Gezinmeyi Geliştirmek İçin Web Tasarımında Ekmek Kırıntıları Nasıl Kullanılır?
Yayınlanan: 2021-02-07Çevrimiçi başarı söz konusu olduğunda, içerik gerçekten kraldır. Bununla birlikte, bu içeriği bulmak ve gezinmek zorsa, kimse ne kadar sunabileceğini keşfetmek için yeterince uzun süre ortalıkta kalamaz.
Neyse ki, sitenizde gezinmeyi kolaylaştırmanın yolları var. Kırıntı izlerini uygulayarak, ziyaretçilerin sitenizin en üst düzey sayfalarına tek bir tıklamayla gitmelerini sağlayabilirsiniz. Breadcrumb'lar, siteniz yüzlerce farklı sayfaya yayılmış olsa bile, ziyaretçilerin tam olarak aradıkları içeriği bulmalarına yardımcı olabilir.
Bu makalede, içerik haritalarının neden web tasarımının önemli bir parçası olduğunu ve WordPress web sitenize ekleyebileceğiniz üç tür içerik haritası yolunu keşfedeceğiz. Ardından, harika görünen ve ziyaretçilerin web sitenizde kolaylıkla gezinmesine yardımcı olan içerik haritaları oluşturmaya yönelik en iyi dört uygulamayı paylaşacağız. Başlayalım!
İçindekiler
- Web Tasarımında Ekmek Kırıntıları Nelerdir?
- Neden Breadcrumb Navigasyonunu Kullanmayı Düşünmelisiniz?
- 3 Tip Breadcrumb Navigasyonu
- 1. Konum Tabanlı Ekmek Kırıntıları
- 2. Yol Tabanlı Ekmek Kırıntıları
- 3. Niteliğe Dayalı Ekmek Kırıntıları
- Ekmek Kırıntıları İçin En İyi 4 Tasarım Uygulaması
- 1. Birincil Gezinme Menülerinizi Değiştirmeyin
- 2. Başlıklarınızı Tutarlı Tutun
- 3. Web Tasarım En İyi Uygulamalarında Ekmek Kırıntılarını Takip Edin
- 4. Tutarlı Kırıntı Yerleştirme Kullanın
Web Tasarımında Ekmek Kırıntıları Nelerdir?
Ekmek kırıntıları genellikle, büyüktür (>) sembolüyle ayrılmış yatay olarak düzenlenmiş bağlantılar şeklini alır. Bu sembol, içerik haritası izinde görünen diğer tüm bağlantılara göre her sayfanın düzeyini gösterir:

Web tasarımındaki ekmek kırıntıları, bir web sitesinin nasıl yapılandırıldığının görsel bir temsilini sağlar. 'Ekmek kırıntıları' terimi, kahramanların eve dönüş yolunu bulmalarına yardımcı olmak için bir ekmek kırıntısı izi bıraktığı Hansel ve Gretel masalından gelmektedir. Tıpkı peri masalında olduğu gibi, web sitenizin kırıntı izi, ziyaretçilerin adımlarını takip etmelerine yardımcı olabilir!
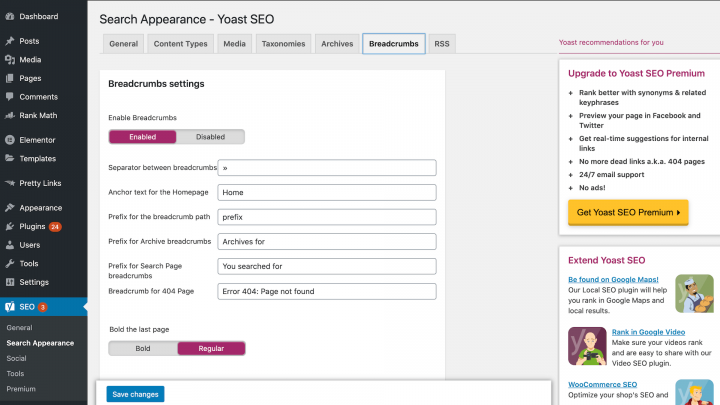
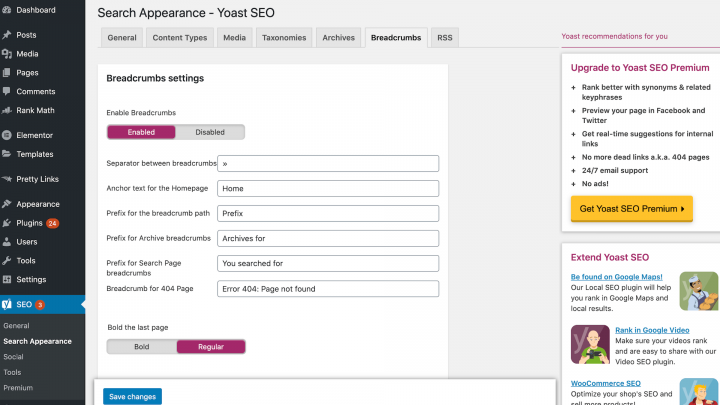
Web sitenize ekmek kırıntıları eklemenin birkaç yolu vardır. Örneğin, Yoast SEO eklentisini kullanıyorsanız, Elementor içerik haritaları widget'ını kullanarak herhangi bir sayfaya içerik haritaları ekleyebilirsiniz. Yoast'ın içerik haritaları ayarlarını SEO > Arama Görünümü > Ekmek Kırıntıları'na giderek etkinleştirebilirsiniz:

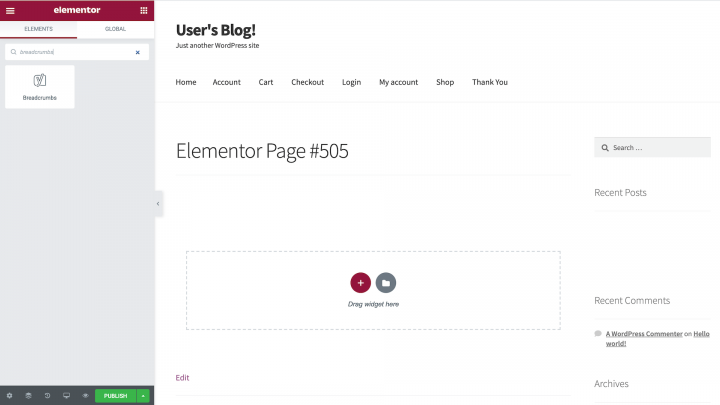
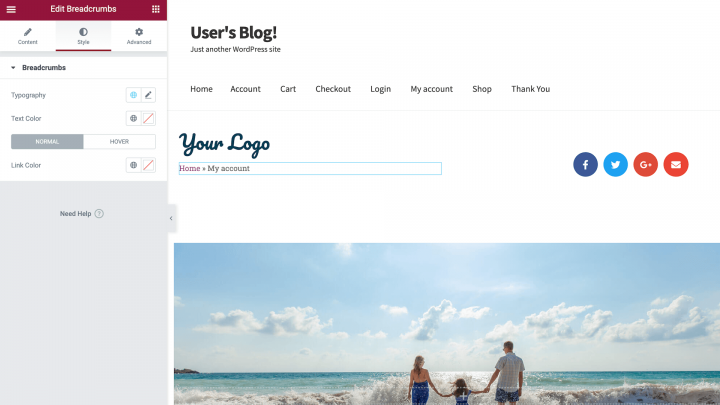
Bu özelliği etkinleştirdikten sonra, Elementor düzenleyicisinde yeni bir içerik haritaları widget'ı görünecektir. Bu widget'ı tuvalinizin herhangi bir alanına sürükleyip bırakabilirsiniz:

Elementor, kırıntılarınızı otomatik olarak oluşturacaktır. Daha sonra bunları, metin ve bağlantı renklerinin yanı sıra tipografiyi değiştirmek de dahil olmak üzere web sitenizin tasarımını tamamlayacak şekilde özelleştirebilirsiniz.
Neden Breadcrumb Navigasyonunu Kullanmayı Düşünmelisiniz?
Birincil gezinme menülerinden farklı olarak, içerik haritaları, sitenin hiyerarşisi içinde mevcut konumlarını görüntüleyerek ziyaretçilerin yönlendirilmesine yardımcı olur. Ekmek kırıntıları, çoğu web sitesine faydalı bir ek olabilir. Ancak, özellikle karmaşık bir hiyerarşiye veya çok sayıda sayfaya sahip siteler için çok uygundurlar.
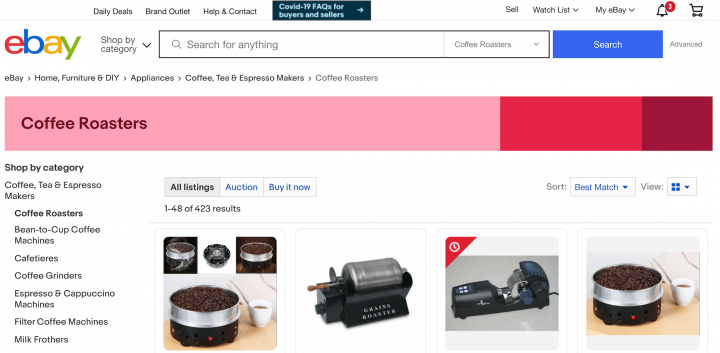
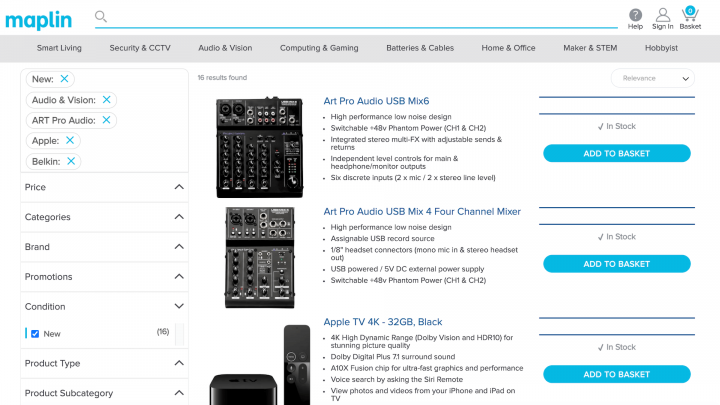
Klasik örnek, içerik haritalarının ziyaretçilerin ürün kategorileri arasında kolaylıkla gezinmesine yardımcı olabileceği e-ticaret siteleridir:

Ziyaretçinin konumunu görüntüledikleri için, içerik haritalarını ilerleme çubuğu olarak da kullanabilirsiniz. Bazı yaygın örnekler, çevrimiçi sınavları ve iş başvuruları gibi çok sayfalı formları içerir:

Bu şekilde kullanıldığında, içerik haritaları, ziyaretçinin başarıyla tamamladığı adımların ve kalan adımların görsel bir sunumunu sağlar. Bu, ziyaretçileri eldeki görevi tamamlamaya motive edebilir.
Bir web sitesi sahibi olarak, ziyaretçilerin sitenizde mümkün olduğunca fazla zaman geçirmesini istersiniz. İçerik haritaları, ilgili tüm gezinme seçeneklerini görüntüleyerek göz atmayı teşvik edebilir. Örneğin, bir müşteri bir ürün sayfasına gidebilir ve ardından o ürünü satın almamaya karar verebilir. Ekmek kırıntıları, ziyaretçiyi ürünle ilgili kategorileri keşfetmeye ve umarım bir satın alma işlemi gerçekleştirmeye teşvik edebilir.
Ekmek kırıntıları aynı zamanda kompakt bir gezinme mekanizmasıdır. Web tasarımında kırıntıları kullanmak söz konusu olduğunda, gezinme mimarinizi çizmenize yardımcı olabilir. Sitenizin mantıksal bir hiyerarşisi veya gruplaması varsa, içerik kırıntıları için iyi bir aday olabilir. Ancak, içerik kırıntıları genellikle kişisel bloglar gibi tek seviyeli sitelere fazla değer katmaz.
Son olarak, içerik kırıntıları, arama motoru tarayıcılarının sitenizin nasıl yapılandırıldığını anlamasına da yardımcı olur. Bu, Arama Motoru Optimizasyonu (SEO) için iyi bir haber.
3 Tip Breadcrumb Navigasyonu
Breadcrumb izleri genellikle üç kategoriye ayrılabilir: konum veya hiyerarşik, yol ve nitelik. Her türün kendi güçlü ve zayıf yönleri vardır, bu yüzden bunları ayrıntılı olarak inceleyelim.
1. Konum Tabanlı Ekmek Kırıntıları
Konum tabanlı veya hiyerarşik içerik haritaları, bir sitenin yapısını temsil eder. Sitenizin iki veya daha fazla hiyerarşik düzeyi varsa, web tasarımınıza konuma dayalı içerik haritaları eklemek yardımcı olabilir.
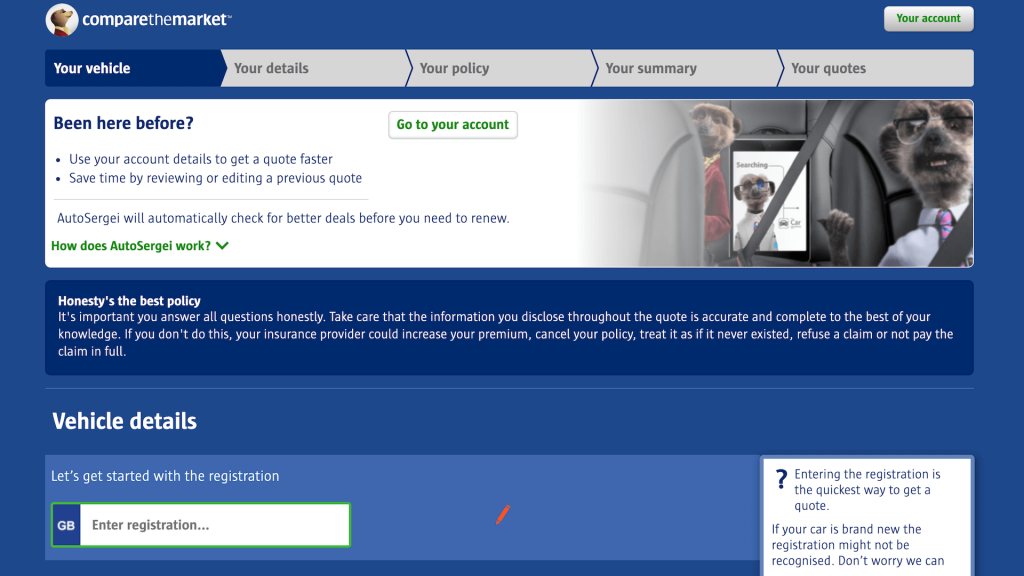
Ziyaretçiler sitenize düzenli olarak daha derin bir düzeyde giriyorsa, konuma dayalı kırıntıları da kullanabilirsiniz. Örneğin, bir tüketici Google'da belirli bir ürünü arayabilir ve ardından sitenizi o ürün sayfasına girebilir. Bu yeni müşteri için, konuma dayalı içerik haritaları, sitenizin nasıl yapılandırıldığına ilişkin yararlı bilgiler sağlayabilir.
2. Yol Tabanlı Ekmek Kırıntıları
Yol tabanlı içerik haritaları dinamik olarak oluşturulur. Bu, mevcut web sayfasına ulaşmak için ziyaretçinin seyahat ettiği yolu gösterdikleri anlamına gelir.
Web tasarımında kırıntılara gelince, bu çeşitliliğe dikkatli yaklaşmanızı öneririz. Ziyaretçiler bir sayfadan diğerine atlama eğilimindedir, bu da kaotik ve yararsız bir kırıntı izine neden olabilir. Çoğu web tarayıcısı ayrıca bir Geri düğmesi sağlar, bu nedenle yol tabanlı içerik haritalarınız ziyaretçi deneyimine çok az katkıda bulunabilir.
3. Niteliğe Dayalı Ekmek Kırıntıları
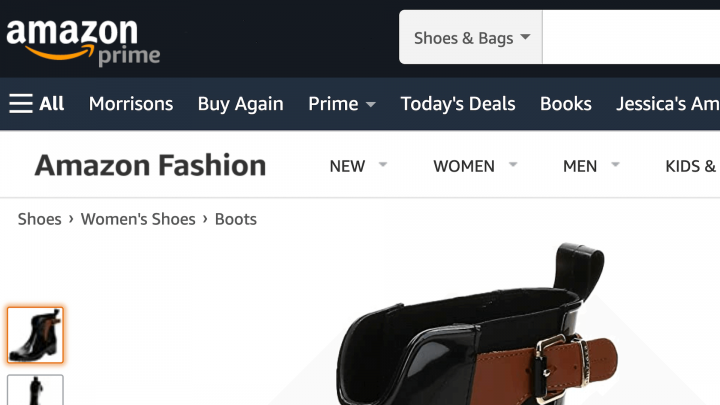
Özniteliğe dayalı içerik haritaları, tüketicinin seçtiği tüm öznitelikleri görüntüler. E-ticaret siteleri, ziyaretçilerin mevcut ürüne nasıl ulaştıklarını anlamalarına yardımcı olmak için genellikle nitelik tabanlı kırıntıları kullanır:

Özniteliğe dayalı içerik haritaları, ziyaretçinin seçtikleri özniteliklerle uyumlu alternatif içeriği keşfetmesine de yardımcı olabilir. Örneğin, müşteri "çizmeler" veya "beden 5" (veya her ikisi) özelliğiyle eşleşen ürünleri keşfedebilir. Bu, dönüşümleri artırmanıza ve gelirinizi en üst düzeye çıkarmanıza yardımcı olabilir.
Ekmek Kırıntıları İçin En İyi 4 Tasarım Uygulaması
Ne tür bir kırıntı yolu kullanmaya karar verirseniz verin, etkili olduklarından emin olmak için uygulayabileceğiniz bazı en iyi uygulamalar vardır. İşte kırıntılarınızı oluştururken aklınızda bulundurmanız gereken en iyi dört uygulama.
1. Birincil Gezinme Menülerinizi Değiştirmeyin
Ekmek kırıntıları, bir tür ikincil gezinme şemasıdır. Her web sitesi farklı olsa da, tüm birincil gezinme menülerinizi kırıntılarla değiştirmek genellikle kötü bir fikirdir.
Tüm ziyaretçi yolculuklarının sıralı veya mantıklı olmadığını hatırlamak önemlidir! Tüm birincil gezinme menülerinizi kırıntılarla değiştirirseniz, ziyaretçileriniz alakasız içerik arasında geçiş yapmakta zorlanabilir.
Ziyaretçiler, örneğin Google arama sonuçları aracılığıyla, beklenen hiyerarşide gezinmeden de bir sayfaya ulaşabilirler. İçeriği olmayan ziyaretçiler için içerik kırıntıları çok az değer sunabilir ve hatta kafa karıştırıcı olabilir.
Web tasarımında kırıntılara gelince, onları gezinmeye yardımcı olan ekstra bir özellik olarak görmelisiniz. Hem birincil hem de ikincil gezinme şemaları sağlayarak ziyaretçilere sitenizi hiyerarşik veya hiyerarşik olmayan bir şekilde keşfetme özgürlüğü verebilirsiniz.
2. Başlıklarınızı Tutarlı Tutun
Karışıklığı önlemek için sayfa ve içerik haritası başlıklarınızla tutarlı olmak iyi bir fikirdir. Bu, özellikle SEO amaçları için belirli anahtar kelimeleri hedeflerken önemlidir.
Tek istisna, bir kırıntı izinin tekrar eden anahtar kelimeler veya kelime öbekleri içermesidir. Arama motorları bu tekrarı aşırı optimizasyon olarak yorumlayabilir ve size bir SEO cezası verebilir. Ayrıca mevcut sayfanın başlığını kırıntı izinize eklemeyi de seçebilirsiniz. Ancak, karışıklığı önlemek için, geçerli sayfanın başlığı için tıklanabilir bir bağlantı yerine düz metin kullanmak önemlidir.
Yoast SEO kullanıyorsanız, içerik haritalarınızın bir parçası olarak görünen metni özelleştirebilirsiniz. Bu, bağlantı metninin yanı sıra içerik haritası yolu için bir önek eklemeyi içerir:

Ayrıca kırıntı yollarınızı oluşturmak için kullanılan sınıflandırmayı da değiştirebilirsiniz. Yaptığınız tüm özelleştirmeler, Elementor'un içerik kırıntıları widget'ına yansıtılacaktır.
3. Web Tasarım En İyi Uygulamalarında Ekmek Kırıntılarını Takip Edin
Ekmek kırıntılarınızı şekillendirmeye gelince, en iyi tasarım uygulamalarını takip etmek önemlidir. Bu, ziyaretçilerin kırıntılarınızla başarılı bir şekilde etkileşime girmesine yardımcı olacaktır.
Tipik olarak, web sitesi sahipleri, bir içerik haritası izindeki köprüleri ayırmak için büyüktür sembolünü (>) kullanır. Bununla birlikte, bu sembol bir ebeveyn-çocuk ilişkisine işaret eder ve özellikle yola dayalı kırıntıların bu şekilde çalışması gerekmez. Web tasarımında kırıntılar söz konusu olduğunda, > sembolünün sitenizin görselleriyle çakışma olasılığı da vardır.
Yoast SEO kullanıcıları, SEO > Arama Görünümü > Breadcrumbs menüsüne giderek ayırıcı karakteri değiştirebilir. Buraya istediğiniz herhangi bir karakteri girebilirsiniz, ancak genel seçenekler arasında sağa dönük oklar ( → ), dik açılı tırnak işaretleri ( » ) ve eğik çizgiler ( / ) bulunur.
Boyutlandırma ve dolgu, diğer önemli tasarım konularıdır. Kullanılabilirlik açısından, kırıntı izlerinizdeki bağlantılar arasında yeterli boşluk olması çok önemlidir. Bununla birlikte, ikincil bir gezinme mekanizması olarak, kırıntı yollarınızın birincil gezinme menüsünden dikkati dağıtmaması da önemlidir:

Bu hassas dengeleme hareketini gerçekleştirmek için Elementor'u kullanabilirsiniz. Herhangi bir ekran öğesinin boyutunu ve stilini değiştirmek için tuvalde seçin ve Elementor'un Stil sekmesini keşfetmek için biraz zaman ayırın.

4. Tutarlı Kırıntı Yerleştirme Kullanın
Genellikle, kırıntı izleri sayfanın üst yarısında görüntülenir. Yatay gezinme menüsü kullanıyorsanız, içerik haritaları genellikle doğrudan bunun altına yerleştirilir.
Bu tasarım kurallarını izlerseniz, ziyaretçilerin kırıntılarınızı bulmakta sorun yaşamaması gerekir. Kırıntı iziniz sayfanın üst kısmında belirgin bir şekilde görüntülendiğinde, ziyaretçinin hemen yönlendirilmesine yardımcı olur. Elementor'un içerik kırıntıları widget'ını kullanıyorsanız, bu widget'ı sürükle ve bırak oluşturucuyu kullanarak ekranın herhangi bir yerine konumlandırabilirsiniz.
Ekmek kırıntılarınızı yerleştirirken tutarlılık çok önemlidir. Sitenizdeki farklı konumlarda içerik kırıntıları görüntülemek, ziyaretçilerin yalnızca kafasını karıştıracak ve hayal kırıklığına uğratacak ve deneyimlerini olumsuz yönde etkileyecektir.
Breadcrumbs ile Kullanıcı Deneyimini İyileştirin
Başarılı bir web sitesi işletmek için çok sayıda harika içerik yayınlamak çok önemlidir. Ancak, web siteniz büyüdükçe gezinmek zorlaşabilir. Bu, özellikle birden fazla ürün kategorisinden oluşan karmaşık hiyerarşilere sahip e-ticaret siteleri için geçerlidir.
Ekmek kırıntıları, ziyaretçilerin sitenizde daha başarılı bir şekilde gezinmesine yardımcı olabilir. Ayrıca müşterileri göz atmaya teşvik edebilir ve Arama Motoru Optimizasyonu (SEO) artışı sağlayabilirler. Elementor ve Yoast SEO kullanıyorsanız, herhangi bir sayfaya veya gönderiye ekmek kırıntıları ekleyebilir ve bunları sitenizin tasarımına mükemmel şekilde uyacak şekilde biçimlendirebilirsiniz.
Ekmek kırıntıları ile sitenizin gezinmesini nasıl geliştireceğiniz hakkında sorularınız mı var? Aşağıda bize bir yorum bırakın!
