E-postada Kurşun Geçirmez CTA Düğmeleri Nasıl Tasarlanır
Yayınlanan: 2018-03-20Bu makalede
Kurşun geçirmez CTA düğmeleri, tüm gelen kutularında mükemmel şekilde işlenecek ve ne olursa olsun gösterecek şekilde tasarlanmıştır. Kendi kurşun geçirmez e-postalarınızı oluşturmak için uygulamalı bir eğitimde bizi takip edin.
Bugünkü atölye çalışmasında, Skillcrush'tan gelen bir e-postanın önemli bir tasarım unsuruna odaklanacağız: kurşun geçirmez CTA düğmesi . Ama önce, kurşun geçirmez ne anlama geliyor? Bu, e-posta uzmanları tarafından tüm gelen kutularında görüntülenen , HTML ile yazılmış bir CTA düğmesi için kullanılan bir terimdir ve bir resim değil HTML kodu olduğundan, CTA düğmesi ne olursa olsun her zaman gösterilecektir.
Artık kurşun geçirmez düğmenin ne olduğunu bildiğimize göre, bir sonraki adım şunu bulmaktır: Birini nasıl tasarlarız? Ve burası bazıları için biraz zor olabilir. Birkaç satır HTML kodu ekleyerek standart bir CTA düğmesini kurşun geçirmez hale getirebilir veya kullandığınız e-posta düzenleyicinin kurşun geçirmez düğmeler oluşturup oluşturmadığını (ve bu düğmelerin yalnızca görüntü olmadığını) kontrol edebilirsiniz. BEE e-posta düzenleyicisini kullanarak kurşun geçirmez bir düğmenin nasıl tasarlanacağına bakacağız.
Kurşun geçirmez bir CTA düğmesi nasıl görünmelidir?
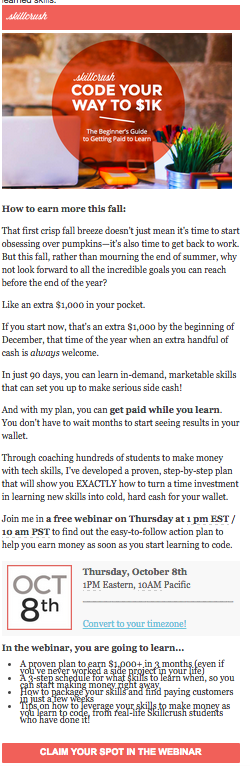
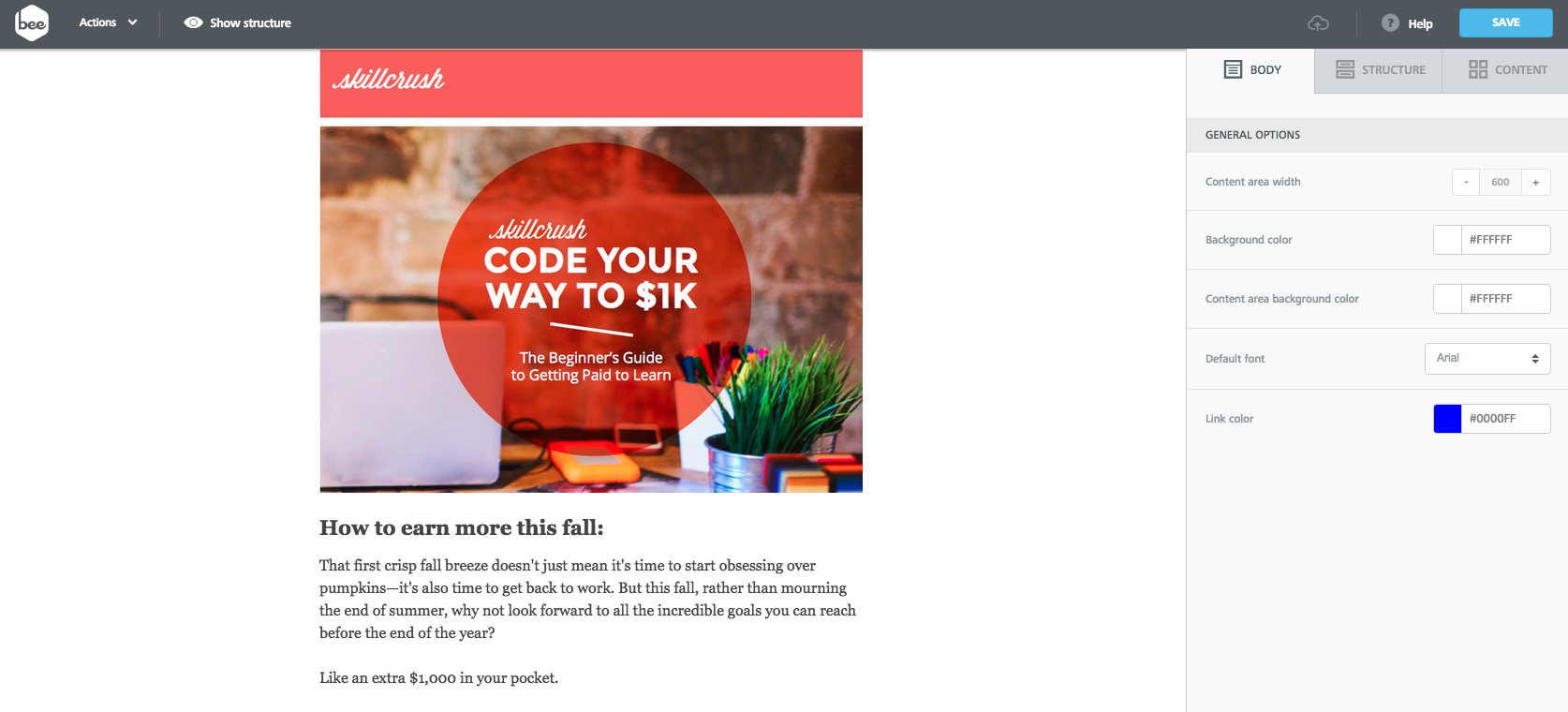
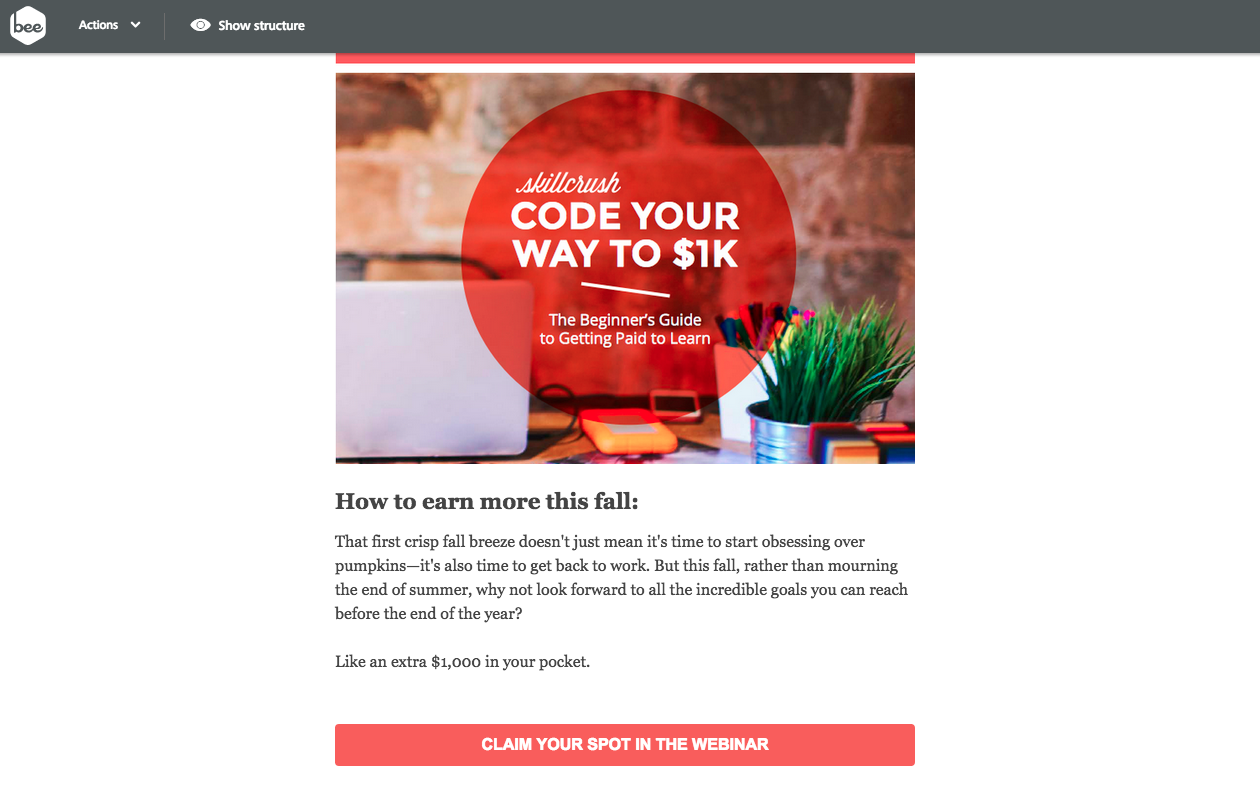
Bir Skillcrush e-postasındaki kurşun geçirmez CTA düğmesine bir göz atarak başlayalım . Başvuru için, işte tam e-posta:

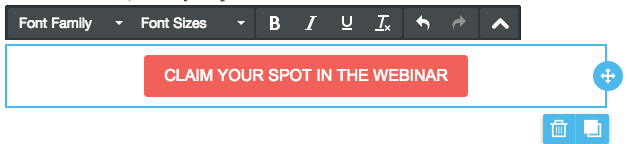
Ve burada bir yakın çekim kendilerine özgü çağrı harekete düğmeye var:

Bu, sık sık gördüğümüz tipik "web semineri mavisi" düğmesinden ferahlatıcı bir hız değişikliği, bunun gibi:

Skillcrush'ın CTA düğmesi için akıllı tasarım taktiklerini nasıl kullandığına dikkat edin, bu da modern, feminen ve cana yakın markasını yansıtır:
- Düğme, parlak beyaz metinle markanın pembe rengindedir
- Bu , e-postanın tüm genişliğidir ve hantal bir taslağa sahip değildir ("Şimdi Kaydolun" düğmesinin etrafındaki siyah olan gibi), hafif, modern bir his uyandırır
- "Sizin" kişi zamirinin kullanıldığı "yerinizi alın", ulaşılabilir, arkadaşça bir tona sahiptir ve yine de okuyucuları harekete geçmeye yönlendirir.
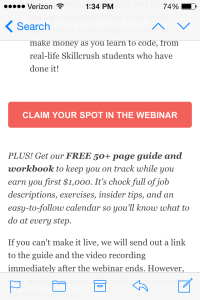
Ancak CTA düğmesinin belki de en önemli tasarım özelliği, kurşun geçirmez olmasıdır , yani düğme, tüm gelen kutularında tam olarak oluşturulabilmesi için HTML ile yazılmıştır. İPhone'da görüntüler kapalıyken bile düğmenin nasıl gösterildiğini görebiliriz:

Şimdi çok daha fazla pratik yapalım ve kendimiz kurşun geçirmez bir CTA düğmesini nasıl tasarlayacağımızı ve Skillcrush CTA düğmesini nasıl yeniden oluşturacağımızı görelim. Kurşun geçirmez CTA düğmeleri oluşturan BEE e-posta düzenleyicisini kullanacağız.
Videoya Genel Bakış: Kurşun geçirmez bir CTA düğmesi nasıl tasarlanır
Hızlı bir genel bakış olarak, BEE e-posta düzenleyicisindeki Skillcrush e-postasından kurşun geçirmez CTA düğmesinin nasıl tasarlanacağına ilişkin video eğitimimiz:
[post_video_embed url=”https://www.youtube.com/embed/x5NiClm8iLA” height=”” width=””]
BEE düzenleyicide adım adım kılavuz
Genişlik, kenarlık yarıçapı, kenarlık rengi, dolgu ve renk ve metin stilinin tam özelleştirmesine sahip olduğumuz BEE düzenleyicide kolayca bir yıldız CTA düğmesinin nasıl oluşturulacağını inceleyelim .

Başlamak için, Skillcrush'ın e-postasının üst kısmını yeniden oluşturmak için birkaç dakika ayırdık ve başlık resmi ve giriş içeriğiyle birlikte tek sütunlu temel bir şablon oluşturduk. Şimdi butonumuzu oluşturalım!
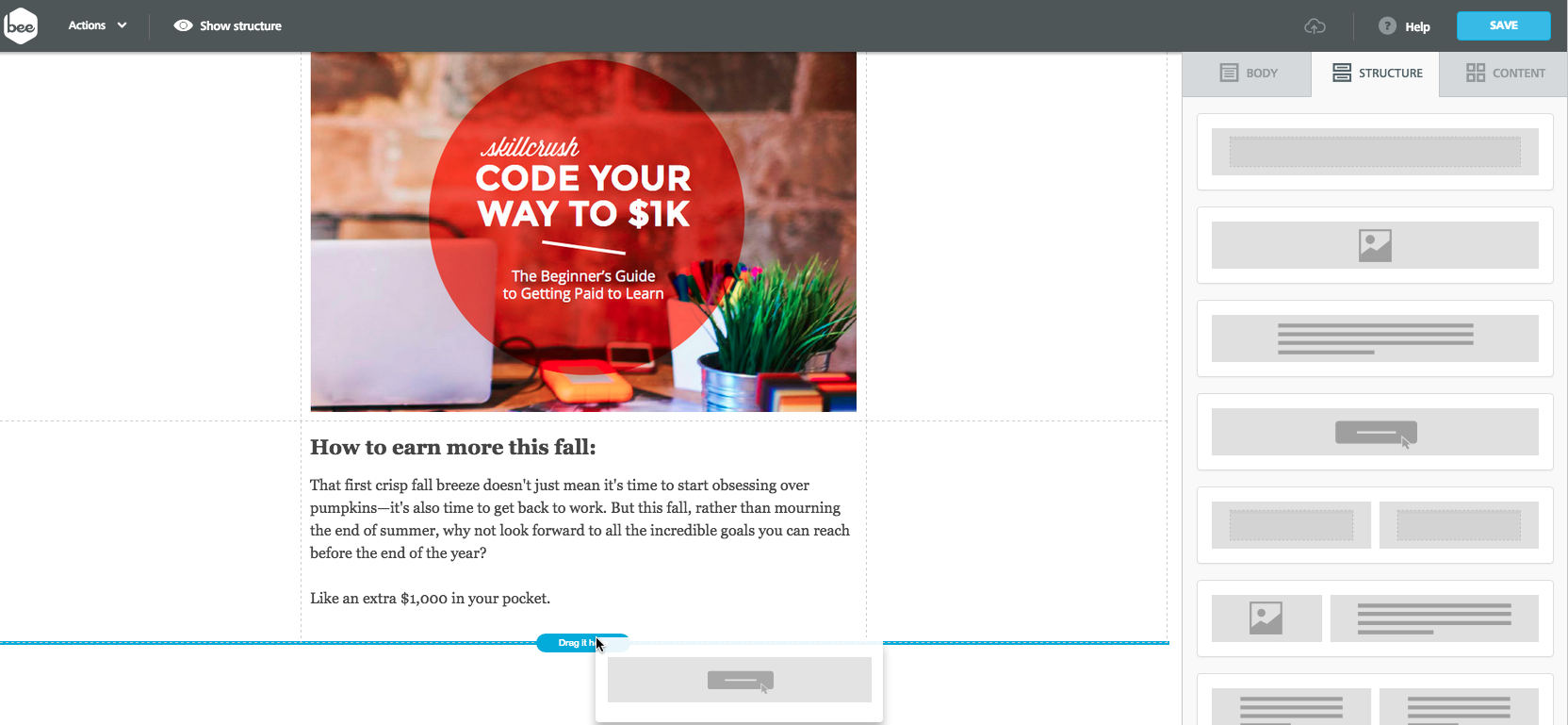
Sağdaki Yapı menüsünde, bir düğme içerik bloğu alıp e-postamızın gövdesine sürükleriz.

Varsayılan düğmenin mavi, dikdörtgen ve sayfada ortalanmış olduğuna dikkat edin:

Ama özelleştirmek için yapabileceğimiz çok şey var ! Skillcrush'ın düğmesini eşleştirmek için şunları yapmamız gerekir:
- Arka plan rengini değiştir
- Metni güncelleyin ve biçimlendirin
- Genişliği artırın ve dolguyu ayarlayın
- Bağlantı ekle
E-postamızın gövdesinde, etkinleştirmek için düğme yapısına tıklayacağız, ardından sağdaki İçerik menüsünde ayarlarımızı yapmaya başlayacağız .
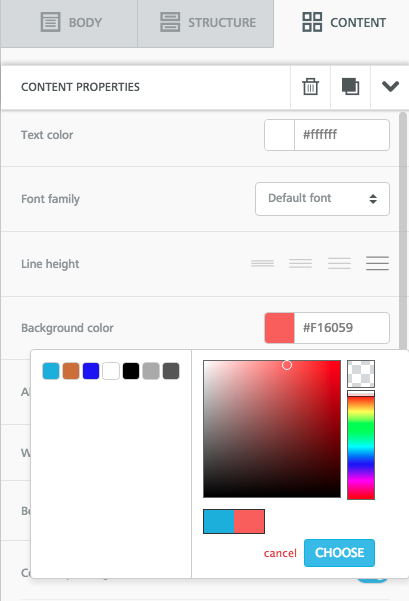
Düğme rengi
İlk olarak, Skillcrush'a uyması için düğme rengini pembe (onaltılık biçimde #F16059) olarak ayarlayacağız.

Ardından, metni güncelleyeceğiz . Biz yazarken, düğme içeriğimize uyacak şekilde otomatik olarak genişler:

Varsayılan yazı tipi rengimizi (beyaz #ffffff), yazı tipi ailesini (Arial) ve yazı tipi boyutunu (16px) tutabiliriz, ancak mesajımızı kalın yapacağız (ve tamamını büyük harflerle yazdığınızdan emin olun).
Tam düğme genişliği
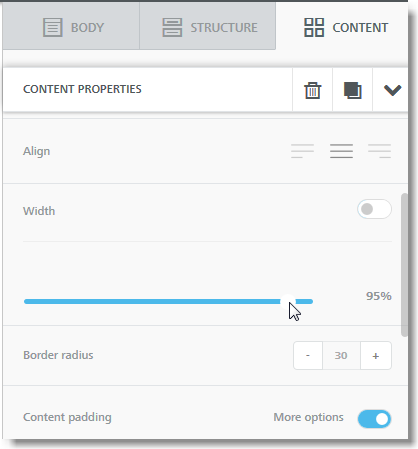
Düğmeyi e-posta gövdesinin tüm genişliğine kadar uzatmak kolaydır. İçerik Özellikleri menüsüne döndüğünüzde, genişlik kaydırıcısını %100'e kadar sağa ayarlayacağız. Tasarım açısından bakıldığında, tam genişlik anlamlıdır : E-postanın üst kısmındaki Skillcrush başlığını yansıtır, estetik açıdan hoş bir denge sağlar ve ayrıca mobil okuyuculara tıklamak için daha fazla alan sağlar.


Son rötuşlar
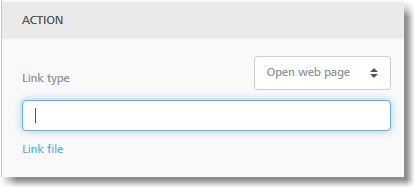
İçerik Dolgusu altında, üstte ve altta 5 piksellik bir dolguya sahip olduğumuzdan emin olacağız. Düğmeye bir bağlantı eklemeyi de hatırlayalım: çalıştığımız aynı İçerik Özellikleri menüsünde, Eylem bölümüne kaydıracağız ve bağlantımızı yapıştıracağız.

Şimdi, Skillcrush e-postasıyla aynı, tamamen işlevsel, kurşun geçirmez bir CTA düğmemiz var! Bu kolay değil miydi?

CTA düğmesini daha fazla özelleştirmek istiyorsanız, BEE düzenleyicisinde birkaç ek düğme tasarımı ayarı :
Sınır yarıçapı
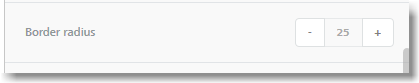
Düğmenizin şeklini değiştirmek için Kenar Yarıçapını ayarlayabilirsiniz. Tasarım açısından bakıldığında, dikdörtgen öğeler genellikle geleneksellik, pratiklik ve denge duygusu çağrıştırırken, dairesel öğeler daha yumuşak ve sakinleştirici olarak algılanabilir.

Yarıçapı 25 piksele ayarladıktan sonra CTA düğmemizin yuvarlatılmış versiyonu:

Düğme dolgusu
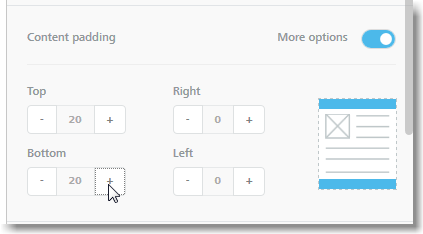
Düğmeyi daha uzun (veya daha kısa) da yapabiliriz : İçerik Dolgusu bölümünde "Diğer seçenekler" düğmesinin açık olduğundan emin olun ve üst ve alt dolguyu yukarı kaldırın.

İşte 20 piksellik üst ve alt dolgulu düğmemiz.

Sınırlar
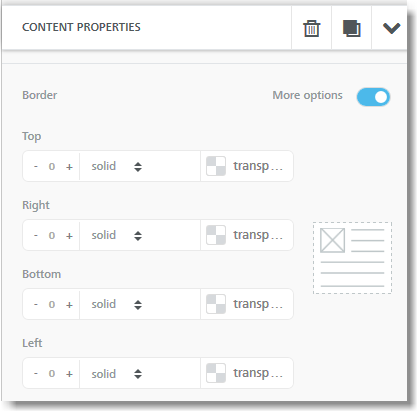
Yapabileceğimiz başka bir ayar, BEE düzenleyicisinde İçerik Özellikleri altında bulunan düğme kenarlığının rengi ve genişliğidir . Sınırlar üzerinde nasıl ayrıntılı denetime sahip olduğumuza dikkat edin.

Daha önce incelediğimiz geleneksel "Şimdi Kaydolun" düğmesinin çevresinde ince siyah bir çizgi vardı. BEE editöründeki Border ayarlarında farklı renk ve kalınlıklarla oynayabiliriz . İnce, hafif bir kenarlık biraz derinlik katar:

Ve biraz daha kalın, daha koyu kenarlık daha belirgindir ancak benzer bir etkiye sahiptir:

Tamamen farklı bir renge geçiş genellikle düğmenin hafif ve modern hissini azaltır:

Ancak, aşağıdaki gibi bir arka plan rengini atlarsak , bir kenarlık hafif, havadar ve modern bir görünümü korumada da yararlı olabilir:

Gördüğünüz gibi, muhtemelen tüm günümüzü BEE düzenleyicisinde bir CTA düğmesini özelleştirmek için harcayabiliriz!
Kurşun geçirmez CTA düğmesi tasarım çıkarımlarımız
Kendi e-postalarınızı tasarlarken ve kurşun geçirmez CTA düğmenizi özelleştirirken aklınızda bulundurmanız gereken önemli noktalar şunlardır:
- Düğmeler de markalı olmalıdır . Skillcrush, iyi tasarlanmış bir düğmenin, hedef kitlenizle bağlantı kurabilmeniz için markanızı yansıtmada nasıl uzun bir yol kat edebileceğini gösterme konusunda harika bir iş çıkarıyor. Hem marka kimliğinize hem de e-postanızın estetiğine uyan bir görünüm elde etmek için renkler ve stillerle oynayın. Düğme dikkat çekmeli (bunun bir düğme olduğu açık olmalıdır) ancak ağrıyan bir başparmak gibi dışarı çıkmamalıdır.
- Düğmenizin boyutunu dengeleyin. Daha büyük her zaman daha iyi değildir. Okuyucularınızın yüzlerine bir talepte bulunduğunuzu hissettirmeyin. Düğmenizi çok uzun değilse geniş yaparak, çok geniş değilse biraz daha uzun yaparak bir denge kurun. Unutmayın, mobil cihazlardaki veya tabletlerdeki okuyucular parmak ucuyla kolayca tıklayabilmelidir, bu nedenle düğmenizin çevresinde yeterli boşluk bırakın.
- İçeriği unutmayın! "Kaydolun", "Daha fazla bilgi edinin", "Kaydolun" ve benzeri CTA'lar aşırı kullanılıyor. Mesajınızı markanızın tonunu yansıtacak şekilde nasıl özelleştirebileceğinizi düşünün. Açık, doğrudan bir eylem fiili kullandığınızdan emin olun ve özlü olun. Mesajınızı samimi ve ilgi çekici kılan "benim" ve "sizin" gibi kişisel zamirleri kullanmayı deneyin. Şunu deneyebilirsiniz: "Yerimi şimdi ayırtın" veya "Ücretsiz biletimi alın."
- Yerleşim anahtardır. Araştırmalar, ekranın altına bir CTA düğmesi yerleştirmenin tıklamaları aslında %304 oranında artırdığını göstermiştir! Okuyuculara ilk olarak ne için kaydolduklarını bildirin - harika metinler ve görsellerle - ardından onları harekete geçmeye davet edin. Skillcrush, CTA düğmesini en sona yerleştirerek tam olarak bunu yapar.
- Kurşun geçirmez ol. Her şeyden önce, cihaz veya e-posta gelen kutusu ne olursa olsun düğmenizin harika görünmesi ve olması gerektiği gibi çalışması çok önemlidir. Her zaman resim yerine HTML kullanın. BEE düzenleyicide tüm düğmelerin kurşun geçirmez olduğunu gördük, bu nedenle nasıl oluşturulacakları konusunda asla endişelenmenize gerek kalmayacak!
Sormak zorundayız: CTA düğmeleriniz kurşun geçirmez mi? Düğme tasarımı ipuçlarımız hakkında ne düşünüyorsunuz? Fikirlerinizi ve düşüncelerinizi aşağıdaki yorumlarda paylaşın!

