Öğretici: Renk Engelleme E-postası Nasıl Oluşturulur
Yayınlanan: 2018-09-04Bu makalede
E-postadaki her şeyin rengine çok düşkünüz. Tamamen sevdiğimiz (ve çok gördüğümüz) bir stil, bir e-postanın yaklaşık yarısının koyu bir arka plan rengine sahip olduğu ve diğer yarısının beyaz olduğu renk engellemedir. Bu, gelen kutularında çok yol kat eden basit bir tekniktir. Bu öğreticide, birkaç kolay adımda kendi renk engelleme e-postanızı nasıl oluşturacağınızı göstereceğiz. Ayrıca şunları nasıl yapacağınızı da keşfedeceğiz:
- Bir e-postaya birden çok HTML arka plan rengi ekleyin
- Birden çok sütun oluşturun
- Metni biçimlendirin (renk, boyut, satır yüksekliği, bağlantılar vb.)
- Aralığa ve dolguya ince ayar yaparak bir e-postayı cilalayın
İlham: Ekran Dışı Gönderim
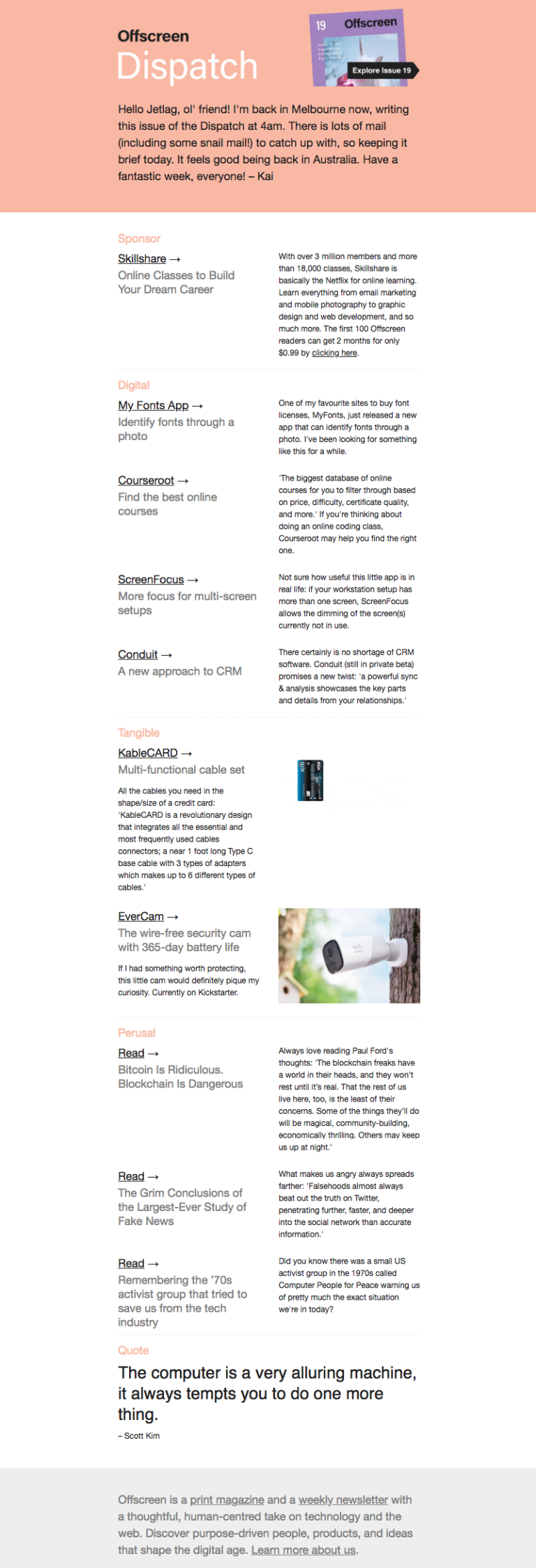
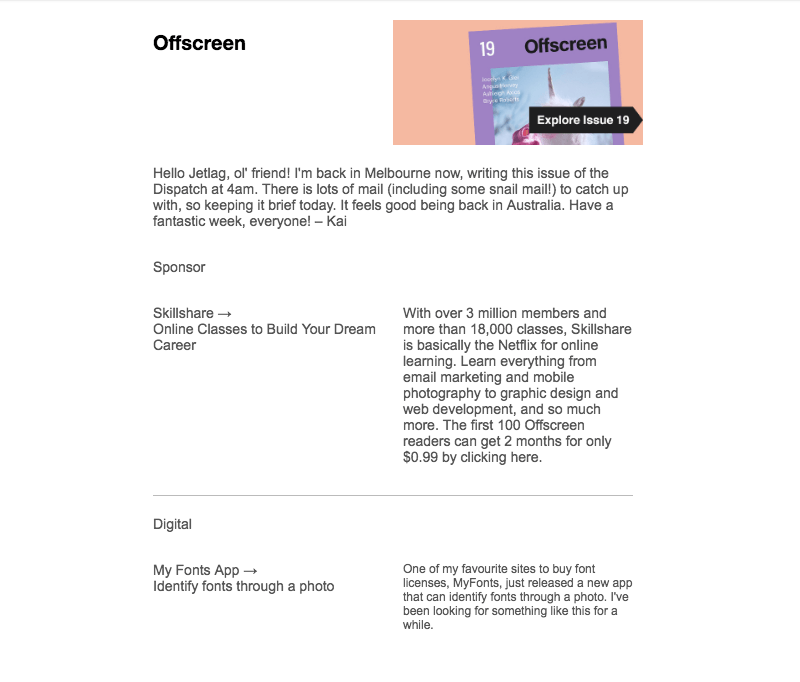
Offscreen , basılı bir dergi ve "teknoloji ve web üzerinde düşünceli, insan merkezli bir yaklaşımla" haftalık bir haber bültenidir. Bülteni Offscreen Dispatch olarak adlandırılıyor ve basit, farklı tasarımına uzun zamandır hayran kaldık. Ekran dışı, her e-postada aynı renk engelleme tekniğini kullanır ve gerçekten hoş efekt, e-postanın bir dergi sayfası gibi görünmesini sağlar. Web tasarımcısı Kai Brach'in abonelere not yazdığı üst kısım her zaman pembedir. E-postanın geri kalanı her zaman beyazdır. Bunu kontrol et:

Burada özellikle süslü hiçbir şey yok - sanat veya fotoğraf yok - ancak dinamik düzen, iyi biçimlendirilmiş metin ve renk bloklu tasarım bu e-postayı bir araya getiriyor.
Adım 1: Yapıyı oluşturun
MailUp'ta BEE düzenleyicisini açın ve basit bir boş tek sütunlu şablonla başlayın.
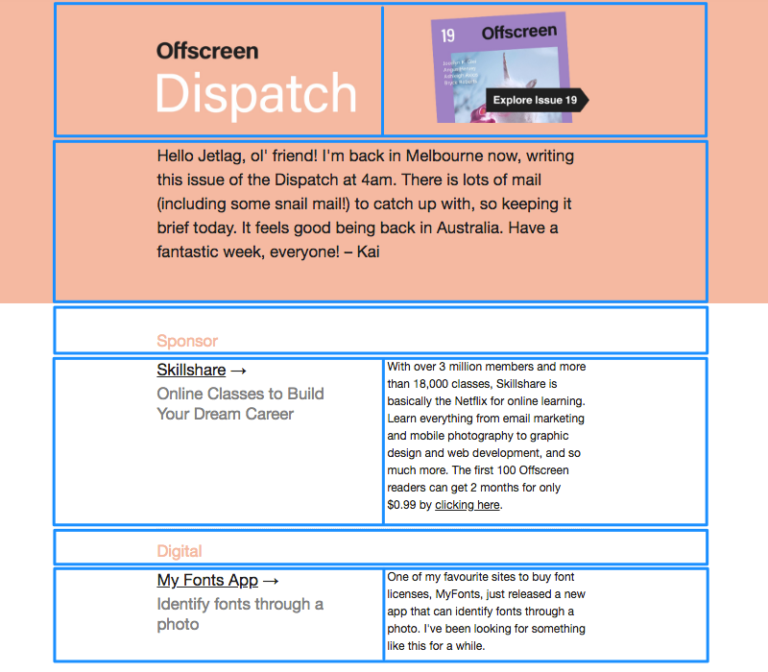
Yapı öğelerini sürüklemeye başlamadan önce, Ekran Dışı Gönderme e-postasını incelemek ve düzen bileşenlerini belirlemek için bir dakikanızı ayıralım. İşte işaretlenmiş bir sürüm:

E-posta, BEE'de montajı kolay olan tek sütunlu ve iki sütunlu yapılar arasında geçiş yapar.
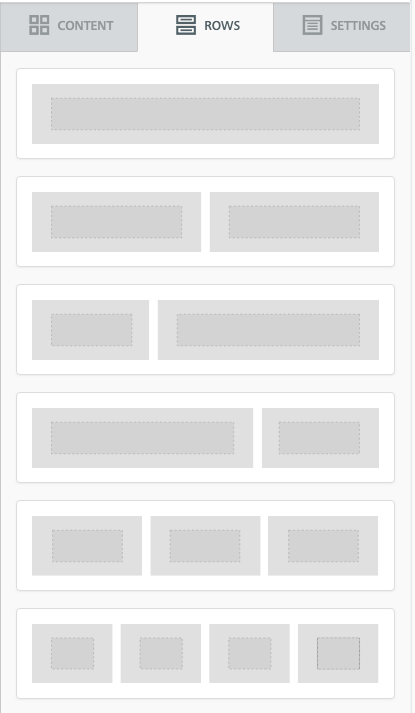
Sağdaki Satır menüsünden ilgili satır oluşumlarının üzerine sürükleyin. Bu e-posta için ilk iki seçeneğe ihtiyacımız olacak:

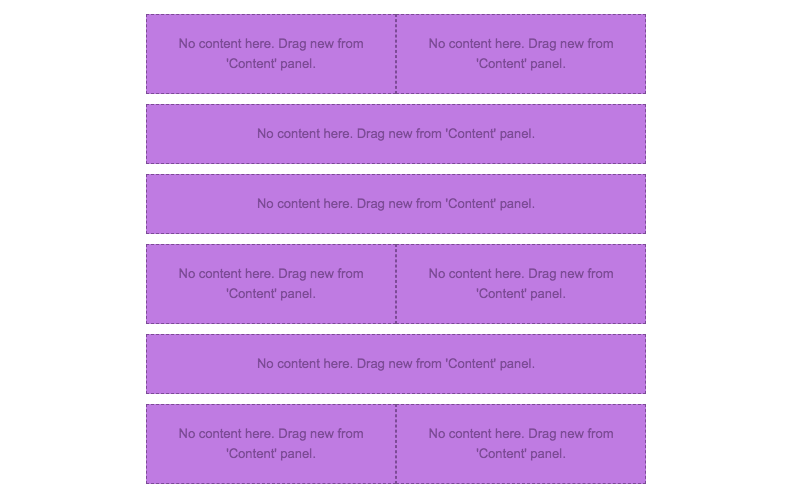
Sıra yapıları yerindeyken e-postamız şu şekilde görünür:

2. Adım: Metin/resimlerle içerik bloklarını düzenleyin
Artık e-postamızın kemiklerini bir araya getirdiğimize göre, her bölümde istediğimiz içerik türüne (metin ve/veya resim) karşılık gelen içerik bloklarını sürükleyin. Ardından metni yapıştırın ve resimlerin içine sürükleyin.
İşte içeriğinizi nasıl yerleştireceğinize dair 1-2-3. İlk satırdan (başlık) başlayarak şu şekilde yapılır:
(1) İki sütunlu bir yapıyı içeri çekin:

(2) Sol tarafa metin blokları ekleyin; sağda bir resim içerik bloğu:

(3) Metninizi ve resminizi bırakın:

İçeriği düzenlemek için her satırı gözden geçirelim.
Kalan içerik bloklarının yerinde olduğu e-postamız:

Şimdi, metin eklemeyi bitireceğiz:

İşte! Ardından format atalım.
3. Adım: Arka plan renklerini biçimlendirin
Şimdi eğlenceli kısım için. Renk engelleme efekti yaratmanın ne kadar kolay olduğunu izleyin.
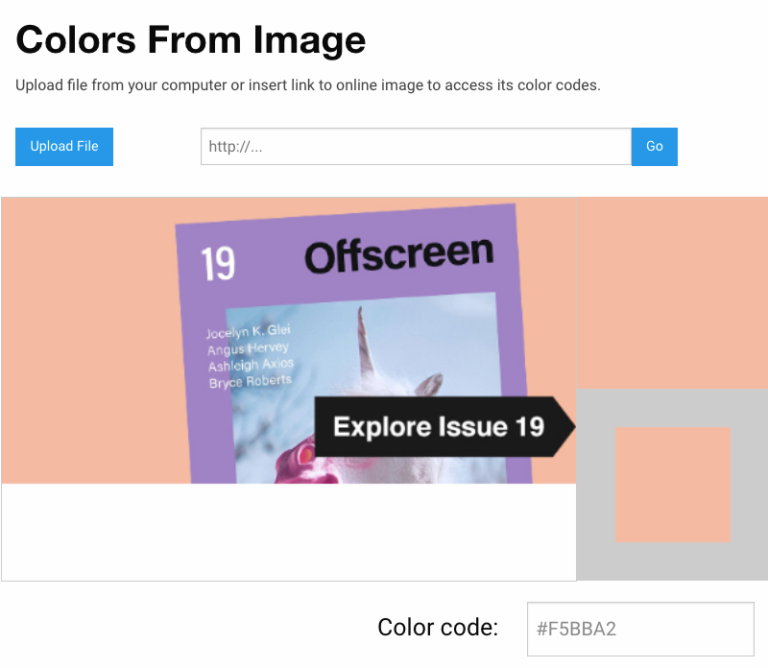
İlk olarak, Offscreen Dispatch'in e-postasındaki soluk pembe tonunu tam olarak eşleştirmek için, başlıktaki resimdeki rengi tanımlamak için HTML - Color - Codes.info'yu kullandık.

HTML Renk Kodları, hex kodunu #F5BBA2 olarak tanımlar. İlk satırı doğru renk yapmak için şunları yapacağız:

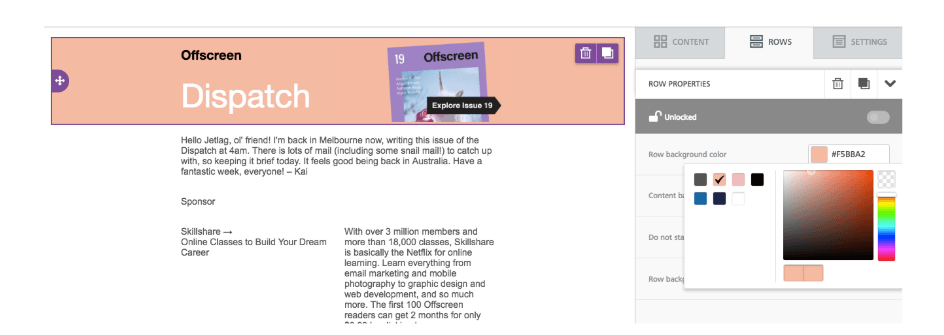
- satırı seçin
- Sağdaki menüde Satır Arka Plan Rengine gidin
- Renk kodunu yapıştırın (veya manuel olarak seçin)

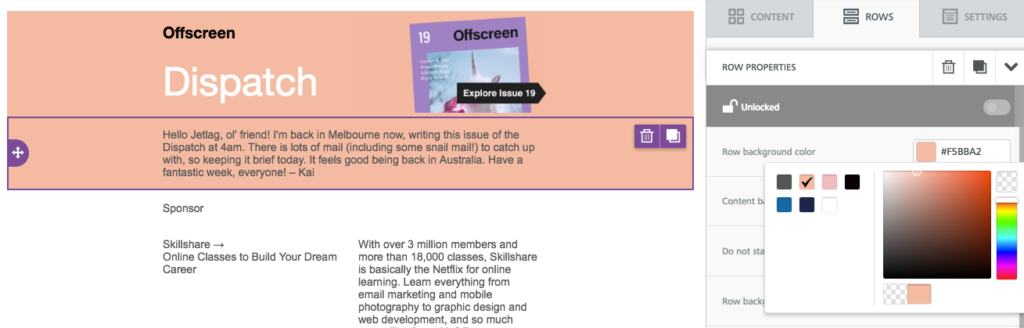
Kusursuz uçtan uca renk! Şimdi pembe renk bloğunu tamamlayalım. Basitçe aşağıdaki satırı seçeceğiz ve aynı şeyi tekrar yapacağız.

Şimdi, e-postamız renk bloke edildi. Evet, bu kadar kolay.
4. Adım: Metni biçimlendirin
Bu e-posta tasarımını bazı biçimlendirme dokunuşlarıyla tamamlayalım. Metinle başlayacağız.
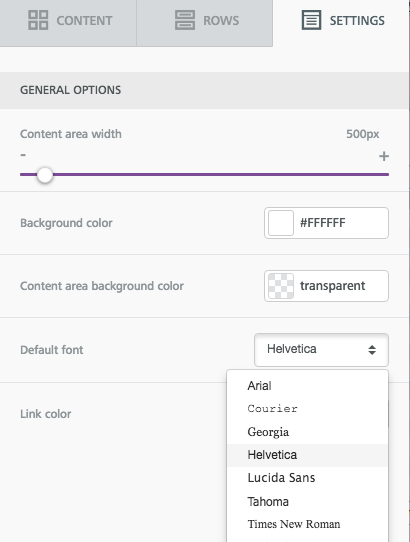
E-posta için varsayılan bir yazı tipi seçin
E-postanızın yazı tipini seçmek için her bir içerik bloğunu tek tek incelemek yerine, sağdaki Ayarlar menüsüne gidin ve e-postanın tamamı için kullanmak istediğiniz yazı tipini seçin.

Bundan sonra, başlık yazı tipini değiştirebilir veya istediğiniz bölümleri seçebilirsiniz.
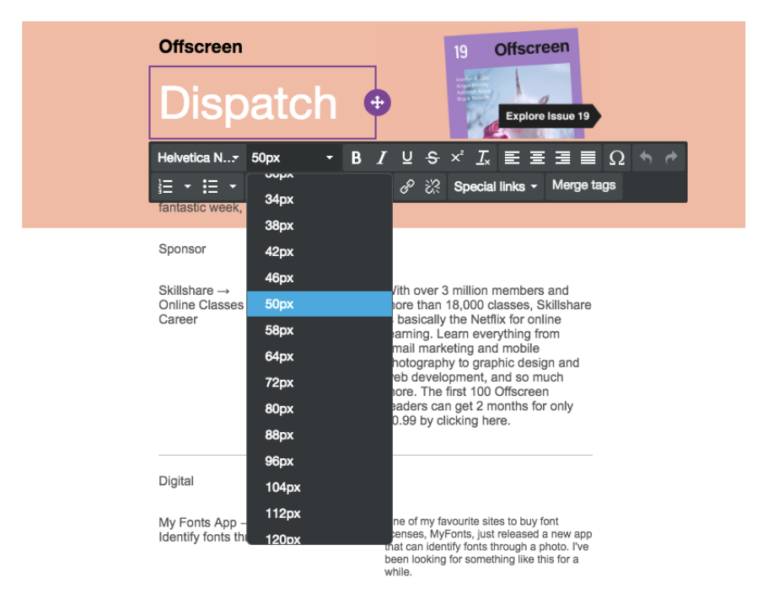
Yazı tipi boyutlarını ayarlayın
Herhangi bir metin bloğuna dokunun ve yazı tipi boyutunda ince ayar yapmak için açılır menüyü kullanın.

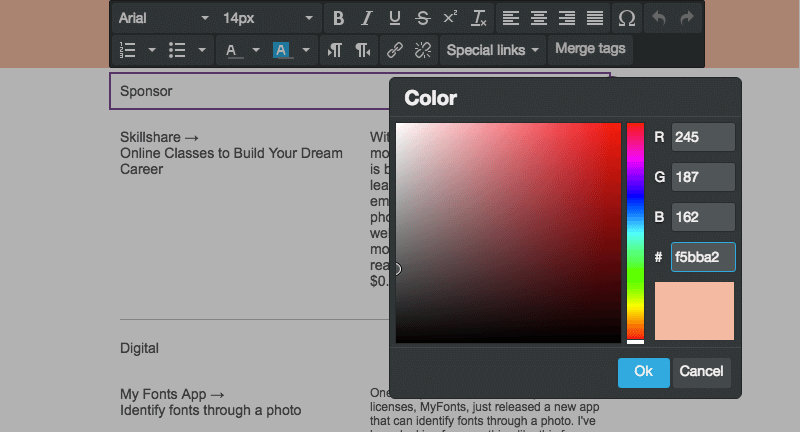
Metin renklerini özelleştirin
Tercih ettiğiniz renkleri seçmek için aynı menüyü kullanın. Yine, gereken kesin gölgeyi elde etmek için aynı eşleşen renk kodunu kullanın.

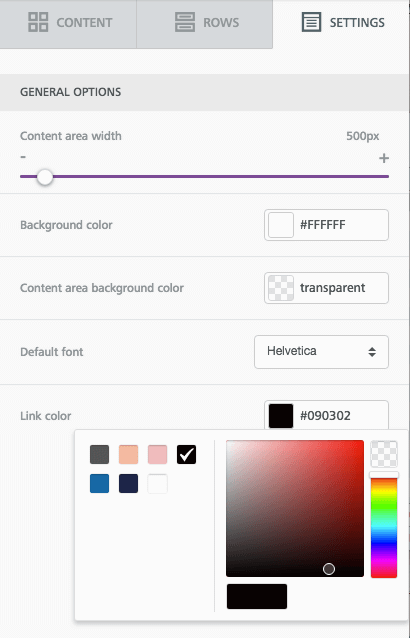
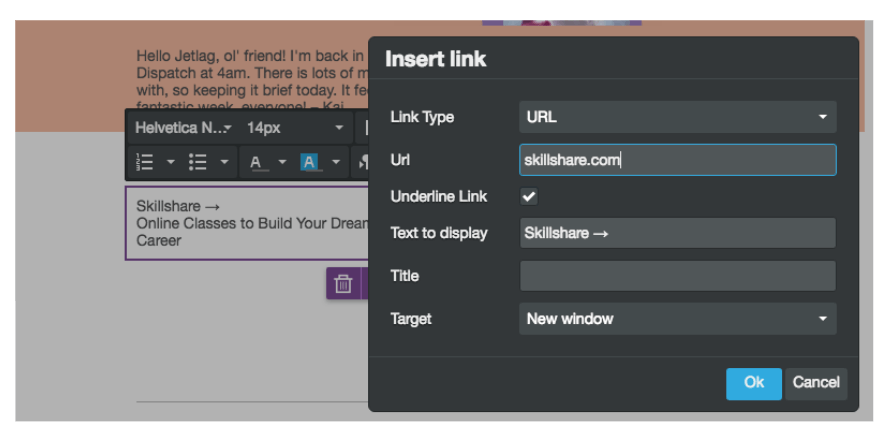
Bağlantı stilini biçimlendir
Bağlantıları unutmayın! Varsayılan gövde yazı tipini seçtiğiniz Ayarlar menüsünde, bağlantı stilini de biçimlendirebilirsiniz. Bu durumda siyahı seçeceğiz.

E-postanıza bağlantılar eklerken, “Bağlantının Altı çizili” kutusunun işaretli olduğundan emin olun. (Hatta bir e-posta erişilebilirliği en iyi uygulamasıdır!)

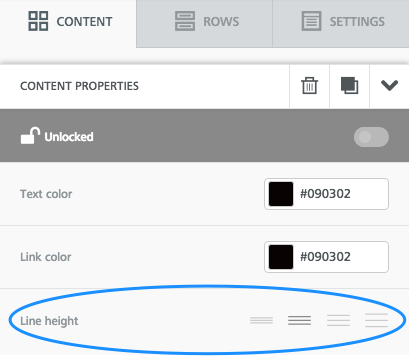
Satır yüksekliği
Gövde metninizin nefes alacak yeri olduğundan emin olun. Düzenlediğiniz herhangi bir içerik bloğu için metnin satır yüksekliğini ayarlayın.

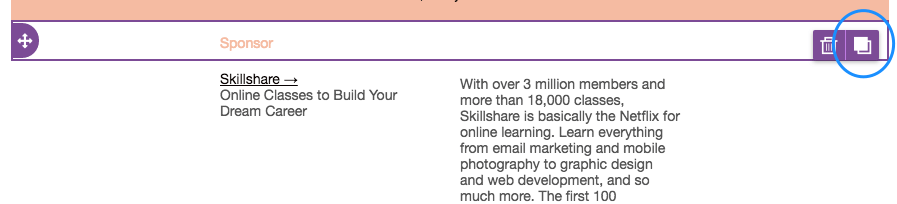
İpucu: satırı çoğalt
Metni belirli bir satırda biçimlendirmek için çok zaman harcadıysanız, aynı ayarlamaları başka bir satırda manuel olarak yapmak yerine basitçe çoğaltabilirsiniz.
Kopyalamak istediğiniz satıra dokunun. Ardından, sağdaki çift kutu resmine sonuna kadar tıklayın.

Satırınız kopyalanacak! Ardından, yeni satırı e-postaya yerleştirmek için basitçe sürükleyin ve soldaki yön simgesini alın.

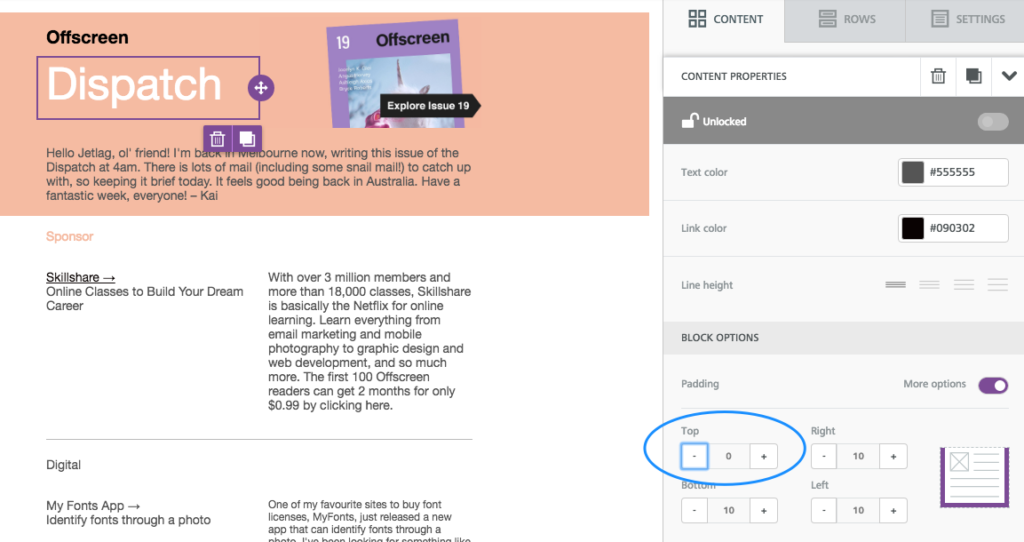
Adım 5: Dolguyu ayarlayın
Son adım! Ve bu önemli. E-postayı bitirmeden önce içerik bloklarınız arasındaki boşluklara yakından bakın. Hala çok fazla boşluk varsa veya başka bir yerde yeterli nefes alma odası yoksa, ayarlama yapmak çok kolaydır.
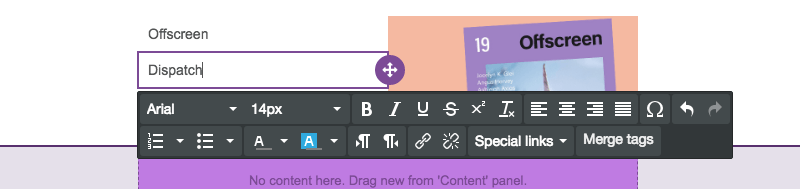
Örneğin, e-posta taslağımızın başlığında "Ekran Dışı" ve "Gönder" arasında hala bir boşluk var. Sıkılaştırmak için içerik bloklarından birine dokunun, sağdaki menüde Engelleme Seçenekleri'ne gidin ve Doldurma altında "Diğer seçenekler"in açık olduğundan emin olun. Ardından, herhangi bir içerik parçasındaki herhangi bir taraftaki dolguyu azaltabilir (veya artırabilirsiniz).

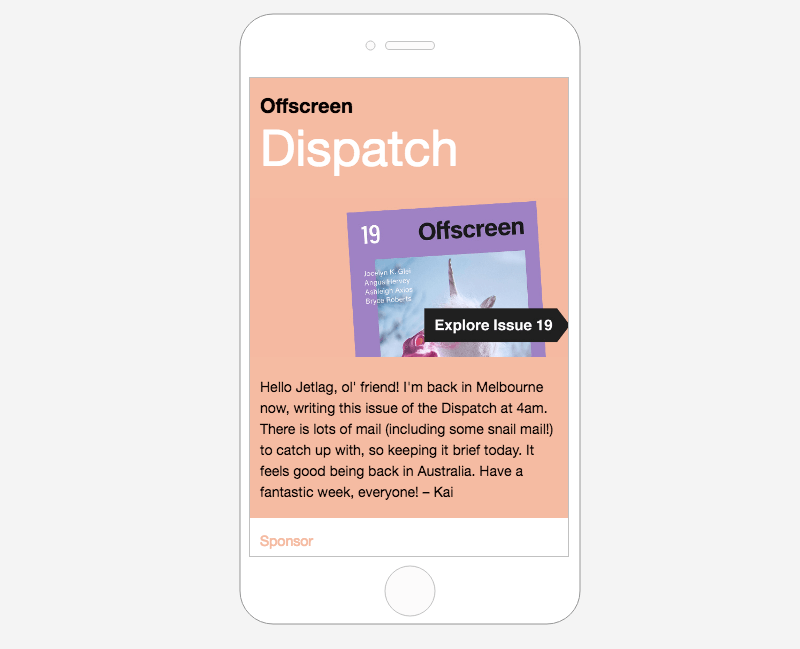
Adım 6: Bitmiş renk engelleme e-postasını önizleyin!
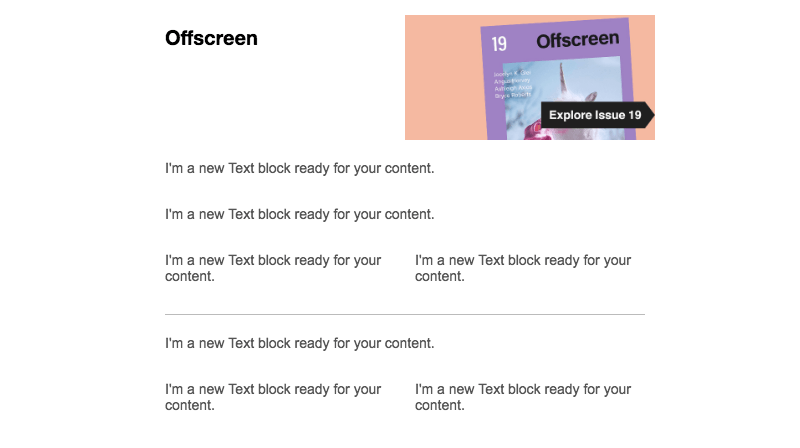
Tamam— son bir adım. Herhangi bir e-postayı tasarlarken, hem masaüstünde hem de mobilde nasıl göründüğünü beğendiğinizden emin olmak için önizleyin. İşte bizimkinin nasıl şekillendiğine bir bakış:

Sarmak
Renk bloke edilmiş bir e-posta oluşturmak, düşündüğünüzden daha basittir ve mesajınıza çok fazla görsel değer katar. En gelişmiş e-posta tasarım hilelerinde gerçekten ustalaşmak istiyorsanız, ücretsiz E-posta Tasarım Kılavuzumuzu hemen indirdiğinizden emin olun!

