En İyi Bize Ulaşın Sayfaları: Web Siteniz İçin Nasıl Bir Sayfa Oluşturulur ve Kopyalamak İsteyeceğiniz 10 Örnek
Yayınlanan: 2018-07-04
Birçok marka, web sitelerinin temiz, profesyonel görünmesini ve kusursuz bir deneyim sunmasını sağlamak için aylarca uğraşır. Tasarımları ilgi çekici, renk düzenleri markaya uygun ve büyüleyici ve her sayfada en önemli öğeleri vurgulamak için beyaz boşluk kullanmaya özen gösteriyorlar. Basitçe söylemek gerekirse, bazı şirketler mükemmele yakın bir web sitesi tasarlamayı biliyor.
Ancak, hangi web sayfasının, İnternet'in eski günlerinde kalmış gibi, genellikle modası geçmiş göründüğünü biliyor musunuz?
"Bize Ulaşın" sayfası.
İşletmeler, müşteri ilişkileri ve müşteri kazanımı söz konusu olduğunda, web sitelerinin gerçekten fark yaratabilecek bir bölümünü neden görmezden gelsinler? Ana sayfa ve açılış sayfaları çok önemli olsa da, Bize Ulaşın sayfası da bir o kadar önemlidir. Tüm işletmeler aynı keyifli deneyimi sunmaya çalışmalı ve karşılığında dönüşüm oranlarını artırmalıdır.
Sonuçta, insanların yüzde 51'i birçok şirket web sitesinin aradıkları eksiksiz iletişim bilgilerini kaçırdığını düşünüyor.
Güzel haberler? Kullanıcılarınızın bulması ve doldurması kolay, yüksek oranda dönüşüm sağlayan bir iletişim sayfası oluşturmanıza yardımcı olacak eyleme geçirilebilir ipuçları, püf noktaları ve 10 harika örnek hazırladık.
Etkili Bir Bize Ulaşın Web Sayfası Tasarlamak İçin En İyi 10 İpucu

1. İletişim Bilgilerinizi Bir Web Sayfasının Üstüne ve Altına Ekleyin
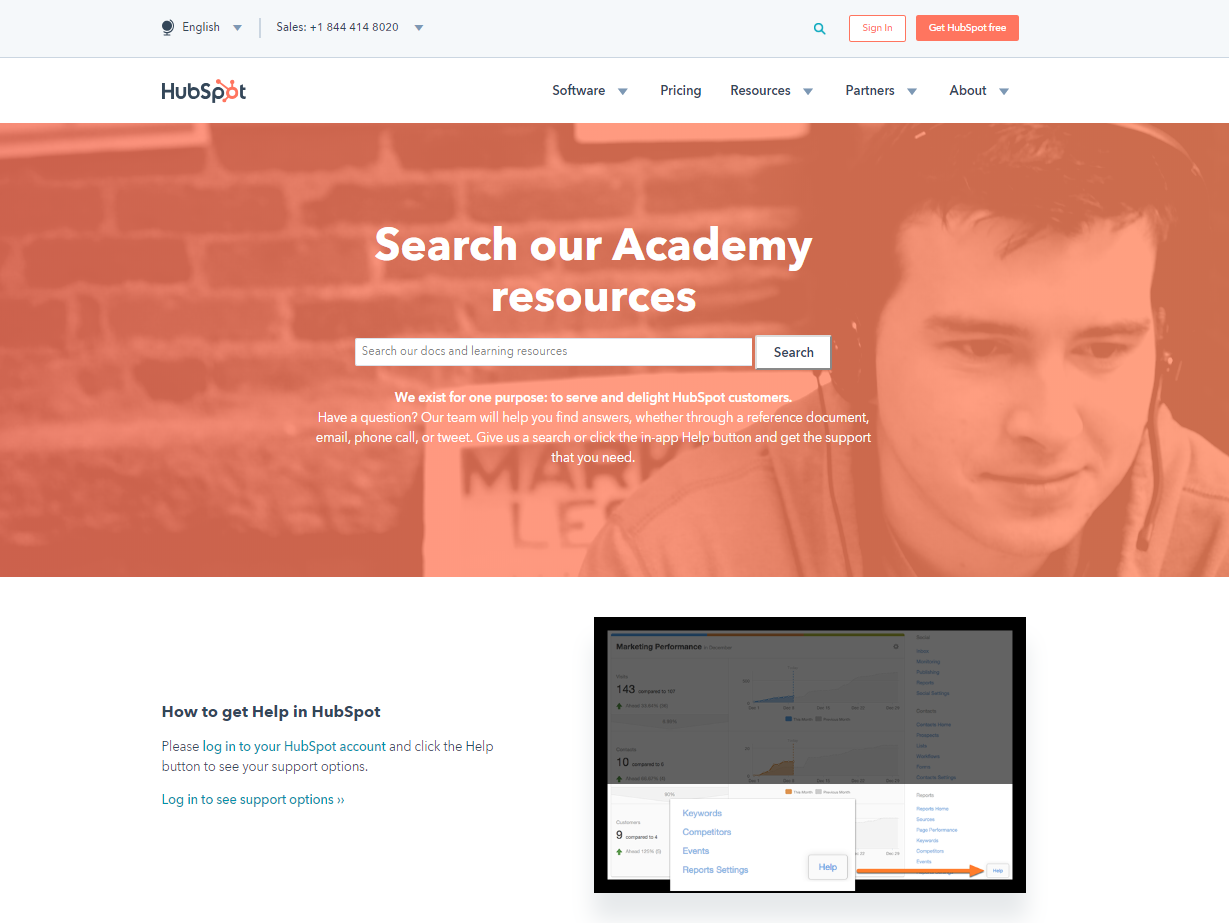
İşini İyi Yapan Web Sitesi: Hubspot
Ziyaretçilerinizin iletişim sayfasını aramasına izin vermeyin. Aslında, iletişim bilgilerinizi sitenizdeki her sayfanın alt bilgisine yerleştirmek harika bir fikirdir. Bu şekilde, bir ziyaretçi aniden ek bilgiye ihtiyacı olduğuna karar verirse, iletişim bilgilerinizi aramak için fazladan zaman harcamadan sizinle hemen iletişime geçebilir.
En azından, e-posta adresiniz ve telefon numaranız gibi en temel iletişim bilgilerini her sayfanın üstünde ve altında tutmaya çalışın. Özellikle yeni bir işletmeyseniz, isteyeceğiniz son şey potansiyel müşterileri kaybetmektir, çünkü size ulaşmanın bir yolunu bulmaları çok uzun sürdü ve onlar da vazgeçtiler.
Hubspot yeni bir işletme değil, ancak yazışmalarınızın onlar için önemli olduğuna dair net bir mesaj gönderiyorlar. Menü navigasyonunun ilk seviyesi, sayfanın üst kısmındaki Bize Ulaşın düğmesidir. Sadece uygun olmakla kalmaz, aynı zamanda bilinçaltında insanlara bu teması dört gözle beklediklerini söyler.

2. Basit Bir İletişim Formu Deneyin
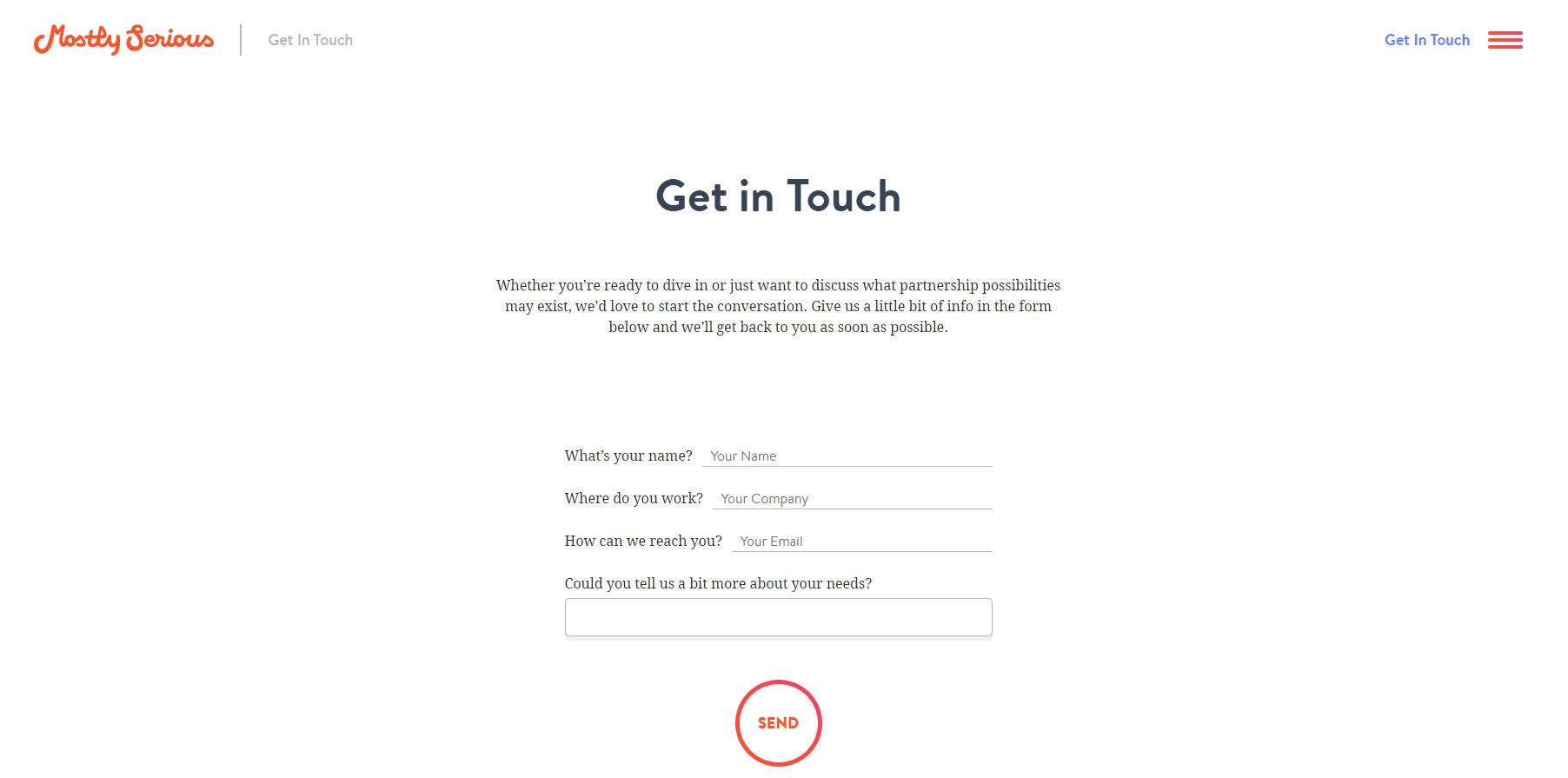
İşini İyi Yapan Web Sitesi: Çoğunlukla Ciddi
Çoğu şirketin web sitesi, iletişim formunda üç ila dörtten fazla alana ihtiyaç duymaz. Bundan daha fazlası ziyaretçilerinizin zamanını ve sabrını boşa harcar. Sadece bu da değil, yalnızca birkaç basit soruyu yanıtlamak için sayısız alanı doldurmaları gerektiğinde hayal kırıklığına uğramaya başlayabilirler.
Basit formların başarılı olması fikri istatistiklerle de desteklenir – iletişim formunuzda üç alan varsa, en uygun dönüşüm oranı yaklaşık yüzde 25'tir. 3-5 alanınız varsa, dönüşüm oranı yüzde 20'ye, altı veya daha fazla alan için yüzde 15'e düşer. KISS yöntemi, iletişim formu tasarımında en iyi sonucu verir – Kısa ve Basit Tutun . Ziyaretçilerin sizinle iletişim kurmasını mümkün olduğunca kolaylaştırın.

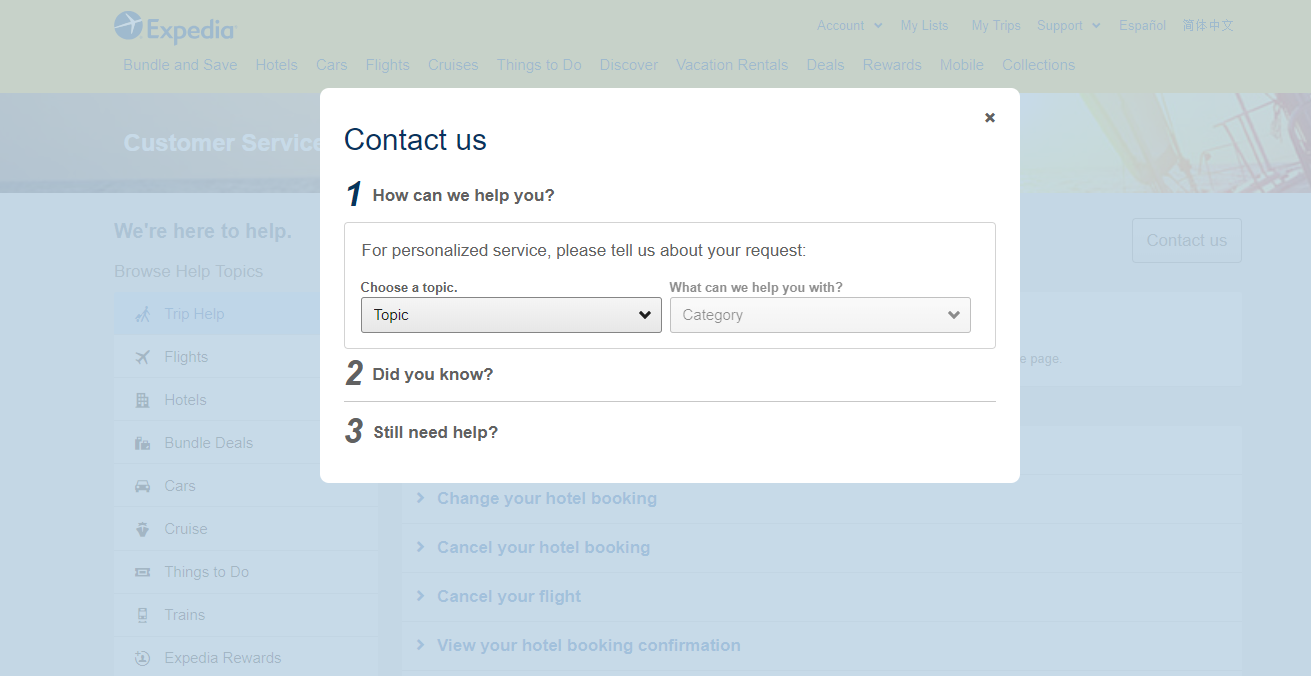
Bunu kanıtlamak için gerçek hayattan bir örneğe mi ihtiyacınız var? Expedia yalnızca BİR alanı ortadan kaldırdı, ancak bu, 12 milyon dolarlık bir kâr yaratan dönüşümlerle sonuçlandı. Hangisini elediklerini merak ediyorsanız – şirket adı alanıydı. Evet, sadece bu. Ve zaten işletmeler için çok önemli olmayan alan.
Ama daha fazlasını görmek için, diyelim ki, estetik açıdan hoş, basit bir iletişim formunu iş başında görmek için, Çoğunlukla Ciddi'ye göz atın. Temiz, düzenli form, minimal estetiğiyle eşleşir ve kullanıcılar için kolay bir iletişim deneyimi yaratır.

3. Bize Ulaşın Sayfanıza Harekete Geçirici Bir Çağrı Ekleyin
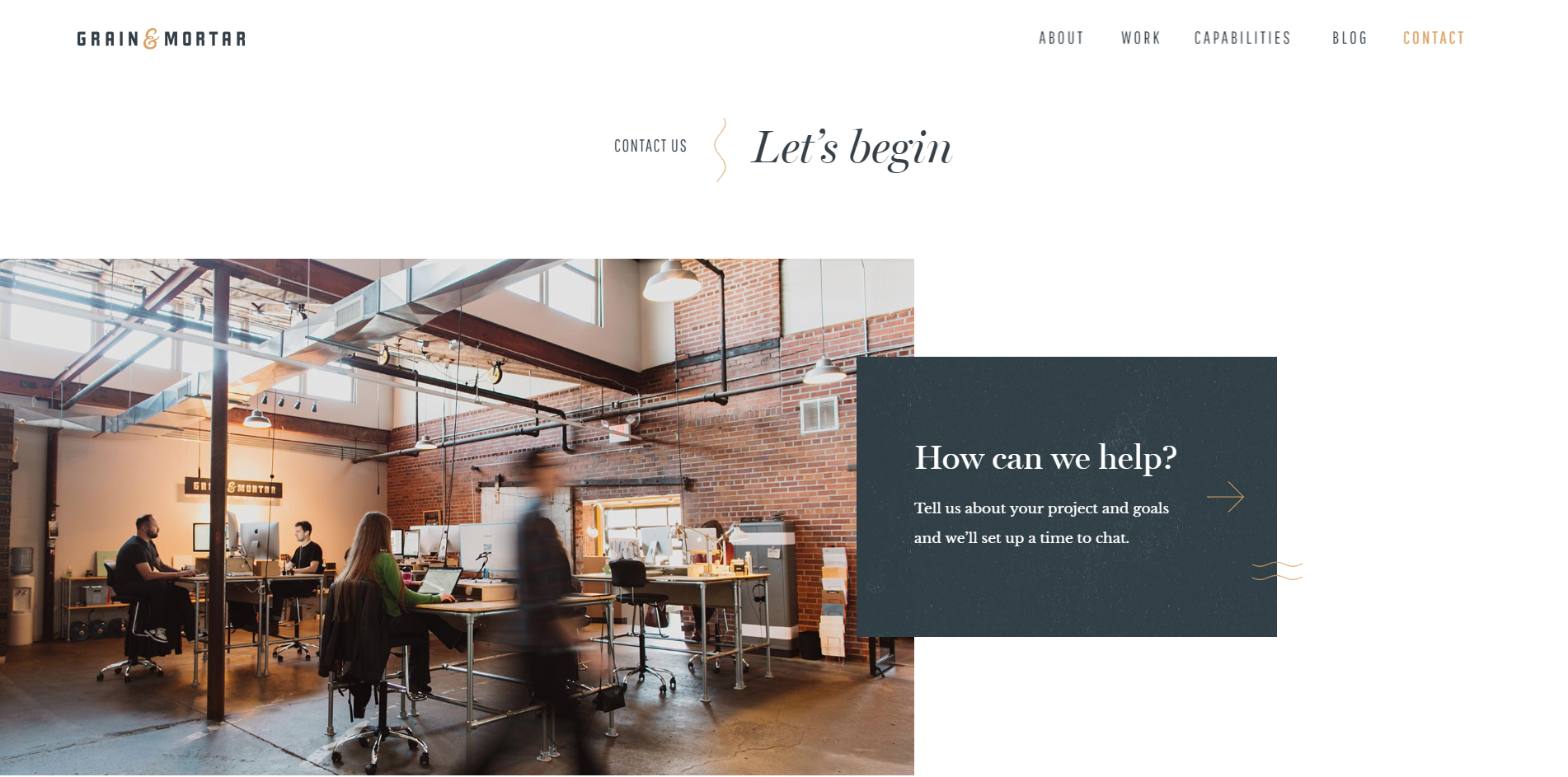
İşini İyi Yapan Web Sitesi: Tahıl ve Harç
Ziyaretçilerinizin sizinle kolayca iletişim kurmasını sağlayın ve onlara sezgisel bir deneyim sağlayın. Web sitenize geldikten sonraki ilk birkaç saniye içinde görebilmeleri için her şeyi oraya koyun ve ardından onlara rehberlik etmek için harekete geçirici mesajlar kullanın.
Ziyaretçilerinize daha sonra ne yapacaklarını düşünerek çok fazla zaman kaybetmemeleri için açık ve özlü talimatlar verin - tıpkı Tahıl ve Harç'ın iletişim sayfalarında yaptığı gibi. CTA'ları basittir - bize işinizden bahsedin. Ancak, Tahıl ve Harç, bir iletişim web sayfasındaki bir CTA'nın harika bir olumlu örneği olsa da, iletişim bölümü için de olumsuz bir örnektir. İnsanların telefon numarasını istiyorlar ve işte bu yüzden bu kötü bir fikir.
İnsanlar iş telefon numaralarını paylaşmak ve bir arama beklemek zorunda kalırsa, genellikle bize ulaşın sayfasından ayrılırlar. Aslında, telefon numarası istendiğinde insanların yüzde 37'sinin bize ulaşın sayfasını terk ettiği tespit edildi. Expedia, telefon numarası alanının yanına isteğe bağlı kelimesini koyduğunda, dönüşüm oranlarını ikiye katladı - yüzde 42,6'dan yüzde 80'e!

4. Ziyaretçileri İletişim Sayfanız Aracılığıyla Kendilerini İfade Etmeye Teşvik Edin
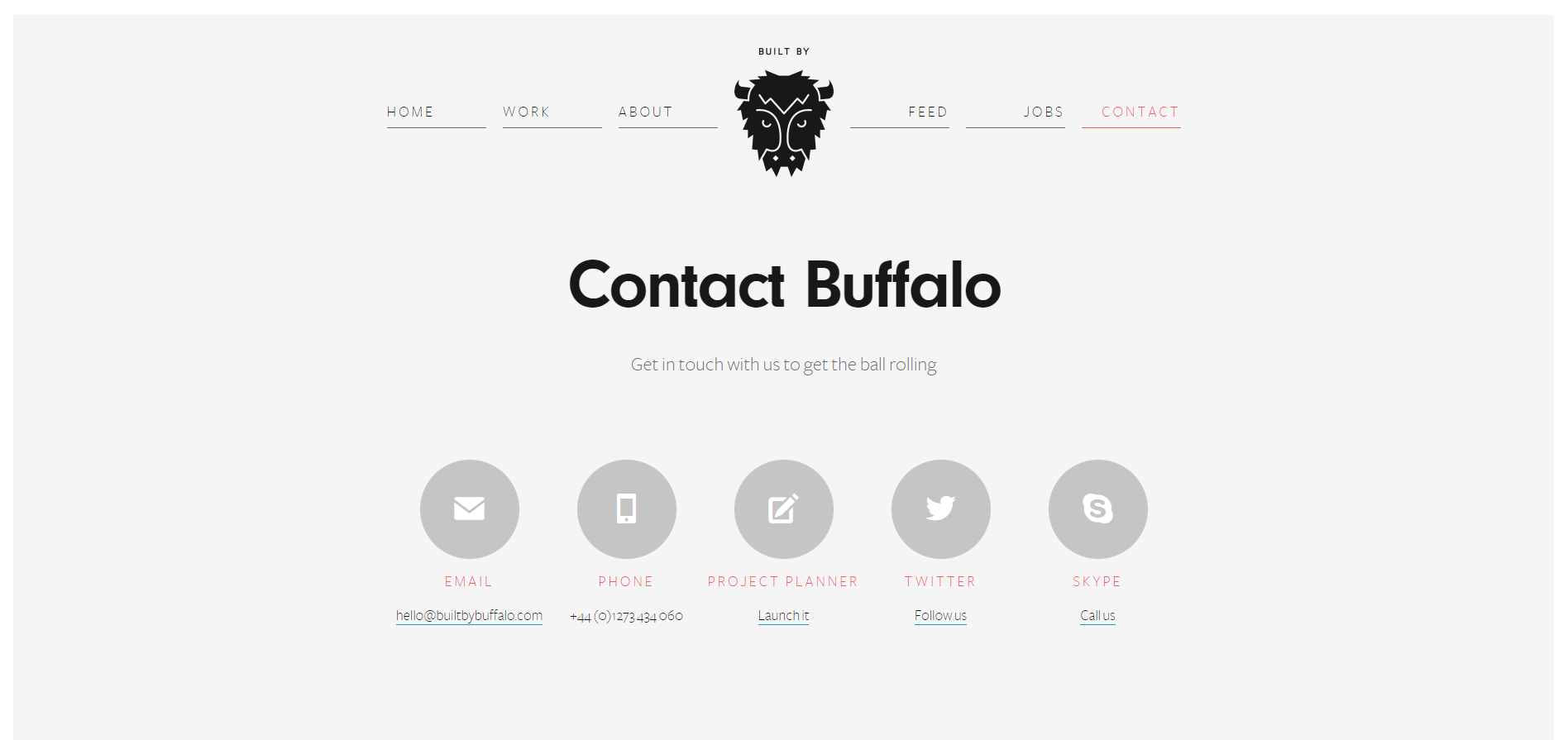
İşini İyi Yapan Web Sitesi: Buffalo Tarafından Oluşturuldu
Tüketiciler, ihtiyaçlarının ve sorunlarının dinlendiğini ve markaların bunları çözmek için harekete geçeceğini bilmek ister. Profesyonel bir müşteri hizmeti, potansiyel müşterilerinizi rakipleriniz yerine işinizi seçmeye ikna edebilecek mükemmel bir araçtır.
Potansiyel müşterilerinizle derin, duygusal bir düzeyde bağlantı kurmak için iletişim sayfanızı kullanın. Onlara sorunlarını veya nasıl hissettiklerini sorun. Bu şekilde, yalnızca müşterilerinize onları önemsediğinizi göstermekle kalmaz, aynı zamanda müşteri destek ekibinizin sorunlarını gerçek bir özen ve özveriyle ele almasını kolaylaştırırsınız.
Sitenizin dönüşüm sağlamasını sağlayacak en iyi web sitesi tasarımı ipuçlarını almak için bültenimize kaydolun .
Ziyaretçileri duygularını veya düşüncelerini daha açık bir şekilde göstermeye teşvik eden bir iletişim sayfası, hüsrana uğramış veya kızgın bir müşteriyle ilgilenip ilgilenmediğinizi anlamanın mükemmel bir yolu olabilir. Ayrıca onlara ihtiyaç duydukları desteği verme şansınız da artar.
Ve tüm bunları yapmayı başarırsanız ve iletişim sayfanızı kullanıcıların ilgisini çekecek ve harika bir web tasarımı tasvir edecek hareketli grafiklerle sunarsanız, o zaman Bize Ulaşın yarışmasını kazanırsınız - tıpkı Buffalo'nun yaptığı gibi. Müşterilerinin kendilerini tanımasını ve kalıcı izlenimler oluşturmasını istediklerinden, iletişim sayfaları da Hakkımızda sayfasının iyi düşünülmüş öğelerini içerir. Bu nedenle, stüdyolarının harika resimlerini Harita bölümünün altına eklediler.

5. Spam Mesajları Azaltın
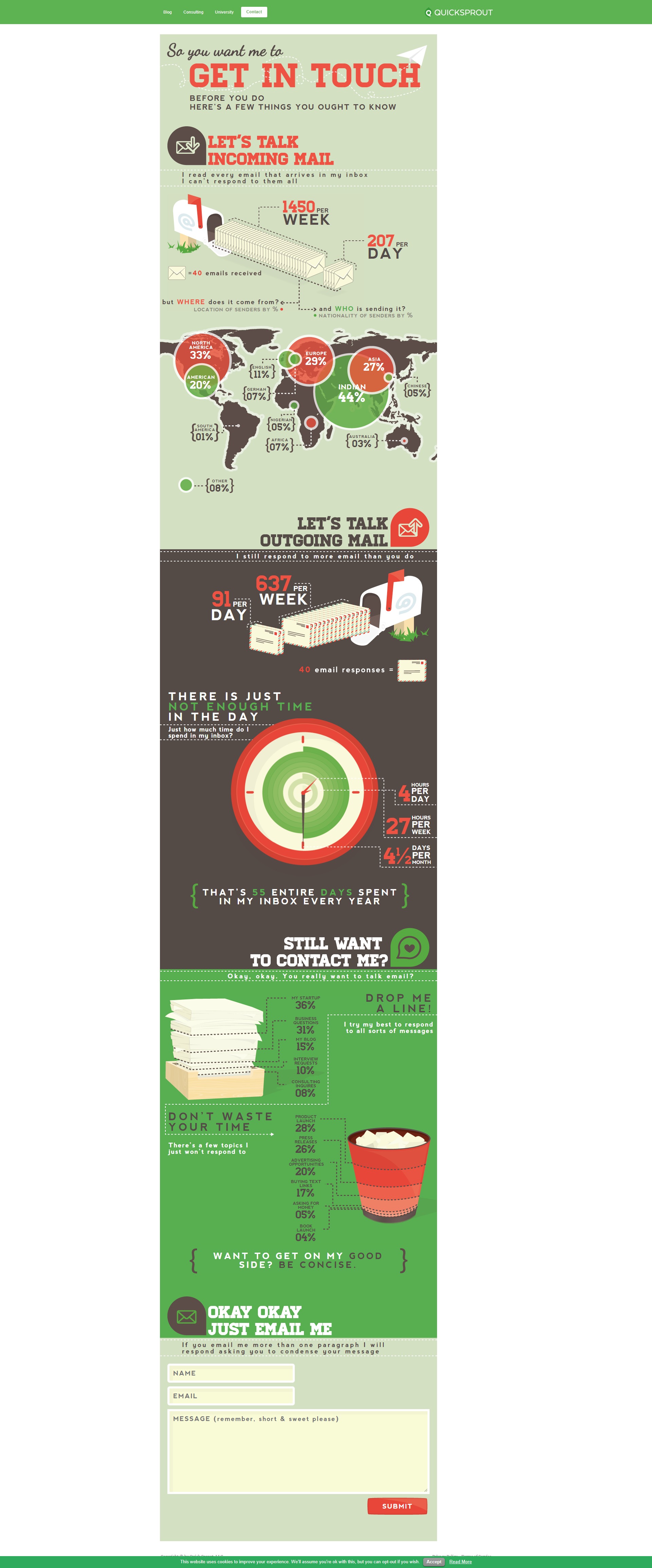
İşini İyi Yapan Web Sitesi: QuickSprout
“Bize Ulaşın” sayfalarına geldiğinde yalnızca minimum düzeyde çalışan işletmeler gördük. Yine, web sitenizin potansiyel müşterilerinizle iletişimin kapılarını açabilecek kısmından bahsediyoruz. Bir iletişim formu atmaktan fazlasını yapmalısınız.
İşte bu yüzden QuickSprout'tan mükemmel bir örnek. Daha ilginç, ilgi çekici ve basit bir iletişim formundan daha iyi bir izlenim bırakıyor.
QuickSprout dünyaca ünlüdür ve muhtemelen her zaman dolu bir gelen kutusuna sahiptir. Ancak yine de yüksek yanıt oranlarını sürdürmek istedikleri için bir infografik kılavuzu oluşturdular. Bu harika bir çözüm (veya bir girişim), çünkü ilgi çekici tasarım ziyaretçileri cezbeder ve onları okumaya teşvik ederken, markanın postaları daha gönderilmeden önce filtrelemesini sağlar.
QuickSprout, onlara bir e-posta göndermek için karşılamanız gereken koşulları açık bir şekilde özetlemektedir. Cevaplanmayacak konuların bir listesi var ve ne tür e-posta gönderebileceğinize dair kısa bir talimat var - sadece bir paragraf. Korkunç CAPTCHA olmadan yalnızca istenmeyen postaları azaltmakla kalmaz, aynı zamanda daha fazla beklenti belirlemenin akıllı bir yoludur. Size yanıt vermezlerse QuickSprout'a kızamazsınız.

6. İletişim Sayfanızda Farklı İletişim Seçenekleri Sunun
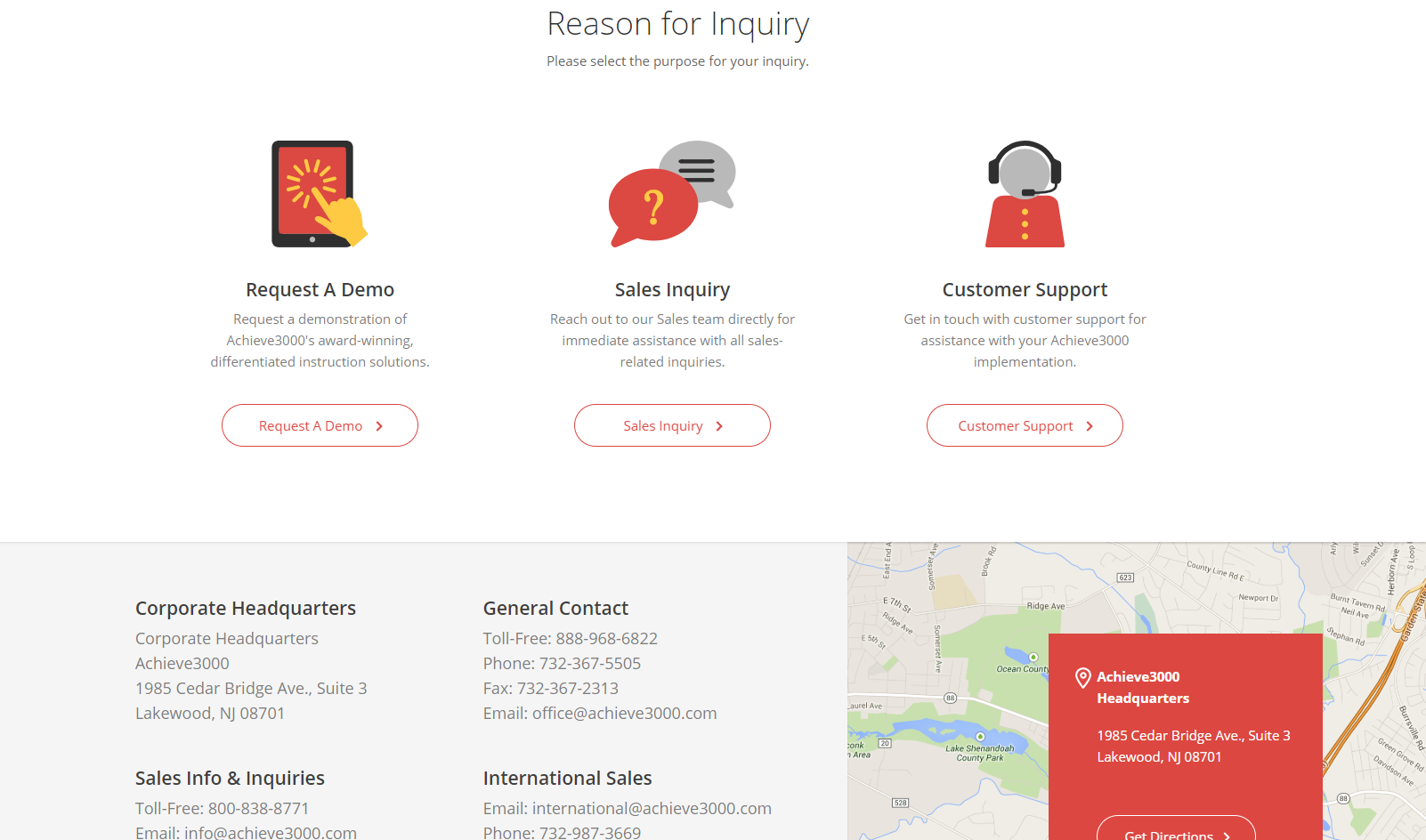
İşini İyi Yapan Web Sitesi: Achieve3000
Her Bize Ulaşın formu, müşteriyle iletişim kurmak için oradadır. Ancak, bazen çok basit bir form onu kesmez. Ve birçok farklı nedenle sizinle iletişime geçilen bir işletmeniz olduğunda, onları iletişim sayfanızda ayırabilirsiniz. Örneğin, Achieve3000, Bize Ulaşın web sayfasını insanların kendileriyle iletişim kurmasının en yaygın üç nedenine ayırmıştır.
İlk neden, ürünlerinin demosunu talep etmektir; bu, potansiyel yeni müşterilere yönelik olduğu anlamına gelir.
İkinci tür, satışla ilgili gelen soruları yönetmektir.
Son fakat kesinlikle kiralamayan müşteri hizmetleri bölümüdür. Üç öğenin tümü aynı satırdadır ve düzen herhangi bir segmenti ayırmaz. Bu şekilde Achieve3000, yeni tüketicilere ulaşmanın, tüm soruları yanıtlamanın ve ihtiyacı olan herkese mükemmel bir müşteri desteği sağlamanın onlar için eşit derecede önemli olduğu konusunda nettir.

7. Sosyal Medya Kanallarınızı Unutmayın
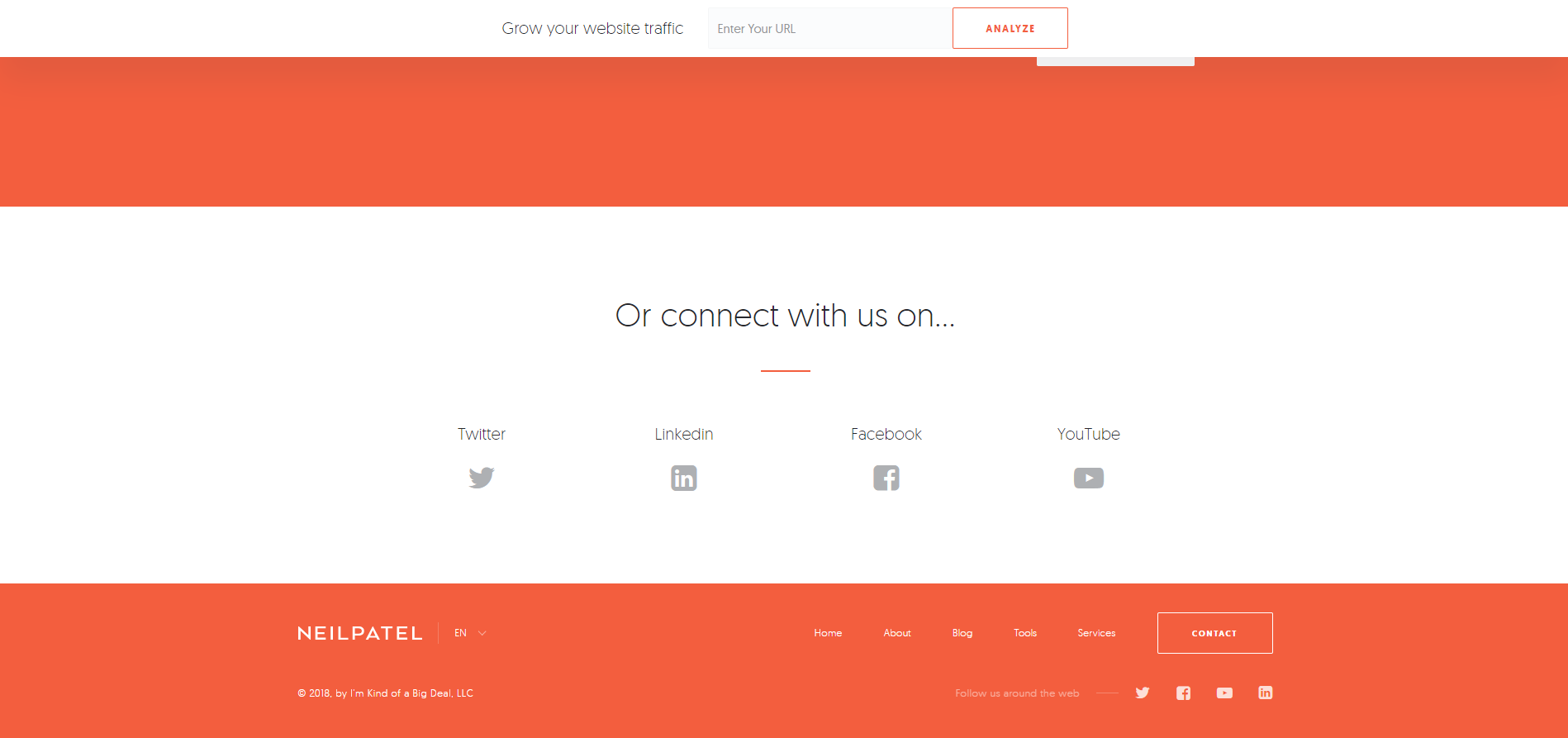
İşini İyi Yapan Web Sitesi: Neil Patel
Web sitenizin ziyaretçilerinin çoğu, sorularını özel olarak sormayı ve bu şekilde tutmayı tercih edecektir. Ancak sosyal bir çağda yaşıyoruz. Giderek daha fazla insan, arama yapmak veya e-posta göndermek yerine markalarla sosyal medyada bağlantı kurmayı daha kolay buluyor. Bu nedenle, iletişim sayfanızda sosyal medya kanallarınıza bağlantı vermeyi unutmayın.
Ayrıca, kullanıcıların arayabileceği veya ihtiyaç duyabileceği diğer tüm iletişim bilgilerini sağladığınızdan emin olun. Yıl 2018 ve hemen hemen hepimiz fişe takmış olsak da, bazı insanlar telefonu açmayı, bir şirketi aramayı ve sorunlarını çabucak çözmeyi tercih ederken, bazıları ise daha endişeli ve bir yabancıyla konuşmak yerine bir form doldurmayı tercih ediyor. .

Peki Neil Patel'in iletişim sayfası neden sallanıyor? Bu, tüm bu listede sahip olduğumuz tartışmasız en basit tasarımdır, ancak kullanıcıların ihtiyaç duyduğu her şeyi bir iletişim formunda içerirken, gereksiz her öğe atlanır. Örneğin, reklam öğesi kopyası ve bir açılır menü içeren yalnızca üç alan vardır. Ve hatırlarsanız, maksimum dönüşüm oranı için en uygun alan sayısı üçtür. Açılır menü ayrıca Neil'in mesajları bölümlere ayırmasına ve buna göre yanıt vermesine olanak tanır.
Son olarak, Neil Patel, izleyicilerini tanıdığı için bu çok önemli sosyal medya ikonlarına özel bir ilgi gösterdi. Varsayılan olarak, hedef kitlesi, muhtemelen sosyal medyayı yaşayan ve soluyan dijital pazarlama profesyonelleriyle doludur.

8. İletişim Sayfanızda Yaratıcı Olun
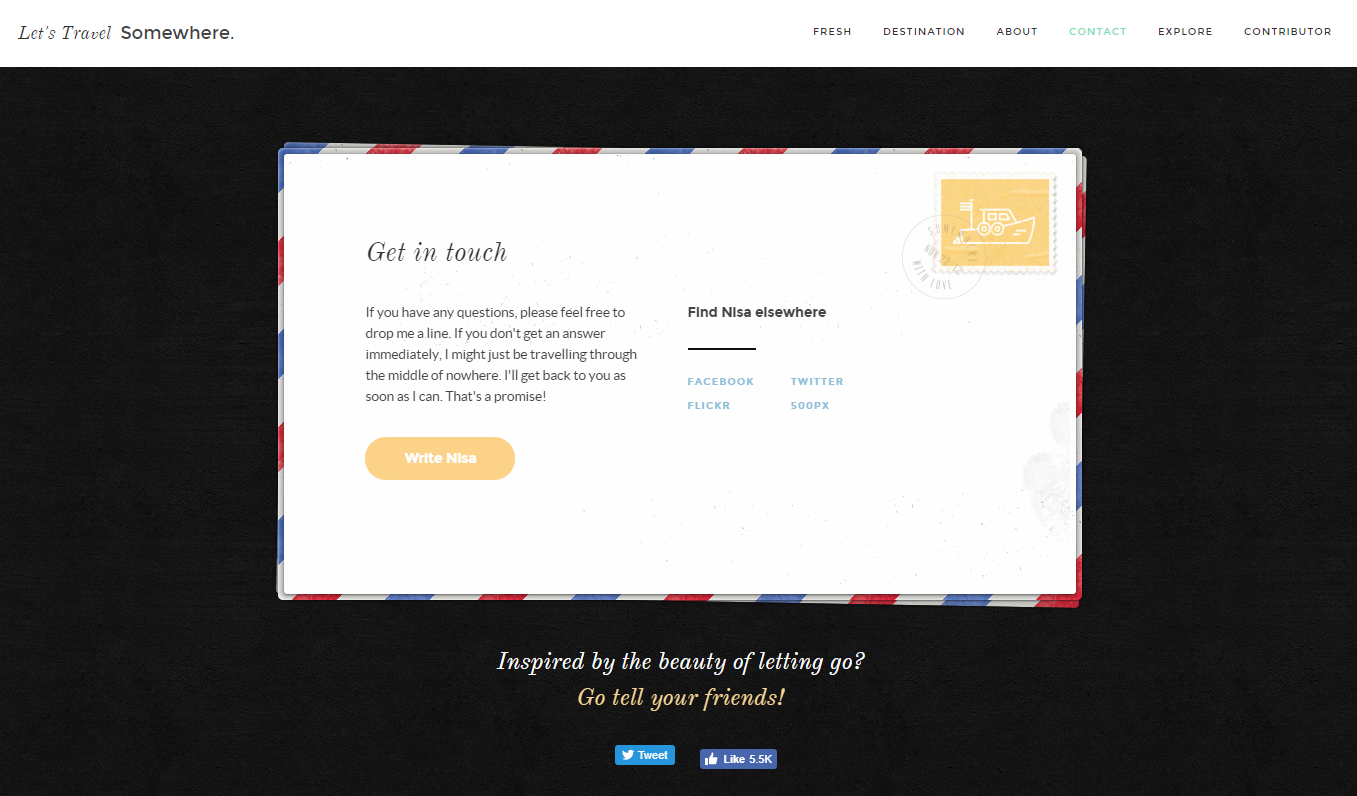
İşini İyi Yapan Web Sitesi: Hadi Bir Yere Seyahat Edelim
Evet, bu ipucunu söylemenin yapmaktan daha kolay olduğunu biliyoruz, ancak aslında etkili bir iletişim web sayfası oluşturmak, kullanıcının dikkatini çekecek ve onları sizinle iletişim kurmaya ikna edecek ilgi çekici ve yaratıcı bir şeye geliyor.
Peki nasıl yaratıcı olabilirsiniz? Markanızı tanınabilir renkler, marka içi mesajlaşma ve benzersiz görsellerle ifade edin. Bu, marka kimliğinizi geliştirecek, kullanıcıları rahatlatacak ve nihayetinde özgünlüğünüzü ve güvenilirliğinizi artıracaktır. Ve bu güven, ziyaretçilere dönüşüm gerçekleştirme, bir satın alma işlemini tamamlama veya bir markayla iletişim kurma konusunda ilham verir.
Örneğin, çevrimiçi seyahat rehberi sitesi Let's Travel Somewhere, bir kartpostalı çoğaltarak insanlara dünyayı görmeleri için ilham verme misyonlarından yararlandı. Form minimaldir ve anlaşılması kolaydır, ancak yine de web sitesinin amacını temsil eder. Hassas kesim ve basit bir damga, formun kendisini çerçeveler. Bu arada, sayfanın alt kısmında, ziyaretçileri siteyi arkadaşlarıyla paylaşmaya teşvik eden veya birçok seyahat rehberini keşfetmeye teşvik eden harekete geçirici mesajlar yer alıyor.

9. Geleneksel İletişim Formları Yerine Chatbotları Kullanmayı Deneyin
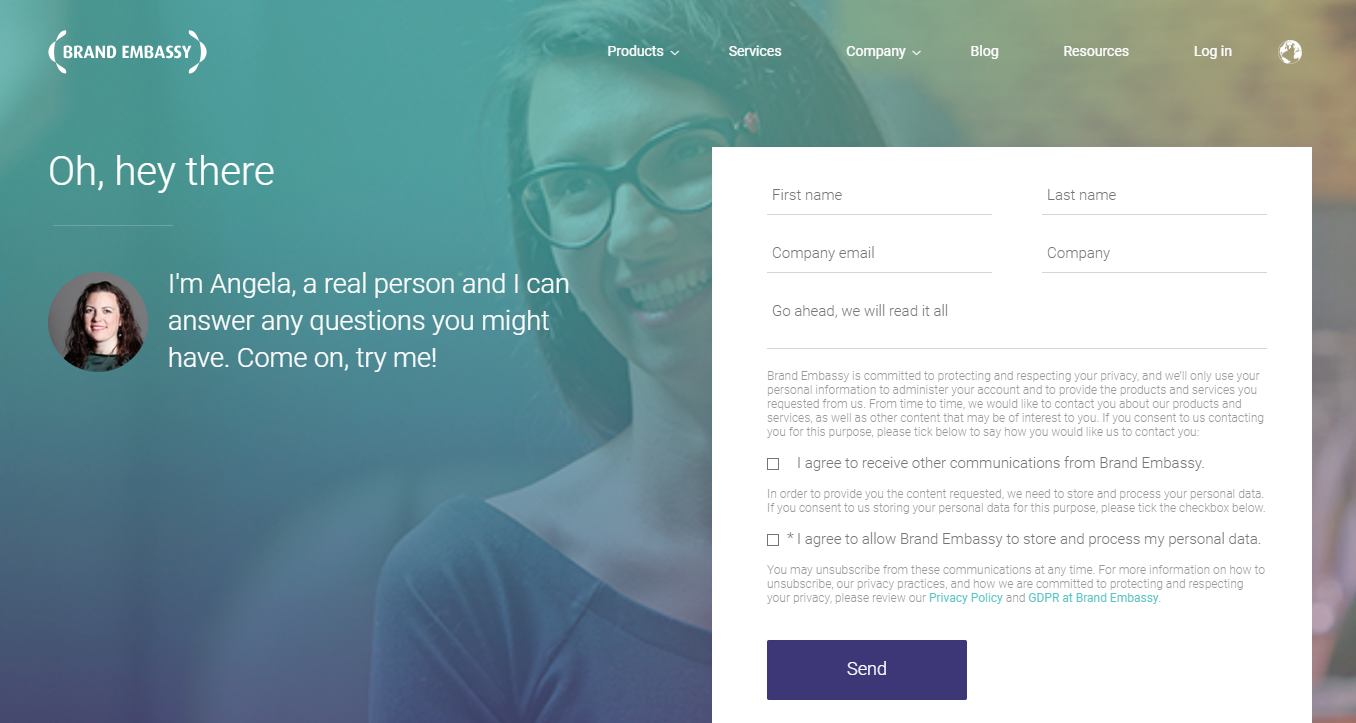
İşini İyi Yapan Web Sitesi: Marka Elçiliği
Muhtemelen şimdiye kadar internette gezinirken bir veya iki botla karşılaşmışsınızdır ve belki de bazılarıyla onların bot olduklarının farkında olmadan sohbet etmişsinizdir. Ancak, sohbet robotları kalıcı ve müşteri hizmetleri sektörünü şimdiden değiştiriyor.
Bir sohbet robotunun iyi bir çözüm olmasının birkaç nedeni vardır. Öncelikle, bu yeni bir teknoloji. Her web sitesinde bir sohbet robotu yoktur, bu nedenle modern, havalı görünenler ve hizmetleri veya markalarıyla ilgilenen insanları merak edenler. Ayrıca, insanlar bir chatbot ile etkileşime girdiklerini bildiklerinde, sadece onların ilgisini çeken chatbot olsa bile, test etmeye ve şirketin hizmetleriyle etkileşime girmeye daha istekli olabilirler.
Ancak, Brand Embassy'nin bize ulaşın sayfasında bu kadar harika olan ne diye soruyor olabilirsiniz. Şey… Onlarda gerçekten yok! Kelimenin tam anlamıyla buna ihtiyaç duymazlar çünkü onlarla iletişim kurmak için tek yapmanız gereken ana sayfanın sağ alt köşesindeki bir sohbet robotuyla sohbet başlatmaktır (ancak kullanıcıları sohbet robotuyla etkileşime girmeye teşvik eden biraz daha resmi bir iletişim sayfası bulabilirsiniz. ).
Brand Embassy, bir kullanıcının diğer tüketici odaklı yöntemlerle araçlarınıza ve hizmetlerinize odaklanmasının nasıl sağlanacağının harika bir örneğidir. Onların durumunda, akıllı bir sohbet robotu aracı dahil etmek, aynı anda işin kendisini yansıtırken müşteri hizmetlerini iyileştirme olanağına sahiptir.

10. Bize Ulaşın Sayfanızdan E-posta Toplayın
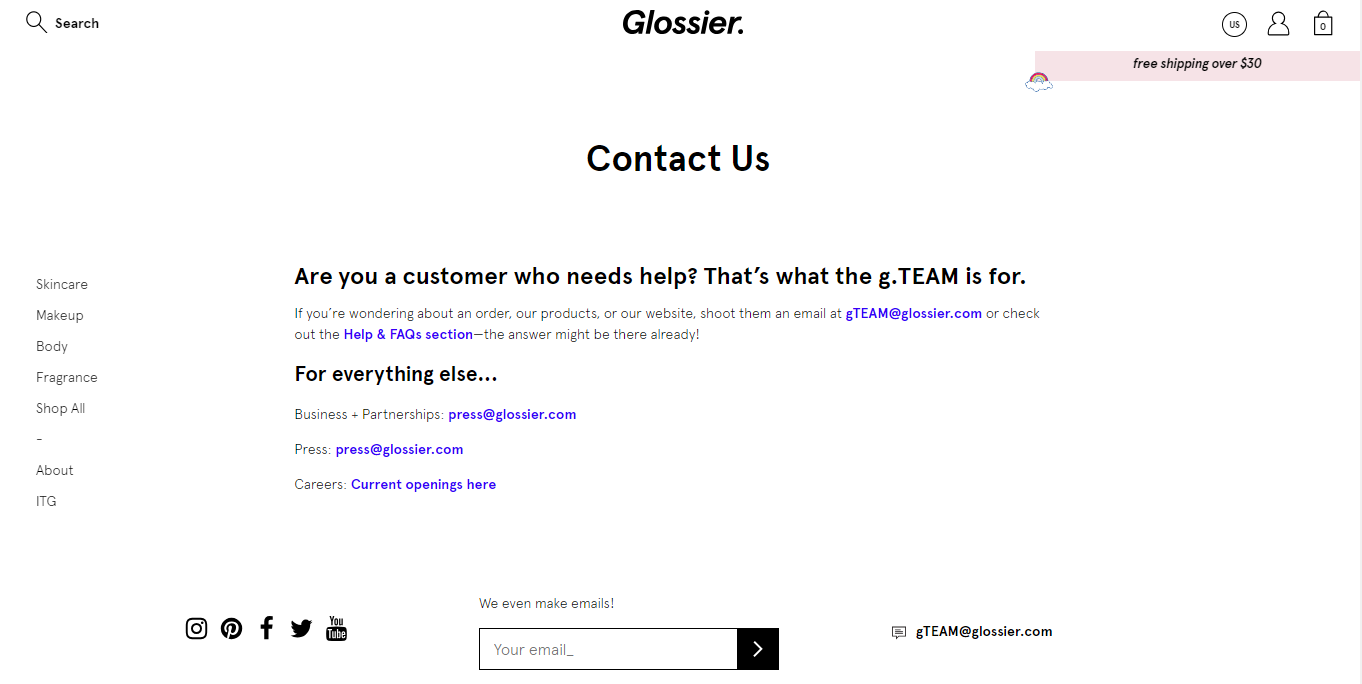
İşini İyi Yapan Web Sitesi: Glossier
Buzzy Millennial merkezli kozmetik markası Glossier'in teknik olarak bir iletişim sayfası var, ancak görünürde bir form yok. Bunun yerine, başlangıç, ziyaretçileri ilgili e-posta adreslerine yönlendirerek kullanıcılara bu gelen kutularının onlara ne konuda yardımcı olacağını söyler. Ayrıca, kullanıcıları birçok müşteri hizmeti işini hafifletmeyi amaçlayan sağlam SSS sayfalarını ziyaret etmeye teşvik ederler.
Ancak en önemlisi, Glossier, Bize Ulaşın sayfasında e-posta pazarlama listelerini oluşturmaya öncelik veriyor. Kuru, tuhaf metin, genç demografiyi e-postalarına girmeye teşvik eder ve bu da Glossier'in hayran kitlesini ve marka erişimini eşit derecede minimal haber bülteni kampanyalarıyla oluşturur.
En iyi e-posta pazarlama en iyi uygulamalarını öğrenmek ister misiniz? DesignRush'ın Trendler ve Öngörüler bölümündeki eksiksiz kılavuzumuzu okuyun .
Markanız İçin En İyi "Bize Ulaşın" Sayfası Nasıl Oluşturulur
Yukarıdaki tüm örneklerde gördüğümüz gibi, tüm bu işletmeler marka kimliklerini kesinlikle tamamlayan ve ihtiyaçlarını karşılayan iletişim sayfaları oluşturmuşlardır. Şimdi, yukarıdaki her ipucu markanızla rezonansa girmeyebilir. Bunları yapanları seçmeli ve tasarımınızda uygulamalısınız. Ancak, iletişim sayfası oluşturma sürecini daha da kolaylaştırmak için, sonuçları getirecek ve iletişim sayfanızın öne çıkmasını sağlayacak ve daha fazla ziyaretçiyi tüketiciye dönüştürecek sekiz eyleme geçirilebilir hack.
1. "Bize Ulaşın" Sayfasını Görünür Hale Getirin
Bununla, ana menü hiyerarşisine açıkça yerleştirilmesi gerektiğini kastediyoruz. Amaç, kullanıcıların sizinle iletişim kurmasını sağlamaktır, bu nedenle bunu yapmanın kolay olduğundan emin olun. Bu kadar basit. Bunu onlar için sorun haline getirirseniz, web sitesi ziyaretçilerinin yüzde 44'ünün iletişim bilgilerini bulamamaları durumunda ayrıldığını unutmayın.
2. Varsayılan Düğme Metni Kullanmayın
İşin püf noktası yaratıcı olmaktır. Ziyaretçileri korkutmayacak alakalı metinler kullanmaya çalışın. "İletişime Geçin" her zaman genel bir "Gönder" den daha iyidir. Aslında, "Gönder" harekete geçirici mesajını kullanarak, dönüşüm oranında anında yüzde 3'lük bir düşüş görebilirsiniz. Bilinen "Buraya Tıklayın" CTA'sı bile, "Gönder"e göre yüzde 30 daha iyi bir dönüşüm oranına sahiptir.
3. Etiketler İçin Dar Bir Düzen Kullanın
Karşılaştırmalı eBay ve Yahoo çalışmasına göre, iki alan arasında daha dar bir boşluk olduğunda, kullanıcılar daha fazla dikkat ediyor. Bu, göz izleme teknolojisi ile gerçekleştirilir. Bu özel örnekte, insanlar eBay'in formlarına Yahoo'dan 30 ila 40 saniye daha fazla para ödedi.
4. İletişim Sayfanızı Test Edin
Karşılaştırmalı bir web sitesi sayfası testi yapın ve neyin daha iyi çalıştığını kendiniz görün. Düğmelerin boyutu mu? İletişim formunun düzeni? Belki de web sitesi kopyasıdır? En başarılı bize ulaşın sayfanız için doğru kombinasyonu bulmak için tek bir parametreyi test edin.
5. İnsanlar F-Deseninde Okuyor
Soldan sağa okuyoruz. Beynimiz, sola hizalanmış içeriğe daha fazla dikkat edecek şekilde yapılandırılmıştır, çünkü her seferinde okuma yolculuğumuza buradan başlarız. Ayrıca, sola hizalanmış etiketlerin beynimiz için daha doğal olmasının nedeni de budur.
6. Başlıklarla Deneme
Sayfanızdaki tek bir başlığı değiştirmek size dönüşüm oranlarında yüzde 100'den fazla artış sağlayabilir. Ayrıca, başlıklarınızın gerçek biçimini ve tasarımını değiştirmekten korkmayın, çünkü bu aynı zamanda olumlu dönüşüm oranları da getirebilir.
7. Teşekkür Ederiz
Ziyaretçiler bir iletişim formu gönderdikten sonra, onları bir Teşekkür sayfasına yönlendirmelisiniz. Bu, kullanıcıların formu kaç kez tam olarak gönderdiği gibi daha spesifik metrikleri izlemenin harika bir yoludur. Ayrıca, size bir mesaj gönderdiklerine göre, onlarla nasıl (ve ne zaman) tekrar iletişime geçeceğinizi daha fazla açıklayabilirsiniz.
8. Yaratıcı Kopya Kullan
Kelimelerin insanları harekete geçirme gücü olduğunu unutmayın. Bize Ulaşın sayfanız olduğunda, bu, onları sıkmadan veya çok fazla içerikle boğmadan taşımanız gerektiği anlamına gelir. Bu, bir marka olarak size kişisel olma ve kullanıcıların sizin için değerli bir müşteri olduklarını bilmelerini sağlama şansı verir. Başlamak için genel ifadelerden kaçının ve bunun yerine karşılama, samimi veya kişisel metin kullanın.
Özetleyelim
Başarı için gereken en iyi ipuçlarını içeren ve yüksek oranda dönüşüm sağlayan ve kullanışlı bir iletişim web sayfası oluşturmak için gösterilen en iyi stratejileri listeleyen Bize Ulaşın sayfalarının harika örneklerini gördük.
Unutmayın, çevrimiçi bir varlık daha çok bir pazarlama aracı gibidir, müşterileri dijital bir alanda markanız hakkında bilgilendirir. Potansiyel tüketicilere ulaşmaya devam etmek için çağa ayak uydurmanız ve Bize Ulaşın sayfası da dahil olmak üzere modern, kullanıcı dostu bir web sitesi sağlamanız gerekecektir. Optimize edilmemiş içeriğe ve yavaş yükleme hızına sahip eski web siteleri, hemen çıkma oranınızı artırabilir ve şirketinizi arama sıralamalarında ve keşfedilebilirlikte cezalandırabilir. Web sitenizi nasıl optimize edeceğinizi ve daha üst sıralarda yer almayı öğrenmek için en iyi SEO uygulamalarına yönelik kılavuzumuza göz atın.
Ayrıca, resmi bir iletişim sayfasına ek olarak, insanların açılış sayfasını ziyaret etmeden bile her zaman iletişim kurmasına yardımcı olabilmeniz için tüm iletişim bilgilerini üstbilgi veya altbilgiye eklediğinizden emin olun. Bilgiler erişilebilir olmalıdır, özellikle de gölgelerden kurtulmaya ve gelişmeye çalışan yeni bir işletmeyseniz.
İletişim Web Sayfası Oluşturmak İçin En İyi Tavsiye
Bunu işinizle ilgili yapın. Yukarıdaki tüm doğru ipuçlarını kullansanız bile, çoğunluğa açık bir şekilde atlayan bir sayfa ile sonuçlanabilir. Aynı stil kılavuzlarını, renk şemalarını kullanın ve sayfanın bol miktarda negatif boşlukla nefes almasına izin verin. İletişim formu etiketlerinizi yoğunlaştırın ve çok fazla kullanmayın. Telefon numarası, adres vb. sormak gibi daha kişisel sorular, dönüşüm oranını düşürmeniz yeterlidir.
Mümkünse açılır menülerden kaçının çünkü insanlar onlardan pek hoşlanmazlar. Bir açılır menü eklemek aslında tıklama oranını düşürür -- bir açılır menünüz varsa, toplam dönüşüm oranı yüzde 15 civarındadır ki bu oldukça düşüktür. Daha fazlasını dahil etmek, dönüşümleri daha da azaltır.
Sonuç olarak – markanızın hakkını verin, işiniz için geçerli olan yukarıdaki ipuçlarını izleyin, çeşitli öğeleri ve özellikleri test edin, ardından işe yarayanlara bağlı kalın. Öne çıkacak ve ziyaretçileri etkileyecek bir Bize Ulaşın sayfası oluşturmanın kesin yolu budur. Sonuçlarınızı görmeyi çok isteriz, bu yüzden aşağıdaki yorumlarda bizimle paylaşmaktan çekinmeyin.
Bize Ulaşın sayfanızla ilgili yardıma ihtiyacınız varsa, her zaman DesignRush'ın Acente Listeleme bölümünde arama yapabilirsiniz. Yüksek oranda dönüşüm sağlayan bir dijital hedef oluşturabilecek harika web sitesi tasarım ve geliştirme şirketlerinin sağlam bir listesini bulacaksınız.
İşletmenizi çevrimiçi ortamda büyütmek için daha fazla web tasarımı ipucu ister misiniz? DesignRush Günlük Doz'a kaydolun !
