En İyi WordPress CSS Editör Eklentisi Hangisi? Mikrothemer ve CSS Kahraman Karşılaştırması
Yayınlanan: 2015-06-28WordPress CSS editör eklentisine ihtiyaç duyduğumuz bazı durumlar vardır. Örneğin, menü arka planını özelleştirme seçeneği olmayan bir WordPress teması kullandığımızda.
Bu durumda, menü arka planını kontrol eden benzersiz CSS seçicisini bulmamız gerekiyor. Bazen bu görev çok karmaşık hale gelebilir. Özellikle WordPress'te yeni olan veya kodla nasıl çalışacağını bilmeyen biri için.
Diğer bir örnek ise logo konumu ve boyutudur. Birçok tema, özel logo konumu ve yeniden boyutlandırma sunmaz. CSS ve HTML'de profesyonel değilseniz, bu büyük bir baş ağrısı olabilir.
Burası, CSS özelleştirici eklentilerinin devreye girdiği ve CSS'yi WordPress ön ucunda canlı olarak düzenlemeyi mümkün kıldığı yerdir. Bu eklentiler , değişiklikleri tema güncellemeleriyle veya WordPress CSS düzenleyici eklentisi kaldırıldıktan sonra bile silinmeyen bir veritabanında kayıtlı tutar .
WordPress web sitesi çalıştırıyorsanız ve bir CSS uzmanı değilseniz, mükemmel bir WordPress CSS eklentisi işinize yarayabilir. Genellikle, insanlar belirli bir öğe için CSS seçicilerini bulmak veya Elementor, WPBakery, Beaver Builder veya Divi gibi sayfa oluşturucu eklentisi yüklemek için " inspect element " adlı yerleşik tarayıcı seçeneğini kullanır (Divi ile Elementor karşılaştırmasını kontrol edin).
Ancak, CSS'yi WordPress ön ucunda canlı olarak düzenleyebilmenizin ne kadar güzel olacağını düşünün ve tüm değişiklikler, herhangi bir yere dışa aktarılabilen veritabanının güvenli bir tablosuna kaydedilir .
Ve bu gerçekten aşağıda belirtilen eklentilerle mümkündür. CSS Kahramanı ve Mikrothemer. Ama hangisi daha iyi? Bir WordPress CSS düzenleyici eklentisinden neye ihtiyacınız olduğuna bağlı olarak kendiniz karar verebilmeniz için özelliklerini karşılaştırdığımı belirlemek için.
En İyi WordPress CSS Editör Eklentisi
Hiç WordPress temanızın herhangi bir öğesine tıklayıp CSS stilini düzenlemeyi dilediniz mi? Ve sadece bu değil. Ancak, CSS kodu yazmak zorunda kalmadan yaptığınız değişiklikleri anında görebilme yeteneğine de sahip olmak.
Ya da belki biraz kodlamaya aldırmazsınız, ancak yine de yaptığınız değişiklikleri düzenleme, kaydetme, yenileme, nasıl göründüğüne bakma ve aynı adımları tekrarlamadan görebilmeyi dilersiniz.
İki premium CSS düzenleyici eklentisi kendilerini diğerlerinden ayırır. Bunlar CSS Hero ve Microthemer . Bu CSS görsel düzenleyici eklentilerinin ikisi de harika ve her ikisi de temelde aynı harika özelliklere sahip.
Mikrothemer ve CSS Kahraman Karşılaştırması

- CSS Kahramanı
- Yalnızca seçili temalar ve eklentilerle uyumluCSS Hero, şu anda beta aşamasında olan deneysel bir özellik ile birlikte gelir. Buna Roket Modu Otomatik Algılama denir. Roket Modu, kendi temanızdan CSS seçicilerini tahmin etmeye çalışır.
- Başlangıç planı bir site için yıllık 29 ABD Doları, Kişisel plan 5 siteye kadar ve yıllık 59 ABD Doları, Profesyonel plan ise 999 siteye kadar yıllık 199 ABD Dolarıdır.

- Eklenti
- Temalar ve Eklentiler Uyumluluğu
- Ön Uçta Düzenleme
- Değişiklikleri Geri Alma Yeteneği
- Canlı önizleme
- Siteyi Mobil Cihazlar için Özelleştirin
- Her Tema için Mağaza Ön Ayarları
- Dikkat Dağıtma Serbest Modu
- Ücretsiz deneme
- Ayarlar, Eklenti Devre Dışı Bırakıldıktan Sonra Bile Kalıyor
- Fiyat

- mikrotemer
- Tüm WordPress temaları ve eklentileri ile uyumlu olduğunu iddia eder.
- Standart plan, 3 siteye kadar 45 ABD Doları, Geliştirici planı ise 90 ABD Doları tutarındadır. Ömür boyu güncellemeler ve destek ile bir kerelik ücrettir.
Microthemer ile CSS Hero'yu temel özelliklerine göre karşılaştırdım. Bu eklentilerin her biri daha birçok seçeneğe sahiptir. Bazı özelliklerin kaldırılabileceğini veya eklenebileceğini unutmayın, bu nedenle en doğru bilgiler için her zaman resmi siteyi kontrol edin.
CSS Kahraman İncelemesi
FİYATLANDIRMA: CSS Hero'nun kaç tane WordPress sitesi kullanmayı planladığınıza bağlı olarak birkaç planı vardır. Başlangıç planı bir site için yıllık 29 ABD Doları, Kişisel plan 5 siteye kadar ve yıllık 59 ABD Doları, Profesyonel plan ise 999 siteye kadar yıllık 199 ABD Dolarıdır.
Tüm paketler şunları içerir : Bir yıllık yükseltmeler, bir yıllık destek, CSS Hero'nun tüm düzenlemelerinizi dışa aktarmak ve CSS Hero olmadan kullanmak için kolay dışa aktarma özelliği
NOT: Yalnızca seçili temalar ve eklentilerle uyumludur! WordPress kodlama standartlarını takip ederlerse diğer WordPress temalarıyla çalışabilir.
WordPress site tasarımınızı CSS'ye dokunmadan özelleştirmek isteyen birçok yeni başlayandan biriyseniz, şanslısınız. CSS Hero, canlı CSS düzenleme için harika bir premium WordPress CSS düzenleyici eklentisidir.
Bu eklenti sayesinde sitedeki herhangi bir öğenin CSS'sini canlı olarak düzenleyebilirsiniz ve değişiklikler hemen ön uçta yapılır. CSS kahramanını etkinleştirdiğinizde , web sitenizin sağ tarafında bir açılır pencere gösterir.
Açılır pencereler sayfanın herhangi bir yerine sürüklenebilir (yönetici olarak oturum açıldığında). Bir daire düğmesine tıkladıysanız, sayfada CSS kahramanı etkinleştirilir ve sayfa öğelerini algılar.
Fareyle üzerine gelindiğinde , CSS kahramanı açılır seçenek panelinde o öğenin CSS özelliklerini düzenleyebilirsiniz . Dolgu, kenar boşluğu, yazı tipi stili, boyut ve renk, konum, alt gölge, 3B gölge vb. CSS özelliklerini düzenleyebilirsiniz .
Hatta o öğe için mevcut herhangi bir stili geçersiz kılmak için sağlanan CSS değerini önemli olarak işaretleyebilirsiniz.
Her düğmenin işlevi:
- Ana Düzenleyici Tetikleyici – Sayfadaki herhangi bir öğeyi düzenler.
- Cihaz Modu – Bu mod, çalışmanın avuçiçi cihazlarda nasıl görüntüleneceğine anında bir göz atmak için masaüstü, tablet ve mobil cihaz önizleme modu arasında geçiş yapmak için kullanılır.
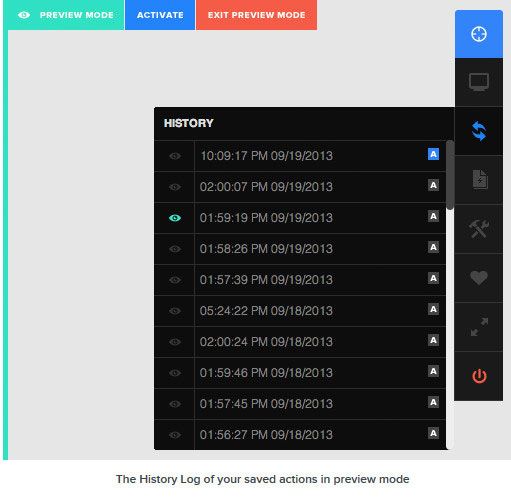
- Geçmiş – Mevcut tema için düzenleme geçmişini yönetmeyi ve taramayı sağlar, tarih/saat bazlı düzenlemelerin ayrıntılı bir listesi burada saklanacaktır.
- Ön ayarlar – Kaydedilen ve saklanan bir dizi seçenek. Kullanıcı, her tema için sınırsız ön ayar saklayabilir.
- Araçlar – Bu simge, kullanıcının ayarları varsayılan temaya sıfırlamasına, geçmişi temizlemesine veya oluşturulan CSS'yi göstermesine yardımcı olur.
- Sosyal Medya Paylaşımı – Bu simge, CSS Hero eklentisini sosyal medyada paylaşmak için yapılmıştır.
- Tam Ekran Modu – Bu özellik sizi tam ekran düzenleme moduna götürür.
- Kapatma Modu – CSS Hero eklentisini kapatın ve normal taramaya geri dönün.
Daha önce de belirtildiği gibi, CSS Hero, tek bir kod satırı yazmadan kendi WordPress temanızı tasarlamanıza izin veren premium bir CSS editörü WordPress eklentisidir. HTML veya CSS gerekmez .
Görsel bir sayfa oluşturucuya benzer şekilde, CSS Hero, canlı bir görsel düzenleyici aracılığıyla web sitenizin öğelerini seçmenize ve değiştirmenize izin vererek çalışır. Düzenleyici, web sitenizin ön ucunda görüntülenir ve her öğeyi özelleştirmek, işaret etmek ve tıklamak kadar basittir.
Özelleştirmeler, ekstra bir CSS stil sayfası oluşturarak orijinal tema stillerinize ayrı ayrı uygulanır . Yeni kod sadece eskinin yerini alacak ve onları olduğu gibi bırakacaktır.
Daha sonraki bir tarihte varsayılana dönmek isterseniz, değişiklikleri geri alma olanağına sahipsiniz . Tüm değişiklikler ek bir stil sayfası olarak kaydedilir; bu, değişiklikleri kaybetme endişesi duymadan WordPress temanızı yükseltebileceğiniz anlamına gelir.
CSS Hero, tasarım özelleştirmeleri yapma konusunda size çok fazla zaman ve hayal kırıklığı kazandırabilir.
Anahtar özellikler şunları içerir:
- Yazı tiplerinizi Google web yazı tipleriyle özelleştirin
- Hemen hemen her şeyin renklerini değiştirin
- Kenar boşluklarını, metin yüksekliklerini ve sütun genişliklerini değiştirmek için kaydırıcıları kullanın
- Degradeler, geçişler ve gölgeler gibi özel efektler seçin
- CSS çıktısı temiz ve küçültülmüş
- Bir şeyi geri almak istemeniz durumunda tam bir değişiklik geçmişi içerir
- Çeşitli ekran boyutları için duyarlı önizleme modları
WordPress Temanızı Özelleştirmek için CSS Hero Nasıl Kullanılır?
İlk olarak, CSS Hero eklentisini kurmanız ve etkinleştirmeniz gerekir. CSS Hero'nun amacı, temanızı düzenlemek için size bir WYSIWYG (ne görüyorsanız onu alırsınız) arayüzü sağlamaktır.
CSS Hero WordPress Eklentisini kurduktan sonra, sitenizin herkese açık her sayfasında sağ üst köşede mavi bir Şimşek simgesi göreceksiniz. Bu simge yalnızca site yöneticilerine gösterilir ve şöyle görünür :

Düğmeye tıklamak sitenizi canlı önizlemeye dönüştürecektir. Artık CSS Hero araç çubuğunu görebileceksiniz . Araç çubuğundaki ilk öğe seçim aracıdır . Basitçe üzerine tıklayın ve ardından web sitenizdeki herhangi bir öğeye tıklayın.
CSS Hero, temanız tarafından o belirli öğe için kullanılan CSS seçicilerini size gösterecektir. Bir seçici seçtikten sonra , o öğe için değiştirebileceğiniz her şeyi görebileceksiniz. Buna metin, kenar boşlukları, dolgu, arka plan vb. dahildir.
Bir mülke tıkladığınızda, değiştirebileceğiniz tüm seçenekleri size gösterecektir. Değerleri düzenlerken , canlı önizlemede sitenize uygulanan değişikliklerinizi göreceksiniz.
Yaptığınız değişikliklerden memnun kaldığınızda, değişikliklerinizi kaydetmek için Kaydet düğmesine tıklamanız yeterlidir. Sitenizin herhangi bir sayfasındaki herhangi bir öğeyi değiştirmek için işlemi tekrarlayın.
CSS Hero ile Sitenizi Mobil Cihazlar İçin Özelleştirme
Web sitenizin tüm cihazlarda ve ekran boyutlarında eşit derecede harika göründüğünden emin olmanız gerekir. CSS Hero, bu yönü de kontrol etmek için yerleşik bir önizleme aracıyla birlikte gelir.
Basitçe CSS Hero araç çubuğundaki masaüstü simgesine tıklayın ve ardından bir cihaz tipine tıklayın. Mobil, tablet ve masaüstü cihazlar arasından seçim yapabilirsiniz. Önizleme alanı seçtiğiniz cihaza dönüşecektir.

Artık sitenizi mobil cihazlar için önizlerken düzenleyebilirsiniz. Bu araç, özellikle el cihazları için temanızı değiştirmek için kullanışlıdır.
CSS Hero'da Yapılan Değişiklikler Nasıl Geri Alınır?
Geri Al/Yinele – Geçmiş simgesi devreye giriyor. CSS Hero'nun değerli özelliklerinden biri, yaptığınız değişiklikleri istediğiniz zaman geri alabilmesidir. CSS Hero, temanızda yaptığınız tüm değişikliklerin geçmişini tutar . Değişikliklerin listesini görmek için CSS Hero araç çubuğundaki geçmiş düğmesine tıklamanız yeterlidir.


Sitenizin o noktada neye baktığını görmek için bir tarih ve saatin yanındaki önizleme simgesini tıklayın. Bu duruma geri dönmek istiyorsanız, Etkinleştir simgesine tıklamanız gerekir. Ya yalnızca belirli bir öğede yaptığınız değişiklikleri geri almak isteseydiniz?
Bu durumda, geçmiş aracını kullanmanıza gerek yoktur. Geri almak istediğiniz öğeye tıklayın ve ardından sıfırlama düğmesine tıklayın. Bu, öğeyi WordPress temanız tarafından tanımlanan varsayılan ayarlara geri döndürür.
CSS Kahraman Tema Uyumluluğu
Resmi CSS Hero web sitesinde uyumlu temaların bir listesi bulunur. Liste, CSS Hero eklentisi ile uyumlu yeni temalarla sürekli olarak güncellenir.
Bu liste, popüler ücretsiz WordPress temalarının çoğunu içerir. Ayrıca Elegant Themes, StudioPress ve WooThemes'ten en popüler premium temalara sahiptir.
Genesis, Thematic, Pagelines vb. gibi en popüler WordPress tema çerçeveleriyle uyumludur. Uyumluluk listesinde olmayan temalar ne olacak?
CSS Hero, şu anda beta aşamasında olan deneysel bir özellik ile birlikte gelir. Buna Roket Modu Otomatik Algılama denir. Tema uyumluluk listesinde yer almayan bir tema kullanıyorsanız, CSS Hero size Rocket Mode'u denemenizi önerecektir.
Roket Modu, kendi temanızdan CSS seçicilerini tahmin etmeye çalışır . Bu çoğu zaman işe yarar. Temanız WordPress kodlama standartlarına uyuyorsa, hemen hemen her şeyi düzenleyebilirsiniz. Ayrıca tema geliştiricinizle iletişime geçerek CSS Hero ile uyumluluk sağlamasını isteyebilirsiniz.
CSS Hero ile Eklenti Uyumluluğu
CSS Hero, en popüler ve yaygın olarak kullanılan WordPress eklentilerinden bazılarıyla uyumludur . Liste, Yerçekimi Formları, İletişim Formu 7, DW Soru Cevapları, WP Anketleri vb. içerir.
CSS Hero tarafından düzenlenemeyen bir çıktı üreten bir WordPress eklentisi kullanıyorsanız, eklenti yazarının bunu yapmasını isteyebilirsiniz. CSS Hero ile uyumluluk sağlamak için gerçekten fazla bir şey yapmalarına gerek yok.
CSS Hero Eklentisi Artıları ve Eksileri
CSS Hero eklentisi basit ve kullanımı kolaydır . Bu eklentinin temel amacı, tema özelleştirme desteği sağlamaktır. Herhangi bir öğenin veya sayfanın düzenlenmesine yardımcı olur ve onu tercih edilen renk ve şekle dönüştürür. CSS Hero Plugin, duyarlı temalar üzerinde çalışır.
CSS Hero kullanılarak temanın CSS'sinde yapılan herhangi bir değişiklik, başka bir sitede kullanılmak üzere dışa aktarılabilir . Bu, özel tasarımları bir müşteri sitesine veya benzerine aktarmak istiyorsanız bu eklentiye kilitlenmediğiniz anlamına gelir.
Eklenti, CSS Hero Academy bölümünde kapsamlı belgeler ve video eğitimleri ile birlikte gelir. CSS Hero , css kahramanına hazır temalarda sorunsuz çalışır , ancak diğerlerinde oldukça lapa lapa. Roket Modu (beta) bunu çözmeyi amaçlıyor, ancak yine de son derece hatalı.
Hero-ready, %100 düzenlenebilir anlamına da gelmez . Her şey, kahramana hazır dosyayı oluşturmak için ne kadar çaba harcandığına ve belirli tema için kaç öğenin "hazır" hale getirildiğine bağlıdır.
CSS Hero, bir işaretle ve tıkla arayüzü ile web sitenizde görsel değişiklikler yapmanıza yardımcı olacak WordPress için bir WYSIWYG Tema düzenleyicisidir. CSS Hero, gerekli CSS kodunu otomatik olarak oluşturacak ve kaydettikten sonra web sitenize yerleştirecektir.
Ya bir hata yaptıysam? Tek özellikleri her zaman geri alabilir veya hatta sıfırlayabilirsiniz. Kişiselleştirmeler silinebilir ve öğe varsayılan Tema tanımına döner.
CSS Kahraman İnceleme Özeti
Bu küçük eklentide çok fazla potansiyel var. Temel ihtiyaçları olanlar için bu özellikler, istediğiniz değişiklikleri yapmak için ihtiyacınız olan her şeyi sağlayacaktır.
Belgelere CSS Hero web sitesinden kolayca erişilebilir ve her bir eklentinin ayarlarını kullanmak için çok sayıda öğretici içerir . Güncellemeler ve destek, satın alma tarihinden itibaren yalnızca bir yıl süreyle kullanılabilir (lisansınızı yenilemezseniz).
Eklentiyi daha önce kurduğunuz ve etkinleştirdiğiniz sitelerde kullanmaya devam edebilirsiniz. Ancak güncelleme ve destek alamazsınız. Genel olarak CSS Hero hafiftir, kullanımı kolaydır ve WordPress temanızı özelleştirmenin acısını ortadan kaldırır.
Tasarım konusunda zaten bazı becerileriniz varsa, bu eklenti süreci çok daha hızlı hale getirirken, sıfır deneyime sahip kullanıcılar nihayet web tasarım ücretlerinde bir servet ödemeden sitelerini özelleştirebilir.
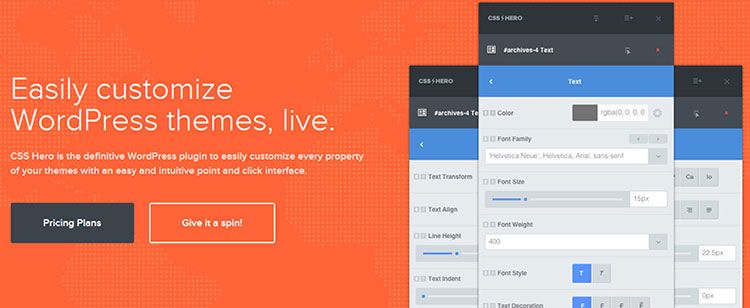
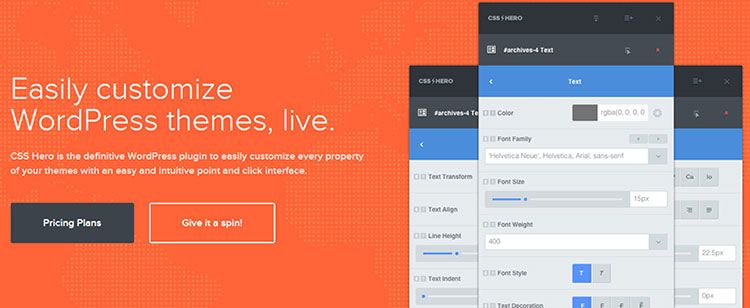
CSS Hero, temanızın her özelliğini basit ve sezgisel bir işaretle ve tıkla arayüzü ile zahmetsizce özelleştirmek için yetkili WordPress eklentisidir.
Microthemer İnceleme – WordPress CSS Görsel Düzenleyici
FİYATLANDIRMA: Microthemer birinci sınıf bir eklentidir ve iki fiyatlandırma planıyla gelir. Standart plan, 3 siteye kadar 45 ABD Doları, Geliştirici planı ise 90 ABD Doları tutarındadır. Geliştirici fiyatlandırma planı ile Microthemer'ı sınırsız sayıda sitede kullanabilirsiniz.
En önemlisi, yıllık ödenen CSS Hero'nun aksine, bir kez ödeme yaptığınızda artık ödeme yapmanız gerekmez. Ömür boyu güncellemeler ve destek ile tek seferlik bir ücrettir.
NOT: Themeover, Microthemer satın alan tüm müşteriler için ömür boyu ücretsiz yükseltmeleri onurlandıracaktır. Yakın gelecekte, her yıl ücretli yükseltmeleri olan yıllık bir lisanslama modeline geçebilirler.

Microthemer, herhangi bir tema veya eklentiyle uyumlu olduğunu iddia eden canlı bir WordPress CSS düzenleyici eklentisidir. Bu eklenti , herhangi bir tema öğesi için kendi CSS'sini oluşturur ve tema güncellemelerinden bağımsız olarak onu güvende tutar.
Microthemer, CSS'yi ön uçta görsel olarak düzenler ve değişiklikleri istediğiniz yere kaydeder. Değişiklikler kaydettikten hemen sonra görünür .

Microthemer, seçilen CSS seçici için otomatik olarak CSS kodu oluşturur. Seçili öğenin CSS özelliklerini özelleştirebileceğiniz bir CSS paneli sağlanır. Oluşturulan CSS'yi wp-content dizininde bulunan kendi özel klasörüne kaydeder .
Bu, özel CSS'nizi eklenti devre dışı bırakıldıktan sonra bile kaydetmenizi sağlar (ileride eklentiyi kullanmak istemiyorsanız, CSS stilini kopyalayıp tema stil sayfanıza yapıştırabilirsiniz).
Tam Ön Uç Gerçek Zamanlı CSS Eklentisi
Arka uçtaki Microthemer düğmesine tıkladığınızda, Microthemer arayüzü ile çevrili site ana sayfasına yönlendirileceksiniz. Buradan sitenin herhangi bir yerine gidebilir ve herhangi bir öğeye stil verebilirsiniz . Herhangi bir öğeyi hedeflemek için üzerine çift tıklamanız gerekir.
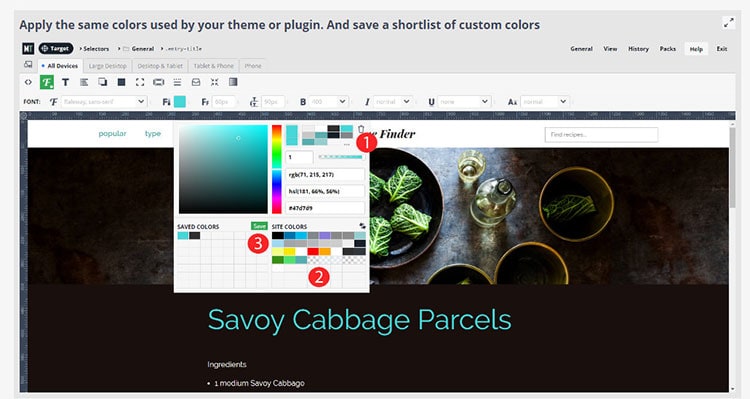
Microthemer daha sonra CSS stilinizi özel bir adla ve isterseniz özel bir klasöre kaydetmenizi isteyecektir. Aksi takdirde, mevcut bir klasörden seçim yapın. Kenar boşluğu, dolgu, konum, arka plan, yazı tipi, boyut, metin, degrade vb. gibi herhangi bir CSS özelliğini özelleştirmekte özgürsünüz .
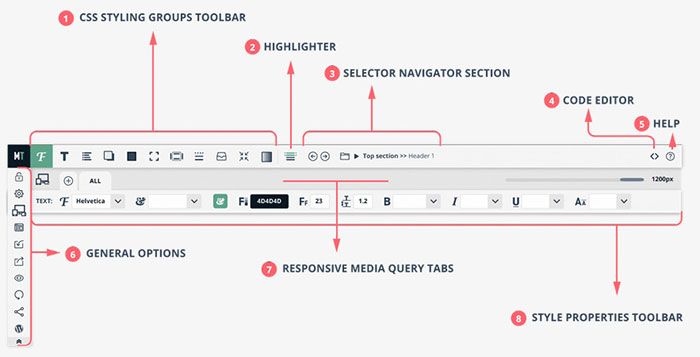
Herhangi bir CSS özelliğini değiştirdiğiniz anda, Microthemer bunu kaydedecek ve değişikliği anında canlı sayfada gösterecektir . Microthemer arayüzü, web sitenizin en üstünde yer alır, böylece stil değişikliklerinizi olduğu gibi görebilirsiniz. Tüm araçlar ve seçenekler sekiz bölüm halinde düzenlenmiştir .

1. CSS stil grupları
Microthemer 80'den fazla CSS stil seçeneğini 11 kategoride gruplandırır: yazı tipi, metin, liste, gölge, arka plan, boyutlar, kenar boşlukları ve dolgu, davranış, kenarlık, konum ve gradyan.
2. Vurgulayıcı
Bu bölüm, geçerli "seçicinin" web sayfanızda hedeflediği öğeyi (veya birden çok öğeyi) vurgular. Yeniden biçimlendirmeden önce bir sayfa öğesini seçiciyle hedeflemeniz gerekir.
3. Seçici gezgin bölümü
Bitişik seçiciler arasında hızla geçiş yapmanızı sağlar. Bir ana menü, farklı klasörlerdeki seçiciler arasında daha gelişmiş gezinmeye olanak tanır.
4. Kod düzenleyici
Sözdizimi vurgulamalı ACE kod düzenleyicisini kullanarak özel CSS kodu düzenlemeye kolayca geçin.
5. Yardım bölümü
Microthemer arabiriminden ayrılmak zorunda kalmadan bir açılır pencereden çevrimiçi belgeleri yükleyin.
6. Genel seçenekler
Microthemer'ın kilidini açın, genel tercihleri yönetin, kendi duyarlı medya sorgularınızı ayarlayın, önizleme ekranı genişliğini tanımlayın, ayarlarınızı önceki bir kaydetme noktasından geri yükleyin….
7. Duyarlı medya sorgu sekmeleri
Yalnızca belirli ekran genişliklerinde etkili olacak stiller tanımlayın (ör. 480 pikselden az veya 760 pikselden fazla). Kaydırıcı, sitenizin farklı ekran genişliklerinde nasıl görüneceğini önizlemek için kullanılabilir.
8. Stil özellikleri araç çubuğu
11 stil grubunun her biri için ayrı CSS stil özelliklerini görüntüler (örn. “font” seçenek grubundaki font ailesi, renk ve font boyutu). Bu şekilde CSS stillerini tek bir yerde inceleyebilir ve düzenleyebilirsiniz.
Microthemer, oluşturduğu CSS stilini şifrelemez ve bu stili web sitesinde başka bir yere kopyalayıp yapıştırmakta tamamen özgürsünüz.
Bu, eklentiyi devre dışı bırakırsanız ve oluşturulan CSS'yi tema stil sayfasına veya web sitenize bağlı başka bir stil sayfasına kopyalayıp yapıştırırsanız, Microthemer tarafından oluşturulan stiller çalışmaya devam eder.
Microthemer, 80'den fazla CSS stil seçeneği ile birlikte gelir. Yazı tipi ailesi ve kutu gölgesi gibi özelliklerin çoğu, önceden CSS bilgisi olmadan anlaşılması nispeten sezgiseldir. "Ekran" veya "yüzdürme" gibi diğerlerine alışmak biraz zaman alabilir.
Microthemer, çeşitli stil seçeneklerini 11 kategoride gruplandırır : yazı tipi, metin, liste, gölge, arka plan, boyutlar, dolgu ve kenar boşluğu, kenarlık, davranış, konum ve gradyan.
Microthemer'da Öne Çıkanlar – WordPress Ön Uçta CSS Canlı Düzenle
İşte Microthemer'daki bazı önemli özellikler:
- Kodlama Gerekmiyor – Artık HTML veya CSS'den korkmanıza gerek yok. Aslında biraz kod bilmenize gerek yok.
- Görünümü Özelleştirin – Hangi WordPress temasını kullanırsanız kullanın, Microthemer sizin için orada olacaktır. Herhangi bir WordPress temasını veya eklentisini özelleştirmenizi sağlar.
- Doğrudan Web Sitenizde Düzenle - Düzenleme seçenekleri, gerçek sitenizin hemen üstüne yüklenir. Sadece sitenizi işaretleyin ve tıklayın ve şablonu düzenleyin!
- Birçok Yeni Yazı Tipi – Microthemer ile eklentinin içindeki yazı tiplerine görsel olarak göz atabilirsiniz.
- Geri Alma Geçmişi – Düzeltme geçmişini içerir, böylece bir hata yaparsanız önceki 50 revizyondan herhangi birine geri dönebilirsiniz.
- Birden Fazla Cihaz için Duyarlı Tasarımlar – Her bir belirli cihaz boyutuna farklı stil uygulayın.
- 80+ CSS Özellikleri – Eklenti, temanızdaki her öğeye stil vermek için 80'den fazla CSS özelliği seçeneğiyle birlikte gelir.
- İçe Aktarma Özelliği – Tasarımlarınızı arşivleyin ve ardından istediğiniz zaman içe aktarın. Farklı tasarımlar arasında geçiş yapmak çok kolaydır.
Bunun ihtiyaçlarınız için doğru CSS düzenleyici eklentisi olup olmadığından emin değilseniz, her zaman ücretsiz Microthemer deneme sürümünü deneyebilirsiniz. Microthemer Lite ücretsiz deneme sürümü size tam düzenleme özellikleri ve müşteri desteği sunar.
Tek fark, sizi 9 'seçici' düzenlemek/oluşturmakla sınırlandırmasıdır. Bir seçici, sayfadaki tek bir öğeyi (örneğin bir düğme) veya 'bir web sitesindeki tüm düğmeler' gibi bir dizi öğeyi hedefler. Ücretsiz denemenin son kullanma tarihi yoktur.



Microthemer CSS Eklentisi Artıları ve Eksileri
Mikrotermer Artıları:
- Herhangi bir temayı veya eklentiyi özelleştirin (cesur iddia)
- Farklı cihaz modlarında görüntüleme (masaüstü, tablet telefon)
- CSS3 Pie kullanımıyla tarayıcılar arası stil (hatta IE6)
- Google yazı tiplerine göz atın ve bir tıklamayla ekleyin, ancak Microthemer yalnızca kullandıklarınızı indirir
- Geçmişi düzenle
- Microthemer'ı devre dışı bırakabilir veya tamamen kaldırabilir ve yine de function.php dosyanız aracılığıyla Microthemer stil sayfasını manuel olarak çağırarak oluşturduğunuz stilleri kullanabilirsiniz.
- Geliştirici lisansı ve ömür boyu kullanım ile fiyatlandırma planı
Mikrotermer Eksileri:
- Bazı temalar veya eklentilerle canlı önizleme çakışması
Microthemer WordPress CSS Editör Eklentisi SSS
S: Temamı güncellediğimde Microthemer ile eklenen stillere ne olur?
C: Ebeveyn veya alt temanızı güncellediğinizde Microthemer stilleriniz tamamen güvenlidir.
S: Bir siteyi şekillendirdikten sonra Microthemer eklentisini devre dışı bırakır veya kaldırırsam, eklenen stiller kaybolur mu?
C: Microthemer'ı devre dışı bırakabilir veya tamamen kaldırabilir ve yine de active-styles.css stil sayfasını manuel olarak çağırarak oluşturduğu stilleri kullanabilirsiniz. Temanızın function.php dosyasına küçük bir kod eklemeniz yeterlidir.
S: Microthemer'ın oluşturduğu stil sayfasını dışa aktarabilir ve başka bir sitede kullanabilir miyim?
C: Evet, Dışa Aktar seçeneğini kullanarak çalışmanızı (klasörler, seçiciler, stiller, elle kodlanmış CSS) Microthemer'da dışa aktarabilirsiniz.
S: Microthemer'ı kullanmak için CSS ve HTML bilmem gerekir mi?
C: Hayır. Microthemer, HTML veya CSS bilmeyen kişiler için tasarlanmıştır.
Mikrotermer İnceleme Özeti
MicroThemer, temalarınızı görsel olarak özelleştirmenizi sağlayan, ThemeOver'ın güçlü bir WordPress eklentisidir. “ Steroidler üzerinde WordPress tema seçenekleri ” olarak tanımlanan bu, CSS ve HTML kullanarak temaları değiştirmekten çekinenler için harika bir eklentidir.
Microthemer CSS editör eklentisinin kullanımı kolaydır. Alışmak için zamana ihtiyacınız olabilir, ancak bir kez alıştığınızda WordPress sitenizde harikalar yaratabilirsiniz. Belgeler kapsamlıdır ve size yardımcı olacak birçok video vardır. Sitedeki herhangi bir CSS değişikliği için Microthemer'ı şiddetle tavsiye ederim.
Not: Microthemer, popüler sayfa oluşturucu eklentisi Beaver Builder ile de uyumludur.
En İyi Ücretsiz WordPress CSS Editör Eklentileri Alternatifleri
Herhangi bir para harcamak istemiyorsanız veya sadece basit CSS düzenleme görevlerine ihtiyacınız varsa, WordPress temanızın CSS düzenlemesi için ücretsiz çözümler ilginizi çekebilir.
Bu durumda, WordPress deposundan bazı mevcut, kullanımı ücretsiz, değerli, nispeten güncel eklentileri kontrol ettim. Sürprizime göre, yakın zamanda güncellenen pek çok ücretsiz alternatif yok. Bulabildiğim tek şey üçün altında:
1. SiteOrigin CSS
SiteOrigin CSS, WordPress için basit ama güçlü bir CSS editörüdür. Sitenizin görünümünü ve verdiği hissi gerçek zamanlı olarak düzenlemenize olanak tanıyan görsel kontroller sunar.
Yeni başlayanlar basit görsel kontrollere ve gerçek zamanlı önizlemeye bayılacak. İleri düzey kullanıcılar, CSS yazmayı her zamankinden daha hızlı hale getiren kodun otomatik tamamlanmasını beğeneceklerdir.
2. Mikrotermer Lite
Microthemer Lite, size tam düzenleme özellikleri ve ödeme yapan müşterilerin aldığı aynı müşteri desteğini sağlayan ücretsiz bir denemedir. Tek fark, sizi 9 'seçici' düzenlemek/oluşturmakla sınırlandırmasıdır.
3. WP Live CSS Editor (2013 yılından itibaren güncellenmemiştir)
Gerçek zamanlı CSS değişikliklerini önizlemenize ve ardından değişikliklerinizi kaydetmenize olanak tanıyan bir CSS canlı Düzenleyicisi. Her kaydın tarihli yedeklerini kaydeder, böylece bozulursa geri dönebilirsiniz ve arada bir yedekleri silmelisiniz.
En İyi WordPress CSS Editör Eklentisi Sonuç
Fiyatı dikkate alırsak , Microthemer en iyi seçimdir. Yinelenen ücretler (bir kerelik ücret), ömür boyu destek ve güncellemeler yok ve ayrıca Microthemer'ın her WordPress teması ve eklentisiyle çalışabileceğini iddia ediyorlar.
Canlı düzenleme söz konusu olduğunda , CSS Hero biraz daha iyi olabilir. Ancak her iki eklentiyi de kapsamlı bir şekilde test etmedim, bu yüzden muhtemelen CSS düzenlemede daha iyi olduğunu söyleyecek en iyi kişi değilim.
Tema ve eklenti uyumluluğu açısından , Microthemer'ın herhangi bir tema ve eklenti ile uyumlu olduğunu iddia edersek, kazanan Microthemer olacaktır.
Ama bunu bir doz şüpheyle almalıyız. Her iki eklentinin de iyi performans göstermedikleri temaları veya eklentileri olduğundan eminim.
Kullandığınız WordPress teması CSS Hero uyumluluk listesindeyse, CSS Hero ile gitmek akıllıca bir karar olacaktır, çünkü bu durumda herhangi bir yönü kusursuz bir şekilde düzenleyebileceğinizden emin olabilirsiniz.
Ancak listelerinde olmayan bir tema veya eklenti kullanıyorsanız CSS Hero kullanırken sorunlarla karşılaşabilirsiniz. Bu durumda Microthemer'ı öneririm.
Muhtemelen biraz araştırma yapmalı ve her bir WordPress CSS düzenleyici eklentisi için temanızla uyumluluk hakkında başkalarının ne söylediğini görmelisiniz (eğer herhangi bir bilgi varsa).