E-postada Animasyonlu GIF'ler: Dosya Boyutlarını Küçük Tutmak için 10 İpucu
Yayınlanan: 2019-12-20Şaşırtıcı. Eğlenceli. bilgilendirici. GIF'ler bunların hepsidir ve hem pazarlamacılar hem de müşteriler bu eğlenceli e-posta eklemelerine bayılır. Ama GIF'lerin başka ne olabileceğini biliyor musun? Büyük. Bir GIF dosya boyutunun, e-posta yükleme sürelerini engelleyen şişkin, devasa oranlara ulaşması kolaydır.
Peki bir e-posta pazarlamacısı ne yapmalı? Cevapları Lucky Red Pixel'in Baş Tasarımcısı Evan Diaz biliyor. İşte Litmus Live sunumundan öğrendiklerimiz, “Aboneleri Memnun Eden ve Yardımcı Olan Animasyonlar Oluşturma”.
Küçük ama güçlü: GIF dosya boyutlarını düşük tutmak neden çok önemlidir?
Büyük GIF'ler, bir abonenin telefon veri planını tüketen yavaş e-posta yüklemesine veya indirmelerine neden olur. Bunların her ikisi de aboneleri hayal kırıklığına uğratabilir, bu da tüm sıkı çalışmanızı tehlikeye atar ve kampanyalarınızın performansını etkiler. Bu nedenle, GIF dosya boyutlarını küçük tutmak, e-posta kampanyalarında animasyonlu GIF'lerin gücünü kullanmak istiyorlarsa, e-posta pazarlamacılarının üstesinden gelmeleri gereken en önemli zorluklardan biridir.
E-postadaki bir GIF ne kadar büyük olabilir?
Genel olarak, GIF'iniz ne kadar küçükse e-postalarınıza o kadar hızlı yüklenir ve yükleme süreleriniz ne kadar kısa olursa aboneleriniz için deneyim o kadar iyi olur. Ancak bir GIF için kabul edilebilir maksimum dosya boyutu nedir? Evan, dosyaların 5 MB'ın altında tutulmasını önerir. 5 MB boyutunda, bir abonenin resimlerin yüklenmesi için muhtemelen yalnızca birkaç saniye beklemesi gerekecektir. Litmus'ta, hızlı yükleme sürelerini garanti etmek ve hareket halindeyken e-postalarımızı mobil cihazlarda açmaları durumunda okuyucularımızın verilerini çok fazla tüketmemek için GIF'leri 1 MB'nin altında tutmaya çalışıyoruz.
GIF oluşturma süreci boyunca dosya boyutu optimizasyonuna odaklanın
GIF dosya boyutunu küçültmek çizim tahtasında başlar. GIF'iniz için bir fikriniz olduğunda, boyutları kontrol altında tutmak için yapabileceğiniz bazı tasarım seçenekleri vardır. Ayrıca, Photoshop'ta GIF'inizin ince ayarını yapmak ve e-postada kullanmak üzere işlemek söz konusu olduğunda, GIF'lerinizin fazla ağırlaşmasını önlemek için kullanabileceğiniz ek hileler vardır. GIF boyutlarını küçük tutmak için ilk on ipucu:
1. Daha basit (AKA daha hızlı) geçişlere bağlı kalın
Animasyonunuz geçişler içeriyorsa, "soluklar" yerine "kesmelere" bağlı kalın. Kesikler bir görselden diğerine atlarken, solmaların aynı mesajı iletmesi zaman alır. Soluklar daha fazla çerçeve, daha fazla renk içerir ve bu nedenle daha büyük dosya boyutlarıyla gelir. Aşağıdaki örnek, solma geçişinin dosya boyutu üzerindeki etkisinin ne kadar önemli olduğunu göstermektedir. Basit bir kesme geçişi yerine solma efekti seçerseniz, GIF dosyanız 7,8 kat daha büyük olur.

Kesik geçişlerin hayranı değil misiniz? Evan, bir karenin önceki görüntünün üzerinde kaydığı bir "çevir" geçişi kullanılmasını önerir. Bu şekilde, bir solmadan daha fazla renk geçişi ile dosyayı boğmadan ilginç hareketler elde edersiniz.
2. Mümkünse fotoğrafların üzerinde çizimler kullanın
Bir solma geçişinde daha fazla renk işlemenin GIF dosya boyutunu büyütmesiyle aynı şekilde, fotoğraflardaki karmaşık renkler de öyle. Çizimler, bir fotoğraf veya videodan daha fazla düz renkli bileşenlere sahip olacak ve bu da genellikle daha az ağır olmalarını sağlayacaktır.

Çok fazla renk kullanır, bu nedenle dosya boyutu üzerindeki etkisi çok büyüktür.
Basitçe renklendirilmiş resimlerin bir başka avantajı da, daha küçük dosya boyutu ayak izi ile daha fazla hareket ve animasyonu bir araya getirebilmenizdir. Bir fotoğraftaki küçük değişikliklerin yüklenmesi, bir hikaye anlatan bir illüstrasyon için birden fazla animasyonlu kareden daha zahmetlidir. Bir fotoğrafı kullanmanın bir yolu yoksa, animasyonlu kısmı ayırmanız gerekir. Tüm görüntünün GIF olması yerine, hareket etmeyen tüm bölümleri görüntü olarak bırakarak dosya boyutunu önemli ölçüde azaltabilirsiniz.
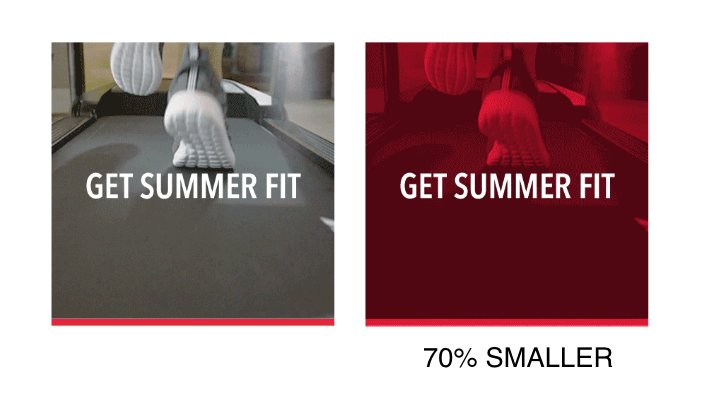
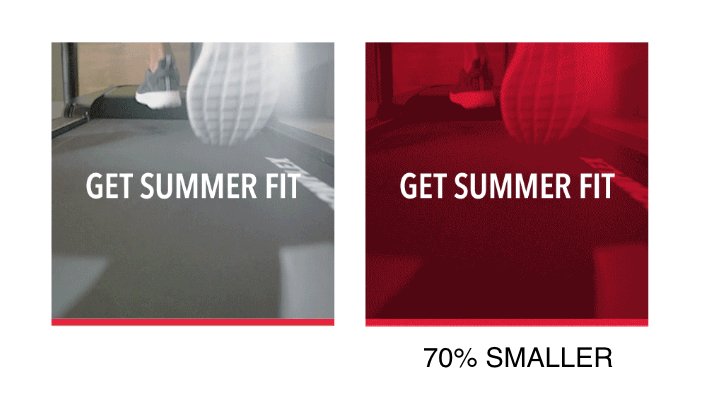
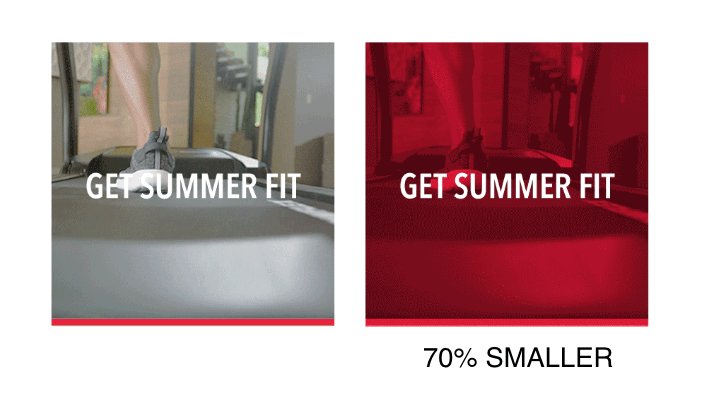
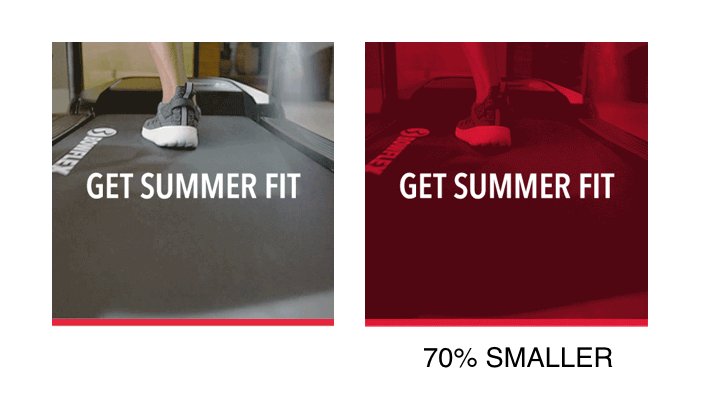
3. Fotoğraflarda renk paletini sınırlamak için renkleri bindirin
Bir fotoğraf veya video kullanmanız gerektiğinde dosya boyutunu küçültmenin başka bir yolu da GIF'in üzerine tek bir renk bindirmektir. Tek renkli bir kaplama, GIF'e marka üzerinde bir renk tonu verir ve GIF'in işlemesi gereken farklı renklerin sayısını sınırlar. Sonuç: daha küçük dosya boyutları!

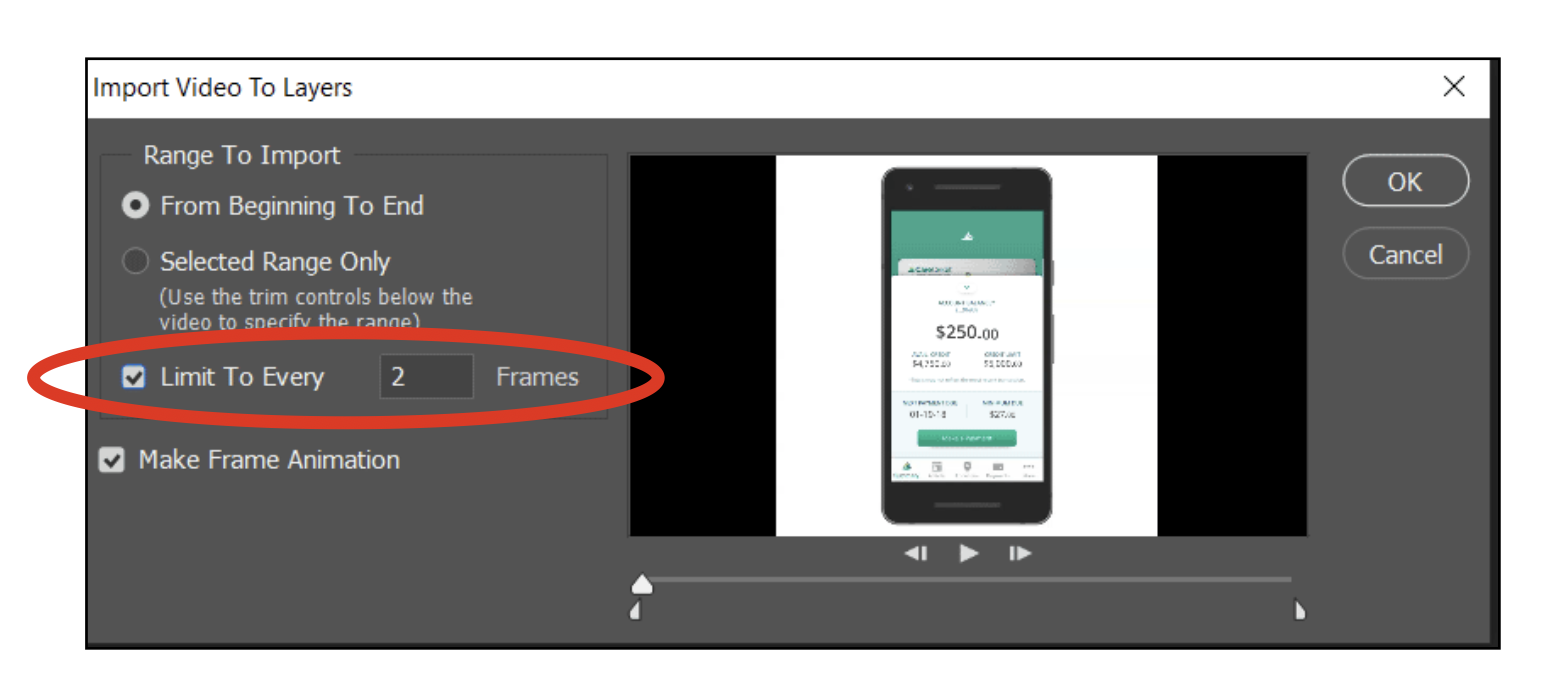
4. Bir videoyu GIF'e dönüştürürken, diğer her kareyi bir katmana aktarın
Photoshop, Dosya > İçe Aktar > Video Karelerini Katmanlara Seçtiğinizde video karelerinizi katmanlara dönüştürür. Bu kullanışlı bir araçtır, ancak dikkatli olmazsanız kaçak bir GIF dosyası boyutuna yol açabilir.
Katmanları her 2 karede bir sınırlayarak dosya boyutunuzu optimize edin. Bu seçenek, dosya boyutunu küçülten katmanlar oluşturmak için diğer her kareyi alacaktır. Katmanları diğer karelere indirmek yeterli değilse Evan, Photoshop'un her 4 kareden yalnızca birini seçmesine sahip olmanın hala başlamak için iyi bir yer olduğunu belirtti.


5. Yinelenen kareleri silin
Unutmayın: GIF'inizde ne kadar çok çerçeve kullanırsanız, dosya boyutu o kadar büyük olur. GIF'inizi Photoshop'a aktardıktan sonra, animasyona kare kare bakabilirsiniz. Aynı çerçeve görüntüsüne sahip birden çok katman varsa, kopyalara önyüklemeyi verin.
Burada Litmus'ta , animasyonlu GIF'lerimizi optimize etmek için sıklıkla EZGIF kullanıyoruz . Ücretsiz çevrimiçi GIF iyileştirici, Photoshop veya benzer bir araca erişiminiz yoksa, yinelenen kareleri kolayca silme seçeneği sunar.
6. Yinelenen kareleri kaldırırsanız, GIF'i hızında tutmak için gecikmeyi ayarlayın
GIF'inizden kareleri kaldırıyorsanız, GIF zamanlamasını aynı tutmak için kare gecikmesini değiştirmeniz gerekir. Tek kareyi, sildiğiniz çift karelerin üzerinden geçmek için gereken süre kadar "tutun"; GIF'i bu şekilde tempoda tutarsınız.
GIF'lerde basit bir ters ilişki olduğunu unutmayın : Saniyedeki kare sayısı ne kadar yüksek olursa, oynatmada o kadar az sarsıntı olur. .03'lük bir gecikme büyük olasılıkla Photoshop'un yüklediğiniz GIF'i verdiği varsayılan olacaktır; bu, çok düzgün yüklenen 30 FPS'lik bir animasyon oluşturur. Ancak saniyede ne kadar çok kare yüklemeniz gerekiyorsa, dosya boyutunuz o kadar büyük olur. Dosya boyutunuzu düşük tutarken animasyonunuzu yeterince pürüzsüz tutan tatlı noktayı bulmak isteyeceksiniz.
7. Uyarlanabilir renk azaltmayı seçin
GIF'inizi web için kaydettiğinizde, renk azaltma için birkaç seçenekle karşılaşacaksınız. Evan'ın en iyi uygulama önerisi, “uyarlanabilir” renk azaltmadır. Bu algoritma, bir görüntüde en çok görünen renkleri örnekler ve dosya boyutu ile renk doğruluğu arasında adil bir denge sağlar.
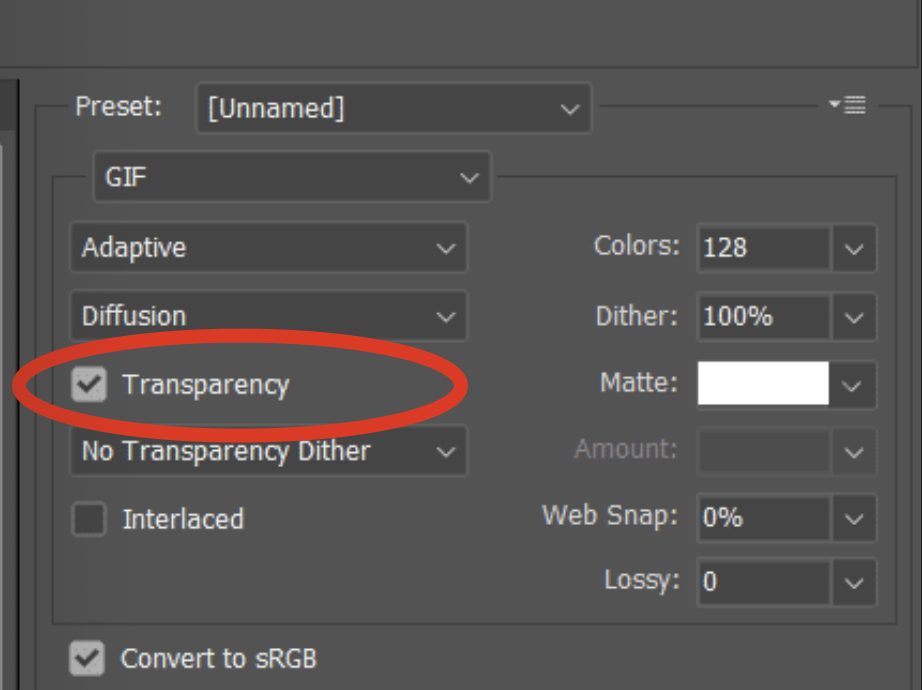
8. "Şeffaflığı" açık tutun
GIF'ler, saydam bir arka plana ayarlandığında öğelerin etrafına sert beyaz bir kenar uygulayarak genellikle saydam olarak kötü işlenir. Saydam bir arka planda animasyon kullanmak istiyorsanız, animasyonlu PNG'ler gitmeniz gereken yoldur . Peki Photoshop'taki bu "şeffaflık" onay kutusu aslında ne işe yarıyor? Çerçeveden çerçeveye değişmeyen piksellerin olduğu gibi kalmasını sağlar. Bu, GIF'te bir kareden diğerine sabit kalan alanların yeniden yükleme zahmetine girmediği anlamına gelir. Evan, dosya boyutunuzu üçte bir veya daha fazla azaltabileceğinden, bunu çoğu zaman açık bırakmanızı önerir.

9. Renk tablosunu renk taklidiyle dengeleyin
Dışa aktarma sırasında, görüntü dosyasının renk tablosuna kaydedilen renk sayısını ayarlama seçeneğiniz de vardır. Renk sayısı ne kadar düşükse dosya boyutu o kadar küçük olur. Optimize edilmiş dosya boyutunun renk doğruluğuna en iyi kombinasyonunu elde etmek için şunları seçin:
- videolar için 128-256 renk
- Animasyonlu çizimler için 64-128 renk
Dosya boyutunuza gerçekten ince ayar yapmak istiyorsanız, renk tablosu değişikliklerinizi renk taklidi yüzdesiyle birleştirebilirsiniz. Daha yüksek bir renk taklidi yüzdesi, sınırlı bir renk tablosuyla bile daha yumuşak gradyanlara yol açar. Örneğin, yalnızca 8 renkli çizgili bir gri tonlama, %100 renk taklidi açıkken düzgün bir degrade olur. Videolar için alt uçta bir renk tablosuyla birleştirilmiş daha yüksek bir renk taklidi, güzel görünen ancak hızlı yüklenen bir GIF için en uygun nokta olabilir.
10. Lossy ile video kalitesini ve dosya boyutunu küçültün
Renk tabloları ve taklidi ile ilgili tüm ince ayarlar olmadan GIF dosya boyutunuzu optimize etmek ister misiniz? %20 ila %40'lık bir Kayıp düzeyi seçmek, tek bir hamlede dosya boyutunu ve biraz kaliteyi azaltır. Sizin için doğru olan kalite ve dosya boyutu dengesini bulmak için bu yüzdelerle oynayabilirsiniz.
Evan'ın tam Litmus Live konuşmasını izleyin
Aboneleri memnun eden ve onlara yardımcı olan animasyonların nasıl oluşturulacağı konusunda daha fazla ipucu mu arıyorsunuz? Evan'ın tam Litmus Live konuşmasını aşağıdan izleyebilirsiniz!
E-posta için animasyonlu GIF'leri optimize etmenin sırrı nedir?
Harika GIF'ler bir e-postaya bağlam ve eğlence katabilirken, bozulan bir GIF mesajın dikkatini dağıtabilir veya abonelerin e-postalarınızdan tamamen kaçınmasına neden olabilir. E-posta için animasyonlu GIF'leri optimize etmenin püf noktaları nelerdir? Onları aşağıdaki yorumlarda duymayı çok isteriz!
