Uygulama Tasarımı En İyi Uygulamaları ve İpuçları
Yayınlanan: 2021-11-02Daha iyi bir kullanıcı deneyimi yaratmayı hedefleyen bir mobil uygulama tasarımı iyidir.
Bir uygulama geliştiricisi, kullanıcıların beklediği bir uygulama tasarlamayı hedeflemelidir; aksi takdirde uygulamanızdan ayrılabilirler ve bu da kaldırma sayısının artmasına neden olur.
Bir uygulama tasarlarken, platform yönergeleri, hareketler, gezinme, kaydırmalar, okunabilirlik ve çok daha fazlası gibi çeşitli genel ilkeleri göz önünde bulundurmalısınız.
Bugün, bu tür uygulama tasarımı ilkelerini ve trendlerini, uygulama tasarımı en iyi uygulamalarını, mükemmel bir tasarım için izlenecek ipuçlarını ve çok daha fazlasını ele alacağız.
Hadi başlayalım!
Mobil Uygulama Tasarımı Neden Önemli?

Tutarlı bir uygulama tasarımı, kullanıcıları uygulamaya daha aşina hale getirir ve etkileşimi kolaylaştırır.
Bu nedenle, bir uygulama sayfası tasarlarken, yüklenmesinin fazla zaman almadığından emin olmanız gerekir. Hız, UX tasarımının en önemli yönüdür.
Üstelik sabit bir bilgi akışına sahip standart mobil uygulama tasarımı, uygulama kullanıcıları için sıkıcı görünüyor. Kullanıcıların ilgisini çekmez. Ürününüz çekici ve değerli olabilir, ancak kullanıcılar kullanmayı zor buluyorsa, uygulamanın kullanılabilirliğini anlamak için fazla zaman ve çaba harcamazlar. Ve bu şekilde bir çıkış yapıp uygulamayı kaldırırlar.
Bu nedenle, en yeni trendi takip ederek en son teknolojik yenilikleri yansıtan uygulama tasarımınızı nispeten modern hale getirmeyi hedefleyin.
En Son Mobil Uygulama Tasarım Trendleri
Şimdi, uygulama tasarımı trendleri hakkında yeni bir şeye göz atacağız ve UX/UI uygulama tasarımımızı ilgi çekici hale getirmek için en son teknolojinin gücünden yararlanacağız.
Anında Uygulamalar
Hazır uygulamalar, kullanıcıların uygulama içeriğine yüklemeden erişmelerini kolaylaştırır. Böyle bir uygulama tasarlamanın amacı, kullanıcıların cihaz alanından uygun şekilde tasarruf etmek ve kullanıcıları bu tür uygulamaların belirli özelliklerine bağlamaktır.
Bu nedenle uygulama tasarımınız bu tür hazır uygulamalara uyarlanabilir olmalı ve kullanıcılara yalnızca ihtiyaç duydukları özellikleri sunmalıdır.
Örneğin, BuzzFeed Anında uygulamalar yolculuğuna başladı ve kullanıcılar uygulamayı yükledikleri gibi aynı zengin yerel deneyime tanık oluyorlar.
5G Mobil Veri Transferi
5G, 20 Gbps'ye kadar tepe veri hızları ve 100+ Mbps ortalama veri hızları sunan 4G'den daha hızlıdır. 5G, 4G'ye kıyasla ekstra kapasiteyle gelir ve 100 kat daha fazla trafik kapasitesini ve ağ verimliliğini destekler. Ayrıca 5G, 4G'den daha düşük gecikme süresine sahiptir.
Dolayısıyla 5G, ekran yükleme süresi, veri görselleştirme ve daha fazlasıyla ilgili uygulama tasarımını önemli ölçüde etkileyecektir. Bu tür yönler, mevcut 4G hızında beklendiği gibi çalışmıyor.
IoT Entegrasyonu
IoT, uygulama geliştirmeyi bir sonraki seviyeye taşımaya hazır. IoT ve uygulama entegrasyonu, uygulamanın üretkenliğini artırmak, tüketici davranışını anlamak, müşteri deneyimini iyileştirmek, erişilebilirliği kolaylaştırmak ve daha pek çok şey için uygulamaları daha akıllı hale getirme kalibresini elinde tutan mükemmel bir kombinasyon olarak görünecek.
Bu nedenle, IoT'yi mobil uygulamalarla entegre etmek, işletmenize dinamik pazara hükmetmek için ihtiyaç duyduğu rekabet avantajını sunacaktır.
Şifresiz Giriş
Uygulamaların kaydolurken veri girişi talep ettiği günler geride kaldı. Günümüzde her modern cihaz, oturum açma işlemini kolaylaştıran parmak izi doğrulama veya FaceID kullanıyor.
Böylece, bu işlevi uygulamanıza dahil ederek, şifreyi hatırlama ve girme ihtiyacını ortadan kaldırabilirsiniz. Bu parolasız oturum açma eğilimi, kusursuz ve basit kullanıcı arayüzüne giden en iyi yollardan biridir.
Örneğin , bir kişisel finans uygulaması olan Dollarbird, kullanıcıların zaman içindeki günlük harcamalarını takip etmelerine yardımcı olur. Kullanıcıların e-postalarını girmeden veya bir hesap oluşturmadan uygulamada oturum açmasına izin verir.
Bulut Çözümleri
Bulut uygulamaları, yerel bir makinede veya sunucuda barındırılmasına rağmen bulut ortamında dağıtılan yazılım uygulamalarıdır. Bulut ortamı, bir BT kuruluşunun BT altyapısını bulut uygulamalarını destekleyecek şekilde yapılandırdığını belirtir.
Bulut uygulamaları, kullanıcıların internet bağlantısını kullanarak her yerden ve her zaman bilgilere kolay ve hızlı bir şekilde erişmesini ve depolamasını kolaylaştırır.
Bulut çözümleri, veri erişilebilirliğini sonsuza kadar sağlayarak kuruluşların verimliliğini artırır ve üretkenliğini artırır.
Örneğin , bir Bulut Bilişim Miami Hizmetleri olan Nerds Support Cloud, bulut sistemine dahil olan farklı hizmetlere sahiptir.
Kişiselleştirilmiş Animasyon
Bir mobil uygulama tasarımı trendi daha, kişiselleştirilmiş animasyon, kullanıcıları ürününüzle buluşturmanıza yardımcı olur.
Ek olarak, kişiselleştirilmiş animasyon, ekran öğelerinin kullanıcıların davranışına göre değiştirilmesine olanak tanır. Modern analitik algoritmalar, uygulama geliştiricilerin kullanıcı türünü tanımlamasını ve ayrıntılı bilgi isteyen birkaç kişi arasında gezinmeyi isteyen birkaç kişi arasından ayırt etmesini kolaylaştırarak bunu mümkün kılar.
Kullanıcı odaklı kullanıcı arayüzünün ana hedefi, yalnızca uygulama kullanıcılarının ihtiyaçlarına, acı noktalarına göre uyum sağlamaktır.
Örneğin Airbnb, coğrafi hedefleme ve konum kişiselleştirmeyi kullanan çeşitli kişiselleştirme araçları kullanır. Kullanıcıların yakınındaki konaklama yerlerini önerir veya belirli bir şehirde yer ayırtmaları durumunda uygulama onlara ziyaret edebilecekleri yerleri gösterir.
Mobil Uygulama Tasarımında En İyi Uygulamalar 2021
Ayrıca, en son uygulama tasarım trendlerini takip ederek, dönüşüm oranını artırabilecek müşteri deneyimini geliştirmek için mobil uygulama tasarımındaki en iyi uygulamaları göz önünde bulundurmalıyız.
Birkaç tane kontrol edelim.
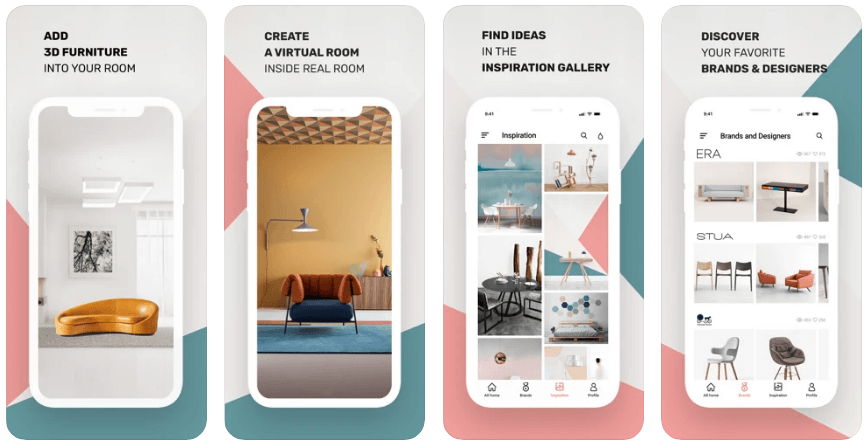
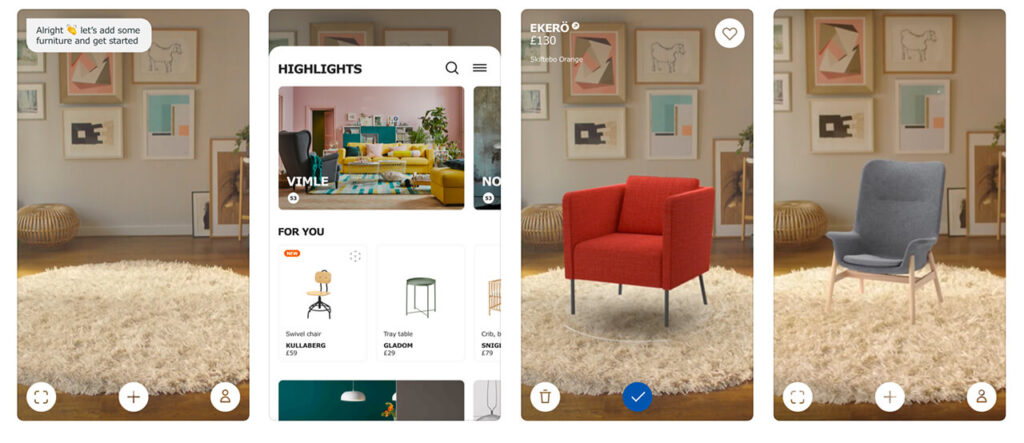
3B nesneler
3B şekiller, üç boyutu tutan nesnelerdir. Bu tür nesneler, ekiplerin ürün tasarım ayrıntılarına erişimini ve anlayışını genişletir. Ek olarak, bu artan bilgi akışı insan hatalarını, yapısal verimsizlikleri ve tasarım döngüsünü etkileyen diğer faktörleri önler.
3B tasarım, 2B tasarıma kıyasla ortalama olarak daha hızlıdır. Böylece zamandan ve maliyetten büyük tasarruf sağlar. Yeniden mürekkep ve kağıt maliyetinden tasarruf sağlayan yeniden tasarım sürecine gerek yoktur.
Ek olarak, 3B nesneler, etkileşimli aydınlatma ile birlikte gelişmiş malzeme ve doku sunumu sunar. Bu tür nesneler, verimli görsel mağazacılık için bilinçli kararlar almayı da kolaylaştırır.
Ayrıca, 3B nesneler, perakende performansının gerçek zamanlı olarak 360 derecelik görünürlüğünü yakalar. 3D foto-gerçekçi görüntüler, test katı ve ürün planlarını ortaya çıkararak envanter yüklerinden tasarruf sağlar.
Böylece müşteriler 3D modellerle etkileşime girerek ürünü görebilir ve dokunabilir. Ve böyle bir yaklaşım duyguları uyandırmaya yardımcı olur ve böylece dönüşümleri artırır.
3B görselleştirmeler tasarlamak ve geliştirmek zor olabilir. Ancak, oyunlaştırma öğelerine sahip benzersiz bir kullanıcı arayüzü, uygulamanızı daha rekabetçi hale getireceğinden, kaynaklarınızı buna yatırmak işe yarayacaktır.
Animasyonlar ve Mikro Etkileşimler
Dinamik ve işlevsel animasyona sahip uygulamalar, öğrenme sırasında rutin yaşamlarında karşılaştıkları gerçek yaşam senaryoları sunar. Öğrenmeye eğlence katar ve kişiyi daha fazla bilgi edinmek için daha fazlasını keşfetmeye teşvik eder.
Ayrıca mikro etkileşimler, iletişimi geliştiren ve kullanıcıların cihazda neler olduğunu anlamalarını kolaylaştıran bir animasyon türüdür. Bir uygulamayı kullanmayı kolaylaştırır ve kullanıcılara mükemmel tasarlanmış bir uygulama izlenimi verir. Sonuç olarak, kullanıcıları mobil uygulamanızı daha sık kullanmaya ve uygulama üzerinde daha aktif ve ilgili olmaya teşvik eder.
Sonuç olarak, uygulama kullanıcıları uygulamanızı daha uzun süre kullanacak ve bu da elde tutma oranını artırmaya ve uygulamanızı şiddetle tavsiye edilir hale getirmeye yardımcı olacaktır.
Daha iyi anlamak için bir örnek inceleyelim. Animasyonlar ve mikro etkileşimler, uygulamaları daha "canlı" hale getirerek kullanıcıların dikkatini çekiyor. Örneğin, kaydırma sırasında boyutu veya başlığı veya rengini değiştirmek, kullanıcıların uygulamanızla etkileşimini artıracaktır.
Örneğin, Facebook Messenger, animasyonlu emojiler, sohbetler vb. için tam ekran boyutunda bir açılır pencereye açılan sohbet balonları gibi harika mikro etkileşimler kullanır.

skeuomorfizm
Yeni bir UI trendi olan Skeuomorphism / Neomorphism, genellikle GUI tasarımında, görünüşte gerçek dünya eşleşmelerini taklit eden arayüz nesnelerini ve daha fazlasını tanımlamak için kullanılır.
Örneğin, dosyaları atmak için geri dönüşüm kutusu kullanılır. Böylece, skeuomorfizm, kullanıcıların daha iyi tanıyacakları kavramları kullanarak kolayca anlayabilecekleri bir arayüz nesnesi oluşturmaya yardımcı olur.
Örneğin, Apple'ın cüzdan uygulaması, fiziksel kartlara benzeyen banka ve kredi kartlarını saklar.
AR ve VR

AR ve VR, uygulamaları ilgi çekici ve benzersiz kılan önde gelen teknolojiler arasındadır. AR ve VR'yi mobil uygulamalara entegre etmek, gelişmiş bir öğrenme deneyimine, olağanüstü etkileşimli gerçekliğe, artan iş performansına, artan müşteri katılımına ve çok daha fazlasına yol açar.
Bu nedenle, bu tür teknolojileri entegre etmek, kalabalığın içinde benzersiz bir şekilde durmanın ve kullanıcılara en iyi izlenimi bırakmanın en iyi yolu olacaktır.
Örneğin, Pokemon Go, oyuncuları Pokemon ve diğer birçok öğeyi aramaya çekmek için AR'nin gücünü kullanan popüler bir AR tabanlı oyun uygulamasıdır.
Fulldive VR, kullanıcıların hikayelerini paylaşmalarına, arkadaşlarının hikayelerini görmelerine, yorumlamalarına ve bunlara tepki vermelerine izin veren, kullanıcı tarafından oluşturulan bir VR navigasyon ve sosyal medya platformudur.
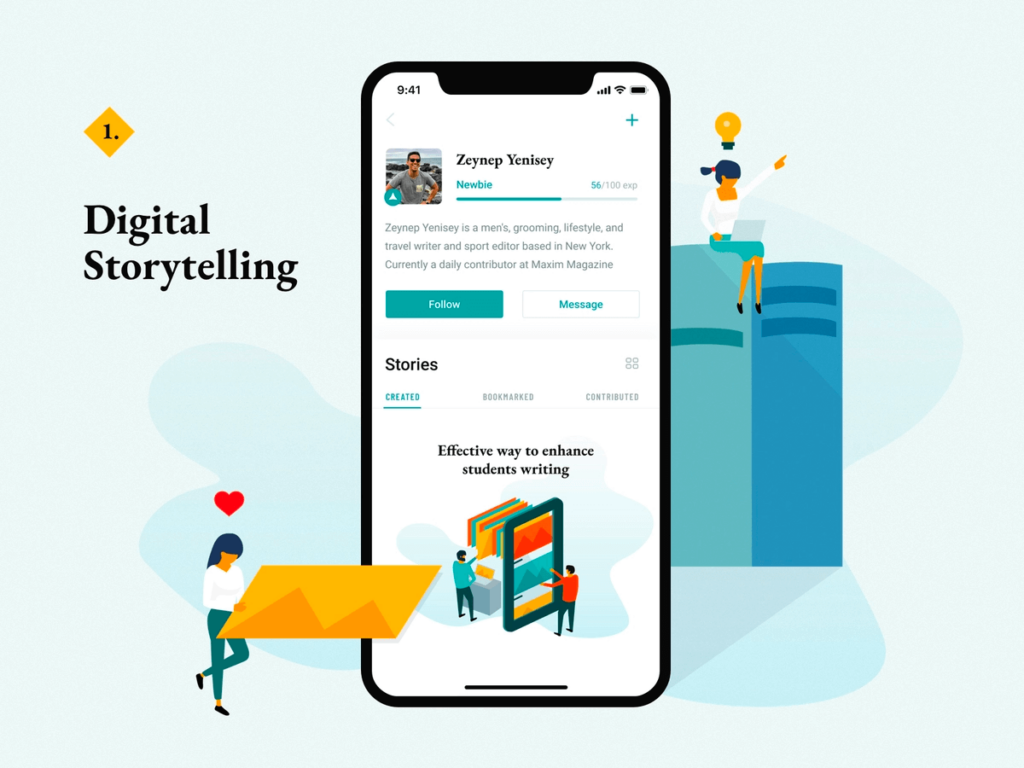
hikaye anlatımı

Kullanıcılarla basit, ilgi çekici ve tutarlı bir şekilde etkileşim kurmanın bir başka yolu da hikaye anlatmaktır. Animasyonlar, çizimler, tipografi, metin ve akış içerir.

Etkileyici bir UX hikaye anlatımı oluşturmak için uygulama geliştiricileri, kullanıcıların satın alma yolculuğunu oldukça uygun hale getirmek için daha az eylem dahil edilmesini sağlar.
Kullanıcıların ürününüzle sorunsuz etkileşimi, kesintisiz bir kullanıcı arayüzü gerektirir ve bunu şu şekilde gerçekleştirebilirsiniz:
- Uygulamanın sayfasında bindirmeler ve açılır pencereler yerine kısa bildirimler kullanma.
- Kullanıcıların, sizin tarafınızda güvende olan hassas bilgilere sahip olmalarını sağlamak.
- Kullanıcıların ürününüzle zihinsel yük olmadan etkileşim kurmasına yardımcı olan dinamik bir kullanıcı arayüzü düşünün. Adımları tekrarlamadan ürün parametrelerini değiştirmelerine, ürün eklemelerine veya çıkarmalarına izin verin.
Örneğin, Imagistory, kullanıcıların hikayelerini sözsüz resimli kitaplarla oluşturmalarına izin veren popüler bir hikaye anlatımı uygulamasıdır. Kullanıcılar hikayelerini resimlerle oluşturmak için hayal güçlerini kullanırlar.
minimalizm
Günümüzde, uygulama kullanıcılarının dikkat süresi sürekli azalmaktadır. Bu nedenle, dikkatlerini yakalamak ve temel bilgileri iletmek zorlaşıyor.
Bu nedenle, sadelik ve minimalizm, en çok kullanılan UX/UI trendleridir.
Uygulamanızı daha minimalist hale getirebilirsiniz:
- Beyaz boşluk kullanma
Bu günlerde minimalizmin başlıca faydası beyaz boşluktur.
Tasarım öğeleri arasındaki alan beyaz boşluktur. Okunabilir karakterler dahil olmak üzere bireysel tasarım öğelerinde de bulunur. Beyaz boşluk mutlaka beyaz olmamalıdır; herhangi bir desen, renk, doku ve hatta arka plan görüntüsü olabilir.
Kullanıcıların dikkatini çekmesi, okunabilirliği geliştirmesi, birden fazla resim veya ağır metin arasında bir denge oluşturması, önemli bölümlere odaklanması ve daha fazlası için beyaz boşluk eklemelisiniz.
- Gizli gezinme panelleri ve çubukları
Menü kategorilerini küçük bir simgenin altına gizlemek bu günlerde yaygın bir uygulama haline geldi. Ayrıca geliştiriciler, uygulamalar arasında gezinmek için kaydırma, çoklu dokunma ve daha fazlasını seçer.
Dinamik Kullanıcı Arayüzü olan Uygulamalar

Dinamik kullanıcı arayüzüne sahip uygulamalar, kullanıcı girişine göre uyum sağlayan arayüzü tutar.
Mobil uygulama tasarımcıları, dinamik bir kullanıcı arayüzü oluştururken, kullanıcıların gördüğü ve hareket ettiği alanları yönetir. Kullanıcıların seçimleri, hangi kontrollerin görüntüleneceğini belirler. Böylece kullanıcıların tercihleriyle ilgili alanlar sunulmaktadır.
Örneğin tüketiciler kredi talebinde bulunurken medeni durumlarını belirtiyorlar. Evli olan “evli”yi seçer, bu da ileride eşinin ayrıntılarını soran bir alan gösterir. Böylece dinamik kullanıcı arayüzü, sonuçları kullanıcıların girdilerine göre görüntüler.
Dinamik UI tasarımı, uygulama ekranındaki görsel dağınıklığın azaltılmasından yararlanır ve yalnızca daha az tam sayfa yenilemeye izin verir, son kullanıcı davranışına gerçek zamanlı olarak yanıt verir ve çok daha fazlasını sağlar.
Ses Arayüzleri
Bu tür arayüzler, kullanıcıların konuşma veya sesli komutları kullanarak bir uygulama veya başka bir cihazla etkileşime girmesine izin verir. Ek olarak, doğal dil anlama ve konuşma tanıma teknolojilerini kullanır.
Uygulamanın sesli kullanıcı arayüzleri, aramaların daha hızlı yapılmasına yardımcı olur ve kullanıcıların sesli arama seçeneğini kullanarak diğer işleri yapmasına izin verir.
Örneğin, konuşma tabanlı bir uygulama olan Hound, yalnızca ABD'de ikamet edenler için kullanılabilir. Bu uygulama, basit aramalar yapmanın yanı sıra otel rezervasyonu vb. gibi gelişmiş işleri de yerine getirir.
2021'de İzlenecek Mobil Uygulama Tasarım İpuçları
Uygulamaların çoğu benzer tasarımlara sahip olduğundan, geçmişte iyi çalışan şeylere bağlı kalın.
1. Izgarayı Kullanmayı Tercih Edin
Aralığınızı mükemmel bir şekilde tanımlamanıza ve uygulamanızın düzenini düzgün ve düzenli tutmanıza yardımcı olacağından, uygulamanızı tasarlamak için bir ızgara kullanın.
2. Basit Uygulama Tasarımı Oluşturmayı Seçin
Yüklemesi fazla zaman almayan uygulama tasarımını basit tutun, kullanıcıların odaklanmasını sağlayın ve çok sayıda çandan ve daha fazla dikkat dağıtıcı öğeden kaçının.
3. Farklı Ekranlar İçin Tasarımı Optimize Edin
Tasarımcıların neredeyse tüm olası ekranlar için optimize edilmiş tasarımı oluşturması gerektiğinden, bir uygulama tasarlarken tüm ekran boyutlarını, şekillerini ve çözünürlüklerini göz önünde bulundurun.
4. Metinleri Ayırın
Metinleri resimler, sayfa sonları, belirli bölümleri büyük harfle, bazı metinlerin altını çizme, kalınlaştırma, arka planı değiştirme, zıt renkler kullanma ve daha fazlasını kullanarak ayırın.
5. Uygulama Eylemlerinin Tanınmasına İzin Verin
Her işlemin iyi tanınmasını sağlayın. Sayfayı yüklerken, sayfanın yenilendiğini göstermek için bazı sembolleri hareket ettirin, aksi takdirde uygulamanın kilitlendiğini veya bir soruna yakalandığını düşünebilirler.
6. Tasarımı Ağır Metinlerle Doldurmayın
Görsel öğeleri de kullanın ve tasarımın metin ağırlıklı olmasını önleyin.
7. Tasarımınızı Güncelleyin
İşlevlerinin kusursuz kalmasını sağlamak için uygulama tasarımınızı güncel tutun. Ancak, değişikliklerin, kullanıcıların hızlı bir şekilde kabul edip öğrenebilecekleri küçük olması gerektiğini unutmayın.

8. Uygulama Tasarımını Başlatmak için prototipi kullanın
Uzun vadede emekten, zamandan ve paradan tasarruf etmek için uygulamanızı bir prototiple tasarlamaya başlayın, çünkü bu sizi yanlış bir şey yaratmaktan kurtaracaktır.
9. Düzenleyici Kullanıcı Arayüzü
Uygulamanın kullanıcı arayüzünü temiz ve odaklı tutmak için kullanıcıların ihtiyaç duyduğu tasarım öğelerini ekleyin.
10. Uygulamada Gezinme
Kullanıcıların uygulamanızı kullanımı kolay bulabilmeleri için gezinmeyi kolaylaştırın.
11. Okunabilirlik
Uygulamanın içeriğini okunabilir halde tutarak, renk kombinasyonunu ne çok parlak ne de çok açık olacak şekilde pürüzsüz tutun.
12. Parmak Dostu Dokunma Hedefleri
Kullanıcıların bunlara rahatça ulaşabilmeleri için uygulamanın öğelerini parmak dostu ve kolay erişilebilir hale getirin.
13. İşletim Sistemi tasarım yönergelerini kullanın
Uygulama tasarımınızı hem Android hem de iOS cihazlar için duyarlı tutun.
14. Başparmak bölgesi
Kullanıcıların, cihazlarını bir elleriyle tutarak uygulamanıza göz atmayı ve baş parmaklarını kullanarak erişmeyi kolaylaştıran temel kuralı dikkate almayı unutmayın.
15. Erişilebilirlik
Kullanıcıların uygulamanıza kolayca erişmesini sağlamak için dilini basit tutmanız, en öncelikli öğeleri odakta tutmanız ve yüksek kontrastlı renk kombinasyonunu kullanmanız gerekir.
16. Tipografi
Çekici olması gerektiği için doğru tipografik kararları verin. Beyaz boşluk, uygun yazı tipleri ve hizalama kullanın.
17. Düğmeler
Süslü şekillerden kaçınarak, metin bağlantılarını düğme olarak kullanarak ve daha fazlasını kullanarak düğmeler için kullanıcı tarafından tanınabilir UI tasarımları kullanın.
18. İşleri Kısa Tutun
Kullanıcılar, uzun formları doldurmayı talep eden uygulamaları sevmezler. Formu kısa ve anlaşılır tutun ve gereksiz alanları kaldırın.
Toplama
İlgi çekici bir uygulama tasarlamak bir oyun ya da çocuk oyuncağı değildir. Uygulama tasarımınızı ilgi çekici ve kusursuz hale getirmek için her yönü takip etmeniz, düşünmeniz ve takip etmeniz gerekir.
Yaratıcı ve ilgi çekici bir mobil uygulama tasarımı yapmanıza yardımcı olmak için gereken hemen hemen her şeyi ortaya koymaya çalıştığımız için, bu gönderiyi uygulama geliştirme için yararlı bulacağınızı umuyoruz.
