Mükemmel Görüntü Olan En İyi 9 Fotoğraf Portföyü Web Sitesi
Yayınlanan: 2021-09-24
COVID-19 pandemisinin neden olduğu hafif bir düşüşün ardından, ABD'deki fotoğraf hizmetleri geliri yeniden artıyor ve 2024 yılına kadar 5,8 milyar dolara ulaşması bekleniyor.
Pazarın yeniden rekabetçi hale gelmesiyle birlikte, profesyonel fotoğrafçılar ve fotoğraf ajansları, rakiplerini birinci sınıf pazarlama kanallarıyla, özellikle de web siteleri ile savuşturmalıdır.
Yaratıcılığı, mimarisi ve kullanım kolaylığı bu nişte diğerlerinden öne çıkan en iyi fotoğraf portföyü web sitelerini listelerken bir poz verin.
1. Az Ve Uzakta Zekice

Öne çıkan özellikler:
- Çok çekici bir tam ekran mega menü
- Tıklanabilir öğelerin üzerine geldiğinde boyutunu değiştiren bir fare imleci
- Vurgular için marka renginin mükemmel kullanımı
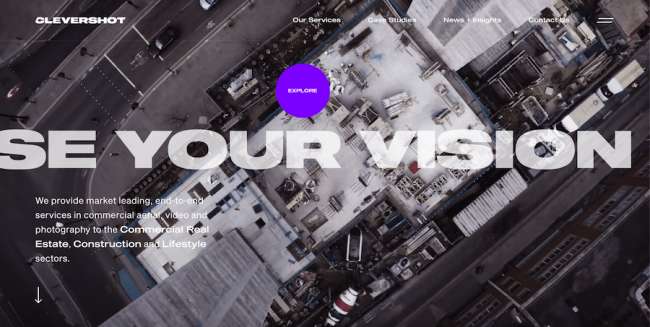
Clevershot, gayrimenkul, inşaat ve yaşam tarzı sektörlerine ticari fotoğrafçılık hizmetleri sunan Kuzey Yorkshire, İngiltere merkezli bir şirkettir. Web siteleri, Few and Far web sitesi tasarım ajansının bir eseridir.
Ajansın yorumuna göre, "Gezinilebilir hızlandırılmış zaman aralıkları oluşturmalarına, etkileşimli turlar yerleştirmelerine ve videoların tümüne CMS'ye açıklama eklemelerine olanak tanıyan benzersiz medya varlıkları" tasarladılar. Bu varlıkların amacı, potansiyel müşterileri web sitesiyle etkileşime girmeye ve Cleverbot'un uzmanlığını daha önce mümkün olmayan bir şekilde değerlendirmeye motive etmekti.
Ekranın üst kısmında arka planda tam ekran video, geniş, kalın yazı tipi ve basit menü navigasyonu, kusursuz kullanıcı yolculuğuna giriş niteliğindedir. Çoğunlukla beyaz ve siyah bir arka plana karşı çok sayıda hareket efekti ve mor vurgularla şirketin değerlerinin, çalışmalarının ve faydalarının bir vitrini ile devam ediyor.
Web sitesinin öne çıkan özelliği, sağ üstteki hamburger simgesine tıklandığında açılan mega menüdür. Tam ekran paneli, bir ziyaretçi farklı sektörlerin üzerine geldiğinde değişen soldaki resimlerden ve sağdaki hizmetlerin bir listesinden oluşur.
2. Evrone'den Elizaveta Porodina

Öne çıkan özellikler:
- Son derece minimalist, “kartvizit sitesi” düzeni
- Sanatçının fotoğrafına odaklanın
- Çok mantıklı, ızgara tabanlı bir UX
Elizaveta Porodina, Vogue, GQ ve The Cut gibi en ünlü dergilerden bazılarıyla çalışmış bir moda fotoğrafçısı. Web sitesi Evrone ajansının, özellikle de Porodina hayranı olan tasarımcı Natasha Yankelevich'in bir eseridir.
Fotoğrafçı web sitesinin iki işlevi vardır: Porodina'nın fotoğraf portföyünü gelecekteki müşterilere ve iş ortaklarına sunmak ve onun benzersiz vizyonunu ve tarzını yansıtan fotoğrafçılık fikrini göstermek. Büyük görsel içerik blokları ve temiz düzenler bu web sitesinin en belirleyici özellikleridir.
Elizaveta Porodina'nın web sitesi, ziyaretçi bir ana sayfaya gelir gelmez belirgin olan tipik bir dergi/gazete düzenini ödünç alır. Yalnızca iki öğe ve temel bir “daktilo” yazı tipi ve bol miktarda beyaz boşluk içeren en basit üst gezinme çubukları, Elizaveta'nın çalışmasının “bir-üç” fotoğraf gösterimi ile bozulan iki sütunlu bir düzende görüntülenmesi için yol açar. altbilgiye yakın yapılandırma.
Yaratıcı ajans, bu görünüme "20'lerin basılı baskılarından ödünç alınan bir İsviçre Tarzı" diyor ve basit bir görüntüleme mantığı izlediği için fotoğraflar ve büyük metin blokları için uygun. Sitenin tamamındaki tek metin parçası, her bir sanat eserinin adıdır. Sayfanın en altında, yalnızca diğer iki giden bağlantı Instagram ve Vimeo sayfalarına yöneliktir.
3. Goalhunter'dan Neoluma Companion Pro

Öne çıkan özellikler:
- Çarpıcı, sürükleyici bir kullanıcı yolculuğu deneyimi
- Mesajlaşma ve görseller arasında iyi bir denge
- Basit satın alma formu
Neoluma'nın Companion Pro fotoğraf ekipmanı web sitesi, Goalhunter dijital ajansının beynidir. Tamamen bu ürüne ayrılan web sitesi, ziyaretçiyi Companion Pro'nun özelliklerini, özelliklerini ve faydalarını çarpıcı bir şekilde detaylandıran kapsamlı bir kullanıcı yolculuğuna çıkarıyor.
Kaydırma, tek gezinme aracıdır - hiçbir menü yoktur. Ziyaretçi, gölgelerde "gizlenen" bir kamera görüntüsü ile loş bir ana sayfa ekranından kaydırmaya başladığında, ekran canlanır ve ziyaretçi kaydırdığı sürece animasyonlu kalır.
Yolculuk, ziyaretçiyi bir kameranın merceğinden geçirerek, ürünün UVP'leri ile karıştırılmış fotoğraf çekimlerini ve koyu bir arka plana karşı son derece okunaklı, kalın bir sans serif yazı tipinde özellikleri gösteriyor. Modellerin yüksek kaliteli fotoğrafları, kameranın değerinin kanıtını sunarken, daha kısa mesajlar, kameranın diğerlerine göre oldukça rekabet avantajına sahip olduğu ihtimalini ikna ediyor.
Sürükleyici UX, ürünün teslimat kapsamı ve çok basit bir ödeme/satın alma formu ile sona erer.
4. Nick Levesque'den Nick Levesque Portföyü

Öne çıkan özellikler:
- Göz alıcı ızgara düzeni
- Hızlı yüklenen sayfalar
- Hakkında sayfasında ilginç bir yazı tipi karışımı
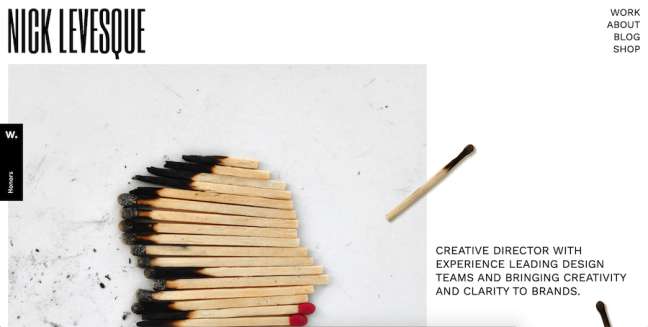
Nick Levesque, kendi fotoğrafçı portföy web sitesini tasarlayan ve geliştiren bağımsız bir yaratıcı ve marka yönetmenidir.
Nick'in çalışmasını üç sütunlu bir düzende gösteren basit bir ızgara düzeni izlenerek çok "meşgul" bir görünüm göze hoş gelir. Palet, fotoğraf öğelerini çevreleyen bol miktarda beyaza dayanır.

Etkileşim yönü, ziyaretçinin "alabileceği" ve sitede dolaşabileceği bireysel eşleşmelerin görüntüleri ile tanıtılır. Ana yazı tipi son derece basittir, logo yazı tipi ise özel yapımdır. Ana menü sağ üst köşededir ve ziyaretçi kaydırdığında üst çubuk konumuna hareket eder.
Blog ve Mağaza sayfaları ayrı bir pencerede açılır ve sırasıyla Nick'in Orta ve Etsy sayfalarına yönlendirir. Ev/İş dışında sitedeki diğer tek sayfa Hakkında sayfasıdır. Karışık yazı tipleri, üst üste binen öğeler ve hassas gif kullanımı, onu ana sayfaya kıyasla daha da karmaşık bir iş haline getiriyor.
5. Gerçek dışılık kontrolü, Keita Takemura

Öne çıkan özellikler:
- İnternetin başlangıcına geri dönen yoğun retro tasarım
- Sıradan ve sıra dışı ses tonu
- Yıldırım hızında UX
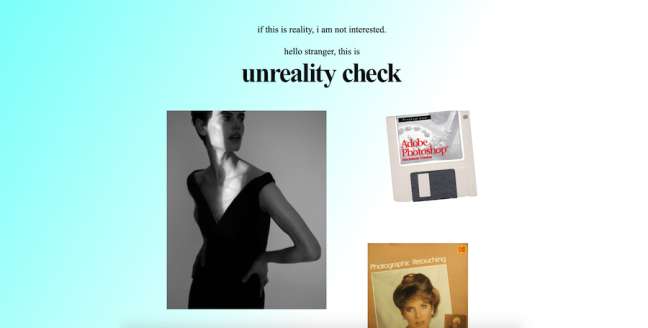
Unreality Check, web sitesi Keita Takemura'nın izniyle, tam bir retro zevk olan İngiltere'den bir fotoğraf rötuş stüdyosudur - bu pek bir şey ifade etmiyor çünkü nostalji tasarımı şu anda tüm öfke. Ancak, bu onu tamamen yeni bir seviyeye taşıyor.
Saçma noktasına kadar basit (çok iyi bir şekilde), Unreality Check 1990'ların başlarında ve ortalarında İnternet'in başlangıcını ve öncü HTML web sitelerini hatırlıyor. Ana sayfanın gradyan arka planı bile 30 yıl öncesine benziyor, üç basit kare fotoğraf ve Times New Roman yazı tipi anlaşmayı mühürliyor.
Tek sayfalar - İş, Blog ve İletişim - aynı, eşit derecede nostaljik görünümü takip eder. Her sayfanın açıklaması solda ve içerik sağda satırlar halinde düzenlenmiştir. Fareyle bu satırların üzerine gelindiğinde bir önizleme resmi yüklenir. Birine tıklamak, stüdyonun portföyünden fotoğrafları içeren bir sayfa açar.
Blog makaleleri, rastgele şeyler üzerine kişisel düşüncelerden profesyonel ipuçlarına ve tavsiyelere kadar değişen konularla çok eğlenceli bir okumadır. Bu makalelerin sesi ve stili, fotoğrafçının web sitesi tasarımının kendisi kadar sıra dışı ve “düzensiz”.
6. REDNECK Media'dan Zenn'in Fotoğrafı

Öne çıkan özellikler:
- Bir ziyaretçi hizmet bağlantılarının üzerine geldiğinde arka plan görüntüsü değişir
- İnce bir yazı tipi renk paleti
- Fare imleci, farklı büyüklükteki dairelere şekil değiştirir
Zenn's Photo, gastronomi ve konaklama sektörlerinde faaliyet gösteren profesyonel bir fotoğraf stüdyosudur. REDNECK Media tarafından oluşturulan web sitelerinin ana sayfası, kaydırma gerektirmeden veya mevcut olmadan tamamen ekranın üst kısmındadır.
Stüdyonun çalışmalarının kalitesini göstermek için, web sitesi arka planda lüks görünümlü, özel bir yazı tipi ve sağ üstte basit ana menü navigasyonu ile süslenmiş yüksek kaliteli fotoğraflar gösteriyor. Yazı tiplerindeki beyaz ve açık altın tonları, foto merkezli görünüme sağlam bir eşlik sağlar.
Sol alt köşedeki dört hizmet bağlantısının üzerine gelindiğinde, harika bir bulanıklık efektine sahip tamamen yeni bir arka plan görüntüsü yüklenir.
Dört hizmet sayfasının her birinin açılması, her hizmetin faydalarını açıklayan görüntülere ve çok az metine odaklanan bir düzen ortaya çıkarır. Kullanıcı tıklamadan önce bir resmin üzerine geldiğinde fare imleci büyür - yakın zamanda geliştirilen birçok web sitesinde yinelenen bir tema.
7. Tenis Kulübü Oderzo, Serena Genovese tarafından

Öne çıkan özellikler:
- Fare imleci, tenis topunun eğlenceli bir şekilde ele alınmasıdır.
- Bir kahraman görüntüsünden elde edilen marka renklerinin mükemmel kullanımı
- Tam ekran navigasyon
İtalya'nın Veneto bölgesinde bulunan Tennis Club Oderzo, başlı başına bir fotoğrafçılık işletmesi değil, ancak potansiyel müşterileri için daha cazip hale getirmek için yüksek kaliteli fotoğraflara güveniyor. Dubai merkezli web tasarım ajansı Serena Genovese, fotoğrafçılığın gücünü bu sportif işletmenin kârlılığına aktarmayı başardı.
Web sitesi, servisin ortasında bir tenisçinin net bir fotoğrafıyla açılıyor. Tenis topu şeklindeki ve rengindeki bir fare imleci, söz konusu fotoğrafa yapbozun son parçasını ekleyerek hoş bir dokunuş. Nane renginde bir kortun çeşitli tonları, tenis topu floresan sarısı ile birlikte sitenin geri kalanında yeniden ortaya çıkan marka renklerini yönlendirir.
Seyrek metin içeriği, tesislerin tenis kortlarının gösterişli hava fotoğrafları ile destekleniyor. Ana menü navigasyonu sağ üst köşede bulunur.
Diğer web sitelerinin sayfalarına gitmek, ziyaretçi sitenin alt kısmındaki dönüşüm noktalarına, yani oyun saatleri rezervasyonu için çevrimiçi rezervasyon formuna doğru ilerlerken, görsel hikaye anlatımı ve mesajlaşmada daha fazla tutarlılık sağlar.
8. Şah mat ile Birinci Aşama Fotoğraf

Öne çıkan özellikler:
- Kullanıcı dostu navigasyon
- Çok detaylı ürün sayfaları
- Açıkça görülebilen CTA düğmeleri
Phase One, dünyanın önde gelen üst düzey orta format kamera sağlayıcılarından biridir. Checkmate dijital ajansı tarafından tasarlanan fotoğraf portföyü web sitesi, görünüş açısından her şeyin kurumsal ucunda.
Web sitesinin ana sayfası içerikle dolu değil ve sektördeki benzerleriyle karşılaştırıldığında oldukça "kısa". Açılışta çekici bir tam ekran görüntü, aşağıda bazı benzersiz değer önerileri ve yetenekler ve kullanıcı incelemeleri oldukça sade bir ana sayfayı tamamlıyor.
Gerçek eğlence ve yolculuk, sağdan tüm ekran boyunca kayan menü navigasyonuyla başlar. Menü iki katmana bölünmüştür: en soldaki kısım ana kategorilere işaret ederken, her birinin üzerine gelindiğinde Hikayeler Blogu ve Kaynaklar ve Destek gibi bir öğe alt kümesi açılır.
Bununla birlikte, web sitesinin ana parçaları, markanın iki amiral gemisi modeline ayrılmış sayfalardır. Çok sayıda tam boyutlu resim, CTA düğmeleri, demo fotoğraflar ve teknik özelliklerle sayfalar, potansiyel bir alıcının bilinçli bir satın alma yapması için yeterli materyal sağlar.
9. Dijital Kahramanlar Tarafından Janmaat

Öne çıkan özellikler:
- Geniş beyaz alan kullanımı
- Web sitesinin geri kalanıyla kontrast oluşturmak için koyu yeşil menü paneli
- Kapsamlı çevrimiçi fotoğrafçılık portföy sayfaları
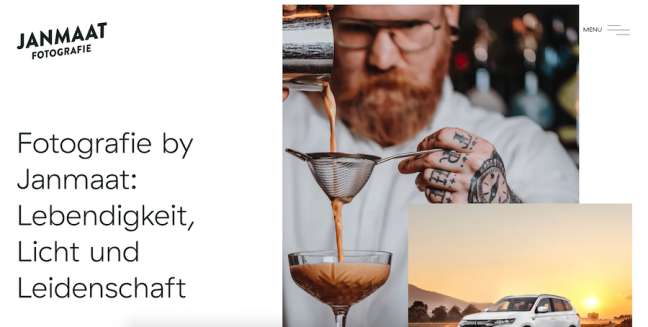
Janmaat, İsviçre merkezli profesyonel bir fotoğraf stüdyosudur. Web sitelerinin arkasındaki ajans olan Digital Heroes, iş odaklı ve eğlenceli tasarım arasında zevkli bir geçiş sağladı.
Çoğunlukla, Janmaat web sitesi, resimler, büyük yazı tiplerinde metin ve ince bir CTA düğmesi ile karıştırılmış çok sayıda beyaz arka plan/negatif alan kullanır. Bu, koyu yeşil ve açık nane renklerinin içerik türlerini ayırt ettiği göründüğünde, ana sayfanın yarısında biraz değişir.
Sağ üstteki hamburger simgesinden açılan tam ekran ana menünün başka bir örneği, yatay olarak hizalanmış bağlantılar ve ana sayfalara yatay bağlantılar içeren bir panel ortaya çıkarır. Bunların tümü, ziyaretçinin sitenin mimarisine alışmasına yardımcı olan ana sayfanınkine benzer bir düzeni takip eder.
Stüdyonun Portföy sayfası, ekrana eşit olmayan bir şekilde dağılmış müşteri çalışması fotoğraflarından oluşur. Bunlardan birini açmak, çalışma hakkında, dikkati başka yöne çekebilecek aşırı unsurlar tarafından engellenmeyen, derinlemesine bir hikaye ortaya çıkarır.
