ChatGPT kullanarak bir SEO Chrome uzantısı nasıl oluşturulur?
Yayınlanan: 2023-06-05Chrome uzantıları, sıkıcı ve tekrarlayan görevleri gerçekleştirmenin hızlı ve kolay bir yolunu sunar. Uzantılar, SEO'da büyük bir zaman tasarrufu sağlayabilir. Ancak birçoğu hala onları oluşturmaya odaklanmıyor.
Bunun bir nedeni, bazı pazarlamacıların karmaşık araçları kodlayamaması ve bu nedenle mevcut olan her aracı kullanmasıdır. Bununla birlikte, yeni ve karmaşık bir araç oluşturmak için her zaman zor becerileri öğrenmeye veya pahalı bir geliştiriciye para harcamanıza gerek yoktur.
Artık kendi özelleştirilmiş SEO uzantılarınızı oluşturmak için ChatGPT'yi kullanabilir, bunları Google'a yükleyebilir ve günlük olarak ücretsiz olarak kullanabilirsiniz. İşte nasıl.
1. Adım: Gereksinimleri tanımlayın
Chrome uzantınızın ne yapmasını istediğinizi net bir şekilde anlamak, bu süreçteki ilk adımdır. İçerik pazarlamacılarına, ChatGPT'yi yönlendirmeye başlamadan önce bunu düşünmelerini ve belirli ve net gereksinimleri yazmalarını tavsiye ederim.
Gereksinimler normalde iki türdendir:
- Görev : Uzantınızın ne yapmasına ihtiyacınız var?
- Özellik : Uzantınızın size bilgileri nasıl sunmasını istersiniz?
Sorumluluk Reddi : Bu işlem, yalnızca bilgisayarınızda çalışan bir uzantı oluşturmak içindir; bu, onu satamayacağınız veya Chrome Web Mağazası'nda kullanıma sunamayacağınız anlamına gelir. Bunun olması için, burada bulabileceğiniz Google yönergelerine uymanız gerekir.
Bu kılavuz için, kendi oluşturduğum basit bir SEO Chrome uzantısı örneğini kullanacağız. İşte benim gereksinimlerim.
Bilgi gereksinimleri
SEO Chrome uzantımın, kontrol etmek için sayfa arka uç koduna girmeden, sayfanın hızlı bir şekilde gözden geçirilmesi için tüm sayfa öğelerini bana söylemesini istiyorum:
- Sayfa başlığı
- Meta Açıklaması
- Başlıkları kopyala
- URL listesi dahil Dahili Bağlantılar
- URL'ler dahil resimler
- kanonik URL
Özellik ve davranış gereksinimleri
Chrome tarayıcısında uzantı simgesini tıkladığımda uzantımın bana bir açılır pencere göstermesini istiyorum.
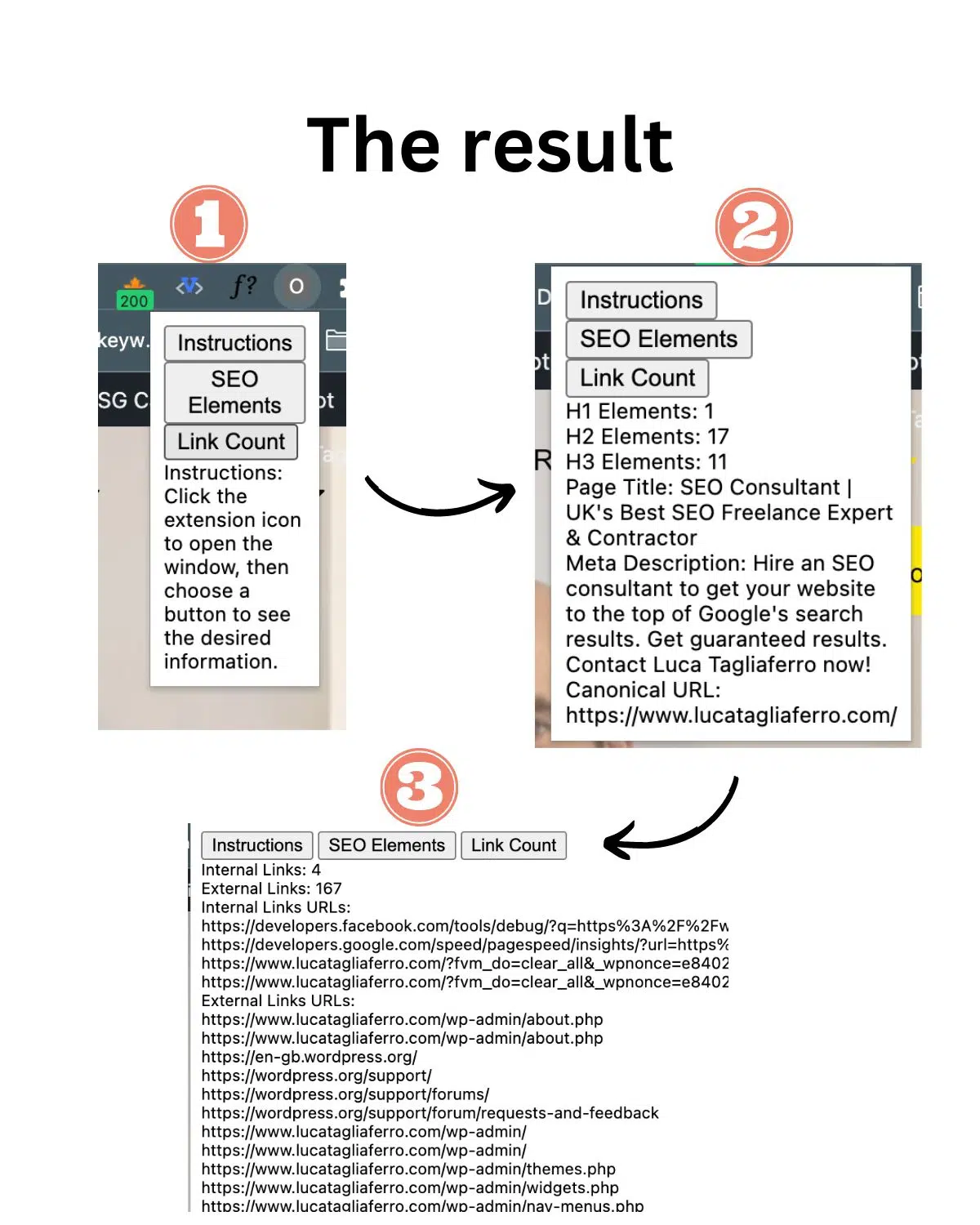
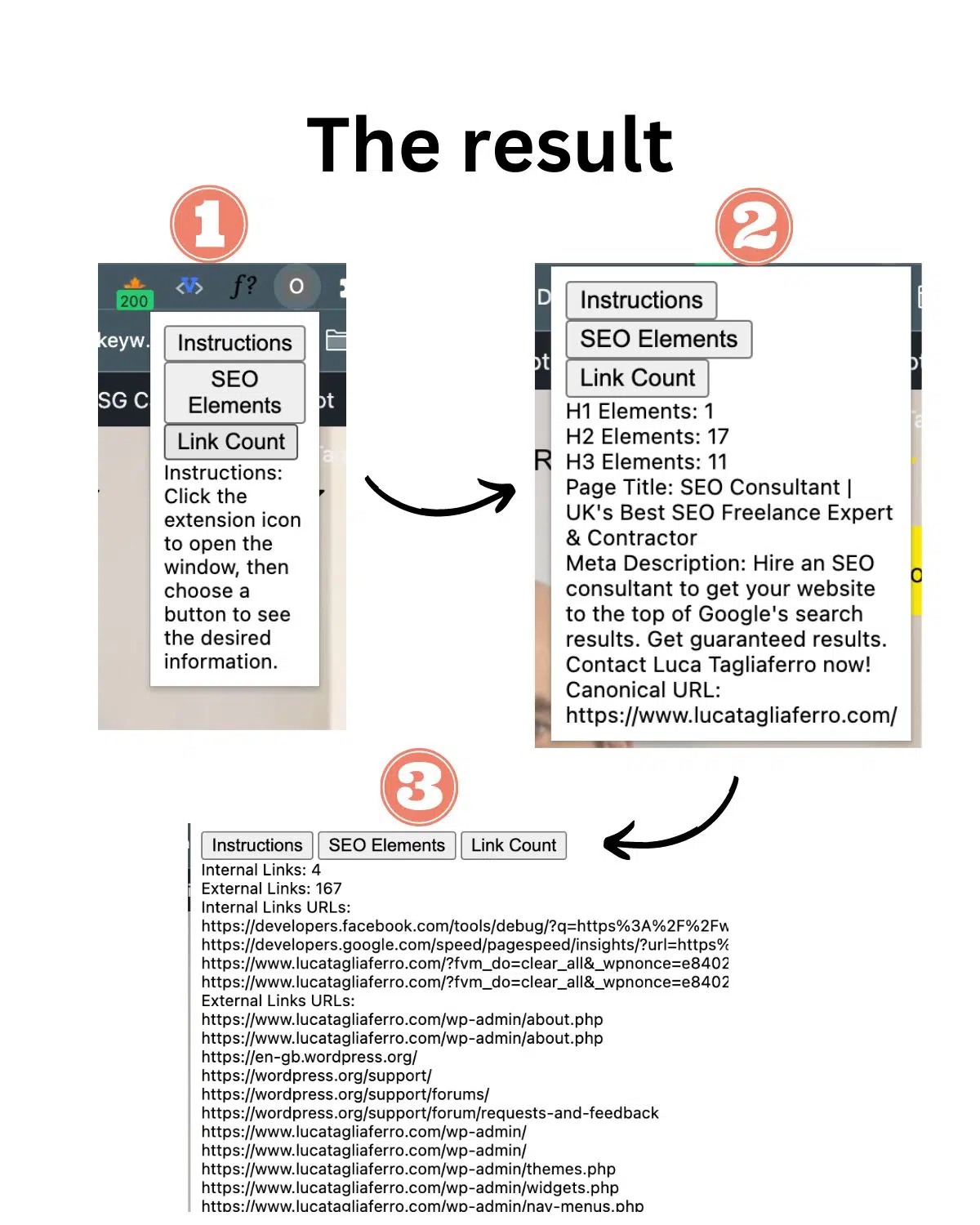
Aşağıda ne oluşturacağımızı ve Chrome'da nasıl görüntüleneceğini görebilirsiniz.

Not: Bu, basitlik için CSS stilini içermeyen uzantının temel bir sürümüdür. Bu kılavuzda odaklandığımız şey stil değil asıl işlevselliktir.
Yukarıdaki resimde de görebileceğiniz gibi, uzantıların sonuçlarının Chrome sekmenizde bir açılır pencere olarak size görünür olmasını sağlamanız gerekir.
Çoğu SEO uzantısı bu şekilde çalışır, uzantı simgesini tıkladığınızda açılan bir pencerede size ihtiyacınız olan bilgileri sağlar.
2. Adım: ChatGPT için ayrıntılı bir açıklama yazın
Artık olası bir SEO uzantısını sormaya hazır olduğunuza göre, ayrıntılı talimatları yazmak için ChatGPT'ye gidebilirsiniz. Yine, isteminizin olabildiğince spesifik ve ayrıntılı olması gerekir.
Pazarlamacıların kullandığını gördüğüm bilgi istemlerinin çoğu uzun değil, çok kısa. Ve kısa istemlerden kötü sonuçlar alırsınız.
İşte bunu nasıl yapabileceğiniz:
Öncelikle, ChatGPT'ye bazı hedefler vermeniz gerekir. Bunu yapmak için, bir komut satırına ek olarak Adım 1'de gördüğümüz gereksinimin aynısını kullanabilirsiniz:
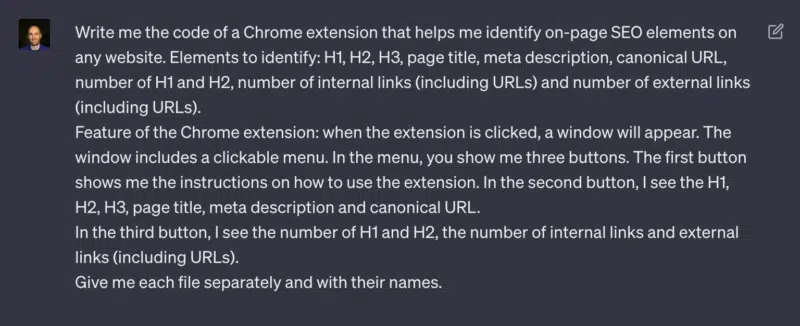
- "Bana herhangi bir web sitesindeki sayfa içi SEO öğelerini belirlememe yardımcı olan bir Chrome uzantısının kodunu yazın. Belirlenecek unsurlar: H1, H2, H3, sayfa başlığı, meta açıklama, standart URL, H1 ve H2 sayısı ve dahili bağlantıların sayısı (URL'ler dahil).
ChatGPT'ye ulaşmak istediğiniz hedefleri verdiğinize göre, uzantınızın tam olarak nasıl davranması gerektiğini belirtmenin zamanı geldi. Bunun için düğmeli açılır pencere özelliğini kullanacağız. Bu kısmı şu şekilde yapabilirsiniz:
- “Chrome uzantısının özelliği: uzantı tıklandığında bir pencere açılacaktır. Pencere tıklanabilir bir menü içerir. Menüde bana üç düğme göster. İlk düğme bana uzantının nasıl kullanılacağına ilişkin talimatları gösteriyor. İkinci butonda H1, H2, H3, sayfa başlığı, meta açıklama ve kanonik URL'yi görüyorum. Üçüncü düğmede H1 ve H2 sayısını, dahili bağlantıların sayısını (URL'ler dahil) görüyorum.”
Neyi başarmak istediğimiz konusunda çok spesifik olmamız gerekiyor. Bunu yapmak için, istemin nasıl yüklenmesi gerektiğini belirten istemin son paragrafını eklemeniz gerekir.
- "Bana her dosyayı ayrı ayrı ve isimleriyle birlikte ver."
Bu şekilde, ChatGPT'den dosyaları parçalara ayırmasını istiyorsunuz. Bu, 4. Adım nedeniyle önemlidir. O yüzden orada bekleyin.
3. Adım: ChatGPT'den kodu yazmasını isteyin
Son olarak, yazdığımız tüm cümleleri kopyalayıp ChatGPT'ye yapıştırmanın zamanı geldi:

ChatGPT'nin en iyi işlevlerinden biri, herhangi bir sorun olmadan kod yazabilmesidir.
Bu nedenle, talimatlarımıza göre ChatGPT size dört ayrı kod sağlayacaktır.
Not : Yeni bir Chrome uzantısı oluşturduğunuzda, ne kadar karmaşık olduğuna bağlı olarak normalde birkaç dosya türü sağlamanız gerekir. Bu örnekte, Chrome Hesabına yüklemek için yalnızca dört tür dosyaya ihtiyacımız var:
- Manifest.json
- Açılır pencere.html
- Popup.js
- içerik.js
ChatGPT'yi kullanmak, pazarlamacıların bu teknik dosyaları nasıl oluşturacaklarını öğrenmeleri gerekmediği anlamına gelir ve bu kılavuzun tüm amacı da budur, ancak bunların ne için olduğunu bilmek yine de önemlidir.
Ek olarak, dijital pazarlama uzmanlarının olası teknik sorunları gidermeleri ve uzantılarının nasıl daha iyi çalışacaklarını bulmaları gerektiğinden bu dosyalar hakkında mümkün olduğunca çok şey öğrenmelerini tavsiye ederim. Daha fazla bilgi edinmek istiyorsanız, Google'ın Chrome Tarayıcı İşlemleri hakkında özel bir kılavuzu vardır.
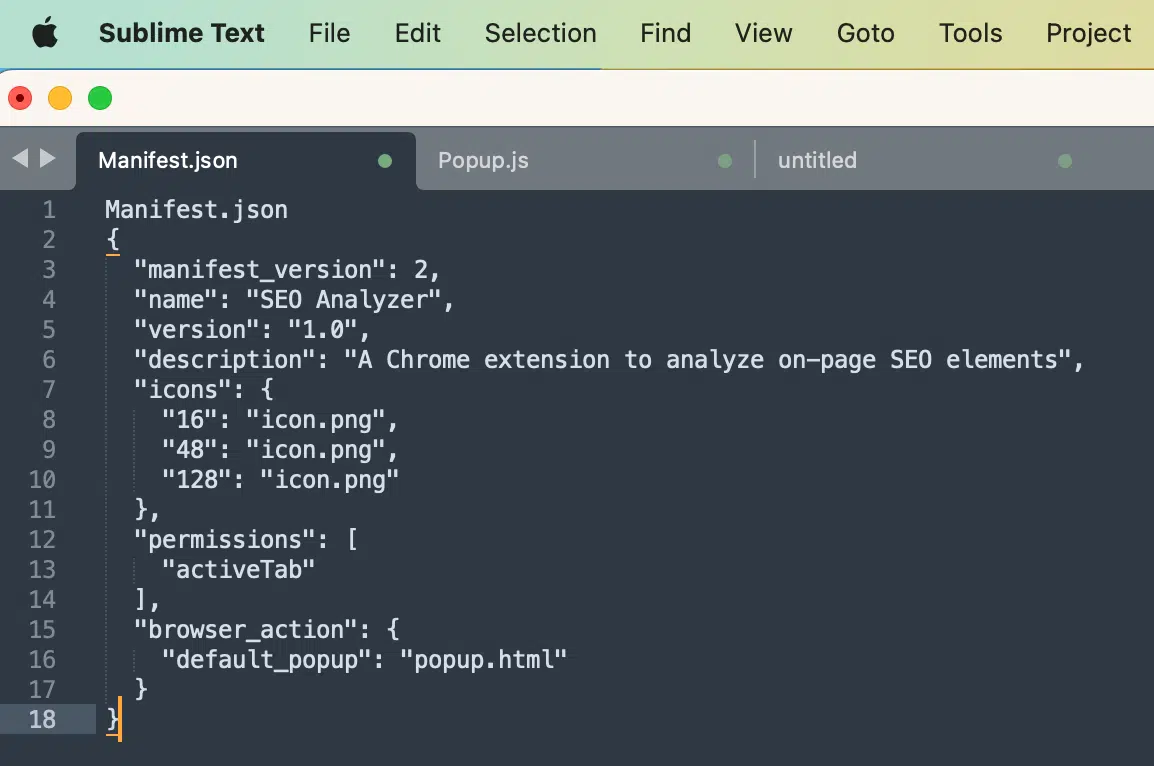
Manifest.json
manifest.json dosyası, her Chrome uzantısı için gerekli olan bir yapılandırma dosyasıdır.
Adı, sürümü, açıklaması, simgeleri ve izinleri gibi uzantı hakkında meta veriler içerir. Ayrıca, uzantı tıklandığında görüntülenecek varsayılan açılır dosyayı da belirtir.
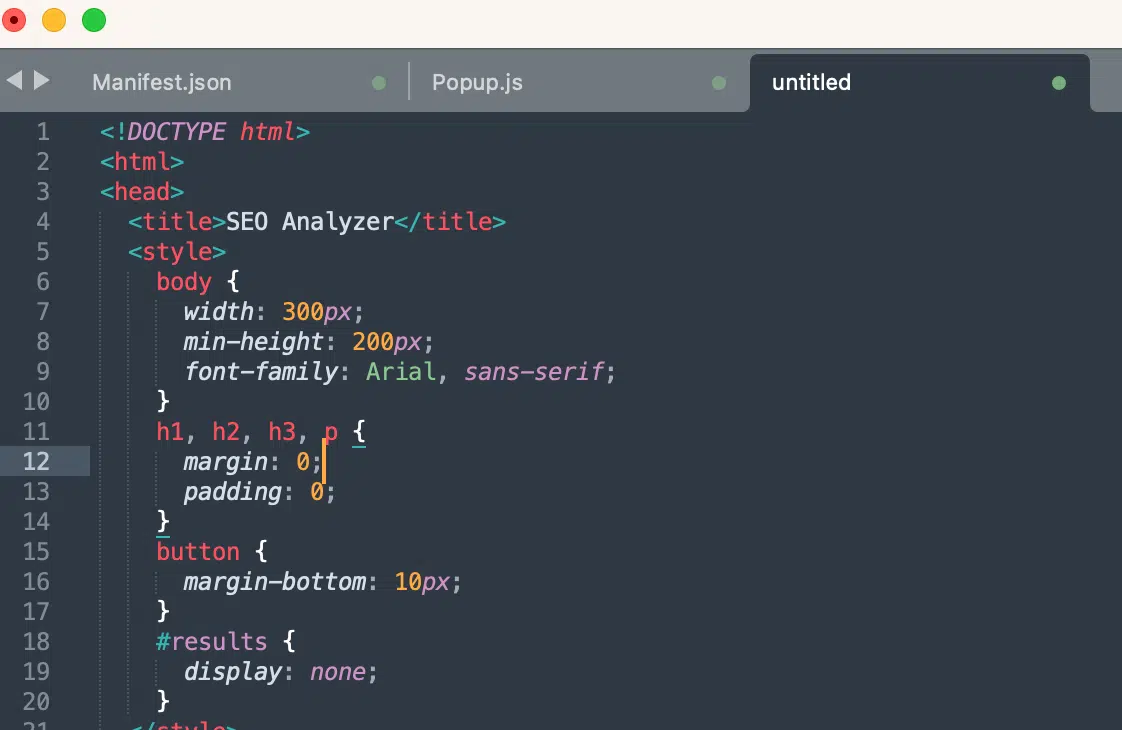
Açılır pencere.html
popup.html dosyası, Chrome uzantısının kullanıcı arayüzünü (UI) temsil eder. Uzantının simgesine tıklandığında görüntülenecek düzeni ve içeriği tanımlar.
Bu durumda, toplanan bilgileri görüntülemek için bir sonuç bölümünün yanı sıra talimatlar, SEO öğeleri ve istatistikler için düğmeler içerir.
Açılır JS
Popup.js dosyası, Chrome uzantısının kullanıcı arabirimiyle etkileşime giren JavaScript kodunu içerir.
Düğme tıklamalarını işler ve şu anda etkin olan web sayfasından SEO öğelerini almak için içerik komut dosyasına (sağlanan koda dahil değildir) mesajlar gönderir.
Ayrıca, ilgili düğmeler tıklandığında alınan bilgileri sonuçlar bölümünde görüntülemek için kullanıcı arayüzünü günceller.
içerik.js
Content.js dosyası, web sayfasının içeriği ile etkileşim kurmaktan ve gerekli verileri çıkarmaktan sorumludur.
Bu durumda, açılır pencereden gelen mesajları dinler ve görevleri gerçekleştirir.
Arama pazarlamacılarının güvendiği günlük haber bültenini edinin.
Şartlara bakın.
4. Adım: ChatGPT kodlarını dosyalara aktarın
Artık kodlara ve üç tür dosyaya sahip olduğumuza göre, bir sonraki adım bu dosyaların bilgilerini Chrome Uzantısı için sindirilebilir bir biçimde indirmektir.
Bunu şu şekilde yapabilirsiniz:
Sublime Text uygulamasını indirin
Sublime Text, tüm programlama dillerini ve biçimlendirme dillerini yerel olarak destekleyen paylaşılabilir bir düzenleyicidir. Kullanıcılar dosyaları indirebilir ve başka bir yere yükleyebilir.
Kodları kopyalayıp yapıştırın
Artık kodlara ve Sublime Text'e sahip olduğumuza göre, masaüstlerimize indirmeden önce ChatGPT'den kodları kopyalayıp gerekli Sublime Text sekmelerine yapıştırmamız gerekiyor.
Her bir ayrı sekmede kodları yapıştıracağız:

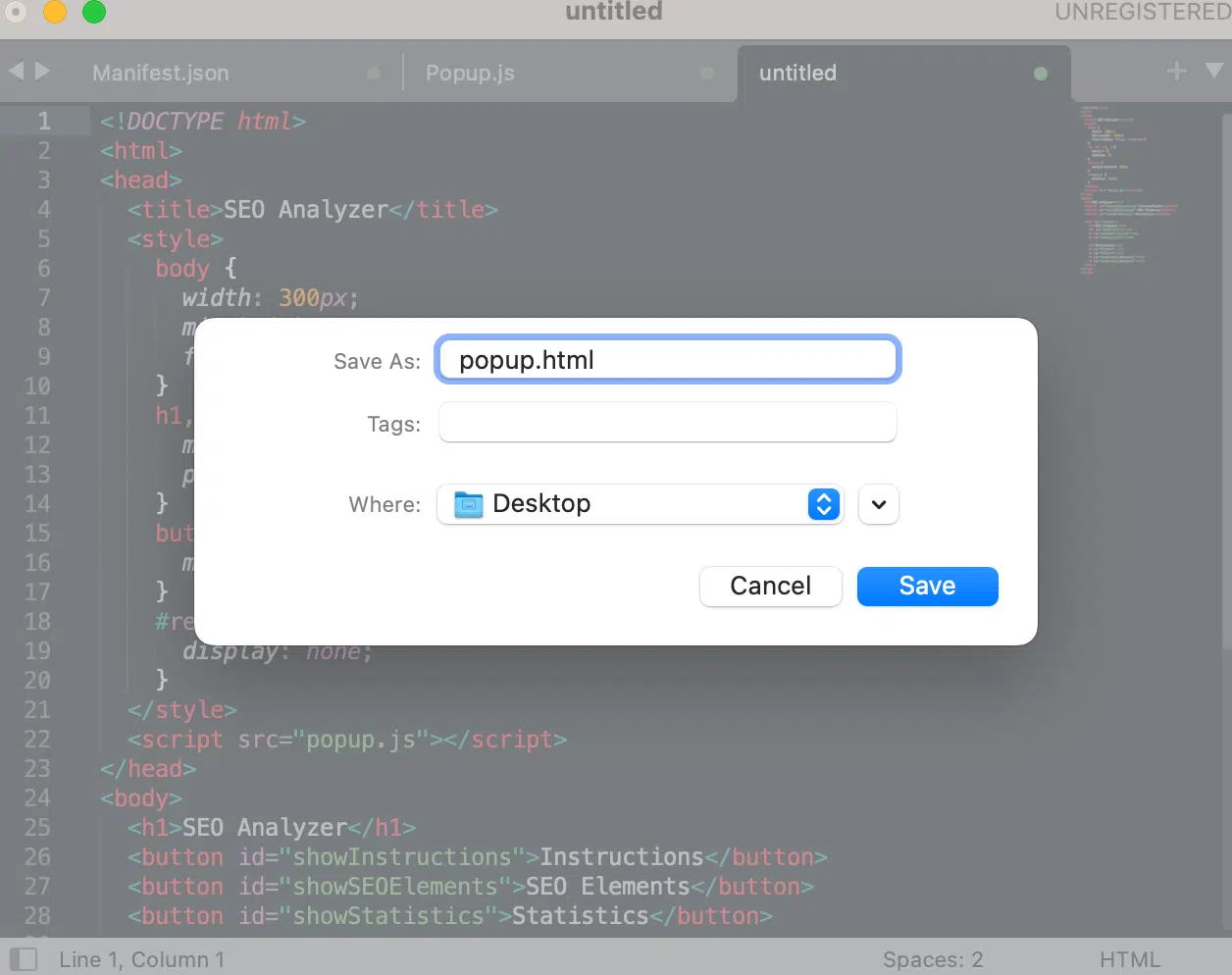
"Yapıştır"a bastığınızda, bazen şuna benzeyen başlıksız bir sekme olacaktır;

Bu kılavuz için kullandığım kod örneklerinde, Sublime Text uygulamasının başlıkları otomatik olarak almadığını, dolayısıyla bunları manuel olarak eklemeniz gerekeceğini belirtmekte fayda var.
Dosyaları masaüstünüze kaydettiğinizde, dosyaların adlarını değiştirebileceksiniz. Ancak, bu uzantınızı etkilemeyecektir.

Tüm dosyaları “SEO uzantım” veya buna benzer bir şey diyebileceğiniz belirli bir klasöre kaydedebilirsiniz.
5. Adım: Dosyaları Chrome uzantı hesabına yükleyin
Bu kılavuzun en zor kısmı olan kodu yazdığımıza göre artık dosyaları hesabınıza yükleme zamanı.
Bunu yapabilmeniz için Chrome uzantı kontrol panelinizi burada açmanız gerekir: chrome://extensions/
İçeri girdikten sonra, dosyalarınızı doğru bir şekilde yüklemek için şu adımları izleyin:
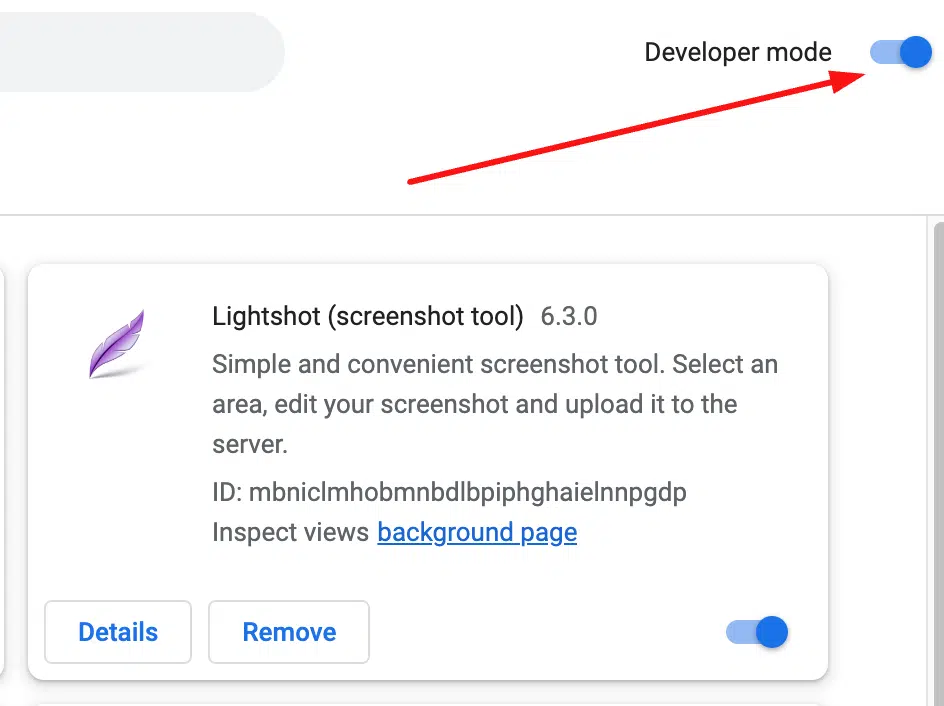
- Tarayıcınızın sağ üst kısmındaki "Geliştirici modu"nu açın. Bu, yükleme işlevini açmanıza izin verecektir.

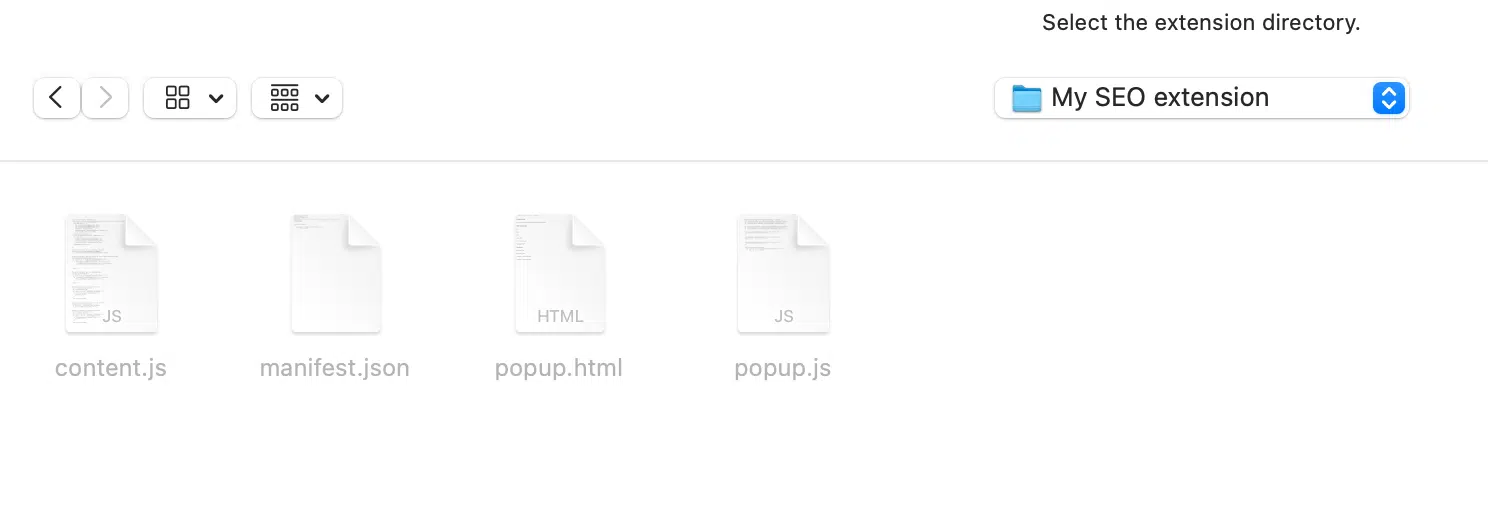
- Yükleme için 4 dosyanızı bulup seçmek üzere "Paketlenmemiş Yükle"ye tıklayın.
“Paketlenmemiş Yükle” düğmesine bastığınızda, Mac kullanıyorsanız bu pencere açılacaktır.

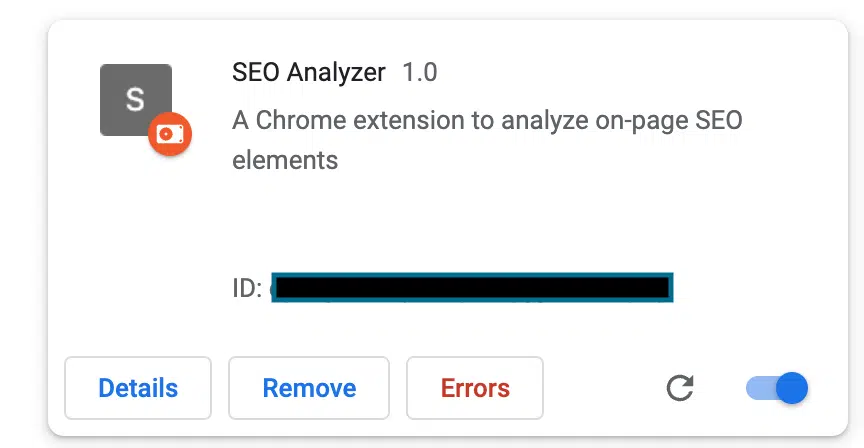
Dört dosyayı da Chrome uzantısı kontrol paneline yükleyin. Her şeyi doğru yaptıysanız, uzantınızı aşağıdaki gibi listede göreceksiniz:

Bu noktada, uzantınız neredeyse test edilmeye hazırdır.
Uzantıyı üç düğmeyle oluşturduk:
- Nasıl kullanılacağını öğrenmek için talimat düğmesi.
- Sayfadaki SEO öğeleri düğmesi.
- Bağlantılar düğmesi.
Tıkladığınız her düğme, size sayfadaki bilgileri okuma ve sayfanın arama için doğru şekilde optimize edilip edilmediğini hızlı bir şekilde değerlendirme olanağı verecektir.
6. Adım: Sorun giderme ve kodu temizleme
Chrome uzantınızda hatalar görürseniz endişelenmeyin, bunlar kaçınılmazdır ancak kolayca düzeltilebilir.
ChatGPT'nin mevcut sürümüyle kod, Google'ın Aralık 2021'den önceki yönergelerine atıfta bulunur ve o zamandan bu yana pek çok şey değişti.
Kullanımdan kaldırılan bildirim sürümü
Bu, kodun eski olabileceği ve bildirim dosyanız için Chrome uzantısı gereksinimlerinin en son sürümüne güncellenemeyeceği anlamına gelir.
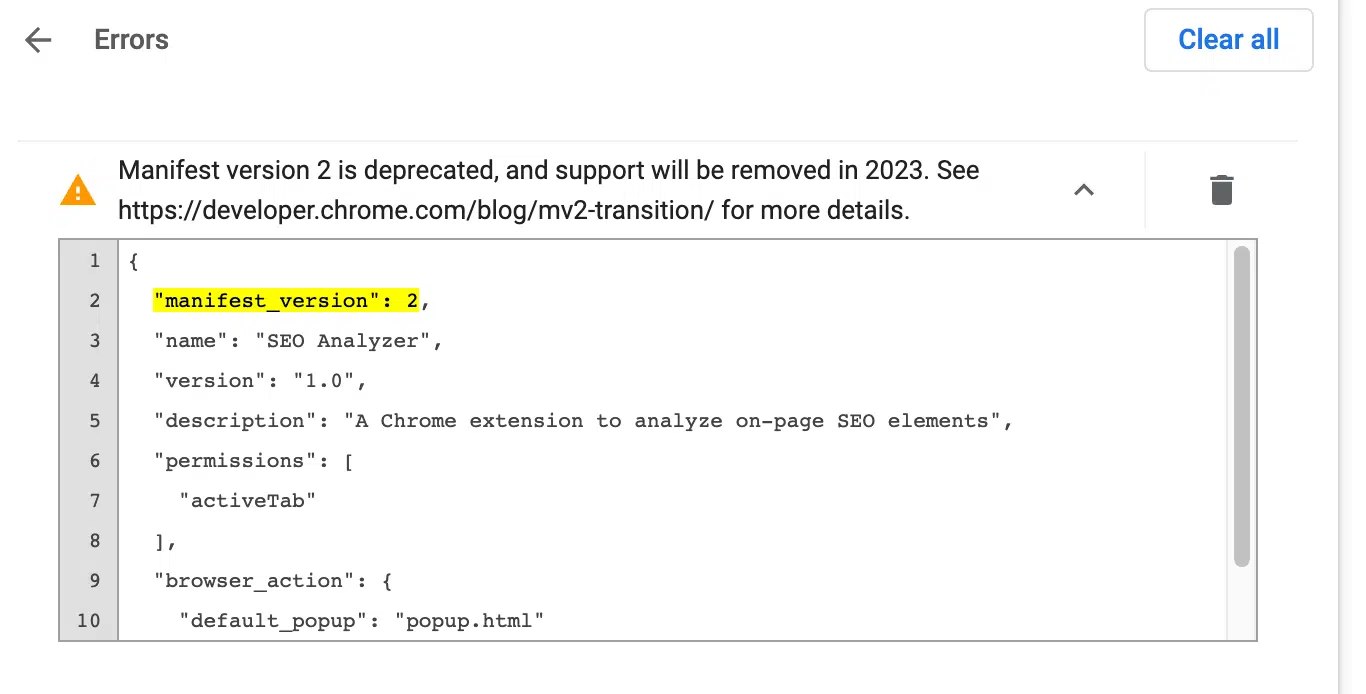
Bu hatalardan biri, Manifest.json dosyasının kullanımdan kaldırıldığını gösteriyor, bu da Google'ın Ocak 2023'ten itibaren güncelleme yapmanızı istediği anlamına geliyor.
Bu tür bir hatayla karşılaşmanız çok olasıdır:

Bu sorunu çözmek için tek yapmanız gereken Sublime Text dosyanızda “manifest_version”: 2'yi seçmek ve “2”yi en son sürüm olan “3” ile değiştirmek.
Bittiğinde, uzantıyı tekrar yükleyin.
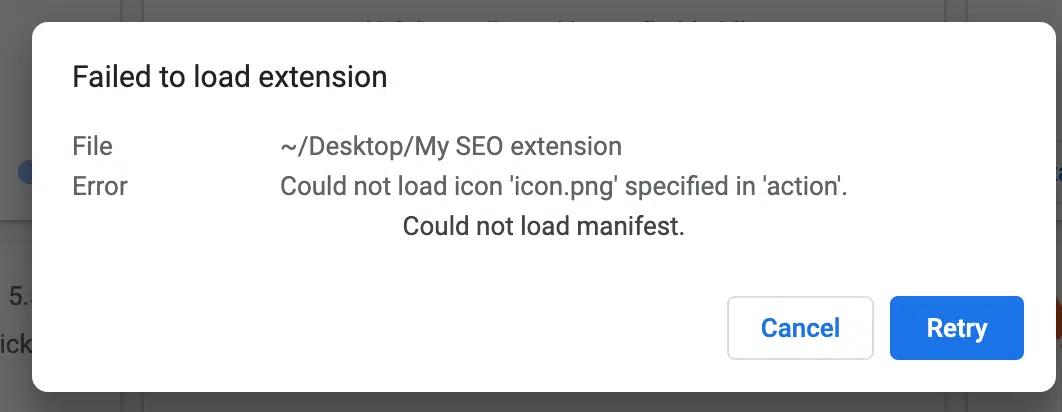
Uzantı yüklenemedi
Simgelere ve resimlere yapılan tüm referansları kaldırmak çok önemlidir.
Aksi takdirde, "uzantı yüklenemedi" hatası alırsınız. Bunun nedeni, uzantı simgeleri ve resimler için bir URL belirtmemiş olmamızdır.

Ancak bu örnekte, herhangi bir resim veya simge eklemek zorunda değiliz, bu nedenle kodun onu gerektiren kısmını kaldırmak mantıklıdır.
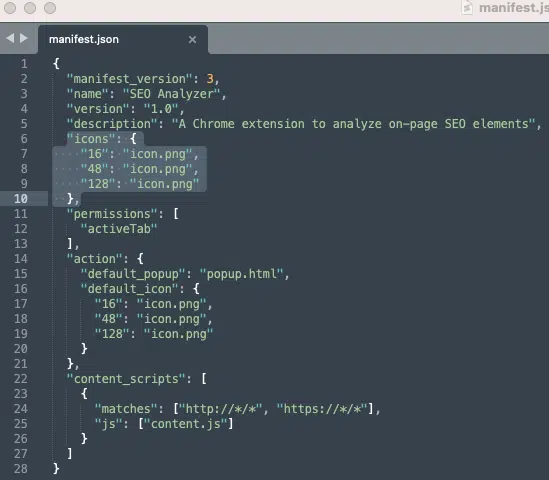
İşte bunu nasıl yapabileceğiniz:
- Manifest.json dosyasını açın.
- Simgelere atıfta bulunan kod satırlarını bulun. Örneğimde, satırlar 6'dan 10'a ve 16'dan 20'ye

- Bu satırları koddan kaldırın ve dosyanızı kaydedin.
- Ardından kontrol paneline tekrar yükleyin.
Bu sefer, ChatGPT hataları olmadan, tekrar test edilmeye hazır, temiz ve doğru bir uzantıya sahip olmalıyız.
Her şeyi doğru yaptıysanız, görmeniz gereken şey bu – veya çok benzer bir şey:

Kendi SEO Chrome uzantılarınızı oluşturmaya başlayın
Tekrar tekrar başarısız oluyorsanız, özellikle nasıl kod yazacağınızı bilmiyorsanız, işler oldukça sinir bozucu olabilir. Biliyorum çünkü orada bulundum.
Ayrıca, yapay zeka ile neye ihtiyacınız olduğuna dair uygun açıklamaları yazmak için belirli kurallar olmadığını unutmayın. İsteminizi istediğiniz gibi çalışması için birkaç kez güncellemeniz gerekebilir.
Hataları azaltmak ve düzeltmeye çalışmak için şunları yapabilirsiniz:
- Hatayı kopyalayın ve düzeltmesini istemek için doğrudan ChatGPT'ye yapıştırın. Normalde araç, kodda neyin yanlış olduğunu basit terimlerle açıklamakta gerçekten iyidir. Ardından önerilen iyileştirmeleri yapın.
- Kodunuzun çok uzun ve karmaşık olduğunu düşünüyorsanız, uzantı gereksinimlerinden bazılarını kaldırmayı deneyin. Küçük başla. Belki sayfa başlığını bulmak için sadece bir uzantı oluşturun. Başarıyla test edildikten sonra yeni gereksinimler ekleyin ve tekrar test edin.
- ChatGPT size iyi bir çözüm sağlamıyorsa, eski güzel Google'ı kullanın. Şansınız, siz zaten çözmeden önce birçok insandır.
Umarız bu ayrıntılı kılavuzla ChatGPT'nin gücünden yararlanmaya başlayabilir ve bir sonraki SEO uzantınızı nasıl oluşturacağınızı öğrenebilirsiniz.
Bu makalede ifade edilen görüşler konuk yazara aittir ve mutlaka Search Engine Land değildir. Personel yazarları burada listelenir.
