'da iki tür yönerge vardır.
Yapısal Direktifler
Öğelerini değiştirerek DOM'un düzenini değiştirirler.
Nitelikli Yönergeler: DOM'nin öğenin görünümüyle birlikte davranış biçimini değiştirir.
2. Mobil Destek
açısal JS
Mobil tarayıcılar desteklemiyor.
Açısal
Tüm önde gelen mobil tarayıcılar tarafından desteklenir.
3. Performans ve Hız
açısal JS
Çift yönlü bağlayıcı özelliği, geliştirme için harcanan zamanı ve çabayı azaltır.
Açısal
Geliştirilmiş hız ve performansla gelen daha iyi bir yapıya yükseltildi.
4. Araç Desteği
açısal JS
Bu çerçeve, WebStorm ve IDE gibi 3. taraf araçlara bağlıdır.
Açısal
Uygulama geliştirme süresini kısaltmak için Komut Satırı Arayüzünü (CLI) kullanır.
5. Dil
açısal JS
JavaScript'te yazılmış
Açısal
ECMAScript'in (ES6) bir üst kümesi olan Microsoft'un TypeScript dilinde yazılmıştır.
6. Yönlendirme
açısal JS
Yönlendirme yapılandırması için $routeprovider.When() kullanır.
Açısal
Yönlendirme yapılandırması için @Route Config{(…)} kullanır.
7. İfade Sözdizimi
açısal JS
Bir özelliğin/resmin veya bir olayın bağlanması için geliştirici doğru yönergeyi hatırlamalıdır.
Açısal
Özellik bağlama için “[]” ve olay bağlama için “()” kullanır.
8. Bağımlılık Enjeksiyonu
açısal JS
Bağımlılık enjeksiyonu kullanmaz.
Açısal
Tek yönlü serbest tabanlı değişiklik algılama ile hiyerarşik bağımlılık enjeksiyon sistemini kullanır.
9. Yapı
açısal JS
Angular ile karşılaştırıldığında daha az yönetilebilir.
Açısal
Büyük uygulamaları oluşturmak, daha iyi yapılandırmak ve bakımını yapmak daha kolay.
10. Açısal CLI
AngularJS
Kendine ait bir CLI'si yoktur.
Açısal
Angular 2+, CLI veya Komut Satırı Arayüzü ile birlikte gönderilir. Bileşenler, hizmetler oluşturmak için en iyisidir ve hatta projelerin hızlı ve verimli bir şekilde tamamlanmasına yardımcı olur. Dinamik tip kontrolü, linting, vb. ile diğer platformlar için aynı projenin farklı versiyonlarını kolayca oluşturabilirsiniz.
AngularJS'nin Angular'a Karşı Avantajları
Angular ve AngularJS çeşitli avantajlarla birlikte gelir. Bunları kullanmanın ne kadar yararlı olacağına bir bakalım.
Açısal: Avantajlar
- Angular, bileşen tabanlı mimari ve veri bağlama için daha iyi algoritma nedeniyle AngularJS'den beş kat daha hızlıdır.
- Angular uygulamalar mobil cihazlarda ve çeşitli tarayıcılarda çalışır.
- Bir Angular uygulamasının bileşenleri kendi kendine yeterli ve bağımsızdır, bu da onları test dostu ve yeniden kullanılabilir hale getirir.
- Bağımsız bileşenlerinin bakımı, değiştirilmesi ve büyütülmesi daha kolaydır.
- Angular, uygulamaların sunucu tarafında çalıştırılması için yerleşik uzantılarla birlikte gelir. Geliştiricilerin, SEO için yararlı olan içeriğin istemci ve sunucu taraflarını senkronize etmesine olanak tanır.
- Angular'ın ilk TypeScript yaklaşımı, daha iyi gezinme, daha temiz kod ve yüksek kaliteli ürün sağlar.
- Angular, yalnızca gerekli bileşenler yüklendiğinden hızlı uygulama geliştirmeye yol açan yavaş yüklemeyi destekler.
AngularJS: Avantajlar
- Angular JavaScript'e dayalı olduğundan, AngularJS'yi öğrenmek daha hızlı ve daha kolaydır.
- Geliştirme süresini azaltan daha hızlı prototipleme ve kodlamayı destekler.
- AngularJS'nin iki yönlü veri bağlaması, geliştiricilerin müdahalesi olmadan daha erişilebilir ve daha hızlı veri bağlamaya yardımcı olur.
- AngularJS kodları, kodlamaları iyi organize edilmiş ve temiz olduğundan birçok kez yeniden kullanılır.
- AngularJS'nin MVVM ve MVC mimarisi, verileri tasarımdan ayırmaya yardımcı olarak karmaşık web uygulamalarının daha kolay geliştirilmesini ve bakımını sağlar.


Hangisini Seçmelisiniz: Angular veya AngularJS?
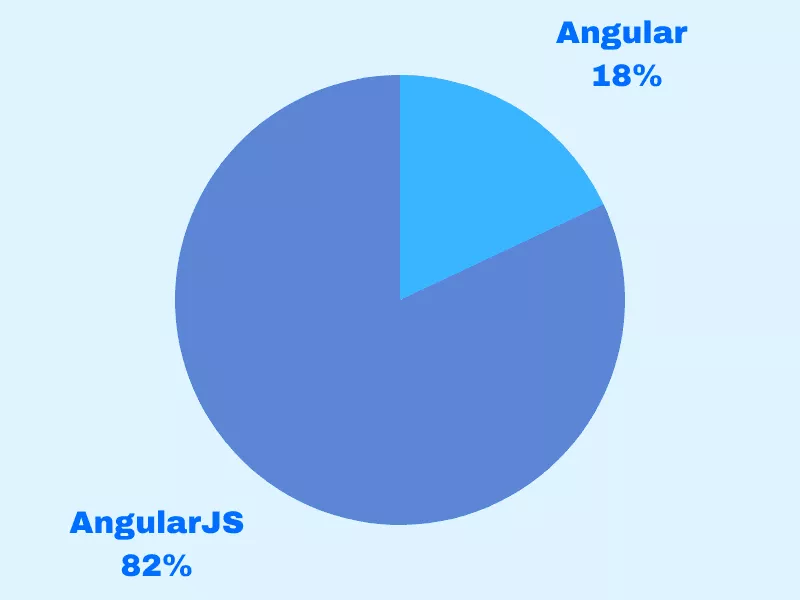
Angular ve AngularJS'nin her ikisi de çeşitli avantajlarla birlikte gelir. Google, her iki çerçeveyi de mükemmel şekilde korur, bu nedenle kapsamlı topluluk desteğine sahiptir. Çoğu kişi, hem mobil hem de web için dinamik uygulamalar geliştirdiği ve HTML ve TypeScript kullanarak tek sayfalık uygulamalar oluşturduğu için Angular'ı tercih eder.
Ayrıca Okuyun: 2021'de En İyi Mobil Uygulama Fikirleri
Angular veya AngularJS ile Oluşturulan Uygulamaların ve Web Sitelerinin En İyi Örnekleri
Birkaç en iyi Angular web sitesine göz atalım.
1. Forbes

En çok ziyaret edilen Angular web sitelerinden biri olan Forbes, Angular 5 ile yapılmıştır. ABD'de Forbes, aylık 74+ milyon kullanıcıya yanıt vermektedir. Çok çeşitli konuları ve demoları kapsar.
2. PayPal-Çevrimiçi Ödeme Hizmet Sağlayıcısı

Çevrimiçi para transfer etmenin en basit ve hızlı yolu olan PayPal harika görünüyor ve kusursuz çalışıyor. Yine, kredi Angular'a gidiyor.
PayPal, şirketler ve bireyler arasındaki para transferlerini kolaylaştırır. Bu platformda yaklaşık 205+ milyon aktif kullanıcı var. Etkileyici web sitesi performansına ve yüksek yükleri yönetme kapasitesine sahiptir. Markanın en iyi çevrimiçi ödeme hizmeti sağlayıcıları arasındaki konumunu güçlendirir.
3. Gmail – Bir E-posta Servis Sağlayıcısı

Gmail, Angular'ın gücüne tanık olmamızı sağlayacak en iyi hizmettir. Kesintisiz deneyimi ve basit arayüzü, diğer web sitelerinin denemesi ve ulaşması gereken yüksek performans standartlarıdır. Bunlar Gmail özellikleridir. Yaklaşık 1,5 milyardan fazla kullanıcı ürünü kullanmaktan keyif alıyor ve bu, muazzam bir kullanıcı odaklı uygulama geliştirmeyi planlıyorsanız Angular'ı tercih etmek için iyi bir neden.
4. JetMavi

JetBlue'nun web sitesi, Angular ile inşa edilmiş düşük maliyetli bir Amerikan havayolu şirketidir. Şirketin web sitesi ve uygulaması, yüksek yükleri kaldıracak ve günlük olarak birçok kullanıcıya harika bir arayüz sunacak şekilde ayarlanmıştır. Web sitesinde, varış noktalarını keşfedebilir, bilet rezervasyonu yapabilir, "uçuş takibi" bölümüne erişebilir, yol haritalarını görüntüleyebilir ve çok daha fazlasını yapabilirsiniz.
5. Wikiwand

Yarım milyar insan tarafından kullanılan dünyanın en popüler beşinci web sitesinin on yılı aşkın süredir güncellenmemiş bir arayüze sahip olması bize mantıklı gelmedi. Wikipedia arayüzünü dağınık, okunması zor (büyük küçük metin blokları), gezinmesi zor ve kullanılabilirlik açısından eksik bulduk.
dedi Wikiwand'ın kurucusu Lior Grossman. Böylece, bu şekilde, Vikipedi makaleleri için bir yazılım sarmalayıcı olan Wikiwand, Angular ile geliştirilmiştir.
Kullanışlı bir Wikipedia deneyimi sunacak yepyeni bir çözüm olan Wikiwand, tarayıcınıza yüklenebilir.
6. Upwork

Angular uygulamalarından biri olan Upwork, dünya çapındaki işverenlerin herhangi bir iş için serbest çalışan uzmanlar bulduğu bir hizmettir. Ayrıca, farklı ülkelerden uzmanlar, serbest olarak tam zamanlı veya yarı zamanlı iş bulabilirler. Hizmet, her iki kullanıcı kategorisi için olağanüstü işlevsellik, veri koruması ve sezgisel tasarım sunar.
7. Hava Durumu.com

Her ay yaklaşık 126 milyon ziyaretçisi olan bu site, Angular ile yapılmış en iyi sitedir.
Angular'ın ne kadar mükemmel performans gösterebileceğini açıklamanın en iyi yolu, Weather.com web sitesinde kullanımını göstermektir. Hava tahmini, ilginç gerçekler, ilgili haberler ve eğlence içeriği burada mevcuttur.
Ayrıca Okuyun: Bir Mobil Uygulama Geliştirmek İçin Teknik Yığın
Toplama
Angular çerçeve, farklı karmaşıklıktaki programlama çözümleri için en iyi seçimdir. İster bir web mağazası, küçük mesajlaşma uygulaması, haber uygulaması veya e-ticaret mağazası geliştirmeniz gerekiyorsa, Angular ön uç geliştirme görevleriyle size en iyi hizmeti verecektir.
Bir Angular web sitesi büyük yükleri kaldıracak ve beklenen performansı gösterecektir. Ayrıca, PWA ve SPA geliştirme için mükemmel olduğunu kanıtlıyor. Ayrıca Angular, uygulama geliştirme sürecini daha yönetilebilir hale getirir ve müşteri odaklı ve kullanımı kolay bir uygulama ile işinizi hızlandırmanıza yardımcı olur.
