Gerçek Konuşma: E-ticaret PWA'ları ve Birini Oluşturmanın Zorlukları
Yayınlanan: 2022-03-022016'da e-ticaret önemli bir dönüm noktasına ulaştı: Mobil cihazlar, internette gezinmenin en popüler yolu olarak masaüstü ve dizüstü bilgisayarları geride bıraktı.
Çevrimiçi mağazalar artık mobil kullanıcılarını sonradan akla gelen bir düşünce olarak göremezdi. Artık mobil deneyim, e-ticaret sitelerinin en önemli yönüdür.
Çevrimiçi mağazalar bu değişime sitelerini duyarlı hale getirerek yanıt verdi, yani mobil cihazların daha küçük ekranlarına otomatik olarak uyum sağladılar.
Yerel uygulamalar çevrimdışı işlevselliğe sahip olduğundan ve duyarlı sitelerden daha hızlı olduğundan, birçok mağaza mobil cihazlar için kendi yerel uygulamalarını da geliştirdi. Hız, mobil deneyim için özellikle önemlidir - Google'a göre, yüklenmesi üç saniyeden uzun sürerse mobil kullanıcıların %53'ü bir sayfadan ayrılacaktır.
Yerel uygulamalar için başka bir avantaj mı? Kullanıcılar, markanızı akıllarında taze tutan ve mağazanız için daha fazla satış sağlayan ana ekranlarına kendileri için bir simge yükleyebilir.
Ancak yerel uygulamaların da sorunları vardır. Bir kere, uygunsuzlar. Kullanıcıların bunları Apple App Store veya Google Play gibi bir dağıtım platformunda araması ve kullanabilmek için indirmesi gerekir.
PWA nedir?
Progresif web uygulamaları (PWA'lar) bu sorunlara çözüm olarak ortaya çıkmıştır.
PWA'lar, duyarlı siteler ve yerel uygulamalar arasında bir kombinasyon olarak işlev görür. Yerel bir uygulama gibi hızlıdırlar, çevrimdışı işlevselliğe sahiptirler ve ana ekran simgesi olarak ayarlanabilirler. Ancak yerel bir uygulamanın aksine, bir uygulama mağazasından indirilmeleri gerekmez. PWA'lara, herhangi bir diğer web sitesinde olduğu gibi, yalnızca bir bağlantıya tıklayarak veya tarayıcınızın adres çubuğuna bir URL girerek erişilebilir.
Çevrimiçi mağazanız için bir PWA yapmakla ilgileniyor musunuz? Mühendislik ekipleri ve birden fazla teknoloji satıcısı arasında koordinasyon gerektiren çok karmaşık ve maliyetli bir süreç olduğunun farkında olmalısınız. Peşin maliyetler, yapının karmaşıklığına bağlı olarak 250.000 ila 1.000.000 ABD Doları arasında değişebilir ve satıcılara bağlı olarak aylık abonelik ücretlerinde 3.000 ila 10.000 ABD Doları+ arasında değişebilir.
Aşağıda bir PWA yapmak için gereken her şeyi detaylandıracağız.
PWA'lar Oluşturmak için Gerekli Teknolojiler
PWA'ların gelişmiş yetenekleri göz önüne alındığında, geliştirmelerinin zor ve zaman alıcı olmaları şaşırtıcı olmamalıdır. Sürece dahil olan birçok farklı teknoloji vardır ve e-ticaret tüccarlarının bu teknolojilerin her biri için uzmanlar bulması ve PWA'larını oluşturmak için genellikle birden fazla satıcı kiralaması gerekir.
Spesifik olarak, aşağıdaki sekiz teknoloji PWA'ların temelini oluşturur:
1. Başsız PIM/OMS
Her çevrimiçi mağazanın bir ürün bilgi yönetimi (PIM) sistemine veya sipariş yönetim sistemine (OMS) ihtiyacı vardır. Bu, sitenizin arka ucu görevi görerek listelerinizi düzenlemenize ve envanterinizi, siparişlerinizi ve gönderilerinizi gerçek zamanlı olarak takip etmenize olanak tanır.
Bir PWA yapmak için, PIM veya OMS'nizin de başsız olması gerekir; bu, onu ön uç/kullanıcıya yönelik deneyiminiz için ayrı bir sisteme bağlayabileceğiniz anlamına gelir.
Neyse ki, popüler PIM ve OMS platformları, sistemlerini başsız ticaretle uyumlu hale getirmek için yatırım yaptı. Shopify, BigCommerce ve Magento, teknolojilerini başka bir sisteme bağlamanıza olanak tanıyan sağlam uygulama programlama arabirimlerine (API'ler) sahiptir.
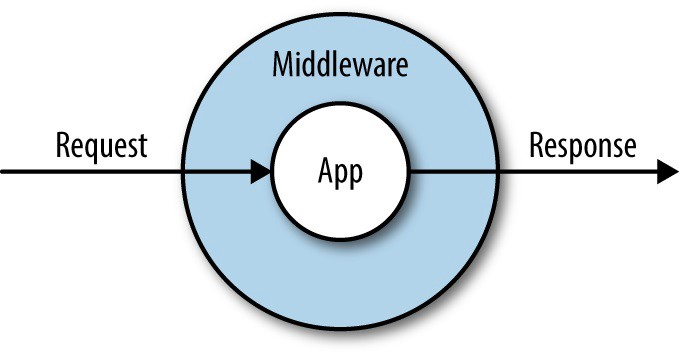
2. Ara Katman Katmanı
E-ticaret arka ucunuzdan ön uç vitrininize veri göndermek için bir ara katman katmanı gereklidir ve bunun tersi de geçerlidir.
Shopify, BigCommerce vb. tarafından sağlanan API'ler, temel olarak geliştiricilerinize platformlarını başka bir platformla nasıl entegre edeceklerini söyleyen ana hatlardır. Middleware, iki platform arasındaki iletişimi kolaylaştırmak için API ile çalışan yazılımdır.

3. CDN
Yukarıda belirtildiği gibi, PWA'lar söz konusu olduğunda hız her şeydir. Mobil kullanıcılar, düşük performansa müsamaha göstermezler.
Fiziksel mesafe, site hızında önemli bir rol oynar. Bir kullanıcı sunucularınızdan birinden ne kadar uzaktaysa, sitenizdeki öğelerin onlar için yüklenmesi o kadar uzun sürer.

Fastly gibi içerik dağıtım ağları (CDN'ler), tüm dünyaya dağıtılmış düzinelerce sunucu ve veri merkezinin bakımını yapar. Mağaza sahipleri, yinelenen bir ücret karşılığında site hızlarını artırmak için bir CDN'nin altyapısına erişebilir.
4. SSR
Sunucu tarafı oluşturma (SSR), PWA'ların performansını artırmak için kullanılan başka bir tekniktir.
SSR ile sayfalar tamamen sunucuda oluşturulur ve daha sonra kullanıcının tarayıcısına gönderilir, bu da daha hızlı sayfa yükleme süresi ve daha iyi kullanıcı deneyimi sağlar.
SSR'nin arama motoru optimizasyonu (SEO) faydaları da vardır. Arama motorları, kullanıcının tarayıcısında oluşturulan uygulamaları etkin bir şekilde dizine ekleyemez (bu, istemci tarafında oluşturma veya CSR olarak da bilinir), ancak SSR ile ilgili bir sorunları yoktur. Hızlı yükleme süreleri, ziyaretçileri sitenizden çıkmak yerine sitenizde kalmaya teşvik ettiği için SEO'ya da yardımcı olur. İnsanların sitenizde geçirdiği ortalama süreyi artırmak, arama sıralamalarındaki konumunuzu iyileştirecektir.
SEO'nun önemini abartmak imkansızdır. E-ticaret sitelerine gelen trafiğin yüzde kırk üçü organik aramadan geliyor - bu, diğer tüm kaynaklardan çok daha fazla. Aslında, doğrudan trafik (%20), ücretli arama ağı reklamları (%18) ve e-posta pazarlamacılığının (%4) birleşiminden daha fazlasıdır.
Arama sonuçlarında yüksek sıralamalar olmadan mağazanız hayatta kalmak için ihtiyaç duyduğu trafik miktarını alamayabilir. SSR, hızınızı artıracak, arama sıralamalarınızı iyileştirecek ve mağazanıza gelen trafiği artıracaktır.
5. Servis Çalışanı
Hizmet çalışanı, bir önbellek oluşturan ve gerektiğinde bu önbellekten kaynakları alan bir komut dosyasıdır. Sayfadan ayrı olarak bir tarayıcının arka planında çalışır - PWA'lar internet bağlantısı olmadığında bile bu şekilde çalışabilir.
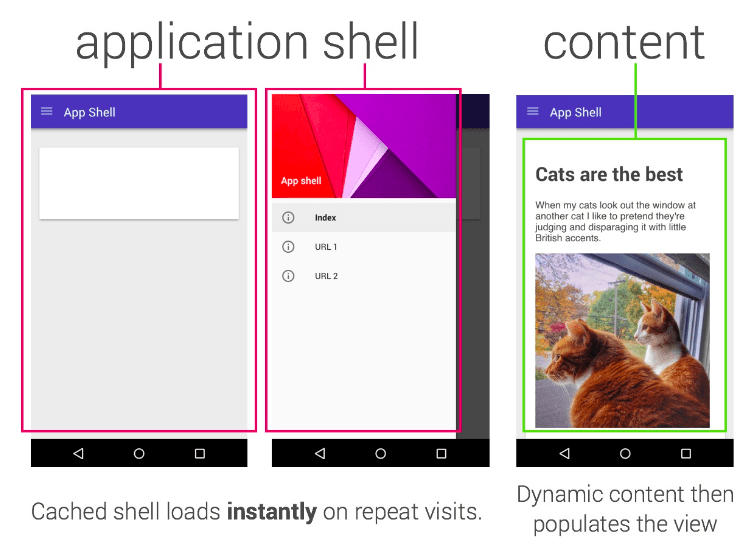
6. Uygulama Kabuğu
Hizmet çalışanı tarafından oluşturulan önbellek ayrıca, PWA'nın kullanıcı arabirimi için gereken minimum kod olan bir uygulama kabuğunu kullanmanızı sağlar. Uygulama kabuğu, statik içeriği önbelleğe alınmış ve hazır tuttuğu için PWA'nızı daha hızlı hale getirir, bu nedenle yalnızca dinamik içeriğin yüklenmesi gerekir.

7. Web Uygulaması Manifestosu
Kullanıcı, PWA'nızın ana ekran simgesine tıkladığında tarayıcının ne yapacağını bilmesi için belirli miktarda bilgiye ihtiyaç vardır. Web uygulaması bildirimi, PWA'nızın simge görüntüsünün bağlantısını ve PWA'nızın kendisine olan bağlantıyı içeren bu bilgileri sağlar.
8. Vitrin
Son olarak, PWA'nız için React veya Vue çerçevesini kullanarak bir vitrini özel olarak kodlamanız gerekir. Burası, kullanıcıların sitenizle gerçekten etkileşime girdiği yerdir, bu da sitenizi geliştirmeyi özellikle önemli, yoğun zaman alan ve maliyetli hale getirir.
Uygulamanızın bu yönünü gözden kaçırmayı göze alamazsınız. Çekici olmayan veya gezinmesi zor bir tasarım, potansiyel satışları kaçırmanıza ve ziyaretçileri rakiplerinize çekmenize neden olur.
Alt çizgi
PWA'ları geliştirmenin geleneksel yöntemi, küçük ve orta ölçekli işletmeler için uygun olmayabilir.
Bunu şirket içinde yapmak için geliştiricilerinizden çok daha fazla çalışma saati ödemeniz gerekir. Ayrıca, mevcut geliştiricileriniz bir PWA oluşturmak için gereken becerilere sahip olmayabilir. Bu durumda, bordronuza yeni, yüksek vasıflı işçiler eklemeniz gerekir. Bunu karşılayabilir misin?
Diğer bir seçenek de, bu geliştirme görevlerinin bir kısmını veya tamamını üçüncü taraf satıcılara dış kaynak kullanmaktır. Ama yine, bu oldukça masraflı. Ve bir PWA oluşturmanın maliyetine ek olarak, zaman içinde birçok bakım ve yönetim için ödeme yapmanız gerekeceğini de göz önünde bulundurmalısınız.
Bunu aşmanın bir yolu yok - geleneksel yoldan bir PWA geliştirmek size gerçekten pahalıya mal olacak.
Adam Ritchie, Silver Spring, Maryland'de yaşayan serbest yazardır. Halen Shogun için yazıyor ve önceki müşterileri arasında Groupon, Clutch ve New Theory yer alıyor.
