Tasarım İpucu: Etkili Başlık Resimleri Oluşturma
Yayınlanan: 2020-01-22Başlık resimleri, ziyaretçilerin web sitenize, açılış sayfanıza veya pazarlama kampanyanıza geldiklerinde genellikle ilk fark ettikleri şeydir. Bu, ziyaretçilerinizin siteniz ve işletmeniz hakkında bilmesini istediğiniz şeyleri iletmek için onları en önemli araçlardan biri yapar. Şimdi, seni kandırmama izin verme, ben tasarım uzmanı değilim. Ancak, etkili başlık görüntüleri oluşturmak için kullandığı süreç hakkında daha fazla bilgi edinmek için yerleşik grafik tasarım gurumuzla konuştum. Farklı kullanım durumları için metnin nasıl dahil edileceği, hangi tür görsellerin en iyi sonucu vereceği ve kampanyalarınız için görsellerin nerede bulunacağı konusunda en iyi uygulamaları paylaştı.
Canlı Metin ve Grafik Metin
Başlamak için, varsa başlık resminizle kullanmak istediğiniz metni düşünmek önemlidir. Çoğu başlık görüntüsü, metni canlı metin veya görüntüye dahil edilmiş grafik metin olarak iki yoldan biriyle içerir.
Canlı metin nedir?
Canlı metin, bir arka plan görüntüsü üzerine eklenen metindir. ShortStack'te bu metni bir Zengin Metin veya Metin Widget'ı kullanarak ekleyebilirsiniz. Canlı metin kullanmanın avantajları şunlardır:
Aranabilirlik : Kampanyanıza eklenen canlı metin tarayıcılar tarafından aranabilir, bu da sitenize ekstra SEO gücü verir;
Metin duyarlılığı : Canlı metin, izleyicinin kampanyanıza eriştiği cihazın genişliğine göre otomatik olarak yeniden boyutlandırılır; ve
Düzenlenebilirlik : Canlı metin, ShortStack Kampanya Oluşturucunuzda kolayca düzenlenebilir.
ANLAYIŞ : Bu seçeneğin sağladığı avantajlar nedeniyle şablonlarımızda canlı metin kullanıyoruz.
grafik metin nedir?
Grafik metin, bir görüntünün parçası olan metindir. Photoshop gibi bir tasarım programını veya Canva gibi çevrimiçi bir aracı kullanarak grafik metni içeren bir görüntü oluşturabilirsiniz. Grafik metin kullanmanın avantajları şunları içerir:
Daha fazla yaratıcı özgürlük : Grafik metin, istediğiniz yazı tipini kullanmanıza ve metni istediğiniz şekilde yerleştirmenize olanak tanır; ve
Görüntü duyarlılığı : Tasarımınıza bağlı olarak, grafik metin kullanmak, farklı ekran boyutlarında görüntü yanıtı açısından size daha fazla esneklik sağlayabilir. Ancak, görüntünüzde küçük bir yazı tipi varsa, bu, mobil cihazlarda ölçeği küçüldüğünde metnin okunabilirliğini azaltabilir.

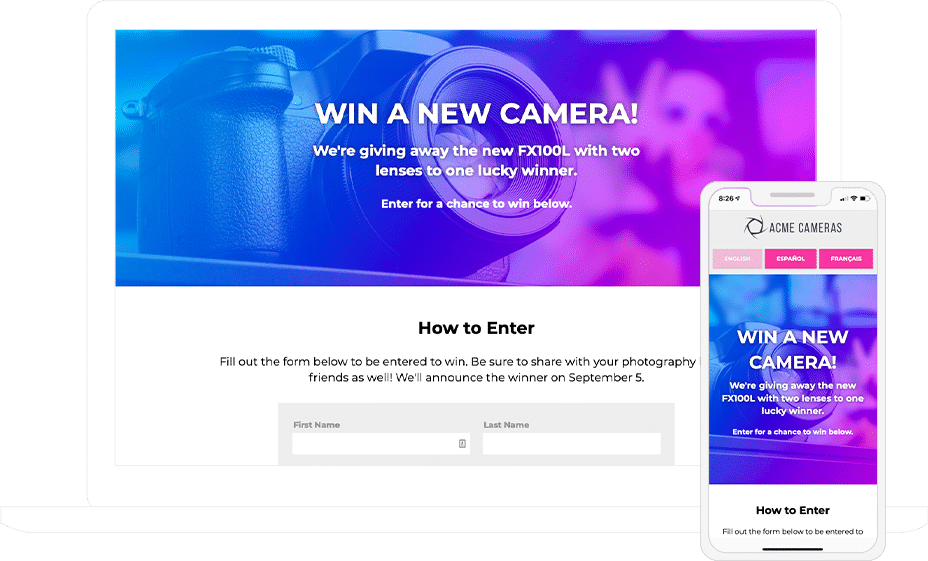
Bu kampanya başlığı, canlı metin kullanarak mobil cihazlarda okunabilirliği daha iyi hale getirir.
Resim Seçme
Ne tür bir metin kullanacağınızı belirledikten sonra, metninizi tamamlamak için ne tür bir görsel kullanacağınıza karar vermenin zamanı geldi. Aşağıdakileri kullanmayı düşünebilirsiniz:
Yinelenen bir model : Bu tür bir görüntü, aynı içeriğin görüntülenmesi için görüntünün ne kadar geniş olduğu önemli olmadığından, yanıt verme açısından mükemmeldir;
Basit bir resim : "Meşgul" olmayan bir resim, çok fazla devam eden bir metinden daha iyidir;
Bokeh efektli bir makro görüntü : Bir makro görüntü, öznenin yakın plan çekimidir ve bir bokeh efekti eklemek görüntünün arka planını bulanıklaştırır, bu da odağı başlığınızın öznesine getirir;
Konusu bir tarafa ayarlanmış bir resim : Bir resmin konusunu bir tarafa ayarlamak, metnin okunabilirliğini artıran geniş ekranlarda metne yer bırakır; veya
Kampanyanızın arka plan rengiyle uyumlu bir görsel : Bu görsel türü, görselinizi oluştururken kampanyanızın ne kadar uzun olduğu konusunda endişelenmenize gerek olmadığı için mobil cihazlarda yanıt verme ve kampanyaları görüntüleme için iyi çalışır.


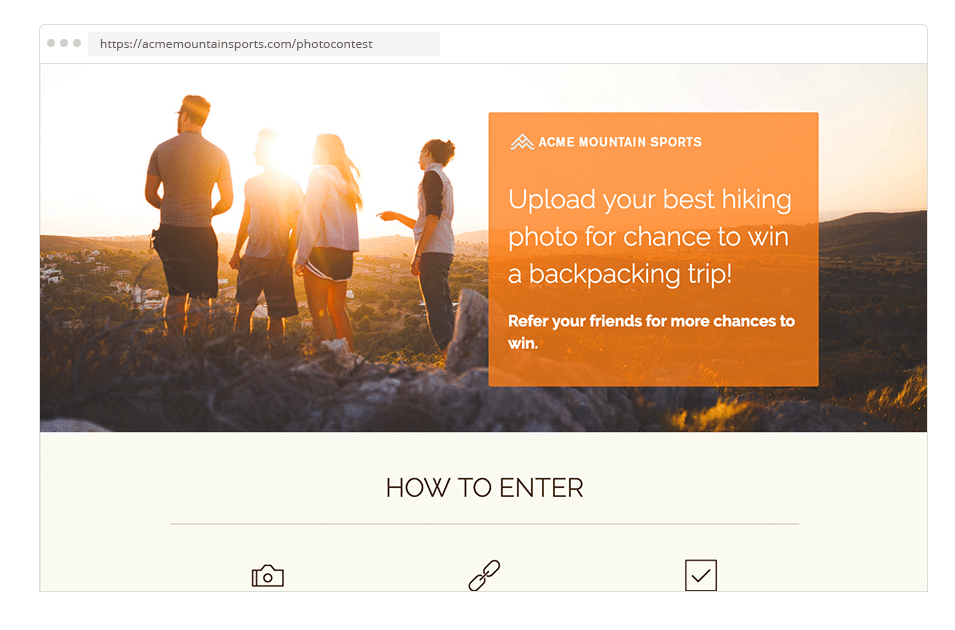
Bu başlık, bir tarafta bulunan resim konusuna, diğer tarafta bir metin bloğu için yer bırakır.
Resimleri nerede bulacağınızdan emin değil misiniz? Shutterstock, Pixabay veya Adobe Stock'u öneririz. Aksi takdirde, kendi fotoğraflarınızı çekebilir veya kendi görüntülerinizi oluşturup bunları kullanabilirsiniz.
Görüntü En Boy Oranı
Bir görsel seçerken, görselin en boy oranını göz önünde bulundurmak önemlidir. Uzun ve dar bir resim, mobil cihazlarda iyi sonuç verebilir ancak masaüstünde harika görünmeyebilir. Alternatif olarak, küçük ayrıntılara sahip geniş bir resim, mobilde küçültüldüğünde etkisini (ve potansiyel olarak içeriğin bir kısmını) kaybeder. Bazen biri mobil, diğeri masaüstü için olmak üzere iki görüntüye sahip olmak en iyisidir. Mobil ve masaüstünde farklı içerik göstermek için cihaza özel görünürlük ayarlarımızı kullanabilirsiniz.

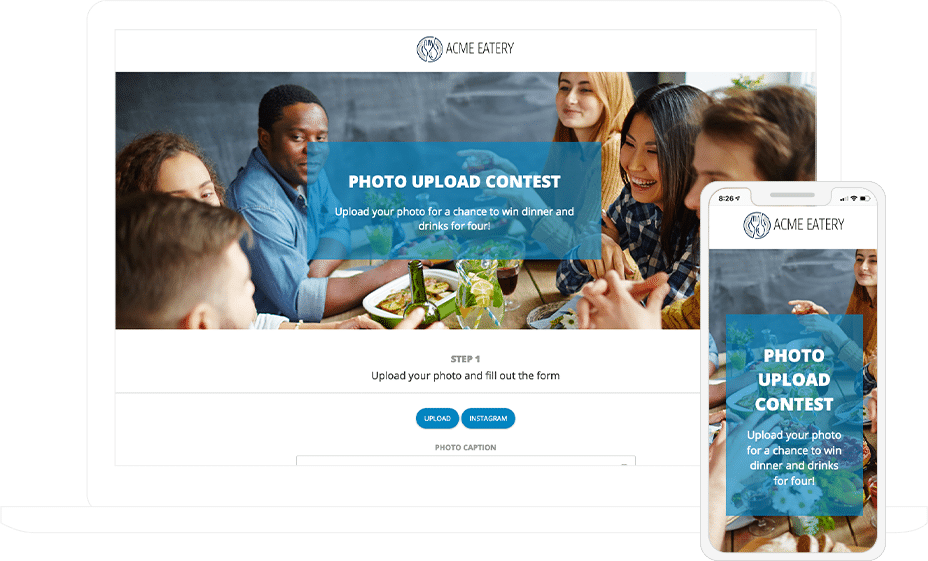
Bu geniş resim masaüstünde harika çalışır, ancak mobilde fotoğrafın ana konusunu kaybedersiniz.
Metin Stili
Başlığınız için resmi sonlandırdığınızda, metninizi eklemenin zamanı geldi. Metin eklerken akılda tutulması gereken en önemli şey okunabilirliktir. Aşağıdaki teknikler, başlığınızdaki metnin okunabilirliğini artırmaya yardımcı olabilir:
Metnin arkasına bir renk bloğu ekleyin : Metninizin arkasındaki düz renk, arka plan resmi ile başlık metniniz arasında bir engel oluşturur;
Görüntü saydamlığını artırın : Arka plan görüntüsüne saydamlık uygulamak, saydamlığı olmayan metnin arka planda öne çıkmasını sağlar;
Metin gölgesi uygulama : Metin karakterlerinin etrafına daha fazla derinlik kazandırmak için gölge kullanma;
Daha kalın yazı tipleri kullanın : Daha kalın yazı tipleri metin karakterlerine daha fazla ağırlık verir;
Görüntü renkleriyle kontrast metin rengi : Zıt renkler kullanmak, izleyicilerin dikkatini başlık metnine çekecektir; ve
Önemli metinler için farklı yazı tipi boyutları kullanın : Metni farklı yazı tipi boyutlarıyla bölmek, en önemli bilgilerin öne çıkmasını sağlar.

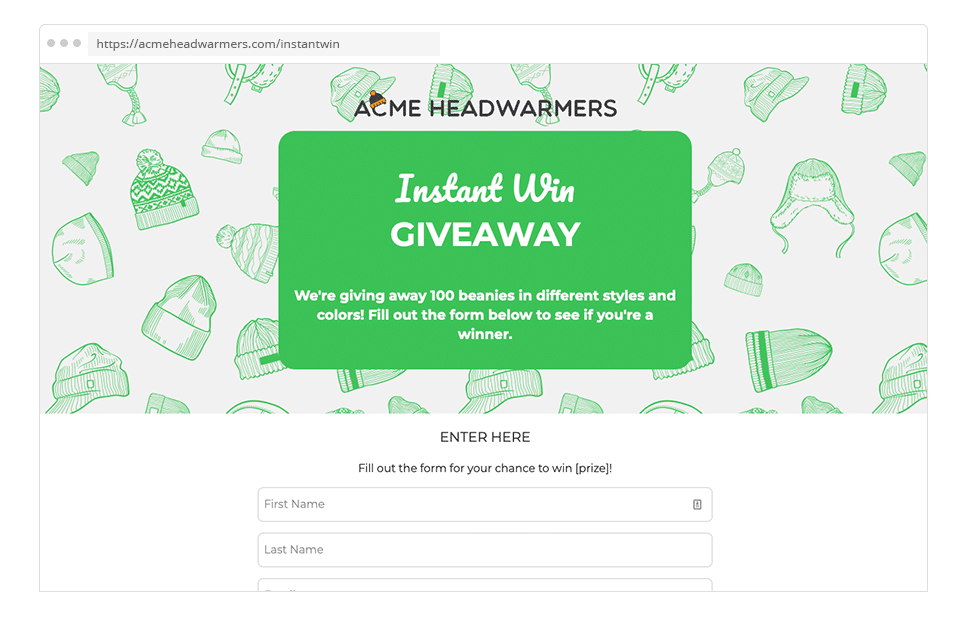
Bu başlık, metnin arkasında yinelenen bir arka plan deseni ve bir renk bloğu kullanarak onu öne çıkarır.
Cevaplanabilirlik
Bitirdiğini mi düşünüyorsun? Çok hızlı değil. Başlık resminizin hem masaüstü hem de mobil cihazlarda iyi göründüğünden emin olmanız gerekir. Herhangi bir sorundan kaçınmak için başlığınızı tasarlarken aşağıdaki hususları aklınızda bulundurun:
En boy oranı : Resminizin ne kadar geniş ve uzun olduğu, mobil cihazlarda nasıl göründüğünü etkiler (yukarıdaki nota bakın);
Resmi yeniden boyutlandırma : Bir resim mobilde yeniden boyutlandırıldığında metnin ve önemli resim öğelerinin hala okunaklı olduğundan emin olun; ve
Resim kaydırma : Resimler, ziyaretçilerin mobil cihazlarda yapması gereken kaydırma miktarını artırabilir, bu nedenle önemli bilgilerin çok fazla kaydırma gerektirmediğinden emin olun.
İşte aldın! Etkili bir başlık görüntüsü tasarlamak için en iyi ipuçları. Kampanyanızı şekillendirmekle ilgili sorularınız mı var? Destek ekibimize bir mesaj gönderin: [email protected].
Daha fazla tasarım ipucu ve fikri mi istiyorsunuz? Tasarım serimizdeki makalelere göz atın.
