2021'de Bir Uygulama Tasarlama Maliyeti: Mobil Uygulama Tasarımı Maliyetine Ne Giriyor?
Yayınlanan: 2021-10-05Bu yazıda, uygulamanız için harika bir tasarım oluşturmanın maliyetini tahmin etmek için tasarımın tüm aşamalarına bakıyoruz.
İçindekiler:
- Fikrin Değerlendirilmesi
- Yalın Model Kanvas
- Pazar ve Trendler Üzerine Araştırma
- Zihin Haritası Yapmak
- Bir Alıcı Kişisi Bulma
- Kullanıcı Hikayesi Eşleme
- Düşük kaliteli Prototipleme
- MLP vs MVP
- Kullanıcı Deneyimi Oluşturma
- Kullanıcı Arayüzü Tasarımı
- Uygulama Tasarım Maliyeti Nelerden Oluşur?
- Sonuçlar
Mobil uygulama tasarımının maliyetinden bahsetmeden önce, tasarımın neleri kapsadığını ele almalıyız. Tasarım sadece ürününüzün görünümü ile ilgili değildir. Ayrıca uygulamanın nasıl çalıştığını ve hangi sebep-sonuç ilişkilerine sahip olduğunu tanımlar.
"Tasarım sadece nasıl göründüğü ve hissettirdiği değildir. Tasarım nasıl çalıştığıdır."
— Steve Jobs
Öyleyse tasarım geliştirmenin aşamalarını inceleyelim. Ürün tasarımı ürün fikri ile başlar. En baştan düşük veya yüksek kaliteli prototipler oluşturmaya başlamak bir hatadır. Bir tasarımcı önce fikri değerlendirmede yer almalıdır. Bu kavramın tam olarak anlaşılması için gereklidir. Tasarımcıların, geliştiricilerin ve müşterinin ürün için aynı vizyona sahip olduğundan emin olmak da gereklidir.
Fikrin Değerlendirilmesi
Bu aşama, ekibi proje fikrine dahil etmek için gereklidir. Temel zorluklar, uygulamanızın çözmesi gereken sorunları ve bunları nasıl çözeceğini tanımlamaktır. Geliştirme ekibinin görevi, fikri analiz etmek ve müşterinin proje vizyonu hakkında bilgi toplamaktır. Bu aşama, sürekli beyin fırtınası oturumları, müşteri ile görüşmeler ve Yalın Model Kanvası'nın doldurulması ile karakterize edilir.
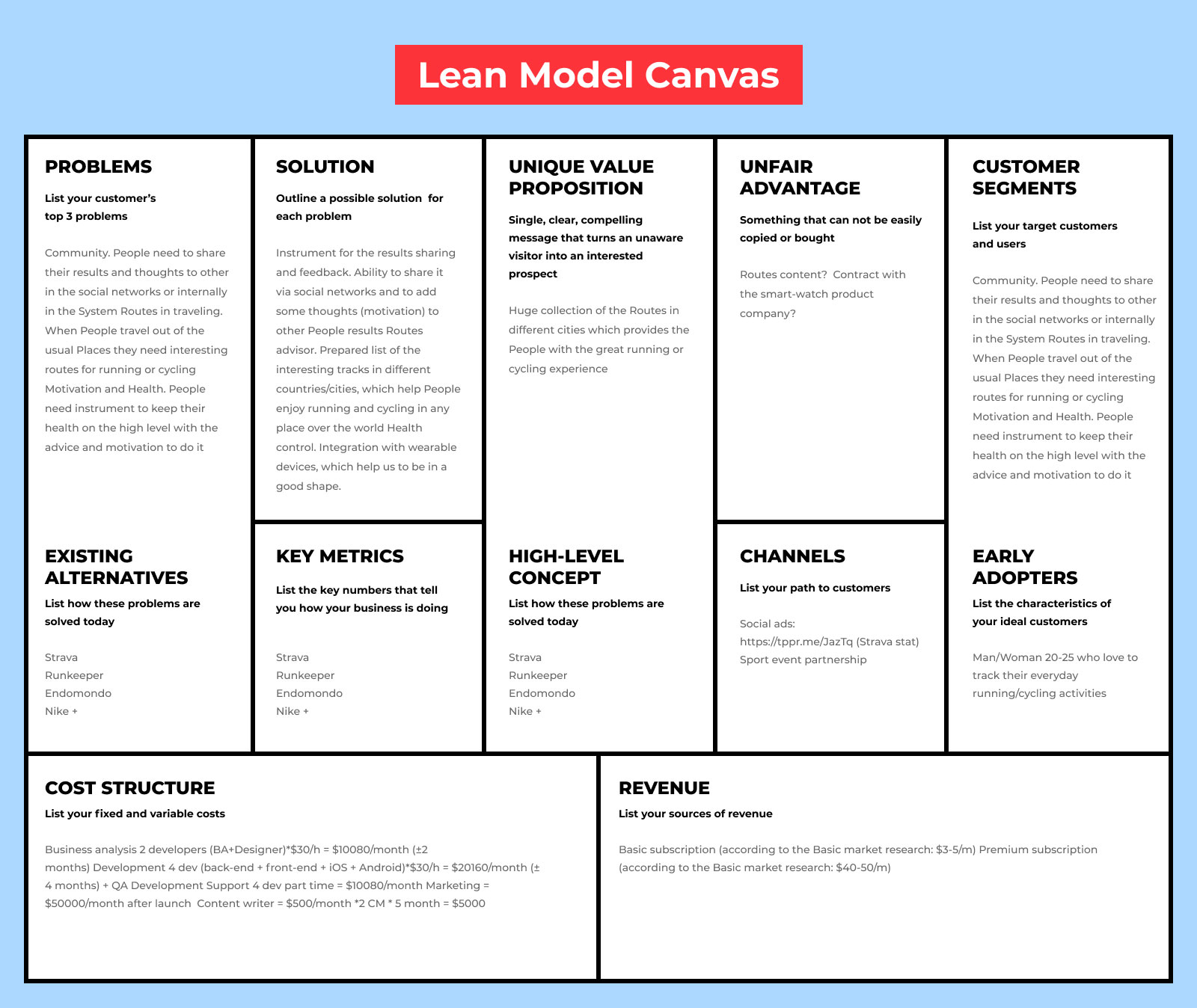
Yalın Model Kanvas

Bu aşamadaki en büyük zorluklardan biri, geliştirme ekibinin proje vizyonunun müşterinin vizyonuyla aynı hizada olmasını sağlamaktır. Bu aşama aynı zamanda geliştiricilerin geliştirmeye başlamadan önce hazırlık yapmalarına da olanak tanır. Yalın Model Kanvas'ın segmentlerine bakalım.
- Sorun
Bu segment, ürününüzün çözeceği sorunu tanımlar. Büyük bir problem seçmek daha iyidir çünkü insanlar ürününüzle ilgili bazı problemleri çözmeyi arzu etmelidir. Ayrıca benzer sorunları çözen rakiplerinizin bir listesini yapmalısınız.
- Müşteri segmentleri
Geliştirmenin ilk aşamalarında uygulamanızı kimlerin kullanacağını anlamak önemlidir. Kullanıcıların ihtiyaçlarını bulmak ve doğru pazarlama kanallarını seçmek için hedef kitlenizi farklı kriterlere göre segmentlere ayırın.
- Benzersiz değer teklifi
Bu segmentin ana zorluğu, uygulamanızın kalabalığın arasından sıyrılmasını sağlayacak benzersiz özelliği bulmaktır. Mind Studios'ta yarattığımız ürünlerin pazara yeni bir şeyler getirmesi ve alanı geliştirmesi gerektiğine inanıyoruz.
- Çözümler
Burada, müşteri segmentlerimizi ve benzersiz değer teklifimizi göz önünde bulundurarak tanımladığımız sorunu çözmenin yollarını açıklıyoruz.
- Kanallar
Bu segment, hedef kitlenizin bir araya geldiği yerlerde uygulamayı tanıtmak için doğru pazarlama kanallarını seçmenize yardımcı olur.
- Gelir akışları
Genellikle, uygulama geliştirmenin temel amacı para kazanmaktır. Bu segmentteki görev, bir iş modeli seçmektir. Uygulamanızın nasıl para kazanacağını seçmelisiniz: uygulamayı indirmek için ücretlendirerek, abonelikler veya reklamlar aracılığıyla, bir freemium modeli kullanarak veya uygulama içi satın alımlar sunarak. Bu konu hakkında daha fazla bilgi için ücretsiz uygulamaların nasıl para kazandığıyla ilgili makalemize göz atın.
- Tasarım maliyet yapısı
Bu segment, projenizin ölçeğine göre ihtiyaç duyulan kaynakları tahmin etmenize olanak tanır. Bu, geliştirme durumunu ve maliyetleri rasyonel olarak değerlendirmek için gereklidir.
- Anahtar metrikler
Bunlar, kurulum sayısı, toplam gelir ve iOS ve Android uygulamalarınızın başarısı hakkında sonuçlar çıkarmanıza yardımcı olan diğer her şey gibi ürününüzün başarısının sayısal ölçümleridir.
- haksız avantajlar
Burada rakiplerin sahip olmadığı bir avantajı, bizim gümüş mermimizi bulmamız gerekiyor. Bu yeni bir teknoloji, devlet desteği veya başka bir şey olabilir.
Pazar ve Trendler Üzerine Araştırma
Tasarımın bir sonraki aşamasında, ilgili trendleri öğrenmek için pazar liderlerini ve pazar durumunu araştırmalısınız. 2021'deki bazı önemli tasarım trendleri:
Kullanıcı yolculuğunun basitleştirilmesi
Genellikle, belirli bir hedefe ulaşmak için bir uygulama kullanırız. Bu nedenle, bu hedefe ulaşmanın en iyi yolunu bulmak, en iyi kullanıcı deneyimiyle sonuçlanacaktır. Basit bir kullanıcı yolculuğu oluşturmak için bir navigasyon haritası oluşturmalı ve sebep-sonuç ilişkileri üzerinde düşünmelisiniz.
İçerik merkezli deneyim
2021'de insanlar içerik alarak çalışıyor ve boş zamanlarını geçiriyor. Bu nedenle mobil ve web uygulamaları, resim ve video izlemek, kitap, yazı ve makale okumak için rahat olmalıdır.
Tam ekran
2018, çerçevesiz cihazlar çağını başlattı ve 2021 bu trendi sürdürüyor. Bir uygulama tasarlarken, insanların cihaz ekranlarının tüm özelliklerini kullanmak istediğini unutmamalısınız. Yüksek çözünürlüklü görüntülerin ve videoların keyfini çıkarmalarına ve ayrıntılı bir kullanıcı arayüzü sunmalarına izin verin.
Canlı renkler
Bugün sadece tam ekran deneyiminin değil, aynı zamanda OLED ve Retina ekranların da çağı. Bu nedenle geliştiriciler ve tasarımcılar canlı renkler kullanıyor. Renk, belirli duygu ve eylemleri tetikleyebildiği için tasarımcıların en güçlü araçlarından biridir.
konuşma tasarımı
Mesajlaşma hayatımızın ayrılmaz bir parçasıdır. Statista'ya göre, 2018'de dakikada 12 milyondan fazla mesaj gönderiliyor. Mesajlaşma bugün önemli bir iletişim kanalı, bu nedenle uygulama geliştiricilerin yüksek kaliteli ve kullanıcı dostu sohbet işlevselliği sunması gerekiyor.
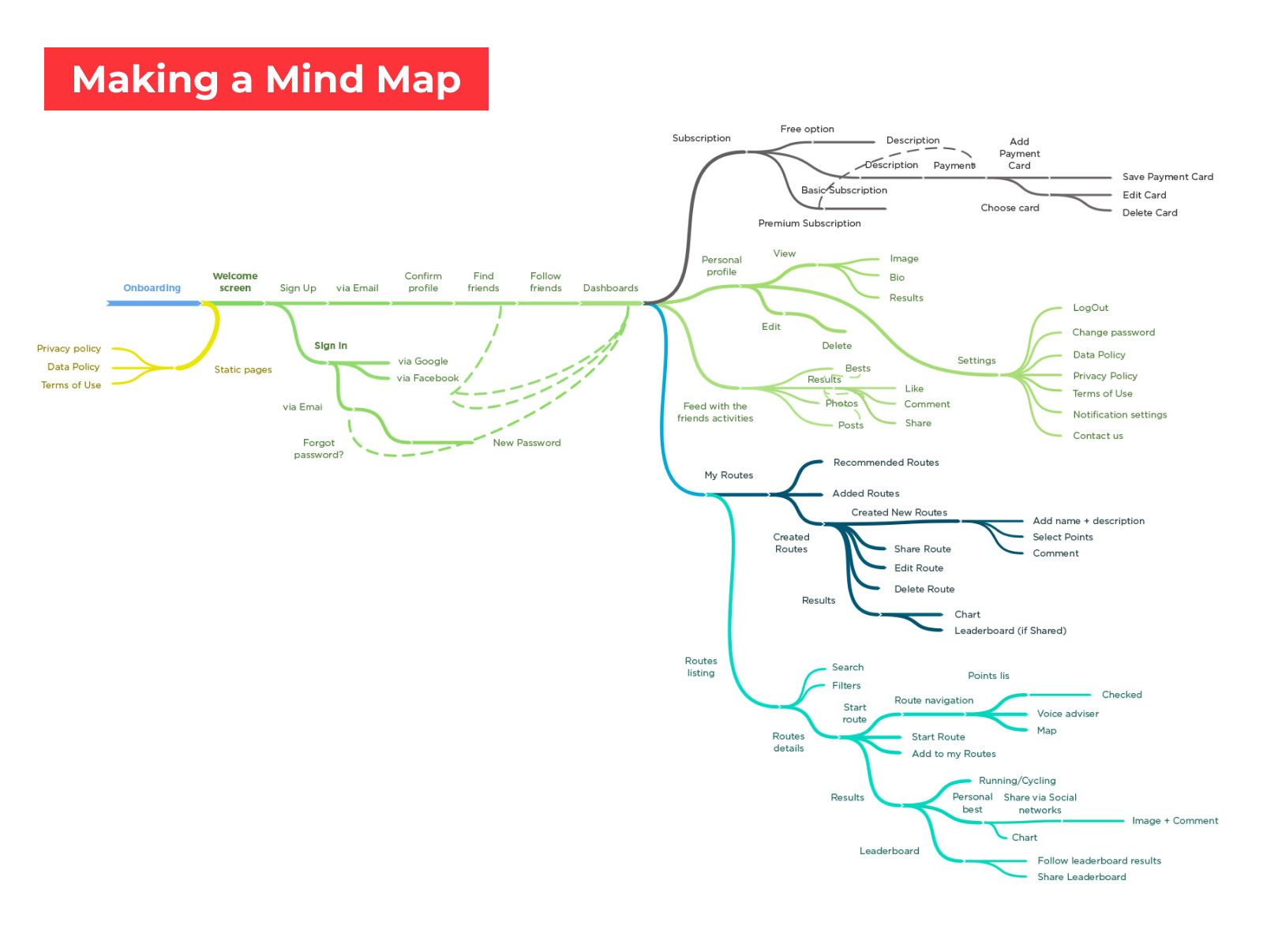
Zihin Haritası Yapmak
Yalın Model Kanvas'ı doldurduktan sonra, Yalın Model Kanvasınızı analiz ederek ve proje gereksinimlerinizi dikkate alarak bir zihin haritası oluşturabilirsiniz. Bir zihin haritası, projenin ana bileşenleri arasındaki mantıksal yapıyı görselleştirir.

Peki zihin haritası nasıl çalışır? Zihin haritalarını kullanıyoruz çünkü genellikle düşünce dizimiz yapılandırılmamış. Fikirler kendiliğindendir ve birbiriyle örtüşür. Bir zihin haritası, beynimizin nasıl çalıştığına dair bu zayıflığın üstesinden gelmemize yardımcı olur. Bir zihin haritası oluştururken, ürününüzün ana problemini veya hedefini haritanın merkezine yerleştiririz. Bir sonraki adım, bu hedefin segmentlerini onun etrafında oluşturmaktır. Üçüncü adım, her segment için fikir ve gereksinimler oluşturmaktır. Zihin haritasını oluşturduktan sonra Epik Listeler yapmaya başlayabilirsiniz.
Destansı Listeler nedir ve neden onlara ihtiyacımız var? Epik Listeler, zihin haritasının daha ayrıntılı ve yapılandırılmış parçalarıdır. Bu aşamada amaç, global destanları ve onlar için işlevsel gereksinimleri tanımlamaktır. Çalışabilir Epik Listeler elde etmek için zihin haritanızı doğru bir şekilde bölmelisiniz. Bu, daha fazla uygulama geliştirme için gereklidir.

Bir Alıcı Kişisi Bulma
Bu aşama, uygulamanızı kullanmak isteyen kişinin ayrıntılı bir portresini oluşturmayı içerir. Bu portre şunları içermelidir:
- demografik veri
- sosyal statü
- davranış modeli
Daha ayrıntılı bir alıcı kişiliği, geliştirme ekibinin, uygulamanızın bu belirli kişi için çözeceği sorunu doğru bir şekilde tanımlamasına olanak tanır. Sorunu tanımlamanın en iyi yolunun davranış modeli araştırması kullanmak olduğunu unutmayın . Uygulamanızın görünümü, hedef kullanıcının kim olduğuna da bağlı olacaktır.
Kullanıcı Hikayesi Eşleme
Alıcı kişiliğinizin ürününüzü nasıl kullanacağını daha iyi anlamak için kullanıcı hikayesi eşlemesi yapmalısınız. Bir kullanıcı hikayesi haritası, iş değerine ve müşteri ihtiyaçlarına odaklanır. Sütun başlıkları olarak destanlar ve altlarında kullanıcı hikayeleri bulunan bir tablodur. Kullanıcı hikayelerinin doğru sırası, tasarımcının gezinme konseptini oluşturmasına olanak tanır.
Düşük kaliteli Prototipleme

Düşük kaliteli bir prototip veya gezinme konsepti, oluşturacağınız platforma (iOS, Android, web) göre ekranlar arasında gezinmeyi tasarlamak için gereklidir. Karmaşık tasarım kavramlarını tanımlamanın kolay ve hızlı bir yolu olarak aslına uygun prototipler kullanıyoruz. Bu prototipler, işlevselliği test etmek ve açık bir değişiklik haritası oluşturmak için iyidir.
Aslına uygun prototiplemenin artılarından biri, ekip çalışmasını kolaylaştırmasıdır. Aslına uygun bir prototip oluşturmak için ekip üyeleri işbirliği yapabilir çünkü bunu oluşturmak herhangi bir özel tasarım becerisi gerektirmez. Bu prototip, tüm ekip üyeleri için projeden net beklentiler belirlemenizi sağlar.
MLP vs MVP
Mind Studios'ta ilk sürüm için minimum sevilebilir ürün (MLP) oluşturuyoruz . Ancak MLP'nin ne olduğunu ve minimum uygulanabilir ürün (MVP) ile MLP arasında ne gibi farklar olduğunu açıklamalıyız. MVP, minimum sayıda özellik içeren bir uygulamadır. Genellikle bir MVP, bir hipotezi hızlı bir şekilde test etme lehine düşük kalite anlamına gelir. Bu, mevcut pazarda alternatifi olmayan kesinlikle yenilikçi bir ürün geliştirdiğinizde işe yarar.
Ancak bugün, mobil uygulama pazarı aşırı kalabalık ve yeni ürünler temel olarak mevcut ürünlerde bulunan özellik ve hizmetlerde yükseltmeler sunuyor. Bu durumda, kullanıcılar minimum işlevselliğe sahip bir uygulamadan daha fazlasını görmeyi bekler. Minimum sevimli ürün, piyasada rekabet edebilecek daha eksiksiz bir versiyondur.
MLP aşaması ayrıca kaba bir tahminde bulunmanıza ve bir kalite testi yapmanıza olanak tanır. Bu test, bir sonraki aşama olan UX tasarımına başlamak için gereklidir.
Kullanıcı Deneyimi Oluşturma
UX tasarım aşaması , projenin ayrıntılı bir arayüzünün oluşturulmasını içerir ve daha fazla geliştirme için temel oluşturur. Bu aşamada ayrıca kullanıcı senaryolarının ayrıntılı bir tanımını oluşturmalı ve aslına uygun prototipler oluşturmalısınız. Bu prototipler, hedef kitleniz üzerinde testler yapmak ve geri bildirim almak için gereklidir. Bir sonraki aşama, yaklaşık bir proje planı ve rafine bir tahmin oluşturmaktır.
UX tasarımı hakkında daha fazlasını okuyun:
- Mobil Kullanıcı Deneyimi Tasarımı için En İyi 6 Uygulama
- Tasarımınızın Kullanılabilirliğini Sonunda Öldürecek 5 Şey
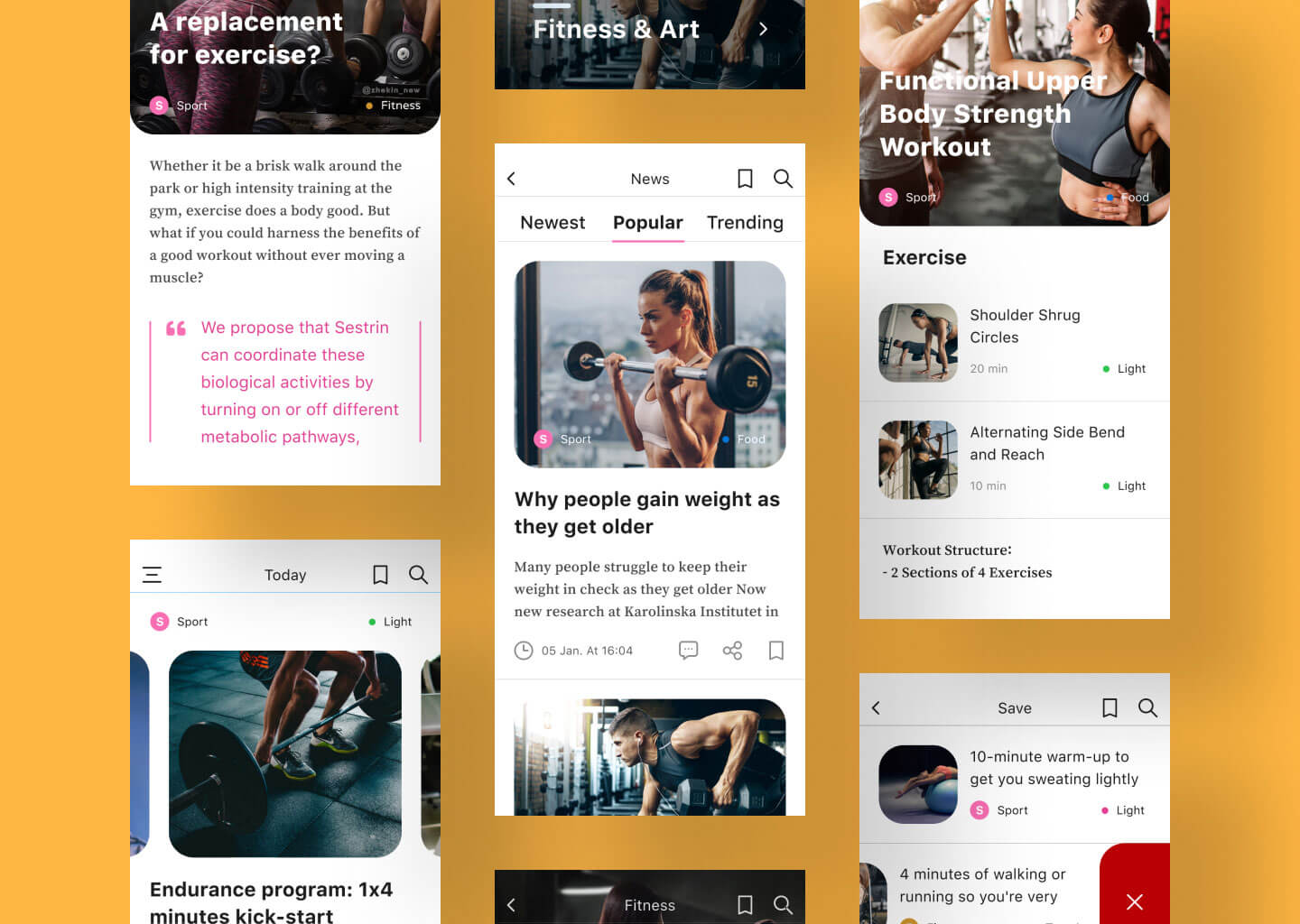
Kullanıcı Arayüzü Tasarımı

Geliştirmeden önce hala son bir aşama var. Bu aşama, sadece işlevsel tasarım değil, görsel tasarım öğelerinin de yapılabilmesi için gereklidir. Bu aşamanın bir diğer önemli kısmı da ürününüz için bir logo yapmaktır. Bu makalede logo ve simge tasarımının önemi hakkında daha fazla bilgi edinebilirsiniz: Mobil Uygulamanız için Logo Nasıl Oluşturulur.
Geliştirmeye başlamadan önce tam bir tasarım oluşturmalısınız. Tasarımcının görevi, UX ve UI çözümlerini birleştirmek ve ürünün son görünümünü oluşturmaktır.
Uygulama Tasarım Maliyeti Nelerden Oluşur?
Asıl soru, bir mobil uygulama tasarlamanın maliyetidir. Gördüğünüz gibi, bir uygulama için başarılı bir tasarım yapmak için hazırlık gerekiyor. Peki bir uygulama tasarlamanın maliyeti ne oluyor?
- Fikri değerlendirme ve Yalın Model Kanvasını doldurma
- Pazar ve trendleri araştırmak
- Bir zihin haritası oluşturmak
- Alıcı kişisi tanımlama
- Bir kullanıcı hikayesi haritası oluşturma
- Düşük kaliteli bir prototip oluşturma
- Minimum sevilebilir ürünün (MLP) tanımlanması
- kullanıcı deneyimi tasarımı
- kullanıcı arayüzü tasarımı
Gördüğünüz gibi tasarım, kodlama dışında neredeyse tüm geliştirme aşamalarını açıklıyor. Mobil uygulama tasarımının fiyatını oluşturan ana faktörleri inceleyelim.
- Proje ölçeği
- Platformlar (iOS, Android, web)
- Tasarım ekibinin saatlik ücreti
Proje ölçeği, mobil uygulama tasarımı maliyet tahmininin X faktörüdür, çünkü basit bir uygulama ve karmaşık bir platform için bir tasarım oluşturmak farklı süreler gerektirecek ve bu nedenle farklı tutarlara mal olacaktır. Uygulama tasarımının proje ölçeği ve karmaşıklığı, ekran sayısına bağlıdır.
- Postmates gibi isteğe bağlı bir yemek dağıtım uygulaması için tasarım 150 saat civarında sürüyor
- WhatsApp veya Signal benzeri bir uygulama gibi bir mesajlaşma uygulaması için tasarım yaklaşık 250 saat sürer
- Wish geliştirme gibi devasa bir alışveriş uygulaması için tasarım yaklaşık 400 saat sürüyor
Ayrıca geliştirme ekibinin saatlik ücretini oluşturan faktörleri de unutmamalısınız. İlk faktör, müşteri incelemelerine dayanan ekibin güvenilirliğidir. İkinci faktör, geliştirme ekibinin bulunduğu yerdir. Farklı ülkeler/bölgeler için ortalama oranları inceleyelim:
| Ülke/Bölge | Ortalama saatlik ücret |
|---|---|
| Hindistan | 26 $ |
| Güney Amerika | $34 |
| Doğu Avrupa | 50 dolar |
| Batı Avrupa ve İngiltere | 70 $ |
| Avustralya | 110 $ |
| Kuzey Amerika | 168 dolar |
Tasarım ve geliştirme konusundaki kendi deneyimimize dayanarak, orta düzeyde karmaşıklıkta harika bir uygulama oluşturmak istiyorsanız, tasarım maliyetleri için 10.000 $ civarında bir maliyetiniz olması gerektiğini tahmin ediyoruz.
Sonuçlar
Gördüğünüz gibi tasarım, uygulama geliştirmenin çok önemli bir parçasıdır. Tasarım sadece uygulamayı çizmekle ilgili değil, aynı zamanda ekranlar arasında etkileşim kurmak, kullanıcı deneyimi ve kullanıcı arayüzü oluşturmak ve müşteri ve geliştirme ekibinin proje için aynı vizyona sahip olmasını sağlamakla da ilgilidir. Tasarım basit bir iş değil, ancak kendi uygulamanızı oluşturmak istiyorsanız size yardımcı olabiliriz. Tasarım ve geliştirme konusunda ücretsiz danışmanlık almak için bizimle iletişime geçmekten çekinmeyin .
