Uygulama Simgesi optimizasyonu: Uygulama dönüşüm oranını artırmak için pratik bir kılavuz
Yayınlanan: 2022-02-24
Bugünün konusu, birkaç gün önce ASOWorld müşterilerinden birine dayanan uygulama mağazası yaratıcı tasarım optimizasyonu, Uygulama Simgeleri optimizasyonu ile ilgili.
Hikaye, olgun bir oyunun her gün yaklaşık 100 indirme ve 5000 gösterim olarak zaten organik trafiğine sahip olmasıdır, bu da uygulama mağazasında iyi sıralanan çok sayıda değerli arama anahtar kelimesi anlamına gelir.
Buradaki zorluk, organik indirmelerinin son zamanlarda 100'den 10'a keskin bir şekilde düşmesidir. Bu oyun hakkında aşağıdaki gibi bazı analizler yaptık:
● Anahtar sözcüklerin kapsam koşulu;
● Anahtar kelimelerin sıralama koşulu;
● Son zamanlarda uygulama mağazasında arama hacmi anahtar kelimeler;
● Ana kullanıcı yerelleştirme durumu ve mevsimsel faktörler.
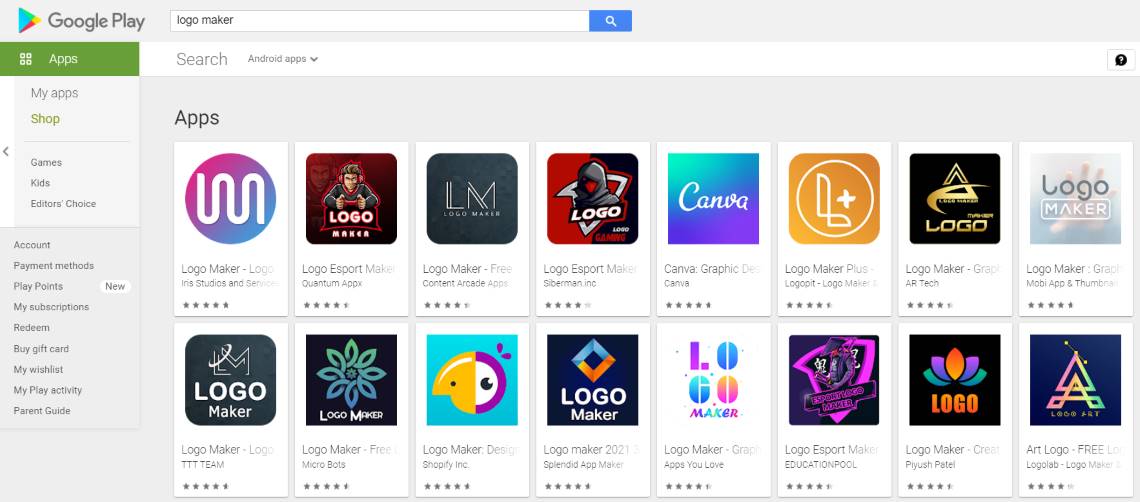
Pekala, Appannie platformunda kontrol ettiğimiz tüm bu faktörlerle ilgili veriler, büyük bir değişiklik olmaksızın sabit. Ardından rekabet araştırması hakkında konuşuruz, faktörler uygulama mağazası listesindeki uygulama indirmelerinizi izlenime göre etkileyebilir. Uygulama mağazasında aşağıdaki bir resme bakalım:

Yukarıdaki resimde hissedebileceğiniz gibi, harika tasarım ve güçlü ifadeye sahip simgeleriyle bazı harika uygulamalar veya oyunlar tarafından kolayca etkilenebilirsiniz.
Uygulama Simgeleri optimizasyonuna ve aşağıdaki gibi uygulama ve oyun gösterimi indirme dönüşüm oranınızı iyileştirmek için simgelerinizi nasıl iyileştireceğinize odaklanalım. Uygulama simgeleriniz için uygulama yaratıcı tasarımı, en iyi uygulamalar, stil varyasyonları, hedeflenen kullanıcılarınızın beğendiği renkler ve etkileyici içeriği ile uygulama veya oyun tanıtımınızı başlatmak için.
ASO'da uygulama simgeleri neden önemlidir?
Simge, kullanıcı yolculuğu boyunca görünen tek öğedir. Bu yolculuğun kullanıcıyı doğrudan öne çıkan görüntüleme konumundan uygulamanıza, arama sonuçları sayfasından veya hatta Facebook'taki bir reklamdan alıp almaması önemli değil. Simge, tıpkı ana ekranlarında olduğu gibi, uygulamayı yükledikten sonra kullanıcıda kalan tek görsel öğedir; bu nedenle, etkileşimi/uygulama açılışını da etkiler.
Beğenebileceğiniz yeni bir uygulama bulmak için App Store'u açtığınızı (arama çubuğunda birkaç anahtar kelime, hızlı bir tarama, ardından bir seçim) ve indirip indirmemeye karar vermek için seçilen uygulama sayfasında olduğunuzu hayal edin. Gözünüze çarpan ve seçiminizi belirleyen nedir? İnsan beyninin görsel bilgileri metinden çok daha hızlı işlediği düşünülürse, ASO'da mobil simgelerin görünümü baskın faktör olmalıdır.

ASO World uygulama tanıtım hizmetiyle uygulama ve oyun işinizi ilerletmek için " Daha Fazla Bilgi Edinin " seçeneğini tıklayın.
App Store ve Google Play Store
Simgeniz ne kadar iyi düşünülmüş olursa olsun, Apple veya Google tarafından belirlenen teknik gereksinimleri karşılamalıdır. Her iki şirket de, boyuttan genel kullanıcı deneyimine kadar doğru mobil simgeye ilişkin beklentilerini ayrıntılı olarak açıkladı. Resmi web sitesinden rehberlerine bir göz atalım.
elma
Basitliği benimseyin. Uygulamanızın özünü yakalayan tek bir öğe bulun ve bu öğeyi basit, benzersiz bir biçimde ifade edin. Ayrıntıları dikkatli bir şekilde ekleyin. Bir simgenin içeriği veya şekli aşırı derecede karmaşıksa, özellikle daha küçük boyutlarda ayrıntıları ayırt etmek zor olabilir.
Tek bir odak noktası sağlayın. Hemen dikkat çeken ve uygulamanızı net bir şekilde tanımlayan tek, ortalanmış bir noktaya sahip bir simge tasarlayın.
Tanınabilir bir simge tasarlayın. İnsanlar, neyi temsil ettiğini anlamak için simgeyi analiz etmek zorunda kalmamalı. Örneğin, Posta uygulaması simgesi, evrensel olarak postayla ilişkilendirilen bir zarf kullanır. Uygulamanızın amacını sanatsal olarak temsil eden güzel ve ilgi çekici bir soyut simge tasarlamak için zaman ayırın.
Arka planı basit tutun ve şeffaflıktan kaçının. Simgenizin opak olduğundan emin olun ve arka planı karıştırmayın. Yakındaki diğer uygulama simgelerine baskın gelmemesi için basit bir arka plan verin. Simgenin tamamını içerikle doldurmanız gerekmez.
Kelimeleri yalnızca gerekli olduklarında veya bir logonun parçası olduklarında kullanın. Bir uygulamanın adı, Ana ekranda simgesinin altında görünür. "İzle" veya "Oynat" gibi adı tekrar eden veya insanlara uygulamanızla ne yapacaklarını söyleyen gereksiz sözcükleri eklemeyin. Tasarımınız herhangi bir metin içeriyorsa, uygulamanızın sunduğu gerçek içerikle ilgili kelimeleri vurgulayın.
Fotoğrafları, ekran görüntülerini veya arayüz öğelerini dahil etmeyin. Küçük boyutlarda fotoğraf ayrıntılarını görmek çok zor olabilir. Ekran görüntüleri bir uygulama simgesi için fazla karmaşıktır ve genellikle uygulamanızın amacını iletmeye yardımcı olmaz. Bir simgedeki arayüz öğeleri yanıltıcı ve kafa karıştırıcıdır.
Apple donanım ürünlerinin kopyalarını kullanmayın. Apple ürünlerinin telif hakkı vardır ve simgelerinizde veya resimlerinizde çoğaltılamaz. Donanım tasarımları sık sık değişme eğiliminde olduğundan ve simgenizin eski görünmesine neden olabileceğinden, genel olarak aygıt kopyalarını görüntülemekten kaçının.
Uygulama simgenizi arayüzün tamamına yerleştirmeyin. Bir uygulamada farklı amaçlar için kullanılan bir simge görmek kafa karıştırıcı olabilir. Bunun yerine, simgenizin renk şemasını dahil etmeyi düşünün.
Simgenizi farklı duvar kağıtlarına karşı test edin. İnsanların Ana ekranları için hangi duvar kağıdını seçeceğini tahmin edemezsiniz, bu nedenle uygulamanızı yalnızca açık veya koyu bir renge karşı test etmeyin. Farklı fotoğraflar üzerinde nasıl göründüğüne bakın. Cihaz hareket ettikçe perspektifi değiştiren dinamik bir arka plana sahip gerçek bir cihazda deneyin.
Simge köşelerini kare tutun. Sistem, simge köşelerini otomatik olarak yuvarlayan bir maske uygular.
Google Play Simge Tasarım Yönergeleri
Gölge ekleme: Google, simge tasarımınıza, sistemlerine yüklendikten sonra otomatik olarak gölgeler ekler. Kendin yapma.
Köşeleri yuvarlamayın: Google ayrıca yüklenen tüm simgelere otomatik olarak yuvarlatılmış bir yarıçap ekler. Söz konusu yarıçap, simge boyutunun %20'sine eşit olacaktır.
Rozetlerden kaçının: Google, resmi etkileyebilecekleri ve iyi ölçeklenemeyecekleri için simgelere gömülü rozetler eklenmesini önermez.
Simge Tasarım İlkelerinde Uzmanlaşma
İster Google Play ister Apple App Store için simgeler tasarlıyor olun, her zaman uyulması gereken dört ilke vardır.
Ölçeklenebilirlik: Simgeleriniz çeşitli yerlerde ve çeşitli cihazlarda görünecektir - masaüstü bilgisayarlarda Facebook reklamları, mobil cihazlarda arama sonuçları vb. Simgelerinizin farklı senaryolarda iyi göründüğünden emin olun.
Tanınabilirlik: Simgeniz hemen tanınabilir mi? Değilse, öyle olması için yeniden tasarlamanız gerekir. Simgeniz, diğer oyun ve uygulamalardan oluşan bir denizle dikkat çekmek için yarışacak. Bunu yapmanın en iyi yolu, nerede olursanız olun kolayca tanınabilir olduğundan emin olmaktır.
Tutarlılık: Ardından, simgelerinizin uygulamanızı kullanmanın gerçek deneyimiyle alakalı olduğundan emin olun. Örneğin, kullanıcı arayüzünüz siyah beyazsa, tekdüzeliği sağlamak için simgeleriniz için benzer bir renk paleti kullanmayı düşünün.
Benzersizlik: Daha önce binlerce kez bahsedildiği gibi, uygulama mağazasında dikkat çekmek için yarışan birçok uygulama var. Simgelerinizin, kategorinizdeki diğer uygulamalardan farklı göründüğünden emin olmalısınız.
Mobil Simge Optimizasyonuna Başlarken
İlk olarak, mobil uygulama simge tasarımınızda deneyebileceğiniz stilleri bulmak için kategorinizdeki en iyi performans gösteren uygulamalardan bazılarına bakabilirsiniz. Hedefinizi ve alakalı anahtar kelimelerinizi kullanarak uygulamanın aramada nerede olduğunu görmenize yardımcı olabilirsiniz. Ana rakiplerine bakın ve bu simgelerde hangi öğelerin bulunduğunu görün. Bu, hangi izleyicilerin iyi yanıt verdiğini belirlerken rehberlik ve ilham sağlayabilir. Oradan, kalabalığın arasından sıyrılmak için tanımladıkları öğeleri mevcut tasarımlarına dahil edebilirsiniz.
İşte dikkatli olmanız gereken bazı unsurlar:
Özellikler
Başlamadan önce kendinize şunu sormalısınız: Simgeniz bir hikaye anlatıyor ve uygulamanızın benzersiz özelliklerini satıyor mu?
Kullanıcıların mobil simgelerinizin arkasındaki mesajı anlamalarını sağlamak çok önemlidir. Örneğin, selfie uygulaması simgelerine bakarsak, büyük çoğunluğunun kamera, lens veya lens benzeri bir görsel efekte sahip olduğunu görürüz. Müzik uygulaması simgeleri notalar, ses dalgaları veya ekolayzerler içerir. Mutfak işinde, yemek tarifi uygulaması simgesinde sırasıyla önlük veya şefin şapkası görünür.

Markanız hedef pazarınızda zaten görünür durumdaysa, onu ikonda kullanmanız önemlidir. Uygulamaya güvenilirlik kazandıracak ve kullanıcıların güvenini artıracaktır.
markalar
Markanız hedef pazarınızda zaten görünür durumdaysa, onu ikonda kullanmanız önemlidir. Uygulamaya güvenilirlik kazandıracak ve kullanıcıların güvenini artıracaktır. Örneğin, "yarış" için arama yaparsanız, sonuçların köşesinde büyük bir yayıncı logosu bulunan bazı simgeler içerdiğini fark edeceksiniz.
Simge renkleri ve stilleri
Simge stilinizi ve renginizi seçmek, kapsamlı bir marka bilinci oluşturma kararına yakındır. Sorun şu ki, mobil simgeler App Store'da şirketinizi gerçekten temsil ediyor ve uygulama tasarımı ile kurumsal kimliğiniz arasındaki ciddi farklılıklar, sadık müşterilerin cesaretini bile kırabiliyor. Bir uygulama oluşturduğunuzda, onu kimin için oluşturduğunuzu kesinlikle bilirsiniz. Potansiyel müşterilerinizin yaşı, cinsiyeti, konumu, dili ve diğer özellikleri uygulama tasarımını etkiler. Aynı kural mobil simgeler için de geçerlidir; hedeflemeniz ne kadar kesin olursa, o kadar fazla yükleme bekleyebilirsiniz. Açıkçası, çocuk oyunları için simge stili, renk ve kompozisyon açısından muhasebe uygulamaları için simgelerden çok farklı olacaktır.
En iyi performans gösteren Renkler
Birçok şirket renkleriyle tanınır. Aynısı uygulamalar için de geçerlidir. Bu nedenle mobil simgeleriniz için renk seçimi çok önemlidir. Hangi renkler en iyi sonucu verir? Ne yazık ki, doğru bir cevap yok. Çoğu rengin bir anlamı veya en azından bir çağrışımı olsa da, bunlar kararınızda size rehberlik edebilir.
Mavi, birçok büyük şirket (Facebook, Twitter, Visa, vb.) için popüler bir renktir. Aslında güveni, dürüstlüğü, sadakati, güvenliği ve iç huzurunu temsil etmeye geldi. Bu renk, herhangi bir olumsuz kültürel yoruma sahip olmadığı için uluslararası kullanıma yönelik ürünlerin logo ve ikonlarında sıklıkla kullanılmaktadır.
Yeşil, esas olarak para ve doğa ile ilişkilendirilir, bu nedenle 2 uygulama kategorisinin geliştiricileri tarafından tercih edilir: finansal hizmetler; ve çevresel davranış destekleyicileri.
Mor daha çok kadınsı bir renktir. Kırmızı cesur ve enerjik, turuncu neşeli, sarı sıcak ve yeşil huzurludur, bu nedenle spor uygulamaları için kırmızıyı ve bazı sağlık izleyicileri için yeşili seçebilirsiniz.
Bununla birlikte, dikkatli olmak ve seçilen renkle ilgili tüm olası çağrışımları ve kültürel yorumları dikkate almak önemlidir.
Doğru simge tasarım stilini seçme
Özellikle dikkat etmeniz gereken dört stil var.
Düz Simgeler : Anlaşıldı, bu simge tasarım stili tamamen düz. Potansiyel kullanıcılara basitlik ve pratiklik duygusu veren temel bir stildir. Bu, kullanıcıların belirli bir hedefe ulaşmasına yardımcı olan pratik uygulamalar için mükemmel bir seçimdir.
Antropomorfik simgeler : Bu simge tasarım stili, gerçek dünyadaki nesneleri taklit eder. Bugün eskisi kadar popüler değil, ancak hedef kitlenize bağlı olarak yine de sağlam bir seçim olabilir. Örneğin, kullanıcılara gerçek hayatta belirli şeyleri hatırlatmak isteyen uygulamalar antropomorfik tasarımdan yararlanabilir.
Resimli simgeler : Bu simge tasarımı stili, potansiyel kullanıcıların dikkatini çekmek için resimler kullanır. Bu, özellikle fantezi dünyasında geçen oyunlar için harika bir seçimdir. Ancak, kullanıcıları, araçlarının kullanıcı dostu özellikleri ve hoş kullanıcı arayüzü konusunda ikna etmek isteyen pratik uygulamalar için de iyi sonuç verir.
3 boyutlu simgeler: Son olarak, kullanıcıya "açılan" 3 boyutlu simge tasarımımız var. Bu tasarım stili oldukça güzel olabilir. 3D oynanabilen oyunlar için bu iyi bir seçimdir.
Simge optimizasyon ipuçları
Simgeyi basit tutun
Tek bir simgeye çok fazla resim koymaya çalışmak, simgenin dağınık görünmesine neden olabilir. Her şeyi bir kerede dahil etmek yerine temel şeylere odaklanın. Bir simge tasarım zamanında iyi görünse bile, geliştiriciler düşük çözünürlükte nasıl göründüğünü kontrol etmelidir. Ekran boyutunda görüntülendiğinde, önemli ayrıntılar kaybolabilir veya alan için rekabet edebilir.
Farklı renkler deneyin
Dünyada çok güzel renk kombinasyonları var ve tasarımcınız kesinlikle onları iyi biliyor. Zor soru, bu güzel kombinasyonlardan hangisinin kurulumu yönlendirdiğidir. Yumuşak bir pastel arka planın ana simge öğelerini vurgulayıp vurgulamadığını ve dönüşümleri kalın bir kontrasttan daha iyi teşvik edip etmediğini test edin ve görün.
Metni aşırı kullanmayın
Metin doğru kullanılmalıdır. Metin basit ve düşük çözünürlükte okunması kolay olmalı ve simgenin diğer öğeleriyle rekabet etmemelidir. Kalın metin veya altyazı kullanmak işe yarayabilir, ancak simgede şiir için yer yoktur. Sadece okunamıyor ve küçük bir simgede yer kaplıyor.
Elbette birçok uygulama, mobil simgelerinde kelimeleri veya harfleri (bazen markalı, bazen değil) başarıyla kullanıyor. "Kelimeler" kulübüne katılmak istiyorsanız, simgelerdeki fazladan harflerin grafik dilinden daha iyi tercüme edilip edilmediğini test etmeyi unutmayın. Markanızla ilgili yalnızca bir anlamlı harf kullanmayı seçerseniz, bu iyi bir uygulama simgesi olabilir. Bağlamda bir logo olarak kullanılmasına rağmen yine de önerilmez.
Kenarlık ekle
Uygulama simgeleriniz için, simgelerinizi herhangi bir arka plana göre ana hatlarını çizebilen ve görünürlüklerini ve çekiciliğini artırabilen kenarlıkları test edin.
karanlık mod
Simgelerin karanlık modda nasıl göründüğünü incelemek de önemlidir. Ekran görüntüleri hem aydınlık hem de karanlık modlarda iyi görünecek şekilde tasarlanmalıysa, simgeler de her ikisi de düşünülerek tasarlanmalıdır. Simge karanlık mod arka planıyla karışırsa, kullanıcılar bunu görmezden gelebilir ve çok güçlü bir çakışma caydırıcı olabilir.
Simgelerinizin performansını test edin
Marka kurallarınızı temel alan iyi tasarlanmış bir simge bile, uygulama mağazasında milyonlarca uygulama kazanacağınızın garantisi değildir. Uygulama mağazası ziyaretçileri ürün sayfasına geldiklerinde simgelere dikkat etmeyi bırakırlar. Bu nedenle, simgelerinizi geliştirmenin en kolay yolu, App Store'da bir dizi kategori testi yapmak ve oldukça rekabetçi bir ortamda en iyi performansı gösteren sürümü seçmektir.
Yalnızca veriye dayalı bir yaklaşım, simgelerinizin farklı öğelerini (renkler, arka planlar, grafikler, kompozisyon vb.) test etmek ve optimize etmek, uygulama indirme sayınızı artırmanıza ve mobil simgelerinizden en iyi şekilde yararlanmanıza olanak tanır.
Simge testi çalıştırma adımları
Varsayımlar: Üzerinde hareket edebileceğiniz net ve güçlü bir varsayım seçin. Simge arka planını kırmızıdan maviye değiştirmek güçlü bir hipotez değildir. Kullanıcılarınızın mavi simgeleri tercih ettiğini varsayalım, şimdi ne olacak? Sarıyı bir kez test et? Peki ya maviyi ve yeşili sevmeyen biri? Peki ya diğer yüzlerce renk? Bu test, kullanıcılarınızı daha iyi anlamanıza nasıl yardımcı olabilir?
Tasarım: Yaptığınız varsayımlara dayalı bir tasarım özeti oluşturun. Bu varsayımların yaratıcı varlıklarınıza nasıl yansıdığını düşünün ve simgenin farklı türevlerini tasarlamaya başlayın.
Trafik Stratejisi: Bu testin bir parçası olmak için yönlendirdiğiniz trafik kadar başarılı bir şekilde test edin. Hedef kitlenizi bilmek ve tam olarak kimi hedefleyeceğinizi anlamak (yaptığınız varsayımlara dayanarak) testin başarısı için kritik öneme sahiptir.
Testleri çalıştırın: Bu sayfaların çoğaltılmış sürümlerini oluşturarak ve Facebook/Instagram/Adwords veya diğer dijital kanallarda afişler kullanarak canlı trafik göndererek bir test platformu kullanarak App Store ve Google Play sayfaları için ASO testleri kurun.
Seçilen test varyantlarının önemli ölçüde farklı olduğundan emin olun. Gölgeler veya farklı grafik açıları gibi küçük değişiklikler, ciddi dönüşüm farklılıkları gösterme olasılığı düşük olduğundan, ayırma testi için uygun değildir.
Geliştiriciler, renk paletleri, simge kenarlıkları ve kullanılan karakterler veya resimler gibi ortak yinelenen temaları görmek için rakiplerin simgelerini karşılaştırabilir.
Geliştiriciler ayrıca hangi öğelerin en fazla dönüşümle sonuçlandığını belirlemek için simgeleri test edebilir. Herhangi bir reklam öğesinde olduğu gibi, yinelemeler yoluyla test varyantlarını değiştirmek, geliştiricilerin kullanıcıların neye iyi yanıt verdiğini anlamalarına yardımcı olabilir. Her test, belirli renk şemaları, karakterler veya metin yerleşimi olsun, neyin işe yaradığına dair daha fazla bilgi sağlar.
Sonuçları analiz edin: Trafik stratejiniz hazır olduğunda ve testler yapıldığında, sonuçları dikkatli bir şekilde analiz etme zamanı gelmiştir.
Baştan başla: Orada bitmiyor. Artık, testlerinizin sonuçlarına ve içgörülerine dayalı olarak yeni hipotezler oluşturabilir ve sürekli olarak geliştirmek için çalıştığımız CVR'nizi iyileştirmeye yardımcı olmak için daha fazla test çalıştırabilirsiniz!
