2021'de Mobil Uygulama Geliştirme İçin En İyi Çerçeveler
Yayınlanan: 2021-07-23Günümüzde mobil uygulamalar rutin hayatımızın önemli bir parçası haline geldi. İster bilet ayırtmamız, ister binmemiz veya talep üzerine yemek sipariş etmemiz gerekse de, sadece ayrı uygulamaları buluyor ve istediğimiz sonucu karşılıyoruz. Teknolojik gelişmiş mobil uygulamalar sayesinde her şey parmaklarımızın ucunda.
Peki hiç düşündünüz mü, bir mobil uygulama nasıl geliştirilir? Bunun cevabı, mobil uygulama geliştirme çerçevelerini kullanmaktır. Bu teknoloji dünyasında çeşitli çerçeveler mevcuttur. Mobil uygulamanızı nasıl geliştireceğinizi öğrenebilir ve kullanıma hazır bir mobil uygulama ile ortaya çıkabilirsiniz.
Belirli bir sektör için mobil uygulamalar geliştirmek için gereken temel yapıyı sağlayan bir kitaplık, mobil uygulama geliştirme çerçevesi olarak bilinir. Basit bir deyişle, mobil uygulama geliştirmeyi destekleyen bir düzen gibidir.
Bugünkü gönderide, bir mobil uygulama geliştirme Çerçevesi seçerken göz önünde bulundurmanız gereken kriterleri, sınıflandırmasını, türlerini ve mobil uygulama geliştirme çerçevelerinin en önemli isimlerini tartışacağız.
Bir Uygulama Geliştirmek İçin En İyi Çerçeveyi Seçme Kriterleri
Mobil uygulama geliştirme için en iyi çerçeveyi seçmeden önce aşağıdaki kriterleri dahil etmelisiniz:
Geliştirme Hızı
Çerçevenin geliştirme hızını kontrol edin.
Uygulanabilirlik Aralığı
Çerçeveyi kullanarak mobil uygulamanın hangi bölümünü geliştirebilirsiniz. Yalnızca bir çerçeveye mi yoksa bir dizi çerçeveye mi ihtiyacınız olduğunu kontrol edin.
Yönetilebilirlik ve Esneklik
Performans, mimari ve diğer sınırlamalar ne olurdu?
Çerçevelerin Sınıflandırılması
Yukarıda belirtilen kriterleri her sınıf için bir dizi referans çerçevesi ve istisnai özellikleri ile birleştirdikten sonra, aşağıdaki sonuçla ortaya çıkacaksınız.
“Çerçevesiz” veya Üst Düzey Programlama Dilleri Yaklaşımı
Bu yaklaşım dejenere bir durumdur. Şimdiye kadar elde edebileceğiniz en yüksek Esnekliği, Yönetilebilirliği ve geniş Uygulanabilirlik Aralığını sunar. Her yönü yeniden keşfetmeniz gerekeceğinden, kurumsal uygulamalar geliştirmenin uzun bir modudur. Genellikle bu seviye, geliştirme hızını hızlandıran çerçevelerin geliştirilmesine yardımcı olur.
Dar Odaklı Çerçeveler
Bu sınıf, soyutlamayı artırarak ve alanı için basit bir API sunarak uygulama geliştirmeyi kolaylaştırması beklenen birçok temsilciye sahiptir. UI, ORM, Mesajlaşma ve daha fazla çerçeve türünü birleştirmek önemli bir görevdir. Bununla birlikte, bu sınıf, mükemmel geliştirme hızı ve yüksek düzeyde esnekliğin bir karışımını sunar.
Üst Düzey Tam Yığın Çerçeveler
Bu sınıf, bir sonraki soyutlama seviyesi ile ortaya çıkar. Bu nedenle, tam ölçekli bir kurumsal uygulamayı daha hızlı geliştirmek için tüm altyapıya zaten hazırsınız.
Örneğin, CUBA platformu, üç katmanlı uygulamalar geliştirmek için tam yığın bir mimari sunar ve üst düzey modüllerin yanı sıra veriye duyarlı bileşenler, yazılım silme, dosya depolama gibi kurumsal uygulamalar için yaygın olarak kullanılan özellikleri içerir: yetkilendirme ve kimlik doğrulama, veri denetimi ve daha fazlası. Bu sınıf, ERP benzeri sistemler, kurumsal segmentler için özel yazılımlar veya iş kolu uygulamaları geliştirmek için en iyisidir.
Kod Oluşturucular/Toplayıcılar
Bu sınıfın birincil amacı, uygulama geliştirmenin ilk aşamasını hızlandırmaktır. Ayrıca, uygulamanızı Dar Odaklı Çerçevelere dayalı olarak yapılandırır.
Örneğin, JHipster, Angular tabanlı bir kullanıcı arayüzüne sahip Spring tabanlı bir mobil uygulama oluşturur. Başlangıç aşamasını yayınlayın; bu tür çerçeveleri kullanmak o kadar iyi değil.
Düşük/Kodsuz Çerçeveler
Bu aşamada, sadece küçük mantık parçaları geliştirmeniz gerekiyor. Dolayısıyla, performans, UI bileşenleri, dağıtım seçenekleri, entegrasyonlar ve daha fazlası bu tür bir çerçevenin beklentilerinize uygunsa, bu, uygulamanızı geliştirmenin en hızlı yolu olacaktır.
Ayrıca Okuyun: Bir Mobil Uygulama Geliştirmek İçin Teknik Yığın
Mobil Uygulama Çerçevesi Türleri
Mobil uygulama çerçeveleri ayrıca ilk 3 kategoride sınıflandırılabilir: Yerel Uygulamalar, Web Uygulamaları ve Karma Uygulamalar. Şimdi bu üç mobil uygulama çerçevesi kategorisine hızlıca bir göz atalım.
Yerel Uygulamalar Nelerdir?
Esas olarak belirli bir cihaz veya platform için geliştirilmiş bir uygulama.
Web Uygulamaları Nelerdir?
Herhangi bir cihaz için farklı web platformlarında web sayfaları sunmak üzere tasarlanmış bir mobil uygulama.
Hibrit Uygulamalar Nelerdir?
Hem web hem de yerel uygulamaları birleştiren bir uygulama, hibrit uygulamalar olarak bilinir. Bu tür uygulamalar, herhangi bir platform için tek bir kod tabanından geliştirilir.
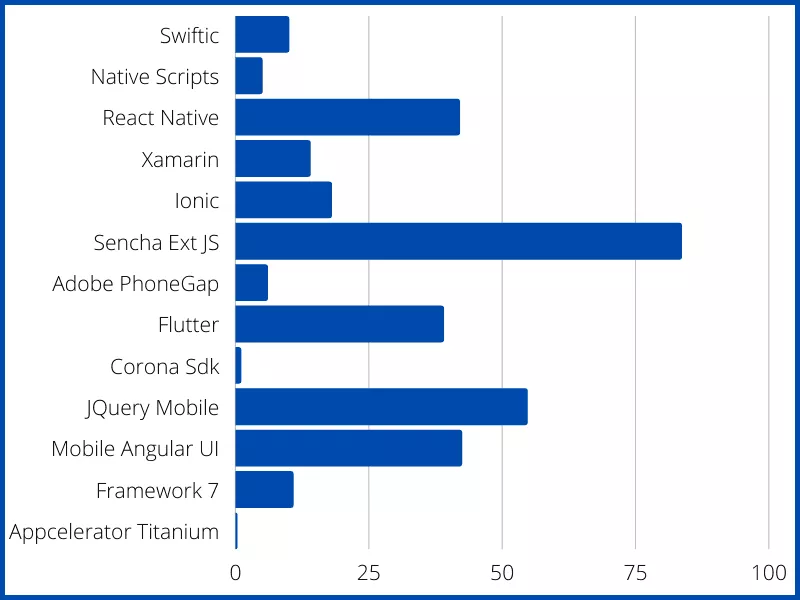
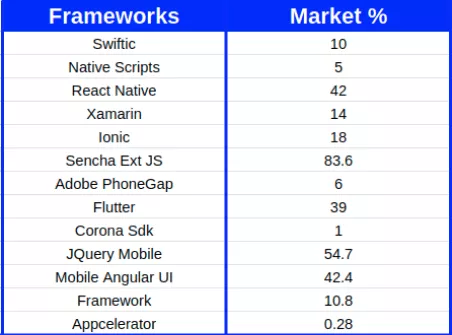
Uygulama Geliştirme Çerçeveleri için Pazar İstatistikleri


2021'de Mobil Uygulama Geliştirmek İçin En İyi 14 Çerçeve
Şimdi, 2021'de mobil uygulamaları daha verimli ve kolay bir şekilde geliştirmenize yardımcı olabilecek en iyi mobil uygulama geliştirme çerçeveleri hakkında bilgi verelim.
1. Swiftik
 En iyi mobil uygulama geliştirme çerçevelerinden biri olan Swiftic, iOS platformunda mevcuttur. Kolayca gezinilebilir bir arayüz ile birlikte gelir ve tüm planları için bir aylık para iade garantisi seçeneği aldığımız için uygun bir seçenektir. Bunun dışında aşağıdaki 6 aylık başarı garantisi şemasını sağlar. Size beklenen sonucu veremezse, 6 aylık hizmet için herhangi bir ücret talep etmeyecektir.
En iyi mobil uygulama geliştirme çerçevelerinden biri olan Swiftic, iOS platformunda mevcuttur. Kolayca gezinilebilir bir arayüz ile birlikte gelir ve tüm planları için bir aylık para iade garantisi seçeneği aldığımız için uygun bir seçenektir. Bunun dışında aşağıdaki 6 aylık başarı garantisi şemasını sağlar. Size beklenen sonucu veremezse, 6 aylık hizmet için herhangi bir ücret talep etmeyecektir.
Ana Özellikler
- Üçüncü taraf entegrasyonu
- Sadakat kartıyla sadık bir müşteriye dönüştürün
- Çekici push bildirimi
- Gelişmiş Analitik
- Uygulama içi kuponlar
- Mobil mağazanızı geliştirin
- Ödül kazanmak için kazı kazan kartlarını kullanın
- Uygulama Yayını Yardımı
- Kolay İletişim
- Müşteri Katılımı
- Menü & Sipariş
- Sosyal ve Medya Akışları
- Uygulama Promosyonu
Swiftic'e Dayalı En İyi Proje
- Remix Kahve Şirketi
- Beyler Berberi
- Kaplıca Kafe
- kulüp binası
- Mt. Kraliyet Simit Şirketi
2. Yerel Komut Dosyaları
 Açık kaynaklı bir çerçeve olan Yerel Komut Dosyaları, TypeScript, Angular, CSS, JavaScript ve Vue.js ile güçlendirilmiş yerel mobil uygulamalar oluşturmaya yardımcı olur. Uygulamanın süresini ve kodunu azaltan tercih edilen çerçevelerden biridir. Birçok önde gelen şirket, güçlü web güçlendirme platformu için Yerel Komut Dosyalarını seçer.
Açık kaynaklı bir çerçeve olan Yerel Komut Dosyaları, TypeScript, Angular, CSS, JavaScript ve Vue.js ile güçlendirilmiş yerel mobil uygulamalar oluşturmaya yardımcı olur. Uygulamanın süresini ve kodunu azaltan tercih edilen çerçevelerden biridir. Birçok önde gelen şirket, güçlü web güçlendirme platformu için Yerel Komut Dosyalarını seçer.
Ana Özellikler
- Çapraz platform
- Web Görünümü olmayan yerel kullanıcı arayüzü
- Platformlar arası uygulama
- Görev açısından kritik iş desteği
- Eklentiler ve şablonlar
- Sağlam arka uç desteği
- Android ve iOS API'lerine tam doğrudan erişim
- Kolayca uyarlanabilir
Yerel Komut Dosyalarına Dayalı En İyi Proje
- turta
- BitPuan Cüzdanı
- Günlük Dadı
- Regelneef
- Dwitch
3. Yerli Tepki Ver
 Platformlar arası, açık kaynaklı bir uygulama geliştirme çerçevesi olan React Native, Facebook tarafından oluşturulmuştur. JavaScript tabanlı mobil uygulama çerçevelerinde en iyi çözümlerden biri olan React Native, çok kısa sürede mobil uygulama geliştiricilerinin ilk tercihi haline geldi. Bu çerçevenin hızlı geliştirme ve dağıtım süreçleri, popülerliğinin ardındaki başlıca nedenlerdir.
Platformlar arası, açık kaynaklı bir uygulama geliştirme çerçevesi olan React Native, Facebook tarafından oluşturulmuştur. JavaScript tabanlı mobil uygulama çerçevelerinde en iyi çözümlerden biri olan React Native, çok kısa sürede mobil uygulama geliştiricilerinin ilk tercihi haline geldi. Bu çerçevenin hızlı geliştirme ve dağıtım süreçleri, popülerliğinin ardındaki başlıca nedenlerdir.
Ana Özellikler
- Düşük kod
- Uyumlu 3. taraf eklentiler
- Tahmine dayalı kullanıcı arayüzü için bildirime dayalı API
- iOS ve Android'i destekler
- Kod Yeniden Kullanılabilirliği
- Uygun Maliyetli
- Optimum performans için yeniden kullanılabilir bileşenler
- En iyi dağıtım özelliklerini sunar
- Bakım Kolaylığı
React Native'e Dayalı En İyi Proje
- Skype
- Amazon Prime Videoları
- Airbnb
- tesla
4. Xamarin
 Xamarin mobil uygulama geliştirme çerçevesi .net tabanlıdır. Bu yerel platform Microsoft'un evindendir. API, arka uç, bileşenler vb. ile bir geliştirme ekosistemi sağlayan açık kaynaklı ve platformlar arası bir uygulama oluşturma çerçevesidir. Ayrıca birçok kitaplık, araç ve programlama dili tarafından desteklenir. Xamarin geliştiricileri, iOS, Android, WatchOS, tvOS, Windows ve macOS için aktif bir topluluğun yardımıyla yerel uygulamalar geliştirmenize yardımcı olabilir.
Xamarin mobil uygulama geliştirme çerçevesi .net tabanlıdır. Bu yerel platform Microsoft'un evindendir. API, arka uç, bileşenler vb. ile bir geliştirme ekosistemi sağlayan açık kaynaklı ve platformlar arası bir uygulama oluşturma çerçevesidir. Ayrıca birçok kitaplık, araç ve programlama dili tarafından desteklenir. Xamarin geliştiricileri, iOS, Android, WatchOS, tvOS, Windows ve macOS için aktif bir topluluğun yardımıyla yerel uygulamalar geliştirmenize yardımcı olabilir.
Ana Özellikler
- Google öykünücü yöneticisi
- Çok yönlü arka uç altyapısı
- Yaklaşık 60.000 katılımcıdan oluşan güçlü bir topluluk
- Uygulama Yükleyici
- Teşhis araçları
- Storyboard dosyaları
- Android SDK yöneticisi
Xamarin'e Dayalı En İyi Proje
- hikaye
- FreshDirect
- MRW Kurye
- Evrim geçirmek
- APX
5. İyonik
 Küresel olarak kullanılan bir diğer mobil uygulama çerçevesi Ionic, uygulama geliştiricilerin en gözde seçeneklerinden biri haline geldi. Yerel, karma ve web uygulamaları oluşturmak için HTML, CSS ve JavaScript teknolojilerini kullanan ücretsiz bir uygulama geliştirme platformudur. Ayrıca, HTML teknolojisi gerektiren hibrit uygulamalar ve aşamalı web uygulamaları oluşturmak için mükemmel bir seçimdir. Ayrıca, Hibrit uygulamalar, hem yerel hem de web uygulamalarının hemen hemen tüm özelliklerini tek bir uygulamada sunar. Performans artışları, tek tip tasarımlar ve her cihaz için destek içerir. Ionic'te geliştirilen uygulamalar, çeşitli uygulama mağazalarında paylaşılabilir ve Capacitor veya Cordova kullanılarak tüm cihazlara yüklenebilir.
Küresel olarak kullanılan bir diğer mobil uygulama çerçevesi Ionic, uygulama geliştiricilerin en gözde seçeneklerinden biri haline geldi. Yerel, karma ve web uygulamaları oluşturmak için HTML, CSS ve JavaScript teknolojilerini kullanan ücretsiz bir uygulama geliştirme platformudur. Ayrıca, HTML teknolojisi gerektiren hibrit uygulamalar ve aşamalı web uygulamaları oluşturmak için mükemmel bir seçimdir. Ayrıca, Hibrit uygulamalar, hem yerel hem de web uygulamalarının hemen hemen tüm özelliklerini tek bir uygulamada sunar. Performans artışları, tek tip tasarımlar ve her cihaz için destek içerir. Ionic'te geliştirilen uygulamalar, çeşitli uygulama mağazalarında paylaşılabilir ve Capacitor veya Cordova kullanılarak tüm cihazlara yüklenebilir.
Ana Özellikler
- Uygulama geliştirme üzerinde tam kontrol
- Platformlar arası uygulama geliştirme
- Optimize Performans
- Üniforma Kullanıcı Arayüzü
- 5 Milyon geliştiriciden oluşan her zaman yeşil topluluk
- Sezgisel UI bileşenleri
- Kullanıcı uyarlanabilirliği
- Sağlam ve istikrarlı geliştirme platformu
- Hızlı geliştirme süresi
İyonik Bazlı En İyi Proje
- Piyasa İzleme
- sworkit
- Dizel
- tatlım
- TD Ticaret
6. Sencha Dahili JS
 Bu çerçeve Ext JS ile entegre edildi ve ardından Sencha Ext JS olarak adlandırıldı. Bugün yeni yüzü Sencha EXT JS. Bu JavaScript çerçevesi, web'in yanı sıra cep telefonları için veri yoğun uygulamalar geliştirmenize yardımcı olacaktır. Ayrıca, platformlar arası bir mobil geliştirme çerçevesidir ve yaklaşık 115'den fazla yüksek performanslı ve önceden entegre edilmiş UI bileşeniyle birlikte gelir. Bileşenlerinden bazıları pivot ızgara, HTML5 takvimi, ağaçlar, ızgaralar, listeler, D3 adaptörü, formlar, menüler, paneller, pencereler, araç çubukları vb. Ayrıca Sencha, yüzlerce kullanıcı uzantısına sahiptir.
Bu çerçeve Ext JS ile entegre edildi ve ardından Sencha Ext JS olarak adlandırıldı. Bugün yeni yüzü Sencha EXT JS. Bu JavaScript çerçevesi, web'in yanı sıra cep telefonları için veri yoğun uygulamalar geliştirmenize yardımcı olacaktır. Ayrıca, platformlar arası bir mobil geliştirme çerçevesidir ve yaklaşık 115'den fazla yüksek performanslı ve önceden entegre edilmiş UI bileşeniyle birlikte gelir. Bileşenlerinden bazıları pivot ızgara, HTML5 takvimi, ağaçlar, ızgaralar, listeler, D3 adaptörü, formlar, menüler, paneller, pencereler, araç çubukları vb. Ayrıca Sencha, yüzlerce kullanıcı uzantısına sahiptir.
Ana Özellikler
- Son teknoloji Veriye Dayalı Belgeler paketi (D3)
- Büyük miktarda veriyle çalışmak üzere geliştirildi
- En iyi görsel bileşen desteği
- Yüzlerce kullanıcı uzantısını barındırır
- Esnek yerleşim sistemi
- Güçlü analitik
- Görsel veri temsili
Sencha Ext JS'ye Dayalı En İyi Proje
- elma
- Adobe
- Cisco
- Microsoft
- NVIDIA
7. Adobe PhoneGap
 Apache ve Adobe, Android geliştirme için dünya çapında kullanılan Adobe PhoneGap'i birlikte destekliyor. Bu en iyi mobil geliştirme çerçevelerinden biri, platformlar arası geliştirme için CSS3, HTML ve JavaScript kullanır. Açık kaynaklı bir masaüstü uygulamasıdır ve uygulamaları mobil cihazlara bağlayabiliriz. Ek olarak, Adobe PhoneGap, geliştiricilere en uygun mobil uygulama çerçevesi olarak bilinir. Uygulamayı yerel olarak geliştirdiğimizde, PhoneGap geliştirici uygulaması üzerinden uygulamanın nasıl göründüğünü ve performans gösterdiğini hemen kontrol edebiliyoruz. Uygulamayı test koduna yeniden imzalamaya veya yeniden yüklemeye gerek yoktur. Ayrıca, web tarayıcılarında bulunmayan cihaz API'lerine de erişebiliriz. Ayrıca geliştiriciler, yerel benzeri bir uygulama deneyimi sunmak için ses, GPS, kamera, ivmeölçer ve daha fazlası gibi cihaz özelliklerini kullanmak için çeşitli Cordova eklentilerini de kullanabilir.
Apache ve Adobe, Android geliştirme için dünya çapında kullanılan Adobe PhoneGap'i birlikte destekliyor. Bu en iyi mobil geliştirme çerçevelerinden biri, platformlar arası geliştirme için CSS3, HTML ve JavaScript kullanır. Açık kaynaklı bir masaüstü uygulamasıdır ve uygulamaları mobil cihazlara bağlayabiliriz. Ek olarak, Adobe PhoneGap, geliştiricilere en uygun mobil uygulama çerçevesi olarak bilinir. Uygulamayı yerel olarak geliştirdiğimizde, PhoneGap geliştirici uygulaması üzerinden uygulamanın nasıl göründüğünü ve performans gösterdiğini hemen kontrol edebiliyoruz. Uygulamayı test koduna yeniden imzalamaya veya yeniden yüklemeye gerek yoktur. Ayrıca, web tarayıcılarında bulunmayan cihaz API'lerine de erişebiliriz. Ayrıca geliştiriciler, yerel benzeri bir uygulama deneyimi sunmak için ses, GPS, kamera, ivmeölçer ve daha fazlası gibi cihaz özelliklerini kullanmak için çeşitli Cordova eklentilerini de kullanabilir.

Ana Özellikler
- Açık kaynak
- Esneklik
- Tüm platformlarda uyumlu
- Güçlü Arka Uç
- Tek kod tabanı
- Daha hızlı ve kolay geliştirme süreci
- Uygulama yönetimi için üçüncü taraf araçlar
Adobe PhoneGap'e Dayalı En İyi Proje
- TripCase
- HealthTap
- Vikipedi
- ödeme
- DHS Programı
8. Çarpıntı
 Başarılı bir mobil uygulama geliştirmek için harika bir seçim olan Flutter, Google tarafından üretilmiştir. Web, masaüstü ve mobil platformlar için yerel uygulamalar oluşturan bir UI araç takımıdır. Flutter, çapraz tabanlı bir mobil uygulama geliştirme çerçevesi aracılığıyla Android ve iOS uygulamaları oluşturmak için tek bir kod temelinde çalışır. Çerçeve, yerel uygulamaların kısa sürede geliştirilmesine yardımcı olan çok çeşitli tamamen özelleştirilebilir widget'lar sunar. Ayrıca Flutter, görseller oluşturmak için Skia olarak bilinen 2D oluşturma motorunu kullanır. Ek olarak, katmanlı mimarisi, bileşenlerin işlevselliğinin pratik olmasını sağlar.
Başarılı bir mobil uygulama geliştirmek için harika bir seçim olan Flutter, Google tarafından üretilmiştir. Web, masaüstü ve mobil platformlar için yerel uygulamalar oluşturan bir UI araç takımıdır. Flutter, çapraz tabanlı bir mobil uygulama geliştirme çerçevesi aracılığıyla Android ve iOS uygulamaları oluşturmak için tek bir kod temelinde çalışır. Çerçeve, yerel uygulamaların kısa sürede geliştirilmesine yardımcı olan çok çeşitli tamamen özelleştirilebilir widget'lar sunar. Ayrıca Flutter, görseller oluşturmak için Skia olarak bilinen 2D oluşturma motorunu kullanır. Ek olarak, katmanlı mimarisi, bileşenlerin işlevselliğinin pratik olmasını sağlar.
Ana Özellikler
- Tam Yerel Performans Sunar
- Çekici ve Etkileşimli görseller
- Esnek Kullanıcı arayüzü (UI)
- Yerleşik Malzeme Tasarımı Sunar
- Güçlü Widget Desteği Sunar
- Hızlı Uygulama Geliştirme
- Çapraz platform
Flutter Temelli En İyi Proje
- Kriptograf
- Eşleştirme
- Hamilton
- Alibaba tarafından Xianyu
- KlasterMe
9. Corona SDK
 Diğer uygulama geliştirme çerçeveleriyle karşılaştırıldığında, Corona hızlı, kapsamlı ve basittir. Birçok masaüstü ve mobil platform için yüksek kaliteli uygulamalar geliştirmeye en uygun ücretsiz bir çapraz platform uygulama geliştirme aracıdır. Daha yüksek grafik kalitesine sahip uygulamalar ve oyunlar sunmak için Lua olarak bilinen güçlü ve hafif komut dosyası dillerini kullanır. Nihai ürünleri gerçek cihazlarda anında test etmenizi sağlar. Uygulama geliştirilip dağıtıldığında, kod otomatik olarak güncellenir.
Diğer uygulama geliştirme çerçeveleriyle karşılaştırıldığında, Corona hızlı, kapsamlı ve basittir. Birçok masaüstü ve mobil platform için yüksek kaliteli uygulamalar geliştirmeye en uygun ücretsiz bir çapraz platform uygulama geliştirme aracıdır. Daha yüksek grafik kalitesine sahip uygulamalar ve oyunlar sunmak için Lua olarak bilinen güçlü ve hafif komut dosyası dillerini kullanır. Nihai ürünleri gerçek cihazlarda anında test etmenizi sağlar. Uygulama geliştirilip dağıtıldığında, kod otomatik olarak güncellenir.
Ana Özellikler
- Çok çeşitli eklentiler
- Birinci Sınıf Görseller
- 500.000 Corona geliştiricisini aşıyor
- Daha hızlı geliştirme süreci
- Gerçek zamanlı test
- Lua tabanlı platform, oyunlar için güçlü ve hafif bir betik dili
- Optimum performans
- Tüm ihtiyaçlar için çoklu eklentiler
- Herhangi bir yerel kitaplıkla entegrasyon için güçlü API desteği
Corona Sdk Tabanlı En İyi Proje
- Zip Zap
- Tonu Seviyorum
- Binici
- Pancar Büyümek Tıklayıcısı
- Minik Kutular
10. JQuery Mobil
 Bir kullanıcı arayüzü sistemi olan JQuery Mobile, HTML5'e dayanmaktadır. Dokunma için optimize edilmiştir ve tabletler, akıllı telefonlar ve masaüstü bilgisayarlar için son derece duyarlı uygulamalar geliştirmek için kullanılır. JQuery mobile, son derece özelleştirilebilir temalar sağlayan ThemeRoller'a sahiptir. Bunun dışında, bu mobil uygulama geliştirme çerçevesi, yüksek markalı web siteleri oluşturmanıza olanak tanır. Mac OS, Windows, Blackberry, Firefox ve Kindle'ı kapsayan kapsamlı bir işletim sistemi desteğine sahiptir.
Bir kullanıcı arayüzü sistemi olan JQuery Mobile, HTML5'e dayanmaktadır. Dokunma için optimize edilmiştir ve tabletler, akıllı telefonlar ve masaüstü bilgisayarlar için son derece duyarlı uygulamalar geliştirmek için kullanılır. JQuery mobile, son derece özelleştirilebilir temalar sağlayan ThemeRoller'a sahiptir. Bunun dışında, bu mobil uygulama geliştirme çerçevesi, yüksek markalı web siteleri oluşturmanıza olanak tanır. Mac OS, Windows, Blackberry, Firefox ve Kindle'ı kapsayan kapsamlı bir işletim sistemi desteğine sahiptir.
Ana Özellikler
- Phonegap gibi diğer mobil uygulama geliştirme çerçeveleriyle uyumlu
- Hafif boyut
- JQuery Core üzerine inşa edilmiştir
- Kapsamlı ve basit API desteği
- HTML5 ile yapılandırılmış
- Sağlam tema çerçevesi
- Otomatik başlatma
- Basit API
JQuery Mobile Tabanlı En İyi Proje
- küreselleştirmek
- HastaneKoşu
- dojo
- Appium
- Esprima
11. Mobil Açısal Kullanıcı Arayüzü
 Açık kaynaklı bir mobil uygulama geliştirme çerçevesi olan Mobile Angular UI, Angular ve Bootstrap çerçevesini birleştirir. Bu çerçeve, uygulamalar için çekici ve sağlam kullanıcı arabirimleri sunmak için kenar çubukları, kaplamalar, anahtarlar, kaydırılabilir, gezinme çubukları vb. gibi birçok UI bileşeni sağlar. Ayrıca bu çerçeve, zengin deneyimler geliştirmek için overthrow.js ve fastclick.js'yi destekler. Ayrıca, her tarayıcı için JavaScript kodunun otomatik olarak işlenmesine izin veren tarayıcılar arası uyumluluğu da destekler.
Açık kaynaklı bir mobil uygulama geliştirme çerçevesi olan Mobile Angular UI, Angular ve Bootstrap çerçevesini birleştirir. Bu çerçeve, uygulamalar için çekici ve sağlam kullanıcı arabirimleri sunmak için kenar çubukları, kaplamalar, anahtarlar, kaydırılabilir, gezinme çubukları vb. gibi birçok UI bileşeni sağlar. Ayrıca bu çerçeve, zengin deneyimler geliştirmek için overthrow.js ve fastclick.js'yi destekler. Ayrıca, her tarayıcı için JavaScript kodunun otomatik olarak işlenmesine izin veren tarayıcılar arası uyumluluğu da destekler.
Ana Özellikler
- Duyarlı Çerçeve
- Etkileşimli Bileşenler Sağlar
- Hafif
- jQuery bağımlılığı yok
- Masaüstünden veya web uygulamasından mobil uygulamaya daha kolay dönüşüm
- HTML5 hibrit mobil ve masaüstü uygulamaları geliştirin
- jQuery bağımlılığı yok
- Süper küçük bir CSS dosyasıyla tamamen duyarlı arayüzler geliştirin
- Kullanımı kolay
- fastclick.js ve overthrow.js ile entegrasyon
Angular UI'ye Dayalı En İyi Proje
- Hikaye kitabı
- Ngx-admin
- Başlangıç Kitleri
- harika açısal
- bulutsu
Şunları da okumak isteyebilirsiniz: Uygulama Geliştirme için Angular ve AngularJS
13. Çerçeve 7
 Açık kaynaklı bir geliştirme çerçevesi olan Framework7, yerel bir bakış açısıyla masaüstü, mobil ve web uygulamalarının geliştirilmesine yardımcı olur. Bu çerçeve, HTML, CSS, JavaScript ile tercih ettiğiniz araçları kullanmanıza izin verir ve uygulama geliştirme için React ve Vue.js bileşenleri sağlar. Ayrıca Framework7, geliştirme sürecini verimli ve kullanışlı hale getirmek için liste görünümleri, eylem sayfaları, form öğeleri, yan paneller vb. gibi çok çeşitli widget'lar ve UI öğeleri sunar.
Açık kaynaklı bir geliştirme çerçevesi olan Framework7, yerel bir bakış açısıyla masaüstü, mobil ve web uygulamalarının geliştirilmesine yardımcı olur. Bu çerçeve, HTML, CSS, JavaScript ile tercih ettiğiniz araçları kullanmanıza izin verir ve uygulama geliştirme için React ve Vue.js bileşenleri sağlar. Ayrıca Framework7, geliştirme sürecini verimli ve kullanışlı hale getirmek için liste görünümleri, eylem sayfaları, form öğeleri, yan paneller vb. gibi çok çeşitli widget'lar ve UI öğeleri sunar.
Ana Özellikler
- Daha kolay Özelleştirme ve bakım
- Harika bir prototip oluşturma aracı oluşturur
- Çeşitli UI widget'ları ve öğeleri sunar
- Simgeler, eklentiler ve şablonlarla zengin bir ekosistem
- Zengin Ekosistem
- Electron ve NW.js gibi ek araçlarla eşleştirildi
Çerçeve 7'ye Dayalı En İyi Proje
- EasyHızlı Mağaza
- Müşterim
- ZİGGU SİMBA
- GoDial
- FiyatPuan
14. Appcelerator Titanyum
 Bu mobil uygulama geliştirme çerçevesi, web teknolojisi tabanlı uygulama geliştirme fikrini içerir. Appcelerator, tek bir koddan iOS, Android ve pencereler için yerel uygulamalar oluşturmak için JavaScript kullanır. Bu çerçeve, tek bir noktada test etme ve uygulama geliştirmeye izin verir. Appcelerator'ın Titanium SDK'sı mükemmel bir uygulama geliştirme kitidir. Gezinme çubukları, menüler, donanım işlevleri ve iletişim kutuları gibi yerel UI bileşenlerine erişmek için çeşitli API'ler içerir.
Bu mobil uygulama geliştirme çerçevesi, web teknolojisi tabanlı uygulama geliştirme fikrini içerir. Appcelerator, tek bir koddan iOS, Android ve pencereler için yerel uygulamalar oluşturmak için JavaScript kullanır. Bu çerçeve, tek bir noktada test etme ve uygulama geliştirmeye izin verir. Appcelerator'ın Titanium SDK'sı mükemmel bir uygulama geliştirme kitidir. Gezinme çubukları, menüler, donanım işlevleri ve iletişim kutuları gibi yerel UI bileşenlerine erişmek için çeşitli API'ler içerir.
Ana Özellikler
- Canlı uygulama önizlemesi
- Çeşitli platformlarla uyumlu
- Daha Hızlı Geliştirme Süreci
- Üçüncü taraf kitaplıklarına erişim
- Daha Kolay API Entegrasyonu
- API Yönetimi için çoklu özellikler
- Daha İyi Kod Yeniden Kullanılabilirliği
- Azaltılmış Geliştirme süresi ve maliyeti
Appcelerator Titanium'a Dayalı En İyi Proje
- VÜCUT MAĞAZASI
- Alaska Eyalet Meclisi
- Yatak Banyosu ve Ötesi
- CBC'ler
- Navistar'ın
Ayrıca Okuyun: En İyi Trend Uygulama Fikirleri
Toplama
İşletim sistemi, geliştirme süresi ve daha pek çok husus gibi çeşitli faktörleri göz önünde bulundurarak, mobil uygulama geliştirme çerçevelerinin bir listesini oluşturduk ve uygulama testinin ne olduğunu ayrıntılı olarak öğrenmek için bunu kontrol ettik.
Mobil uygulama geliştirme, sürekli olarak tek platformlu bir mobil uygulamadan platformlar arası bir uygulamaya dönüşmektedir. Böyle bir evrimle, mobil uygulama geliştirme trendleri, platformlar, komut dosyası, kod, geliştirme yöntemi, entegrasyon ve dağıtımda büyük bir değişim yaşıyor.
Bu nedenle, bu makalenin projeniz için bir mobil uygulama geliştirme çerçevesi seçerken size yardımcı olacağını umuyoruz.
