Sitede Farklı Özel WooCommerce Kenar Çubukları Nasıl Oluşturulur?
Yayınlanan: 2020-10-24Tüm e-ticaret sitelerinin birden fazla sayfası vardır. Genellikle bir ana sayfa, bir mağaza sayfası, bir blog sayfası, tek bir ürün sayfası vb. bulunur. Web sitenizin tüm sayfalarında aynı türde widget'ları kullanmak akıllıca değildir ve dönüşüm oranlarını ve genel kullanıcı deneyimini etkileyebilir. Bu yüzden özel WooCommerce kenar çubuklarına ihtiyacınız var.
Göstermek için bir örnek kullanalım . Bir site ziyaretçisi blog sayfanızla karşılaştığında, onların yayınlanan diğer ilgili makaleleri görmelerini, alakalı içerik bulmalarını veya abone olmalarını isteyebilirsiniz. Bu durumda kenar çubuğuna Arama pencere öğeleri, İlgili Yazılar pencere öğeleri ve bir katılım formu ekleyebilirsiniz.
Bir ziyaretçi mağaza sayfasına ulaştığında, genel amaç onların sizden alışveriş yapmasını sağlamaktır. İlgilendikleri ürünleri arayabilir, mevcut ürünleri görebilmeli, ürünleri alışveriş sepetine ekleyebilmeli ve başarılı bir şekilde çıkış yapabilmelidirler. İlgili gönderiler ve bir katılım formu, yine de yararlı olsa da, bu durumda en iyi seçim olmayabilir.
Sitenin belirli sayfalarına widget'lar ve özel kenar çubukları eklemek çok önemlidir. Bireysel site ziyaretçilerinin ihtiyaçlarını karşılayabilir ve siteye düzenli olarak geri dönmeleri için onlarla etkileşime geçebilirsiniz.
Bazen WordPress kenar çubuğunu kaldırmak istersiniz. Ama bazen de özel kenar çubukları oluşturmak istediğinizde birçok farklı içerik türü için kullanılabilir.
Bir kenar çubuğuna sahip olmanın yardımcı olabileceği sitenizin içeriğini düşünmek için biraz zaman ayırın. Kenar çubukları, resimleri, tanıtım yazılarını, listeleri , filtre seçeneklerini ve diğer bilgileri sergilemenize olanak tanır . Navigasyonu düzenlemek için iyi bir yerdir.
Web sitesinde zaten birincil gezinmeye sahip olsanız bile, kenar çubuğu içeriği , farklı site alanlarında önemli gezinmeye yardımcı olabilir.
Önemli olduğunu düşündüğünüz içeriğin tanıtımını yapabilirsiniz. Örneğin, çevrimiçi mağaza sahipleri tek tek ürün kategorilerini vurgulayabilir . Ürün rengine, fiyatına veya boyutuna göre filtre eklenebilir. Bu, müşterilerin ilgilendikleri ürünleri daha hızlı ve daha kolay bulmalarına yardımcı olabilir.
Özel WooCommerce Kenar Çubukları Nasıl Oluşturulur?
Bu özel eğitim için WooSidebars eklentisini kullanacağım. Bu eklenti, kenar çubuğunuzun widget'lı bölümündeki widget'ları ayarlamanıza olanak tanır. Arama sonuçları ekranına, belirli kategorilere veya belirli blog gönderilerine veya sitenin sayfalarına veya başka bir bağlama göre değiştirilebilirler. Birkaç farklı koşulda görüntülenen özelleştirilmiş bir pencere öğesi bölümü ayarlamak için yalnızca birkaç fare tıklaması yeterlidir .

WordPress sitesinin şu anda widget'lı olan herhangi bir bölümünü geçersiz kılmak için WooSidebars'ı kullanabilirsiniz. Farklı ekranlarda farklı widget'lar görüntülenebilir. Tüm bunlar, herhangi bir kod düzenlemeye veya eklemeye gerek kalmadan gerçekleştirilebilir.
WooSidebars, WordPress web sitesinin yönetim bölümünün Görünüm menüsüne otomatik olarak yeni bir “Widget Alanları” menü öğesi ekleyecektir. Tüm WooSidebar etkinlikleri bu menü alanında gerçekleşir.
Widget Alanları ekranında önceden kaydetmiş olduğunuz tüm widget alanlarının bir listesini göreceksiniz. “Yeni Ekle” bağlantısını seçerek bir widget alanı ekleyebilirsiniz. Bu bağlantı, “Widget Alanları” başlığının hemen yanındadır.
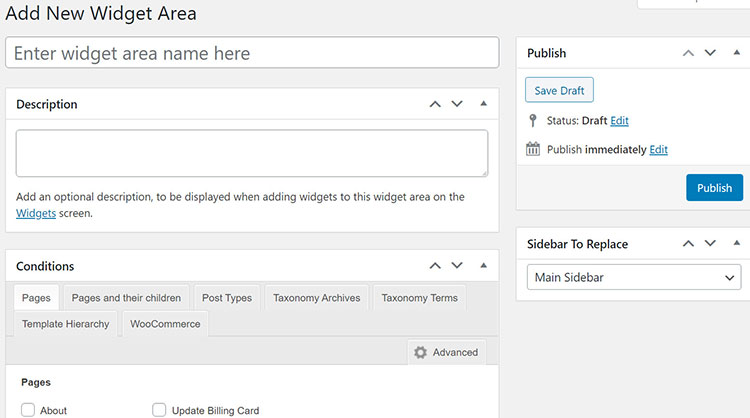
Her yeni pencere öğesi alanı eklediğinizde, beraberinde birkaç alan gelir . Başlık, açıklama, değiştirilecek kenar çubuğu ve belirli kenar çubuğunu değiştirme koşulları vardır.


Başlık , widget alanının adıdır. Başlık "Görünüm > Widget'lar" ekranında gösterilecektir. Tanımlanması ve hatırlanması kolay olacak şekilde her başlık kısa olmalıdır.
Başlık ayrıca belirli bir sayfayla ilgili olmalıdır. Örneğin, sitenin “Hakkında” sayfasındaki “Birincil” kenar çubuğunu değiştirmek için “Sayfa Hakkında – Birincil” başlığını kullanabilirsiniz.
Açıklama , belirli kenar çubuğunun ne zaman ve nerede kullanıldığı hakkında daha fazla bilgi sağlayan isteğe bağlı bir alandır. Bu metni kenar çubuğunun içinde bulacaksınız. “Görünüm > Widget'lar” ekranında görünecektir.
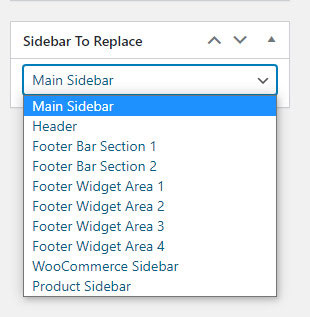
WooSidebars, etkin temadan geçerli bir widget'ı geçersiz kılmanıza olanak tanır. Belirtilen koşullar karşılandığında bu işlevi gerçekleştirmek için özel bir pencere öğesi bölümü kullanır. Değiştirilecek Kenar Çubuğu alanı, oluşturduğunuz yeni kenar çubuğuyla değiştirmek istediğiniz mevcut kenar çubuğunu seçmek için kullanılır.

WooSidebars, gelişmiş bir koşul yönetim sistemine sahiptir. Hangi koşulların mevcut kenar çubuğunun yeni kenar çubuğuyla değiştirilmesine izin vereceğine karar verebilirsiniz. Örneğin, belirli etiketler, kategoriler veya sayfalardaki mevcut kenar çubuğunu değiştirmek isteyebilirsiniz.

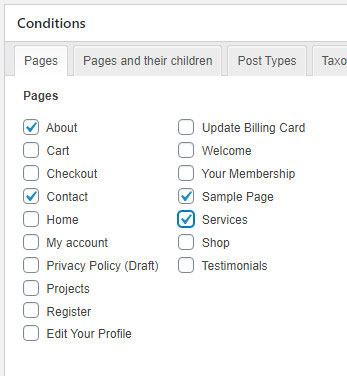
"Sayfalar" mevcut tek varsayılan koşuldur. “Koşullar” kutusuna gidip “Gelişmiş” sekmesini seçmek, daha gelişmiş koşul ayarlarına erişim sağlar.
Koşullar
WooSidebars'ın birkaç varsayılan sayfa koşulu vardır. “Koşullar” kutusunu açmak ve “Gelişmiş” sekmesine gitmek, daha da fazla koşul için sekmeler getirecektir.
Diğer koşullar şunları içerir:
- Belirli sayfa şablonları: Bu seçenek, etkin temada zaten sayfa şablonları varsa kullanılabilir.
- Posta türleri: Bu, posta türü arşivleri için kullanılır. Ayrıca, belirli bir gönderi türüne ait olan her gönderiyi görüntülemek için kullanılır.
- Taksonomi arşivleri: Bu, tüm kayıtlı taksonomiler için etiketler, kategoriler vb. içindir.
- Taksonomi terimleri: Bu, tüm kayıtlı taksonomiler için belirli etiketler, kategoriler vb. içindir.
- WordPress Şablon Hiyerarşisi: Bu, tüm sayfalar, arama sonuçları, herhangi bir "en son gönderileriniz" varsayılan ekranları, ön sayfa, tek girişler, tüm arşivler, yazar arşivleri, tarih arşivleri ve 404 "sayfa bulunamadı" hata ekranları için kullanılır.
- WooCommerce: Bu, mağaza sayfaları, ürün kategorileri, ürün etiketleri, ürünler, alışveriş sepeti, ödeme sayfaları ve hesap sayfaları için kullanılır.
“Yazılar > Tüm Yazılar” bölümüne giderek widget alanı oluşturmak istediğiniz blog yazısının yanında görünen onay kutusuna tıklayabilirsiniz. WooSidebars, mevcut temanızda hangi kenar çubuklarının etkin olduğunu bilecektir. Oluşturduğunuz özel bir kenar çubuğunun etkin tema için geçerli olup olmadığını size bildirecektir.
Oluşturduğunuz tüm özel kenar çubukları sistemde kalacaktır. Şu anda kayıtlı olan kenar çubukları ile müşteri kenar çubuklarınız arasında istediğiniz zaman geçiş yapabilirsiniz.
WooCommerce Kenar Çubukları Sonuç
İstemiyorsanız, tüm site içeriğiniz ve sayfalarınız için aynı kenar çubuğu yapısını kullanmanıza gerek yoktur. Kendi özel kenar çubuklarınızı yapmak, web sayfalarına çeşitlilik katabilir. Ayrıca, site ziyaretçilerinizin o anda görüntülemekte olduğu sayfaya dayalı olarak benzersiz içerik eklemenize yardımcı olabilir. Ayrıca sitenin sayfa gezinmesini de basitleştirebilir, bu da kesin bir avantajdır.
Özel WooCommerce kenar çubukları oluşturmak kolaydır. WooSidebars, Thrive Clever Widgets veya Custom Sidebars eklentisini kullanmak bunu kolaylaştırır. Sadece eklentiyi etkinleştirin ve yükleyin. Buradan özel bir kenar çubuğu oluşturabilir ve konumunu seçebilirsiniz. Birden fazla kenar çubuğu varsa bu işlemi tekrarlayabilirsiniz.
Ayrıca WooCommerce mağaza sayfasını nasıl özelleştireceğinizi, belirli ürünler için fiyatı nasıl gizleyeceğinizi veya WooCommerce'de ücretsiz gönderim sunacağınızı da kontrol edin.
