Önemli Web Verileri: Optimizasyon İçin Tam Bir Kılavuz
Yayınlanan: 2023-05-26Pekala, pekala, Google bunu yine yaptı ama bu sefer hepimiz onun için varız. Birkaç yıl önce (2020), Google, web sayfası etkileşimi söz konusu olduğunda kullanıcı deneyimine odaklanmayı amaçlayan yeni bir ölçüm sistemi duyurdu. Bu ölçümler, Önemli Web Verileri olarak adlandırılır.
Temel olarak, Önemli Web Verileri (CWV), sayfa performansını ve deneyimini hesaba katan ve SEO sıralamaları üzerinde doğrudan etkisi olan metriklerdir. Web siteniz hızlıysa, bozulmuyorsa, öğeler oluşturulurken uygunsuz bir şekilde hareket etmiyorsa ve SEO en iyi uygulamaları takip ediliyorsa, muhtemelen daha yüksek bir CWV puanınız olacaktır.

Bu güncellemenin SEO sonuçlarınız üzerinde doğrudan bir etkisi olduğundan , CWV, SEO'nuzu nasıl etkilediklerini görmek için göz önünde bulundurmanız gereken çok önemli ölçümlerdir.
Google Önemli Web Verileri Nedir?
Bir doktor teşhis koymadan ve hatta belirtilerinize dalmadan önce hayati belirtileriniz alınır.
Benzer şekilde, Google'ın Önemli Web Verileri ölçümleri, diğer ölçümler ele alınmadan önce iyi çalışması gereken çok temel ölçümlerdir. Temel hayati bilgiler en iyi durumda olduğunda, diğer Sayfa Deneyimi Web Verileri'ne dalabilirsiniz.
Önemli Web Verilerinin tüm kullanıcı deneyimi ölçümleri olmadığını ve web sitenizin kullanıcı deneyiminin kapsamlı bir resmini çizmediğini unutmayın. Bununla birlikte, sitenizin genel performansı için o kadar merkezidirler ki, Google'ın tüm popüler araçlarına dahil edilirler. Bu Önemli Web Verileri saha verilerinden gelir, yani simüle edilmiş değil gerçek verileri kullanırlar.
Önemli Web Verileri: Maddenin Önemli Noktası
Önemli Web Verilerinin veya CWV'nin Google araçlarının çoğunda bulunduğunu duydunuz, ancak bu bilgiler nereden geliyor ve neyi ölçüyor?
Sorduğuna sevindim!
Önemli Web Verileri, Chrome Kullanıcı Deneyimi Raporu veya CrUX adı verilen toplu raporun bir alt kümesidir. Bu rapordan, sitenizin CWV'sinin nasıl performans gösterdiğini öğrenebilir ve genel UX hakkında başka bilgiler edinebilirsiniz.
Peki, Google'ın iyi yağlanmış bir web sitesinin ve iyi bir kullanıcı deneyiminin temel parçaları olarak gördüğü "Önemli Web Verileri" nelerdir? Core Web Vitals sıralama faktörleri, UX'in üç ana bileşeninden oluşur: yükleme süresi, etkileşim ve görsel kararlılık . Bunlar aşağıdaki üç metrik kullanılarak ölçülür:
- En Büyük İçerikli Boya (LCP)
- İlk Giriş Gecikmesi (FID)
- Kümülatif Düzen Kayması (CLS )
Bu üç bileşenin her birinin ne olduğunu ve gerektiğinde bunları geliştirmek için neler yapabileceğinizi biraz daha derinlemesine inceleyelim.
EN BÜYÜK İÇERİKLİ BOYA (LCP)
Bu bir ağız dolusu, biliyoruz ve tamamen sezgisel bir terim değil. Esasen bir izleyici için görünür sayfanın yüklenme süresini ifade eder. Dolayısıyla, bir bağlantının tıklandığı andan, görünür ekrandaki en büyük öğenin, görüntünün veya metin bloğunun yüklendiği ana kadar, söz konusu sayfada LCP olarak sayılır.
Ekranın alt kısmındaki hiçbir şey bu süreye dahil edilmez.
En iyi LCP'ler 2,5 saniye veya daha azdır. Hızlı yükleme sürelerine sahip sayfaların genellikle Google'da daha üst sıralarda yer aldığını biliyoruz, ancak aynı zamanda daha iyi dönüşüm oranları ve katılımla çok daha iyi bir kullanıcı deneyimi sağlıyorlar (ve GA4'ün etkileşimi sevdiğini biliyoruz!).
İLK GİRİŞ GECİKMESİ (FID)
Bu ölçüm, bir sayfa öğesinin bir kullanıcının girişine yanıt vermesi için geçen süreyi ölçer. Bir form, bir pencere öğesi, tıklanabilir bir kutucuk veya akordeon açılır menüsü olabilir. Bu geliştirmeler, içeriği daha yaratıcı bir şekilde sunarak bir sayfayı daha ilgi çekici ve eğlenceli hale getirebilir, ancak gecikmeyi de artırabilir.
GIPHY aracılığıyla
Bir öğenin bir istemi yanıtlaması ne kadar uzun sürerse, FID puanınız o kadar düşük olur. Bu veriler yalnızca sahada (veya gerçek kullanıcı verileriyle) ölçülebildiğinden, ölçüm internet hızından ve cihaz özelliklerinden etkilenir.
Tepki sürelerini 0 ile 100 ms arasında tutmak size en iyi FID puanını verecektir.
Kümülatif Düzen Kayması (CLS)
Evet, arkasında gerçek önemi olan uzunca ve sezgisel olmayan bir cümle daha. Bu, sitenizin yüklenirken görsel olarak ne kadar kararlı olduğunu belirtmek için sayılarla atanan bir puandır.
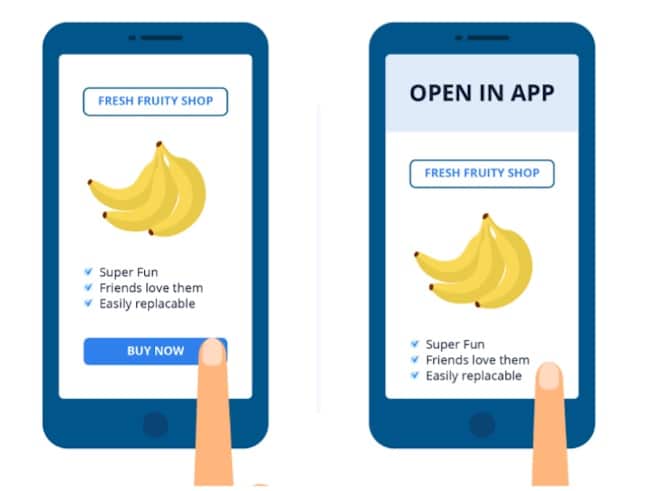
Hiç bir siteyi veya sayfayı açıp bir bağlantıya veya öğeye tıkladığınızda, sayfa tam olarak yüklenmediği ve öğeler henüz olması gereken yerde olmadığı için yanlışlıkla yanlış bir şeye tıkladığınız oldu mu? Evet. Bunun olmasından nefret ediyoruz!

CWV yaramazlar listesinde olmadığınızdan emin olmak için puanınızı .25'in altında tuttuğunuzdan emin olun (0,1'den az en iyisidir).
| Önemli Web Verileri Metrikleri (UXometer) | |||
|---|---|---|---|
| İyi | İyileştirme Gerekiyor | Fakir | |
| En Büyük İçerikli Boya (LCP) | 0 - 2,5 saniye | 2,5 ila 4 saniye | >4 saniye |
| İlk Giriş Gecikmesi (FID) | 0 - 100 ms | 101 ila 300 ms | >300 ms |
| Kümülatif Düzen Kayması (CLS) | 0 ila .1 | .1 ila .25 | >.25 |
Web Core Vitals'ınız yalnızca en zayıf halkanız kadar güçlüdür!
Bu, Web Core Vitals raporundaki üç ölçümden herhangi birinde "zayıf" puan alırsanız, genel puanınızın da düşük olduğu anlamına gelir; bu nedenle, Core Web Vitals kontrollerini sık sık yaptığınızdan emin olun!


Önemli Web Verileri Raporumu Nerede Bulabilirim?
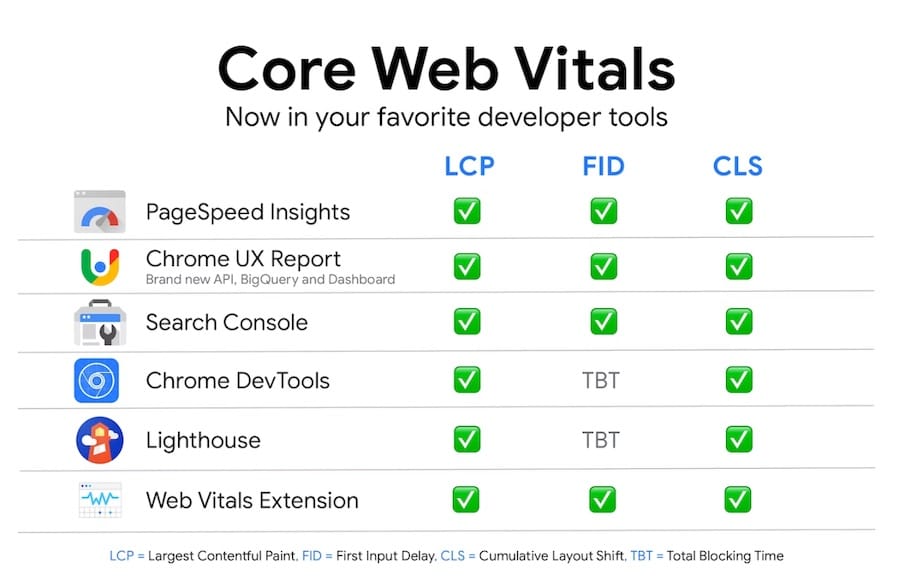
Web Vitals verilerine en popüler Google araçlarının tümünde erişebilirsiniz:

CWV raporunu bünyesinde barındıran bir diğer dikkat çekici rapor ise Google Search Console'da görülebilen Sayfa Deneyimi Raporu'dur.
HERKES CORE WEB VİTALS KONTROLLERİNİ YAPABİLİR
Bir hemşire veya doktorun hayati organlarınızı tıbbi bir ortamda alması gerekirken, Google Önemli Web Verilerini onları sağlıklı tutmakla ilgilenen herkes için erişilebilir kılmaya çalıştı. Google'ın Önemli Web Verileri'nin temellerini anlamak için bir BT uzmanı veya web geliştiricisi olmanıza gerek yok.

Google'ın Önemli Web Verileri ve bunları rapor eden ve test eden geliştirme araçları, normalde "dokunamayacak kadar teknik" görünebilecek sorunları aydınlatmayı amaçlar. Sitede çalışan, siteye sahip olan veya siteyi geliştiren herkes, Önemli Web Verilerinin ne olduğunu ve bunları nasıl test edip iyileştireceğini anlayabilir.
Bir eylem planı oluşturmak için hem mobil hem de masaüstü puanlarınıza bakmanız önemle tavsiye edilir. Unutmayın, Google mobil öncelikli bir indeksleme arama motorudur, yani masaüstü siteden önce mobil siteyi tarar. Her ikisi de önemli olsa da öncelikleriniz masaüstü yerine mobil sürümde belirlenmelidir .
Temel Web Verileri Nasıl İyileştirilir?
Kırmızı (hatta sarı) olduklarında puanlarınızı nasıl değerlendirebileceğiniz ve iyileştirebileceğiniz hakkında konuşalım.
CrUX raporundan alınan veri seti saha verileri iken, Google tarafından geliştirilen Lighthouse adlı açık kaynaklı bir araç kullanarak sayfalarınızı ve uygulamalarınızı test edebilirsiniz. Tamamen ücretsizdir ve Chrome'da DevTools alanınızın altında yüklü olarak gelir. Uzantıların simüle edilen deneyime müdahale etmemesi için Lighthouse raporunu gerçekleştirmek üzere özel veya gizli bir pencere kullanmanızı öneririz.
Deniz Feneri hakkında daha fazla bilgi burada.
İlk adımınızın Google Search Console'daki raporunuza erişmeniz ve hangi sayfaların yardıma ihtiyacı olabileceğini belirlemeniz önerilir. Oradaki Önemli Web Verileri raporu, gerçek bir kullanıcının ne yaşadığını bilmeniz için saha verilerini çeker. Bu şöyle görünmelidir:

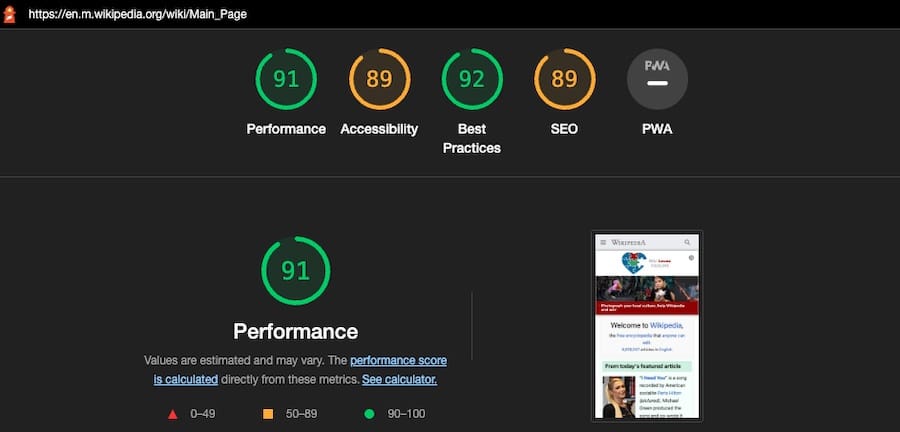
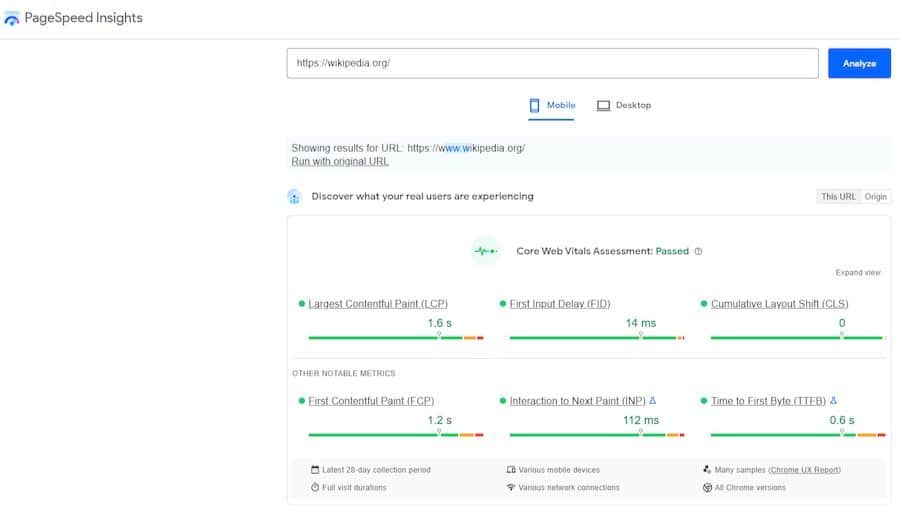
Ardından, Google PageSpeed Insights veya PSI kullanarak bu sayfalarda hem saha hem de laboratuvar testleri yaptırın. Buna doğrudan veya GSC hesabınız aracılığıyla erişilebilir. Rapor şöyle görünmelidir:

Laboratuar sonuçları ve testler, metrikleri simüle etmenize ve değerli geri bildirimler almanıza olanak tanır.
Son olarak, web.dev araçlarını veya Lighthouse'u kullandığınızda, raporunuz zayıf puanları iyileştirmeniz için gerçekleştirmeniz gereken eylem öğeleriyle birlikte gelir. Biraz daha yardıma ihtiyacınız varsa, web.dev/measure, optimize olmanızı sağlayacak kod laboratuvarlarının ve kılavuzların öncelikli bir listesini sunmak için PageSpeed Insights (PSI) verilerini kullanır.
Bu eylem öğeleri, CWV'nizi geliştirmeye nasıl başlayabileceğinizdir!
Bazı şeyler, resimlerinizi ekranın alt kısmına yüklemek, JavaScript ve CSS'yi optimize etmek, resim dosyası boyutlarını sıkıştırmak, sayfadaki CLS sorunlarına neden olan öğeleri düzeltmek gibi tembelliklere inecektir. Google'ın Deniz Feneri raporu, puanınızı artırmak için yapmanız gereken her şeyi hemen hemen ortaya koyuyor.
Düşük CWV puanına sahip web sitelerinin en yaygın sorunlarının bir listesi aşağıda verilmiştir:
- Görüntüler gibi genel kümülatif düzen kaydırma hataları, açıkça genişlik ve yükseklikle ölçeklenmiyor
- Ekran dışı görüntüler geç yüklenmiyor
- Görüntüler yeni nesil biçimlerde sunulmaz (WebP, AVIF, JPEG 2000, vb.)
- Kullanılmayan JavaScript çalışıyor
- Oluşturmayı engelleyen kaynaklar çalışıyor
- Ana iş parçacığı işini en aza indirme ihtiyacı
- İlk sunucu yanıt sürelerini azaltma ihtiyacı
Hatalara neyin neden olduğunu gerçekten gidermeye çalıştığınızda, bundan daha da derinleşir. Şablonunuz, CMS, bir eklenti veya herhangi bir sayıda başka sorun olabilir. Durum ne olursa olsun, sorunu çözdükten sonra, önbelleğinizi temizleyerek ve daha önce listelenen araçlardan birini kullanarak sayfayı başka bir CWV raporunda çalıştırarak sorunun CWV performans puanınız üzerinde ne kadar etki yaptığını izleyin.
Esasen bu! Elinizde bir tanılama/fırsatlar raporu olduğunda, sayfanın hangi bölümlerinin en etkili sorunlara neden olduğunu bulmaya çalışırsınız.
Ancak, bir pazarlama ajansı olarak, raporlama ve test yoluyla kullanıcı deneyiminizi iyileştirmeye yardımcı olan Google araçlarıyla ilgili geniş deneyime sahibiz. Daha iyi çevrimiçi varlık, site performansı, dönüşümler, yatırım getirisi ve kullanıcı deneyimi için bizimle ortaklık yapmakla ilgileniyorsanız, sizinle konuşma fırsatını memnuniyetle karşılıyoruz! Web sitenizde bugün ücretsiz bir denetim gerçekleştirin!
