Blog Gönderi Tasarımınızı Güzelleştirmenin 10+ Yolu
Yayınlanan: 2017-10-15Blog yazısı tasarımınız markanız hakkında çok şey söylüyor ve okuyucularınız üzerinde çok önemli bir etkisi olabilir. Bu makalede, WordPress blog yazılarınızın görünümünü ve verdiği hissi geliştirmek için size ilham verici fikirler vereceğiz.
Bu nedenle, benzersiz ve çekici tasarım öğelerini blogunuza dahil etmek bir zorunluluktur. Bununla birlikte, ilham almak zor olabilir ve bir tasarım profesyoneli değilseniz, görev bunaltıcı görünebilir.
Neyse ki, yüksek performanslı bloglar, tasarım fikirleri ararken harika bir ilham kaynağıdır. Ayrıca, bu öğeleri çoğaltmak ve kendi blogunuza dahil etmek için bir tasarım uzmanı olmanıza gerek yok. Bunun yerine, işinizi hızlı ve kolay hale getirmek için Elementor'u kullanabilirsiniz.
Bu yazıda, yüksek performanslı bloglarda bulunan en iyi 12 blog tasarımını vurgulayacağız. Ardından, Sayfa Oluşturucumuzu kullanarak her bir tasarım sırrını blogunuza nasıl uygulayacağınızı göstereceğiz. Başlayalım!
1. InVision (Büyük Harfler)

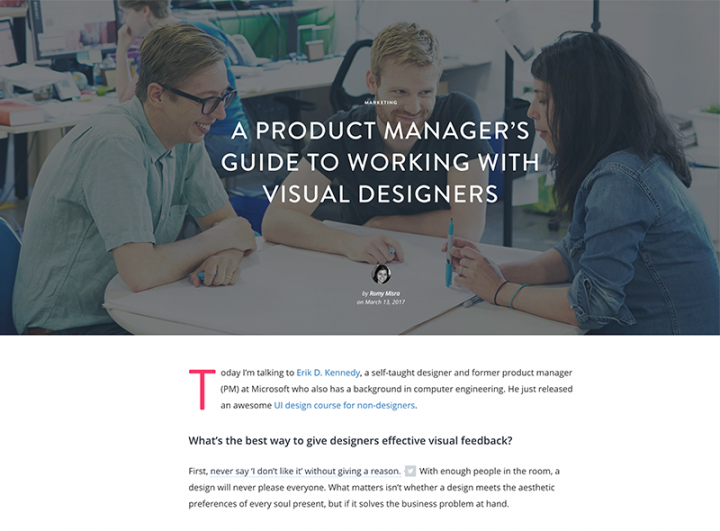
InVision en iyi işbirliği ve iş akışı platformudur ve bu nedenle bloglarının tasarımını çok ciddiye alırlar. Genel olarak, bu çok temiz bir blog, bol miktarda negatif alan kullanımı, zevkli animasyonlar (paralaks başlığının kullanımı gibi) ve okunabilir, iyi ayarlanmış tipografi.
Özellikle gönderilerinin girişinde büyük harf kullanımını seviyoruz. Bu, içeriğe dikkat çekmenin harika bir yoludur ve Elementor kullanarak efekti çoğaltmak çok kolaydır.
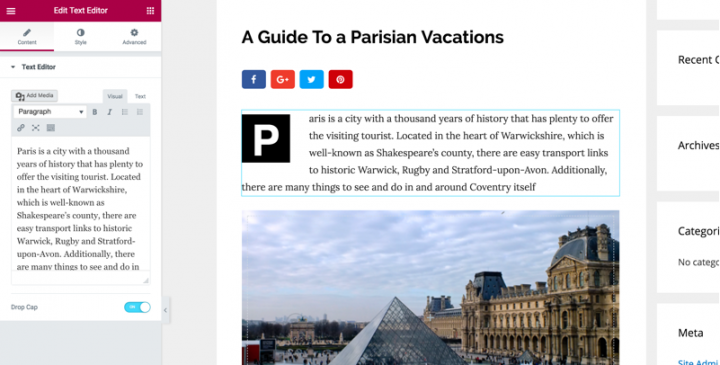
Elementor'da Gömme Büyük Harfler Nasıl Elde Edilir

Elementor'a gidin . Buradan yeni bir bölüm ekleyin, ardından Metin Düzenleyici widget'ını sürükleyip bırakın. Son olarak, editöre istediğiniz metni ekleyin, ana ekranda görünmelidir.
Gömme eklemek için sol taraftaki menüden Metin Düzenleyici'yi geçerek aşağı kaydırın. Bir Gömme seçeneği göreceksiniz - özelliği Açmanız yeterlidir ve hazırsınız!
Elementor, çok çeşitli tasarım olanaklarıyla Büyük Başlığı tasarlamanıza ve özelleştirmenize olanak tanır:
'Yığınlanmış' veya 'çerçeveli' olacak görünümü seçin
Birincil ve ikincil rengi, Gömme ve paragraf arasındaki boşluğu değiştirin, çerçevenin boyutunu ve kenarlık yarıçapını değiştirin ve gömme tipografisini değiştirin.
Bu adımları takip et:
- Metin Widget'ı Ekle
- Gömme Başlığı Aç
- Büyük Harf stilini özelleştirin
2. Cankurtaran (Renkli Kenarlıklar)

Lifehacker, güçlü bir takipçi kitlesine sahip bir yaşam tarzı ve üretkenlik blogudur. Klasik bir sans-serif/serif yazı tipi kombinasyonu ile bol miktarda beyaz alan içeren basit bir tasarım kullanan blog, içerik odaklı bir his veriyor. Kısacası, Lifehacker okuyucuları nasıl etkileşimde tutacağını ve daha fazlası için geri gelmesini biliyor.
Lifehacker'ın içeriğine odaklanmak için kullandığı bir yöntem, belirli öğeler için renkli sol kenarlıklar kullanmaktır. Bunlar vurgu sağlar ve içeriğinizin alıntıları veya özellikle önemli yönleri için kullanmak için harikadır.
Elementor'da Tekil Renkli Kenarlıklar Nasıl Eklenir

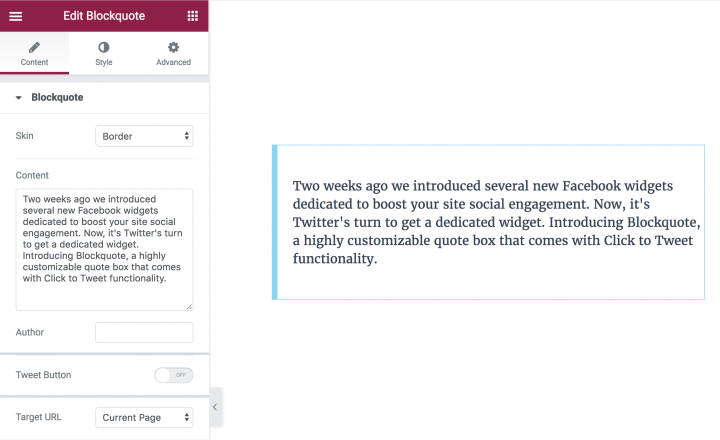
Elementor, Blockquote widget'ını kullanarak bu efekti oluşturmanıza olanak tanır. Bu, birkaç saniye içinde kendi sitenize uygulayabileceğiniz anlamına gelir.
Düzenleyiciden Blockquote widget'ını sürükleyip bırakın. Görüntülemek istediğiniz metni ekleyin ve kenarlık kaplamasını seçin, ardından kenarlık rengini ve genişliğini özelleştirin.
Bu adımları takip et:
- Blok Alıntı Widget'ı Ekle
- İçeriği yapıştır
- Kenarlık kaplamasını seçin
- Kenarlık stilini özelleştirin
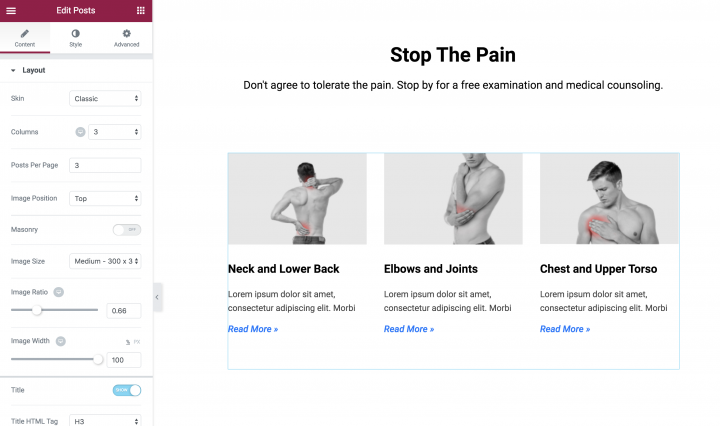
3. Sumo (Görüntü Gölgeleri)

E-posta pazarlama alanında uzman olan Sumo , içerik, tasarım ve en iyi sonuçları elde etmek için ikisinin nasıl birleştirileceği konusunda güçlü bir anlayışa sahip bir blogdur . Blogları, okuyucunun ilgisini çekmek için normalden daha büyük metinlerle oldukça dar bir kenar boşluğu kullanır.
Herhangi bir stilize derinlik olmadan, blog oldukça düz görünebilir. Görüntü gölgeleri, gereksiz görünseler de cevaptır ve Sumo bunları tüm görüntülere uygular. Bu, içeriği daha da bölmeye yardımcı olur ve herhangi bir blog veya web sitesine profesyonel bir dokunuş katar.
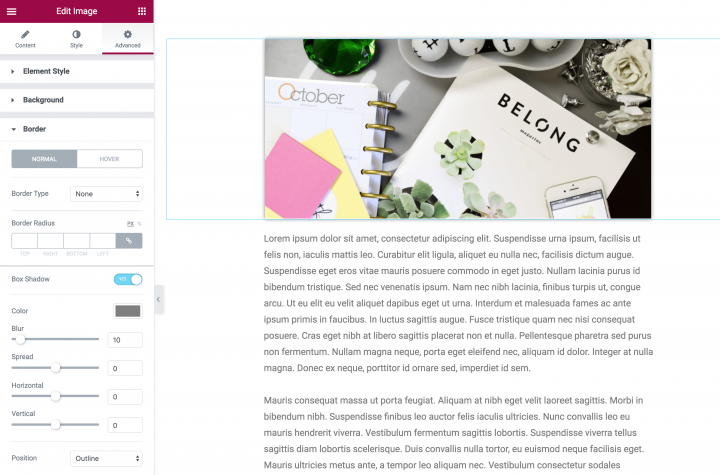
Elementor'da Görüntü Gölgeleri Nasıl Elde Edilir

Bu öğeyi eklemek için, Öğeler menüsünden Görüntü widget'ını sayfanızın yeni bir bölümüne sürükleyip bırakmanız yeterlidir. Ardından, kullanmak istediğiniz görüntüyü seçin ve ardından ihtiyacınıza göre ayarlayın. Örneğimizde, görüntüyü ortaladık ve tam boyutlu hale getirdik:
Gölge eklemek için Stil > Kutu Gölgesine gidin ve ayarı etkinleştirin. Buradan, çeşitli seçenekleri ( Renk , Bulanıklık ve Yayılma gibi ) değiştirerek gölgenin nasıl görüneceğini ayarlayabilirsiniz.
Renk ve Bulanıklık oldukça açıklayıcı olsa da, Yayılma bir kenarlığa benzer, çünkü değer gölgenin görüntünün her tarafında ne kadar uzanacağını gösterir. Artan erişim için değeri artırın veya ters etki için azaltın.
Bu adımları takip et:
- Resim widget'ı ekle
- Kutu Gölgesini Ayarla
- Farklı gölge ayarlarını özelleştirin
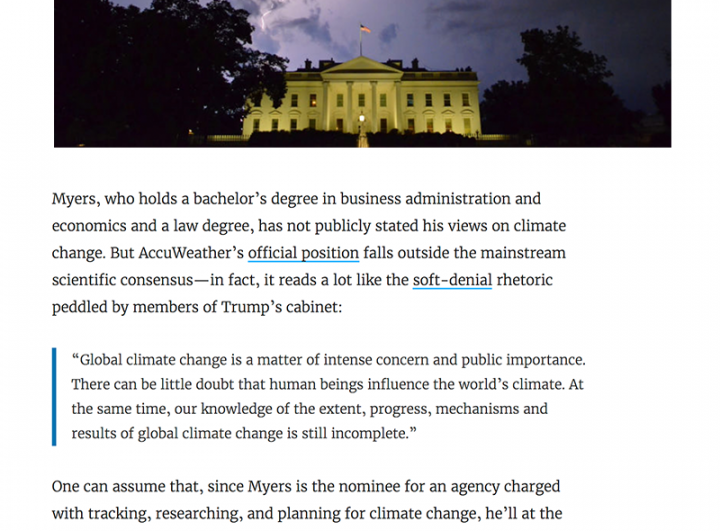
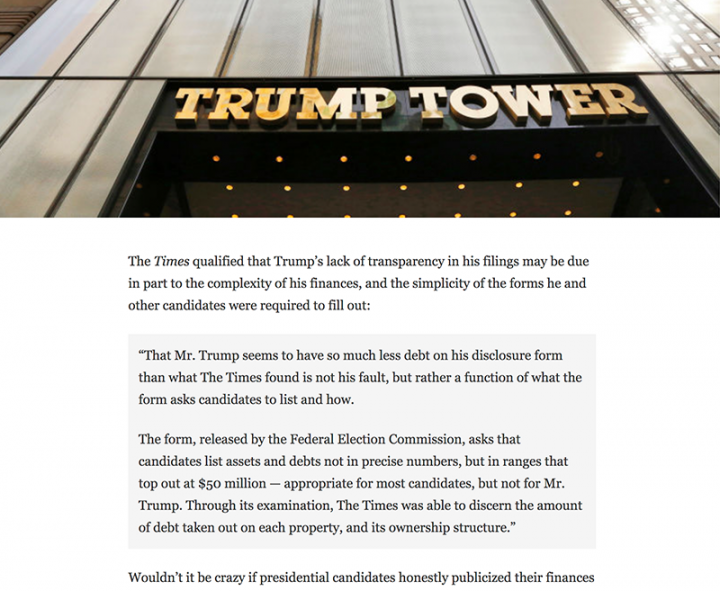
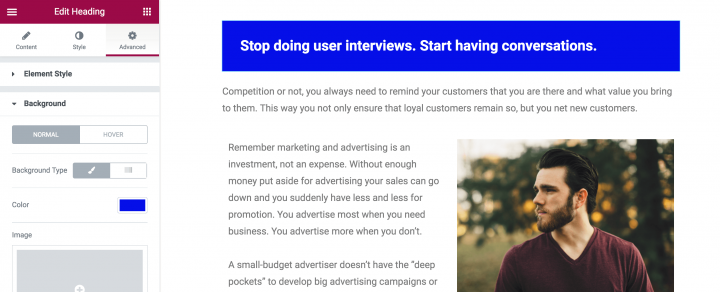
4. Gawker (BlockQuotes)

Gawker, Ağustos 2016'da resmi olarak kapanan oldukça aktif bir medya blog ağıydı. Ancak, web sitesinin tasarımından, monokrom renk şeması (içeriği öne ve merkeze yerleştiren) ve yol gibi hala öğrenebileceğimiz çok şey var. alıntılar görüntülenir.
Bu, alıntı ağırlıklı bloglar (haber ve politika blogları gibi) için harika bir özelliktir, ancak içeriğin belirli bölümlerine vurgu eklemek için hemen hemen her web sitesinde kullanılabilir.
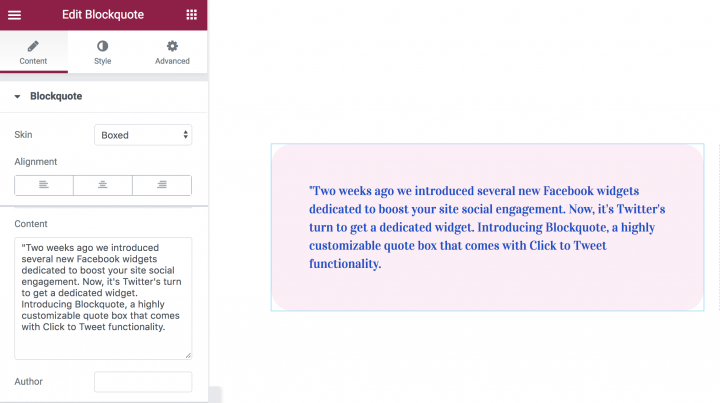
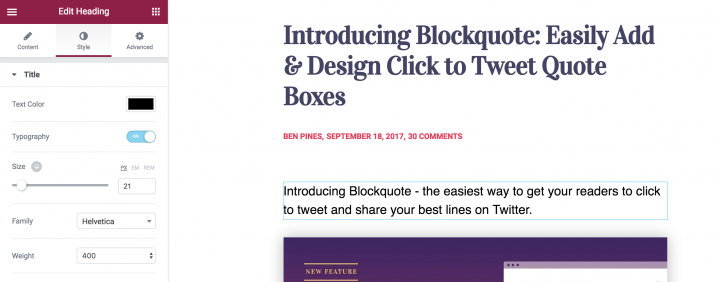
Elementor'da Alıntılar Nasıl Görüntülenir

Bunu Elementor'da başarmak için - orijinalinden biraz daha fazla 'güçlü' olsa da - önce sayfanıza bir Blockquote widget'ını sürükleyip bırakın ve metni görünmesini istediğiniz gibi ekleyin. Metni, boyut, renk ve yazı tipi stili dahil olmak üzere istediğiniz gibi ayarlayabilirsiniz.
Bu görünüme ulaşmak için kullandığımız ayarlardan bazıları şunlardır:
İçerik sekmesi ile ilgili olarak seçtiğimiz Dış Görünüm Alıntıdır, hizalama merkezdedir. Tweet düğmesi görünümü için simge ve dış görünüm balondur.
Stil sekmesiyle ilgili olarak, yazı tipi alıntı için Playfair Display ve yazar için Helvetica'dır. Tırnak simgesi rengi #004fce'dir.
Kutu için Stil sekmesine gidin, kutunun altında #ffedf6 rengini seçin, radyolar ve kutu dolgusu ekleyin.
Aradığınız görünümü elde edene kadar değerlerle oynamaktan çekinmeyin.
Bu adımları takip et:
- Blockquote widget'ını ekleyin
- Alıntı ve yazar için metni yapıştırın
- Özelleştirilmiş kutu rengi, dolgu ve radyolar
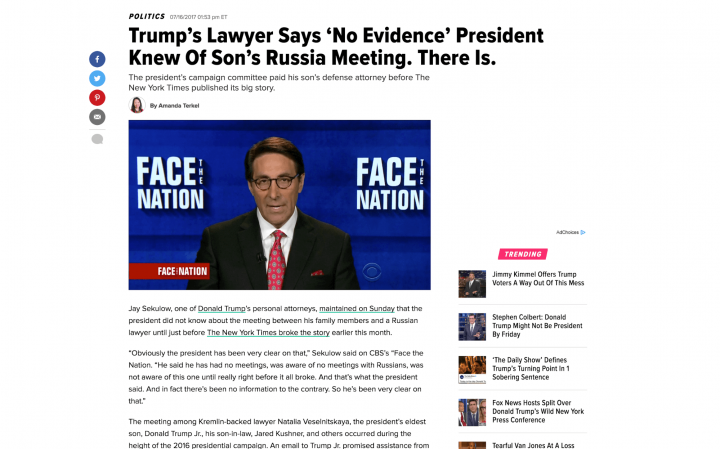
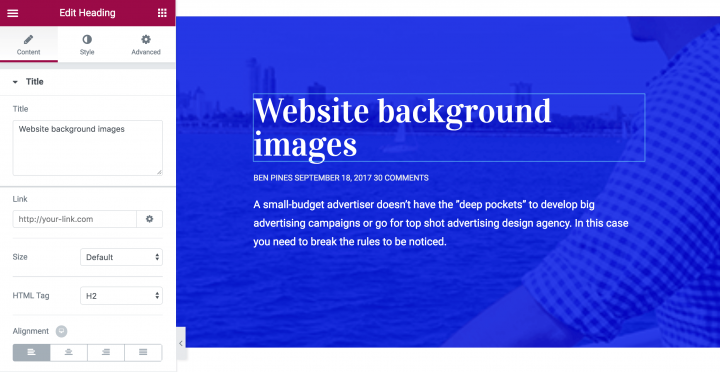
5. Huffington Post (Başlangıç Metni)

Huffington Post popüler bir gazetecilik sitesidir ve bu nedenle tasarım öğeleri büyük ölçüde birinci sınıf içerik sunmaya odaklanmıştır. Bu listedeki diğer bloglardan farklı olarak, Huffington Post iki sütunlu bir düzen kullanır ve reklamlar, trend gönderiler ve daha fazlası dahil olmak üzere çok sayıda içerik barındırır. Ancak, site meşgulken, okumak daha az zorlayıcı değildir.
Sitenin manşetlerinin bize ilham verdiği yönlerden biri 'başlangıç metni' idi – esasen büyük harflere benzer faydalar sunan büyük bir açılış satırı.
Elementor'da Başlangıç Metni Nasıl Elde Edilir

Başlamak için ana başlığınızın altına bir Başlık widget'ı ekleyin. Alt başlık için metni yapıştırın ve tipografiyi tasarlamaya başlayın.
Renk #000 (siyah), Helvetica yazı tipi, yazı tipi ağırlığı 300 ve gelişmiş ayar dolgusu altında 0'dır.
Bu kadar! Eklemek çok basit ve okuyucunuzun gönderinizin ne hakkında olduğunu anlamasını çok daha kolay hale getiriyor.
Bu adımları takip et:
- Bir başlık widget'ını sürükleyin
- Metni yapıştır
- Tipografiyi ayarla
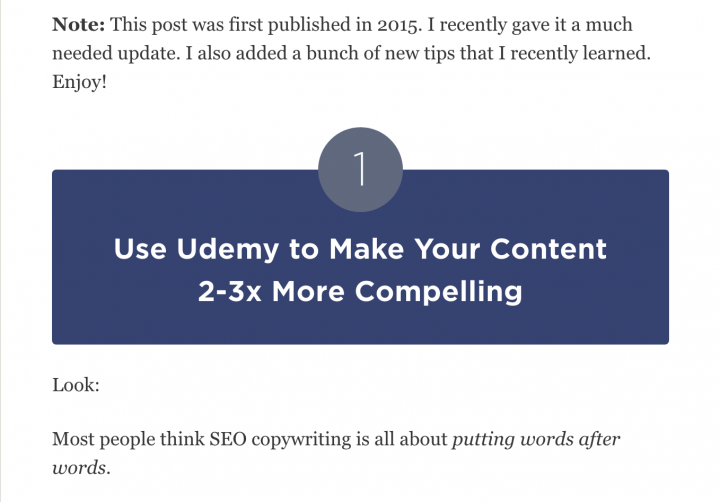
6. Backlinko (Alt Başlıklar)

Backlinko, web sitenize aldığınız trafiği yönlendirmeye ve çekmeye odaklanan trafik oluşturan bir blogdur. Huffington Post gibi, bu iki sütunlu blog meşgul, ancak okunabilirlik pahasına değil. Renk şeması da içeriğinin konuşma tonuyla eşleşen parlak ve davetkar.
Bu da bizi göze çarpan tasarım unsuruna getiriyor: alt başlıklar. Bunlar, blogdaki her şeyden çok daha koyu bir renktir ve zıt yapıları, ilgi çekici ve büyüleyici oldukları anlamına gelir.
Elementor'da Alt Başlıklar Nasıl Görüntülenir

Çoğu makalenin en az birkaç alt başlığı vardır, bu da büyük olasılıkla bu seçeneği çok kullanacağınız anlamına gelir. Bu tür bir alt başlık, adım adım öğretici gönderiler için harikadır, çünkü her adım net bir şekilde ayrılır ve ziyaretçinin takip etmesini kolaylaştırır.
İlk olarak, Başlık widget'ını sürükleyin. Metni yapıştırın, hizalama seçeneğini kullanarak ortalayın. Ardından, stil sekmesine gidin ve metin için renk, yazı tipi ve diğer tipografi ayarlarını yapın. Şimdi gelişmiş sekmeye gidin ve arka plan rengini #EC4950 olarak ayarlayın. 50 üst ve alt dolgu ekleyin.
Bu widget'ı global bir widget olarak kaydetmenizi tavsiye ederim, bu nedenle bir dahaki sefere mevcut gönderiden veya oluşturacağınız başka bir gönderiden kullanmak istediğinizde, widget'lar listesindeki genel sekmesinden basit bir sürükle ve bırak ile kullanılabilir olacaktır. panel. Bu adım, bu makalede listelenen tüm blog efektleri için, ancak özellikle çok sık kullanıldıkları için arka plan alt başlıkları için geçerlidir.
Bu adımları takip et:
- Bir başlık widget'ını sürükleyin
- Metni yapıştır
- Metin hizalamasını ortalayın
- Arka plan rengini ayarla
- İsteğe bağlı adım: global bir widget olarak kaydedin
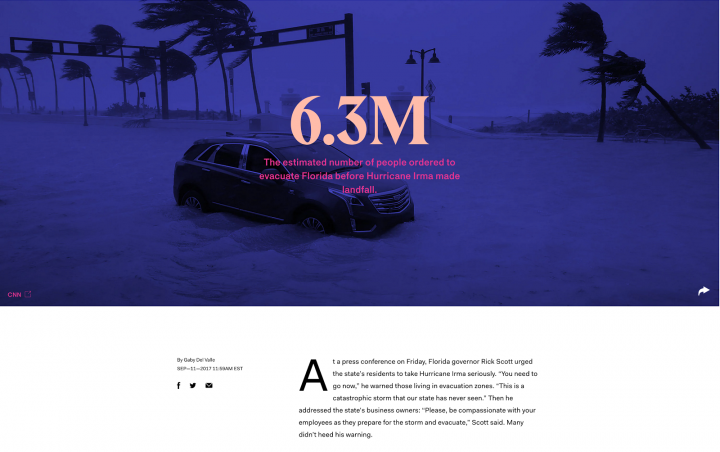
7. Anahat (Arka Plan Resmiyle Gönderi Başlığı)

The Outline, oldukça sıra dışı ancak büyüleyici bir bloga sahip New York merkezli bir dijital medya şirketidir. Güç, kültür ve geleceğe odaklanan çeşitli konularda derinlemesine makaleler içeriyor.

Akılda kalıcı bir başlık mutlak bir zorunluluk olsa da, bazen bu tek başına okuyucuları çekmek için yeterli değildir. Gönderi başlığına eklenen bir arka plan resmiyle, okuyucuya potansiyel olarak daha zengin bir deneyim sunabilirsiniz.
Elementor'da Arka Plan Resmi Olan Bir Yazı Başlığı Nasıl Görüntülenir

Arka plan resmini eklemeden önce, ilk olarak Başlık ve Metin Düzenleyici widget'larını yerleştirelim. Sayfaya yeni bir bölüm ekleyin, ardından birbirinin üzerine yığılmış üç widget ( Heading , Text Editor ve Text Editor ) ekleyin:
Bir arka plan rengi eklemek için, (alt başlıklar için yaptığınız gibi) Bölümü Düzenle'yi ve Stil'i tıklayın . Burada, rengi, görüntüsü (daha sonra ele alacağımız), kenarlık ve daha fazlası dahil olmak üzere arka planın düzenini düzenleyebilirsiniz.
Bu widget'ların (ve düzeni) her birini istediğiniz gibi özelleştirebilirsiniz. Üst kenarlık eklemek için Düzen ayarlarına, ardından Stil > Kenarlık'a dönün ve değerlerin bağlantısını kaldırın. İstediğiniz kenarlık türünü seçin ( Düz , Noktalı , Çift veya Kesikli ) ve beğeninize göre TOP değerini artırın. Ek olarak, değerlerin altındaki rengi seçebilirsiniz:
Sıradaki, arka plan resmini eklemek basittir. Kafa Düzeni geri ve Stil sekmesine gidin. Arka Plan Yerleşimi'ne ilerleyin ve boya fırçasını seçin. Resim altındaki artı işaretine tıklayarak bir resim ekleyebilir, ardından WordPress kitaplığınızdan bir tane ekleyebilir veya bilgisayarınızdan bir tane yükleyebilirsiniz.
Artık Konum , Tekrar, Boyut ve Opaklık dahil olmak üzere bir dizi seçeneğiniz var. İstediğiniz görünümü elde edene kadar bu seçeneklerle oynayın.
Tarih ve yazar gibi blog ayrıntılarını almak için, bu nitelikleri Elementor'a çekmek için Press Elements eklentisini kullanın.
Bu adımları takip et:
- Bölüm için bir arka plan resmi ayarlayın
- Bir görüntü yerleşimi ekleyin
- Başlığı ve diğer öğeleri sürükleyin.
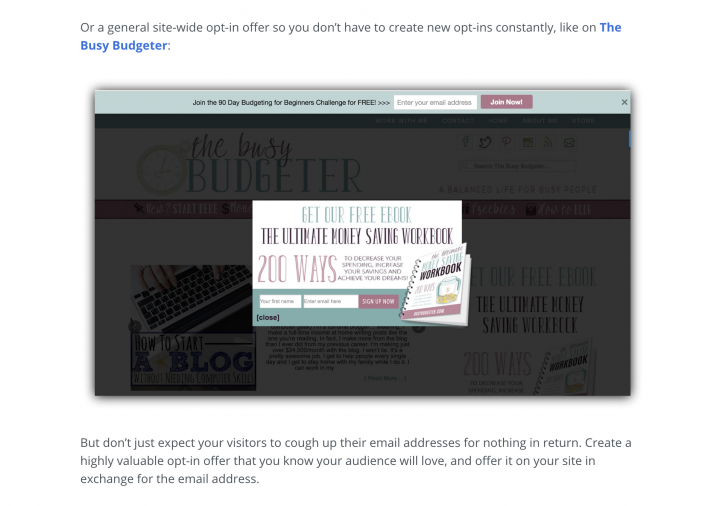
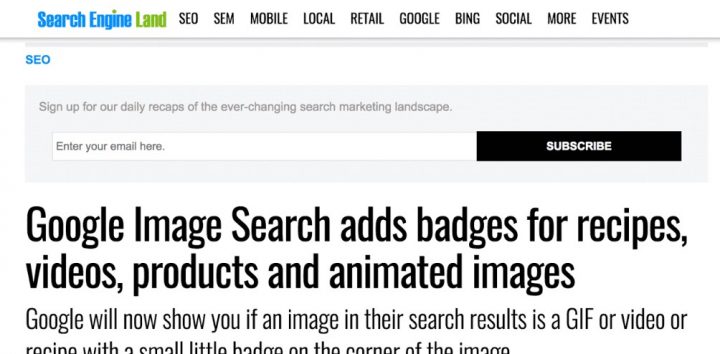
8. Arama Motoru Arazisi (Abonelik Formları)

Arama Motoru Optimizasyonu (SEO) endüstrisinde lider bir blog olan Search Engine Land, baştan sona bir dizi benzersiz tasarım öğesine sahiptir. İki sütunlu düzen, bu listenin tamamında tartışmasız en dolu olanıdır ve tasarım yine de içeriğe odaklanmak için iyidir. Ancak, genellikle gönderilerin başında yer alan abone formuna çekildik.
En iyi şekilde etkili olmak için, abone formları mümkün olduğunca dikkat çekici olmalıdır. Neyse ki Elementor, siteniz için Search Engine Land'inki gibi formlar oluşturmanıza olanak tanır. İşte nasıl!
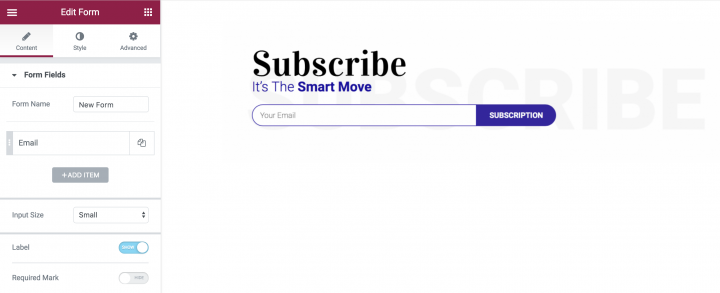
Elementor'da Abone Formları Nasıl Eklenir

Başlamak için sayfanızın yeni bir bölümüne iki widget ekleyin. En üstteki widget Heading , alttaki ise Text Editor olmalıdır. Metninizi ekleyin ve her birini kendi gereksinimlerinize göre özelleştirin.
Daha sonra, abonelik formunun en önemli unsuru Elementor Pro'ya yükseltme ile eklenebilir: Form widget'ı.
Bunu eklemek için, widget'ı bölüme sürükleyip bırakın, giriş alanlarını ve düğme metnini değiştirin, ardından bunları uygun şekilde biçimlendirin. Örneğimizde, iki öğe (giriş kutusu ve form düğmesi) arasında boşluk olmadığını da fark edeceksiniz. Bu görünümü elde etmek için Stil > Form > Sütun Boşluğu'na gidin ve değeri 0 olarak ayarlayın .
Arka plan görüntüsü eklemek için Bölümü Düzenle > Stil > Arka Plan seçeneğine gidin . Daha sonra seçtiğiniz resmi ekleyebilir, hatta bir arka plan rengi veya gradyan seçebilirsiniz.
Bu adımları takip et:
- Form widget'ı ile birlikte 2 başlık widget'ını sürükleyin
- E-posta alanı dışındaki tüm form alanlarını kaldırın.
- Alan ve düğme sütun genişliğini tek satırda görünecek şekilde ayarlayın
- Stil altında, boşluğu 0 olarak ayarlayın
- Alanın üst ve sol kenarlık yarıçapını ayarlayın
- Düğmeyi alt ve sağ kenarlık yarıçapını ayarlayın
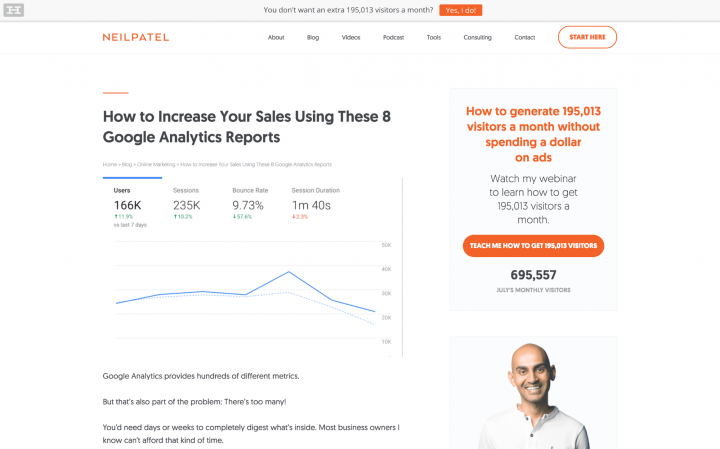
9. Neil Patel (Harekete Geçirici Mesaj - CTA Kutusu)

Neil Patel, uzun biçimli içeriği ve özlü kopyası ile tanınır. Bununla birlikte, web sitesi için yazma tonuna uyan cesur ama seyrek bir tasarım da kullanıyor.
Harekete Geçirici Mesaj (CTA), kullanıcıyı harekete geçmeye zorlama gereksinimleri nedeniyle herhangi bir web sitesine yapılan en önemli eklemelerden biridir. Ayrıca inanılmaz derecede çok yönlüdürler. Tabii ki, tasarım ne kadar göz alıcı olursa, o kadar iyi dönüşümler göreceksiniz.
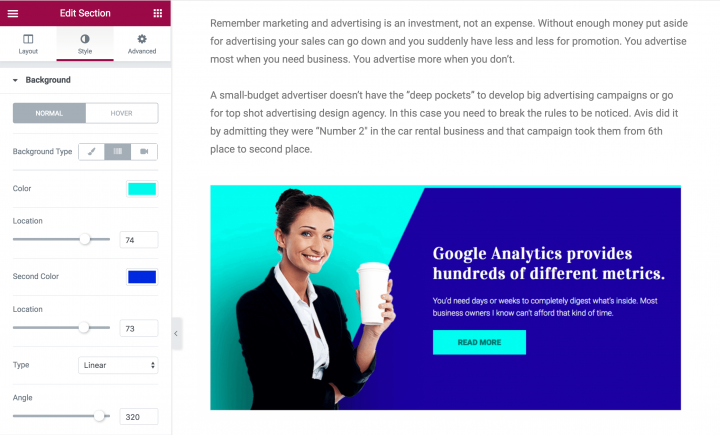
Elementor'da Harekete Geçirici Mesaj Kutusu Nasıl Oluşturulur

(Önceki bölümlerde stil yapmayı öğrendiğiniz) düzen de dahil olmak üzere, bu tasarımda toplam beş öğe vardır. Örneğimiz yan yana iki eşit bölüme ayrılmıştır ve bu, biraz daha özelleştirmeye olanak tanır.
İlk önce soldaki görüntü. Bu özel seçim, arka plana iyi uyum sağlar ve tasarıma kusursuz bir akış katar. Bu, şeffaflığı arka plana dahil eden bir dosya türü olan PNG görüntüsü kullanılarak yapılabilir.
Sonraki, Başlık , Metin Düzenleyici ve Düğme widget'larından oluşan tasarımın sağ tarafıdır. Bu widget'ları sorunsuz bir şekilde bir araya getirmek için, her bir widget'ı tek tek bölüme sürükleyip bırakmanız yeterlidir. Bölümün içine sığacak şekilde otomatik olarak istiflenirler ve bu, tasarımın kusursuz görünmesini kolaylaştırır.
Başlık widget'ı, öne çıkardığımız diğerleri gibi tasarlanmıştır: Bu, H2'ye ayarlanmıştır, sola hizalanmıştır ve yazı tipi ağırlığı 900'e ayarlanmıştır. Son olarak, Düğme widget'ının kurulumu ve özelleştirilmesi kolaydır. Diğer widget'larda olduğu gibi, düğme blogunuzla uyumlu olacak şekilde özelleştirilebilir.
Burada metni, boyutu ve hizalamayı düzenleyebilir ( İçerik sekmesinde), şekli, arka planı ve metin rengini özelleştirebilir ( Stil sekmesinde) ve kenarlık veya dolgu ekleyebilirsiniz ( Gelişmiş sekmesinde).
Bu adımları takip et:
- İki sütunlu bir bölüm ayarla
- Resmi sol sütuna ekleyin
- Sağ sütuna iki başlık widget'ı ve bir düğme ekleyin
- Degrade bir arka plan ayarlayın ve bölünmüş ekrana çevirin (Bunun için bir video eğitimi burada bulacaksınız)
- Başlıkların ve düğmenin renklerini, aralığını ve tipografisini özelleştirin
10. Elementor (Bölücüler)

İşte kendi blog yazılarımızdan alınan başka bir örnek. Bazen, uzun biçimli içerik oluşturduğunuzda, farklı paragraflar arasında ayrılmanız gerekir. Başlıklar ve boşluklar bunu yapmanın iyi bir yoludur, ancak bazen yeterli değildir. Bölücü pencere aracını kullanarak, paragraflar arasında ince bir ayrım oluşturarak okuyucuların makalenin bir bölümünün nerede bitip diğerinin nerede başladığını anlamalarını kolaylaştırabilirsiniz.
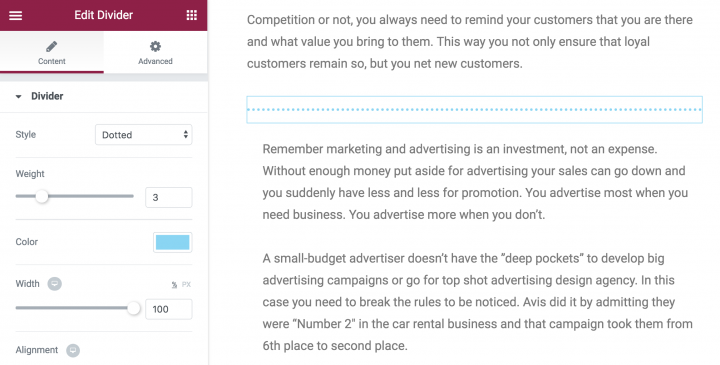
Elementor'da Bölücüler Nasıl Görüntülenir

Sayfanıza veya gönderinize bir ayırıcı eklemek için, Bölücü widget'ını seçtiğiniz alana sürükleyip bırakın. Varsayılan, %100 genişliğe sahip koyu, düz bir çizgidir (bu, içerik alanının uzunluğunu uzattığı anlamına gelir) ve Düz , Çift , Noktalı ve Kesikli dahil olmak üzere dört farklı stil arasından seçim yapabilirsiniz.
Örneğimiz, 9 ağırlıklı kesikli bir stil kullanıyor. Bununla birlikte, stiller, ayırıcı rengi, boşluk (noktalar ve tireler arasındaki), genişlik ve ağırlıkla denemeler yapabilirsiniz.
Bu adımları takip et:
- Bölücü widget'ını sürükleyin
- noktalı olarak ayarla
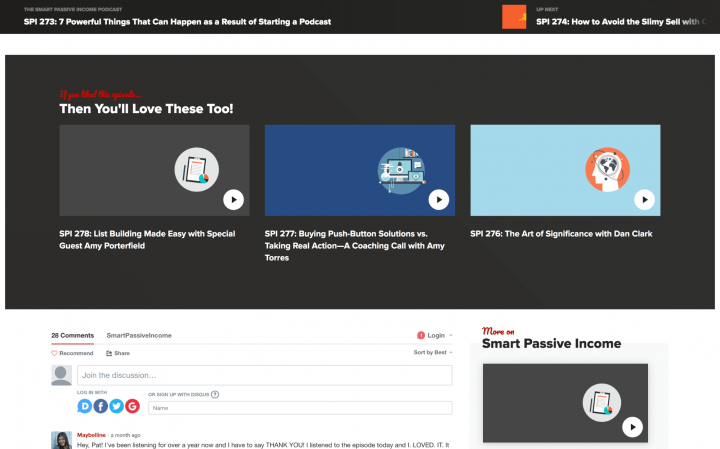
11. Akıllı Pasif Gelir (İlgili Yazılar)

Smart Passive Income, girişimci Pat Flynn tarafından yürütülen son derece başarılı bir blogdur. Web sitesi sütunları çok geniştir, bu da yoğun düzenini yaymaya hizmet eder ve ayrıca İlgili Yazılar bölümü gibi tasarım öğelerinin manevra yapmak için yeterli alana sahip olduğu anlamına gelir.
Bu, tartışmasız listemizdeki en karmaşık tasarımdır, ancak yine de Elementor kullanarak bir araya getirmeniz yalnızca birkaç dakikanızı alacaktır.
Elementor'da İlgili Gönderiler Nasıl Görüntülenir

Sayfa Oluşturucu içinde bir bölüm ekleyin ve düzeni düzenleyin. Tasarımımızda arka plan rengi ve bordür kullandık ama siz istediğiniz gibi karıştırabilirsiniz. Ardından, biri diğerinin üzerine gelecek şekilde iki Başlık widget'ı ekleyin.
Eklenecek son öğe, çeşitli kullanımlara sahip bir Elementor Pro özelliği olan Gönderiler widget'ıdır . Bunu bölüme dahil etmek için bölüme yeni bir alan ekleyin ve ardından Gönderiler pencere öğesini sürükleyip yerine bırakın. Varsayılan ayar, toplamda üç sütun ve altı gönderi içerir, ancak her iki ayarı da beğeninize göre değiştirebilirsiniz.
Ayrıca, Gönderiler widget'ı her gönderi için başlığı, yayınlanma tarihini ve alıntıyı gösterecektir. Ancak, bunun nasıl görüntüleneceğini İçerik > Düzen'den kolayca değiştirebilirsiniz. Örneğin, yukarıdaki resim yalnızca gönderi resmini ve başlığı gösterir ve bu, bu özel tasarım öğesi için harika çalışır.
Bu adımları takip et:
- Gönderiler widget'ını sürükleyin
- Sorgu ayarı altında Sırala > Rastgele
- 'Daha Fazlasını Okuyun' harekete geçirici mesaj metni içeren bir başlık ekleyin
Çözüm
İçerik, blogunuzun başarısında kritik bir rol oynar. Ancak, içeriğinizi nasıl gösterdiğiniz , ne söylediği kadar önemli olabilir. Bunu akılda tutarak, benzersiz ve ilgi çekici tasarımları blogunuza dahil etmenin neden önemli olduğunu anlamak kolaydır.
Bu gönderide, sizi yüksek performanslı bloglarda yer alan 11 tasarım öğesiyle tanıştırdık. Ayrıca Elementor ve 28 (ve giderek artan!) widget'lar ve 100'den fazla önceden tasarlanmış şablon dahil olmak üzere birçok özelliğinin yardımıyla her bir tasarım hilesini kendi blogunuza nasıl uygulayacağınızı gösterdik.
Tasarım süreci veya Elementor Sayfa Oluşturucu'nun nasıl yardımcı olabileceği hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
