2021'de Tüketicileri Etkileyen En İyi Teknoloji Web Siteleri
Yayınlanan: 2020-09-29
Şirketlerin %73'ü, işletmelerini sektörlerindeki diğerlerinden farklı kılmak için web tasarımına yatırım yapıyor.
Giderek doygun hale gelen B2B ve B2C teknoloji alanlarında, tasarımdaki bu farklılaşma, şirketlerin görünürlüklerini artırmalarına yardımcı olarak marka bilinirliklerini, elde tutmalarını ve müşteri yolculuklarını doğrudan etkileyebilir.
Web sitelerinin hemen çıkma oranlarının %90'ının tasarımla ilgili olduğu gerçeğini ekleyin ve en iyi web tasarım örneklerinden öğrenmenin ve bilgiyi markanıza uygulamanın ne kadar önemli olduğunu anlayın.
Endüstrinin nasıl geliştiğini görmek etkileyici. Özel web geliştirme gibi şeyler elit web tasarımı kadar kolay, erişilebilir ve mümkün hale geldi.
2021'in en iyi teknoloji web sitelerine bakmadan önce, bu yıl uygulanacak web tasarım uygulamalarını gözden geçirelim.
Bu uygulamalar, aşağıda bulacağınız B2B ve B2C teknoloji web siteleri için seçim kriterlerimiz olarak hizmet etti.
İçindekiler
- Teknoloji Markalarının 2020 Yılında Benimsemesi Gereken Web Tasarım Uygulamaları
- 2020'de Müşterileri Büyüleyen En İyi Teknoloji Web Siteleri
- 2020'de Dalga Yaratacak 7 Web Tasarım Trendi
- Teknoloji Şirketleri İçin En İyi 5 Web Sitesi Tasarım Ajansı
- En İyi Teknoloji Web Sitelerinde Paket Servisler
Teknoloji Markalarının 2021'de Benimsemesi Gereken Web Tasarım Uygulamaları
Bu en iyi web tasarım uygulamalarından bazıları, SEO, kullanıcı davranışı ve teknolojideki ilerlemelerin belirlediği koşullardan kaynaklandı. Diğerleri “her zaman yeşil” ve her zamankinden daha önemli hale geliyor - aynı nedenlerle.
Her durumda - en iyi teknoloji web siteleri, daha fazla başarıyı garanti ettikleri için bunlara uyar.
Tutarlı Web Sitesi Markası
Bir markanın tutarlı sunumu, geliri %33 oranında artırır. (Kaynak: LucidPress)
Görsel markalamada tutarlılığı olmayan web siteleri her yerdedir ve sonuç olarak ziyaretçileri strese sokabilir.
Kullanıcı çok fazla renk ve görsel arasında gezinmeye çalışırken sitenin amacına ve hizmetlerine odaklanmakta zorlanacaktır.
Hem B2B hem de B2C web siteleri için asla ortadan kalkmayacak bir kural, tüm web sitesinde yalnızca önceden belirlenmiş birkaç marka rengi, logo ve yazı tipi kullanmaktır.
Bu, resimler, videolar ve diğer içerik biçimleri için geçerlidir. Web tasarımında marka tutarlılığını sağlamanın iyi bir yolu, marka kitabını oluşturmak ve takip etmektir.

Güçlü CTA'lar
Bir web sitesi nitelikli müşteri adaylarını çekmede başarılı olduğunda, önemli bir hedef devreye girer: potansiyel müşterilere ne sunduğunuzu söylemek ve onları bir eylemi tamamlamaya ikna etmek.
Bir işlemi tamamlayarak bu dönüşüm, haber bültenine kaydolmaktan, bir e-kitap indirmekten ürünü satın almaya kadar her şey olabilir. Güçlü harekete geçirici mesajların (CTA'lar) kullanıcıları motive etmesi gereken şey budur.
En etkili CTA'lar web tasarımının ayrılmaz bir parçası olmalıdır. En iyi CTA uygulamaları, tasarım açısından çarpıcı ve cesur olmaları ve genel düzende eyleme bağlı olarak anlamlı olan bir yerde konumlandırılmaları gerektiğini söylüyor.
Örneğin, “Daha Fazla Bilgi” düğmesi web sayfasında daha üstte olabilirken, “Bize Ulaşın” düğmesi, kullanıcı ilk önce eğitim içeriğini inceledikten sonra sayfanın altına yakın olmalıdır.
Hızlı Sayfa Yükleme Süreleri
Web sitesi yükleme süreleri minimum düzeyde tutulmalıdır; bu, web siteleri büyüdükçe ve karmaşıklaştıkça büyük bir zorluk olabilir. Web sitesi oluşturucularının yükleme sürelerini hızlı tutmak için yapabilecekleri belirli şeyler vardır:
- Sıkıştırmayı etkinleştirme : Görüntüleri ve kodu sıkıştırmak , bir web sitesinin ağ üzerinden gönderdiği dosyaların boyutunu azaltabilir.
- Eklenti kullanımını azaltmak : Bir web sitesi ne kadar çok eklenti kullanırsa, yüklenmesi o kadar zaman alır. Eklentiler getirebilecekleri özelliklere rağmen minimumda tutulmalıdır.
- Tarayıcı önbelleğini kullanma : Bu, sayfa yükleme hızını önemli ölçüde artıran site kaynaklarının önbelleğe alınmış sürümlerini depolar.
- İçerik dağıtım ağı (CDN) uygulamak : Bu, kullanıcının bulunduğu yere yakın olan sunuculara görüntüler gibi statik dosyalar göndererek web sitesinin daha hızlı yüklenmesini sağlar.
- Resim boyutunu küçültün : Resimler, web sitesinin ağırlığının %60'ından fazlasını oluşturur. Bir web sitesi için görüntüleri optimize etmek, ağırlıklarını %70'e kadar azaltabilir.
Mobil Öncelikli Tasarım
Mobil uyumlu ve duyarlı tasarım, yıllardır web siteleri için standart bir gereklilik olmuştur, ancak tüm internet trafiğinin %50'sinin mobil cihazlarda gerçekleşmesi hiç bu kadar önemli olmamıştı.
Duyarlı tasarım, en iyi teknoloji web sitelerinin organize edilmemiş, dağınık ve mobil cihazlarda gezinmesi zor görünmesini engeller.
Web sitenizi cihaza, ekran boyutuna ve tarayıcıya göre otomatik olarak ayarlar. UX ve UI'yi geliştirerek kullanıcıların akıllı telefonlarda ve tabletlerde ihtiyaç duydukları bilgileri kolayca bulmalarını sağlar.
Kullanıcı Dostu Gezinme ve Elemanların Konumlandırılması
Kullanıcılar, aradıklarını olabildiğince çabuk bulabilmeleri için, gezinme söz konusu olduğunda web sitelerinin açık ve basit olmasını bekler.
Bu yılın en iyi web tasarım uygulamalarından biri, kullanıcılarınız için gezinme deneyimini optimize etmek ve en önemli içeriği daha erişilebilir hale getirmek olacaktır. Bunun gerçekleşmesi için yapabileceğiniz bazı şeyler şunlardır:
- Menünüzü kısa ve bir başlıkta tutun : Web sitelerinin çoğunun ana menüsü sayfanın en üstünde bulunur, çünkü bu menü en çok bu konumda görünür. Ayrıca, ziyaretçilerin bunalmış hissetmemeleri için 4-6'dan fazla menü öğesi olmamalıdır.
- Ekmek kırıntılarını kullanın : Bunlar, kullanıcıların sitenizde nerede olduklarını bilmelerini sağlar ve e-Ticaret ile çok sayıda sayfa, kategori ve alt kategori içeren diğer sitelerde çok faydalıdır.
İletişim bilgilerini ve arama alanını en üste yakın tutun: Web sitelerinin %44'ünde her sayfanın sağ üst köşesinde iletişim düğmesi bulunur. - Değer önerinizi öne çıkarın : B2B web sitelerinin %80'i, değerlerini ziyaretçilere hemen açıklamak için değer önerilerini ana sayfada üst sıralara yerleştirir.
- Sitenizin altbilgisini insanların beklentilerine göre kullanın : Site altbilgileri, bir site haritası, hukuk, gizlilik ve telif hakkı bilgilerinin yanı sıra kayıt ve e-posta abonelik formları için ortak bir yerdir.
- Yapışkan "başa dön" düğmeleri ekleyin : Kullanıcıların sitenizin sayfasını çok hızlı bir şekilde aşağı kaydırmasına veya yedeklemesine olanak tanır.
Harika Fotoğraf
Çoğu kullanıcı metni okumak yerine görsel içeriğe bakmayı tercih eder ve yüksek kaliteli fotoğraflar hedef kitlenizin içeriğinizi çok daha kolay sindirmesine yardımcı olabilir.
Harika fotoğrafçılık şunları yapabilir:
- Sitenize daha fazla ziyaret ve görünüm kazandırın
- Kullanıcı etkileşimini artırın
- Sitenin sayfa bekleme oranlarını artırın
- Sıralamayı iyileştiren hemen çıkma oranlarını azaltın
- Markanız ve müşterileriniz arasında bir bağ oluşturun
Bu şekilde, harika fotoğrafçılık, potansiyel müşterileri müşterilere dönüştürmek olan en iyi teknoloji web sitelerinin en önemli hedeflerinden birine doğrudan katkıda bulunabilir.
2020'de Müşterileri Büyüleyen En İyi Teknoloji Web Siteleri

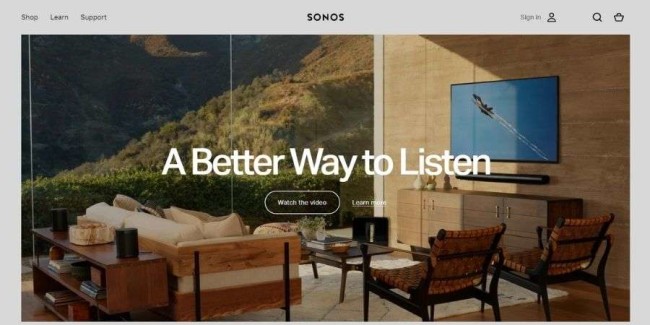
1. Sonolar
Bu, ürününü anlayan, izleyicisinin ikisini birbirine bağlamaya hazır olduğunu anlayan bir teknoloji web sitesidir. Akıllı, sezgisel ve büyüleyici. Ürünlerini basitleştirir ve kullanıcıya kolay ve memnuniyetle kullanımını gösterir.
Kablosuz ses sistemleri üreticisi olan Sonos, sektöründe en saygın B2C markalarından biridir ve bu itibarı, doğal olarak güçlü, anında CTA'lar, büyük görüntüler ve gizli menünün akıllı kullanımı ile ilgili web sitesine doğru ilerlemektedir.
Görsel olarak yönlendirilen ve temiz Sonos'un web sitesi, ürün odaklı görüntülere ve alıcı yolculuğuna dikkat çekiyor. İlk kat iki CTA'ya sahiptir, "Videoyu İzle" ve "Daha fazla bilgi".
Odalara ve ortama göre kategorize edilmiş bir ürün seçkisi bunu takip eder. Daha aşağıda, şirketin denetim uzmanlığı ve değer önermeleri, ürünün değerine ilişkin beklentileri eğitir ve ikna eder.
Sol üst köşede, ürün kategorilerini, öğrenim ve destek merkezini ve listelenebilir özellikli konuşmacı seçimini ortaya çıkarmak için bir tıklama ile tüm ekranda minimal bir menü açılır.
Sonos web sitesi, yüksek değerli mesajlaşma, doğrudan CTA'lar ve ürünlerin görüntüleri ile merkez sahneye çıkmasını sağlayan temiz bir düzenin bir karışımıdır. Tasarımın yanı sıra ses tonuyla da ürünlerini anladığı kadar hedef kitlesini de anladığını söylüyor.

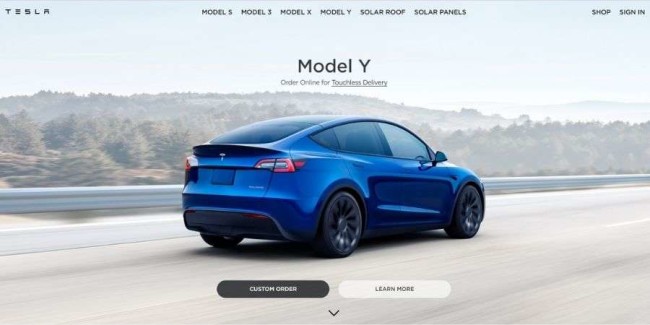
2. Tesla
Tesla, elektrikli otomobillerde uzmanlaşmış bir otomotiv şirketidir. En son teknolojiler, yenilikçi teknikler ve ileri görüşlü özelliklerle tanınan bir markadır.
Ve bu inançları ve motivasyonları daha da ileriye taşımak için Tesla web sitesi, bilgi veren, heyecanlandıran ve ışık saçan cesur, sezgisel ve son derece ilgi çekici bir tasarımdır.
Bu tasarımın odak noktası tamamen ürünler ve tüketicilerin en çok öğrenmek istediği özelliklerdir.
Yenilikçi, teknik mükemmelliğini doğrudan kılavuz sayfasında tanıtmak için çok çaba sarf etmez. Hayır, bunun yerine tüketicilere duymak istedikleri tüm özellikleri sunuyor.
Bu web sitesi, araba alıcıları düşünülerek oluşturulmuştur. Cesur görüntüler, etkileşimli hareket ve net CTA'ların tümü, kullanıcıları doğru yola yönlendirir - arabalar hakkında daha fazla bilgi edinebilecekleri ve hangi özelliklerin onlara hitap ettiğini. İşte logitech sürücüleri hakkında bazı bilgiler.
Bu, kendi mükemmelliğini lanse eden bir web sitesi değil - marka oyunun zirvesinde olmasına rağmen. Bunu inkar etmek yok ama tüketiciler bunu zaten biliyor. Markanın ileri görüşlü yapısını ve başarıya yönelik çabasını bilirler.
Ancak belirli bir versiyonda kaç koltuk olduğunu bilmiyorlar veya hangi güvenlik özelliklerinin dahil olduğunu bilmiyorlar. Böylece web sitesi, tüketicilerin görmesi, özümsemesi ve sallamasına izin vermesi için bu bilgileri açıkça gösterir.
Tesla web sitesi kesinlikle yenilikçi - dinamik hareket, akıcı navigasyon ve nefes kesici görseller var. Ancak müşterileri düşünülerek yaratılmıştır ve bu anahtardır.

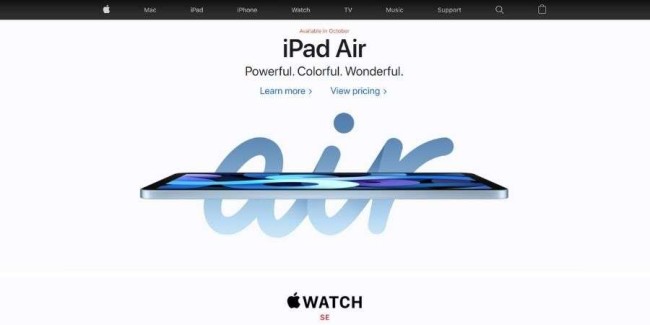
3. Elma
Akıllı telefonlar, akıllı saatler, tablet bilgisayarlar ve daha pek çok alanda lider teknoloji markası olan Apple'ı hepimiz biliyoruz. Yoktan var olan ve dünyadaki çoğu insanın onsuz yaşayamayacağı bir marka haline gelen bir marka. Elma ikoniktir. Ürünleri tartışılmaz. Tasarımları devrim niteliğindedir.
Ve web sitesi farklı değil.
Apple web sitesi temiz, ürün odaklı ve talepkardır. Ürün resimleri tasarımın çoğunu oluşturur. Apple, kullanıcılarla etkileşim kurmak ve mükemmelliğini duyurmak için büyük ölçüde çarpıcı ürün resimlerine güveniyor.
Söze gerek yok - sadece bu şık ve sofistike ürünlere bakarak kanıt bu kadar belirgin olduğunda değil.
Bu düzenli ve verimli web sitesi, minimal menü çubuğunda özelliklerini temiz ve net bir şekilde özetliyor. Ancak bunun temel nedeni, kullanıcılar web sayfasına geldiklerinde muhtemelen ne aradıklarını zaten biliyorlardır, bu nedenle Apple, ileriye dönük süreci onlar için kolaylaştırmaya çalışıyor.
Apple'ın çok fazla açıklamaya ihtiyacı yok - ne marka ne de ürünler - bu nedenle şirket web sitesi tasarımında gereksiz kopyaları ortadan kaldırıyor. Görüntüler odak noktasıdır ve satışları yönlendiren de bu görüntülerdir.
Bu, web sitesini temiz ve düzenli, kullanımı kolay ve gezinmesi keyifli tutar. Apple web sitesi, içeriği ters bir piramit içinde düzenler ve kopyayı gördüğünüzde bu tutarlılığı korur. Ancak bu bile basit, aerodinamik ve minimaldir.

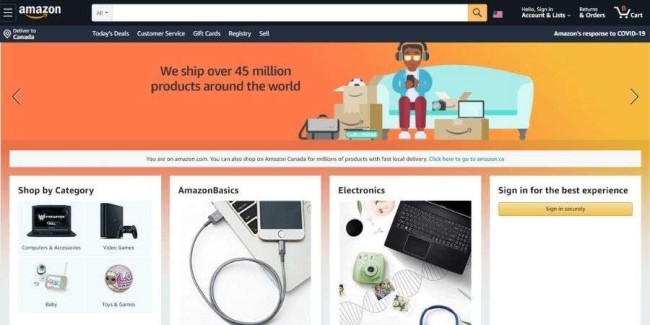
4. Amazon
Amazon, son yıllarda dünyayı kasıp kavuran güçlü bir perakendecidir. Tüketicileri istedikleri ürünlerle buluşturan çevrimiçi bir distribütördür - bu ürünler kitaplardan, filmlerden, çocuk oyuncaklarından ve daha fazlasından oluşur.
Bu markanın sunduğu kapsamlı teklif göz önüne alındığında, web sitelerinin eşit derecede kapsamlı olduğu anlaşılır - ancak bu, sitenin dağınık, dağınık veya karmaşık olduğu anlamına gelmez.
Aslında Amazon, açık düzeni, ızgara yapısı ve kapsamlı kategorik dökümü sayesinde gezinmesi en kolay e-ticaret sitelerinden biridir.
Amazon'un açık organizasyon yapısı - ürün ve kategoriler sayfa boyunca, ekrandaki bloklar ve açılır menülerde açıkça sıralanmıştır - sezgisel ve modern bir tasarıma sahiptir. Gezinmesi kolay, keşfetmesi eğlenceli ve araması heyecan verici.
Heyecan veren bol miktarda temiz alan, büyüleyen parlak renkler, dikkat çeken canlı görüntüler ve eylemi teşvik eden CTA'lar var.
Bu kusursuz kullanıcı deneyimi, tüketicilerin sitede kaybolmalarını, aradıkları ürünleri bulmalarını ve daha da fazla seçenek için ilham almalarını kolaylaştırır.
Bu site açıkça düzenlenmiş, renk kodlu ve okunması kolay. Kullanıcıların dikkatini çekmek için kendi ürün ve hizmetlerini sunmaya devam ederken, alışveriş deneyimini ön plana çıkaran eğlenceli ve tatmin edici bir web sitesi tasarımıdır.
Amazon'un kullanıcı arayüzü şüphesiz etkileyici olsa da, Amazon Affiliate Web Siteleri, kullanıcıların hayal gücünü yakalamak için kritik bir rol oynamaktadır.
Reviewscrush.com gibi web siteleri, birinci sınıf, kaliteli ürünleri tanıtmak için Amazon ile ortaklaşa çalışır ve böylece alıcıların çevrimiçi alışveriş yapmasını kolaylaştırır.

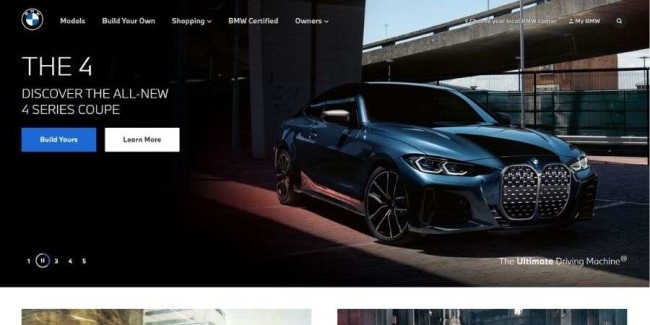
5. BMW
BMW, geleceğe yönelik bir başka büyük otomobil satıcısıdır. Ve web sitesi tasarımı bu etki için çok şey söylüyor.
BMW web sitesi düzenli, temiz ve dinamiktir. Genel düzen sayesinde videolar otomatik oynatılır, görüntüler kayar ve gezinme sorunsuzdur.
Görüntüler ve videolar, ızgara benzeri bir yapıda oturur, her kutu soyut olarak farklı boyutlarda oturur. Bu, gözlerinizi her köşeye çeken çok modern ve temiz bir düzen.
Yapı düzenli ve eğlencelidir ve tipografi açıktır. Metin, resimlerin ve videonun üzerine cesurca yerleştirilmiştir, bu da kullanıcıların aradıkları web sitesinin yönünü bulmalarını kolaylaştırır.
Bu tasarımda ürünler temiz ve net bir şekilde sergileniyor, ancak yenilik ve haberler de öyle.
BMW web sitesi, başarılarını, yeniliklerini ve projelerini tüketicilerle paylaşmaya, ilgi uyandırmaya ve markayı tüm dünyadaki tüketicilerin zihninde canlı tutmaya özen gösteriyor.
Başarılarının takip edilmesini isteyen bir marka - kısmen kötü şöhret için, ama aynı zamanda tüketicilere markanın vazgeçmediğini veya yakın zamanda ilerlemesini durdurmadığını bilmelerini sağlamak için.
BMW web sitesi akıllıca organize edilmiş, dinamik ve eğlencelidir. Tüketicileri ve olası yatırımcıları ilgili ve etkileşime hazır tutmak için otomotiv inovasyonuna vurgu yapar.

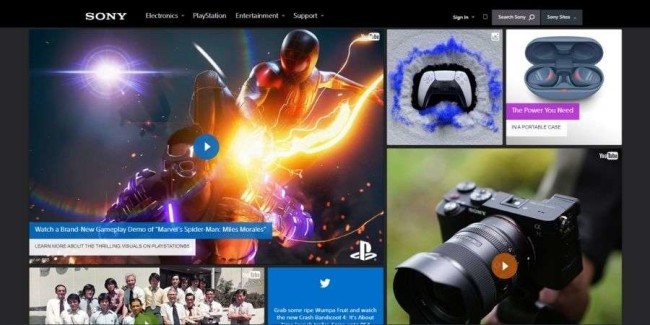
6. Sony
Sony, ürün yelpazesini başarılı bir şekilde çeşitlendiren en uzun süredir devam eden elektronik ekipman üreticilerinden biridir ve karanlık, son teknoloji web sitesi bunu göstermektedir.
Minimal menü navigasyonu, farklı boyutlarda bir fotoğraf, video ve markanın sosyal medya gönderilerine yer açar. Bu düzensiz düzen, belirli öğelerin diğerlerinden daha fazla vurgulanmasına izin vererek onlara bir öncelik hissi verirken, bir dinamizm ve yaratıcılık havası ekler.
Açılır menü, fareyle üzerine gelindiğinde tam bir ürün kategorisi dizisi açarken, belirli menü öğeleri bile metin yerine resim olarak sunulur.
Ana sayfa, gizli ancak etkili bir kopyaya sahip öğelerin fotoğraflanmasına dayanır. Bu listedeki tüm girişlerle aynı şekilde, web sitesi tamamen duyarlıdır ve herhangi bir ekran boyutuna veya cihaza göre ayarlanabilir.
Sony'nin dersi, izleyiciye mümkün olduğunca çok şeyi tek bir sayfada, dağınık hissetmeden sunmaya çalışmak için bir örnek teşkil ediyor.

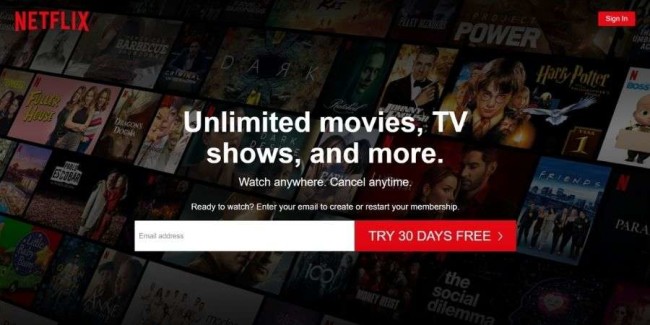
7. Netflix
Netflix'i hepimiz biliyoruz. Muhtemelen hepimiz Netflix'i seviyoruz. Aylık bir abonelik karşılığında en sevdiğimiz ayakkabı ve filmleri uzun uzun izlememizi sağlayan popüler video akış hizmetidir. Yeni bir belgesel dizisine kafayı takmış olarak kaybettiğim saatlerin sayısını bile sayamıyorum.
Ve bu kısmen web tasarımından kaynaklanmaktadır.
Bu karanlık, karamsar ve baştan çıkarıcı web sitesi tasarımı sizi boyun eğdiriyor. Film gecesinin havasını belirliyor - güneş çıkmış ve saat öğleden sonra üç olsa bile. Koyu renk sizi anında rahatlatır ve sizi film izleme zihniyetine sokar.
Ve navigasyon kusursuz. Kullanışlı bir açılır menü en üstte bulunur ve kullanıcıların istedikleri video kategorisini seçmelerine olanak tanır. Benzer şekilde, içeriğin organizasyonu bir esinti. Yatay bir ızgara, kullanışlı ve canlı bloklar halinde özetlenen başlıkları ve türleri listeler.
Bu sitenin de kişisel ve sezgisel bir kalitesi var. Geçmiş izleme geçmişine dayalı başlıklar önerir ve bunları size en önde ve merkezde sunar.
Bu, web sitesi size saatlerce arama yapmak yerine ne izleyeceğinizi söyleyerek genel deneyimi daha da basitleştirir.
Bu kişiselleştirilmiş, sezgisel ve ilgi çekici web sitesi yenilmez.

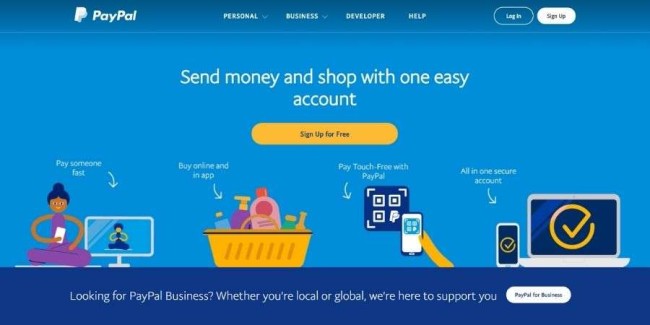
8. Paypal
Paypal, kullanıcıların dünya çapında para gönderip almalarına yardımcı olan basit, modern ve verimli bir web sitesi tasarımıdır. Bu hizmet, para transferlerini basitleştirmeyi amaçlar ve bunu kapsamlı bir çevrimiçi varlık ve basit gezinme ile yapar.
Web sitesi, basit metinlerle kaplanmış etkileşimli ve ilgi çekici görüntülerle açılır. İnsanlar hizmeti kişisel veya iş ihtiyaçları için kullanmayı seçebilir ve hizmet oradan ayrılır.
Ancak Paypal web sitesinin ana teması, basit, minimal kopya ve yarı şeffaf görüntülere odaklanan sadeliktir.
Akıllı çizimler, hizmete ve kullanımına bağlam ekler ve net CTA'lar, kullanıcıların sitede gezinmesini ve para göndermek ve almak için para transferi portalına veya hesap sayfasına gitmesini kolaylaştırır.
PayPal süreci basitleştirmek istiyor. Nereden ve hangi dönüşüm oranlarının söz konusu olabileceğinden nasıl para kazanılacağını bulmaya yönelik varsayımları ortadan kaldırmak istiyor. Mali durum zaten yeterince zor.

Bu basit navigasyonu mavi bir renk şemasıyla eşleştirin ve kullanıcılar, herhangi bir stres veya endişe olmadan hizmetin keyfini hemen çıkarsınlar.
Bu web sitesi temiz, kusursuz ve doğrudan doğruya - tam olarak bir para transferi hizmetinin olması gerektiği gibi.

9. Fitbit
Fitbit bir fitness takipçisidir - kalori alımını ve harcamasını, adımları, kalp atış hızını, ilerlemeyi ve daha fazlasını izler. Gittiğiniz her yerde ilerlemenizi takip edebilmeniz için telefonunuzdaki bir uygulamaya bağlanan yenilikçi bir üründür.
Fitbit, kullanıcıları hayatlarını en iyi şekilde yaşamaya teşvik eden bir markadır ve bunu yapmak için Fitbit, en azından çevrimiçi olarak sporu eğlenceli hale getiren bir web sitesi oluşturdu.
Web sitesi parlak, temiz ve görsel olarak çarpıcı. Kullanıcıları ürünlere, bilgi sayfalarına ve daha fazlasına yönlendiren basit, net CTA'lar ile renkli arka planlara karşı cesur ürün çekimleri.
Web sitesi genel olarak basit ve eğlencelidir. Görüntü ve metin blokları, kullanıcılara Fitbit'leri ve markanın sunduğu çoklu hizmetler hakkında değerli bilgiler sağlar.
Marka hakkında da içgörüler, yenilikler ve haberler sunar.
Bu çok ulaşılabilir ve samimi bir web sitesidir. Çok teknik ya da derinlemesine olmaz, bunun yerine kullanıcıları tasarımı boyunca akıcı, kararlı, yaratıcı ve düzenli bir şekilde yürütür.
Renk, akıllı çizimler ve cana yakın bir ton kullanan Fitbit web sitesi, kullanıcıların zindeliği daha ciddiye almaya başlamalarını kolaylaştırıyor.

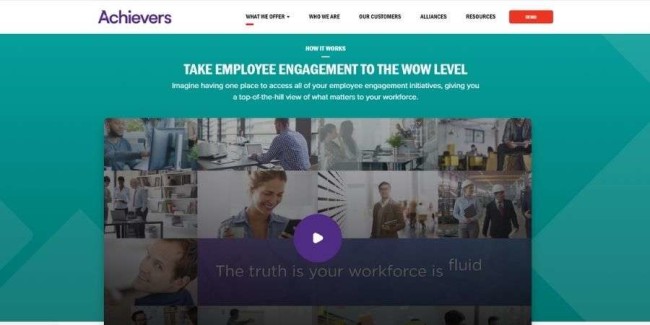
11. Başarılılar
Achievers, web sitesi kullandığı multimedya açısından son teknoloji olan ve potansiyel müşterileri ana sayfadan "Demo talep et" düğmesine dönüştürme yöntemine sahip çalışan bağlılığı platformudur.
Potansiyel alıcılar, basitçe aşağı kaydırarak ve temiz ve şık bir şekilde sunulan öğrenme materyallerini bularak değerlerini öğrenirler. Achievers' Services sayfasında marka, işin somut ROI'ye dönüştürülmesi sorununu ele alıyor ve bunun için bir çözüme sahip olduklarını kanıtlıyor.
Ana menü sabittir ve siz aşağı kaydırdıkça ekranda kalır. Kırmızı bir “Demo” menü öğesi etkin bir şekilde çıkar. Basit bir renk şeması ve çok fazla beyaz alan kullanmak, videoları, CTA'ları ve içerik öğelerini çekici bir şekilde ortaya çıkarır.
Achievers, çok fazla deneme yapmadan, oldukça tipik bir B2B site yapısı ve tasarımının genellikle en iyi seçenekler olduğunu kanıtlıyor. İyi dengelenmiş bir kullanıcı deneyimi yaratmak için büyük fotoğrafçılık, beyaz boşluk ve güçlü CTA'lar gibi birkaç moda unsuru sadece doğru dozlarda kullanırlar.

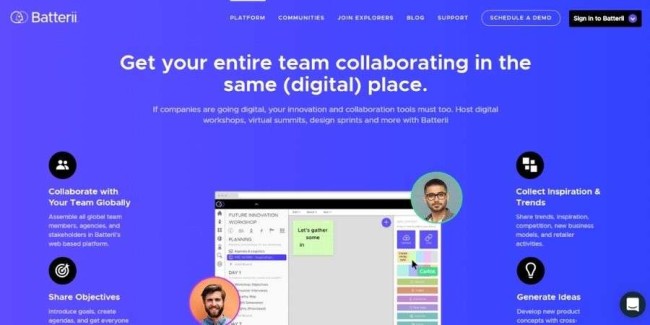
12. Pil
Batterii, çarpıcı pastel paleti kullanarak ana sayfanın ilk ekranındaki başvuru formunu öne çıkarıyor. Bu doğrudanlığa ve dolaysızlığa ek olarak, daha fazla değer önerisi sağlayan sayfalara işaret eden çok akıcı bir gezinme menüsü vardır.
Aşağı kaydırıldığında, renkli şema, tüketici toplulukları hakkında fikir veren içerik bloklarını, üç adımlı basit bir "Nasıl çalışır" parçası ve bu ürünü kullanan B2B ortaklarının bir listesini böler.
Potansiyel alıcılar, markanın amacını ve çözüm sunma şeklini saniyeler içinde belirleyebiliyor. Tüm kopyaları Batterii'nin çözümler sağladığı yöntemlere odaklanmıştır - ve web tasarımı bu amaca çok etkili bir şekilde hizmet eder.
Sınırsız renk şeması iki yönlü çalışır: markanın estetik ifadesi olarak ve dikkati sunum formu ve farklı değer önermeleri gibi içerik segmentlerine yönlendirmenin bir aracı olarak.

13. Rocka
Rocka'nın işi, işletmelere ve yeni kurulan şirketlere dijital girişimlerini başlatmalarına yardımcı olmaktır - ve umutları dijitalin etkinliğine ikna etmenin güzel tasarlanmış bir web sitesinden daha iyi bir yolu olabilir.
Site hiçbir şekilde boşluk kullanmıyor ve bunun yerine tüm ekranları kaplayan devasa öğelere odaklanıyor. Fotoğrafı cesur renkler ve geometrik şekillerin minimalist animasyonuyla birleştirir.
Kullanıcı abonelik ve iletişim formu dönüşüm noktalarına ilerlerken her bir çözüm ve değer önerisine belirli bir görüntü, renk ve his eşlik eder.
Rocka, web sitesinin hizmetleri en doğrudan ve akılda kalıcı şekilde açıklamak için tasarım ve dili kullanma şekli nedeniyle tasarım, yaratıcılık ve yenilikte Awwward'a aday gösterildi.

14. Akıntıya Meydan Okuyun
Defy the Current veya D.FY, video prodüksiyonu içeren dijital ürünlerinin kalitesini vurgulamak için büyüleyici videografi kullanır.
Görsel olarak ilgi çekici ana sayfa, marka olarak kim olduklarını eve götürmeye yardımcı olmak için videoları kullanır. Videoların bir sitenin tüm arka planına karşı bu şekilde kullanılması, bu site bölümündeki yazılı içeriğin yerini alan ve yerini alan bir eğilimdir.
Bir kullanıcı aşağı kaydırdığında, izleyicinin bakışını portföye odaklayan beyaz boşlukla çevrili, animasyonlu bir çalışma seçimi sizi bekliyor.
Bu göz alıcı içeriğe yer açmak için web sitesi, sağ tarafta tüm ekran boyunca önemli bağlantıları açan gizli bir menü şeklinde akıcı gezinme kullanır.
CTA'lar, yalnızca altbilgide değil, ana sayfada birden fazla yerde bulunabilir. İşletmeler, ürüne zaten aşina olan ve yalnızca ürünün satın alma sayfasına veya başka herhangi bir dönüşüm noktasına ulaşmak için bir kısayol olarak kullanmak isteyen potansiyel müşteriler için bunları ilk sıraya koyabilir.

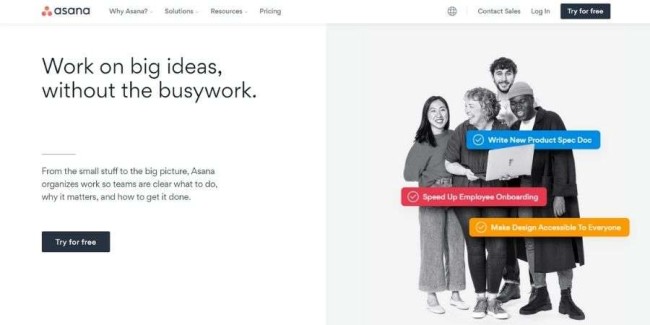
15. Asana
Asana'nın web sitesi, CTA'ların ve eğitim içeriğinin daha iyi yerleştirilmesi için minimalizm ve beyaz alan konusunda büyük bir kullanıma sahip bir alıştırmadır.
Ana sayfadaki ilk kat Asana'nın ne olduğunu açıklıyor ve potansiyel müşterileri ücretsiz denemeye davet ediyor. Ürünü çalışırken gösteren ilgi çekici bir animasyon, bir demo video ve müşteri referansları.
Bu web sitesi, dönüşüm hunisinde potansiyel müşterilerini yönlendirmede ve dönüşümün gerçekleşmesi için öğrenme süreçlerini optimize etmede harika bir iş çıkarıyor.
Asana gibi çok sayıda işlevselliğe ve özelliğe sahip ürünlere yönelik web sitelerinde mümkün olduğunca az görsel dikkat dağıtıcı olmalıdır. Bu marka, bir ürünün en avantajlı kısımlarını ve hızlı eğitim materyalini vurgulamak için beyaz boşluk kullanır.

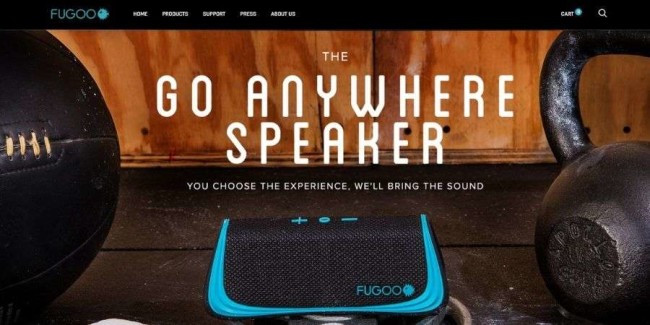
16. Fugoo
Fugoo çok özel bir ürün üretir, reklamını yapar ve satar: dış mekan için su geçirmez Bluetooth hoparlörler.
Fugoo'nun büyüleyici e-ticaret sitesi, markasının özünü yakalamak için yüksek kaliteli fotoğrafçılığın gücünü kullanıyor: dünyanın çeşitli yerlerinde bulunan yüksek kaliteli hoparlör. Bu, iyi bir ürün hakkında bir mesajdan fazlasını iletmeye yardımcı olur - bir yaşam tarzını iletir.
Markanın web sitesi deneyimsel ve dönüşüm dostudur. Bir ürünün niteliklerini ve temel özelliklerini vurgulamak için beyaz boşlukla karıştırılan fotoğraf ve bunun yanı sıra videonun eylem halinde kullanılması, çok ezici olmayan bir şekilde içerikle dolu bir ana sayfa oluşturur.
CEO Gary Elsasser'e göre, Fugoo'nun marka öncelikli yaklaşımı ve kesinlikle görsel web sitelerinde blog yazmanın belirgin kullanımı, şirket için büyük bir güvenilirlik kaynağı ve başarılarının önemli bir itici gücü olmuştur.

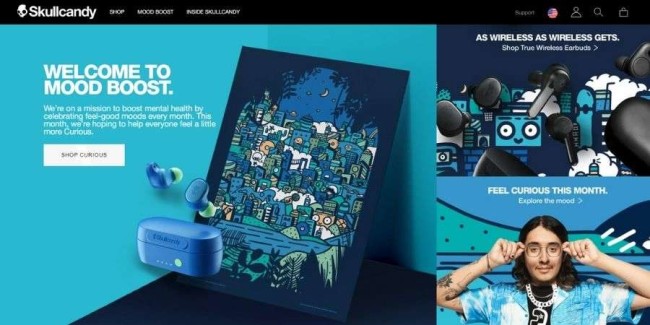
17. Kafatası Şekeri
Skullcandy'nin mobil ilk web sitesini yapan şey, muhteşem fotoğrafçılık, hassas renk kullanımı ve çok küçük alan kullanımıdır.
Marka, bir üründen ziyade sonik deneyimler olan ses cihazları, özellikle de kulaklıklar yaratıyor. Bu markanın web sitesini farklı kılan şey, ana sayfalarının daha az öğe göstermesi ve yalnızca birkaç önemli teklife odaklanmasıdır - altbilgide bir bülten kaydı teklifi görünmeden önce.
Bir site, kaydolan herkese cazip bir değer önerisi sunar: sporcu hikayelerine, performanslarına ve sınırlı sayıda üretilen ürünlere özel erişim.
Ana menü o kadar az ki, yalnızca iki sayfaya işaret ediyor: karşılık gelen aylara göre listelenen ürün türlerini içeren çılgınca renkli 12 Moods ve zıt derecede temiz eShop.
Sitenin 12 Moods bölümü, çarpıcı tasarımın ve keskin renk kullanımının yardımıyla, parçaların toplamından daha büyük bir deneyim yaratmak için marka ve ürünün bir araya getirilmesine harika bir örnektir.

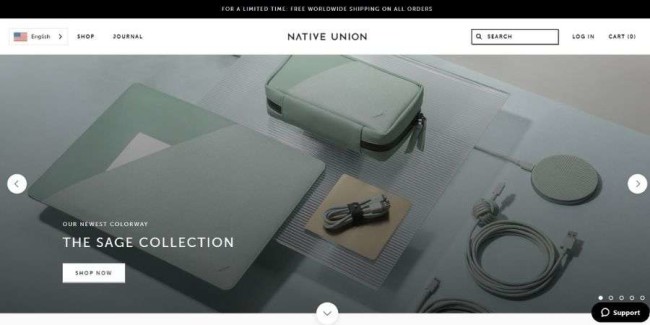
18. Yerli Birlik
Native Union, yüksek teknoloji ürünü aksesuarlar yapar ve satar ve web siteleriyle ilgili en dikkat çekici şey, görüntüleri ve ilgili CTA'ları olan videoları döndüren atlıkarınca/kayan afiştir.
Bu, bir doz etkileşim ve daha fazla erişilebilirlik sağlar, çünkü kullanıcılar bu sayfalara çok kolay bir şekilde gidebilirler. Bu, ürünlerinin görsel yönüne dayanan başka bir B2C teknoloji markası olduğundan, görüntüler kopyadan çok daha mevcut ve daha ilgi çekici.
Görsellerde ürünleri açıklayan yapışkan yukarı ve aşağı butonlar ve etkileşimli sıcak noktalar gibi öğeler kullanıcı deneyimini artırır. Gizli menü, başka bir sayfaya atlanmadan ortaya çıkan kategorileri ve alt kategorileri içerir.
Ek bir fayda, kullanıcıların neye tıklayacaklarını kolayca tanımlamaları için simgelerin kullanılmasıdır.
Alanın ekonomik kullanımı, çeşitli medya türlerinin sitenin aynı konumunda bir arada var olmasını mümkün kılar. Görseller, ürün bilgilerini ortaya çıkaran etkin nokta öğeleriyle göz kamaştırıcı olmaktan daha fazlasını sağlayabilir.
2021'de Dalga Yaratacak 7 Web Tasarım Trendi
Web tasarımı trendleri gelip gidebilir - ancak bunlar 2021 boyunca ve büyük olasılıkla ötesinde kalacak. Ve yukarıda listelenen en iyi teknoloji web sitelerinin tümü bunları kullanıyor!
1. Karanlık/Gece Modu
Geçen yıl boyunca giderek daha fazla uygulama ve e-posta hizmeti "karanlık" veya "gece" modunu uyguladı. En iyi teknoloji web siteleri de artan sayılarda bu karanlık estetik çoğunluğa atlıyor.
Koyu arayüzlerin popülerlik kazanmasının nedeni, web tasarımında bahsedeceğimiz diğer büyük trendi tamamlamalarıdır: parlak renkler ve parlak vurgular. Ayrıca, ortaya çıkan okunması kolay tipografi ile eşleştirildiğinde okunabilir bir tasarım oluştururlar.

2. Sürükleyici 3D Öğeler
3D teknolojisi sıçramalar ve sınırlar ve fiyat etiketleri düştükçe, kullanıcıları çeken sürükleyici 3D, 2021'den itibaren web sitelerinde çok daha belirgin bir şekilde yer alacak.
Tüm duyuları deneyime çeken 3D teknolojisini oluşturmak artık çok daha kolay. Hiper gerçekçi 3D, yalnızca görsel ve estetik etki için web sitelerinin tüm ekranlarını kaplayacak.
Bu, kullanıcıları web sitesinde daha uzun süre kalmaya ve sayfalarında kalma sürelerini uzatmaya teşvik ettiği için kullanıcı deneyimini de geliştirir.

3. Minimalizm ve Beyaz Boşluklar
Minimalizm bir süredir web tasarımında çok moda oldu ve yakın zamanda ortadan kalkmayacak.
Bu klasik estetik gelişmeye devam ediyor, bu nedenle 2021'de büyük miktarda beyaz alanla tamamlanacak.
Web tasarımındaki bu eğilimin en iyi teknoloji web siteleriyle güzel bir şekilde çalışmasının nedeni, zarafet ve yüksek kullanılabilirlik sunması, gezinmeyi ve odaklanmayı çok kolaylaştırmasıdır.

4. Fotoğraf Ve Grafik Kolajı
Unutulmaz görsel deneyimler yaratmak için web tasarımı trend belirleyicileri harika fotoğraflar kullanır ve bunu özel grafiklerle birleştirir.
Bu kolaj tekniği birçok yaratıcı olasılığın kapısını açar ve onu kullanan bir markaya bir kişilik dokunuşu katar.
Fotoğrafçılığa, aksi takdirde kendi başına mülayim olabilecek özel bir çekicilik kazandırabilir. Ayrıca, bilgi ve diğer değer niteliklerini sağlayarak görüntüleri geliştirebilir ve teknoloji kavramlarının iletişimini iyileştirebilir.
Bu trendi kullanırken marka tutarlılığınızla rotada kalmanız ve bu özel görsellerin tarzını markanızın görselleriyle eşleştirmeniz önemlidir.
5. Canlı Renk Şemaları
2021'deki en iyi teknoloji web siteleri cesur, parlak, canlı ve aydınlık kullanacak!
Son derece doygun tonlar modadır ve parıldayan ve içerik öğelerini öne çıkaran fütüristik renk şemaları oluşturmak için birleşirler. Web tasarımcıları, göz alıcı bir etki için neonları ve heyecan verici tonları sessiz ve daha muhafazakar arka planlarla karıştırmak için bu renk eşleştirmelerini stratejik olarak kullanacaklar.
2021'de web siteleri, zıt, sade arka planlara karşı neon renklere dayanan çift tonlu web tasarımını kullanacak. İlginç renk şemaları, bunu tercih eden web siteleri için çok etkili olabilir, özellikle de minimalizm ve beyaz alan kullanarak bir rekabet denizinde yüzerken.

6. Sıvı Animasyon
Animasyon zaten her göze çarpan web tasarımının kaçırılmayacak bir parçası. 2021'de bunu bir üst seviyeye çıkarmak için su benzeri hareket efektleri var.
Akışkan animasyon, videoları geçiş yapmanın bir yolu olarak veya tıklanabilir öğeler üzerinde fareyle üzerine gelme efekti olarak kullanıcıları tasarımın içine çekmek için kendi başına çalışabilir.
Bazı web siteleri bunu statik sayfalara hareket getirmek için kullanırken, diğerleri bunu başlıklar ve metin parçaları gibi belirli öğelerde kullanır. Web tasarımcılarının bu tekniği mükemmel bir şekilde yürütmesi gerekir, böylece sorunsuz ve mümkün olduğunca gerçekçi çalışır.

7. Minimal Navigasyon
Kolaylaştırılmış, minimal gezinme, ana menüler gibi sağlam gezinme öğelerinin yerini alan bir trend.
Bu tür gezinmeyi kullanmanın nedeni, daha az gezinmenin, kullanıcıların tasarımla etkileşime geçebileceği daha fazla alan yaratmasıdır. Ayrıca içerik ve mesajlaşma için daha fazla yer açar.
Minimal gezinmenin en yaygın türü, menü öğelerini yalnızca kullanıcılar tıkladığında gezinme menüsünü bir seçenekler listesine açan simgenin içine gizlemektir.

Teknoloji Şirketleri İçin En İyi 5 Web Sitesi Tasarım Ajansı
DesignRush, dünyanın dört bir yanından en iyi web tasarım ajanslarına sahiptir. En iyi web sitesi tasarım şirketlerinden bazıları şunlardır:
1. Massive Media Inc
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
