Güzellik Salonu WordPress Teması – Pixelemu Güzellik Merkezi Teması İncelemesi
Yayınlanan: 2016-01-14Hafif, güzel, gezinmesi kolay güzellik salonu WordPress teması , güzellikle ilgili bir işe sahipseniz veya bu işe başlamayı düşünüyorsanız bir zorunluluktur. Güzellik ve sağlık endüstrileri, dünya genelindeki ekonomilerdeki dalgalanmalara rağmen patlama yaşıyor. Kozmetik, spa ve salon hizmetlerinin satışları yalnızca ABD'de milyonlarla ifade ediliyor.
Devasa Avrupa ve Asya pazarlarını da dahil ettiğimizde bu sayı daha da artıyor. Güzellik endüstrisine serbest çalışan, işletme sahibi veya uygulayıcı olarak girmek için her zaman iyi bir zamandır.
Ancak bu sektörlerde başarılı olmak için ürünleriniz ve/veya hizmetlerinizle ilgili profesyonel bir web sitesine ihtiyacınız var. Bir spa, salon veya güzellik sitesi geliştirmeyi düşünüyorsanız, basit bir güzellik salonu temasına ihtiyacınız var.
Güzellik salonu, sağlıklı yaşam merkezi, kuaför, masaj salonu, spa merkezi, moda stilisti, manikür ve hatta spor salonu için bir web sitesi oluşturmak , sevgili WordPress ve uygun WordPress güzellik salonu temamızla çok kolaydır.
Binlerce WordPress güzellik teması mevcut. Bu nedenle, kullanımı kolay, gereksiz özellikler içermeyen, hafif ve en önemlisi - uygun fiyatlı mükemmel bir tema bulmak zordur.
Güzellik Salonu WordPress Teması
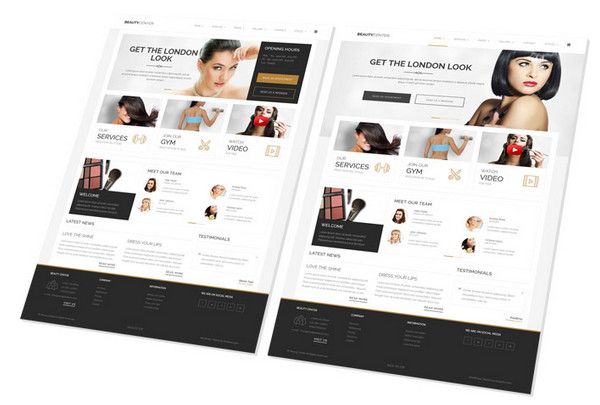
Pixelemu'nun PE Güzellik Merkezi teması, zarif, hafif ve modern bir grafik tasarıma sahip yüksek kaliteli bir güzellik salonu WordPress temasıdır. PixelEmu ayrıca harika WCAG WordPress temalarına sahiptir.
Güzellik Merkezi teması, spa, sağlık merkezi, manikür, güzellik merkezi veya güzellik salonuna yönelik web siteleri için eksiksiz ve çok amaçlı bir çözümdür .
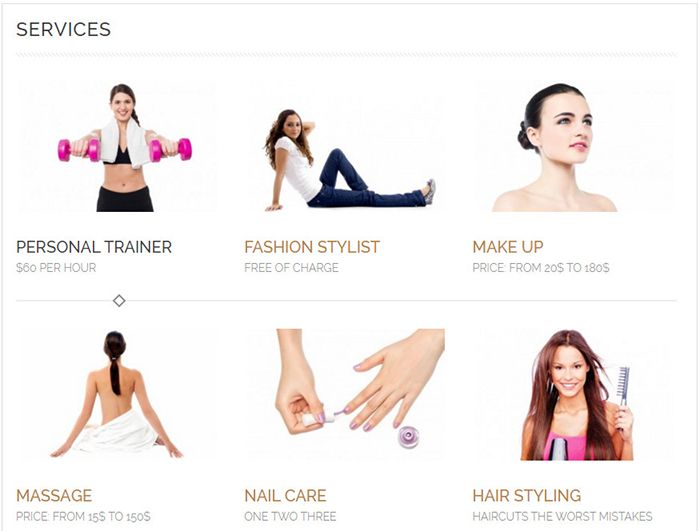
Bu spa WordPress teması, salon hizmetleri, personel ve istediğiniz her şeyin bir sunumunu hazırlamanıza yardımcı olmak için tasarlanmıştır. Tema tasarımı çok şık. Sitenizin ziyaretçileri, salonunuzun sunduğu güzellik ve sağlık hizmetlerinden etkilenecektir.

Tema, salon ürünleri ve hizmetlerinin güzel sunumlarını oluşturmayı mümkün kılar. Ayrıca personel profillerinizi görüntüleyebilir ve potansiyel müşterilere tanıtabilirsiniz.
PE Güzellik Merkezi Tema İncelemesi
Güzellik Merkezi temasını satın aldıktan sonra, Pixelemu indirme hesabı sekmenizdeki tüm gerekli dosyalara erişebileceksiniz.
Sağlanan belgeler manuel, demo içeriği, hızlı başlangıç (demo içeriği ve menüsü ile hazır bir WordPress kurulumuna sahip olacaksınız), PE Beauty Center teması, Revolution Slider paketleri (Devrim Slider için hazır kaydırıcı paketi), Max Mega Menu (Max Mega için ayarlar) menüsü) ve PSD kaynağı.
Onu kurar ve diğer herhangi bir WordPress teması gibi etkinleştirirsiniz. Canlı önizleme örneğindeki gibi demo verilerini (hızlı başlangıç) yüklemek istiyorsanız, bazı adımlar gerekli olacaktır ancak sağlanan belgelerde iyi açıklanmıştır.
Tema etkinleştirildiğinde , temanın ihtiyaç duyduğu/önerdiği gerekli ve isteğe bağlı eklentileri yüklemeniz için bildirim alacaksınız. Eklentilerin kurulumu çok kolaydır. Bir veya iki tıklama yapmanız yeterlidir.
Temanın amaçlandığı gibi çalışması için gerekli eklentiler , Slider Revolution (Katman Slider ile Slider Revolution karşılaştırmasını kontrol edin) ve PE Beauty Center eklentisi önceden paketlenmiş olarak gelirken WordPress deposundan yüklenecek olan Display Widgets, Max Mega Menu, WP User Avatar'dır.
Yüklemek için isteğe bağlı eklentiler, W3 Toplam Önbellek, PE Kolay Kaydırıcı ve PE Son Gönderiler'dir. Bu eklentileri yüklememeyi seçebilirsiniz.
PE Kolay Kaydırıcı nedir?
PE Easy kaydırıcı, görüntülerin istenen kategorideki gönderilere bağlantı başlığına sahip slaytlar olarak görüntülenmesini sağlayan bir eklentidir. Gönderi başlığı, animasyon efektiyle gösterilir. Görüntülenecek slayt sayısında bir sınırlama yoktur. Ayrıca kaç tane slaydın görünür olmasını istediğinizi de belirleyebilirsiniz.
PE Son Gönderiler Nedir?
Bu eklenti, istediğiniz kategorideki gönderilere bağlı resimleri görüntülemenize olanak tanır. Slaytlar başlık, açıklama ve daha fazlasını içerecektir. İstediğiniz kadar slayt olabilir ve sütunda kaç slayt görüneceğini belirleyebilirsiniz.
Seçilebilecek resim boyutları, sitenizin WordPress panosunun Medya Ayarlarındaki ayarlara bağlıdır.

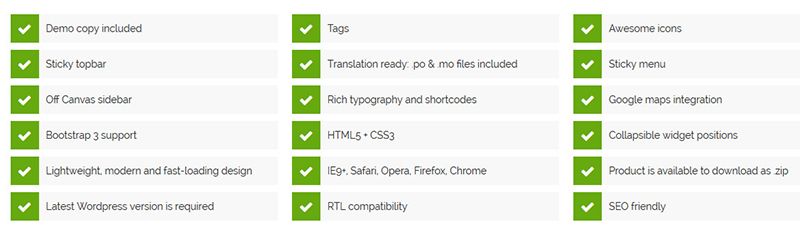
Güzellik WordPress Tema Özellikleri
1. Tema, mobil cihazlar tarafından desteklenen duyarlı Max Mega Menü eklentisini kullanır. Eklenti, birçok yardımcı ayar seçeneği, sürükle ve bırak arayüzü, sınırsız seviye oluşturma seçeneği ve menü içinde herhangi bir widget'ı görüntüleme sağlar.
2. Birçok yapılandırılabilir ayar . Renkleri, arka planları, yazı tiplerini, düzenleri özelleştirmek için çeşitli seçenekler bulacaksınız.
3. Tema çok amaçlıdır. Herhangi bir güzellik salonu hizmeti için herhangi bir sınırlama yoktur.
4. Çalışanlarınızı meslek, sosyal profil, posta veya telefon gibi kişisel bilgileriyle sergilemek için bir bölüm oluşturun. Bilgileri Dönen Görünüm veya Izgara Görünümünde görüntüleyebilirsiniz.
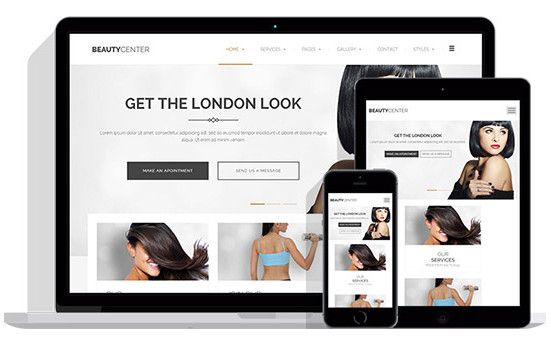
5. Tema duyarlıdır, bu da elde taşınır cihazlarda da harika görüneceği anlamına gelir.
6. Tema , arama motorlarının web sitesi içeriğini en son standartlara göre endekslemesine olanak tanıyan semantik HTML5 kodunu ve CSS3'ü kullanır . Tema ayrıca Yoast SEO eklentisi ile uyumludur.
7. Tema fiyatına Devrim Kaydırıcısı dahildir .
8. Tema düzenini özelleştirin. Çok çeşitli widget konumları, tatmin edici bir sayfa görünümü ayarlamanıza olanak tanır.
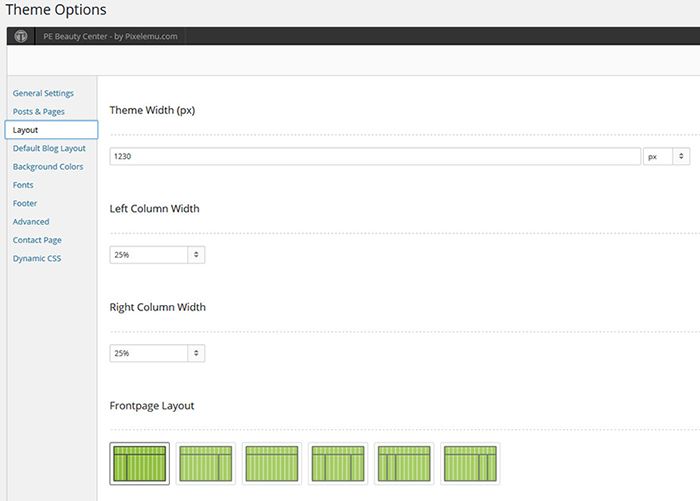
PE Güzellik Merkezi Tema Seçenekleri
Tema seçenekleri panelinde 10 sekme vardır. Genel Ayarlar sekmesi , logo (tercih edilen boyutlar 188 x 17 pikseldir.) ve favicon, başa dön düğmesi, yapışkan üst çubuk, tuval dışı kenar çubuğu, çok yakında modu vb. yükleyebileceğiniz yerdir.


Gönderiler ve Sayfalar seçeneklerini ayarlamak için Tema Seçenekleri'ne gidin ve Gönderiler ve Sayfalar sekmesine tıklayın. Burada ön sayfa, tek sayfa, gönderi, hizmet, üye sayfası ve referans sayfası için bazı küçük ayarlar yapabilirsiniz.
Düzen sekmesi, tema genişliğini piksel olarak ve Sol Sütun ve Sağ Sütun genişliğini ayarlamanız içindir. Ön sayfa ve alt sayfa için sütun sayısını ve dizilişini ayrı ayrı seçebilirsiniz.
Varsayılan Blog Düzenini ayarlamak için Varsayılan Blog Düzeni sekmesini kullanacaksınız. Varsayılan Blog Düzeni için sütun sayısını seçebilirsiniz: 1 sütun, 2 sütun veya giriş yazısı içeren 2 sütun.
Giriş metnindeki karakter sayısı daha fazla oku butonu ile kontrol edilir. Aksi takdirde, giriş varsayılan olarak 55 kelime içerecektir. Ayrıca Yazı Tipi Boyutlandırıcı, Bilgi Gönder, Küçük Resim Gönder ve Daha fazlasını oku'yu açmayı veya kapatmayı seçebilirsiniz.
Arka Plan Renkleri sekmesi, düğmeler, bağlantılar, sayfalandırma vb. için renk ayarlamak içindir. Varsayılan Darkgoldenrod'u kullanmak yerine ana şema rengini seçin. Düğmeler, bağlantılar, sayfalama gibi birçok genel tema öğesi değiştirilecektir. Başlıklar gibi diğer öğeler ayrı ayrı yapılandırılabilir.

Yazı Tiplerini ayarlamak için Tema Seçenekleri'ne gidin ve Yazı Tipleri sekmesine tıklayın . Google Yazı Tipi Ekle düğmesine tıklayarak daha fazla yazı tipi ekleyebilir ve ardından ek seçeneklerle (yazı tipi ağırlığı, yazı tipi stili, karakter kümeleri) birçok yazı tipinden birini seçebilirsiniz.
Google Yazı Tipleri seçenek türü, HEAD belgesine herhangi bir sayıda Google Web Yazı Tipini dinamik olarak yerleştirir. Altbilgi sekmesinde , sayfanın altına telif hakkı bilgisi için metin ekleyebilir (veya kapatabilir) veya sosyal bağlantılar ekleyebilirsiniz.
Gelişmiş sekmesi , gerekirse baş bölümüne özel kod eklemeyi mümkün kılar. Javascript kodu, Google Analytics Kimliği, Google Web Yöneticisi Araçları doğrulaması ekleme veya sosyal simgeleri görüntülemek için Addthis Genel Kimliğinizi girme seçeneği de vardır.
Addthis sosyal simgelerini görüntülemek için Addthis hesabınızda Paylaşım Düğmeleri kurmanız gerekecektir. İletişim sayfası sekmesinde , iletişim bilgilerini ayarlayabilir ve hatta işletme adresinizle Google haritasını etkinleştirebilirsiniz.
Dinamik CSS sekmesi , biraz ileri düzeydeyseniz ve maceraperest hissediyorsanız. CSS seçenek türü, doğru kullanıldığında temanıza dinamik CSS ekleyebilen bir metin alanıdır.
Daha fazla seçenek
İletişim Sayfasını Yapılandır – Bu sayfa iletişim sayfasını görüntüler. Bu sayfayı oluşturmak için şablon İletişim Sayfası'nı seçin ve Güncelle/Yayınla'ya tıklayın.
SSS sayfasını yapılandır – Bu sayfa, SSS gönderi tipine sahip gönderileri akordeon olarak görüntüler. Bu sayfayı oluşturmak için Sayfalar > Yeni Ekle'ye gidin. Şablonu seçin SSS Sayfası.

PE Güzellik Merkezi Teması Artıları ve Eksileri
AVANTAJLAR
- Çok uygun
- Kullanımı kolay
- SEO için optimize edilmiş
- Hafif
- Slider Revolution ile birlikte gelir
- Mobil optimize
DEZAVANTAJLARI
Önemli bir dezavantaj yok. Asla kullanmayacağınız çok fazla gereksiz özelliğe sahip değildir. Muhtemelen daha fazla seçenek bekleyen biri için değil.
Güzellik Salonu WordPress Teması Son Sözler
PE Güzellik Merkezi teması çok amaçlıdır. Güzellik salonu sitesi, spa odaklı web sitesi, spor salonu, kuaför salonu vb. Yapmayı düşünüyorsanız herhangi bir sınırlama yoktur. Bu tema hepsini kapsar.
İhtiyacınız olduğu kadar çok kategori ve her türlü hizmet oluşturun. Her öğenin açıklaması, tarayıcı yeniden yüklenmeden tıklandığında görünür.
Her ürün için bir alt başlık ve 2 farklı görsel gönderebilirsiniz. Ayrıca, öğe sayısına bağlı olarak en iyi hizmet sunum düzenini seçebilirsiniz.
Tema basit, kullanımı kolay, çok hafif ve uygun fiyatlı. Tema fiyatı tek site lisansı için 29$'dır . Tema için tek site lisansı, temayı tek bir etki alanında/projede kullanmanız için size ömür boyu münhasır olmayan bir izin verir.
Alternatif seçenekler olarak Themify Ultra tema incelemesi, Astra tema incelemesi, Derin tema incelemesi, OceanWP tema inceleme yazılarını inceleyebilirsiniz.
Pixelemu Güzellik Merkezi Teması

Artıları
- Çok uygun
- Kullanımı kolay
- SEO için optimize edilmiş
- Hafif
- Slider Revolution ile birlikte gelir
- Mobil optimize
Eksileri
- Muhtemelen daha fazla seçenek bekleyen biri için değil
