Manşetlere Çıkan En İyi 5 Haber ve Dergi Web Sitesi Tasarımı
Yayınlanan: 2021-09-17
Dergi ve gazete yayınları, sosyal medyadaki anlık bilgi akışı çağında hala çok alakalı. ABD'li yetişkinlerin %91 kadarı dergi okuyor.
Ancak dijital platformlar günümüzün baskın medyasıdır ve yayınlar buna uyum sağlamaktadır. 2025 yılına kadar dünya genelinde 1,8 milyar dijital dergi ve gazete okuyucusu olacak.
Bu segmentteki gelirin de 2021'de %10 artarak 35.9 milyon dolara çıkması bekleniyor.
Sektörün büyüyen karakteri, dergi ve gazete yayıncılarına yeni bir zorunluluk sunuyor: harika web tasarımıyla okuyucuların dikkatini çekmek için savaşmak.
İzleyicilerin hayal gücünü heyecan verici estetik ve uzak görüşlü kullanılabilirlikle harekete geçiren en iyi haber ve dergi web sitesi tasarımlarını listelediğimiz için en sevdiğiniz okuma koltuğunda rahatlayın.
Hemen ona geçelim!
İçindekiler
- CARE İklim Değişikliği ve Dayanıklılık Ruby Studio'dan
- Yuriy Vitrenko'nun Kütüphanesi Sonraki Sayfadan
- Saçımızdaki Tuz Nick Noordijk
- Antyra'dan Seylan Masalları
- Junsuke Takeda'dan Tokyo'nun Sesi
1. CARE İklim Değişikliği ve Dayanıklılık Ruby Studio

Öne çıkan özellikler:
- Canlı, tam ekran gezinmeyi açan bir menü simgesi
- Ana sayfada görsel odaklı hikaye anlatımı
- Dikey gezinme çubuğu
CARE İklim Değişikliği ve Dayanıklılık (CCCR), iklim değişikliğinden etkilenen yoksul bölgelerdeki insanlara yardım eden bir insani yardım kuruluşudur. Danimarkalı Ruby Studio'nun bir çalışması olan web siteleri, görsel olarak büyüleyici bir kullanıcı yolculuğu ile organizasyonun misyonunu detaylandırıyor ve açıklıyor.
Ana sayfa, tam ekran fotoğraf, büyük, beyaz yazı tipinde kuruluşun adı ve bir arama çubuğu ile açılır. Yeşil, turuncu ve kahverengi tonları hakimdir ve CCCR'nin temel amaçlarından biri olan doğa koruma ile bilişsel bir ilişki kurar.
Kullanıcı sayfada aşağı hareket ettikçe sitede kalan sabit bir öğe, ekranın sol tarafındaki sıra dışı, dikey menü çubuğudur. CCCR'nin en bilgilendirici sayfalarına birkaç hayati bağlantı içerir.
Ancak diğer sayfalara olan bağlantıların çoğu, canlı sarı renkte tam ekran gezinme ekranını açan hamburger menü simgesinin içindedir.
Keşfet sayfasının düzeni özellikle çekici ve ilgi çekicidir. En üstte, kullanışlı bir araç, ziyaretçilerin bir ülkeye, temaya, dile, yıla veya formata göre başarı öykülerini filtrelemesine olanak tanır. Sonuçlar, her biri arasında bol miktarda boşluk bulunan yuvarlak kenarlı fotoğraflar içeren iki sütunlu bir ızgara düzeninde aşağıda görünür.
Profesyonel fotoğrafçılık, dünya haritaları ve yuvarlak, turuncu CTA düğmeleri, okuyucuya yeterli miktarda kısa mesaj sunar. Sağdaki kayan “Bağış” penceresi, ziyaretçilerin bu asil amaca katkıda bulunmak istedikleri belirli bir miktarı seçmelerine veya girmelerine olanak tanıyan basit bir ödeme formu açar.
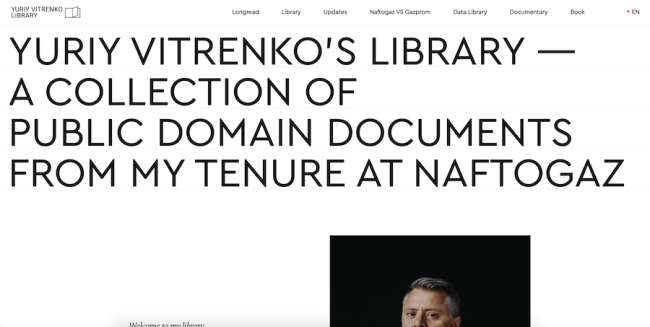
2. Yuriy Vitrenko'nun Kütüphanesi Sonraki Sayfadan

Öne çıkan özellikler:
- Minimal, amaca yönelik bir tasarım
- Odaklanma ve dikkat için kitap benzeri düzen
- Harika tipografi seçimi
Yuriy Vitrenko, Ukrayna ve Rusya'nın petrol ve doğal gaz devleri Naftogaz ve Gazprom arasındaki tarihi tahkim sürecinin kilit isimlerinden biriydi.
Nextpage dijital ajansı tarafından tasarlanan ve geliştirilen Vitrenko'nun web sitesi, Naftogaz'daki görev süresine ait içeriden öğrenilen belgelerden oluşan bir koleksiyon içeriyor. Bu belgeler, Naftogaz'ın Rusya ile son çatışmalarda Ukrayna'nın egemenliğini ve bağımsızlığını sağlamada oynadığı önemli rolü açıklıyor.
Web sitesinin temasının ve içeriğinin ciddiyeti, bilgileri çok fazla göz kamaştırıcı olmadan kısa ve doğrudan bir şekilde sunan bir düzeni belirler. Bu nedenle, Yuriy Vitrenko'nun Kütüphanesi, oldukça verimli, UX merkezli ve navigasyon odaklı bir olaylar kronolojisidir.
Bu web sitesi tasarımı, büyük ana başlıkları, tamamen beyaz arka planı ve klasik, italik yazı tipiyle bir kitaba benzer. Web tasarım ajansının belirttiği gibi, kitabı ana ilham kaynağı olarak kullandılar çünkü "en yaygın bilgi aktarımı biçimi ve bilgelik ve bilginin sembolüdür."

Basit içerik sunumu, odaklanmış dikkat yönetimi ve amaca yönelik bir stil, bu web sitesinin üç tanımlayıcı özelliğidir.
Ana menü navigasyonu, Vitrenko'nun petrol devini bağımsız tutma mücadelesiyle ilgili tüm sayfalara işaret ediyor. Kullanıcıların bu olayla ilgili tüm ayrıntıları almasına ve tartışmaya katılmasına yardımcı olmak için, bu benzersiz yasal davanın doğrudan başka bir yönüne atlamak istemeleri durumunda menü her zaman ziyaretçinin yanında kalır.
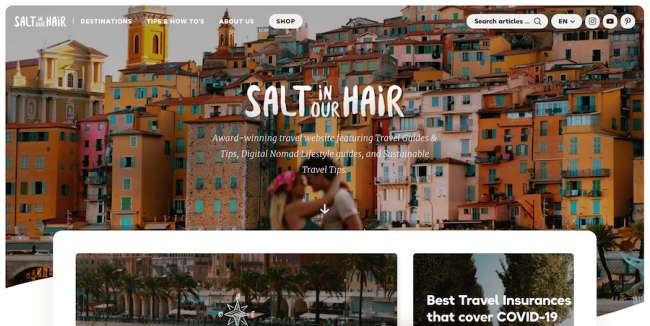
3. Nick Noordijk'ten Saçımızdaki Tuz

Öne çıkan özellikler:
- Çeşitli yazı tipleri ve düzensiz düzen ile renkli tasarım
- Hızlı yükleme süreleri ile son derece hafif
- İyi biçimlendirilmiş blog makale sayfaları
Salt in Our Hair, Hollandalı bir çift olan Hannah ve Nick tarafından kurulmuş, tasarlanmış ve geliştirilmiş bir seyahat blogu sitesidir.
Sportif eğlence ve çılgın tasarım, Salt in Our Hair, iyi hissettiren bir turist yaşam tarzının somutlaşmış halidir. Giderek daha etkili olan seyahat blogcularının ve Instagramcıların estetiğine hitap ediyor.
Bu, ziyaretçi ana sayfaya girer girmez belirginleşir ve çok resmi olmayan, ısmarlama bir logo, birinci sınıf fotoğrafçılık ve sezgisel ana menü navigasyonu ile karşılanır. Web sitesinin Mağaza bölümü, kullanıcıların hareket halindeyken fotoğraflarını renkli düzenlemelerine olanak tanıyan çok sayıda lightroom ön ayar koleksiyonu satıyor.
Ana sayfayı aşağı kaydırmak, mükemmel karelerden serbest stil dairelerine ve aradaki her şeye kadar çeşitli biçimlerde ve şekillerde çok sayıda içerik modülünü ortaya çıkarır. Düzensiz düzen, hoş bir öngörülemezlik unsuru sunarken, farklı ancak tamamlayıcı yazı tiplerinin koleksiyonu hepsini bir arada tutar.
Üst üste binen ve kasıtlı olarak uyumsuz renklendirme, bol miktarda beyaz alan ve büyük başlıklar, bu seyahat dergisi web sitesi tasarımının gündelik karakterini oluşturuyor. Ana sayfa kullanıcı yolculuğu, kurucuların biyografilerini detaylandıran, sevgiyle tasarlanmış bir Hakkımızda bölümü ve öncü haber bülteni abonelik formu ile sona erer.
Web sitesinin en büyük gücü içeriğinin çeşitliliğidir. Bu bakımdan, yerlerin güzel resimlerinden çok daha fazlasını sunar. Seyahat günlükleri ve dergiler en önemli unsurlardır, evet, ancak yararlı tavsiyeler ve fotoğrafçılık ipuçları ile sürdürülebilirlik, bütçeleme, teknoloji ve diğer ilgili konular hakkında blog makaleleri de vardır.
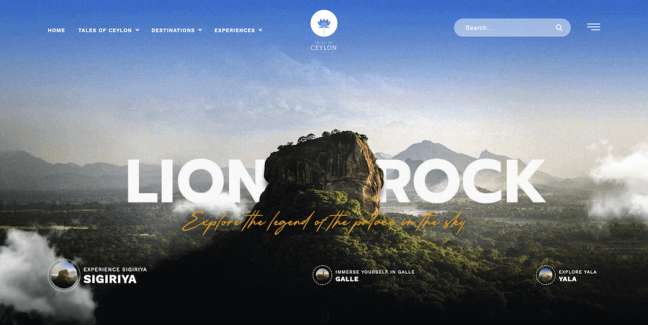
4. Antyra'dan Seylan Masalları

Öne çıkan özellikler:
- Çok temiz ve iyi biçimlendirilmiş bir mega menü
- Çarpıcı arka plan grafikleri
- Otomatik sonuç önerileri içeren bir arama çubuğu
Seylan Masalları, folklor, mitoloji ve Sri Lanka şehirlerinin ve diğer önemli destinasyonların gerçek tarihine odaklanan bir seyahat blogu ve çevrimiçi dergidir. Hevesli gezginlere ve turistlere ipuçları vermenin yanı sıra, Sri Lanka'da (1972 yılına kadar adı Seylan olan) tadını çıkarabilecekleri çeşitli deneyimler ve etkinlikler de listeleniyor.
Antyra Solutions tarafından oluşturulan web sitesi, Sri Lanka'nın seçkin destinasyonlarının çarpıcı bir dönen gösterimi ile çok kapsamlı bir kullanıcı yolculuğunu başlatıyor.
İnce bir grenli efekt ve hareketli grafiklere sahip tam ekran fotoğrafçılık, çok inandırıcı bir 3D efekt için her bir varış yerinin öne çıkan dönüm noktası özelliğinin arkasına “sıkışmış” büyük, kalın harflerle her yerin adını içerir.
Sayfanın üst kısmındaki ana menü navigasyonu, aslında, ziyaretçi menü öğelerinin üzerine geldiğinde açılan mega menüdür. Mega menü, belirli makalelerin ve kategorilerin resimlerini içerir ve oldukça zıt bir beyaz arka plana sahiptir.
Ekranın altında, eşlik eden içeriğe heyecan katan çarpıcı çizimler ve özel grafikler var. Başlıklardaki el yazısı tipografi ve içeriğin ana parçaları için yaygın olarak kullanılan sans serif yazı tipi, hoş bir okuma deneyimi yaratır.
Makale sayfaları son derece basit ve düzgün bir şekilde biçimlendirilmiş, içeriği çevreleyen bol miktarda beyaz boşluk ve sayfanın her iki tarafında hiçbir ek öğe bulunmuyor. Bu, kullanıcıların önemli bilgilere odaklanmasına ve gereksiz unsurlar tarafından bunalmış hissetmekten kaçınmasına yardımcı olur.
5. Junsuke Takeda'dan Tokyo'nun Sesi

Öne çıkan özellikler:
- Çarpıcı portre fotoğrafları
- Tutarlı bir yarım yarım düzen tasarımı
- Siyah ve beyaz renklerin ve görüntülerin markaya uygun kullanımı
Tokyo Voice, Japonya'nın ilginç başkentinin “sıradan” vatandaşlarının profillerini çizen ve röportajlar yapan bir dergi ve çevrimiçi portaldır. Her yaştan, cinsiyetten ve her kesimden insan hayat hikayelerini ve deneyimlerini paylaşıyor.
Hiroşima merkezli Junsuke Takeda tarafından tasarlanan ve sunulan web sitesi, daha iyi marka tutarlılığı için fiziksel bir derginin görünümünü yakından takip ediyor. Bununla birlikte, logonun yazı tipi, derginin standart serif yazı tipinden çevrimiçi olarak daha etkili olan cesur, sans-serif bir görünüm benimsediği için biraz farklıdır.
Tokyo Voice'un web sitesi ana sayfası iki dikey yarıya bölünmüştür. Solda, bir atlıkarınca ve galeri görünümü aracılığıyla harekete geçirilen kısa röportaj parçalarıyla birlikte Tokyo sakinlerinin fotoğraf portreleri var. Sağda, markanın logosunu ve sitenin sol yarısını tamamlayıcı olarak aramaya yardımcı olan ve onu görsel olarak çok daha çekici hale getiren bir dizi hashtag içeren büyük bir beyaz alan var.
Sağ üst köşedeki ana menü düğmesine tıklamak, aynı iki sütunlu düzeni izleyen tam ekran gezinmeyi açar. Tek fark, ana sayfanınkiyle karşılaştırıldığında, sağda siyah ve solda beyaz olmak üzere “negatif” bir renk şeması kullanmasıdır.
Bireysel görüşmelerin tam koleksiyonunu içeren Makaleler bölümü, dört sütun ve en sağa itilen bir ana menü gezinme çubuğu ile basit ama etkili bir ızgara düzenini takip eder. Bireysel görüşme sayfaları, okuyucu belirli bir makaleyi seçtiğinde ana sayfanın yarı yarı tasarımına geri döner.
Solda, ziyaretçi makaleyi okuyup aşağı kaydırdıkça çok yumuşak bir efektle geçiş yapan, görüşülen kişinin profesyonelce çekilmiş görüntüleri yer almaktadır. Bu arada, sağda, konunun hikayesi, bol miktarda beyaz arka plana karşı ince, siyah bir yazı tipinde ortaya çıkıyor.
