SEO dostu bir Destek Bilgi Bankası Nasıl Oluşturulur: Ölçeklenebilir Bir Dokümantasyon Çözümü için Eksiksiz Kılavuz
Yayınlanan: 2016-10-26Girişiminizin kullanıcı tabanı büyüdüğünde, destek işinizin temel bir parçası haline gelir. Sağlam bir Bilgi Tabanı çözümü oluşturmak, önemli bir uzun vadeli yatırımdır ve umarım, doğru yapılırsa destek yükünü azaltarak, sitenizin SEO erişimini genişleterek ve aksi takdirde ulaşılamayacak yeni müşteri adayları oluşturarak karşılığını verir.
Bu, geliştiriciler için kapsamlı ve adım adım teknik bir kılavuzdur. Bir geliştirici değilseniz, muhtemelen bu makaleyi CTO'nuza göndermelisiniz. Bunun için size teşekkür edecek.
TL; DR: Sonunda, WordPress kullanarak para kazanma platformumuz Freemius için yarı statik, indirim tabanlı Bilgi Tabanımızı oluşturduk ve yayınladık. Araştırmamızın tam yemek kitabını burada paylaşıyorum; neden SaaS çözümleri ve statik oluşturucular yerine WordPress'i seçiyoruz; bunu nasıl yaptığımız (tüm kod özelleştirmeleri ve sunucu düzeyinde yapılandırma dahil), öğrendiklerimiz ve değerli zamandan tasarruf etmek için bu süreci nasıl çoğaltabileceğiniz ve kendi ışık hızında, ölçeklenebilir, sürdürülebilir, güvenli ve yarı Kendi eklentiniz, temanız veya diğer herhangi bir dijital ürününüz için statik KB (Bilgi Tabanı).
Bu 15 dakikalık kılavuz size araştırma, özelleştirme, test ve optimizasyon için 44 saat (zaman takibi kullandık) kazandıracak. Henüz kendi dokümantasyon merkezinizi kurma aşamasında değilseniz, sadece bu sayfayı işaretleyin ve zamanı geldiğinde geri gelin.
Hazır mısın? İşte başlıyoruz.
- Motivasyon
- Bir Dokümantasyon Çözümünde Neye Bakmalısınız?
- Ölçeklenebilir ve Dayanıklı
- Kullanıcı Dostu Arka Ofis
- Sürdürülebilir
- SEO Optimize Edildi
- Marka Uyumlu
- Doğru Dokümantasyon Platformunu Seçmek Zor!
- Hizmet Olarak Bilgi Bankası Yazılımı
- Statik Bilgi Tabanları
- WordPress Destekli Bilgi Tabanları
- Neden Help Scout Docs veya Başka Bir SaaSy Bilgi Tabanını Seçmedik?
- Bilgi Tabanımız için Neden Statik Site Üreticileri Yerine WordPress'i Seçiyoruz?
- Bilgi Tabanımız için Neden weDocs WordPress Eklentisini Seçiyoruz?
- weDocs Dokümantasyon Çözümünü Yükleme ve Özelleştirme
- Breadcrumbs Zengin Parçacıklar Meta Verileri Ekleme
- Bilgi Bankası URL Yapısını Özelleştirme (Kalıcı Bağlantılar)
- weDocs Bilgi Bankasına Güzel Bir Ana Sayfa Ekleme
- weDocs'u Mobil Dostu / Duyarlı Hale Getirme
- HTML Zengin Düzenleme Yerine Markdown Kullanma
- Markdown WordPress Eklentisi Seçme ve Yükleme
- YouTube ve Vimeo Markdown Desteği Ekleme
- Nice Callouts Kısa Kodları Ekleme Desteği
- Pretty Code için SyntaxHighlighter Ekleme
- WordPress Bilgi Tabanımızı Nasıl Süper Hızlı Hale Getirdik?
- Disk İzinleri Ekleme
- Önbelleğe Alma
- Sunucu Düzeyinde Önbelleğe Alma Yapılandırması
- CDN ekleme
- Önbelleğe Alınmış Verileri Sunmak için KB Aramasını Nasıl Özelleştirdik?
- WordPress Bilgi Tabanımızın Güvenliğini Nasıl Sağladık?
- Şimdi sen
Motivasyon
Belgeler, Freemius'un ilk günlerinden beri her zaman YAPILACAKLAR listemizdeydi. Bununla birlikte, ürün erken aşamalardayken acele edip belgelemenin bir anlamı yok. Tatmin edici bir ürün-pazar uyumuna ulaşana kadar tüm odak noktanız varsayımları ve hızlı yinelemeleri doğrulamak olmalıdır. Freemius'u yaklaşık bir buçuk yıl önce başlattık ve sonunda dokümantasyona öncelik verme zamanının geldiğini hissettik.
Bir Dokümantasyon Çözümünde Neye Bakmalısınız?
Bir çözüme geçmeden önce, bir tür plan yapmak istedim. Bu nedenle, aşağıdaki gereksinimler listesini hazırladım:
Ölçeklenebilir ve Dayanıklı
Diğer tüm web tabanlı çözümler gibi, aynı performansı korurken trafiğimizle ölçeklenebilmelidir. Bilgi tabanı bir düzine makalenin ötesine geçtiğinde, yanıtları bulmak da ZORUNLUDUR. Başka bir deyişle – iyi arama!
Kullanıcı Dostu Arka Ofis
Dokümantasyon makalelerinin eklenmesi ve düzenlenmesi, geliştirici olsun ya da olmasın, ekipteki herhangi bir üye için kolay olmalıdır.
Sürdürülebilir
Hiç bir şey sonsuza dek sürmez. Tasarım trendleri değişiyor ve teknoloji her zaman gelişiyor. Bu nedenle, Bilgi Bankasının UI'sini değiştirmek nispeten kolay olmalı ve aşırı durumlarda, verileri kolayca dışa aktarıp tamamen farklı bir sisteme geçiş yapmalıdır.
SEO Optimize Edildi
Dokümantasyon içeriktir. Blog gönderilerinizin aksine, Bilgi Bankası belgeleri yalnızca ürününüze odaklanır. Anahtar kelimeleriniz. Sattığınız her şeyde SEO otoritenizi güçlendirmenin harika bir yolu.
Ayrıca, kullanıcılar bir şey arattığında, ortak alışkanlık hemen bir arama motorunu kullanmaktır. Sitenizi açıp Bilgi Bankası / Yardım Merkezi / Dokümanlar bağlantısını aramaktan ve ancak o zaman bir çözüm aramaktan daha kolaydır. Bu nedenle, dokümantasyon içeriğinizin arama motorları tarafından görülebildiğinden ve özellikle İngilizce konuşulan pazarı hedefliyorsanız Google başta olmak üzere onlar için optimize edildiğinden emin olmalısınız.
Marka Uyumlu
Bilgi Tabanının görünümü ve hissi, şirketimizin tasarım dili ve markasıyla eşleşmelidir. Buna renkler, yazı tipleri, üstbilgi ve altbilgi stili vb. dahildir.
Doğru Dokümantasyon Platformunu Seçmek Zor!
Doğal keşif akışımın ardından, Google'dan tavsiye istemeye gittim. Bu sefer Google yardımcı olmadı. Arama sonuçları çok büyüktü. Piyasada bu kadar çok seçenek olduğu gibi, çözümler de doğal olarak farklıdır.
Google yardımcı olmadı. Piyasada çok fazla seçenek var ve çözümler doğal olarak farklı.Tweet
Hizmet Olarak Bilgi Bankası Yazılımı
Help Scout Docs ve Zendesk Help Center gibi yardım masası şirketleri tarafından desteklenen belirlenmiş Bilgi Bankası Yazılım çözümleri vardır.
Statik Bilgi Tabanları
Statik site oluşturucular giderek daha popüler hale geliyor. Konsepte aşina değilseniz, genel fikir, çoğu web sitesinin (WordPress blogunuz dahil) hemen hemen statik olduğu ve WordPress / PHP / MySql gibi bir boşaltma arka uç yığını çalıştırmak için gerçek bir neden olmadığıdır. Bunun yerine, ağır yükü, sunucularınıza bile dokunmadan CDN'lerde barındırılabilen statik HTML sayfaları oluşturacak bir dağıtım öncesi motora taşımak. Uygun maliyetli, ölçeklenebilir ve güvenlidir.
Dışarıda yüzlerce jeneratör var ve Jekyll ve Hugo gibi motorlar, hardcore geliştiriciler topluluğu arasında büyük ölçüde benimsendi (iyi bir nedenden dolayı!).
WordPress Destekli Bilgi Tabanları
WordPress.org deposunda 20'den fazla ücretsiz Bilgi Bankası eklentisi, CodeCanyon ve Google'da bir düzine ücretli belge eklentisi ve başka bir düzine Yardım Merkezi teması buldum.
Kafan karışık mı? Kesinlikle yaptım ¯\(°_o)/¯
Gördüğünüz gibi, çok fazla seçenek var. Başka bir strateji denemeye karar verdim – fikirlerine güvendiğim insanlardan tavsiye istemek. Birçok arkadaşımın ve önde gelen WordPress ürün çalışanlarının parçası olduğu WordPress Ürünleri Satış adlı bir Facebook grubunun üyesiyim. Eminim ki %90'ı benden önce aynı zorlukla uğraşmıştır, bu yüzden kesinlikle denemeye değerdi.
Sorumu yüklemeden önce, biraz arama yaptım ve WP Mayor'dan Jean Galea tarafından başlatılan ve aynı soruyu soran 2015 yılına ait bir ileti dizisi buldum:

Mükemmel! Kendi kendime düşündüm. Sonra cevapları okumaya başladım…
- Adrian Labos, Zendesk Yardım Masasını kullanıyor
- Pippin Williamson (Pippin Plugins) ve Adam Pickering (Astoundify), Help Scout Docs kullanıyor
- Phil Derksen, WordPress'i KnowHow temasıyla kullanıyor
- Dejan Markovic (Hype Social), weDocs eklentisi ile WordPress kullanıyor
- Devin Walker (WordImpress), WordPress'i CPT ve ACF eklentisi ile kullanıyor.
- DocPress temasını oluşturan Ahmad Awais, "ürün sayısı arttığında WordPress ile bir doküman sitesi tutmanın verimsiz hale geldiğini" söylüyor ve şimdi Jade şablon motoruyla statik bir Bilgi Bankası oluşturuyor.
- Tom Hemsley (Mega Menü Eklentisi), WordPress'i Heroic Knowledge Base eklentisi ile birlikte kullanmanız önerilir.
- Grubun bir parçası olan yazarları tarafından ek WordPress eklentileri hakkında üç yanıt daha geldi.
Gördüğünüz gibi sadece bir fikir birliği yok. Ne yazık ki, bu pek yardımcı olmadı.
Kahretsin - biraz araştırma zamanı…
İPUCU: Bir yan not olarak, WordPress alanında ürün uzmanıysanız bu gruba başvurmanızı şiddetle tavsiye ederim.
Abone olun ve ücretsiz bir kopyasını alın
WordPress Eklentisi İş Kitabı
Abonelik ekonomisinde başarılı bir WordPress eklenti işinin tam olarak nasıl oluşturulacağı.
Bir arkadaşınla paylaş
Arkadaşınızın e-posta adresini girin. Onlara sadece bu kitabı e-posta ile göndereceğiz, izci şerefine.
Paylaşım için teşekkürler
Harika - 'WordPress Plugin Business Book'un bir kopyası az önce şu adrese gönderildi: . Haberi daha da yaymamıza yardım etmek ister misiniz? Devam edin, kitabı arkadaşlarınız ve iş arkadaşlarınızla paylaşın.
Abone olduğun için teşekkürler!
- az önce 'WordPress Plugin Business Book' kopyanızı şu adrese gönderdik: .
E-postanızda yazım hatası mı var? E-posta adresini düzenlemek ve tekrar göndermek için burayı tıklayın.
Neden Help Scout Docs veya Başka Bir SaaSy Bilgi Tabanını Seçmedik?
Help Scout'un hayranıyım ve bunları destek biletleme sistemimiz için kullanıyoruz. Aslında, kurucularla arkadaşım. 2011'de Boston'daki Techstars hızlandırıcı programına katılırken masa 2'de çalışıyorduk ve 4 ay boyunca birlikte takılıyorduk. Bu, Help Scout'un yalnızca Denny, Jared ve Nick olduğu zamanlardı.
Dokümanlar oldukça sağlam bir dokümantasyon çözümüdür ve muhtemelen en kolay ve en hızlı yoldur. Ayrıca şaşırtıcı bir şekilde özelleştirilebilir. Ancak diğer SaaS platformları gibi SEO kusurları ile birlikte gelir.
1. Bir alt dizinde bir Bilgi Tabanı veya başka herhangi bir içerik oluşturmak, arama sıralaması açısından yine de bir alt etki alanından önemli ölçüde daha iyidir. MOZ'un (dünyanın önde gelen SEO şirketi) kurucusu Rand Fishkin, 2015'ten bu konuyu tartışan gerçek kullanım durumlarını içeren harika bir videoya sahip.
Ne yazık ki, DNS Zone dosyalarının çalışma şekli nedeniyle, bir alt dizine CNAME kurmanın bir yolu yoktur.
Herhangi bir geçici çözümü kaçırmadığımdan emin olmak için Help Scout destek ekibiyle iletişime geçtim ve aldığım yanıt şöyle:
"Kötü haberler vermekten nefret ediyorum ama Dokümanlar'ı bir alt dizinde bulundurmanın bir yolu yok. Sitenizi dışa aktarmanıza ve kendi kendinize barındırmanıza olanak tanıyan Dokümanlar için bir API'miz var, ancak bazı görünüm ve işlevleri yeniden oluşturmanız gerekir: http://developer.helpscout.net/docs-api/
Korkarım Dokümanlar'ı kullanmaya devam etmek ve onu bir alt dizin olarak kullanmak istiyorsanız, tek çözüm bu olacaktır.
2. Önceki nedenden dolayı diğer çözümleri kontrol etmedim, ancak özellikle Help Scout Docs , içerik kırıntıları ve arama için Rich-Snippets meta verilerini içermiyor.
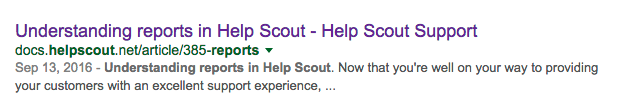
Google'ın SERP'inde (arama motoru sonuç sayfası) Help Scout Docs'tan alınan bir sonuç şu şekilde görünür:

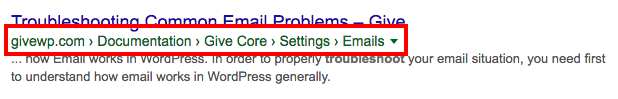
İşte içerik kırıntıları açısından zengin snippet meta verileri içeren bir sayfanın sonucu:

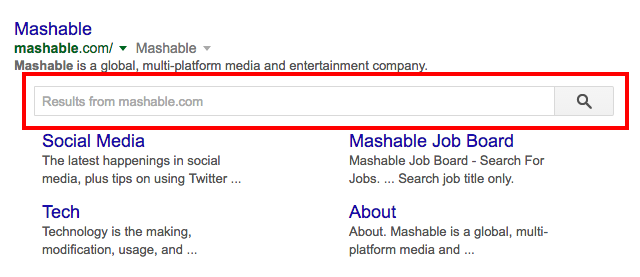
İşte arama zengin snippet'leri meta verilerine sahip bir sayfanın sonucu:

Bu konuya derinlemesine girmeyeceğim, ancak genel olarak zengin snippet meta verileri, arama motorunun sitenizin içeriğini ve yapısını daha iyi anlamasına yardımcı olur. Dünyanın önde gelen arama motorları: Google, Yahoo ve Bing; bu verileri, arama TO'sunu (tıklama oranı) artıran görsellere çevirebilir. Sonuç olarak – daha fazla trafik elde edeceksiniz.
Ayrıca, Bilgi Bankası çözümlerine tek başına odaklanan HeroThemes'in kurucu ortağı Chris Mooney'e de ping attım ve SEO'nun müşterilerin şirket içi dokümantasyon çözümlerine geçişinin ana nedenlerinden biri olduğunu doğruladı.
İyi yazılmış bir belgeden elde edebileceğiniz SEO değerinin önemini vurgulamak için kısa bir hikaye paylaşmak istiyorum. 2011 yılında WiX Müşteri Çözümleri Başkan Yardımcısı Elad Eran ile tanıştım. Eran, Bilgi Tabanı Yazılım ve Destek Forumlarının WiX'in Google'da üst sıralarda yer almasına ve ücretsiz, yüksek kaliteli, organik trafik almasına yardımcı olan ana katalizörlerden biri olduğunu gururla açıkladı.
Bilgi Bankası Yazılımı ve Destek Forumları, WiX'in Google'da üst sıralarda yer almasına ve ücretsiz, yüksek kaliteli, organik trafik almasına yardımcı olan ana katalizörlerden biridir.Tweet
WiX için iyiyse bizim için de iyi olur
Bilgi Tabanımız için Neden Statik Site Üreticileri Yerine WordPress'i Seçiyoruz?
Jekyll gibi bir motorla statik çalışmanın temel faydaları hız, ölçeklenebilirlik ve güvenliktir.
Bunları WordPress ile alabilir miyiz? Cevap - neredeyse.
Belge sayfaları statik olduğundan (arama hariç), düzinelerce ücretsiz WordPress önbelleğe alma eklentisinden birini kolayca kurabilir, Nginx'i önbelleğe alınmış dosyaları WordPress motorunu atlarken doğrudan diskten sunacak şekilde yapılandırabilir ve ayrıca ücretsiz bir CDN hizmeti kullanabiliriz. Dosyalarımızı dünya çapındaki farklı veri merkezlerinde dağıtmak için CloudFlare. Karmaşık gelebilir, ama gerçekten değil ve yakında her şeyi açıklayacağım.
Bu, belge önyüzümüzü kesinlikle statik hale getirecektir. Harika ölçeklenecek ve süper hızlı olacak (çünkü statik). w00t! w00t!
Güvenlik açısından, hiçbir şey mükemmel değildir, ancak birkaç ücretsiz eklenti ve bazı sunucu düzeyinde yapılandırmalar kullanarak bazı temel önlemler alabiliriz, bu da saldırı olasılığını %99,9 oranında azaltır. Tüm malzemeler de dahil olmak üzere bunu birazdan açıkça tartışacağım.
Öte yandan, ekibimiz için statik yaklaşımın eksileri şunlardı:
- Ekip olarak yeni bir teknik beceri seti edinmemiz, ek bir geliştirme ortamı kurmamız ve dosya eklemenin veya düzenlemenin bir geliştiricinin müdahalesini gerektirmediğinden emin olmak için sürekli bir dağıtım sürecine sahip olmamız gerekecek. Kesinlikle yapılabilir, ancak zaman alır.
- Arama (çoğunlukla) dinamik bir işlevdir, bu nedenle statik olursak, bazı RESTful API'leri uygulamamız veya Algolia gibi bir 3. taraf arama hizmetini entegre etmemiz gerekir. Başa çıkmak için başka bir baş ağrısı.
- Sürüm kontrolü bir CMS değildir. GitHub ve BitBucket'i ne kadar sevsem de, teknolojiden anlayan insanlar için korkutucu olabilir. Tüm ekip üyelerimiz arka planda geliştiriciler olsa da, gelecekte bu durumun değişmesi muhtemeldir.
İPUCU: Araştırmam sırasında GitHub ve BitBucket dosyalarının basit bir WYSIWYG içerik düzenlemesini sağlayan Prose.io adında şık bir proje bulduğumu söylemeye değer.
Özetlemek gerekirse, WordPress'in esnekliğinden hiçbir şey kaybetmeden, kullanıcı dostu CMS düzenleyicisini koruyarak ve sürekli bir dağıtım süreci olmadan gerçek zamanlı düzenleme elde etmeden statik sitelerin avantajlarının çoğunu elde edebiliriz.
Bilgi Tabanımız için Neden weDocs WordPress Eklentisini Seçiyoruz?
Daha önce de belirtildiği gibi, Bilgi Tabanları için en az 30 WordPress eklentisi ve teması görmüştüm.
Bir startup yürüttüğümüz için hepsini değerlendirmek mümkün değil. Öyleyse eleme ile gitmeye çalışalım.
Bilgi Bankası temaları çıktı!
Çoğu belge makaleleri için varsayılan post nesnesi ve category sınıflandırmasını kullandığından herhangi bir belgeleme temasıyla gitmemeyi seçtik. Bu çözüm, yalnızca Bilgi Bankası uygulamanız için özel bir WordPress örneği kurarsanız işe yarayabilir. Blogunuz da dahil olmak üzere tüm sitenizin aynı WordPress kurulumunda olmasını istiyorsanız, içerik türü karışımı nedeniyle işler karışabilir ve muhtemelen dağınık hale gelecektir.
Yay – şimdi test etmek için sadece 20 eklentimiz daha var…
Dört farklı ücretsiz eklentiyi test ettim:
- Bilgi Bankası CPT
- WP Bilgi Bankası
- WP Yardım
- bizDokümanlar
Oldukça hızlı bir şekilde hepsinin WordPress CPT'den (Özel Gönderi Türleri) ve etiketler ve kategoriler için özel sınıflandırmadan yararlandığını buldum. Ana ve tek önemli fark, veri yapısının hiyerarşisindedir.
Bilgi Bankası CPT ve WP Bilgi Bankası düzdür. Blog gönderilerinde olduğu gibi, kategoriler, etiketler ve makaleler vardır. Bir makaleyi bir üst makaleyle ilişkilendirmenin bir yolu yoktur.
Bu nedenle, bu eklentilerle bir Bilgi Bankasının yapısı, bölümler olarak kategoriler ve belgeler olarak gönderiler olacaktır.
Kategori 1 ↳ Doküman 1 ↳ Belge 2 Kategori 2 ↳ Belge 3 ↳ Belge 4
Bu yapının yararı, bir belgeyi birden çok kategoriyle ilişkilendirebilmeniz ve birden çok bölüm altında görünmesini sağlayabilmenizdir.
Kategori 1 ↳ Doküman 1 ... Kategori 2 ↳ Belge 3 ↳ Doküman 1
Öte yandan, WP Help ve weDocs makale yapısı sayfalara benzer. Her belge, ebeveyn olarak başka herhangi bir belgeyle ilişkilendirilebilir. Ancak, yalnızca bir ebeveynle ilişkilendirilebilir (bir kategoriyle olduğu gibi değil).
Doküman 1 ↳ Belge 2 ↳ Belge 3 ↳ Belge 4 ↳ Belge 5 ↳ Belge 6
Bu yapının iki faydası vardır:
- Daha yapılandırılmıştır. Belgeleme makalesini eklemek için tam olarak en uygun yerin neresi olduğunu düşünmeye zorlar.
- Kategorilerin belirli bir “sıralaması” yoktur. Bu nedenle,
menu_orderözelliğine sahip gönderilerde olduğu gibi kategorileri düzenlemenin kullanıma hazır bir yolu yoktur.
Yukarıdaki nedenler, hiyerarşik eklentileri kullanmaya karar vermemizin tam olarak nedeniydi.
Harika – artık dokümantasyonumuz için ihtiyacımız olan veri yapısının türünü biliyorum.
Daha sonra iki premium eklenti hakkında okumaya zaman harcadım – wpDocs (WP Knowledge Base'in profesyonel versiyonu) ve Heroic Knowledge Base. Her ikisi de görsel olarak etkileyici görünüyor, ancak…
- Bu iki premium eklenti ile ücretsiz eklenti arasında anlamlı bir fark bulamadım.
- Her iki eklenti de kullanmamaya karar verdiğimiz düz veri yapısını kullanıyor.
Yani evet – muhtemelen bakmadığım 10 eklenti daha vardı, ama model açıktı.
Birkaç nedenden dolayı WP Help üzerinden weDocs kullanmaya karar verdik:
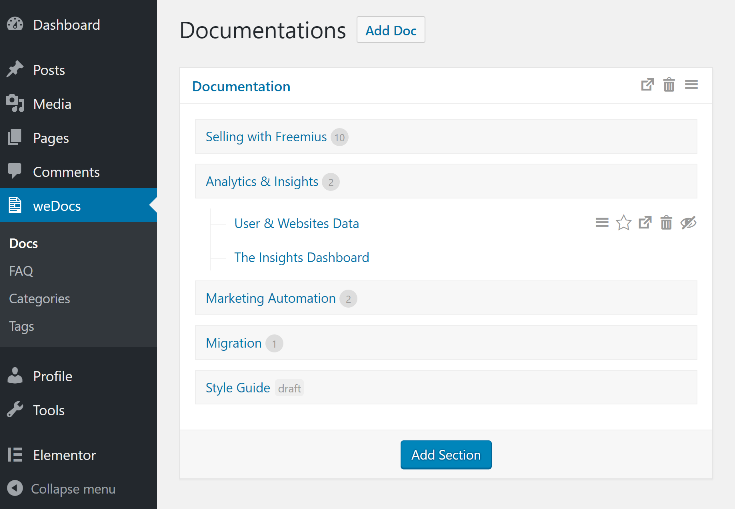
- weDocs'un yönetici ayarları sürükle ve bırak kullanıcı arayüzü modern, kullanıcı dostu ve görsel olarak ilgi çekicidir.

- WP Help, belgeler için özel sınıflandırma ile birlikte gelmez. Bu, kategorilerin ve etiketlerin kutudan çıkmadığı anlamına gelir.
- WP Help, kırıntıları hiç desteklemez.
- weDocs, belgelerin hemen iyi görünmesini sağlayacak bir dizi özel şablonla birlikte gönderilir (belli ki bazı kullanıcı arabirimi özelleştirmeleri gerekir).
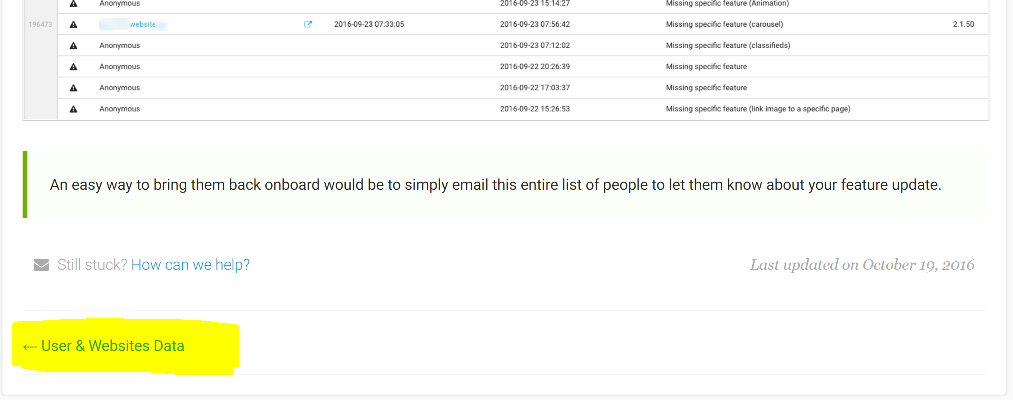
- weDocs sürekli bir kullanıcı arayüzü akışına sahiptir. Her makalenin sonunda, bir sonraki satıra gidebilirsiniz.

Gelelim eğlenceli kısma – uygulama…
weDocs Dokümantasyon Çözümünü Yükleme ve Özelleştirme
Başlamak için weDocs'u doğrudan WordPress.org deposundan indirin ve kurun:
https://wordpress.org/plugins/wedocs/
Şimdi birkaç özelleştirme yapmanın zamanı geldi:
Breadcrumbs Zengin Parçacıklar Meta Verileri Ekleme
Asıl eklentiyi (mümkünse) değiştirmek istemediğimizden, varsayılan kırıntı oluşturmayı geçersiz kılmak için weDocs şablonunu ve temanın function.php'sini kullandık.
-
/wedocs/templates/single-docs.php/your-theme/wedocs/single-docs.phpkopyalayın. - Aşağıdaki kodu temanın
functions.phpdosyasına ekleyin: -
/your-theme/wedocs/single-docs.phpaçın ve wedocs_breadcrumbs() çağrısınıwedocs_breadcrumbs()ilefreemius_wedocs_breadcrumbs(). - Daha iyi anlambilim için içerik haritalarının HTML yapısını da sırasız bir listeye (
<ul>) değiştirdiğimizden, temanıza aşağıdaki SASS kodunu ekleyin: - Zengin Snippet'leri tamamlamak için
<body>etiketinize aşağıdaki kodu eklemeniz gerekir:<body<?php if ('docs' === get_post_type()){ echo ' itemscope itemtype="http://schema.org/WebPage"'; } ?>>
Bilgi Bankası URL Yapısını Özelleştirme (Kalıcı Bağlantılar)
weDocs, aşağıdaki varsayılan kalıcı bağlantı yapısıyla birlikte gelir:
your-site.com/wordpress-root/docs/

Belge ararken SEO'da daha iyi sıralanması gereken belgelerimizin freemius.com/help/documentation/ adresinde olmasını istedik. Ayrıca, bir SSS sayfası için /help/faq/ ve bir forum için /help/forum/ gibi URL yapılarını kullanabilmemiz için gelecekte bir Yardım Merkezi eklemek üzere “yardım” sayfasını tutmak istedik.
Eklentinin kodunda docs CPT'nin yeniden yazma kurallarını değiştirerek bunu kolayca başarabiliriz. Ancak eklentinin kodunu değiştirmekten kaçınmak istediğimiz için bunu temanın functions.php dosyasında dolaylı olarak yapmanın bir yolunu bulduk:
Ek olarak, makale alıntıları (bir sonraki özelleştirme için buna ihtiyacımız var), doküman yazarı, özel alanlar ve sayfa özellikleri için destek ekledik. Önemli: weDocs, varsayılan olarak çok ürünlü Bilgi Bankası için yapılandırılmıştır. Bu nedenle, /help/documentation/ yapısına sahip olmak istiyorsanız, arka ofiste oluşturduğunuz en üst düzey Dokümanın Documentation olarak adlandırıldığından emin olun (slug documentation olmalıdır).
weDocs Bilgi Bankasına Güzel Bir Ana Sayfa Ekleme
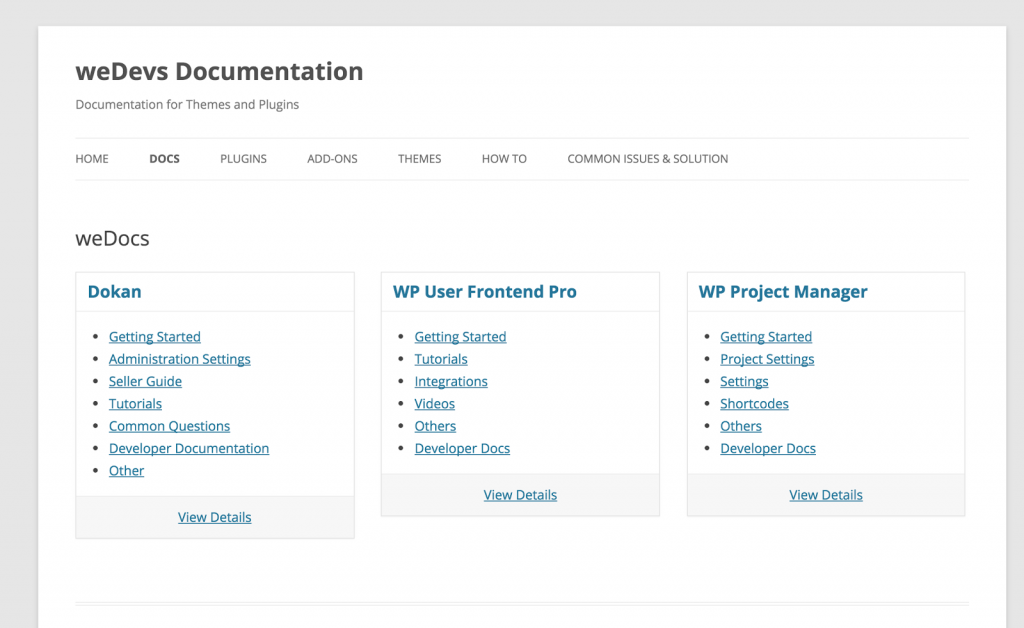
Varsayılan olarak, weDocs aşağıdaki gibi görünecek bir ana sayfa oluşturmanıza yardımcı olabilecek bir kısa kodla birlikte gelir: 
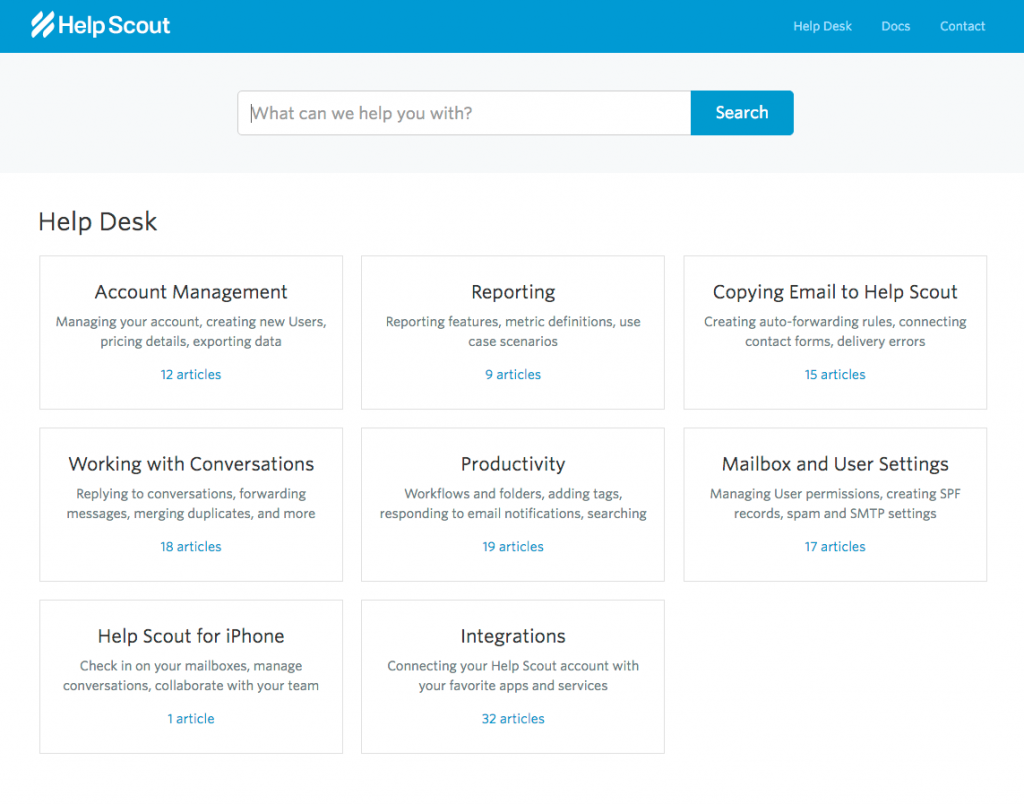
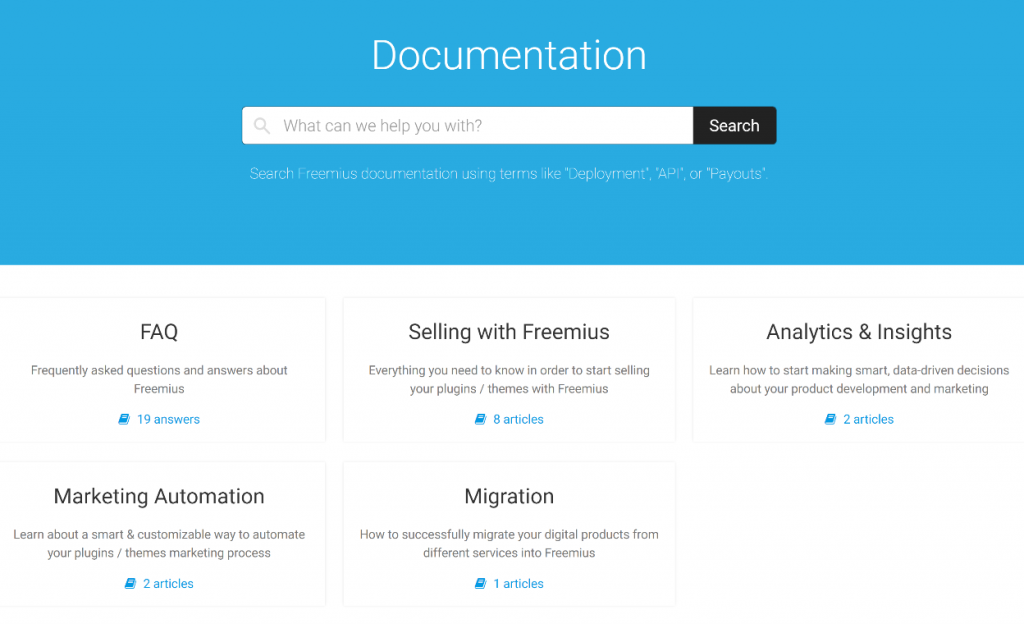
Fena değil, ama ben şahsen Help Scout Docs tarafından oluşturulan düzeni tercih ediyorum: 
Her bölüm hakkında kısa bir açıklama sağlıyor ve görsel olarak bana daha çekici geliyor. İlk önce docs-header-main.php ve docs-sections.php /your-theme/wedocs/ klasörüne ekleyerek PHP şablonlarını oluşturalım. Kodu aşağıdaki özde bulabilirsiniz: https://gist.github.com/vovafeldman/adbf1c071a08b7565df11d709b2f1240 docs-header-main.php dosyasının koduna dalarsanız, arama zenginlerine de gizlice girdiğimi fark edeceksiniz. snippet meta verileri. Şimdi, /help/documentation/ makalesi Bilgi Bankasındaki başka bir makale olduğundan, WordPress'in kullanacağı varsayılan şablon /wedocs/single-docs.php . Bu nedenle, makalenin üst öğesi ayarlanmadığında yeni bölüm şablonlarını yüklemek için bu dosyanın en üstüne aşağıdaki kod parçasını eklememiz gerekir:
if ( empty( $post->post_parent ) ) {
wedocs_get_template_part( 'docs', 'header-main' );
wedocs_get_template_part( 'docs', 'sections' );
return;
}

weDocs'u Mobil Dostu / Duyarlı Hale Getirme
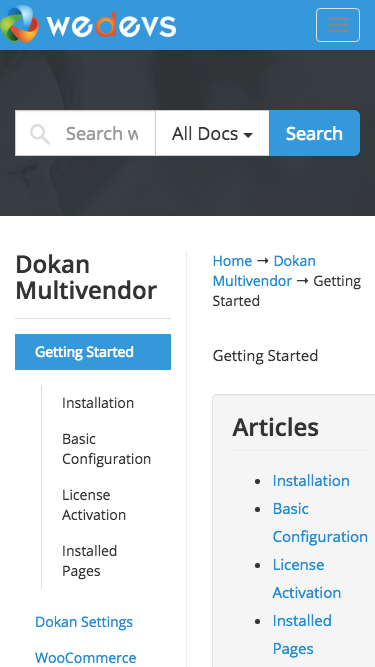
Ne yazık ki weDocs, duyarlı CSS kurallarıyla birlikte sunulmaz. WeDevs (weDocs geliştiricileri) Bilgi Tabanında şöyle görünüyor:
CSS'ye dalmayacağım, ancak genel olarak, şu medya sorgularını ekledik:
- Ekmek kırıntılarını gizleyin.
- İçeriği güzel bir dolgu ile tam genişlikte yapın.
- Gezinme kenar çubuğunu ve aramayı alt bilgiden hemen önce en alta taşıdı.
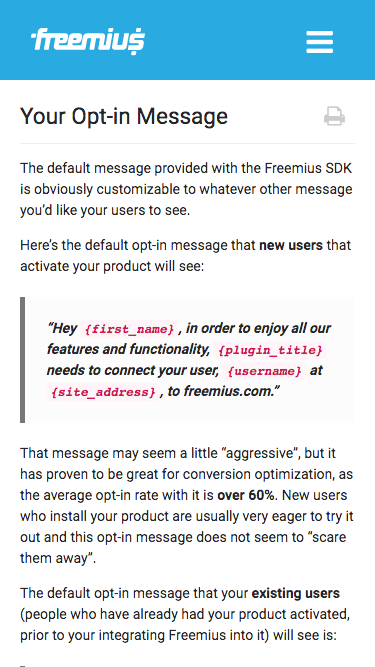
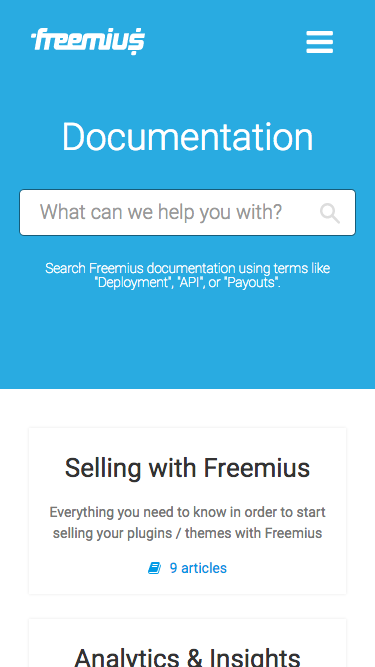
İşte sonuç: 
Ve işte bölümler sayfası şöyle görünüyor: 
Harika! weDocs özelleştirmesini bitirdik.
HTML Zengin Düzenleme Yerine Markdown Kullanma
KB'nin ilk gereksinimlerinden biri sürdürülebilirlikti - tasarımı ve potansiyel olarak bir platformu kolayca değiştirebilme (hatırlıyor musunuz?). HTML Zengin içerik düzenlemeyi kullanmak iki ucu keskin bir kılıçtır. Bir yandan, son derece esnektir ve içerik stilini istediğiniz gibi özelleştirme özgürlüğü verir. Öte yandan, bu yapı eksikliği, her içerik yazarının istediğini yapmasına izin verir. Bu sürdürülebilir değil, tasarım değişikliklerini karmaşık hale getiriyor ve geçişi daha da zorlaştırıyor. Örneğin, <strong> ve <b> kullanımı. Veya <table> ve <div> tabanlı tablolar kullanarak. Bunlar sözdizimi ile ilgili kararlardır ve her insanın kendine özgü yazı stili vardır.
İçerik yazarlarının gerçekten odaklanması gereken şey tasarım değil, içerik ve anlambilimdir.
Düz metin biçimlendirme sözdizimine sahip çok sayıda biçimlendirme dili vardır, ancak Markdown, GitHub, Atlassian ve WordPress gibi devler tarafından yaygın olarak kullanıldığından doğal seçimdi.
Markdown WordPress Eklentisi Seçme ve Yükleme
WordPress.org deposunda 1.000'den fazla etkin yüklemeye sahip yalnızca iki Markdown eklentisi vardır. WP-Markdown ve JP Markdown. Evet, Jetpack'in bir Markdown modülü de var, ancak bu “canavar”ı sadece bir modül için kurmak mantıklı değildi. Başlangıçta, WP-Markdown'ı kurdum çünkü ekran görüntülerine dayanarak, hangi yazı türlerinin işaretlemeyi destekleyeceğini kolayca seçme seçeneğine sahipti. Ne yazık ki, eklenti çalışmadı (son güncelleme 3 yıldan fazla oldu), bu yüzden onu kullanmadık. Sonra JP Markdown'ı kurdum. Eklenti işe yaradı ancak sevmediğim birkaç şey vardı:
- İşaretleme, tüm gönderilerde ve sayfalarda otomatik olarak etkinleştirildi.
- Markdown sözdizimi korunmadı, otomatik olarak stilize edilmiş HTML'ye dönüştürüldü:

Bu kötü, çünkü veriler Veritabanında markdown olarak değil zengin HTML olarak depolanıyor (bunu doğruladım). Ayrıca, zengin HTML düzenlemesine herhangi bir kısıtlama getirmez. Dolayısıyla, gelecekte başka bir sisteme geçmek istersek, indirimi dışa aktarmanın bir yolu yok.
Sonra Jetpack'in Markdown modülünü kullanan WP Markdown Editor'ı buldum ve sonunda bunu kullandık. Yine de birkaç özelleştirme yapmak zorunda kalsak da:
- Eklenti, etkinleştirildikten sonra tüm gönderilerden ve sayfalardan zengin düzenlemeyi devre dışı bırakır. Sadece dökümantasyon sayfalarımızda zengin düzenlemeden kurtulmak istedik.
- Eklenti, tüm gönderiler ve sayfalar için kendi markdown düzenleyicisiyle mevcut düzenleyiciyi geçersiz kılar. Yine, bunu yalnızca dokümantasyon sayfalarımızda olmasını istedik.
Bu değişiklikleri burada görebilirsiniz:
https://github.com/Freemius/wp-markdown-editor/commit/706bce0c23943c82d102c67a09e18dac32c66207
Çatallı sürümü buradan indirebilirsiniz (sadece birkaç küçük değişiklik):
https://github.com/Freemius/wp-markdown-editor
Ardından, markdown düzenlemeyi desteklemek için docs CPT'yi kaydeden ve HTML açısından zengin düzenleyiciyi korumak için post ve page türlerinin kaydını kaldıran kısa bir işlev ekledik:
Son olarak, WordPress'in varsayılan dışa aktarma işlevini, HTML açısından zengin içeriği değil, işaretleme kodunu dışa aktaracak şekilde ayarlamak zorunda kaldık. Bunu the_content_export filtresine bağlayarak yaptık:
Müthiş - KB'miz işaretleme ile desteklenmektedir ve kolayca dışa aktarılabilir.
YouTube ve Vimeo Markdown Desteği Ekleme
Videolar, herhangi bir Bilgi Tabanının önemli bir parçasıdır. Ne yazık ki, Markdown videoları desteklemiyor. Neyse ki, WordPress kısa kod eklemeyi ve birkaç satır kod eklemeyi çok kolaylaştırıyor. YouTube ve Vimeo videolarının eklenmesini desteklemek için Markdown söz dizimimizi zenginleştirdik:
Bonus olarak, video boyutunu duyarlı ve mobil uyumlu hale getirdik ve video ekleme artık video kimliğiyle sezgisel ve kolay:
[youtube gj6aoYG4fUI]
[vimeo 185625717]
Nice Callouts Kısa Kodları Ekleme Desteği
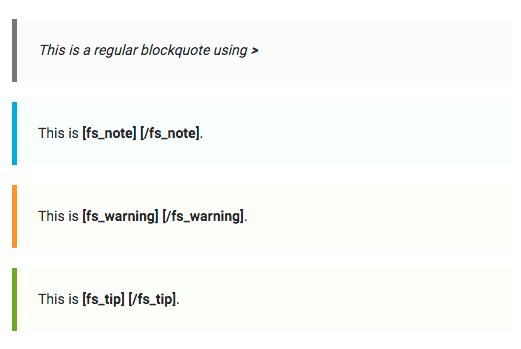
Varsayılan Markdown sözdizimi blok alıntıları destekler, ancak ipuçları ve uyarılar gibi zorunlu olmayan ancak iyi bir Bilgi Tabanı için önemli olan farklı belirtme çizgileri için anlambilimle birlikte gelmez.
WordPress kısa kodları tekrar kurtarmaya geliyor
Ve işte ön uçta nasıl göründüğü: 
Gelecekte yükleyebileceğimiz eklentilerle olası çakışmaları önlemek için fs_ önekini ekledik.
Pretty Code için SyntaxHighlighter Ekleme
Ne WordPress ne de WP Markdown Editor, kod sözdizimi vurgulama özelliğine sahip değildir. Freemius, geliştiriciler için bir platform olduğundan ve belgelerimiz kod örnekleriyle birlikte geldiğinden, sözdizimi vurgulamanın eklenmesi çok önemliydi. Automattic tarafından desteklendiğinden SyntaxHighlighter Evolved ile gitmeyi seçtik, tıpkı WP Markdown Editor eklentisi tarafından kullanılan Jetpack'in çekirdek Markdown modülü gibi. İndirgeme oluşturma koduna bakıldığında, bunların aslında birbirine entegre olduğu ortaya çıkıyor:
$this->use_code_shortcode = class_exists( 'SyntaxHighlighter' );
Mükemmel! Doğru? Ne yazık ki, hiçbir şey kullanıma hazır mükemmel değil gibi görünüyor ve kod yanlış oluşturulmuş. Özel karakterleri karşılık gelen HTML varlıklarına kaçırarak Markdown çok satırlı kod bölümlerini karıştırıyordu. Yalnızca ön uçta işlenen kodu "kırmakla" değil, Markdown'ın kod bölümlerinin çıkışlı bir HTML sürümünü Veritabanında saklıyordu. Ve bu, içeriğin korunması ve potansiyel veri aktarımı için kötüdür. Bu nedenle, eklentinin kodunda birkaç ince ayar yapmaktan başka seçeneğimiz yoktu. Tam değişiklikleri burada görebilirsiniz:
https://github.com/Freemius/wp-markdown-editor/commit/672695be8b29c57f7fa7ca580d29368b9e57af68
Artık video desteği, belirtme çizgileri ve kod sözdizimi vurgulama ile güzel, mobil uyumlu, Markdown tabanlı bir Bilgi Tabanımız var. Evet!
Hala hızlı ve güvenli hale getirmemiz gerekiyor (neredeyse orada!).
WordPress Bilgi Tabanımızı Nasıl Süper Hızlı Hale Getirdik?
WP Super Cache'i seçtik çünkü oldukça popüler (1 milyonun üzerinde aktif kurulum), Automattic tarafından geliştirilip bakımı yapıldı, ücretsiz ve kurulumu nispeten kolay.
Disk İzinleri Ekleme
Yazılabilir önbelleğe alma klasörü oluşturun: mkdir /path/to/your/wordpress/wp-content/cache/ setfacl -Rm user:apache:rwx /path/to/your/wordpress/wp-content/cache İzin satırı açılmadıysa çalışın, aşağıdakileri kullanın: chmod 777 /path/to/your/wordpress/wp-content/cache/
Önbelleğe Alma
Aşağıdakileri wp-config.php dosyanıza ekleyerek önbelleğe almayı etkinleştirin:
/** Enable Caching */
define('WP_CACHE', true);
define( 'WPCACHEHOME', '/path/to/your/wordpress/wp-content/plugins/wp-super-cache/' );
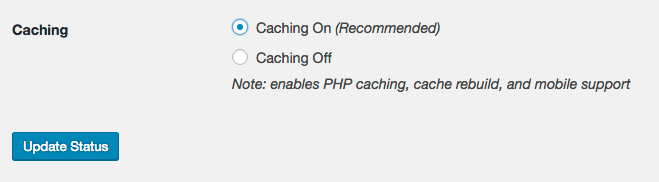
Şimdi tek ihtiyacımız olan önbelleğe almayı açmak, bunu WP Yönetici → Ayarlar → WP Süper Önbellek yoluyla yapabilirsiniz: Kaydetmek için “Güncelleme Durumu” butonuna tıklamayı unutmayınız. WordPress sitenizdeki herhangi bir ön uç sayfasını gizli modda açarak ve kaynak kodunu kontrol ederek önbelleğe almanın çalıştığını doğrulayabilirsiniz. WP Super Cache çalışırken, sayfanın kaynak kodunun altında aşağıdaki HTML yorumunu görmelisiniz:
Kaydetmek için “Güncelleme Durumu” butonuna tıklamayı unutmayınız. WordPress sitenizdeki herhangi bir ön uç sayfasını gizli modda açarak ve kaynak kodunu kontrol ederek önbelleğe almanın çalıştığını doğrulayabilirsiniz. WP Super Cache çalışırken, sayfanın kaynak kodunun altında aşağıdaki HTML yorumunu görmelisiniz:
<!-- Dynamic page generated in 0.848 seconds. --> <!-- Cached page generated by WP-Super-Cache on 2016-10-13 21:35:40 --> <!-- super cache -->
Bu, sayfaları önbelleğe almadan sunmaktan çok daha iyi. Ancak bu yine de tüm PHP, WordPress ve MySql yığınını tetikler. Sitemizi yıldırım hızında yapmak istiyorsak, sunucu düzeyinde önbellekleme eklememiz gerekir.
Sunucu Düzeyinde Önbelleğe Alma Yapılandırması
Bizim gibi Nginx kullanıyorsanız, kullandığımız yapılandırma şudur: WP Super Cache Nginx Yapılandırma Kuralları İPUCU: Nginx yapılandırma kuralları bir grup if kuralı içerir. Değerli zamanınızdan tasarruf etmek için, tüm if kurallarının location yönergesinin dışında olduğundan emin olun, aksi takdirde tüm işlemi bozacaktır (Bunu çözmek için birkaç saatimi boşa harcadım). Apache kullanıyorsanız, .htaccess mod_rewrite kurallarını WordPress.org'daki eklenti kurulum talimatları sayfasında bulabilirsiniz: https://wordpress.org/plugins/wp-super-cache/installation/ Test etmenin en kolay yolu sitenizi etkilemeden sunucu düzeyinde önbelleğe alma şu adımları izleyerek yapılır:
- Sahte bir gönderi oluşturun ve yayınlayın, aşağıdaki "dummy-cache-test" bilgisini ayarlayın.
- Önbelleğe alındığından emin olarak sayfayı gizli tarayıcı modunda yükleyin.
-
wp-config.phpdosyanızın üst kısmına aşağıdaki kodu ekleyin:if ( false !== strpos($_SERVER[REQUEST_URI], 'dummy-cache-test') { echo 'Server caching is off'; exit; } - Kodu ekledikten sonra, sayfayı aynı gizli tarayıcı modunda yeniden yükleyin. Sayfa doğru şekilde yüklenmişse – sunucu düzeyinde önbelleğe alma AÇIK'tır “Sunucu önbelleğe alma kapalı” mesajını alırsanız, bir sorun vardır.
Bu eklemeyi wp-config.php dosyasından kaldırmayı ve işiniz bittiğinde sahte gönderiyi de silmeyi unutmayın. Fantastik - önbelleğe almayı ayarladık, tüm sayfalar artık PHP ve WordPress'i atlayarak doğrudan statik önbelleğe alınmış HTML dosyalarından sunuluyor.
CDN ekleme
KB zaten oldukça iyi durumda olsa da, yeni bir tarayıcıdan gelen her sayfa görüntüleme sunucumuza "vurur". Böylece, bir katman daha ekleyerek bunu ortadan kaldırmak istiyorum – CDN.
CDN'nin açık faydaları, küresel veri merkezleri dağıtımı, yüksek kullanılabilirlik ve özellikle işler statik olduğunda sunucu kaynaklarında büyük bir azalmadır. Sayfalar, sunucularımıza "dokunmadan" doğrudan CDN'den yüklenecektir.
CloudFlare hakkında yeterince konuşamıyorum. Yıllardır CDN'lerini (ve ekstra ürünlerini) kullanıyoruz ve tüm bunların nesi delilik - ücretsiz olarak kullanabilirsiniz! Bu doğru – özelliklerinin %95'i için tamamen ücretsiz.
Sadece bir örnek vermek gerekirse, sitede günde 5 milyon benzersiz ziyaret alan popüler bir statik sayfanız olduğunu varsayalım. Proxy sunucuları ve ISS önbelleğe alma göz ardı edildiğinde, bu, sunucunuza günlük en az 5 milyon isabeti tetikler. CloudFlare gibi bir CDN kullandığınızda, bu statik sayfa sitenizden günde yalnızca birkaç kez yüklenecektir (CDN önbellek temizleme sıklığına göre).
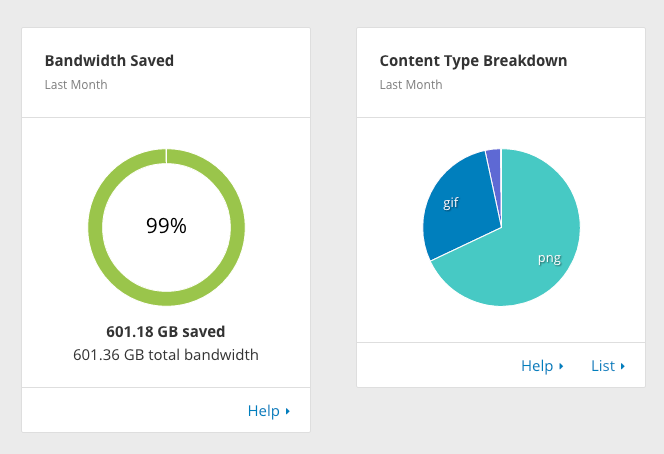
Yalnızca görüntülere hizmet eden bir alt alan adından bazı gerçek istatistikler: 
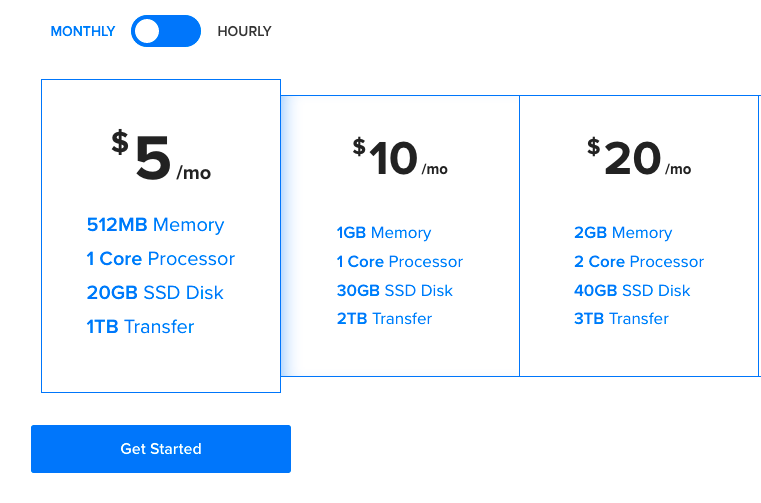
Şu sayılara bakın - sunucularımız için 600 GB'ın üzerinde bant genişliği tasarrufu sağladık. WordPress + WP Süper Önbellek Eklentisi + Sunucu Düzeyinde Önbelleğe Alma + CloudFlare CDN'yi kurarsanız, muhtemelen herhangi bir ölçeklendirme sorunu olmadan 5 $ / ay DigitalOcean damlacığı kullanabilirsiniz!

Gelin birlikte biraz matematik yapalım… WordPress ücretsiz, WP Super Cache ücretsiz, CloudFlare CDN ücretsiz… Oh – ölçeklenebilir WordPress için ayda sadece 5$. Çılgın, değil mi?
Önbelleğe Alınmış Verileri Sunmak için KB Aramasını Nasıl Özelleştirdik?
Varsayılan olarak, WordPress arama kalıcı bağlantı yapısı, arama sorgusunu iletmek için bir sorgu dizesi s= parametresi kullanır. İyi bir nedenle, WP Super Cache sorgu dizelerini yok sayar. Bu nedenle, çalışması için arama URL'leri yapısında bazı küçük değişiklikler yapmak zorunda kaldık:
Bu güncelleme, URL yapısını WP Super Cache tarafından önbelleğe alınan freemius.com/help/documentation/search/{query}/ olarak değiştirir.
Boom! Arama sonuçlarımız bile artık önbelleğe alındı.
WordPress Bilgi Tabanımızın Güvenliğini Nasıl Sağladık?
Güvenlik bir anahtardır. Herhangi bir şirketin, özellikle bir startupın uğraşmak isteyeceği son şey bir güvenlik ihlalidir. İtibarınıza zarar verebilir, IP'nizi (Fikri Mülkiyet) riske atabilir ve kontrolü ve verileri kurtarmak için saatler, hatta bazen günler alabilir.
Birçok geliştirici, WordPress hakkında saçma sapan konuşmayı ve bunun güvensiz olduğunu söylemeyi sever. Rakamlara dayanarak - evet, muhtemelen haklılar. WordPress en popüler web platformu olduğundan, aynı zamanda bilgisayar korsanları için 1 numaralı hedeftir ve sayılar mantıklıdır – Duh…
Anlamadıkları şey, bir platform olarak WordPress'in muhtemelen en güvenli projelerden biri olduğudur. Güvenlik açıkları çoğunlukla eski, güncel olmayan WordPress sürümlerinden, 3. taraf eklentilerden ve temalardan ve zayıf şifreler oluşturan kullanıcılardan geliyor.
So the first thing we would like to do is eliminate any notion of WordPress in our source code to reduce the chances of an attack.
1. WordPress adds a bunch of (mostly) unuseful metadata to the head of every page which is pretty much unique to WordPress, let's get rid of that by adding the following code to the theme's functions.php file:
2. Many WordPress plugins add HTML comments with a unique thumbprint that are easily identified. For example, Yoast SEO adds the following code:
<!-- This site is optimized with the Yoast SEO plugin v3.7.0 - https://yoast.com/wordpress/plugins/seo/ -->
That makes it easy for attackers to identify the site as WordPress.
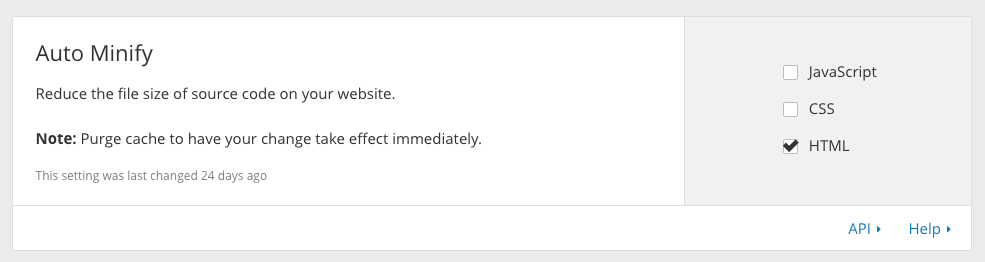
Remember CloudFlare?
It has a checkbox to automatically minify HTML and get rid of all the HTML comments added by different plugins, themes and WordPress core:

Tamamlandı!
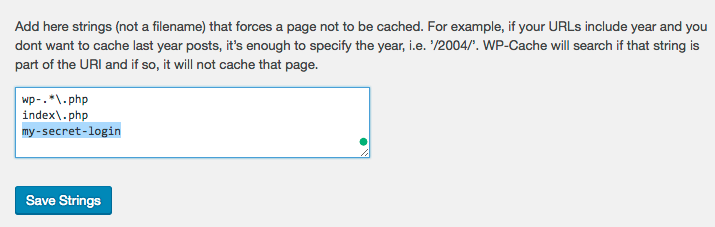
3. Another known identifier of WordPress is the /wp-admin/ path to the login page. We installed WPS Hide Login, and configured our own “secret” path to the login page.
Assuming you set your login to your-site.com/my-secret-login/ make sure you add that path to WP Super Cache exclusion list. You can find it under WP Admin → Settings → WP Super Cache → Advanced: 
Otherwise, it might mess up things when using SSL.
4. No need to mention – you and your team should be keeping your passwords strong! You can use a plugin like Force Strong Password to enforce a 'strong passwords' policy.
5. Force your login and WP Admin browsing via HTTPS to prevent password sniffing. You can achieve that by adding the following defines to the wp-config.php file:
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);
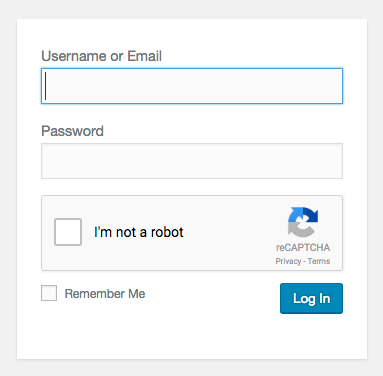
6. One of the most popular attacks on WordPress sites is Brute force attack. Having a strong password policy helps, but can't really protect against it. Thus, we installed Google Captcha plugin that adds a simple captcha validating it's a human being:
Also, we installed Login Watchdog, a lightweight plugin that automatically bans suspicious IPs after pre configured amount of failed logins.
And if you are using CloudFlare as I recommended, it comes with a security layer against any threats, and since it's widely used, it has a “network knowledge” to protect your site from IPs that were attacking other sites powered by CloudFlare.
7. You should also secure WordPress on the server layer, preventing direct access to files like wp-login.php , hiding sensitive files, etc. Just follow this post:
https://lamosty.com/2015/04/14/securing-your-wordpress-site-running-on-nginx/
So yes – as long as there is a login page to our WordPress, it would never be secure as a pure static website. But the fact that we have turned our KB's frontend to static, hidden any evidence that we are using WordPress, added brute force protection and forced the login via HTTPS with a strong password policy, makes it very very (very) hard to hack.
I would dare to say that the only way the Knowledge Base will be hacked is if a security dojo will target our site specifically (that's rare, and I'm NOT calling anyone for a challenge).
Şimdi sen
Hopefully, this (very) elaborate article/tutorial will be useful for you when you come to make the important decision of what to go with for your knowledge base documentation solution.
No doubt, there's a lot to take into account here, and many of the decisions we made were influenced by our very specific needs & desires.
You could either copy & paste the entire process and customizations, or go deeper and customize it according to your specific needs. What's more important is to grasp the line of thought that lead the decision making and choosing & picking what's right for us. It was not easy because as I've shown – there are quite a few viable options out there, however, it did pay off, as Freemius now has an awesome Knowledge Base center, which is super customizable, lightning fast and scalable!
Hope you have a clear view how you can get started implementing and setting up your own documentation solution.
İyi şanlar!
