Elementor ile Özel Bir WordPress 404 Sayfası Nasıl Oluşturulur
Yayınlanan: 2020-05-24Hiç bir web sitesini yalnızca 404 hatasıyla karşılaşmak için ziyaret ettiniz mi?
WordPress web sitenizin ziyaretçilerinden biri sitenizde olmayan bir sayfaya erişmeye çalışırsa, aynı mesajı görürler ve 404 sayfanız optimize edilmemişse bu onlar için can sıkıcı olabilir.
Elementor Pro ile, web sitenizin geri kalanıyla eşleşen ve ziyaretçilerinizin doğru noktaya ulaşmasına yardımcı olan özel bir 404 sayfa tasarımı oluşturarak bunu düzeltebilirsiniz.
Bu yazıda, 404 sayfanızın ne olduğundan ve neden önemli olduğundan biraz bahsedeceğiz. Ardından, size gerçek dünyadan bazı örnekler göstereceğiz ve Elementor kullanarak kendi özel WordPress 404 sayfanızı nasıl oluşturacağınızı öğreteceğiz.
404 Sayfa Ne Zaman Görüntülenir?
404 Bulunamadı, esasen "web tarayıcısı web sitesi sunucusuna bağlanabildi, ancak istenen belirli sayfayı bulamadı" diyen bir HTTP hatasıdır.
Siz veya web sitenizin ziyaretçileri, var olmayan bir sayfayı açmaya çalışırken genellikle 404 Bulunamadı hatasıyla karşılaşırsınız. Bunun nedeni siz veya ziyaretçileriniz olabilir:
- Kırık bir bağlantıya tıkladım
- URL'yi yanlış yazdı
- Vesaire.
Sunucunuz ziyaretçilerin tarayıcılarına bir 404 Bulunamadı yanıtı gönderdiğinde, 404 sayfasını da görüntüler.
Varsayılan 404 sayfası, bunun gibi yumuşak ve yararsız bir şeydir:

Ancak, çoğu WordPress teması, bunun yerine görüntülenecek kendi 404 sayfa şablonlarını içerir.
Elementor Pro ile, Elementor'un görsel, sürükle ve bırak oluşturucusunu (bu yazının ilerleyen bölümlerinde nasıl yapacağınızı öğreneceksiniz) kullanarak kendi özel 404 sayfanızı oluşturabilirsiniz.
Elementor Pro'yu temanızın varsayılan 404 sayfasına aşırı güvenerek kullanmanın faydaları, daha kullanıcı dostu bir 404 sayfası oluşturabilmeniz, kendi markanızın bir kısmını ekleyebilmeniz ve hatta belki biraz mizahla bağlantı kurabilmenizdir.
WordPress Sitenizde 404 Hataları Nasıl Görülür?
WordPress ve Google Analytics kullanıyorsanız, ziyaretçilerinizin kaç tane 404 hatasıyla karşılaştığını kontrol etmenin kolay bir yolu var.
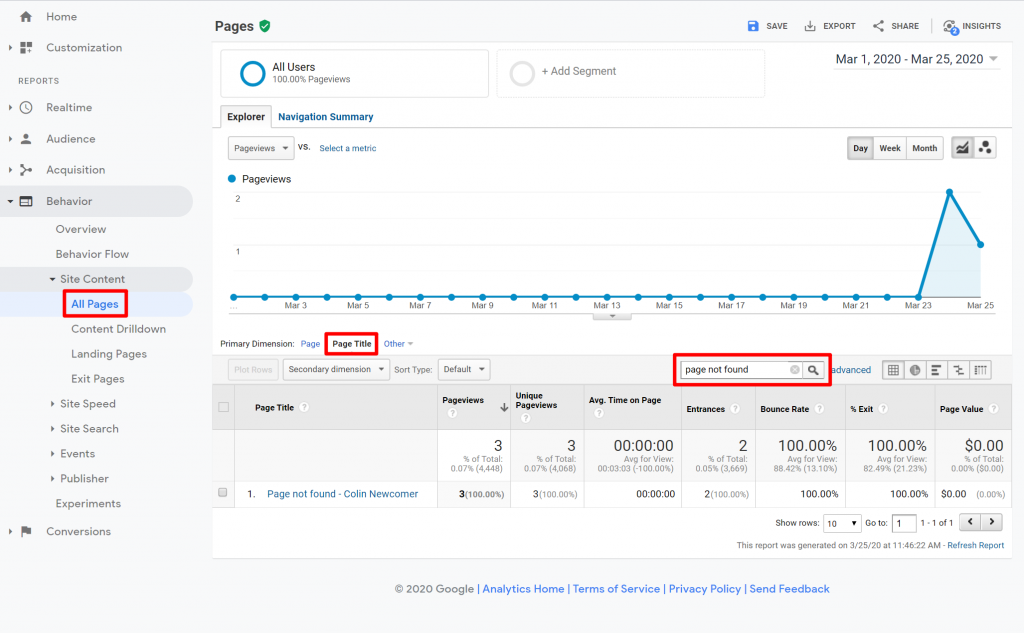
Google Analytics'i açın ve Davranış → Site İçeriği → Tüm Sayfalar seçeneğine gidin . Ardından, Birincil Boyutu Sayfa Başlığı olarak değiştirin ve “sayfa bulunamadı” ifadesini arayın:

Bu sonuca tıklarsanız, 404 hatalarını tetikleyen gerçek bozuk URL'lerin bir listesini görebilirsiniz.
WordPress 404 Sayfanızla Neden İlgilenmelisiniz?
Ne yaparsanız yapın, sitenizde bir 404 sayfasıyla karşılaşan en azından bazı ziyaretçileriniz olacak.
Bunlar, sitenizin sunduğu şeylerle ilgilenen, ancak kötü bir bağlantı izledikleri, bir URL'yi yanlış yazdıkları vb. nedeniyle istediklerini elde edemeyen kişilerdir.
Bu senaryonun oynayabileceği iki yol vardır:
- Bu ziyaretçiler sinirli kalır ve sitenizi terk eder.
- 404 sayfanız onları doğru yere yönlendirmeye yardımcı olur ve aradıklarını bularak veya ilgilendikleri diğer içeriği keşfederek web sitenizin keyfini çıkarırlar.
404 Sayfanıza Neleri Eklemelisiniz?
Şimdi önemli soru için - 404 sayfanızın bu ikinci senaryoya dahil olduğundan nasıl emin olabilirsiniz? Yani, ziyaretçileri doğru noktaya yönlendirmek için 404 sayfanızı nasıl kullanırsınız?
Genellikle, aşağıdaki öğelerin bazılarını veya tamamını dahil etmek istersiniz:
- Neyin yanlış gittiğine ve bir ziyaretçinin neden beklediği içeriği görmediğine dair bir açıklama. Çoğu insanın "404"ün ne anlama geldiği hakkında hiçbir fikri yoktur, bu nedenle neden bekledikleri içeriği göremediklerini açıklamak için insan dostu bir dil kullanmak istersiniz.
- Ziyaretçilerin aradıkları içeriği bulmalarına yardımcı olacak bir arama kutusu.
- Sitenizin en önemli içeriğine bağlantılar. Veya bazı web sitelerinin yaptığı gibi gizlemek yerine sitenizin standart navigasyonunu koruduğunuzdan emin olabilirsiniz .
Birçok web sitesi daha ileri gidecek ve 404 sayfalarına biraz mizah ve marka bilinci katmaya çalışacak. Bu, olumsuz bir durumu (404 hatası) markanızı güçlendirmenin ve hatta ürün/hizmetlerinizi pazarlamanın bir yoluna dönüştürmenize olanak tanır.
Bazı örneklere bakalım.
Başarılı 404 Sayfa Örnekleri
Daha fazla örnek görmek istiyorsanız, en iyi 404 sayfaya adanmış bir yazımız var!
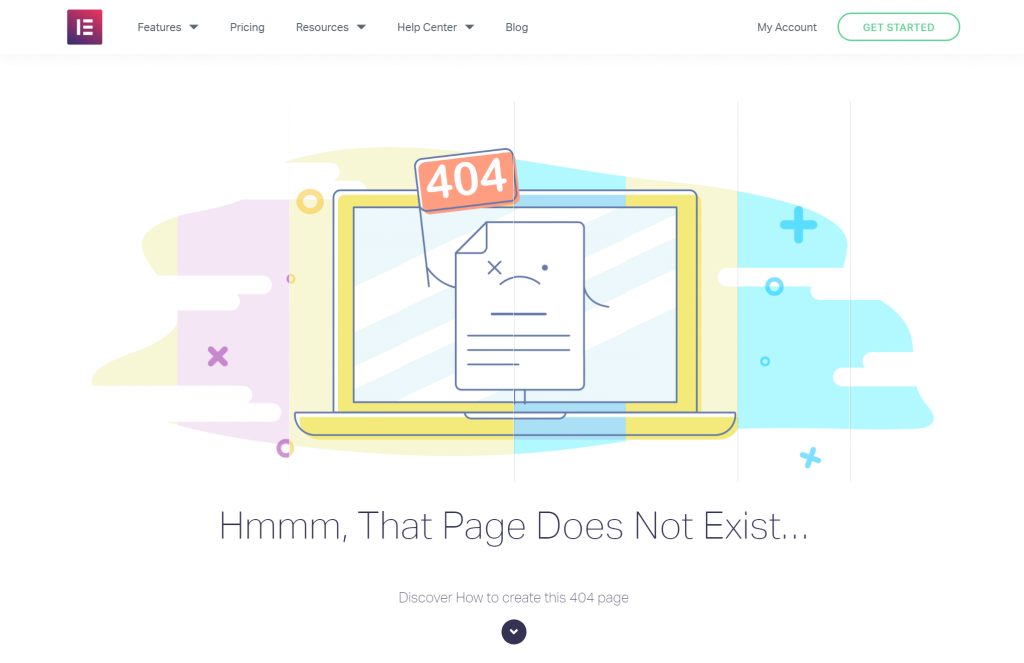
eleman
Kendi 404 sayfamızı dahil etmeseydim kusura bakmazdım. Elementor 404 sayfası, insanların hareket etmesine yardımcı olmak için hala normal site gezinmesini içerir. Bununla birlikte, eğlenceli bir animasyonun yanı sıra insanlara Elementor ile kendi özel 404 sayfalarını nasıl oluşturacaklarını öğretmek için bir CTA içerir:


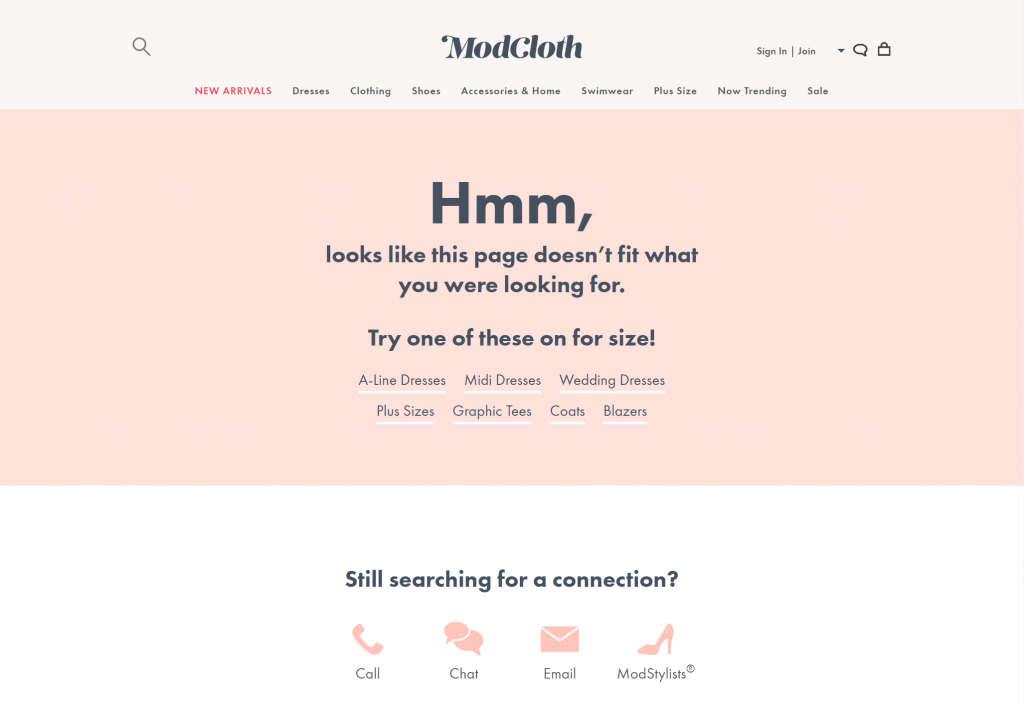
modCloth
ModCloth, kullanıcıları popüler ürün kategorilerine yönlendirmek için 404 sayfasını kullanan popüler bir giyim e-ticaret mağazasıdır. Ayrıca, kullanıcılar hala sinirliyse ve aradıklarını bulamıyorsa müşteri destek kanallarını da paylaşır:

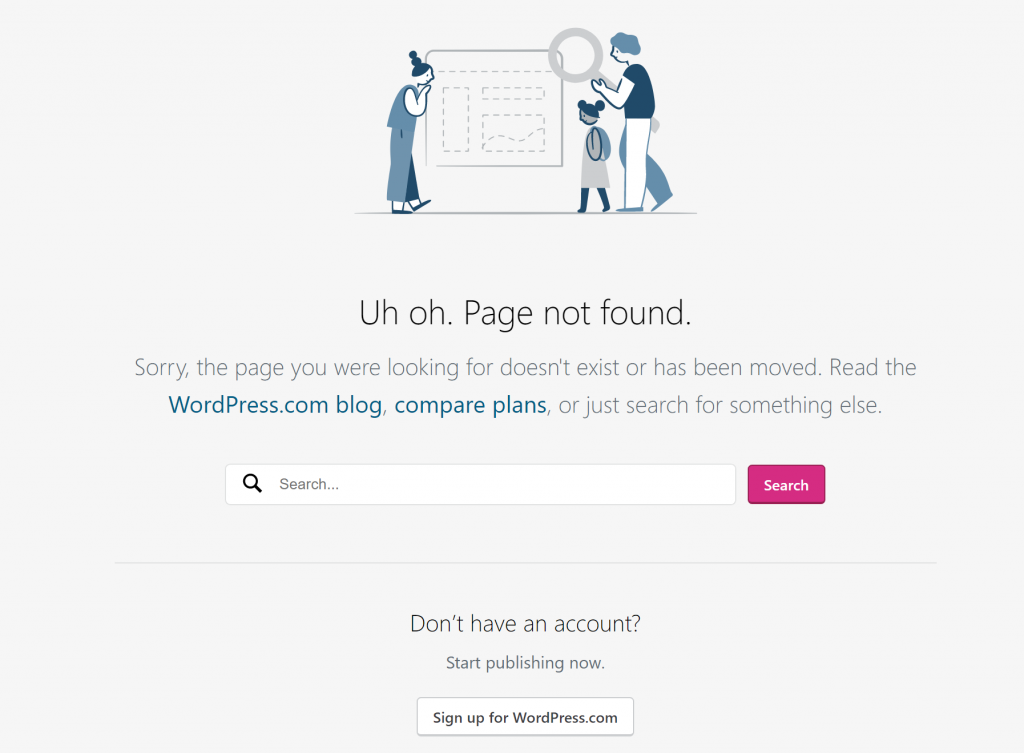
WordPress.com
WordPress.com için 404 sayfası basittir, ancak yukarıda bahsettiğim tüm unsurları sağlar:

Daha da fazla ilham almak için yine 404 örnek gönderimize göz atın.
Elementor ile 404 Sayfası Nasıl Oluşturulur
Elementor ile bir 404 sayfası oluşturmak için Tema Oluşturucu'ya erişebilmeniz için Elementor Pro'ya ihtiyacınız olacak.
1. Yeni bir 404 Sayfa Şablonu Oluşturun
Elementor Pro'yu yükledikten sonra Şablonlar → Tema Oluşturucu → Yeni Ekle seçeneğine gidin.
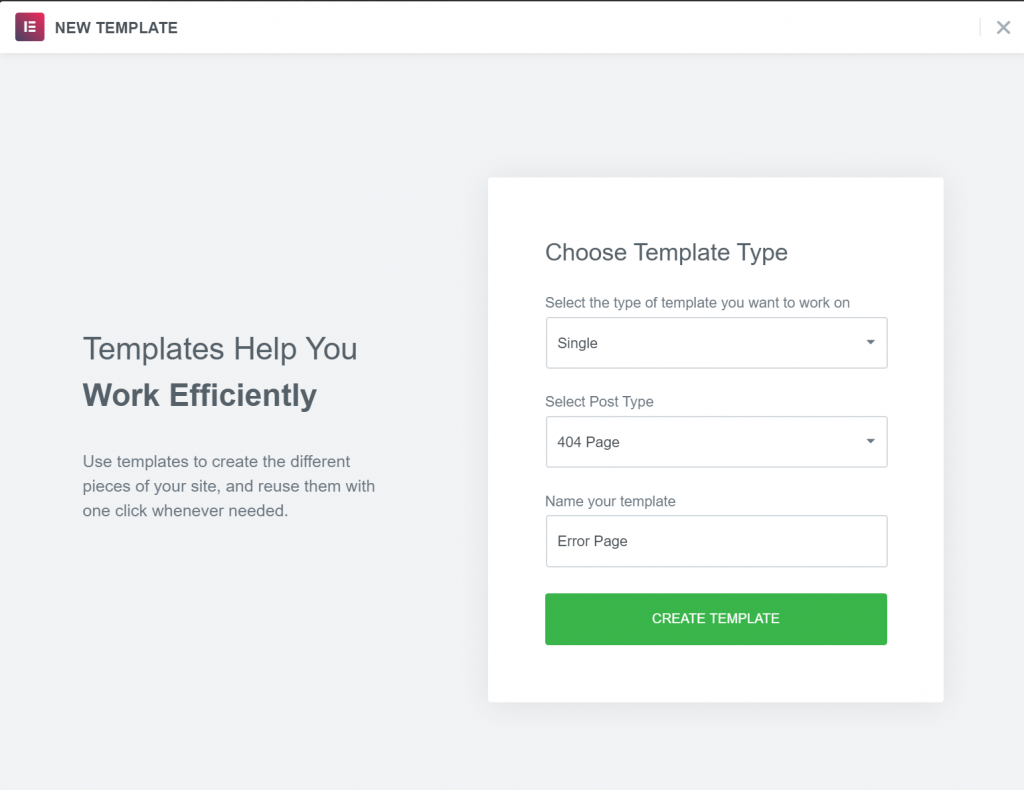
Önce şablon türü için Tek seçmek için açılır kullanın. Ardından, 404 Sayfa'yı seçmek için Gönderi Türünü Seç açılır menüsünü kullanın.
Şablonunuzu hatırlamanıza yardımcı olması için bir ad da girebilirsiniz. Burada Bir not, ancak - bu WordPress' Kalıcı Bağlantılar ilgili sorunların nedenini olarak, şablonu için adı olarak “404” kullanmayın. Bunun yerine “Hata Sayfası” gibi bir ad verebilirsiniz.
Ardından Şablon Oluştur'a tıklayın:

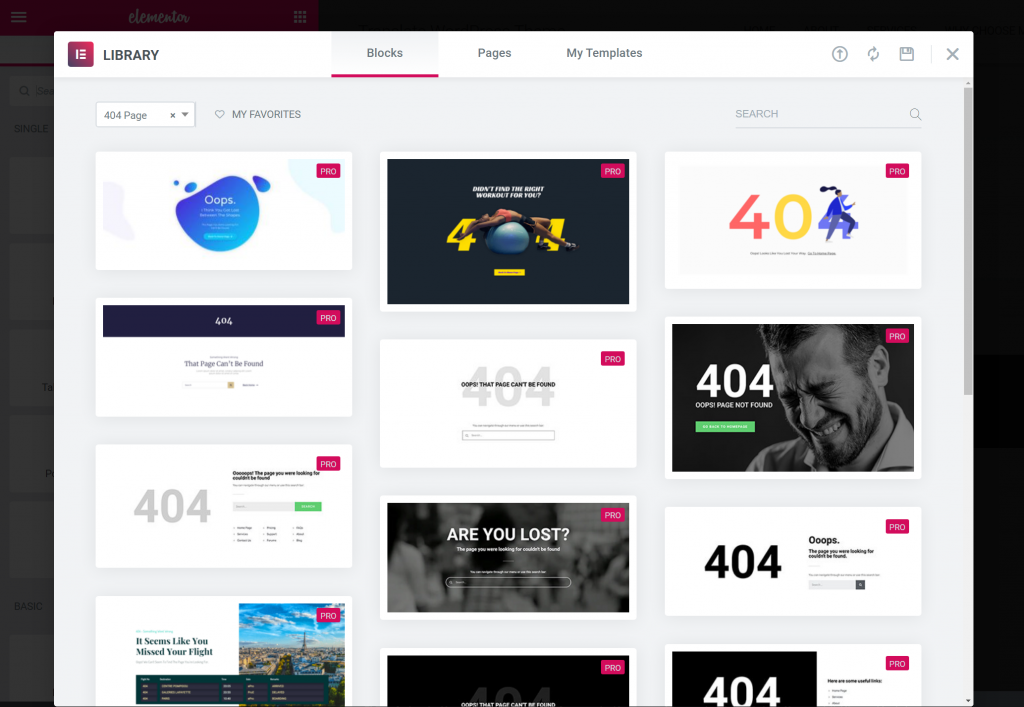
2. Hazır Şablonu Seçin veya Sıfırdan Başlayın
Oradan 404 sayfa şablonunun bir listesini göreceksiniz. Başlamanın en kolay yolu, bu şablonlardan birini seçip ihtiyaçlarınıza göre özelleştirmek:

Veya sıfırdan kendi 404 sayfalık tasarımınızı oluşturmak için şablonları kapatabilirsiniz.
3. 404 Sayfanızı Tasarlayın ve Özelleştirin
İster önceden hazırlanmış şablonlardan birinden başlayın, ister tasarımınızı sıfırdan oluşturun, sayfanızı tasarlamak için normal Elementor arayüzünü ve tüm widget'ları kullanabileceksiniz.
Örneğin, 404 sayfanıza bir arama kutusu eklemek için tek yapmanız gereken Arama Formu widget'ını eklemektir.
Elementor 404 sayfasına benzer bir şey oluşturmak istiyorsanız, yukarıdaki videoda detaylandırdığımız gibi Media Carousel widget'ını kullanabilirsiniz.
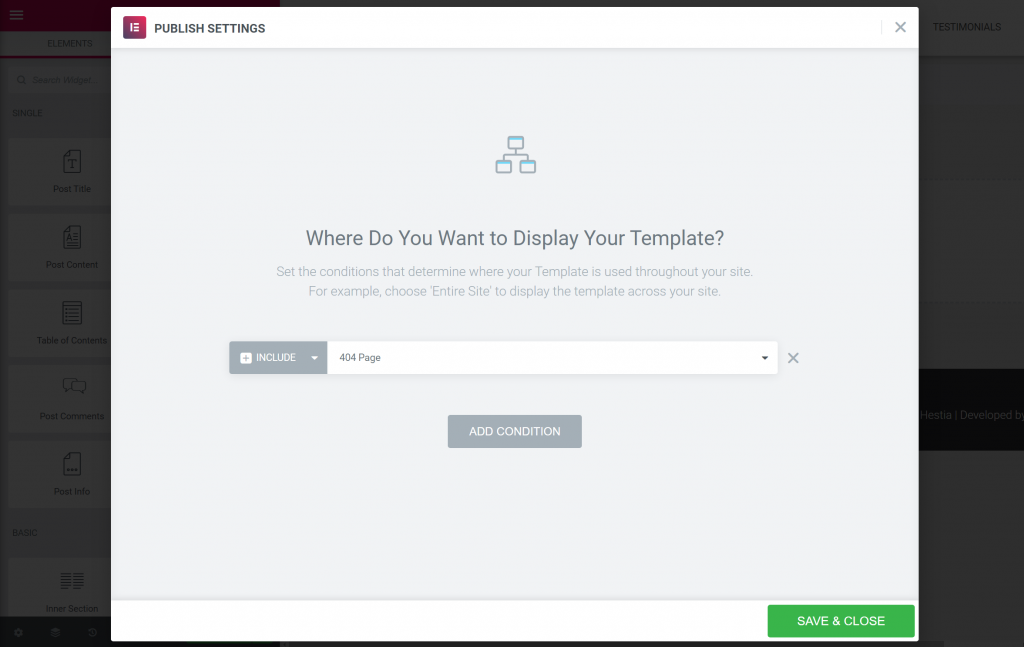
Tasarımınızı bitirdikten sonra Yayınlamak için tıklayın. Ardından, Elementor'un bu şablonu 404 sayfanızda görüntülemek için Dahil Et kuralını otomatik olarak seçtiğini görmelisiniz. İşleri bitirmek için tek yapmanız gereken Kaydet ve Kapat 'ı tıklamaktır:

Ve bu kadar! Elementor kullanarak kendi özel WordPress 404 sayfanızı oluşturdunuz.
Kendi Özel WordPress 404 Sayfanızı Bugün Oluşturun
Özel bir WordPress 404 sayfası oluşturmak, eksiksiz bir WordPress web sitesi tasarlamanın önemli, ancak genellikle gözden kaçan bir parçasıdır.
404 hatalarını ne kadar engellemeye çalışırsanız çalışın, ziyaretçileriniz her zaman bunlarla karşılaşacaktır.
Bu olduğunda, onları olmak istedikleri yere ulaşmalarına yardımcı olan markalı, kullanışlı bir sayfayla selamlamak için orada olmak istersiniz.
Elementor Pro ile, içeriğinizin geri kalanı için güvendiğiniz aynı Elementor arayüzünü kullanarak kendi özel 404 sayfa şablonunuzu oluşturabilirsiniz.
Elementor ile özel bir 404 sayfasının nasıl oluşturulacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin.
