Tasarım optimizasyonunda bir sonraki adımı atmak için en son BEE yenilikleri
Yayınlanan: 2021-03-04Bu makalede
Yeni animasyonlu GIF'ler, emojiler ve çıkartmalardan otomatik başlık etiketlerine ve harf aralığına kadar. Daha da optimize edilmiş bir dönüşüm geçirmez tasarım için en son BEE düzenleyicisine göz atalım.
Güncel kalıyoruz ve BEE'nin, yani MailUp platformuyla entegre sürükle ve bırak düzenleyicisinin işlevselliğini mükemmelleştiriyoruz. Her zaman olduğu gibi, daha da erişilebilir, özelleştirilebilir ve etkili bir tasarım sağlamayı amaçlıyoruz.
Bu sefer en son haberler üç cepheyi kapsıyor:
- daha da dinamik ve yaratıcı e-postalar oluşturabilmeniz için yeni GIF setleri ve hareketli çıkartmalar içeren grafik öğeleri ;
- konuyu daha da etkili ve her ihtiyaca uygun hale getirmek için yeni emojilerle; ve
- e-posta ve açılış sayfası tasarımı söz konusu olduğunda daha fazla esneklik ve erişilebilirlik için yeni harf aralığı işlevine ve H1, H2 ve H3 başlık etiketlerini otomatik olarak ekleme seçeneğine sahip başlıklar .
Burada, her bir güncellemenin nasıl kullanılacağına ve avantajlarından nasıl yararlanılacağına ayrıntılı bir göz atalım.
Kampanyalarınızı yeni GIF ve çıkartma setleriyle canlandırın
Animasyonlu GIF'lerin ve çıkartmaların bir e-posta kampanyasını daha çekici ve orijinal hale getirdiğine şüphe yok. Giderek daha fazla şirket, gelen kutusunda öne çıkmak için bunları kullanıyor.
2019'da pazarlamacıların %61'i açılışları, tıklamaları ve dönüşümleri kolaylaştırmak için kampanyalarında bu animasyonlu öğeleri düzenli olarak kullandıklarını söyledi. Bazı vaka çalışmaları, GIF'in açılışları nasıl %6 artırdığını ve tıklama oranlarını %42'ye kadar nasıl artırdığını vurguladı.
Mesajlarınızı daha da dinamik ve yaratıcı hale getirmek için BEE düzenleyici, yeni bir dizi animasyonlu GIF ve çıkartma ile zenginleştirildi. Sürekli genişleyen bir deneyebileceğiniz grafik yelpazesi.
E-postalarınıza GIF'ler ve çıkartmalar nasıl eklenir
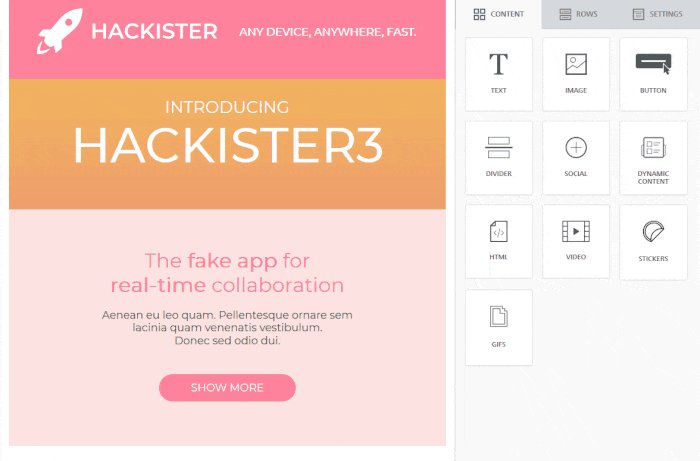
Bu animasyonlu öğeleri e-postalarınıza eklemek için BEE düzenleyicisini kullanın. Hızlıdır, kolaydır ve özel bir beceri seti gerektirmez. Çıkartmayı ve GIF içerik bloğunu mesaj şablonunuza sürükleyin, ardından istediğiniz yere yerleştirin.

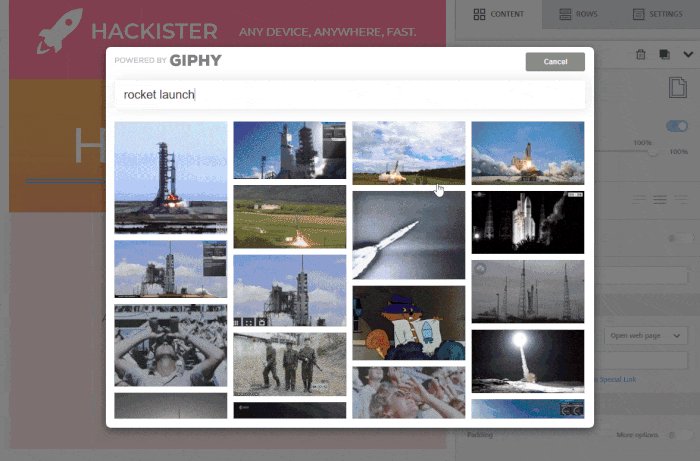
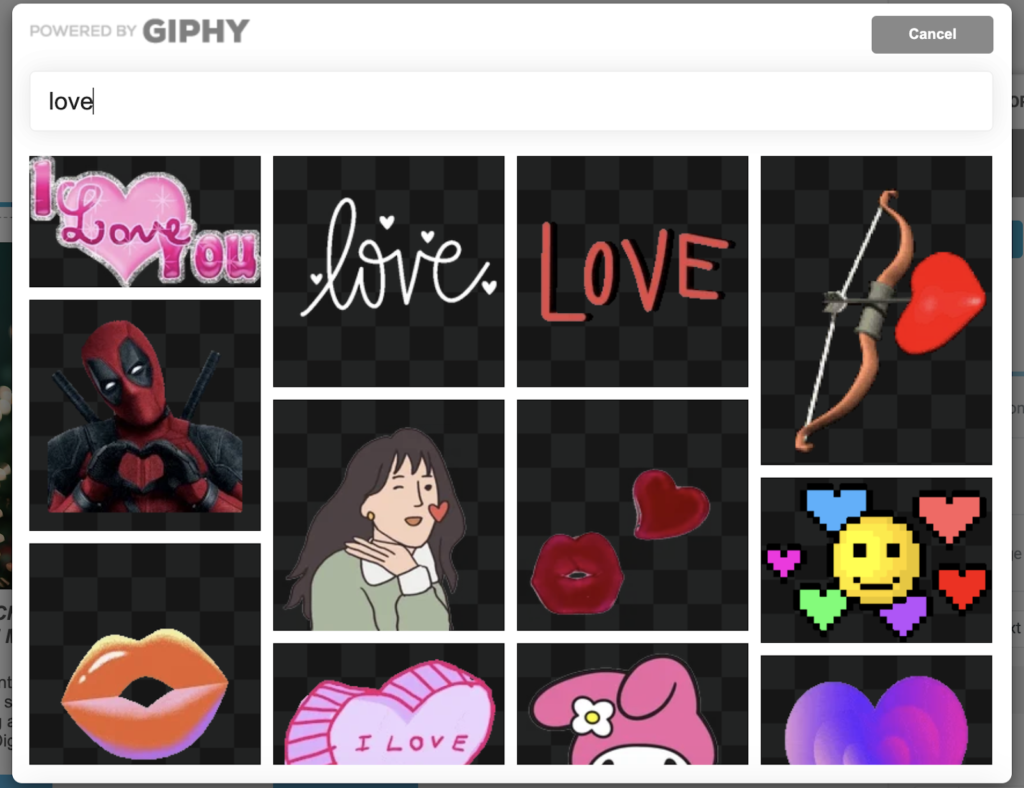
" Gif ekle " veya " Çıkartma ekle " üzerine tıklayın ve mesaj içeriği ve yaratıcı ihtiyaçlarınız için ideal olan mevcut GIF'ler ve çıkartmalar için geniş galeride arama yapın.


Eksiksiz öğreticinin GIF'leri doğru şekilde nasıl kullanacağınız konusunda size rehberlik etmesine izin verin!
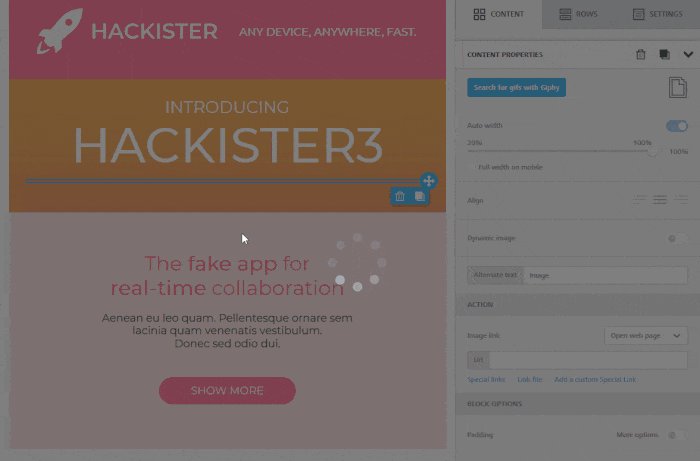
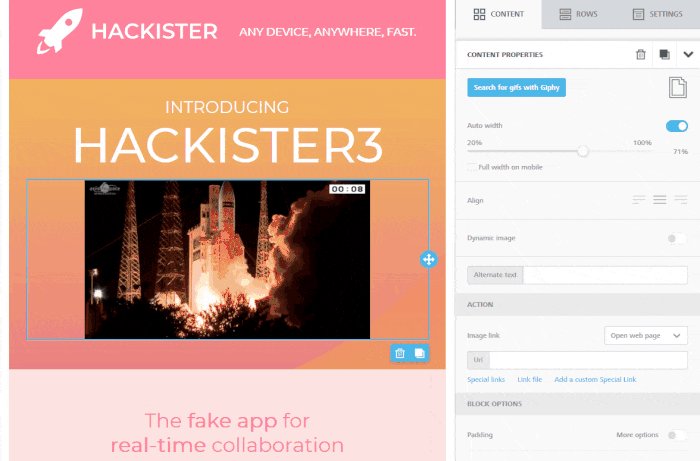
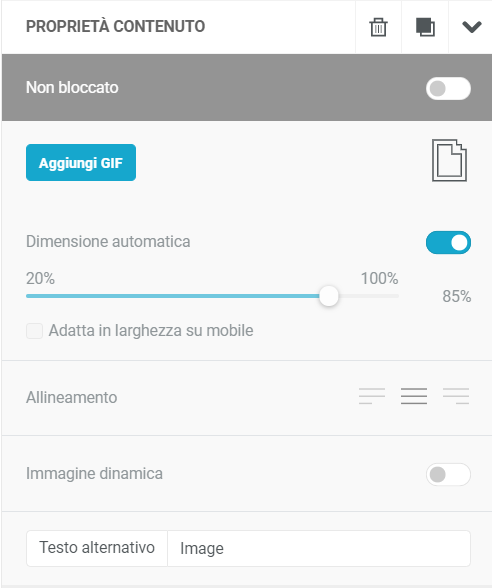
Eklendikten sonra , seçilen görsel öğelerin boyutunu ayarlayabilirsiniz . Bu, büyük boyutlu GIF'lerin ve çıkartmaların canlandırmak için çok yavaş olmasını veya e-postanızı sonuç olarak teslim edilebilirlik riskleri nedeniyle ağırlaştırmasını önlemede temel bir adımdır.

Dosya boyutu için belirlenmiş bir kural yoktur. Genel bir kural, GIF'inizi 200-250 KB'nin altında tutmaktır.
Avantajlar
Şirketler, son yıllarda bu grafik öğelerin sayısız potansiyelini araştırıyor. Giderek daha farklı ve yaratıcı kullanımlar denediler ve başlattılar. GIF'ler ve hareketli çıkartmalar, orijinalliği artıran ve e-postalara hareket kazandıran dekoratif öğeler olmanın yanı sıra birçok başka amaca hizmet edebilir:
- bir ürünün işlevselliğini görsel olarak ve anında gösterir

- bir ürünün hikayesine eşlik etmek daha fazla etki yaratmak için

- video efektlerini değiştirin ve taklit edin

- Bir uygulamanın veya animasyonlu eğitim gibi bir ürünün nasıl kullanılacağına ilişkin adımları görsel olarak temsil eder

- olası kombinasyonlar veya renk ve desen seçenekleriyle bir ürün özeti sunun

GIF'lerden yararlanmanın birçok eğlenceli ve kullanışlı yolunu keşfedin
Yeni emojilerle konunuzun etkinliğini artırın
Mesajlarınızı yenilemenin, gelen kutularında öne çıkmanın ve açılışları kolaylaştırmanın bir başka yolu da emoji kullanmaktır. Bu görsel öğeler artık iletişim kurma biçimimizin ayrılmaz bir parçası haline geldi.
Sinirbilim, bu sembollerin günlük iletişim biçimlerimizde görülme sıklığının , basit yazılı kelimelerden daha fazla empati üretme yeteneklerinden kaynaklandığını doğruladı . Pazarlama açısından bu, etkili bir iletişim stratejisinde kilit unsurlar oldukları anlamına gelir. Aslında, kullanımları, dinamik alanlar gibi yaygın olarak kullanılan diğer öğelerin çok ötesinde, her yıl %775 oranında artmaktadır.

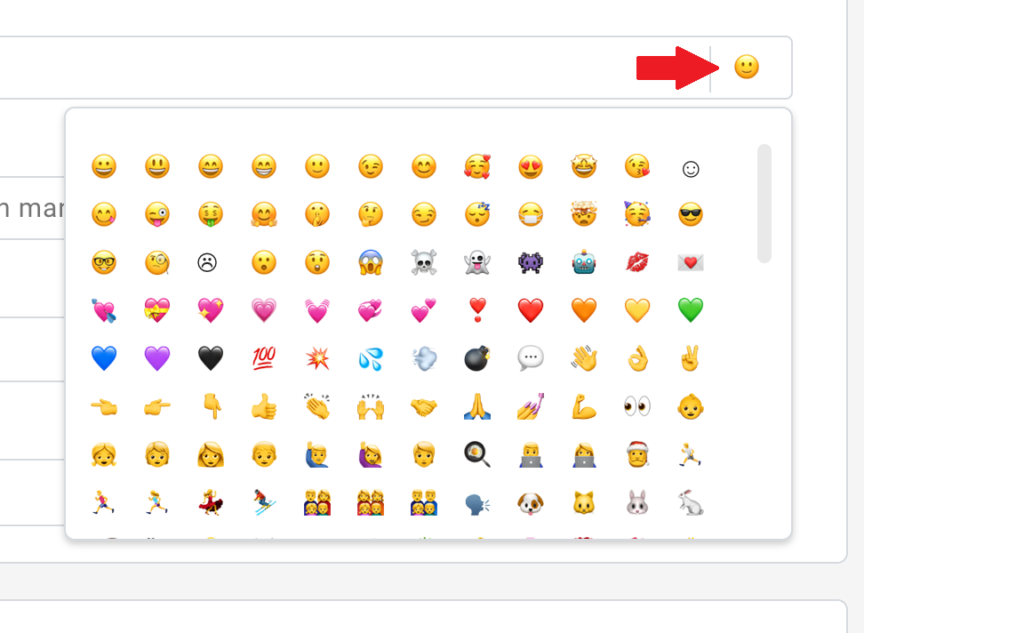
Başarıları göz önüne alındığında, mesajlaşma uygulamaları emoji setlerini sürekli olarak günceller. BEE editörü, e-posta konusunu zenginleştirmek ve optimize etmek için yeni semboller de ekledi.
Bunları kullanmak için Mesaj Özeti sekmesine gidin ve konu kutusunun yanındaki emoji sembolüne tıklayın.

Bu şekilde, yeni emojileri doğrudan yeni mesajınızın konusuna ekleyebileceksiniz. Açık bir konu satırı için 7 temel kurala uyduğunuzdan emin olun.
Açılışları teşvik etmek ve empati yaratmak, ayrıca diğer faydalar
Neden emoji kullanılır? Bu sorunun pek çok cevabı var:
- emojiler konu satırını daha etkili hale getirir : içerik daha doğrudan ve etkileyicidir;
- e-posta kampanyası konu satırlarıyla ilgili çalışmamızın bulduğu gibi , tıklama oranları daha yüksektir ;
- benzersiz açılışları artırıyorlar : Experian'a göre, konu satırında emoji kullanan markaların %56'sı benzersiz açılışlarda bir artış gördü;
- bir duyguyu daha hızlı ve empatik bir şekilde ilettikleri için daha yüksek tepki oranları üretirler.

- sözcükleri ve anlamları bir simgeye çevirerek, mesajı yoğunlaştırarak yerden tasarruf sağlarlar.
Konu satırında emoji kullanmanın 4 yolunu keşfedin
Başlık etiketi ve harf aralığı özellikleriyle içerik hiyerarşinizi ve tasarımınızı optimize edin
Başlık etiketleri nedir?
Genel olarak, sayfa başlığı veya HTML başlığı olarak da bilinen başlık etiketi, SERP'de görünen bir web sayfasının tıklanabilir başlığıdır.
(Kaynak: Semrush)
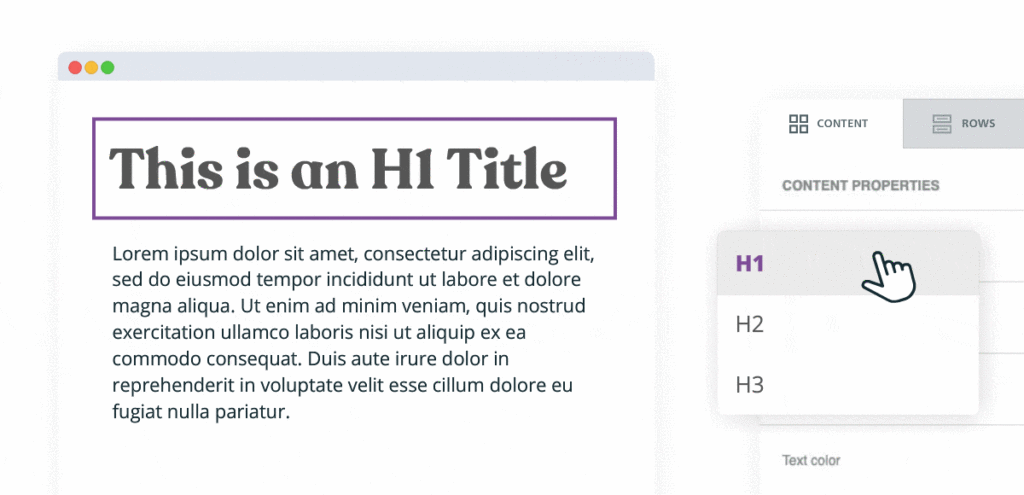
Başlık etiketleri, bir web sayfasında veya e-postada kesin bir hiyerarşi aracılığıyla içerik sırasını optimize etmeye yardımcı olur (ana başlık için H1, paragraflar ve alt paragraflar için H2 ve H3).

Genellikle, bir sayfa başlığı ayarlamak için <title> metin HTML etiketi kullanılır. Ancak çoğu içerik yönetim sistemi, başlık etiketlerini otomatik olarak ayarlamak için formlar sağlar. Bu ayların en yeni BEE özellikleri , metnin HTML'sine müdahale etmeye gerek kalmadan e-postalara ve açılış sayfalarına başlık etiketlerinin otomatik olarak eklenmesini içerir.
BEE ile başlık etiketi nasıl eklenir
Bu yeni özelliği kullanmak için, sadece, başlığa belirli içerik bloğunu ekleyin iletinin gövdesine yerleştirin ve (H1, H2 veya H3) eklemek istediğiniz başlık etiketinin türünü seçin.


Başlık etiketlerinin alaka düzeyi: erişilebilirlik ve SEO meselesi
Başlık etiketleri, kullanıcılara ve arama motorlarına web sayfasının ne hakkında olduğunu söyler ve belirli bir web sayfasının bir kullanıcının sorgusuyla ne kadar alakalı olduğunu gösterir. Bunları bir açılış sayfasında bulundurmak ve optimize etmek, sayfa konumlandırma üzerindeki etkileri nedeniyle hayati bir SEO noktasıdır.
Öte yandan, bir e-postada, bir başlık ve içerik hiyerarşisinin eklenmesi, mesajlarınızın web erişilebilirlik standartlarına uyum sağlamasına olanak tanıyarak onları daha kolay okunur hale getirir .
E-posta erişilebilirliği , mesajın ve tüm içeriğinin tüm alıcılara tam olarak kullanılmasını garanti eden bir e-posta tasarımı anlamına gelir . Bunlar arasında engelliler (örn. körlük) veya yardımcı teknolojileri kullananlar (örn. ekran okuyucular) bulunmaktadır.
Bu nedenle, bir mesajın erişilebilir olması için, tüm web içeriği geliştiricileri tarafından izlenecek bir dizi yönergeye ( Web İçeriği Erişilebilirlik Yönergeleri - WCAG ) uyması gerekir. Bu yönergeler sürekli olarak güncellenir ve metni düzenlemek ve onu en fazla sayıda kullanıcı tarafından kullanılabilir kılmak için başlık etiketleri içerir.
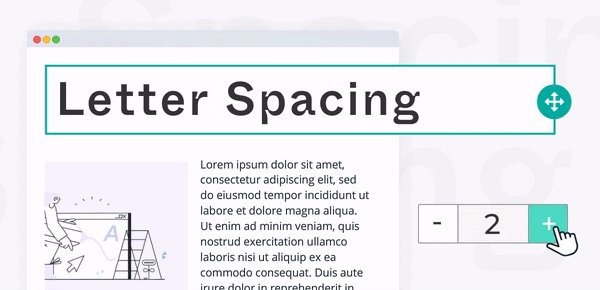
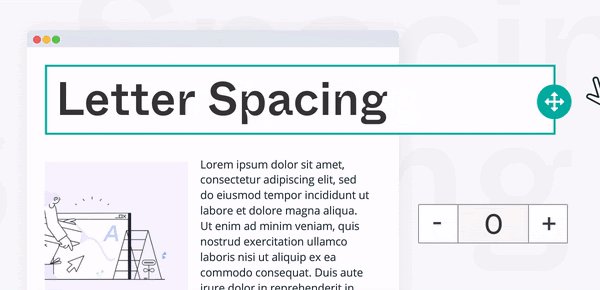
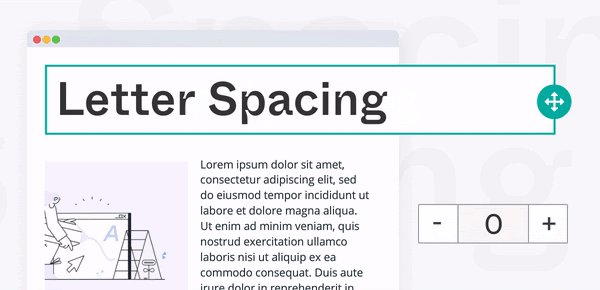
İçerik tasarımınız için harf aralığı
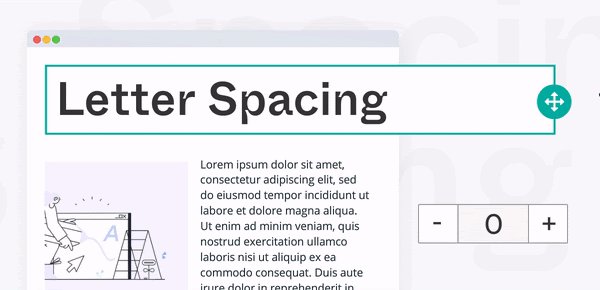
Otomatik başlık etiketlerinin ötesinde, BEE, içerik tasarımınızı optimize etmek için başka bir özellikle geliştirilmiştir. E-postaları ve açılış sayfalarını tasarlarken daha fazla esneklik için başlıklarınızda, metin bloklarınızda ve düğmelerinizde yeni harf aralığını özgürce kullanın.
Değiştirmek istediğiniz metin içeriğine tıklayarak bu özelliği kullanın. Ardından, aşağıdaki örnekte olduğu gibi karakter aralığını artırın:

Başlık etiketleri gibi, bu özellik de daha okunabilir metin içeriğine izin verdiği için e-postaların ve açılış sayfalarının erişilebilirliğini etkiler.
Harf aralığının ikinci avantajı, bir markanın tipografik yönergeleriyle daha tutarlı ve uyumlu bir tasarımdır.
Teoriden pratiğe
Her zamanki gibi, sizi BEE editörünün ve MailUp platformunun yeniliklerini ilk elden denemeye davet ediyoruz. Size daha da yaratıcı ve etkili e-postalar ve en yeni özelliklere sahip açılış sayfaları diliyoruz.