Aylık Şablon Setleri #10: Berber Dükkanı Web Sitesi Şablon Seti
Yayınlanan: 2020-05-20Berber dükkanı web sitesi şablonumuz, çevrimiçi varlıklarını artırmak için modern ve modaya uygun bir web sitesi oluşturmak isteyen berber dükkanları için idealdir. Şablonun görünümü ve hissi, modern, erkek odaklı geleneksel berberlere yöneliktir. Aynı zamanda, kit ayrıca süper çok yönlüdür, isterseniz çok amaçlıdır, böylece diğer küçük işletme türleri kendi özel marka ve pazarlama ihtiyaçlarına uyarlayabilir.
Şablonu kolayca kullanabilen ve kendi iş adamlarına uyarlayabilen diğer işletmelere örnek olarak fitness salonları, kuaför salonları, dövme salonları, basit hizmetler sunan mağazalar ve gerçekten akla gelen her şey verilebilir - bu sadece bir berber web sitesi oluşturmak için değildir!
Bu Şablon Kitinin bir diğer önemli yararı, gelişmiş tasarım özelliklerini kullanması ve basit bir tasarım iş akışı için bunları kolayca erişilebilir hale getirmesidir.
Web yaratıcıları olarak Şablon Kitleri fikrini seviyoruz. Envato tarafından sunulan yeni bir özellik sayesinde Elementor için kullanabileceğiniz Şablon Kitlerinin seçenekleri ve kullanılabilirliği ile ilgili son zamanlarda aslında yeni bir gelişme oldu.
Bu ay Envato, Elementor ile kullanılmak üzere özel olarak oluşturulmuş 200 şablon setini piyasaya sürdü. Disiplin ve sektör ne olursa olsun, oluşturduğunuz herhangi bir web sitesi için en uygun olanı bulabilmeniz için Template Kit pazarına göz atmanızı şiddetle tavsiye ederiz.
Bu Şablon Kitini nasıl indireceğinizi görmek için bu videoyu izleyin.
Şimdi, Barbershop Template Kit'teki farklı öğelere ve onu gerçek sitenizi oluşturmak için nasıl kullanmaya başlayabileceğinize bakalım.
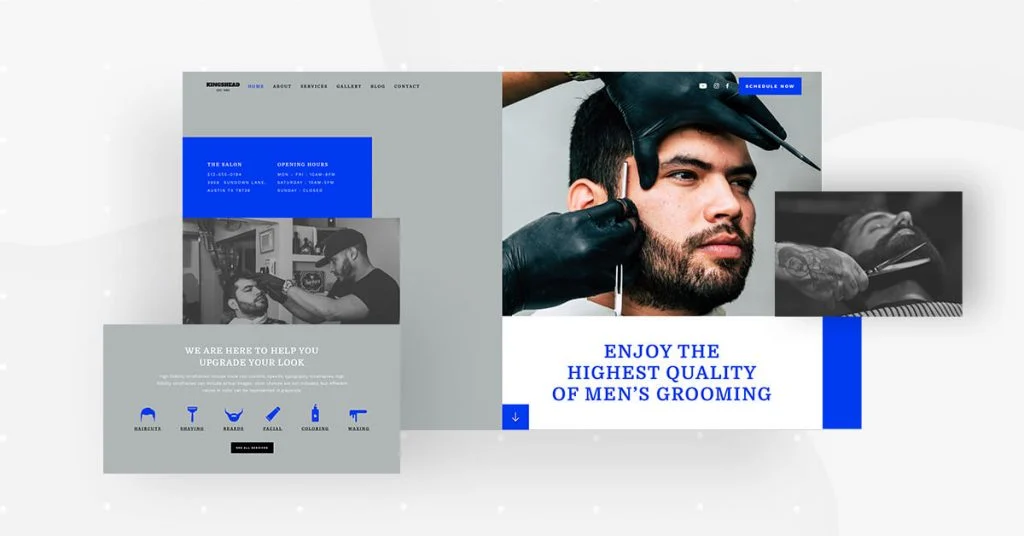
Ana Sayfa: Berber Dükkanı Vibe Alma

Template Kit'in ana sayfası, marka mesajlarını ve aynı zamanda gerçek iş yerlerinin havasını temsil etmek için çeşitli tasarım teknikleri kullanır.
Bu sayfada görsel kontrast kullanımı, tasarım öğelerinde çok yaygındır. Gördüğümüz kadarıyla en baskın olanı, müşterinin yüz ifadesini ve saç stilini detaylandıran renkli, yakınlaştırılmış fotoğrafla yan yana duran siyah beyaz fotoğraftır. Bu, sağladıkları modern, modaya uygun saç şekillendirme ile eski moda bir erkek berber dükkanının birleşik havasını temsil eder.
Şablonun varsayılan resmini kendi resminizle nasıl değiştireceğinizi görmek için bu kısa gifi izleyin:
Bu şablonu Elementor ile oluşturduğumuzda, resim yüklememizi değiştirirken sadece Karışım Modu ve CSS Filtrelerini kullandık. Photoshop veya başka bir resim düzenleme yazılımına gerek yok.
Buna ek olarak, koyu gri/#B0B6B6 ile kraliyet mavisinin (tam olarak 'mavi kurdele'/#003AF1) renk bloğu stili kombinasyonu ve ayrıca kırık ızgara düzeni, berberin geleneksel stilini paralel olarak göstermektedir. modernite.
Sonraki bölüme kaydırdığınızda, renk değiştiren vurgulu efektli bir dizi düz simge göreceksiniz. Bu ikon listesi, salonun sunduğu tüm hizmetlerin görsel bir temsili olarak kullanılmaktadır.
Tahmin etmemiz gerekseydi, bu bilginin ziyaretçinin siteye göz atarken yanıtlamak istediği temel sorulardan biri olduğunu varsayardık. İşletmenin kendisine tam olarak ne sağlayabileceğini ve neden onları sağlayıcı olarak seçmesi gerektiğini bilmek istiyor.
Şablonu farklı bir işletme türü için kullanırsanız, bu simgelerin diğer simgelerle kolayca değiştirilebileceğini unutmayın. Bu tekniği daha detaylı anlamak için ikon listesi widget'ımıza başvurabilirsiniz. Bu arada, her simge dosyası .SVG biçimindedir. Pratikte bu, renklerin kolayca değiştirilebileceği anlamına gelir; bu, özellikle farklı renk değiştirme vurgulu efektlerini keşfetmek istiyorsanız yararlıdır.
Ana sayfa şablonunu web sitenize eklemeyi seçtiğinizde, bu şablonun indirebileceğiniz bir 'Sayfa' olduğunu unutmayın:
Düzenleyici > Kütüphane açılır penceresini aç > Sayfalar sekmesi > sayfayı kaydırın ve bulun veya "Berber" için arama yapın.
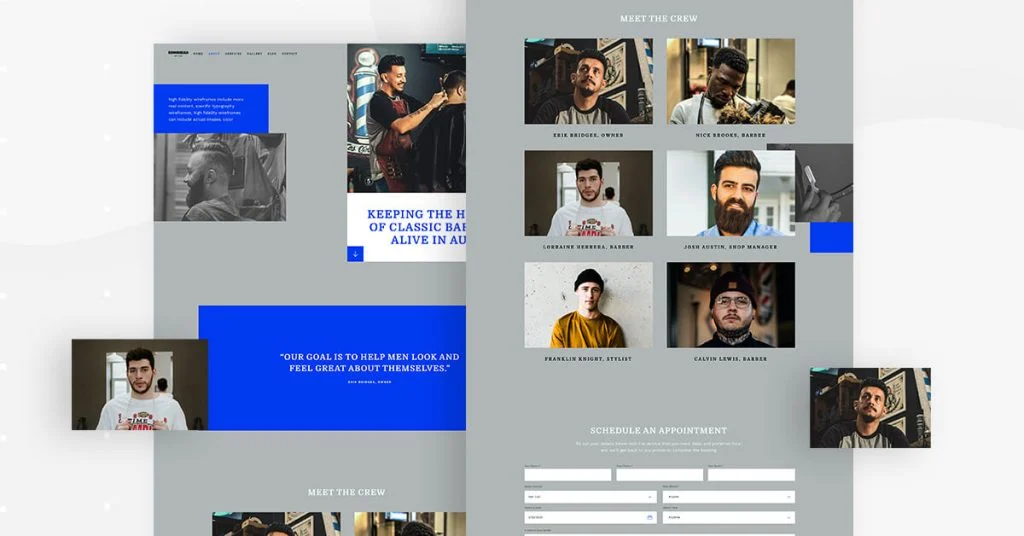
Hakkında Sayfası: Ne Hakkında Olduğunuzu Gösterme

Hakkında sayfası, bize Ana Sayfada tanıtılan bozuk ızgara düzenine yapışır. Kırık ızgara düzeni, benzersiz ve ilginç bir stili korurken, web sitesi genelinde tek tip bir tasarım şemasını korumak için mükemmeldir.
Hakkında sayfasında fotoğraf seçimi de oldukça etkili. Berberin kendisi (bu durumda, işletme sahibi) modern, modaya uygun bir saç kesimi, mutlu bir eğilime sahip, yedekte aletlerle otantik görünümlü bir önlük giyiyor. Salonun havası kesinlikle burada mevcut ve arka planda salonun dekoruna bir bakış atıyor.
Hizmetinizi veya ürününüzü görselleştirirken, potansiyel müşterilerinize ekibinizin sundukları şey konusunda tutkulu olduğunu kanıtlamak isteyeceksiniz.
Hakkında sayfasının bir diğer önemli unsuru, berber berberlerinin kendilerini tanıtan bölümdür.
Her fotoğraf ayrıntılı ve profesyonel olup, her kişinin saç stilinin bakımlı olduğundan ve tavırlarının kişiliği ve doğallığı yansıttığından emin olunmaktadır.
Düzen açısından, fotoğrafların görüntü ızgarası cilalı ve tek biçimlidir, fotoğraflara bakarken hoş, çekici bir görsel deneyim yaratır.
Ana Sayfa gibi, Hakkında sayfası da bir 'Sayfa' şablonudur.
Düzenleyici > Kütüphane açılır penceresini aç > Sayfalar sekmesine giderek > sayfayı kaydırarak bulabilir veya "Berber" için arama yaparak ekleyebilirsiniz.
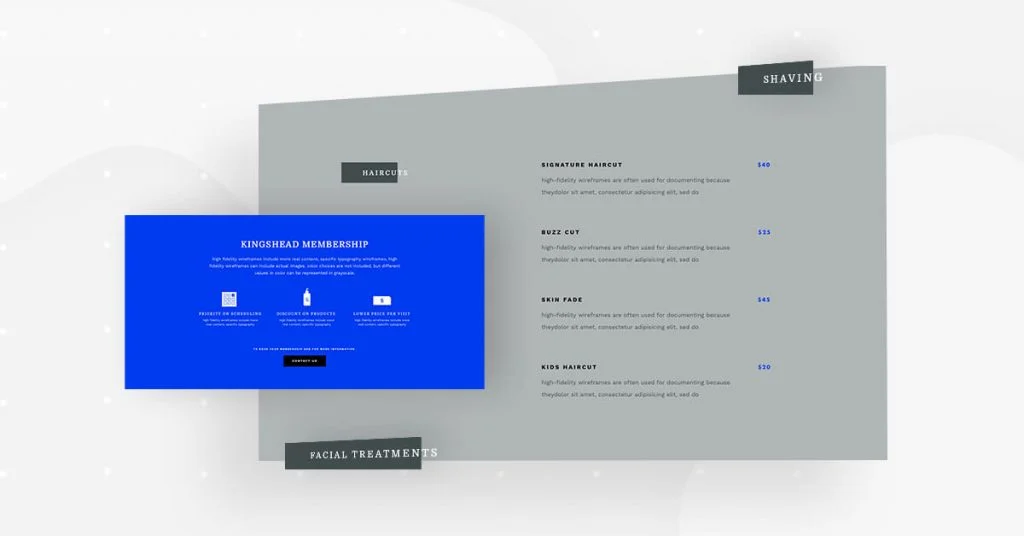
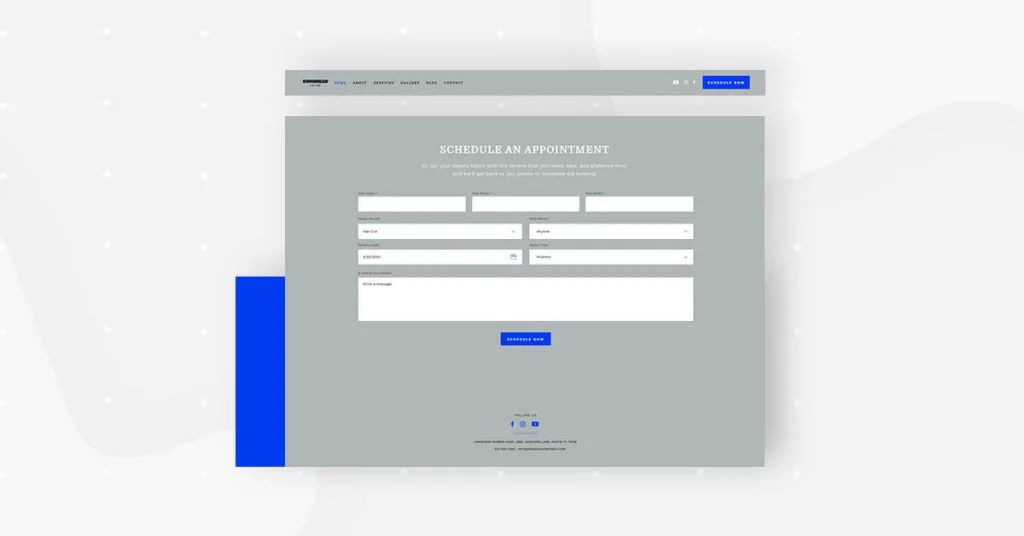
Hizmetler Sayfası: Müşterilerinize Neler Sunarsınız

Ardından Hizmetler sayfası gelir. Bu sayfanın en önemli bölümü hizmetler menüsüdür. Kuaförünüzden randevu almayı düşünen herhangi bir ziyaretçi bu menüyü görmek isteyecektir.
Bu nedenle, herhangi bir menüyü veya hizmet listesini tasarlarken okunabilirlik ve esasen tipografi çok önemlidir. Template Kit'in tamamında, çok çeşitli yazı tipleri ve yazı tipleri seçtiğimizi fark edeceksiniz.
Her şeyden önce, iki yazı tipi kullanmayı seçtik: serif ve sans-serif. Bu kombinasyon, eski moda geleneksel (serif) ile modern ve şık (sans serif) birleştirmek hakkında daha önce tartıştığımız fenomene geri döner.
Yazı tipi aileleri açısından, gezinme listesi öğeleri ve menü kategori adları (Saç Kesimi, Sakal ve Bıyık, vb.) için Domine (serif) kullandık. Daha sonra gövde metinleri, düğme metinleri ve tedavi türü ve açıklamaları gibi menü öğeleri için İş Sans'ı (sans serif) seçtik.
Kullanıcı deneyimi düzeyinde, Work Sans gibi bir sans serif yazı tipi, tam cümleler veya birçok kelimeden oluşan dizeler olduğunda önemli olan okunabilirlik açısından daha iyidir.
Tipografiyi seçmek, markanın mesajlarını web sitesi tasarımına yerleştirmek için başka bir fırsattı.
Ana Sayfa ve Hakkında sayfası gibi, Hizmetler sayfası da bir 'Sayfa' şablonudur.
Düzenleyici > Kütüphane açılır penceresini aç > Sayfalar sekmesine giderek > sayfayı kaydırarak bulabilir veya "Berber" için arama yaparak ekleyebilirsiniz.
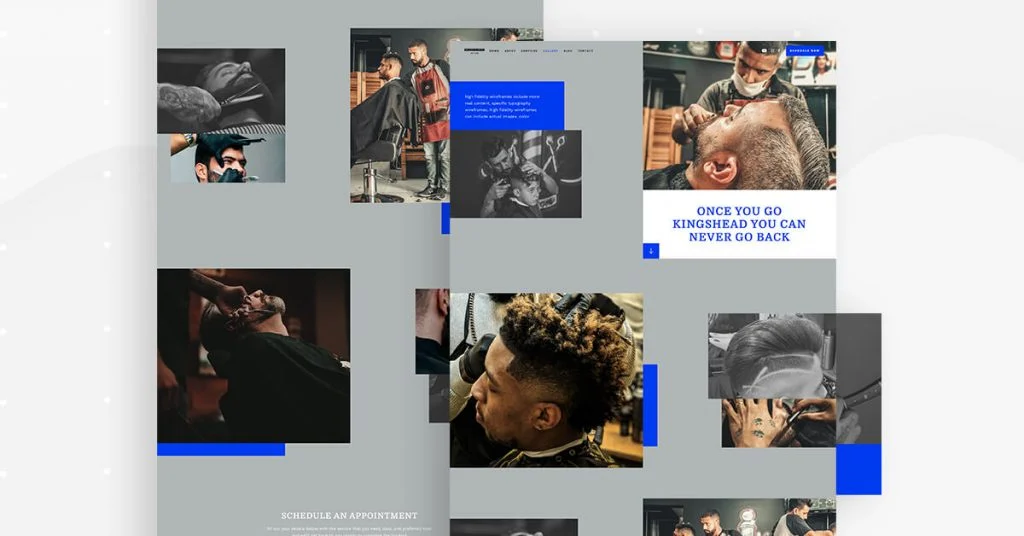
Galeri Sayfası: Görmek İnanmaktır

Galeri sayfası için şablon tasarlarken, web sitesi ziyaretçisine salondaki berberlerin ne kadar yetenekli olduğuna dair yakından ve kişisel bir görünüm vermeye karar verdik. Ziyaretçilerle paylaştığımız her saç kesiminin ayrıntılarını tam olarak ortaya koyan ayrıntılı, net fotoğraflar seçtik.
Bu iki şeyi başarır: birincisi, her berberin sahip olduğu sanatsal prestiji temsil eder. Ve daha önce tartıştığımız gibi, görüntüler potansiyel müşterilere salondaki her bir çalışanın işine ne kadar değer verdiğini ve yatırım yaptığını gösteriyor.
Ayrıca resimleri sayfa boyunca her resmin tüm ayrıntılarını verecek şekilde dağıttık, ancak resim koleksiyonu zorba veya dağınık görünmüyor.
Renk paletimizin çok fazla renk kullanmaması da bu konuda yardımcı oluyor. Bu, tasarımcılar olarak vurgulamaya çalıştığımız şeyin spot ışığını çalan parlak, cesur renklerle değil, gerçekten fotoğraflanan insanlarla ve nesnelerle ilgili.

Ana Sayfa, Hakkında sayfası ve Hizmetler sayfası gibi Galeri sayfası da bir 'Sayfa' şablonudur.
Düzenleyici > Kütüphane açılır penceresini aç > Sayfalar sekmesine giderek > sayfayı kaydırarak bulabilir veya "Berber" için arama yaparak ekleyebilirsiniz.
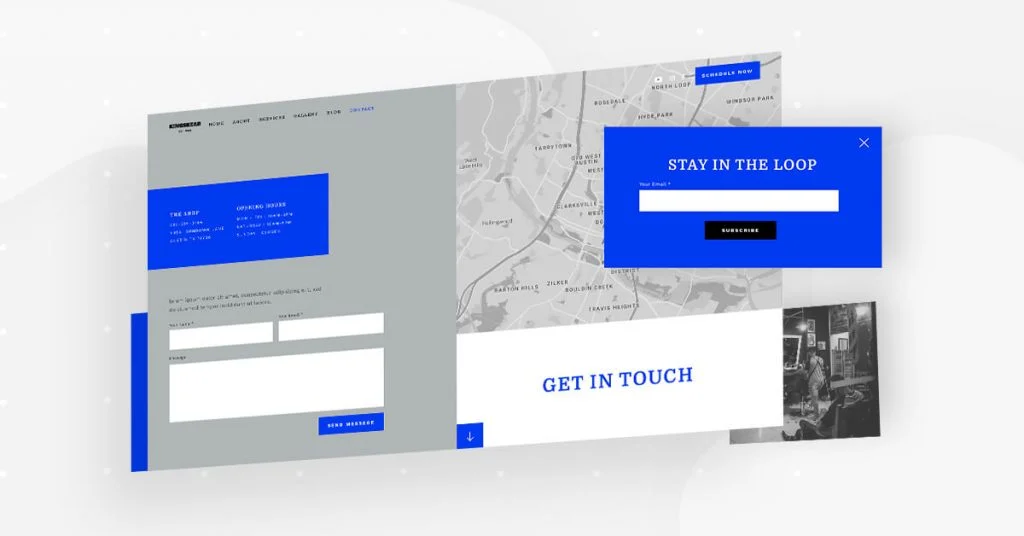
İletişim Sayfası ve Açılır Pencere: Basit ve Pratik

İletişim sayfası, gerçekleştirmeye çalıştığımız eylem öğesiyle ilgilidir: salonla iletişim kuran web sitesi ziyaretçisi. Uygun bir şekilde, salon, bir web sitesi ziyaretçisi formu doldurduğunda müşteri ayrıntılarını şirket e-postasına gönderen bir forma sahiptir ve bu, kullanıcı için önemli bir avantajdır.
Ayrıca, web sitesi ziyaretçilerinin berber dükkanının tam olarak nerede olduğunu bulmasını kolaylaştırmak için Google Haritalar widget'ını da kullandık.
Haritanın siyah beyaz görünmesi için bir CSS filtresi kullanmaya karar verdik. Bu şekilde, İletişim sayfasının gri arka planına mükemmel bir şekilde uyum sağlar ve ziyaretçinin odağını doldurmasını istediğimiz formların hiçbirinden başka yöne çevirmez.
'Döngüde kal' açılır penceresinin tasarımı da basitlik etrafında toplanmıştır. Cesur mavi renk seçimi baskındır, ancak zorlayıcı değildir. Gerçekten de, harekete geçmesi için ziyaretçinin dikkatini çekmek istiyoruz, ancak bunu yaparken onu bunaltmak istemiyoruz.
Ana Sayfa, Hakkında sayfası, Hizmetler sayfası ve Galeri sayfası gibi, İletişim sayfası da bir 'Sayfa' şablonudur.
Düzenleyici > Kütüphane açılır penceresini aç > Sayfalar sekmesine giderek > sayfayı kaydırarak bulabilir veya "Berber" için arama yaparak ekleyebilirsiniz.
Asıl Açılır Pencereyi eklemek için, sol panel WP > Şablonlar > Açılır Pencereler > Yeni Ekle > Kitaplık açılır penceresine gidin > sayfayı kaydırın ve onu bulun veya "Berber" için arama yapın.
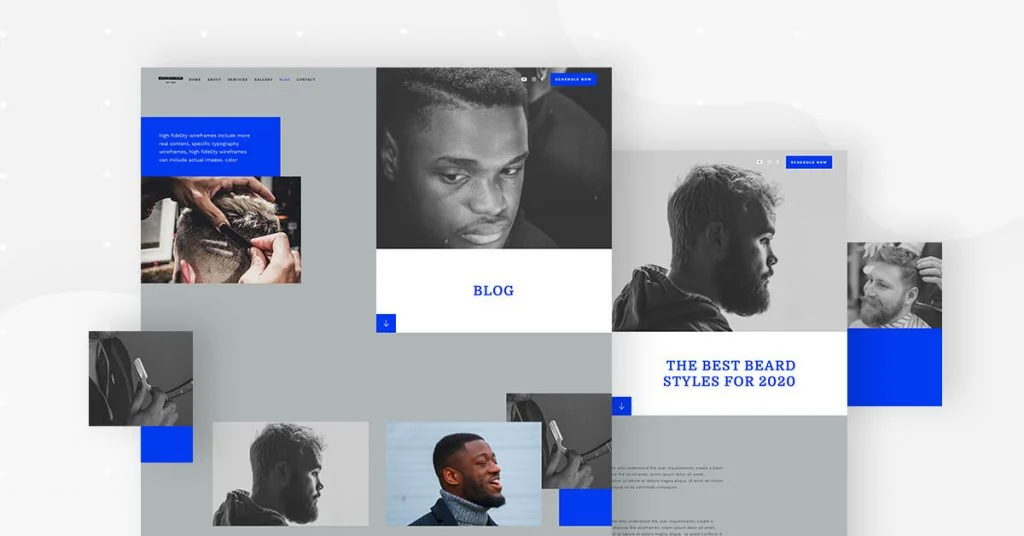
Blog Arşiv Sayfası: Zarif ve Modern

Blogun arşiv sayfası benzersizdir, çünkü ana içeriği diğer web sitesi sayfalarıyla (Hizmetler, Galeri, vb.) tamamen aynı düzene sahiptir ve ardından aşağı kaydırdığınızda, daha çok geleneksel bir arşiv sayfası gibi görünmeye başlar.
Düzendeki ince değişiklik (kırık ızgara, standart bir ızgaraya dönüşür), kullanıcı deneyimi veya sayfanın kullanıcı arayüzü için herhangi bir sorun oluşturmaz. Siyah beyaz görüntülerin renkli görüntülerle birleşimi aynı kalır, bu nedenle sayfayı aşağı kaydırmak diğer sayfalar kadar doğal hissettirir.
Bu şablon ayrıca herhangi bir tipografi kombinasyonu için son derece çok yönlüdür. Aynı şey görüntüler için de geçerlidir. Şablon Kiti kullanıcısı bu fotoğrafları neyle değiştirmeyi seçerse seçsin, boyutlandırma ve aralık tek tip ve tamamen simetrik olduğundan neredeyse kesinlikle şimdi olduğu gibi temiz ve bozulmamış görünecektir.
Şimdiye kadar tartıştığımız sayfalardan farklı olarak Blog sayfası bir Arşiv sayfası şablonudur, bu nedenle indirme işlemi biraz farklıdır. Tema Oluşturucu aracılığıyla erişmeniz gerekecek.
Bunu yapmak için, WP sol panel > Şablonlar > Tema Oluşturucu > Yeni Ekle > "Arşiv" > Kitaplık açılır penceresini seçin > sayfayı kaydırın ve bulun veya "Berber" için arama yapın.
Makale: Müşteriler için Gündelik İçerik
Makale şablonu sayfasında olağandışı olan şey, öne çıkan görselin ve gönderi başlığının sayfanın ortasına değil, sağ üste hizalanmış olmasıdır. Bu, sayfa düzeninin şimdiye kadar tartıştığımız sayfalarla tutarlı kalmasını sağlar. Başlığın arkasındaki büyük beyaz metin arka planı, ziyaretçinin sağa hizalanmış başlıktan etkilenmemesini sağlar. Büyük yazı tipi boyutu da buna yardımcı olur.
Makale metninin yazı tipi boyutu daha küçük (16 piksel) olduğundan, bu, makale görüntülerine spot ışığında daha fazla yer verir. Bu, makale sayfasını daha da benzersiz kılıyor, bu yüzden onu seviyoruz.
Makale sayfası şablonu Tek Gönderi olarak oluşturulmuştur. Erişmek için “Tema Oluşturucu” bölümüne ve ardından Tek Gönderi'ye gitmeniz gerekir.
Bunu yapmak için WP sol panel > Şablonlar > Tema Oluşturucu > Yeni Ekle > "Tek Gönderi" > Kitaplık açılır penceresini seçin > sayfayı kaydırın ve bulun veya "Berber" için arama yapın.
Üst Bilgi ve Alt Bilgi: En İyi Şekilde İncelik

Şablon Kitindeki başlık benzersizdir, çünkü kahraman görüntüsü başlığın üst kısmıyla örtüşür. Benzersiz bir tasarım tekniği kullanan Görüntü, sayfa gezinme öğelerini sosyal simgelerden ve harekete geçirici mesaj düğmesinden ayırır. Bu alternatif tasarıma rağmen, başlık, iyi okunabilirlik ve gezinme için her menü öğesi arasında bol miktarda boşluk bulunan düzgün, yatay hizalanmış bir gezinme çubuğuna sahip standart, sıradan başlığınıza tam olarak benziyor. Görüntü yerleşimi, başlığın kullanılabilirliğine herhangi bir müdahale veya karışıklık oluşturmaz.
Altbilgi, sayfanın gri arka planını korur ve salonla iletişim kurma ve ilgilendiğiniz hizmetle ilgili ayrıntıları sağlama seçeneğine sahiptir. Bunu, altbilgiye genişletilmiş bir form ekleyerek oluşturduk. Buradaki fikir, iletişimi nazik, agresif olmayan bir şekilde teşvik etmektir.
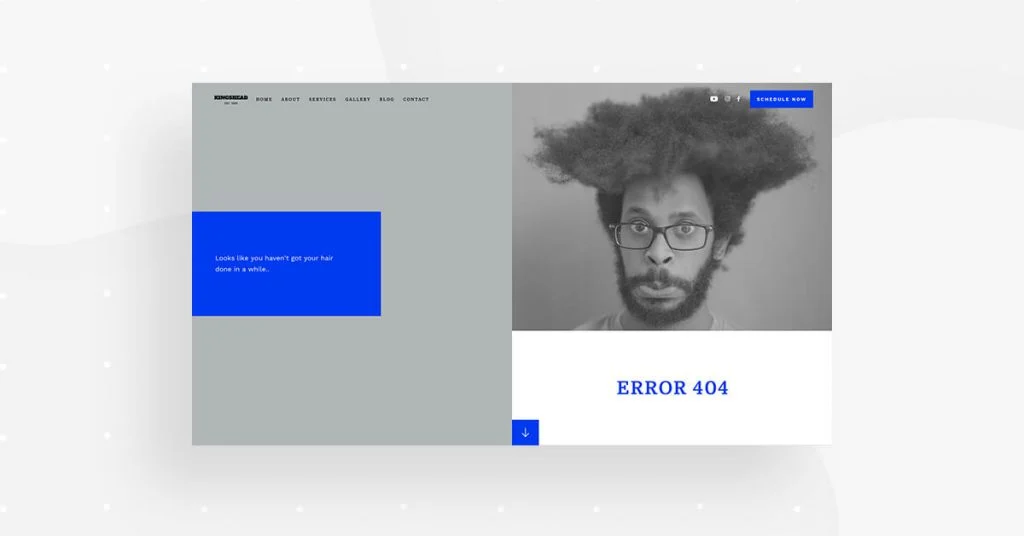
404: Hata ve Mizahı Birleştirmek

Template Kit'in 404 sayfasında en çok sevdiğimiz şey, bir hatayı belirtmek için kullandığımız görüntüdür. Neredeyse her sayfada aynı yerde kahraman resmiyle siyah beyaz bir fotoğraf bulunduğundan, burada da büyük siyah beyaz bir resim kullanmak çok mantıklı.
Bu sayfada çok fazla metne ihtiyaç duyulmaması şaşırtıcı değil. Resim kendisi için konuşur. Adamın saçı bakımlı değilse, web sitesi ziyaretçisi açıkça olmak istediği sayfada değildir.
Genellikle 404 sayfasını, web sitesi ziyaretçisiyle iyi bir ilişki sürdürmek için iyi bir fırsat olarak görürüz, böylece bir tür teknik aksaklık olduğu için web sitemize olan ilgisini kaybetmemelidir.
Template Kit'in çok yönlülüğüne ayak uydurarak, herhangi bir görüntü bu dağınık saçlı adamın yerini alabilir. Bu, işlevsel ve işlevsiz sayfalar arasında bir karşıtlık sağlar.
Görsel estetik söz konusu olduğunda, beyaz sayfa arka planı ve temiz tasarım, bunu herhangi bir görüntü veya illüstrasyon için güvenli bir bahis haline getirir.
404 sayfası “Tema oluşturucu” bölümünden indirilebilir.
Erişmek için WP sol panel > Şablonlar > Tema Oluşturucu > Yeni Ekle > "Tek – 404 Sayfa" > Kütüphane açılır penceresini seçin > sayfayı kaydırın ve bulun veya "Berber dükkanı" için arama yapın.
Bu Kiti Alın
Bu Şablon Kiti birkaç saniye içinde sizin olabilir. İster bir berber dükkanı için ister başka bir küçük işletme için bir web sitesi oluşturuyor olun, bu kitin özellikle kullanımı kolay ve her tarz ve marka için esnek olduğunu göreceksiniz.
İçerik ihtiyaçlarımız sürekli geliştiğinden ve hem metin hem de görsel olarak web sitesi içeriğinin her zaman güncellenmesi gerektiğinden, çok yönlülük başarılı web sitesi tasarımı için çok önemlidir. Web sitesi yönetiminizi pasta kadar kolay hale getirmek isteyeceksiniz ve Şablon Kiti tam da bunu yaparken büyük bir yardımcı olacaktır.
Tam Şablon Kitini görmek için bu demoya göz atın.
