Elementor Ekibi Yazıyor: Dinamik İçerikle Karmaşık Siteler ve Web Uygulamaları Nasıl Oluşturulur
Yayınlanan: 2020-11-13Yazar hakkında: Mati Horovitz, Full Stack Takım Lideri @ Elementor
Mati, kod ve teknolojiyi yaşıyor ve nefes alıyor, blogunda yazı yazmaktan ve Quora'da soruları yanıtlamaktan hoşlanıyor.
Elementor, WordPress'teki en iyi web sitesi oluşturucusu haline geldi, ancak az bilinen gerçek şu ki, onu web sitelerinden çok daha fazlasını oluşturmak için kullanabilirsiniz. Aslında, daha karmaşık ve gelişmiş web siteleri ve hatta tam web uygulamaları oluşturmanıza olanak tanır.
Doğru! Elementor'un sayısız özelliği ve diğer yazılımlarla entegrasyon esnekliği sayesinde artık yaratıcılığınızı kullanmanıza engel olmuyorsunuz. Sorunları benzersiz ve duruma özel bir şekilde çözmek için kullanabilir ve istediğiniz sonuca ulaşmak için diğer uygulamaları entegre edebilirsiniz.
Bu makalede, Elementor'un karmaşık uygulamaların yerini alması için Elementor'daki müşteri deneyimi ekibine nasıl yardımcı olduğuna dair gerçek hayattan bir örnek sunuyoruz. Bu, önemli ölçüde daha az kaynak ve personel kullanarak organizasyonel bir zorluğu kısa ve öz bir şekilde çözmemizi sağladı. Yarattığımız çözüm, kullanıcının arayüzle etkileşime girmesi ve sadece okuması değil, ortalama bir web sitesi derlemesinden farklıdır.
Ama önce, karşılaştığımız sorunu tanımlayalım.
Bir Uygulama Geliştirme Zorluğu
Bir yıl önce bir sorunu çözmemiz gerekiyordu - destek departmanımızda çalışmak isteyen başvuru sahiplerini nasıl tarayacağımızı öğrenin.
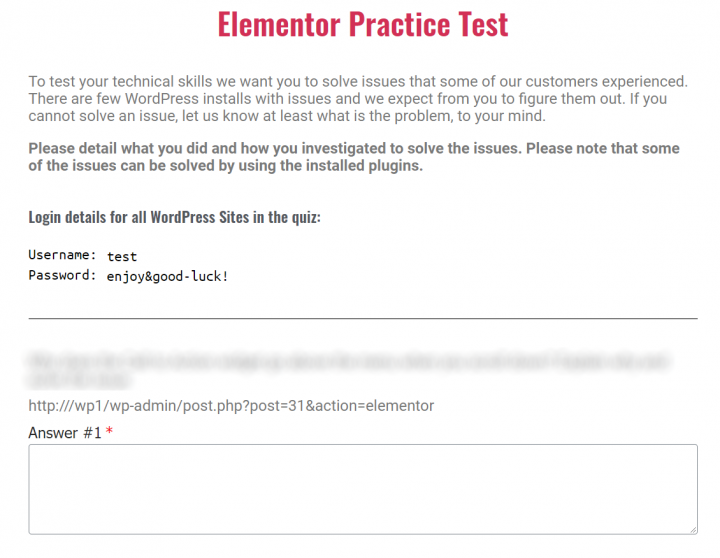
WordPress ile ilgili sorunları yanıtlamalarına izin vermek istedik. Özünde, bu başvuranları test etmek için, onlara düzeltmeleri gereken hataları olan bir web sitesi sağlamamız, WordPress ve çeşitli hataları hakkındaki kavrayışlarını ve bilgilerini göstermemiz gerekiyordu.
Ek olarak, bu hata bilmeceli web sitesini başvuranın aldığı bir test formuyla senkronize etmemiz gerekiyordu.
Tüm çalışan taraması süreci şunları içeriyordu:
- Başvurunun başarılı olması durumunda, İK departmanımız başvuru sahibine bir test gönderir.
- Test, belirli hatalara sahip belirli web sitelerine sorular ve bağlantılar içerir.
- Başvuru sahibi daha sonra cevabı testteki cevap alanına yazar.
- Yanıtlar, ekibimiz tarafından kontrol edilmek üzere bir Google E-Tablolar dosyasına gönderilir.
Bu süreci mümkün kılmak için farklı uygulamaları birleştirmemiz ve entegre etmemiz gerekiyordu.
Çözüm: 4 Gelişmiş Elementor Özelliğini Birleştirmek
Etkileşimli bir çalışan test çözümü oluşturmak için, bir test sayfası oluşturmak için Elementor'un birkaç özelliğinin yaratıcı kullanımını içeriyordu.

Testimizi oluşturmak için aşağıdaki Elementor özelliklerini kullandık:
- Tema Oluşturucu – hızlı bir şekilde yeni bir test sayfası oluşturmak için
- Form Oluşturucu - gönderilecek ve incelenmek üzere gönderilecek yanıtlar için
- Dinamik İçerik – testi sorularla doldurmak için
- Gönderdikten Sonra İşlemler (Elementor formlarının içinde) – yanıtları Google E-Tablolar'a göndermek ve kaydetmek için
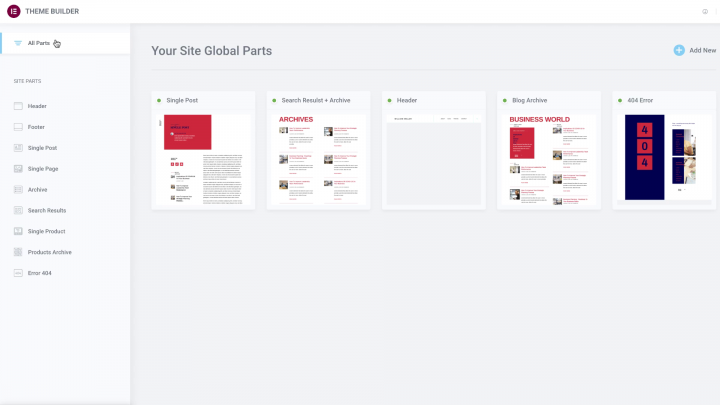
1. Tema Oluşturucu

Test sayfası düzeni, testi dinamik içerikli bir form olarak çizen tek bir şablon olarak Elementor Tema Oluşturucu ile oluşturulmuştur.
Bu, İK'nın (WordPress'te oluşturduğumuz bir Özel Gönderi Türü olan) yeni bir test sayfası oluşturmasını ve gerektiğinde başvuru sahibine göndermesini sağladı.
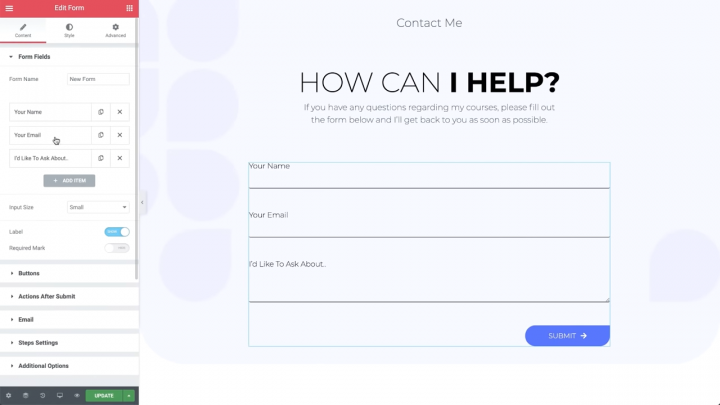
2. Form Widget'ı

Adaylarımızın yanıtlarını iletmenin etkili bir yolu olduğundan emin olmak için Elementor'un Form Widget'ını kullandık. Gönderilen form daha sonra Google E-Tablolar'a çıkarıldı.
3. Dinamik İçerik

Geliştiricilere, aynı anda birden fazla sunucuda çalışan uygulamaları dağıtmalarına ve ölçeklendirmelerine yardımcı olan bulut hizmetleri sağlayan bir şirket olan Digital Ocean'ı, her biri benzersiz bir hata içeren 5 farklı web sitesi kurulumuna sahip bir sunucu oluşturmak için kullandık. Daha sonra sunucunun anlık görüntüsünü aldık, bu da istediğimiz zaman (her testten sonra) tamamen geri yüklememizi sağladı.
Bunu genişletmek için, yeni bir test oluşturulduğunda, bir API isteği aracılığıyla Digital Ocean'dan, hatalı 5 web sitesini içeren sunucuyu oluşturmak için anlık görüntüyü kullanmasını ister. Ardından, sunucu IP adresi Elementor'a geri gönderilir ve dinamik içerik kullanılarak testin içine entegre edilir. Bu şekilde, her sorunun hata içeren siteye doğrudan bir bağlantısı olur.
4. Gönderdikten Sonra Yapılacak İşlemler

Başvuru sahibi testi doldurmayı tamamladıktan sonra teslim eder. Gönderilen test, yanıtlarıyla birlikte İK'nın gözden geçirilmesi için Google E-Tablolar'a gönderilir.
Elementor ve Dinamik İçerikle Karmaşık Web Siteleri Oluşturun
Çoğu SaaS aracıyla, yazılımın sizin için oluşturduğu seçeneklerle sınırlısınız; Bir kutu içinde düşünmekle sınırlısınız, tabiri caizse – veya daha doğrusu – bir dizi kural dahilinde hareket etmek.
Açık kaynaklı bir platformun güzelliği, onu kendi benzersiz ihtiyaçlarınıza göre genişletebilmenizdir. Kutunun dışında düşünebilir ve yaratıcılığınızı kullanabilirsiniz.
Elementor'da da durum böyle. Burada, Elementor'un araçlarına ek olarak, yalnızca Google E-Tablolar'ı değil, aynı zamanda gelişmiş bir sunucu oluşturma motoru olan Digital Ocean'ı da kolayca entegre ettik.
Elementor araçlarını birleştirme yeteneği, benzersiz sorunları çözme esnekliği ve karmaşık siteleri hızlı, kolay ve gereksiz masraflar olmadan oluşturma gücü sağlar.
Elementor'u basit bir "web sitesi oluşturucu" kapsamı dışında kullandınız mı? Yorumlarda bize bildirin.
