Düz metin e-postalar neden 2021'de hala değerlidir (ve nasıl güçlü görünmelerini sağlar)
Yayınlanan: 2021-04-29HTML e-postaları hakkında sık sık endişeleniriz. Gösterim veya geometrik öğeler gibi tasarım trendlerini analiz etmek veya Karanlık Modu etkinleştirmek gibi ipuçları ve püf noktaları hakkında yazmak olsun, içeriğimizin çoğu güzel, işlevsel HTML e-posta kampanyaları oluşturmaya odaklanır. Ve yalnız değiliz - e-postayla ilgili makalelerin çoğu, tümü HTML gerektiren grafikler, resimler, renkler ve bağlantılar içeren e-postalara odaklanıyor. Ancak, aynı derecede önemli, ancak sıklıkla gözden kaçan düz metin e-postalar ne olacak?
Düz metin e-postalar tam da budur - düz metin. Daktiloda yazılmış bir mektuba eşdeğer e-postalardır - resim yok, hoş yazı tipi yok, köprü yok. HTML tabanlı e-postalar kadar çekici olmasalar da, çok yönlü bir e-posta pazarlama stratejisinde önemli bir rol oynarlar.
Bu gönderide, düz metin e-postalara hak ettikleri ilgiyi göstereceğiz - neden önemli olduklarına ve nasıl düzgün bir şekilde oluşturulacaklarına odaklanarak yol boyunca birçok düz metin e-posta örneği sağlayacağız.
- E-postalar düz metin olarak mı gönderiliyor? (ipucu: evet ve işte bu yüzden hala önemliler)
- Düz metin e-postasını nasıl yapabilirim?
- Düz metin e-posta biçimlendirmesi nasıl iyi görünür
- Başlayabileceğiniz bir düz metin e-posta şablonu
 | HTML ve metin e-postalarınızı önizleyin Popüler masaüstü, mobil ve web posta istemcilerinde e-postalarınızın düz metin ve HTML olarak nasıl göründüğünü görmek ister misiniz? Litmus Testi ile bir sonraki e-posta kampanyanızın parçası olarak düz metin eklemeyi asla unutmayın. ŞİMDİ TEST YAPMAYA BAŞLAYIN → |
E-postalar düz metin olarak mı gönderiliyor?
Hala düz metin kullanmanızın bir nedeni şudur: Birçok e-posta onlarla birlikte otomatik olarak gönderilir! HTML e-posta gönderirken bile, düz metin e-posta sürümü çok önemlidir. Çok Parçalı MIME (Çok Amaçlı İnternet Posta Uzantıları)—tüm e-posta pazarlama kampanyalarımızı göndermemize izin veren protokol—e-postanızın basitleştirilmiş düz metin sürümünü ve e-postanızın HTML sürümünü bir araya getirir.
Yalnızca düz metin bir e-posta göndermiyorsanız (ki bu nispeten nadirdir), hem HTML hem de düz metin e-postalarınızda iyi bir abone deneyimi oluşturmaya odaklanmalısınız.
Bunun birkaç nedeni vardır:
- Spam filtreleri düz metin alternatifi görmek ister. Yalnızca HTML e-postaları, spam filtreleri için kırmızı bir bayraktır. Tembel bir spam gönderici, düz metin alternatifi oluşturmak için zaman almaz, bu yüzden yaptığınızdan emin olun!
- Bazı insanlar basitçe tercih eder. Sade ve basit - bazı insanlar salt metin e-postalarını tercih eder. Çeşitli e-posta istemcileri bir e-postanın yalnızca metin sürümünü alma seçeneği sunduğundan, çok parçalı MIME biçiminde göndermek önemlidir. Aksi takdirde, e-postanızı hiç almayabilirler.
- Bazı kişiler HTML e-postalarını bir güvenlik ve gizlilik riski olarak görür ve herhangi bir resim yüklememeyi seçer veya bir e-postaya dahil edilen tüm bağlantıların görünür olmasını ister.
- Bazı alanlarda bant genişliği çok azdır veya hiç yoktur. Görüntü ağırlıklı e-postaların tüketme eğiliminde olduğu artan bant genişliği (ve depolama alanı), insanların neden düz metni tercih edebileceğinin bir başka nedenidir.
- Geleneksel olmayan gelen kutuları düz metin sürümünü kullanabilir. Akıllı saatler, oyun cihazları ve sesli asistanların, kullanıcılara e-postaları görüntülerken veya okurken HTML üzerinden düz metin e-postaları kullanması muhtemeldir. Düzgün yazılmış ve biçimlendirilmiş bir düz metin e-posta, Apple Watch'larda HTML eşdeğerinden çok daha iyi çalışır ve gelecekte henüz görmediğimiz geleneksel olmayan gelen kutularında çalışması daha olasıdır.
Yıllar boyunca, kendi A/B testimiz de dahil olmak üzere, düz metin ve HTML e-postaları hakkında birçok araştırma ve tartışma gördük, ancak bunların çoğu sonuçsuz. Çoğu e-posta pazarlamacısı, düz metin stilleri yerine HTML sürümlerini tercih ederken, e-posta topluluğu, hangi yaklaşımın en iyi olduğu konusunda bölünmüştür.
Çoğu marka bilinci oluşturma ve görselleri HTML tabanlı e-postaları kullanmanın önemli nedenleri olarak gösterdi, ancak bazıları salt metin e-postalarının kişisel hissini ve basitliğini tercih etti. Farklı amaçlar için kullanılabilirler, ancak ideal olarak, teslim edilebilirliğe, erişilebilirliğe ve abonelerinizin deneyimine yardımcı olmak için HTML kampanyalarınızla birlikte düz metin sürümleri gönderiyorsunuz.
Düz metin e-postasını nasıl yapabilirim?
Neyse ki, iyi bir e-posta düz metni oluşturmak nispeten kolaydır. Çoğu e-posta servis sağlayıcısı (ESP), kampanyanızın metin sürümünü ekleyebileceğiniz veya düzenleyebileceğiniz bir alana sahiptir. Bazıları, HTML'nizi yüklediğinizde düz metni otomatik olarak oluşturan araçlar içerir.
Ancak, yapmasalar bile, metin sürümünüzü oluşturmak yalnızca biraz zaman ve her işletim sisteminin varsayılan olarak içerdiği bir metin düzenleyici gerektirir. Otomatik oluşturulan sürümler bozuk bir karmaşa gibi görünme eğiliminde olduğundan, yine de kendi metin sürümünüzü oluşturmak isteyebilirsiniz.
Düz metin biçimlendirme en iyi uygulamalarını birazdan tartışacağız, ancak önce…
Bir metin sürümü eklemediğinizde ne olur?
Yalnızca HTML e-postanız abonelerinizin gelen kutusuna ulaşırsa ve HTML e-postalarını görüntüleyemezlerse (tercihe göre veya e-posta istemcisinin yetenekleri nedeniyle), ne görecekler?
Bir e-posta istemcisi veya uygulaması, bir e-postanın yalnızca düz metin sürümünü gösterebiliyorsa, ancak düz metin sürümü yoksa, çoğu e-posta istemcisi, mesajın ham HTML'sini gösterecek veya düz metin olarak biçimlendirmeye çalışacak ve her ikisi de aboneler için ideal deneyimden daha az.

Bu gönderi için örnekleri araştırırken, e-posta pazarlama stratejilerinde başarılı olan markalar da dahil olmak üzere çok parçalı MIME kullanmayan göndericilerin sayısına şaşırdık. Teslim edilebilirlik ve erişilebilirlik sorunları arasında, bu biçimde göndermek hiç de kolay olmamalıdır.
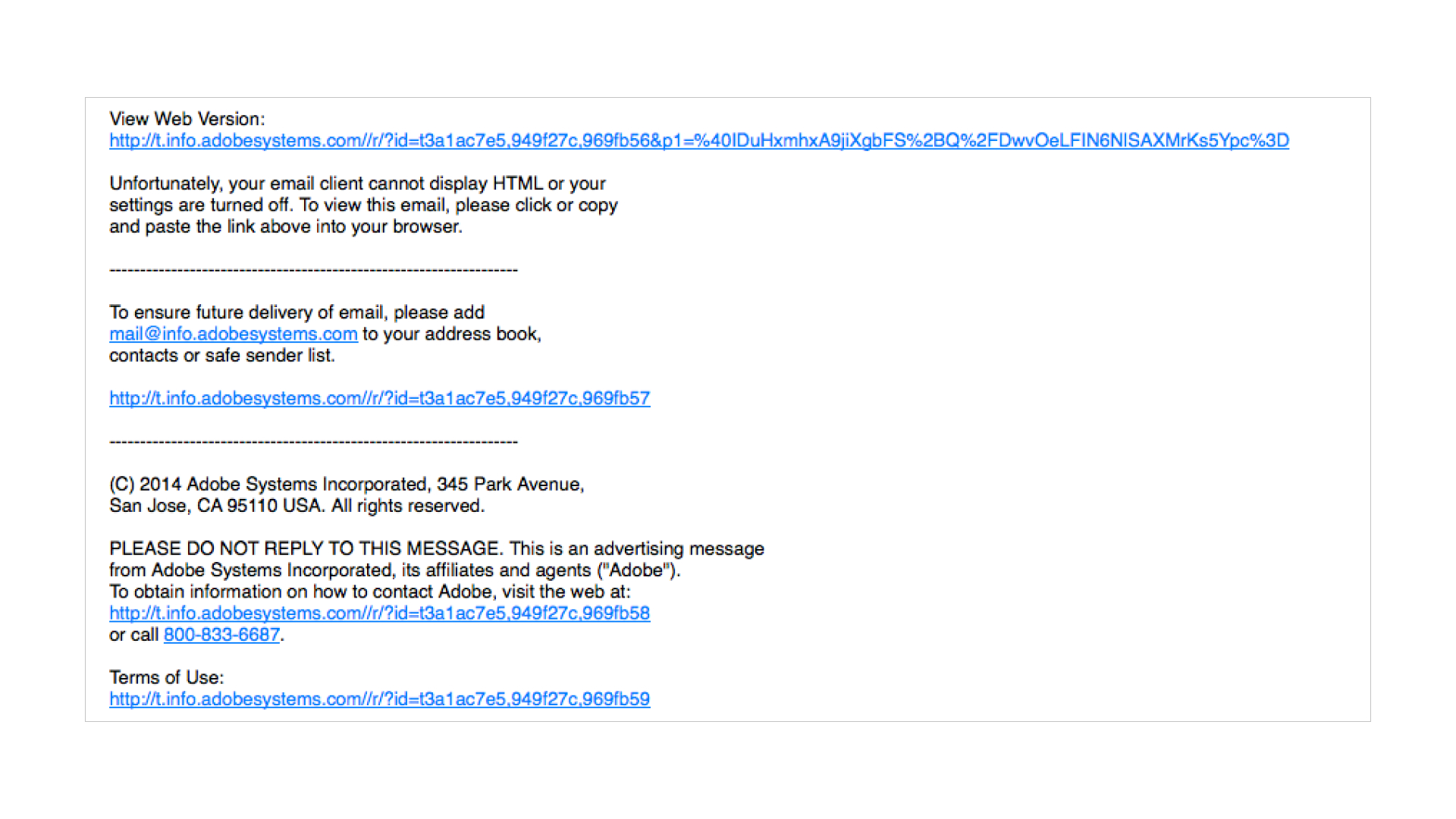
Ayrıca bazı şirketlerin teknik olarak çok parçalı MIME gönderdiğini, ancak düz metin sürümünün tamamen boş olduğunu gördük. Örneğin, bu e-postayı kontrol edin:

Bu, HTML kodu oluşturmadan daha az aşındırıcı görünse de, boş bir e-posta alan abonelerin kafası karışabilir. Bu da müşteri desteği sorunlarının artmasına veya spam olarak işaretlenmesine yol açarak gönderenin itibarını zedeleyebilir.
E-postaların metin sürümlerini yok saymanın kötü olduğunu anlamak bir şeydir. Ancak kullanışlı, iyi tasarlanmış düz metin sağlamak başka bir şeydir. Neyse ki, aşağıdaki ipuçlarımızdan bazılarını takip ederek, düz metin e-postalarınızı optimize edebilir ve aboneleriniz için güzel tasarlanmış HTML kampanyalarınızı istemeseler (veya göremeseler bile) için daha iyi bir deneyim yaratabilirsiniz.
Düz metin e-posta biçimlendirmesi nasıl iyi görünür
İyi bir e-postanın anahtarlarından biri taranabilirliktir - aboneler tarafından kolayca okunabilme ve anlaşılabilme kalitesi. Bu, hem HTML hem de düz metin sürümleriniz için geçerlidir.
Çoğu ESP, otomatik olarak çok parçalı MIME gönderir veya bunu bir seçenek olarak ayarlama konusunda size yol gösterir. Ancak, otomatik olarak oluşturulan metin sürümleri genellikle organize değildir ve okunması zordur.
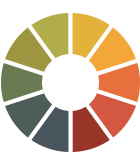
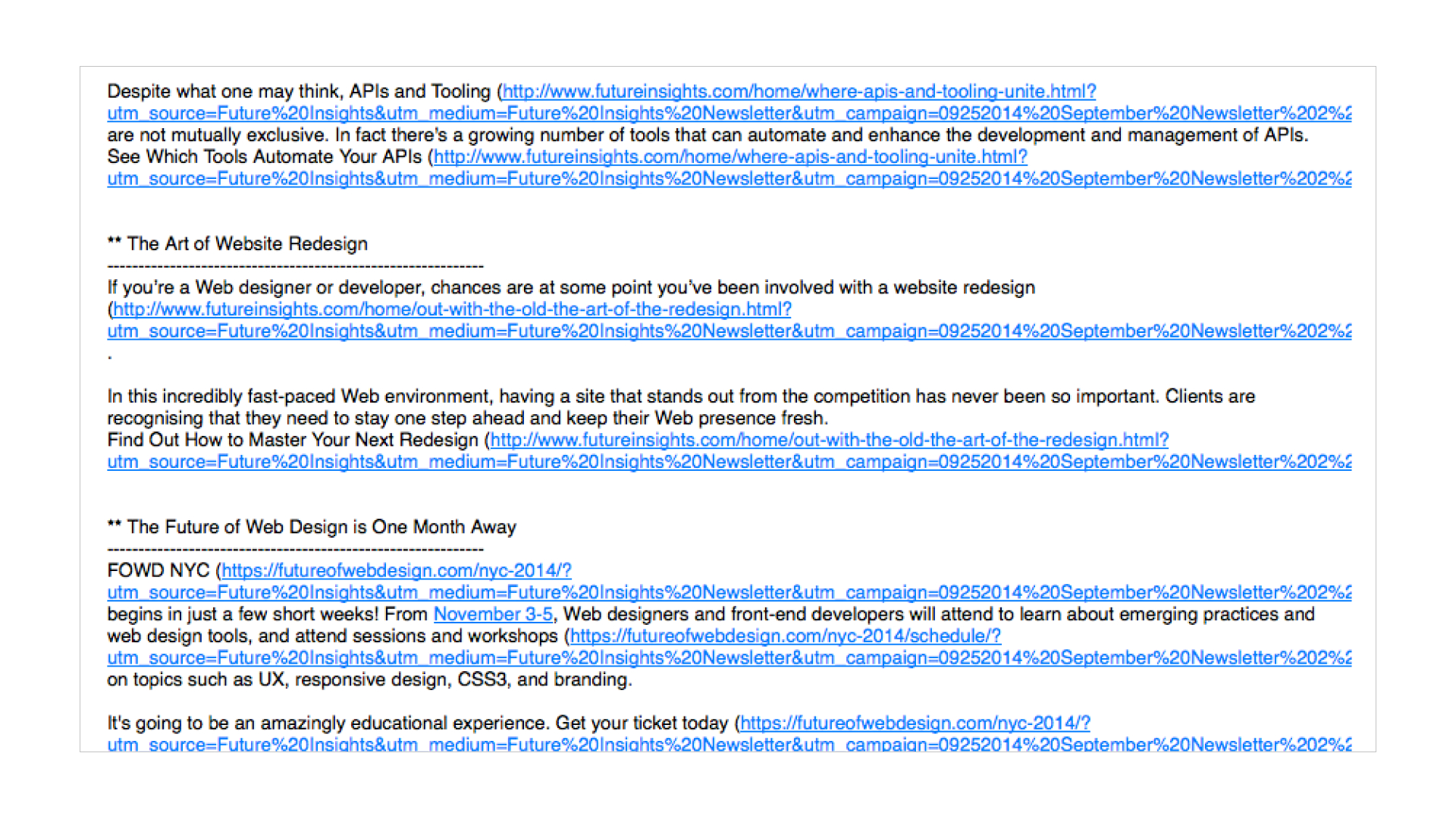
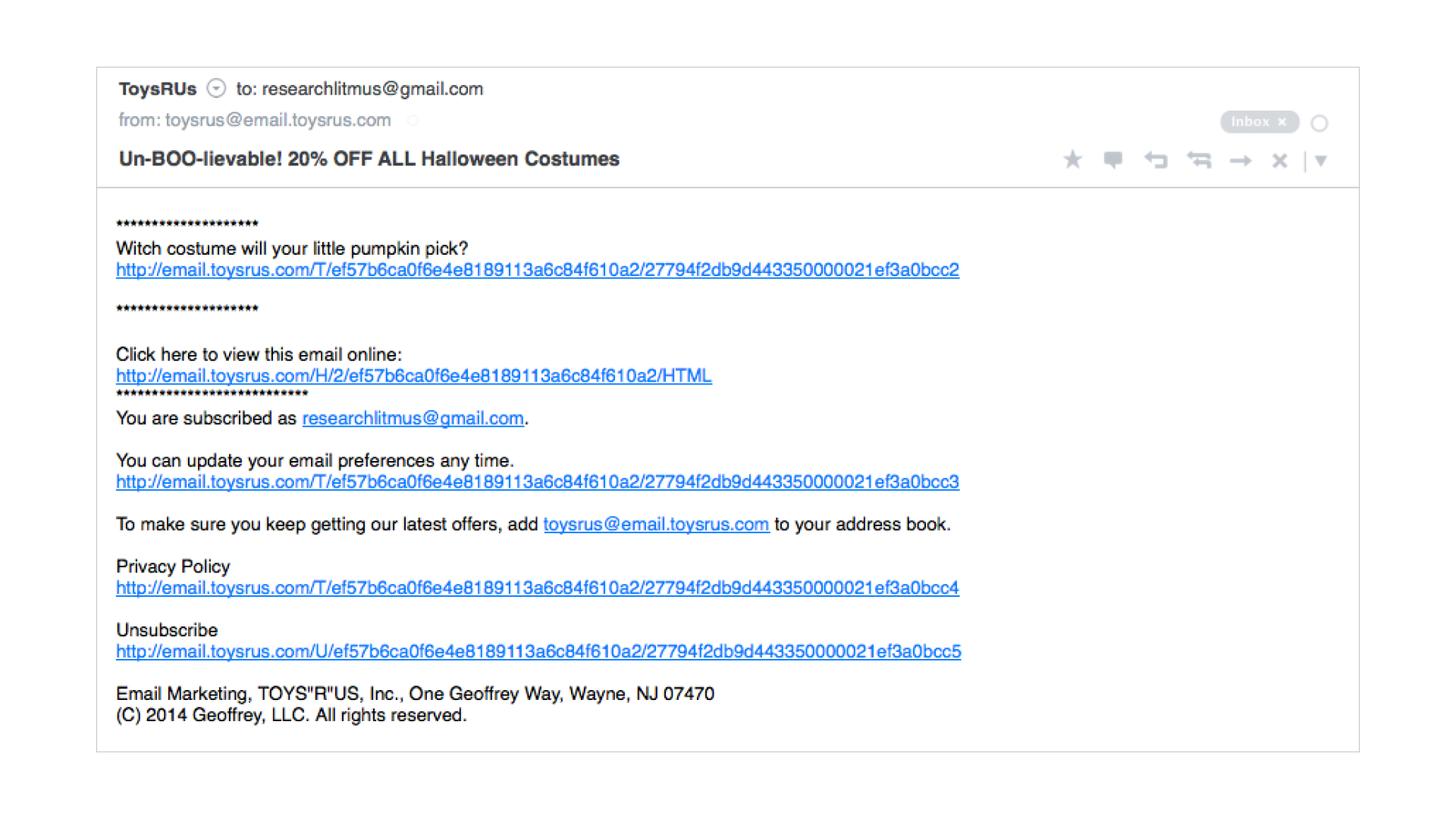
Örneğin, aşağıdaki düz metin e-posta arka arkaya bağlantılarla doludur. Net bir harekete geçirici mesaj (CTA) yoktur ve genel olarak kötü bir abone deneyimidir.

Otomatik olarak oluşturulan bu sürümleri kullanmak size zaman kazandırabilir, ancak gerektiğinde bunları düzenlemek için birkaç dakika ayırdığınızdan emin olun. Paragraflar arasında ek boşluklar, bozuk karakterler (ticari marka, telif hakkı ve akıllı alıntılar gibi ASCII karakterleri desteklenmiyor olabilir) ve gereksiz bağlantılar ve metinler olabilir.
İster düz metin sürümünü kendiniz oluşturuyor olun, ister ESP'nizden otomatik olarak oluşturulan sürümü kullanıyor olun, e-postanın gözden geçirilmesinin kolay ve işlem yapılabilir olduğundan emin olmak önemlidir. Arka plan renkleri, başlıklar için daha büyük metinler ve görüntüler gibi HTML tasarım öğeleri olmadan, okunabilirliği sağlamak için diğer öğeleri kullanmanız gerekir.
Taranabilirlik genellikle kısa, özlü metin, bölümler arasında geniş boşluk ve aboneler tarafından hızla gözden geçirilebilecek net başlıklardan oluşur. Bu, genellikle e-posta kampanyalarında CSS ile sağlanır, ancak yalnızca metin kullandığımızdan, taranabilir e-postalar oluşturmak için diğer tekniklere güvenmemiz gerekir.
1. Bölümleri ayırmak için net başlıklar kullanın
Başlıkları içerikten ayırmak için daha büyük metinler veya farklı renkler kullanamazsınız, ancak bölümleri ayırmak için tümü büyük harf veya simgeler kullanmak gibi işe yarayan birkaç strateji vardır.
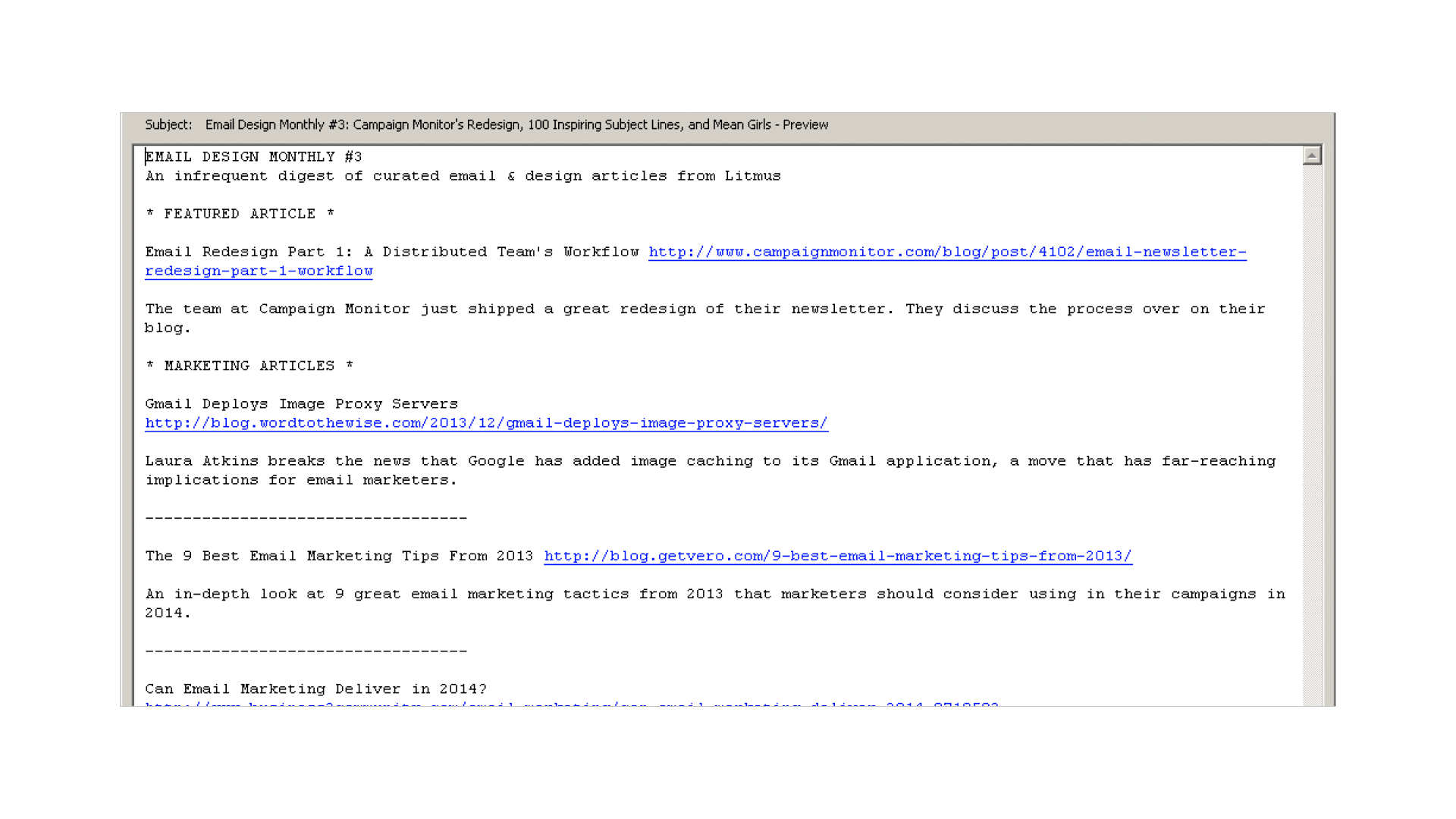
Örneğin, bu örnekteki başlıklar açık ve dikkat çekicidir:

Her başlığın yanında çift yıldız (**) ve altında bir satır çizgi ile başlıklar nettir, bu da e-postanın taranmasını kolaylaştırır.

Belgeleri biçimlendirmek için Markdown kullanan birçok kişiye tanıdık gelebilecek ahtapotlar (veya nereden geldiğinize bağlı olarak hashtag veya pound sembolleri) de kullanabilirsiniz. Markdown, belirli başlık seviyelerini belirtmek için belirli sayıda octothorpes kullanır (örneğin #, Başlık Düzey 1'dir, ## Başlık Düzey 2'dir, vb.). Bu, yalnızca taranabilirlik için net bir aygıt sağlamakla kalmaz, aynı zamanda bu başlıkların her birinin ne kadar önemli olduğuna ilişkin anlamsal bir bağlam da sağlar.
Düz metin e-postanızda (veya HTML'nizde!) tanımlanmış başlıklar yoksa, abonelerinizin net bir okuma (diğer adıyla gözden geçirme) yolu olmayacaktır.
Zaten orada değilse bazı başlıklar oluşturun, bu başlıkları düz metin olarak biçimlendirmek için bir kural benimseyin ve bu kuralı kampanyadan kampanyaya tutarlı bir şekilde uygulayın. Düz metin aboneleriniz bunun için size teşekkür edecek!
2. Hatlarınızın serbest kalmasına izin verin
Geçmişte, birçok e-posta istemcisi, metnin yeni bir satıra kaydırılmadan önce çok uzun süre çalışmasına izin verdi. Sonuç olarak, okunabilirliği artırmak için düz metninizde her 60 karakterde bir satır sonu eklemek en iyi uygulamaydı. Ancak, zaman değişiyor. Daha modern e-posta istemcileriyle (özellikle bir mobil istemci akışı), metnin genellikle çok uzun sürmesi engellenir veya pencereye sığacak şekilde yeniden boyutlandırılır.
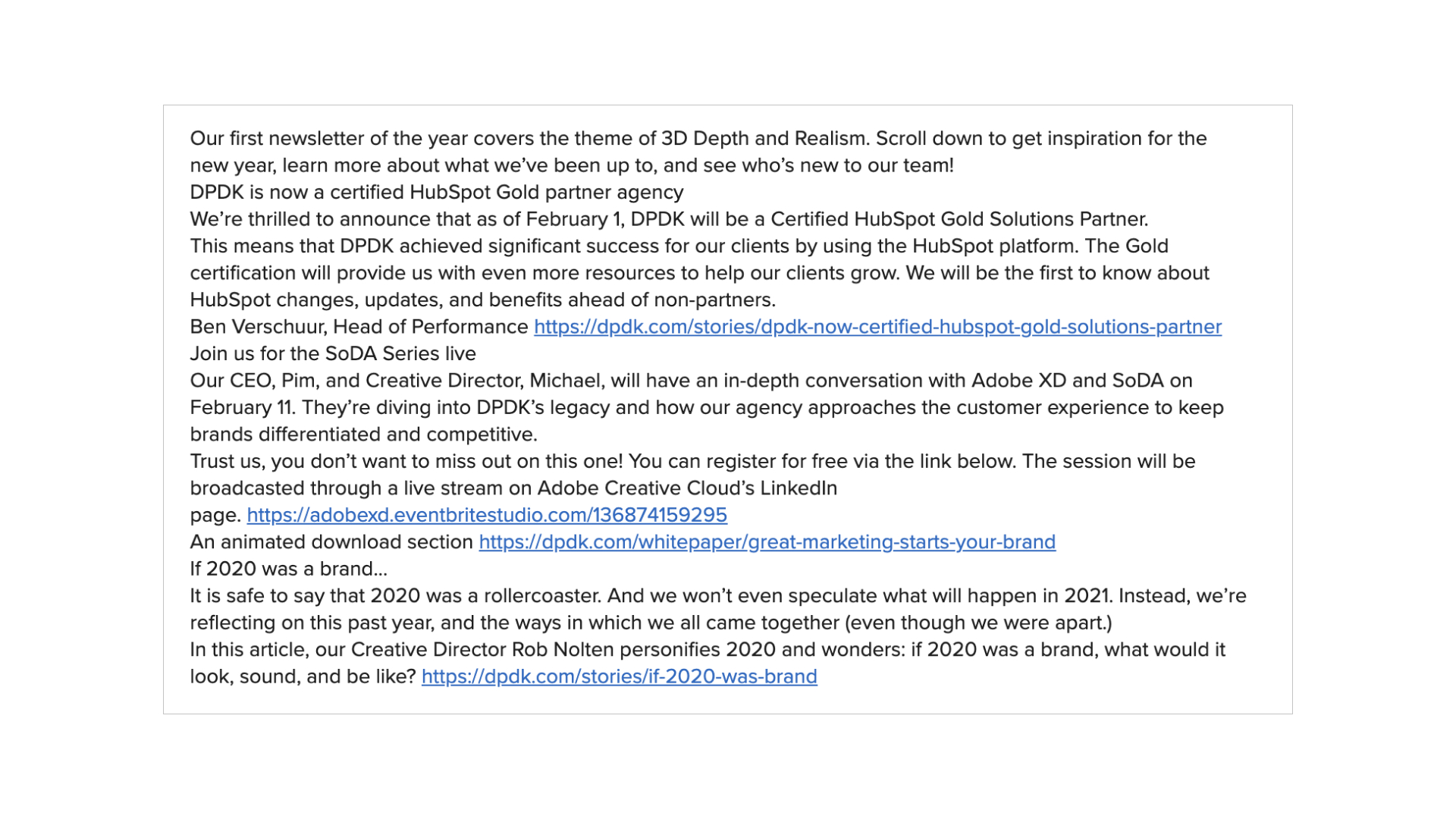
Günümüzde satır sonları kullanmak e-postanızın garip ve düzensiz görünmesine neden olabilir:

Öğeler ve bölümler arasına boşluk ekleme dışında, satır sonlarını kullanarak zaman kaybetmeyin. Boşluktan bahsetmişken…
3. Boşluktan yararlanın
Taranabilirlik için bir diğer önemli unsur, farklı içerik bölümleri, başlıklar ve CTA'lar arasındaki satır sonlarının dahil edilmesini içeren boşluktur. Beyaz boşluk, düz metin e-postanızda açıkça tanımlanmış bölümler oluşturmanın yanı sıra, bağlantıların mobil cihazlarda kolayca tıklanabilir ve dokunulabilir olmasını sağlar.
Bunu yapmayın: Bu düz metin e-postada neredeyse hiç boşluk yok; bu da herhangi bir CTA'yı okumayı ve takip etmeyi zorlaştırıyor.

Bunu yapın: Spektrumun diğer ucunda, bu örnek boşlukları uygun şekilde kullanır. Paragraflar, bağlantılar ve hatta eşittir işaretleri (=) arasındaki boşlukların kullanılması hiyerarşi oluşturur.

4. Madde işaretli listelerle biçimlendirin
Listeleri kullanmak, düz metin bir e-postada hiyerarşi oluşturmak için başka bir harika taktiktir. Gerçek madde işaretleri desteklenmese de bunun yerine -, * veya + gibi diğer karakterleri kullanabilirsiniz.
Örneğin, bu e-postanın düz metni, belirli bir anlaşmaya dahil olan özel özellikleri listelemek için kısa çizgiler kullanır:

Tire kullanarak, e-postanın hiyerarşisi - süslü HTML öğelerinin olmamasına rağmen - bozulmadan kalır ve okuyucunun gözü e-postanın bu yönüne çekilir.
5. Açıkça tanımlanmış CTA'lara sahip olun
HTML veya düz metin e-posta gönderiyor olmanızın bir önemi yok, CTA'larınız her zaman göze çarpmalıdır. Abonelerinizi onlar için avlamayın!
Örneğin, bu ilk e-postada, tüm bağlantılar ve CTA'lar benzerdir ve göze çarpan hiçbir şey yoktur:

Renkli, HTML tabanlı kurşun geçirmez düğmelerin yardımı olmadan CTA'ları öne çıkarmak biraz daha zor olsa da, düz metin için kullanabileceğiniz başka taktikler de var.
İkinci örnek, e-postayı okunabilir kılmak ve CTA'ları e-postada öne çıkarmak için metin, fiyatlar ve satır sonları kullanır (ve mobil aboneler için dokunmak kolaydır).
6. Ancak bağlantılarla aşırıya kaçmayın
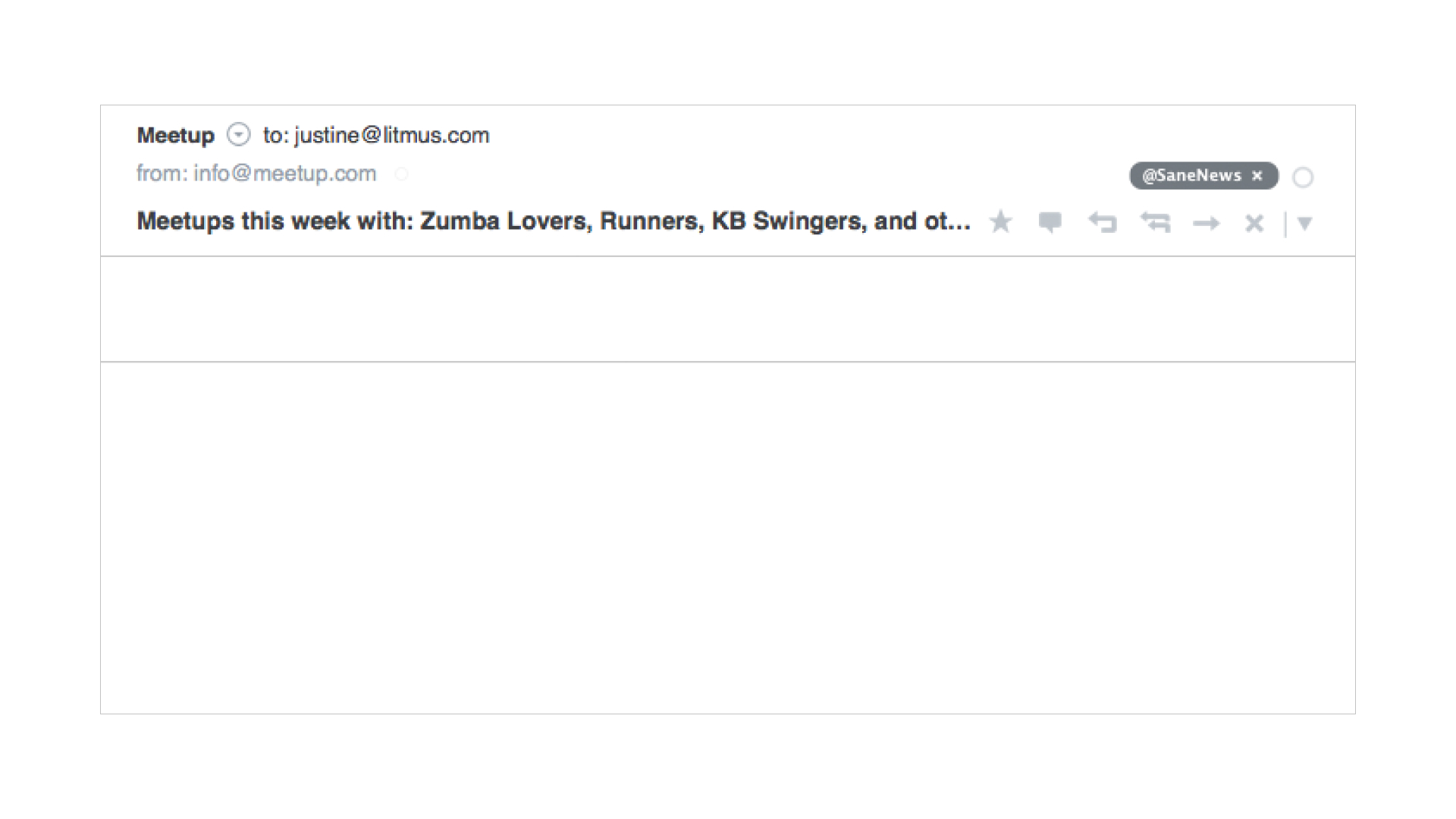
HTML tabanlı bir e-posta açarsanız ve CTA düğmeleriyle doluysa, bunalırsınız. Yalnızca metin içeren bir e-posta açarsanız ve bağlantılarla doluysa, aynı tepkiyi alırsınız.

Kutsal bağlantılar! Sadece etiketli değiller, aynı zamanda birçoğu var.
Bunun için kesin bir kural olmasa da, minimalist bağlantı yaklaşımı, bağlantıları kendi düz metnimizde yapma şeklimizdir. Bu, abonelere daha iyi bir e-posta deneyimi sağlar:

7. Biraz eğlenin
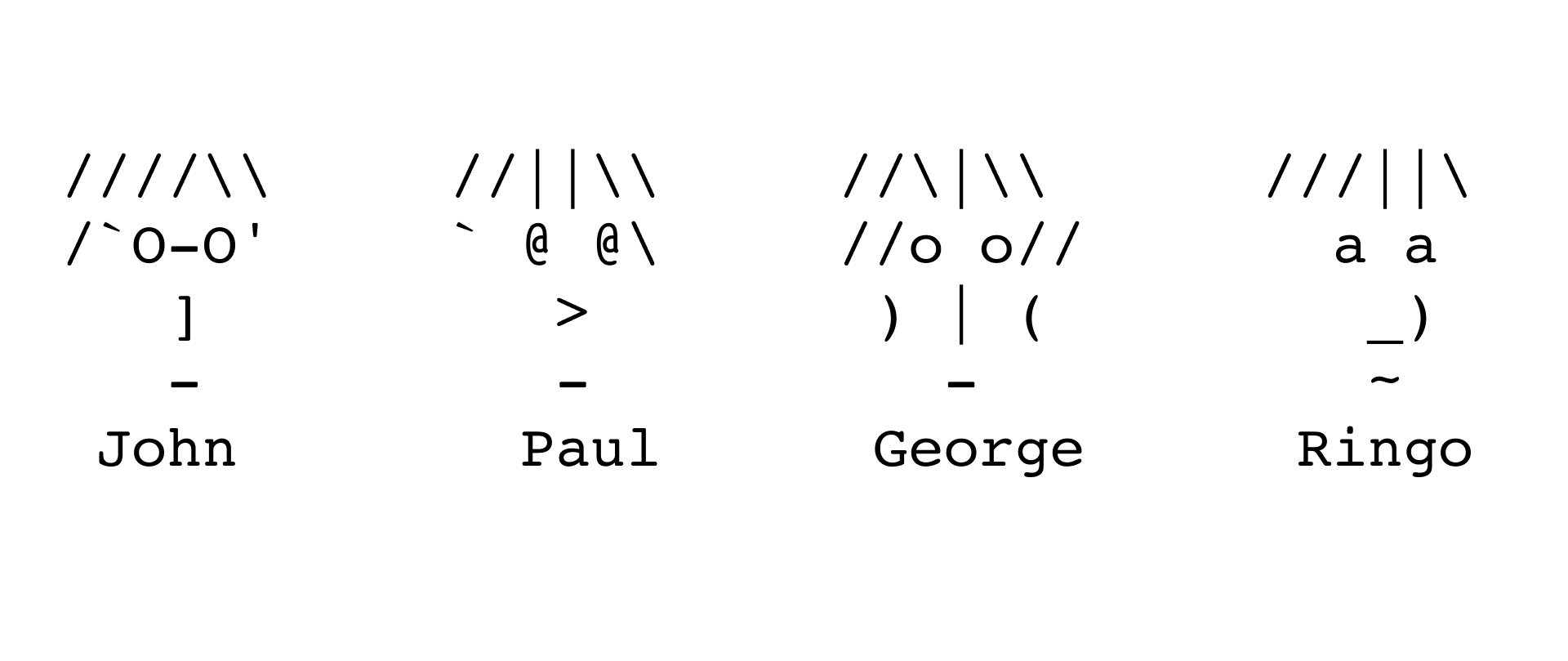
Düz metin e-postaların sıkıcı olması gerekmez. İnternet geçmişinden bir sayfa çıkarın ve metin e-postalarınızda ASCII sanatını geri getirin. ASCII sanatı, yalnızca metin karakterlerini kullanarak illüstrasyonlar oluşturan sanat eseridir.
Örneğin, Christopher Johnson'ın ASCII Sanat Koleksiyonundan The Beatles'ın bu hızlı portresi:

Aboneleriniz için bir zevk duygusu yaratmak için kendi düz metninize ASCII grafikleri ekleyebilirsiniz. Bu ASCII sanat yaratıcısı gibi, grafik yüklemenize izin veren ve sizin için ASCII resmini oluşturacak, gelen kutusunda öne çıkan düz metin kampanyaları oluşturmayı her zamankinden daha kolay hale getirecek çevrimiçi araçlar bile var.
Diğer minimalist yaklaşımlar
Bu gönderi için örnekler araştırırken, birçok markanın metin e-postalarını son derece basit tuttuğunu ve yalnızca tam e-postayı bir web tarayıcısında görüntülemek için bir URL eklediğini fark ettik. Bu, kuşkusuz, çok parçalı MIME'yi hiç göndermemekten (veya boş bir metin sürümü göndermekten) daha iyi bir yaklaşım olsa da, yine de biraz dikkatsiz geliyor.

"Tarayıcıda görüntüle" bağlantısını kullanmak kesinlikle zaman kazandırsa da, abonenizin tercihlerini onurlandırmak için fazladan birkaç dakika ayırmaya değer.
Gördüğümüz diğer bir yaklaşım, düz metin sürümüne yalnızca ana CTA'yı ve tarayıcı bağlantısındaki görünümü dahil etme uygulamasıydı. Bu, hoş bir orta yol gibi görünüyor; abonelerinize mesajın HTML bölümünden içeriği biçimlendirmek için çok fazla zaman harcamadan sağlamak:

HTML e-postası birkaç CTA'yı gösterirken, düz metin sürümü yalnızca ana mesajı içerir. Abonelere ilgili içerik ve bir CTA sağlamanın yanı sıra tarayıcı bağlantısındaki görünüm aracılığıyla tam e-postayı görüntüleme fırsatı sağlamayı başarır.
Zaman sıkıntısı çekiyorsanız, yukarıdaki yaklaşımlardan herhangi biri işe yarayabilir.
Ancak dürüst olmak gerekirse, iyi biçimlendirilmiş, taranabilir ve erişilebilir bir düz metin e-posta oluşturmak o kadar uzun sürmüyor. Kampanyalarınızı hangi biçimde gönderiyor olursanız olun, abonelerinizin tercihlerine saygı duymaya ve mümkün olan en iyi deneyimi oluşturmaya çalışmalısınız.
Son bir veya iki yıldır pek çok markanın benimsediğini gördüğümüz başka bir yaklaşım, bir e-postanın "düz metin benzeri" bir versiyonunu oluşturmaktır.

Düz metin benzeri - veya bazen adlandırdığımız şekliyle ileti örneği - e-postalar aslında basit düz veya zengin metin e-postalarına benzeyen HTML kampanyalarıdır. Genellikle bir logo veya gönderen avatarından başka resimleri yoktur, ancak stil sahibi bağlantılar oluşturmak ve e-posta analizi izlemeyi etkinleştirmek için HTML kullanırlar.
Bu, belirli amaçlar için iyi bir e-posta stili olabilir, örneğin tüm kuruluştan değil de şirketinizden bir kişiden gönderirken. Ancak yine de, diğer HTML e-posta kampanyalarınızda olduğu gibi, dahil edilen e-postanın gerçek bir düz metin sürümüne ihtiyacı var.
Düz metin e-posta şablonumuzla başlayın
Harika bir düz metin e-posta oluşturmaya başlamak ister misiniz? Kendi kampanyalarınız için kopyalayabileceğiniz, yapıştırabileceğiniz ve güncelleyebileceğiniz yukarıdaki tüm tavsiyeleri kullanarak bir şablon oluşturduk.
E-postanızın düz metnini nasıl oluşturursunuz?
Düz metin e-postalar, başarılı bir e-posta pazarlama programında hayati bir bileşendir. Genellikle gözden kaçsalar da, minimum çabayla aboneler için daha iyi deneyimler oluşturmaya yardımcı olabilirler. Harika düz metin e-postaları nasıl oluşturduğunuzu duymak isteriz. Aşağıya bir yorum bırakın ve sohbete katılın!
İlk olarak 4 Aralık 2017'de Lauren Smith tarafından yayınlandı. Son güncelleme 29 Nisan 2021.
