Beaver Builder vs Elementor Karşılaştırması (2021) – Hangisi Daha İyi?
Yayınlanan: 2020-05-27WordPress kullanıcıları, çok sayıda sürükle ve bırak sayfa oluşturucu eklentisine sahip oldukları için şanslılar. Bu kullanışlı eklentiler, web tasarımı veya geliştirme deneyimi çok az veya hiç olmasa bile, kullanıcıların kendi güzel tasarımlı benzersiz sayfalarını oluşturmalarına olanak tanır.
Kodu değiştirmeden sayfa oluşturma kavramı yakın zamana kadar bilinmiyordu. Günümüzde, görsel sayfa oluşturucular , daha önce deneyimli web tasarımcıları tarafından gerçekleştirilen tüm görevleri yerine getiriyor.
Çoğu site oluşturucu, bırak ve sürükle ilkesini göz önünde bulundurarak çalışır. Sayfanın herhangi bir yerine yerleştirilmeye ve herhangi bir zamanda düzenlenmeye hazır, önceden tasarlanmış içerik bloklarına sahiptirler.
Bir sitede değişiklik yapmak için bırak ve sürükle konseptini kullanmak iki temel endişeyi giderir:
- Oluşturduğunuz her şeyi canlı önizlemede görebilirsiniz.
- Kodlama bilgisi olmadan çok daha kısa sürede kendi özelleştirilmiş sitenizi oluşturabilirsiniz.
Sürükle ve bırak arayüzleri ile çalışmak çok daha hızlı ve daha kolaydır. Değişikliklerinizin nasıl göründüğünü görmek için arka uç ve ön uç arasında geçiş yapmanız gerekmez.
Bazı premium WordPress temaları, zaten dahil edilmiş sayfa oluşturucu ile birlikte gelir veya bunlarla kolay entegrasyon sunar.
Bu yazıda Beaver Builder ile Elementor'u karşılaştıracağım. Hangisi sizin için doğru, hangisi daha kolay sorusuna cevap vermeye çalışacağım ve size daha çok imkan sağlar mı? Karar vermenize yardımcı olmak için her birinin kısa bir özetini vereceğim.
Yazının sonunda, bazı özelliklerini karşılaştırdığım Beaver Builder ve Elementor karşılaştırmasını yan yana bulabilirsiniz.
NOT: Ayrıca Elementor vs Visual Composer, Elementor vs WPBakery, Elementor vs Divi, Beaver Builder vs Divi ve Beaver Builder free vs Beaver Builder pro'yu karşılaştırdım, bu yüzden diğer sayfayla karşılaştırmayı görmek istiyorsanız kontrol ettiğinizden emin olun. inşaatçılar.
Beaver Builder'a Hızlı Genel Bakış
Beaver Builder sayfa oluşturucu, acemiler ve deneyimli kullanıcılar için iyi bir seçimdir. Ücretsiz ve ücretli sürümde gelir. Bu makalede Beaver Builder'ın ücretsiz ve premium sürümleri arasındaki tüm benzerliklere ve farklılıklara girmeyeceğim.
Ancak Beaver Builder Lite bazı harika özelliklere sahip olsa da, gelişmiş işlevsellik ve daha fazla seçenek sunan premium sürümle karşılaştırılamaz.

Eklentiyi etkinleştirdikten sonra, sayfalar oluşturmak için ön uç düzenleyiciyi kullanmaya başlayabilirsiniz. Ön uç düzenleyicilerinin güzel yanı, tüm değişikliklerin yapıldıkları anda gerçek zamanlı olarak görüntülenebilmesidir.
Mockup'lar da tamamen duyarlı. Beaver Builder, widget desteği nedeniyle diğer birçok popüler WordPress eklentisiyle çok iyi çalışır. Sayfalarınıza diğer eklentilerden formlar, tablolar, grafikler ve diğer öğeleri ekleyebilirsiniz.
Birincil avantajlar:
- Çoğu WordPress temasıyla uyumludur.
- Özel komut dosyaları ve CSS stilleri ekleyebilirsiniz.
- Her türden içeriğe sahip sayfalar oldukça hızlı bir şekilde oluşturulabilir.
- Sütunlar, satırlar ve kenar çubukları kolayca eklenebilir.
- HTML, fotoğraf, video, animasyon ve ses de ekleyebilirsiniz.
- Renkler, stiller ve boyutların tümü eklenebilir ve düzenlenebilir.
Beaver Builder ile birlikte gelen modüller ihtiyaçlarınız için yeterli değilse, birçok üçüncü taraf Beaver Builder eklentisi mevcuttur.
Elementor'a Hızlı Genel Bakış
Elementor'un kullanım kolaylığı ve işlevselliği, eklentinin popülaritesinin hızla artmasına yardımcı oldu. Eklentinin profesyonel sürümü, benzersiz, yüksek kaliteli web sitelerini hızlı bir şekilde oluşturmak için kullanılabilir.
Eklentinin en iyi özelliklerinden biri, canlı modda düzenleme ve değişiklikleri yapılırken önizleme yeteneğidir. Elementor, etkileyici bir şablon kitaplığı, sayfalarınızda yaptığınız tüm değişikliklerin geçmişini ve web sitenizin öne çıkmasına yardımcı olacak benzersiz öğeler içerir.
Elementor ücretsiz ve ücretli sürümde gelir. Elementor'un ücretli sürümünde birçok ek işlev ve widget bulunur. Bu öğelerden bazıları harekete geçirici mesaj düğmeleri, resim karuselleri, Facebook widget'ları, sosyal simgeler, menü çapaları, yıldız derecelendirmeleri ve çok daha fazlasını içerir.
Elementor ÜCRETSİZ ve ÜCRETLİ Sürüm Karşılaştırması

- İSİM
- FİYAT
- Şablon Kitaplığı
- Şablonları Dışa Aktarma / İçe Aktarma
- Mobil Düzenleme
- Şekil Bölücü
- Video Işık Kutusu
- Kutu Gölge
- Metin gölgesi
- Arka Plan Yerleşimi
- Vurgulu Animasyon
- Giriş Animasyonu
- Başlık
- resim
- Metin düzeltici
- Video
- Buton
- Resim Kutusu
- referanslar
- Simge
- Simge Kutusu
- Sosyal Simgeler
- Resim Galerisi
- Görüntü Döngüsü
- Simge Listesi
- Tezgah
- İlerleme çubuğu
- Sekmeler
- Akordeon
- Aç/Kapat
- Uyarı
- HTML
- Kısa kod
- Menü Bağlantısı
- Kenar çubuğu
- Google Haritalar
- Ses bulutu
- bölücü
- ara parçası
- Sütunlar
- Arka Plan Gradyan Etkisi
- Revizyon Geçmişi
- Boş Tuval Şablonu
- Bakım Modu
- Sayfa Ayarları
- Öğe Vurgusu
- Yinele / Geri Al
- Formlar
- Slaytlar
- Gönderiler
- portföy
- Her Yere Göm
- Küresel Widget
- Özel CSS
- Profesyonel Şablonlar
- Fiyat Tablosu
- Fiyat listesi
- geri sayım
- WC Ürünleri
- WC Elemanları
- WC Kategorileri
- WC Sepete Ekle
- Çevirme Kutusu
- Duvar Düzeni
- Blog Sayfalandırma
- Ken Burns Etkisi
- Düğmeleri Paylaş
- Form Entegrasyonları
- Giriş Widget'ı
- Hareketli Başlık
- Facebook Widget'ları
- blok alıntı
- Gezinti Menüsü
- Medya Karusel
- Eyleme Çağrı Widget'ı
- Özel yazı tipleri
- Üstbilgi ve altbilgi oluşturucu
- Dinamik tek gönderi ve arşiv sayfası tasarımı
- ACF ve Araç Seti entegrasyonu

- ELEMENTOR ÜCRETSİZ
- BEDAVA

- ELEMENTOR PRO
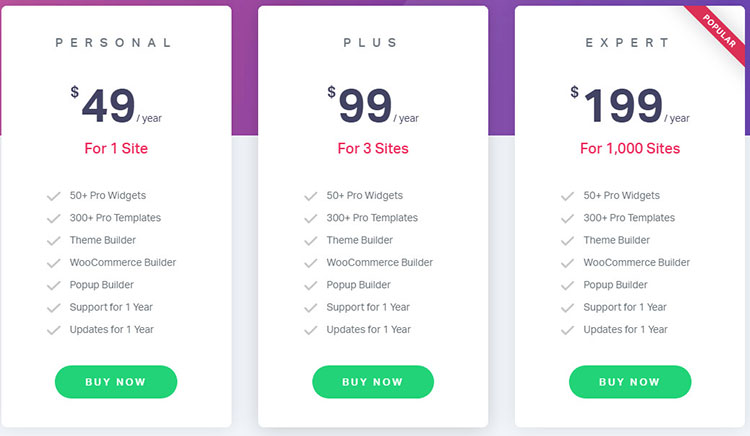
- Bir site için 49$/yıl
Elementor, neredeyse tüm WordPress temalarıyla uyumludur. Kendi özel tasarımlarını WordPress site içeriğine entegre etmek isteyenler için mükemmeldir.
Birincil özellikler :
- Arayüz iyi tasarlanmış ve modern.
- Yüksek kaliteli bloklar ve içerik şablonları dahildir.
- Form entegrasyonu ve oluşturma sorunsuzdur.
- Elementor, sayfaların işlevselliğini iyileştirebilen widget'lar içerir.
- Özel CSS entegre edilebilir ve değişikliklerin canlı önizlemesini görebilirsiniz.
- Tasarım şablonları herhangi bir yere gömülebilir.
- WooCommerce ile entegre olmanızı sağlar.
Elementor ile birlikte gelen öğeler sizin için yeterli değilse, Jet Eklentileri (Jet Eklentileri incelemesine bakın), Elementor için Artı Eklentileri (Elementor incelemesi için Artı Eklentilerine bakın), Elementor için Ana Eklentiler gibi çok sayıda üçüncü taraf Elementor eklentisi de vardır. (Elementor incelemesi için Ana Eklentilere bakın), Stratum (Elementor incelemesi için Stratum widget'larına bakın), vb.
Elementor ve Beaver Builder Karşılaştırması

- İsim
- Fiyat
- Ücretsiz sürüm
- Görsel Oluşturucu
- Yerinde düzenleme
- # Resmi Öğeler
- Hazır Şablonlar
- Kenar Çubuğu Kontrol Paneli
- Animasyonlar
- JS Paralaks
- Filtreler
- Karışım Modları
- Arka Plan Gradyanları
- kesme noktaları
- Ters Sütun Sırası
- Üstbilgiler ve Altbilgiler Oluşturun
- Woo Elements için Şekillendirme Kontrolleri
- Özel WooCommerce Tek Ürün Düzenleri
- Özel WooCommerce Arşiv Düzenleri
- Gutenberg'de Oluşturucu Tarafından Tasarlanan Blokları Kullanın
- Görsel Olarak Düzenlenebilir Gutenberg Blokları Oluşturun
- Sürüklenebilir Sütun Genişliği
- Dinamik Verileri Şablonlara Göm
- Koşullar
- Tekrarlayıcılar
- Özel CSS
- Özel JavaScript
- WordPress Widget'larını kullanın
- 3. taraf Eklenti Öğeleri
- Çevirme Kutusu
- Özel Ses Oynatıcı
- Hareketli Başlık
- portföy
- Sosyal Paylaşım Düğmeleri
- Sosyal Takip Simgeleri
- Temel Stil
- Özel kenar boşlukları/dolgu
- Özel yazı tipleri/tipografi
- Özel oluklar
- Cihaza göre içeriği göster/gizle
- Cihaza göre farklı marjlar
- Cihaza göre farklı yazı tipi boyutları

- ELEMAN
- Ücretsiz ve ücretli sürümÜcretli sürüm bir site için 49$/yıl, üç site için 99$/yıl ve 1000 site için 199$/yıl'dır.
- 53
- 300+

- Kunduz Oluşturucu
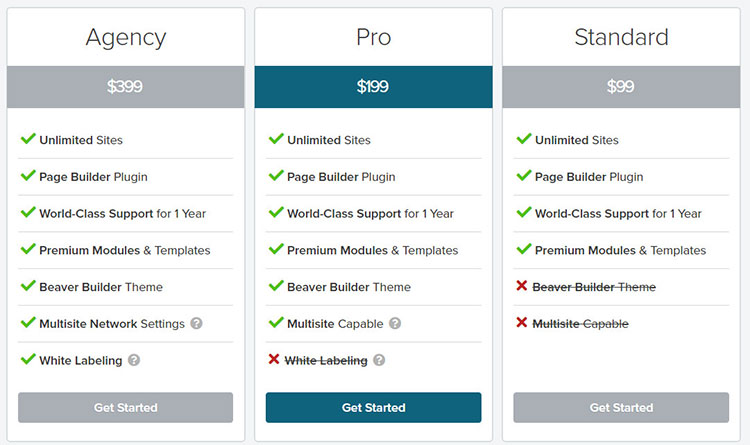
- Ücretsiz ve ücretli sürümTüm Beaver Builder premium planları sınırsız site sunar, ancak çoklu site ve Beaver Builder tema seçeneği için en az PRO plana ve beyaz etiketleme için Ajans lan'a ihtiyacınız olacak
- 31
- 50+
NOT: Eklentilerin, güncellemelerin, değişikliklerin ve yeni özelliklerin ve seçeneklerin düzenli olarak eklendiğini veya kaldırıldığını unutmayın. Bu nedenle içerikte ve karşılaştırma tablosunda belirtilen bilgiler yanlış olabilir. En son bilgiler için her zaman resmi siteyi kontrol edin.

Arayüz Farkları
Kullanıcı arayüzü, herhangi bir aracı değerlendirirken düşünmeniz gereken ilk faktörlerden biridir. Bu genellikle kişisel bir seçimdir. Belirli bir kullanıcı arayüzünü sevmiyorsanız veya anlamıyorsanız, büyük olasılıkla aracı kullanmaktan hoşlanmayacaksınız.
İyi bir kullanıcı arayüzü , hızlı bir şekilde anlaşılacak kadar basit olmalıdır. Ayrıca, siteniz için sahip olduğunuz hedeflere ulaşmada daha üretken olmanıza yardımcı olmalıdır.
Arayüz tek başına bir eklentiyi harika yapmaz. Ancak, kullanıcı deneyimi ve hissi bazen bir projenin başarısı ile başarısızlığı arasındaki fark anlamına gelebilir.
ELEMAN
Elementor'un arayüzü, sayfa/site canlı önizlemesi ve kenar çubuğuna ayrılmıştır. Kenar çubuğu, ekranınızın sol tarafında bulunur. Sayfaları tasarlamak için ihtiyaç duyacağınız tüm WordPress öğelerini, pencere öğelerini ve ayarları içerir.

Öğelerin sayfalarınıza sürüklenip bırakıldıktan sonra nasıl göründüğünü görmek için canlı önizleme seçeneğini kullanabilirsiniz. Metni düzenlemek için istediğiniz metin öğesini tıklamanız ve değişikliklerinizi yapmanız yeterlidir. Metni düzenlemek için kenar çubuğunu da kullanabilirsiniz.
Ekranın sol alt tarafında görünen ek ayarlara erişebilirsiniz:
- Genel Ayarlar: Burada, sayfanın başlığı, öne çıkan görseli, yayınlanma durumu gibi mevcut WordPress sayfasıyla ilgili bilgileri görebilirsiniz.
- Geçmiş: Bu ayar, önceki revizyona geri dönmek istediğinizde kullanılabilir. Yalnızca geçerli oturumunuz sırasında sayfada yaptığınız değişiklikleri gösterir.
- Gezgin: Bu seçeneğin seçilmesi, navigasyonu basitleştirmek için bir açılır navigasyon ağacı açacaktır.
- Duyarlı Mod: Bu mod, sitenin farklı cihazlarda çeşitli ekran çözünürlüklerinde nasıl görüneceğini gösterecektir.
Bir öğenin üzerine gelip sağ tıklarsanız çeşitli seçeneklere erişebilirsiniz. Seçili öğeleri silebilir, öğeleri çoğaltabilir, gezgindeki öğeleri görebilir, öğeyi global öğe olarak kaydedebilir (Elementor'un pro sürümünde) ve çok daha fazlasını yapabilirsiniz.
Kunduz Oluşturucu
Beaver Builder'ın arayüzünde Elementor kadar çok zil ve ıslık yok. Ekranınızın üst kısmı, bulunduğunuz sayfayla ilgili önemli ayrıntıları içeren Beaver Builder'ın basit bilgi çubuğunu gösterecektir. Ekranın sağ üst köşesinde görünen “+” düğmesine tıklamak, öğe eklemenize izin verecektir.
Ekranınıza öğeler (veya Beaver Builder'ın ifade ettiği gibi modüller) eklemek için, bunları sayfada istediğiniz yere sürükleyip bırakmanız yeterlidir. Belirli bir metin bölümünü düzenlemek istiyorsanız, üzerine tıklamanız yeterlidir. Bu ayrıca metin düzenleyici açılır penceresinin görünmesine neden olur.

Açılır pencereyi beğenmezseniz, metin düzenleyiciyi her zaman sabitlemek için ekranınızın sağ veya sol tarafına taşıyabilirsiniz. Metin düzenleyici seçeneğini sabitledikten sonra, istediğiniz tüm satır içi düzenlemeleri gerçekleştirebileceksiniz.
Metin düzenleyiciyi sabitlemek, diğer temel özellikleri de sabitleyecektir. Bu, düzeninizi Elementor'un sunduğuna daha benzer hale getirecektir. Ekranınızın sol üst köşesine bakarsanız aşağı oku bulacaksınız. Bu ok düğmesine tıklamak, kullanılacak daha da fazla ayar getirecektir.
ÇÖZÜM
Beaver Builder'daki en dikkate değer bir gerçek, sayfalarınızdaki düzenlemeleri geri almayı zorlaştıran düzenleme geçmişinin olmamasıdır. Bu sorunun dışında, her iki eklentinin düzenleme ve düzen işlevleri birbirine çok benzer.
Beaver Builder daha temiz bir görünüme sahiptir, ancak bu sadece kişisel tercih olabilir. Öğeleri sayfalarınıza sürükleyip bırakmak, Elementor'a kıyasla Beaver Builder'da biraz daha basit ve biraz daha sezgiseldir.
Modüller ve Widget'lar
Beaver Builder, element modüllerini çağırırken, Elementor onlara widget'lar olarak atıfta bulunur. Öğeler, örneğin düğmeler, galeriler, metin bölümleri ve sayfalarda kullanılan diğer içeriklerdir.
WordPress sayfa oluşturucularının sayfanızın içeriğini oluşturmak için kullandıkları yapı taşlarıdır .
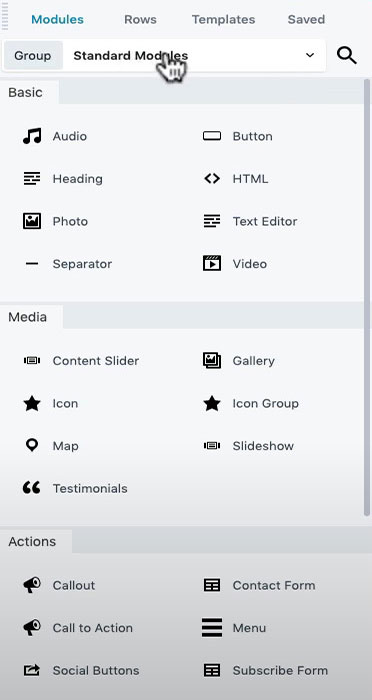
ELEMAN
Elementor'da üç temel öğe türü vardır : bölümler, sütunlar ve widget'lar. Bölümler hiyerarşide en üst sırada yer alır. Widget'lar ve sütunlar, kullanılan her bölümde bulunur.
Sütunlar hiyerarşinin ortasında yer alır. Tüm widget'lar sütunların içindedir. Widget'lar hiyerarşinin en altında yer alır. Widget'lar düğmeler, resimler ve metindir. Sütunlar ve bölümler çeşitli düzenler oluşturmak için kullanılır.
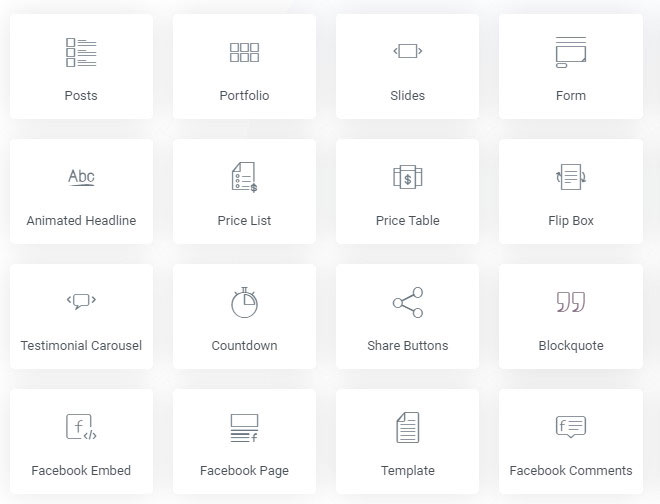
Elementor'un ücretsiz sürümü 30'dan fazla widget içerir. Profesyonel sürüm 50'den fazla widget içerir. Elementor'un her iki sürümünde bulunan widget'ların sayısı, yeni sürümlerin piyasaya sürülmesiyle istikrarlı bir şekilde artmaktadır.

Belirli bir sütuna istediğiniz kadar widget ekleyebilirsiniz. Bir bölümde yapılan herhangi bir stil değişikliği, o bölümdeki tüm içeriği etkiler. Aynı mantık sütunlar için de geçerlidir.
Tek fark, bir pencere öğesinde yapılan herhangi bir stil değişikliğinin o pencere öğesinde kalması ve bir sütunda yapılan herhangi bir stil değişikliğinin o sütunun dışındaki diğer içeriği etkilememesidir.
Kunduz Oluşturucu
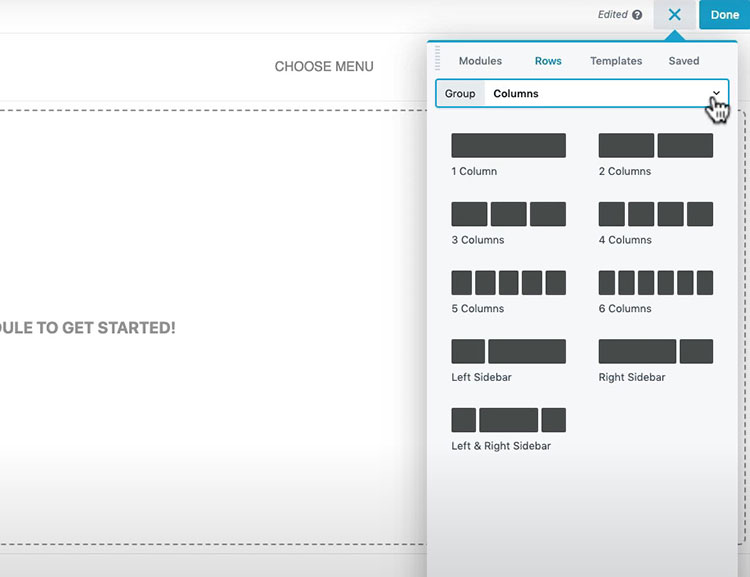
Beaver Builder'ın öğeleri satırlara, sütunlara ve modüllere ayrılmıştır. Satırlar, bina hiyerarşisinin en üstündedir. Sütunlar satırların içine girer ve modüller sütunların içine yerleştirilir. Modüller, düzenlenebilir içeriğinizdir. Satırlar ve sütunlar öncelikle sayfa mizanpajları için kullanılır.
Beaver Builder'ın ücretsiz sürümünde altı modül bulunur ve pro sürümde 30 modül bulunur. Eklentinin her sürümünde şu anda hangi modüllerin bulunduğunu görmek için web sitelerini ziyaret etmek isteyebilirsiniz.

Beaver Builder'da satırlara eklenen stiller, modüllere ve sütunlara da uygulanacaktır. Tek tek modüllere belirli stiller atayabilirsiniz , aksi takdirde sütunlarınıza uygulanan stil değişiklikleri bu sütunların içindeki modülleri de etkiler.
Beaver Builder, özelleştirilmiş sağ tıklama seçimlerine sahip değildir. Bir öğeyi değiştirmek istiyorsanız, önce fareyi üzerine getirmeniz gerekir.
ÇÖZÜM
Beaver Builder ve Elementor benzer şekilde çalışır. Her iki eklenti de sayfalar için bir düzen oluşturmanın etkili yollarını sunar. Elementor, sağ tıklama menüsüne sahip olarak işleri biraz basitleştirir. Bu menü sizi hemen ayarlar bölümüne yönlendirir. Elementor ayrıca hem ücretsiz hem de ücretli sürümde daha fazla öğeye sahiptir.
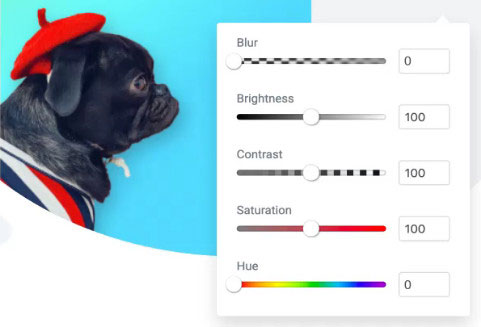
Stil Seçenekleri
Bölümleriniz ve modülleriniz sıralanıp yerleştirildikten sonraki adım içeriği biçimlendirmektir. Sayfa oluşturucunun en çok parladığı yer burasıdır.
Temalarınızda genel stil seçeneğini kullanmak, tipografi, renkler ve diğer temel öğeler için muhtemelen daha iyidir. Sayfa oluşturucu stili seçeneklerini kullanmanın en iyi zamanı, sitenizin genel stilinden büyük ölçüde farklılık gösteren içerik tasarlamak istediğiniz zamandır.
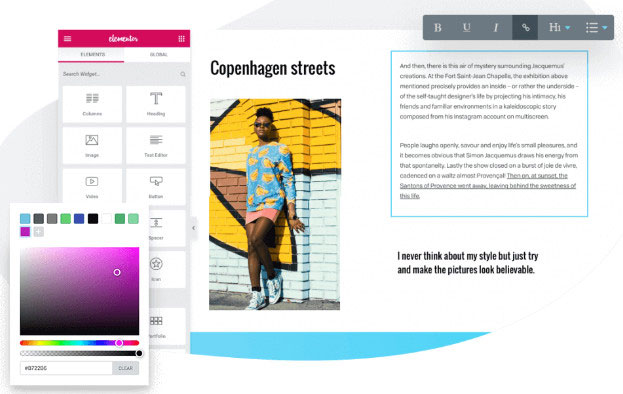
ELEMAN
Elementor, varsayılan olarak içeriğinize kendi global stillerini ekler. Dilerseniz bu ayarları her zaman yapılandırabilirsiniz. Elementor'un ayarlarına eriştikten sonra, WordPress tema stillerinizi kullanmayı tercih ediyorsanız bu işlevi kapatabilirsiniz.
Örneğin, Astra teması kullanıyorsanız (Astra tema incelemesini kontrol edin), Astra'nın Özelleştirici kontrollerini kullanabilirsiniz. Bu kontroller, sitenizin tamamı için stil ayarlarını yapmak için kullanılabilir. Daha sonra, tüm Elementor içeriği, mevcut WordPress içeriğinize zaten uygulanmış olan aynı stili kullanacaktır. Bu, siteniz için daha tek tip bir görünüm ve his elde etmenize yardımcı olabilir.

Bireysel bölümleri kontrol etmek istiyorsanız, Elementor birçok stil seçeneği sunar. Genel ayarları geçersiz kılmak veya tek tek sütunlarda, bölümlerde ve widget'larda değişiklik yapmak istiyorsanız, aşağıdaki üç sekmeyi kullanabilirsiniz:
- Gelişmiş: Burada animasyon, özel kenar boşlukları ve dolgu, Z-endeksi, duyarlı kontroller ve çok daha fazlasını ekleyebilirsiniz.
- İçerik: Bu menü, eleman boyutlarını, hizalamayı ve diğer temel işlevleri değiştirmek için kullanılabilir.
- Stil: Tipografiyi, renkleri vb. değiştirebilirsiniz.
Elementor'un birçok stil seçeneği var, bu yüzden hepsini burada listelemek zor. Kendinizi sık sık kullanırken bulabileceğiniz birkaç önemli özellik (özel kenar boşluğu/dolgu seçeneğinin yanı sıra):
- Özel CSS: Özelleştirilmiş CSS stillerini Elementor Pro ile belirli bölümlere veya widget'lara entegre edebilirsiniz. Elementor'un ücretsiz sürümüyle CSS kimliği veya sınıfı da ekleyebilirsiniz, ancak tek tek öğelere gerçek stiller ekleyemezsiniz.
- Duyarlı Kontrol : Bu, belirli cihazlarda içeriği gizleme seçeneği sunar.
Son olarak, stil ayarlarının çoğu için, farklı türdeki cihazlara farklı stiller uygulamak için cihaz simgesini kullanmak mümkündür.
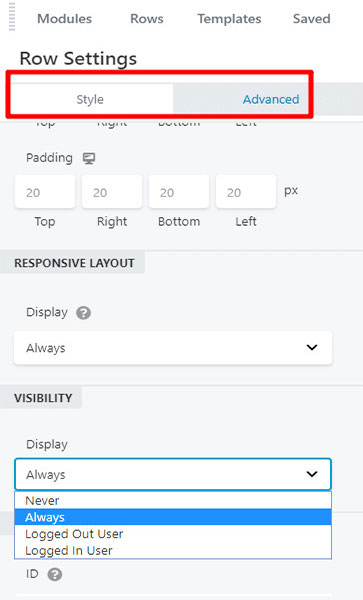
Kunduz Oluşturucu
Beaver Builder, varsayılan olarak genel ayarlarınızı benimser. Elementor'dan farklı olarak kendi stillerini uygulamaz. Modüllere veya satırlara tıkladığınızda farklı sekmeler açılır ve bu açılır pencereler, ihtiyacınız olan şekillendirme araçlarını içerir.
Her sekme, seçtiğiniz belirli modüle göre değişecektir. En azından Stil, Tipografi ve Gelişmiş'i (özel kenar boşlukları, duyarlı kontroller vb.) ayarlayabileceksiniz .

Elementor gibi çeşitli cihazlara farklı ayarlar uygulamak için cihaz simgelerini kullanabilirsiniz. Ayrıca her öğeye CSS kimlikleri ve sınıfları da ekleyebilirsiniz. Beaver Builder, CSS stillerini sayfa düzeyinde eklemeyi basitleştirir, ancak öğe düzeyinde değil.
Beaver Builder'ın sahip olduğu benzersiz bir öğe, özel duyarlı kesme noktaları atamak için genel ayarlar menüsünü kullanma yeteneğidir. Bu kesme noktaları daha sonra tüm Beaver Builder içeriğinize otomatik olarak eklenecektir.
ÇÖZÜM
Elementor, kullandığınız her satır ve widget için stil ayarlarına sahiptir, bu da onları ayrı ayrı düzenlemeyi çok daha kolay hale getirir. Elementor'un tüm tasarım özelliklerine tek bir sekmeden erişilebilir. Bu konsepte alıştıktan sonra, Elementor'da stilleri düzenlemek oldukça basittir. Yaptığınız tüm değişiklikler ekranınızda gerçek zamanlı olarak görüntülenir.
Beaver Builder, Elementor gibi bir stil sekme sistemine sahip değildir. Kullandığınız modüllerin ve bölümlerin çoğunda genellikle birden çok stil seçeneği sekmesi bulunur. Örneğin, renkler, tipografi özelleştirmesi veya modülün kullandığı diğer özellikler için ayrı stil sekmeleriniz olabilir.
Bu kadar çok sekmenin parmaklarınızın ucunda olmasının dezavantajı, istediğiniz tüm ayarların nerede olduğunu unutabilmenizdir. Ancak, stil sekmelerinin tümü aynı konumda kümelenmediğinden gezinmeyi kolaylaştırır.
Mevcut Şablonlar
Her iki eklenti de çeşitli şablon seçenekleri içerir. Şablonlar, site sayfaları oluştururken hızlı bir şekilde başlamanıza yardımcı olmak için kullanılabilecek önceden oluşturulmuş sayfa tasarımlarıdır . Beaver Builder ve Elementor, aralarından seçim yapabileceğiniz çok sayıda yüksek kaliteli, profesyonel görünümlü şablona sahiptir.
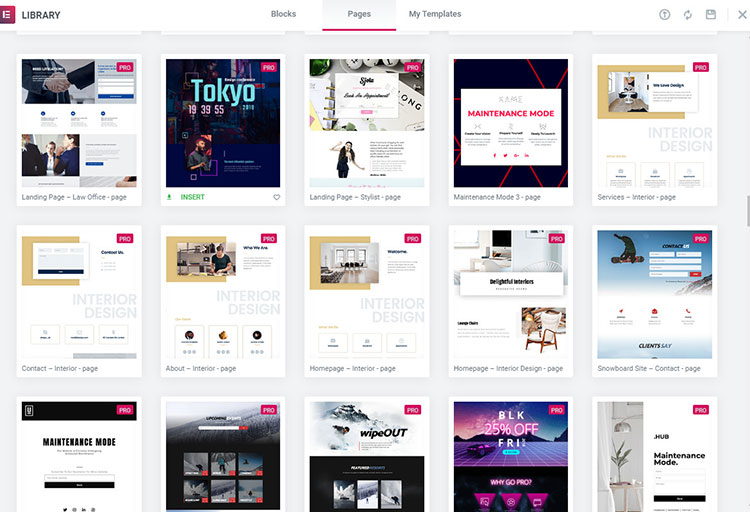
ELEMAN
Elementor'da her yeni sayfa oluşturduğunuzda, sayfa oluşturmak veya bölüm eklemek için bir şablon kullanmak isteyip istemediğinizi seçebilirsiniz. Elementor'un ücretsiz sürümü yaklaşık 40 farklı şablon içerir. Pro sürümünde 300'den fazla blok ve sayfa şablonu vardır.

Şablonlara “Şablon Ekle” seçeneğini seçerek ulaşabilirsiniz. Ardından, aralarından seçim yapabileceğiniz şablonları gösteren menüyü göreceksiniz. Elementor iki tür şablon sunar: Blok ve Sayfa şablonları.
Blok şablonları genellikle sayfaların belirli bölümlerini oluşturmak için kullanılır. Blok şablonlarına örnek olarak CTA bölümleri ve iletişim formları verilebilir. Sayfa şablonları , tüm sayfada kullanılmak üzere tasarlanmıştır.
Ayrıca kendi özel şablonlarınızı tasarlayabilir ve daha sonra kullanılmak üzere kaydedebilirsiniz. Hatta üçüncü şahıslar tarafından tasarlanan şablonları yükleyebilir ve bunları web sitenize entegre edebilirsiniz. Özelleştirme seçenekleri neredeyse sonsuzdur.
Kunduz Oluşturucu
Beaver Builder şablonları üç kategoriye ayrılır: Açılış Sayfaları, İletişim Sayfaları ve Kayıtlı Şablonlar . Beaver Builder'da blok şablonu yoktur. Ancak, diğer üçüncü taraf eklentileri eklemek ve yüklemek, aynı işlevi elde etmenize yardımcı olabilir.
Beaver Builder'ın tüm şablonları, eklentinin ücretli sürümünde bulunur. Ücretsiz sürümde herhangi bir şablon seçeneği yoktur. Beaver Builder'ın ücretsiz sürümünü kullanacaksanız, bu, sayfaları sıfırdan oluşturmanız gerektiği anlamına gelir.

Açılış Sayfası şablonları genellikle daha ayrıntılı, stilistik açılış sayfaları oluşturmak için kullanılır. Beaver Builder şu anda 30'dan fazla farklı açılış sayfası şablonu sunuyor.
İletişim Sayfası şablonları “hakkımızda” sayfası, ana sayfa, iletişim sayfası ve diğer belirli içerik sayfaları için kullanılır. Seçilebilecek yaklaşık 25 farklı iletişim sayfası şablonu vardır.
Kaydedilen şablonlar , kendi özelleştirilmiş şablonlarınızdır. Elementor'da olduğu gibi, daha sonra kullanmayı düşündüğünüz bir şablon oluşturmak için sayfa oluşturucuyu kullanabilirsiniz. Şablonları Beaver Builder'da da içe aktarabilirsiniz, ancak süreç Elementor'daki kadar sezgisel veya basit değildir.
ÇÖZÜM
Elementor'un oluşturucusu, Beaver Builder'dan daha fazla şablon seçeneği sunar. Şablonları içe ve dışa aktarma açısından da kullanımı daha kolaydır. Her iki çözüm de çok çeşitli nişler için çok çeşitli çekici ve etkili şablonlara sahiptir.
Her iki eklentinin ücretsiz sürümlerini karşılaştırırken, Elementor net bir seçimdir. Elementor'un ücretsiz sürümü, şablonları içe ve dışa aktarmanıza ve çok sayıda kaliteli önceden hazırlanmış şablon kullanmanıza olanak tanır. Beaver Builder, ücretsiz sürümde herhangi bir şablon seçeneği sunmuyor. Tüm şablon özellikleri, eklentinin ücretli sürümünde mevcuttur.
Tema Binası
Tema Oluşturma, hem Beaver Builder hem de Elementor tarafından sunulan bir diğer önemli özelliktir. Kullanıcılar premium sürüme yükselttikten sonra Elementor'un tema oluşturma işlevlerinin kilidi açılır.
Beaver Builder kullanıcılarının, tema oluşturma seçeneklerine erişmek için Beaver Themer eklentisine (ayrı satılır) ek 147 $ harcaması gerekecek.
ELEMAN
Elementor tema oluşturma seçeneğini kullanmak için Şablonlar > Tema Oluşturucu'ya gidin . Burada tema şablonlarını düzenleyebilir veya oluşturabilirsiniz. Şablonlar üstbilgiler, altbilgiler, 404 sayfalar, arşiv sayfaları, genel sayfalar, tek sayfalar vb. için tasarlanabilir veya değiştirilebilir.
Tema oluşturucu, Elementor sayfa oluşturucu ile hemen hemen aynı şekilde çalışır. Beklediğiniz tüm olağan unsurlar orada. Ayrıca, belirli tema bölümleri türlerine özgü yeni öğeler ve öğeler de bulacaksınız.
Sıfırdan oluşturmak istemiyorsanız kullanabileceğiniz çok sayıda önceden tasarlanmış şablon vardır. Özel tema şablonunuzu oluşturduktan sonra nerede ve ne zaman görüneceğini siz yönetirsiniz.
Kunduz Oluşturucu
Beaver Builder'ın tema oluşturucusu, Elementor tema oluşturucu işlevine çok benzer şekilde çalışır. Kendi işletmeleri veya müşterileri için etkileyici, özelleştirilmiş temalar oluşturmak isteyenler için mükemmel bir kaynaktır.
Tema oluşturucu, yalnızca ayrı Beaver Themer eklentisi satın alındıktan, etkinleştirildikten ve yüklendikten sonra kullanılabilir. Bu yapıldıktan sonra, Beaver Builder menüsünden başlayın ve Themer Layout seçeneğini seçin . Ardından, tek gönderi sayfaları, arşiv sayfaları, 404 sayfalar, üstbilgiler ve altbilgiler vb. için her türlü özelleştirilmiş şablon oluşturabilirsiniz.
Doğru düzeni seçtikten sonra, nerede ve ne zaman görüntüleneceğine karar verebilirsiniz. Örneğin, özel altbilginin altbilgiyi yalnızca sitenin belirli sayfalarında değiştirmesini seçebilir veya varsayılan altbilgiyi etkin bir şekilde değiştirerek tüm sayfalarda görünmesini sağlayabilirsiniz.
Beaver Builder'ın kurallara dayalı özelleştirmesi çok fazla özgürlük ve esneklik sunar. Hem tema oluşturucu hem de sayfa oluşturucu, aynı miktarda öğe ve modül kullanmanıza izin verir.
ÇÖZÜM
Her iki eklenti de harika kişiselleştirme seçenekleri ve tema oluşturma üzerinde kontrol sağlar. Maliyet açısından, Elementor daha ucuz bir seçenektir ve tema oluşturma yetenekleri doğrudan eklentinin premium sürümüne dahil edilmiştir.
Devre Dışı Bıraktığınızda Ne Olur?
Bu çok ilginç bir tartışma konusu. Oluşturduğunuz tüm sayfalar, hangi sayfa oluşturucu eklentisiyle oluşturulduklarına bakılmaksızın, bu eklenti etkinleştirildiği sürece harika görünecek.
Ancak, çarpıcı sayfalar oluşturmak için kullandığınız sayfa oluşturucuyu devre dışı bırakmayı seçerseniz ne olur ? Bu, oluşturduğunuz içeriği etkiler mi? Devre dışı bıraktıktan sonra karşılaşabileceğiniz sorunların boyutu sayfa oluşturucuya bağlı olsa da, bu sorunun kısa yanıtı "evet"tir.
Hem Beaver Builder hem de Elementor, eklentilerinin devre dışı bırakılmasını oldukça iyi idare ediyor. Temiz, çok okunabilir sayfalar kalacaktır. Standart HTML dokümantasyon sözdizimi kullanılır ve kullandığınız tüm öğeler yine orada olacaktır.
Örneğin, Elementor veya Beaver Builder'ı devre dışı bıraktığınızda, yine de okunması ve anlaşılması kolay güzel bir sayfa yapısına sahip olacaksınız . Bu, Divi Builder'ı devre dışı bıraktığınızda olandan oldukça farklıdır. Divi ile geriye sadece okunamayan sayfalar ve kafa karıştırıcı kısa kodlar kalır.
Beaver Builder ve Elementor Fiyatlandırması
Her bir eklentinin ücretsiz ve ücretli sürümünde elde ettiklerinizin bir dökümü aşağıdadır:
Kunduz Oluşturucu
Beaver Builder, ücretsiz (veya “lite”) sürümünün eksiklikleri konusunda çok açıktır. Beaver Builder Lite, sayfa oluşturmaya yeni başlayanlar veya bir seferde tek bir site oluşturmayı planlayan kişiler için hala iyi bir seçenektir.
İşte ücretsiz sürüme dahil olanlar:
- Etkili bir sürükle ve bırak ön uç sayfa oluşturucu.
- Çok duyarlı web oluşturma yetenekleri.
- Temel sayfa oluşturma öğeleri ("modüller"). Bu elemanlar çok çeşitli amaçlar için kullanılabilir.
- WordPress'e özel modüller. Bu modüller, WordPress'in tipik özelliklerini oluşturucuya entegre eder.
- Güzel bir sütun seçimi seçimi ve modül satırlarını değiştirme yeteneği.
- Sayfanızın arka planına resim, video veya renk ekleme yeteneği.
- Öğeleri daha da özelleştirmek için özel CSS'yi kullanabilirsiniz.

Premium – Beaver Builder üç premium plan sunar. Her biri, WordPress işinizi büyütmenize yardımcı olmak için tasarlanmıştır. Premium sürümde bekleyebileceğiniz özelliklerin listesi:
- Beaver Builder sınırsız sayıda sitede kullanılabilir.
- Mevcut tüm modüllere erişim.
- Bölüm ve sayfa önceden tasarlanmış şablonlar. Bu şablonlar, yepyeni sayfalar oluşturmak için gereken süreyi önemli ölçüde azaltmaya yardımcı olabilir.
- Gelecekte kullanmak üzere satır öğesi şablonlarını ve sayfa düzenlerini kaydedebilirsiniz.
- Sık kullanılan sayfalar veya öğeler için şablonlar, diğer web sitelerinde kullanılmak üzere dışa aktarılabilir.
- Kendi modüllerinizi oluşturabilir, kaydedebilir ve dışa aktarabilirsiniz.
- Çoklu site entegrasyonu.
- Beaver Builder Theme (Bunu Beaver Themer ile karıştırmayın).
- Beyaz etiketleme.
ELEMAN
Elementor'un ücretsiz sürümü, kendi kendini yöneten siteler için iyi çalışmalıdır. Ancak, daha fazla özelliğe veya müşteriler için siteler oluşturmaya ihtiyacınız varsa, Elementor'un premium sürümünü tercih etmek isteyebilirsiniz.
İşte ücretsiz sürümün içeriği:
- Değişiklikleri gerçek zamanlı olarak gösteren bir ön uç sürükle ve bırak sayfası oluşturucu.
- Tamamen yanıt veren web tasarım yetenekleri.
- Yaklaşık 30 sayfa oluşturucu öğesi (veya "widget'lar"). Bu widget'lar her türlü işlev için kullanılabilir.
- Kullandığınız her bir widget için animasyonları, arka plan kaplamalarını, renk seçimini, yazı tipi seçimini, degrade arka planlarını, aralığı, boyutlandırmayı ve diğer seçenekleri yönetebilirsiniz.
- Önceden oluşturulmuş öğeleri entegre eden blok ve sayfa şablonu kitaplıkları. Bu, sıfırdan web siteleri oluşturmak için harcadığınız zamanı azaltır.
- Sitenizde kullanmak üzere sayfa ve blok şablonları oluşturup kaydedebilir veya gelecekteki projelerde kullanılmak üzere kaydedebilirsiniz.
- Henüz sitenizi yayınlamaya hazır değilseniz, anında Bakım Moduna alabilirsiniz.

Premium – Elementor üç farklı premium plan sunar: Kişisel, İş ve Sınırsız. Kişisel bir şirket web sitesi için en iyi sonucu verir. Business, serbest çalışan geliştiriciler için akıllıca bir seçimdir ve Unlimited, ajanslar için idealdir:
- Bu planlar arasındaki tek fark, eklentinin kullanılabileceği birkaç sitedir.
- Her premium plan, 50'den fazla widget içerir. Bu widget'lar otomasyon, CRM entegrasyonu, görüntü ve video kaydırıcıları, pazarlama otomasyonu ve e-ticaret için oluşturulmuştur.
- Tüm widget'lar genel bir ayara ayarlanabilir. Bu, onları yalnızca bir kez yapılandırmanız gerektiği anlamına gelir. Bu yapılandırma daha sonra sitenizin tamamına uygulanacaktır.
- Ayrıca özel CSS'ye de erişebilirsiniz.
- 300'den fazla farklı profesyonel şablon dahildir. Bu, site oluşturma potansiyelinizi artırmanıza yardımcı olabilir.
- WooCommerce Builder ve Theme Builder, blog düzenlerini, üstbilgileri, altbilgileri ve hatta daha fazla tasarım öğesini özelleştirmenize olanak tanır.
Kararınız fiyata dayalı olacaksa, Beaver Builder ve Elementor'un özelliklerini ve fiyatlandırmasını yan yana karşılaştırmak ve karşılaştırmak isteyebilirsiniz. Beaver Builder başlangıçta daha pahalı görünebilir, ancak web geliştiricileri için çok faydalı olabilecek birçok özellik içerir. Kararınız, ödediğiniz fiyat karşılığında aldığınız değere dayalı olmalıdır.
ÇÖZÜM
Hem Beaver Builder hem de Elementor'un ücretsiz sürümleri vardır. Elementor'un ücretsiz sürümü açık ara kazandı. Düzinelerce ücretsiz şablon ve öğe içerir. Karşılaştırıldığında, Beaver Builder Lite'ınki oldukça sınırlıdır. Ücretsiz sürümleri karşılaştırdığınızda Elementor ücretsiz kazanmanın nedeni budur.
Beaver Builder'ın premium plan fiyatları daha yüksek olmasına rağmen, beyaz etiketleme ve diğer gelişmiş özellikler sunar.
Elementor vs Beaver Builder Sonuç
Beaver Builder ve Elementor, mevcut en iyi WordPress sayfa oluşturucularından biridir. Beaver Builder bunu basit tutmaya çalışırken, Elementor'un mevcut şablon ve öğelerinin sayısı etkileyicidir, ancak yine de her web tasarım kullanıcısının ihtiyacını karşılar.
Beaver Builder , geliştiricilerin kullanması kolaydır. Beyaz etiketleme seçenekleri sunar ve geliştiricilerin hizmetleri veya onu kullanarak oluşturulan web sitelerini nasıl satabileceği konusunda kısıtlamaları yoktur.
Elementor sayfa oluşturucu eklentisi, bireysel geliştiriciler veya kullanıcılar için mükemmel bir seçimdir. Hızlı güncellemelere ve çok çeşitli özelliklere sahiptir. Tüm bu seçenekler arasında bunalmış hissetmek istemiyorsanız, Beaver Builder sizin için daha uygun olabilir.
Karar vermek için sadece senin. Burada gerçek bir kazanan yok . Her ürün şüphesiz gelişmeye ve gelişmeye devam edecektir. Ben şahsen Elementor'u daha çok seviyorum. Ama bu sadece kişisel bir tercih. Elementor'u Beaver Builder'dan biraz daha fazla sevsem de, seçiminiz yukarıda sunulan bilgilere ve işletmenizin ihtiyaçlarına göre olmalıdır.
