Elementor Ekibi Yazıyor: Her Web Tasarımcısının Bilmesi Gereken Renk Teorisi Temelleri
Yayınlanan: 2020-08-26Yazar hakkında: Alina Khazanova, Ürün Tasarımcısı @ Elementor
Alina, Elementor'da bir ürün tasarımcısıdır. Tutkusu, kullanıcılara değerli ve tatmin edici ürün deneyimi sunmaktır.
Renk teorisi çok büyük bir bilgi alanıdır. Çeşitli renk kombinasyonları ve kullanımları hakkında kurallar ve yönergeler içerir. Temel terminoloji ve sınıflandırmaların (renk şemaları gibi) dışında, insan algısı, kültürel çağrışımlar, renk psikolojisi ve daha fazlası gibi diğer hususlara da değinir.
Renk teorisini öğrenmek, etkili, akıllı tasarımlar oluşturmanıza yardımcı olabilir. Temelleri anlamak, bu alandaki herhangi bir profesyonel için bir zorunluluktur.
Bu makale, her web tasarımcısının bilmesi gereken renk teorisinin temelleri konusunda size rehberlik edecektir. Ayrıca size pratikte nasıl çalıştığını da göstereceğiz. Hadi atlayalım!
Web Tasarımında Renk Neden Önemlidir?
Web tasarımında doğru renk kombinasyonlarını kullanmanın en belirgin avantajı, kullanıcıların siteyi anlamalarına ve sitede gezinmelerine yardımcı olmalarıdır. Renkler, ziyaretçilerin çevrimiçi deneyimlerini geliştirerek ihtiyaç duydukları bilgileri bulmalarını ve Harekete Geçirici Mesajınıza (CTA) yanıt vermelerini sağlar.
Bununla birlikte, rengi anlamanın başka hayati faydaları da vardır. Web tasarımında etkin bir şekilde kullanıldığında markalaşma ve ürün mesajlaşmasında önemli bir rol oynar. Aslında, araştırmalar, izleyicilerin yüzde 92,6'sının ürünün görsel faktörlerine büyük önem vermesiyle, müşterilerin bir ürünü satın alma kararlarında rengin büyük bir rol oynadığını buldu.
Doğru renk şeması, bir pazarlama kampanyasının başarısını da sağlayabilir veya bozabilir.
Maryland, Loyola Üniversitesi tarafından yürütülen bir araştırmaya göre, renkler genel marka bilinirliğini yüzde 80 oranında şaşırtıcı bir şekilde artırabilir.
Bu konu, rengin marka bilinirliği, müşteri memnuniyeti ve genel ürün başarısı üzerindeki etkisini incelemeye hevesli dünya çapında birçok araştırmacıyı büyülemektedir. Renkler, kullanıcıları web sitenizde yönlendirmeye ve genel deneyimi iyileştirmeye yardımcı oldukları için hem fiziksel hem de dijital ortamlarda çok önemlidir. Bu nedenle, her web tasarımcısının renk teorisinde akıcı olması gerekir.
Renk Tarihine Kısa Bir Bakış
Renkler yüzyıllardır sanatta ve kültürde hayati roller oynamıştır. Bununla birlikte, renk teorisine bilimsel yaklaşım, 17. yüzyılda Sir Isaac Newton'un ilk renk tekerleğini yaratmasıyla başladı.
O zamanlar, renkler açık ve koyu karışımı olarak kabul edildi. Newton bu yaklaşımın kusurlu olduğuna inandı ve ünlü prizma deneyinde beyaz ışığın özelliklerini inceledi.

Newton, birçok renkten oluşan görünür bir ışık spektrumu keşfetti. Onları renk tekerleği olarak bilinen sınıflandırmalara ayırdı.
Deneyi ayrıca, tüm ikincil renklerin birincil renklerin karıştırılmasıyla oluşturulabileceğini keşfetmesine yol açtı. Newton'un keşifleri bugüne kadar sanatçıların, tasarımcıların ve bilim adamlarının çalışmalarını etkilemiştir.
Bilmeniz Gereken 7 Temel Renk Terimi
Bir web sitesi tasarlarken seçebileceğiniz 16 milyondan fazla renkle bunalmak çok kolay. Bu kadar çok sayıda seçeneğe sahip olmak size neredeyse sonsuz olanaklar sunar. En temel renk özelliklerini ve terimlerini anlamak, etkili tasarım kararları vermenize yardımcı olabilir.
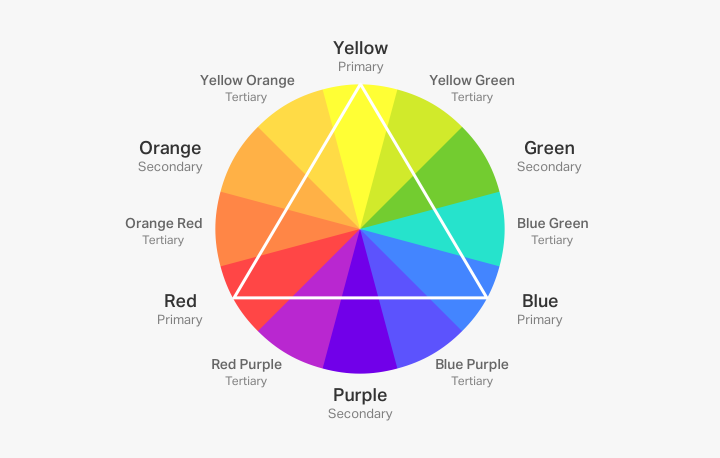
1. Renk Çarkı
Renk tekerleği, renkler arasındaki ilişkileri standart, şematik bir şekilde görselleştirmenize yardımcı olabilecek güçlü bir araçtır.

Temel renk çarkı 12 renkten oluşur. Birincil renkler diğerlerinin temelini oluşturur. Geleneksel teori bunları Kırmızı, Mavi ve Sarı olarak listelese de, son araştırmalar Macenta, Camgöbeği ve Sarı'nın bu renkleri nasıl algıladığımız konusunda daha doğru tanımlayıcılar olduğunu öne sürüyor.
Ana renkleri karıştırmak size Turuncu, Yeşil ve Mor verir. Bunlar ikincil renkler olarak bilinir. Sarı-yeşil, mavi-yeşil vb. gibi üçüncül renkler oluşturmak için birincil ve ikincil renkleri de birleştirebilirsiniz.
2. Renk İlişkileri
Tasarımcılar bir proje üzerinde çalışırken genellikle renk şemaları olarak da bilinen temel renk ilişkilerine güvenirler. Dört ana tip şunları içerir:
- Monokrom: Aynı rengin çeşitli renk tonlarından, tonlarından ve doygunluğundan oluşan.
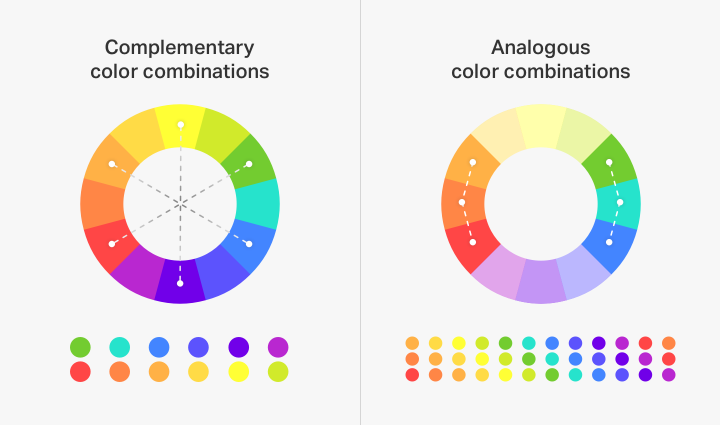
- Tamamlayıcı : Renk çarkının karşıt taraflarındaki iki rengi temel alır.
- Analog: Renk çarkında yan yana bulunan üç renk.
- Üçlü: Renk çarkında çizilen bir üçgenin noktalarında bulunan üç rengin kullanılması.
Tamamlayıcı ve benzer renk şemaları, birçok tasarımcı için birlikte çalışması en kolay olanlardır.

Birincisi, yüksek kontrast efekti elde etmek istiyorsanız mükemmeldir, ikincisi ise daha ince sonuçlar üretir.
Web Sitesi Renk Şemaları Hakkında Daha Fazla Bilgi Edinin
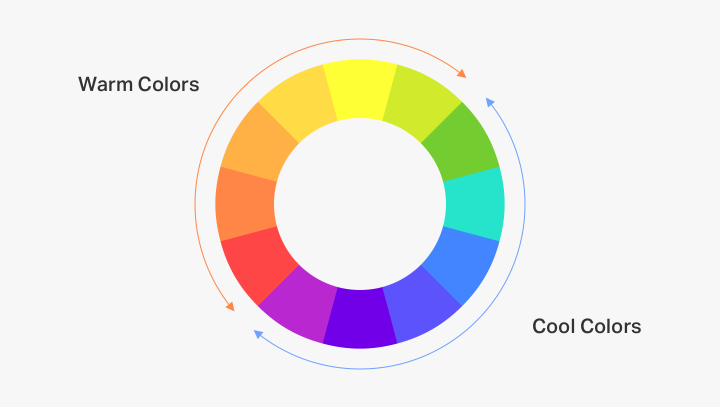
3. Renk Sıcaklığı
Özetle, renkler "soğuk" veya "sıcak" olabilir.

Daha fazla sarı ve kırmızı içeren tonlar sıcak renkler olarak kabul edilir. Tutku, mutluluk ve sıcaklık duygusu uyandırırlar, ancak aynı zamanda agresif görünebilirler ve tehlike hissi verebilirler. Bu yüzden genellikle uyarı mesajlarında kullanılırlar.
Soğuk renkler ise daha fazla miktarda mavi ve mor içerir. Bu renkler soğuk iklimleri, berrak suları veya gökyüzünü andırıyor. Sıcak renklerden daha rahatlatıcı ve rahatlatıcı olarak kabul edilirler. Bununla birlikte, formalite ve hüzün çağrışımları da taşıyabilirler.
Beyaz, siyah ve gri gibi nötr renkler eklemek uyumlu bir palet elde etmenize yardımcı olabilir. Renk düzeninizi dengeleyebilir ve tasarımlarınıza kontrast katabilirler.
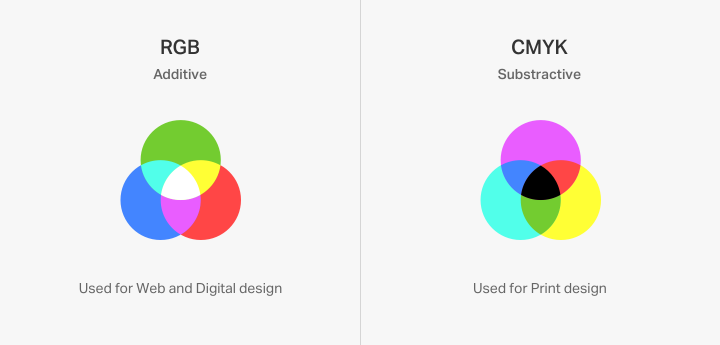
4. Renk Sistemleri: RGB, CMYK ve HEX
Üç standart renk sistemi RGB (Kırmızı, Yeşil, Mavi), CMYK (Cyan, Macenta, Sarı, Siyah) ve HEX'tir .
RGB renk sistemi ışığa dayalıdır. Bu sistemdeki tüm renkler Kırmızı, Yeşil ve Mavi'nin birleşimidir. Her değer, 0 (siyah) ile 255 (beyaz) arasında bir sayı ile temsil edilir. Newton'un deneylerini hatırladığınızda bunu anlamak kolaydır: tüm temel renkli ışıkların maksimum değeri beyaz ışık üretir ve sıfır renk (veya sıfır ışık) siyah veya karanlıktır.

Baskı tasarımında CMYK kullanılmaktadır. Bunlar aynı zamanda çoğu renkli yazıcı için standart kartuşlardır. RGB'den farklı olarak, CMYK sistemindeki tüm renklerin sıfır değeri (0,0,0,0) beyaz üretecek, maksimum değer (100,100,100,100) ise siyah olacaktır. Ancak baskıda kullanılan standart siyah (0, 0, 0, 100) olarak tanımlanır.
Son olarak, HEX renk sistemi, her rengin #000000 (siyah) veya #ffffff (beyaz) gibi altı basamaklı, üç baytlık, onaltılık bir tanımını kullanır. Her iki karakter bir renk değerini temsil eder. Örneğin, ünlü Facebook mavisi ( #3b5998 ), 3b olarak tanımlanan kırmızı bir tonu içerir.
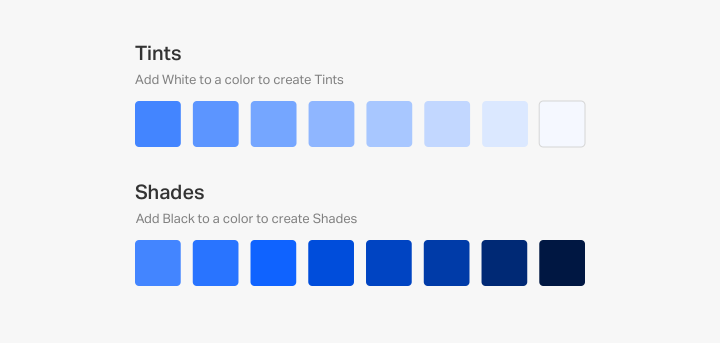
5. Renk Tonları ve Gölgeler
Bir renge beyaz ekleyerek renk tonları oluşturabilirsiniz. Daha yüksek beyaz seviyeleri daha açık tonlar üretecektir. Benzer şekilde, siyah eklerseniz, farklı bir ton üreteceksiniz. Gölge ne kadar koyu olursa, o kadar fazla siyah içerir.

Tek renkli bir renk şeması elde etmek için temel rengin tonlarını ve tonlarını birleştirebilirsiniz. Ancak böyle bir tasarımda önemli unsurları öne çıkarmak daha zor olabilir.
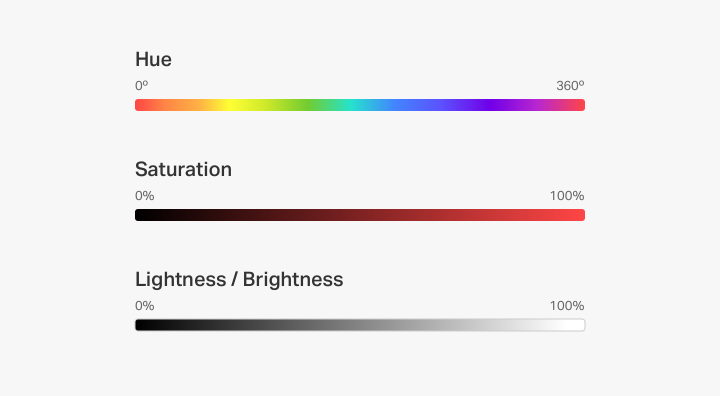
6. Ton, Doygunluk ve Hafiflik
Ton , renkler arasındaki benzerlik derecesini tanımlar. Referans noktası genellikle kırmızı, yeşil, mavi veya sarı gibi bir renktir. Örneğin, bir rengi sarı-yeşil olarak tanımladığınızda, onun iki tonu olduğunu düşünürsünüz.
Doygunluk ise renk yoğunluğunu ifade eder. Arttırılması rengi daha canlı ve koyu hale getirirken, azaltmak rengin soluk ve solgun görünmesini sağlar.

Son olarak, hafiflik , bir rengin saf beyaza kıyasla ne kadar parlak olduğunu tanımlar. Grafik düzenleme yazılımında yalnızca açıklık parametresini değiştirmek, farklı renk tonları ve gölgeler üretecektir.
7. Kontrast
Kontrast, özellikle arka plan rengi ve metni söz konusu olduğunda, herhangi bir web sitesinin çok önemli bir unsurudur. Kontrast çok düşükse, kullanıcıların öğeler arasında ayrım yapmada sorun yaşamaları daha olasıdır.
Okunabilirlik adına, sayfaları temiz ve düzenli tutmak için beyaz bir arka plan ve koyu metin rengi kullanmak en iyisidir. Kapak tarafında, renkleri tersine çevirmeyi ve koyu bir arka plan üzerinde açık renkli bir metin kullanmayı da deneyebilirsiniz.
Bu iki kombinasyon, “Karanlık Tema” veya “Açık Tema” sunan birçok şablon ve uygulama ile web tasarımında bir trend haline geldi.

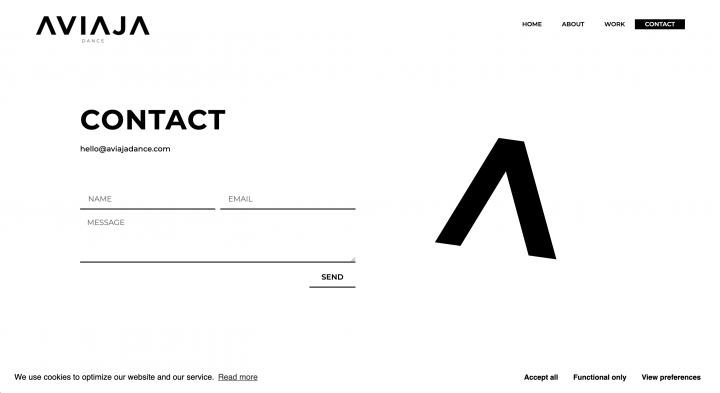
Kontrast yalnızca okunabilirlik için değil, içerik hiyerarşisi için de hayati önem taşır. Bunun en iyi örneği, temel ayrıntıları sergilemek için web sitesinde yüksek kontrastlı öğeler kullanan Aviaja Dance'dir.
