İnovasyona İlham Veren En İyi 8 Teknoloji Web Sitesi Tasarımı
Yayınlanan: 2021-09-30
ABD'li tüketicilerin 2021'de geleneksel ve gelişmekte olan teknolojilere 461 milyar dolar harcaması bekleniyor. Bu, 2025 yılına kadar beklenen küresel teknoloji pazarı gelirinin 1,2 milyar dolar olmasını sağlıyor.
Sürekli inovasyonla beslenen bu acımasız sektörde başarılı olmak için oyuncuların rekabet avantajına ihtiyacı var. Bunun bir yolu, onlara pazarlama ve reklamlarında üstünlük sağlayan son teknoloji web sitesi tasarımıdır.
Görünüm ve kullanılabilirlik departmanlarında markalarının hakkını veren en iyi teknoloji web sitesi tasarımlarını listelediğimiz için tüm teknoloji meraklılarını bizimle buluşturun.
İçindekiler
- İlk Olarak Studio ve Daha Fazlası
- KP Design'dan Flip Tech
- KHS Tarafından Robe Aktarılabilir Motor
- Yükseltilmiş Mantık Tarafından Blooom
- Joy Hub By Zajno
- Global Grid Agency Tarafından Tu Simple
- Web Sitelerini Daha İyi Hale Getirerek Yazdırmak İçin Bulut
- BÖLGE 17'ye Göre Wyss Merkezi
1. İlk Olarak Stüdyo ve Daha Fazlası

Öne çıkan özellikler:
- Tatmin edici ana sayfa animasyonları
- Açık ve yapışkan ana menü
- Canlı CTA düğmeleri
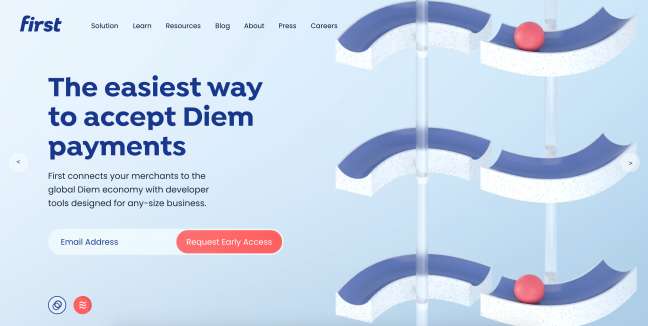
Birincisi, Stablecoin ve Libra gibi dijital para birimlerinde uzmanlaşmış bir fintech şirketidir. Studio & More tasarım ajansı tarafından tasarlanan web siteleri, karmaşık animasyonlar ve iyi tanımlanmış bir renk paleti aracılığıyla değerlerini ve güçlü yanlarını iletir.
Web sitesinin başlığı, First'ün ünlü olduğu basit teknolojik entegrasyonu temsil eden “kesintisiz ve sonsuz bağlantı hissini” aktarıyor. Atlıkarıncanın her bölümü, akıcı geçişler boyunca hizada kalan bir top içeren bir animasyonla birlikte gelir. Animasyonlu figürlerin gösterdiği gibi Terazi ekosistemini temsil eder.
Ajans, site genelinde tutarlı grafikler, renk paleti ve gradyanlar kullanarak siteye bütünsel bir tasarım kazandırdı.
Yeniden tasarlanan akıcı logo, markanın güvenilirliğini yansıtıyor. Üç farklı mavi tonuna sahip beş renkli bir palet, marka renklerinden oluşuyor. Hem sans-serif hem de oldukça saçma olan Poppins ve Isidora yazı tipleri, şirketin güvenilir imajına katkıda bulunur.
2. KP Design'dan Flip Tech

Öne çıkan özellikler:
- Çok sayıda animasyon ve hareket efekti
- Kaygan ana menü
- İyi yürütülen hizmetler sayfası
Flip Tech, yeni başlayanlar da dahil olmak üzere farklı türdeki işletmelere yazılım mühendisliği ve insan etkileşimi tasarım hizmetleri sunar. Hindistan'dan bir tasarım ajansı olan KP Design, markanın bilim ve teknolojiye olan yakınlığını vurgulayan son derece hareketli ve hareket açısından zengin bir web sitesi oluşturdu.
Logonun 3D yinelemesini içeren kusursuz bir animasyon, kullanıcıların bir girdaba doğru hızla ilerleyen animasyonlu uzay gemisine bakmak için ekran boyunca tıklayıp sürükleyebilecekleri siyah beyaz bir ana sayfaya inmeden önce kullanıcı yolculuğunu açar.
Çok yönlü bir başlık, bu şirketi hizmetleri için işe almanın faydalarını açıklar. Sağdaki menü öğesine tıklamak, animasyonlu alan arka planına sahip tam ekran bir navigasyon açar. Her bir menü öğesinin üzerine gelmek güzel bir karıştırma efekti yaratır.
Bu web sitesindeki diğer sayfalar, açılış sayfasının görsel olarak büyüleyici felsefesini takip eder. Örneğin hizmetler sayfası, her bir hizmeti gösteren çok sayıda hareket efekti ve animasyon kullanır. Kopya, yakın çevresiyle tezat oluşturan bir renkte basit sans-serif yazı tipinde gelir.
3. KHS Tarafından Robe Aktarılabilir Motor

Öne çıkan özellikler:
- Bir ürünün avantajlarını açıklayan bir açılış sayfası hunisi
- Hareket etkili ürün açıklaması
- Minimum düzen
Robe, tiyatro gösterileri, TV şovları ve konserler için aydınlatma çözümleri ve ekipmanları üreticisidir. Amiral gemisi ürünleri Transferrable Engine, Prag'dan bir dijital ajans olan KHS'nin izniyle kendi web sitesine sahiptir.
Bu stilistik yaklaşımdan oldukça uzak olmasına rağmen, web sitesi çok minimalist görünüyor. Ana sayfa, sağ üstte menü simgesi ve sol üstte şirket logosu ile tamamen beyaz bir arka plana karşı bir aydınlatma projektörünün basit bir görüntüsü ile açılır.
Yapışkan menü simgesine tıklamak, tüm sayfa boyunca gezinme öğelerini açar.
Ziyaretçi, web sitesinin hayat bulduğu ana sayfayı kaydırmaya başladığında olur. Projektör pozisyon değiştirir ve bu süreçte teknolojik iç mekanına bir göz atmanızı sağlar. Bileşenleri yakınlaştıkça ürün uzaklaştırılır. Sürekli kaydırma, büyük yazı tiplerinde, en önemli parçaların görüntülerinde ve canlı konserlerin bazı HQ görüntülerinde ürün avantajlarını ortaya çıkarır.
Özetle, web sitesinin ana sayfası, ürünün yetenekleri, kapasiteleri ve kullanıcı için faydaları hakkında eksiksiz bir hikaye sunduğu için kendi başına bir dönüşüm hunisidir.

4. Yükseltilmiş Mantıkla Çiçek Açın

Öne çıkan özellikler:
- Chatbot aracılığıyla insan müşteri desteği
- Resmi olmayan mesajlaşma ve onu tamamlayan görseller
- İyi yapılandırılmış bir renk paleti
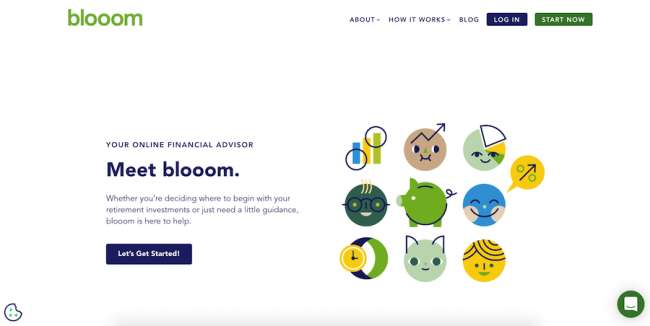
Blooom, Kansas City web tasarım ajansı Lifted Logic tarafından hazırlanan web sitesinde, çok ihtiyaç duyulan "göz kamaştırıcı" etkiyi sağlamak için bol miktarda beyaz alan ve çok renkli simgeler (hepsi tutarlı bir palete dayanır) kullanan çevrimiçi bir finansal danışmandır.
Sol üstte yeşil bir logo ve sağda ana gezinme, tüm ana sayfa kullanıcı yolculuğu boyunca temel bir ivme sağlar. Ekranın üst kısmındaki ekranda çok kısa mesajlar, anlaşılması kolay CTA'lar ve bir dizi özel resim bulunur. İlk ekranın minimalizmi, web sitesinin hizmet verdiği karmaşık sektöre gerekli bir sadeliği kazandırıyor.
Marka sesi samimi ve gayri resmidir - web sitesinde mükemmel bir şekilde yansıtılan bir ruh. Blooom'un ne yaptığını açıklayan bir dizi kısa cümleden sonra, basit bir form, ziyaretçileri finansla ilgili bir yanıta ihtiyaç duydukları soruyu sormaya davet ediyor.
Sağ alt köşede, daha hızlı, kişiselleştirilmiş etkileşim için çalışma saatleri içinde ziyaretçiyi bir insan aracıya bağlayan bir sohbet robotu işlevi bulunur.
5. Zajno'dan Joy Hub

Öne çıkan özellikler:
- Tüm web sitesi için tek bir rengin mükemmel kullanımı
- Hikaye anlatımına yardımcı olan animasyonlu öğeler
- Metnin ekonomik kullanımı
JoyHub, kiralama sahiplerinin ve operatörlerin apartman yönetimi iş akışını otomatikleştiren bir iş zekası çözümleri sağlayıcısıdır. Web sitesi tasarımı, Zajno yaratıcı ajansının bir buluşudur ve web sitesinin görünümünü işin doğasıyla uyumlu hale getiren animasyonlu 3D görseller kullanır.
Ajansın kendisine göre tasarım, “veri odaklı”, “teknoloji” ve “otomasyon” gibi kavramları “çip kalıpları ve ikili kod motifleri” ile tercüme ediyor. Web sitesinin koyu mavi rengi ve planları anımsatan grafikleri, mavinin genellikle teknoloji endüstrisi ile ilişkilendirilmesi nedeniyle bilinçli bir seçimdi.
Web sitesinin kendisi metin içeriğiyle dolu değildir. Bunun yerine, şirketin hizmetlerini ve faydalarını bir dizi görsel ve iyi düşünülmüş bir kullanıcı yolculuğu ve UX aracılığıyla iletir. JoyHub'ın arayüzünün görsel sunumu bu açıdan özellikle yararlıdır ve iyi entegre edilmiş açıklayıcı video da öyle.
Gezinmenin kendisi son derece kısadır ve yalnızca "Ürün", "Hakkında" ve "Bir Demo Planla" CTA'larından oluşur. Ana sayfadaki içerik, bir ziyaretçinin şirket ve ürünü hakkında bilmesi gereken her şeyi öğrenmesi için yeterlidir.
6. Global Grid Agency Tarafından Tu Simple

Öne çıkan özellikler:
- İnce yeşil vurgular
- Kapsamlı bir ana sayfa
- Açıklayıcı videoların stratejik kullanımı
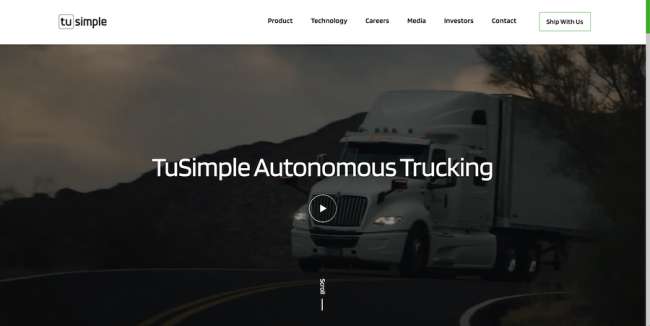
TuSimple, ağır hizmet kamyonları için kendi kendine sürüş sistemlerinin geliştirilmesinde uzmanlaşmış bir teknoloji şirketidir. Global Grid Agency tarafından tasarlanan ve geliştirilen web siteleri, ziyaretçileri karmaşık konusunda doğrudan, fayda odaklı bir şekilde eğitmek için çeşitli multimedyayı birleştirir.
Web sitesi, ürün gösterimi, kapsamlı arama platformu, canlı yatırımcılar sayfası ve daha fazlası gibi kullanıcı etkileşimi için birden fazla dikey aracılığıyla yıkıcı bir teknolojinin arkasındaki kültürü sergilemeyi amaçlıyor. Ana menü, kullanıcı kaydırmaya başlar başlamaz biraz küçülür ve sayfada kalır, sistemin çalışırken videoları, ekranın üst kısmı da dahil olmak üzere sayfaya birkaç yerde nüfuz eder.
Çoğunlukla beyaz, hareket halindeki kamyonların yüksek kaliteli, titizlikle düzenlenmiş görüntülerinin eklenmesiyle, web sitesi, önemli mesajlaşma yönlerine işaret eden ince yeşil vurgularla, benzersiz değer önerilerini yeterli miktarda metinle iletir.
Haritalar, tam ekran açıklayıcı videolar, kullanım örnekleri ve diğer sosyal kanıt biçimleri, çok kapsamlı bir ana sayfaya çeşitli içerik sağlar. Çok kapsamlı bir ana menü navigasyonu, TuSimple hakkında daha fazla bilgi edinmek isteyen herkes için diğer sayfalara birçok bağlantı içerir.
7. Web Sitelerini Daha İyi Hale Getirerek Yazdırmak İçin Bulut

Öne çıkan özellikler:
- Animasyonlu renk sıçramaları
- Karanlık mod
- Düzensiz, öngörülemeyen düzen
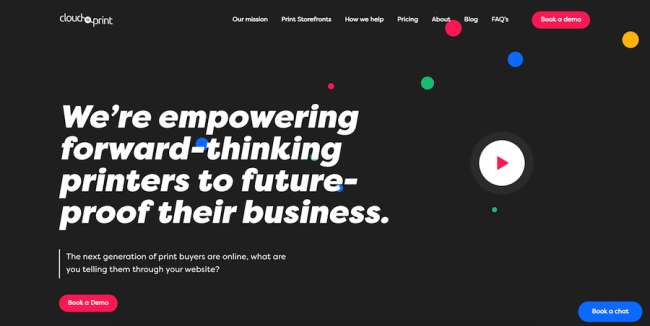
Cloud to Print, yazıcı çözümlerini çevrimiçi hale getirmeyi ve bunları daha önce görülmemiş bir dizi yetenekle donatmayı amaçlayan bir kuruluştur. Web Sitelerini Daha İyi Hale Getirerek oluşturulan web sitelerinin en göze çarpan tasarım özellikleri, baskı kartuşlarını simgeleyen renk damlaları ve lekeleridir.
Çeşitli şekil ve boyutlarda bolca gelen bu göz kamaştırıcı temanın yanı sıra, karanlık tema bugün beyaz web sitelerinin çoğundan ayrılıyor. Beyaz tipografi, canlı kırmızı CTA'lar ve orta ila büyük arasında değişen başlıklar, hoş bir tutarsızlık ve web sitesinin görünümüne sürpriz bir faktör sağlar.
Ana sayfanın düzeni oldukça eksantriktir ve ziyaretçiyi en alta yakın iyi tasarlanmış bir kullanıcı inceleme bölümü de dahil olmak üzere her türlü yazılı ve görsel teşvikten geçirir.
Web sitesinde ayrıca iki benzer CTA bulunmaktadır: Bir Sohbet Ayırt ve Demo Ayırt. Her iki CTA da sayfa oturumu süresince ziyaretçiyle birlikte kalır.
8. BÖLGE 17'ye Göre Wyss Merkezi

Öne çıkan özellikler:
- Basit bir ana menü
- Fotoğraflarda canlı post prodüksiyon renkleri
- Görsellerin ve büyük yazı tiplerinin cömert kullanımı
Wyss Center, Harvard Üniversitesi'nin biyomühendislik araştırmaları bölümüdür. AREA 17 tarafından tasarlanan ve sunulan web sitesi, ilgi uyandırmak ve sinirbilim ve teknoloji anlayışını desteklemek için canlı renkler, şık tipografi ve minimal gezinme kullanır.
Web sitesinin ana sayfası en son güncellemeleri tanıtırken, içeriğin "et"i diğer sayfalarda bulunur - ister her bölümün bilimsel ekibine kapsamlı bir genel bakış ister Wyss Center'ın yeteneklerine ilişkin içgörü olsun.
En dikkat çekici görseller canlı, doygun fotoğraflardır. Özel tipografisi ise sans-serif bir türdür. Bazı bölümler, içeriğin geri kalanından ayırt etmek için kraliyet mavisi tonlarında gelir.
Ana menü navigasyonu sağ üst köşede bulunur ve bir arama simgesinden ve bağlantıları olan tam ekran bir panel açan üç noktadan oluşur. Menü, ana sayfadan sonraki diğer sayfalarda daha geleneksel bir düzen alır.
