WordPress'te PHP'ye Yeni Başlayanlar Kılavuzu
Yayınlanan: 2013-03-24WordPress, yazılımı çalıştırmak için farklı kod türleri kullanır.
PHP, CSS, HTML ve Javascript, çekirdek WordPress dosyalarında bulacağınız 4 farklı kod dilidir.
PhP, çekirdek WordPress dosyalarını, yüklediğiniz tüm eklentileri ve aktif temanızı çalıştıran en güçlü koddur.
PHP'de özel işlevlerden çok daha fazlası vardır, ancak özel işlevler WordPress sitelerini özelleştirirken ve tasarlarken yaygın olarak kullanılır.
PHP Kodu Nereye Eklenir
PHP kodunuzu doğrudan alt tema şablon dosyalarınıza veya temalar function.php dosyanıza yerleştirebilirsiniz.
Başka bir çözüm, temanızın kanca kullandığı belirli bir konuma yalnızca birkaç küçük HTML, Metin veya PHP kodu satırı eklemek istiyorsanız kullanışlı olan Genesis Simple Hooks gibi bir kanca eklentisi kurmaktır.
Bir eklenti kullanarak bir kanca konumuna PHP kodu eklerken, PHP'yi PHP etiketlerini açarken ve kapatırken sardığınızdan emin olun. Örnek:
<?php echo "Output Text Using PHP in a Themes Hook Locations"; ?>Şablon dosyalarınızı kodla şişirmekten kaçınmak ve tüm kodunuzu tek bir yerde tutmak için en iyi uygulama, bir alt tema oluşturmak ve tüm özel kodunuz için bir işlev dosyası eklemektir.
Bu şekilde, ana tema çerçevenizi veya WordPress çekirdek dosyalarını güncellediğinizde tüm özel kodlamalarınız kaybolmaz.
PHP Etiketlerini Açma ve Kapatma
PHP kodu her zaman <?php ile başlar ve ?> ile biter
PHP kodunu şablon dosyalarınıza yerleştiriyorsanız, her zaman bu açılış ve kapanış PHP etiketlerini eklemeniz gerekir.
PHP'yi doğrudan dosyalarınıza eklemeyi düşünmek en iyi uygulama değildir, bu etiketleri işlevler dosyanıza yazdığınız her kod bloğuna eklemeniz gerekmez. Bunun nedeni, işlev dosyanızın, temanızın nasıl kodlandığına bağlı olarak, dosyanın başında ve bazen sonunda bir açılış PHP etiketi içermesidir.
PHP kodunu açılış PHP etiketinden sonra eklemeniz yeterlidir.
PHP Kodunuzu Nereye Eklersiniz?
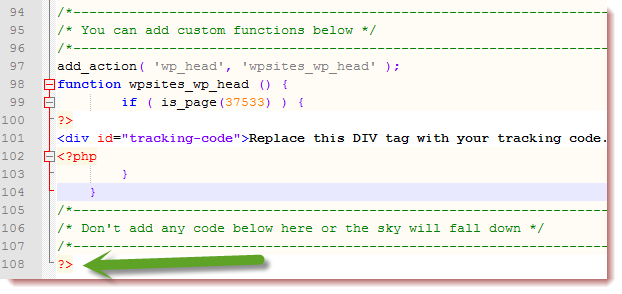
Ana tema işlevleri dosyası örneği:

Yukarıdaki ekran görüntüsü, özel işlevler için özel php kodu eklemek için kullanabileceğiniz bir Woo tema işlevleri dosyasının bir bölümünü gösterir. Woo temaları, her temada Woo çerçevesini içerirken StudioPress alt temaları, Genesis adlı ayrı bir çerçeveye dayalı olarak oluşturulur.
StudioPress'in sunduğu gibi alt temalar, özel kodlama için bir function.php dosyası içerir. Bu şekilde, ana temaya veya bu durumda Genesis olan tema çerçevesine PHP kodunu eklemeniz veya düzenlemeniz gerekmez.
Panonuzdaki Görünüm sekmenizin altında bulunan yerleşik dosya düzenleyiciyi de kullanabilirsiniz, ancak bu en iyi uygulama değildir.
PHP Kodunu Düzenleme
Favori metin/kod düzenleyicinizi seçin ve bir hata yapmanız durumunda her zaman düzenlediğiniz dosyaları yedekleyin.
PHP Kullanarak Metni Görüntüleme
Yalnızca php kodunu kullanarak metin çıktısı almak istiyorsanız, şöyle bir kod yazarsınız:
<?php echo "Howdy Folks!"; ?>metin çıktısı almak istediğinizde echo kullanılır ve bu kod metnin çıktısını Howdy Folks!
Ancak kod metni nereye çıkaracak?
Bu kodu temalar function.php'nize yerleştirirseniz, metni sitenizdeki her sayfanın en üstünde çıkaracaktır.
Kodu, footer.php'niz gibi belirli bir şablon dosyasında belirli bir konuma yerleştirirseniz, metni altbilginize gönderir. Sadece bu değil, sayfa her yüklendiğinde her zaman bu metni çıkaracaktır.
Metnin çıktısını almak için kodun ne zaman yürütülmesi gerektiğini belirlemenin daha iyi bir yolu, bir işlev kullanmaktır.
Metninizin görüntülendiği konumu belirlemenin daha iyi bir yolu, WordPress kancalarını ve daha da iyisi temalarınızın kancalarını kullanmaktır.
Şablon dosyalarınıza PHP kodu eklemenin PHP kodunu özelleştirme için kullanmanın etkili bir yolu olmadığı düşünüldüğünde, bu kodu bir işleve eklemeniz ve içeriğinizin temanızda tam olarak görüntüleneceği yeri belirlemek için bir kanca eklemeniz gerekir.

Önce temel özel işlevlerin kullanımına bakalım ve ardından metninizin görüntülendiği konumu belirlemek için hangi kancaların kullanılacağına bakalım.
Fonksiyonlar
Sayfa tarayıcıya yüklendiğinde, yalnızca işlev kullanılarak çağrıldığında metni çıkaran kodu yürütmek için çok temel bir özel işlev yazacağız.
İlk adım, özel işlevinizi oluşturmak ve ona ne yapacağını açıklayan bir ad vermektir.
function your_custom_function_name() { echo "Howdy Folks!"; }Fonksiyon adı
function display_welcome_text() { echo "Howdy Folks!"; }Özel işlevi adlandırdığımıza göre, hoş geldiniz metnini temamızda görüntülemek (çıkış) için bir konum seçmek istiyoruz.
PHP kodunu, kancaları kullanarak temanızın herhangi bir yerinde çalıştırabilirsiniz.
İlk olarak, hoş geldiniz metnimizi altbilgide görüntülemek için herhangi bir temada çalışan bir WordPress kancası ekleyeceğiz.
WordPress'in alt bilgi için kullandığı kanca wp_hook'tur, yani şimdi tek yapmamız gereken onu koda eklemek.
Kancayı koda eklemek için add_action kullanıyoruz.
add_action( 'wp_footer', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }Bu kod, bir WordPress kancası kullandığı için herhangi bir temada çalışır. Peki ya temanız Genesis veya Woo gibi kendi kancalarını kullanıyorsa?
Metnin altbilgide çıkmasını istemiyorsanız ne olur?
Metnin, gönderi içeriğinizden önce veya sonra çıktısını almasını isterseniz ne olur?
Ardından, temanızın sunduğu uygun kancaları kullanmanız gerekir.
Bu kod, bir Woo teması kullanırken gönderi içeriğinden önce karşılama metnini görüntüler.
add_action( 'woo_post_before', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }Bu kod, StudioPress'ten bir Genesis alt teması kullanırken içerikten sonra hoş geldiniz metnini görüntüler.
function display_welcome_text() { echo "Howdy Folks!"; } add_action( 'genesis_after_content', 'display_welcome_text' );Tamam, ancak metin ana sayfa veya blog sayfası gibi arşiv sayfalarında da görüntüleniyor, peki bunu nasıl filtreleyeceğiz?
Koşullu bir etiket ekliyoruz.
Woo Theme kullanıcıları ve Genesis alt tema kullanıcıları için koşullu etiketleri kullanarak kod örneklerini görüntüleyebilirsiniz.
İşte bir örnek:
add_action( 'genesis_after_content', 'display_welcome_text' ); function display_welcome_text() { if (is_single() && is_active_sidebar( 'after-post' ) ) { echo "Howdy Folks!"; }}Bu kod, düz metin mesajınızı, gönderi içeriğinden sonra tüm tek gönderilerde görüntüler.
Neden 2 kapanış süslü parantez kullanıyoruz?
Çünkü hem özel işlevi hem de koşullu ifadeyi bitirmemiz gerekiyor.
Yerel Kod Geliştirme
Windows için instantwp veya Mac kullanıcıları için MAMP kullanarak WordPress'i yerel olarak yükleyin.
Bu şekilde, çalışana kadar PHP kodunun nasıl yazılacağını öğrenmek için gerektiği kadar hata yapabilirsiniz.
WordPress'te PHP Kodunu Görüntüleme
Deneyimlerime dayanarak, PHP kod parçacıklarını görüntülemenin ve saklamanın en iyi yolu Github Gists gibi ücretsiz bir çevrimiçi hizmeti kullanmaktır.
WordPress'te PHP kodunu görüntüleme hakkında daha fazla bilgi edinin.
