Pazartesi Masterclass: Epik Blog Yazıları Nasıl Oluşturulur
Yayınlanan: 2019-06-18Uzun Biçimli içerik, büyük miktarda bilgi ve anlatı derleme ve kaydetme yeteneğine sahip olduğumuzdan beri var olmuştur. Bazen modası geçiyor, ancak geri döndü ve çevrimiçi varlığına ve katılım düzeyine bakılırsa göz ardı edilemez.
Uzun Form içeriğinin bazı harika örneklerini gördükten sonra, yankı uyandıran sonuç şu olmalıdır:
İyi içerik + Harika görseller = Harika uzun biçimli gönderi
Elementor'u kullanarak görsel olarak ve kodlama yapmadan güzel bloglar oluşturmayı öğrenin.
Görseller sadece dekorasyon amaçlı değildir, yazılı metne bir tempo ve ritim kazandıran boşluk öğeleri yaratırlar.
Kullanılan çeşitli teknikler, TV şovlarında uçurum gibi çalışır, izleyiciyi ucu açık bir bilgi parçasıyla ya da akıllarını meşgul eden bir soruyla alay eder.
Ancak yazınız ne kadar harika olursa olsun, yine de göz şekere ihtiyacınız var.
Uzun biçimli içeriğin bu görsel yönünü doğru yapmak çok önemlidir. Duvardan duvara metin yığınınızı parçalamak isteyeceksiniz. Gezinmeyi kolaylaştırmak isteyeceksiniz, bu nedenle başlıklar, bağlantılar ve içindekiler tablosu eklediğinizden emin olun. MDG Advertising'in 10.000 basın makalesi analizine göre, yalnızca fotoğraflar, videolar ve diğer medyalar gibi bazı temel görselleri ekleyerek (örneğin, çok moda olan infografikler veya daha az popüler olan düzenli çizelgeler ve grafikler) içerik, görüntülemeleri ortalama %77 oranında artıracaktır. .
Epic Post Düzeninizi Tasarlarken Nasıl Yaklaşılır?
Önerimiz, tasarımınıza ancak ikinci taslağınızdan sonra yaklaşmanızdır.
Makaleniz ister veri ağırlıklı isterse daha çok bir hikaye parçası olsun, daha zayıf, 'sıkıcı' kısımları tanımlayabilmelisiniz. Okuyucunun dikkatini ve ilgisini kaybetme ihtimalinizin en yüksek olduğu anlar.
Her görsel öğenin bir nedeni olması gerektiğini düşünüyoruz. İlgi çekecek mi? Okuyucuyu meşgul edecek mi? Her yazının kendi kişiliği vardır.

Aksesuar Kemerinizde Saklamanız Gereken Görsel Varlıklar
Bir blog gönderisinden bahsettiğimiz için, tüm gönderilerimizde belirli bir düzeyde tutarlılık ve aşinalık sağlamak isteyeceğiz ve bunu, kullanmaya devam etmek istediğimiz bölüm ve sayfa tasarımlarını Şablonlar olarak kaydedip kaydederek başarabiliriz. Widget stilleri ve konfigürasyonları Global Widget'lar olarak.
aralık

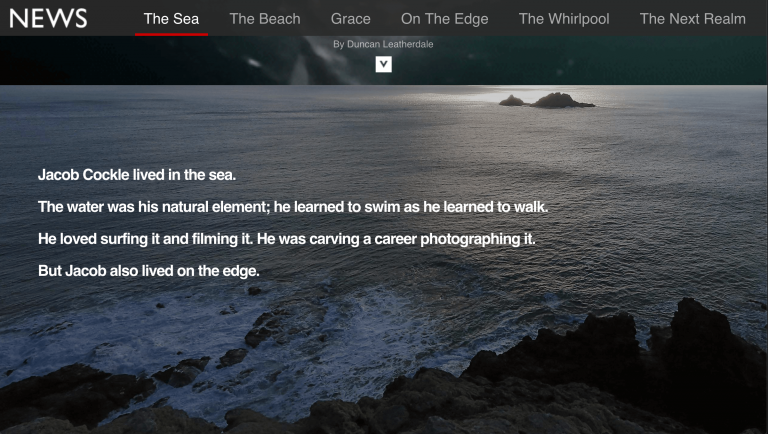
Alanın hala gözden kaçan bir görsel varlık olduğunu ve burada bahsedeceğimiz herhangi bir varlık kadar ilgiyi hak ettiğini hissediyorum. Mekan tasarımın ayrılmaz bir parçasıdır ve ilk mağara sakininin ilk çizgiyi çizdiği günden beridir. Nasıl ki belirli çizgiler, kompozisyon ve renk modası geçip gitmişse, belirli mekan kullanımları da öyle. Şu anda, çok fazla alanı seviyoruz; Sonuç olarak aldığımız aerodinamik, neredeyse cerrahi olarak temiz, tazelik hissi nedeniyle.
Metin blokları, paragraflar ve başlıklar arasında ve çevresinde alanınızı tasarlayın. Bunu kağıt üzerinde ilk taslak olarak yapabilirsiniz, ancak çıplak metninizi (biçimlendirme olmadan) Elementor Düzenleyici'deki sayfanıza yapıştırarak yapmak muhtemelen daha kolaydır. Metin Düzenleyici ve Başlık widget'larını kullanarak metnin bölümlerini bölebilir ve boşluk bırakabilir ve efektleri gerçek zamanlı olarak görebilirsiniz.
Her bir öğenin ilgili Gelişmiş sekmesinde sütunların, bölümlerin ve widget'ların dolgu ve kenar boşluğu ayarlarından yararlanmak isteyeceksiniz. (Stil sekmesinde kullanabileceğiniz boşluk parametreleri de vardır.)
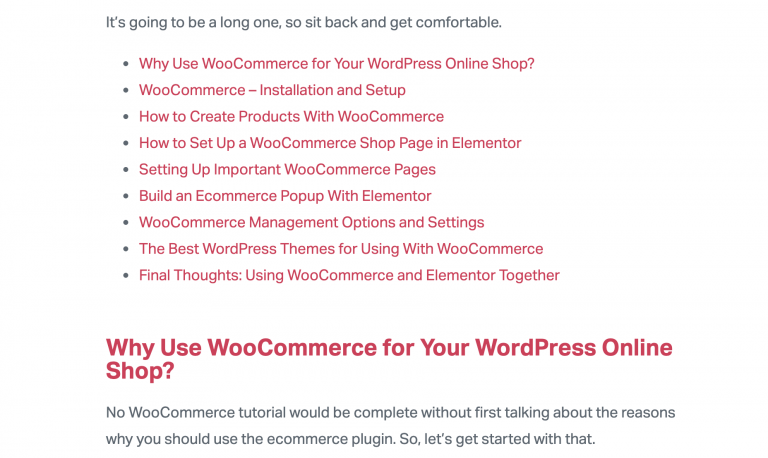
İçindekiler (TOC) ve Listeler

Bu yılın başlarında, Backlinko ve BuzzSumo, 912 milyon blog gönderisinin analizini yayınlayarak, liste gönderilerinin sosyal medyada son derece iyi olduğunu kanıtladı. Ancak okuyucuların listelerle etkileşim düzeyi paylaşımla bitmiyor.
Bir TOC'nin temel formatı bile, blok paragrafların monotonluğunu kıracak ve bu çok ihtiyaç duyulan alanın bir kısmını yaratacaktır. Okuyucunun önünde ne olduğunu duraklatıp yeniden değerlendirmesini gerektirir. Bir TOC, aslında herhangi bir bağlantılı liste, okuyucuya ileri atlama, geri atlama, hatta gelecekteki bir noktada sayfayı tekrar ziyaret etme özgürlüğü verir.
Ana noktalarınızı özetlemek veya artıları ve eksileri listelemek istediğinizde listeler harikadır.
Unutmayın ki insanlar olarak listelerden hoşlanmaya meyilliyiz çünkü listeler daha iyi hatırlayabilmemiz için ayrıntılı bilgileri düzenlememize yardımcı olur.
Bu her liste için geçerlidir: numaralandırılmış listeler, madde imli listeler – bu listeyi takip etmek, onları belleğe kaydetmeye çalışmak, yine, çabaladığımız okuyucu etkileşiminin bir parçasıdır.
Aslında, ayrıntılı ağır paragraflarınızdan birini bir listeye dönüştürmeyi düşünebilirsiniz.
Uzun biçimli gönderilerin uzun ömür için yazıldığını ve tasarlandığını unutmayın. Okuyucuların ona geri dönmekten ve bilgileri kolayca bulmaktan zevk almalarını istiyoruz.
Blog Yazılarındaki Resimler ve Kolajlar

Bu çoğumuz için bariz görünebilir, ancak yine de görüntüleri sevdiğimizi belirtmekte fayda var.

Okumaya başlamadan önce görüntülerin tadını çıkarıyoruz ve okumaya başladığımız ilk yıllarda, bir hikaye kitabındaki birkaç resim bizi daha fazla okumaya cezbederdi. Sizi mahcubiyetten kurtarayım ve okuyucuların çoğunluğu adına, başa dönüp baştan sona okumadan önce bir kitaptaki veya makaledeki resimlere ve resimlere bakmak için fazla ileri atladığımı itiraf edeyim.
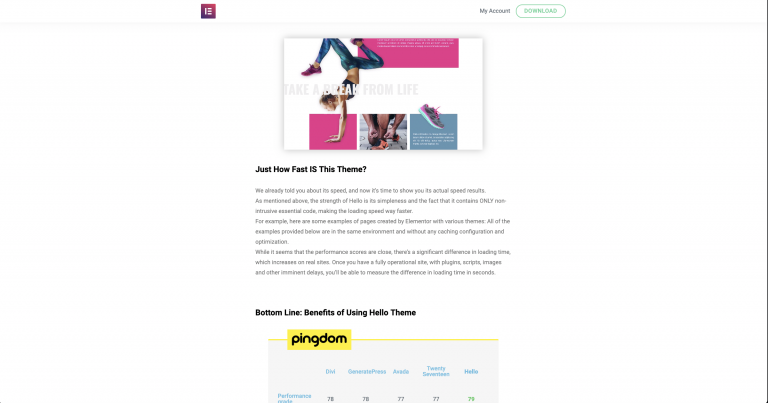
Kendi davranışlarımızı biliyoruz ve bir metnin görüntü kombinasyonlarının etkileşim oluşturduğunu zaten biliyoruz. İşin püf noktası, bu bilgiyi kendi avantajımıza kullanmak ve görüntüleri veya görüntü kolajlarını, görüntü ihtiyacıyla flört edecek şekilde yerleştirmektir.
Bazıları metnin üst kısmına, başlığın üstüne veya giriş paragrafının ortasına büyük bir kapak resmi yerleştirmeyi tercih eder. Tasarım size kalmış. Malzemenizi ve hedef kitlenizi biliyorsunuz.
Ancak açılış resminiz olarak bir kolaj kullanmayı düşünebilirsiniz. Belki de kolajınız, makalenin ilerleyen bölümlerinde ayrı ayrı kullanılacak resimlerden oluşacaktır. Belki de tartışacağınız belirli bir teknik veya araçla neler yapılabileceğinin örnekleridir. Buradaki amaç okuyucunun iştahını kabartmaktır.
Blok Alıntılar Blog Yazısının Okunabilirliğini Artırır

Evet, blok alıntılar aslında metindir, ancak daha dekoratif bir yönleri olduğu için onları metin olarak görmüyorum. Sayfada oluşturdukları boşluk gibi yazı tipi boyutu, stili ve pozisyonundaki değişiklik okuyucu için bir duraklama sağlar. Alıntıların kendileri, okuyucuyu daha fazla okumaya ve bu alıntının söylendiği bağlamı anlamaya teşvik edecek kadar güçlü, belki de kışkırtıcı olmalıdır. Blok alıntıyı tıklanabilir bir bağlantıya dönüştürerek, sosyal ağlarda paylaşan okuyucudan daha da fazla etkileşim alıyoruz.
Blog Yazılarında Videolar, Hareket efektleri, GIF'ler

Birçok içerik oluşturucu için videolar ve hareket efekti animasyonları 'büyük silahlar' olarak kabul edilir. Bunun nedeni, oluşturdukları katılım düzeyi veya onları oluşturmaya giden kaynaklar olabilir. (Gördüğünüz gibi, bu noktayı kanıtlamak için bu makaleye bir video da ekledik.)
Tüm bu görsel öğelerde olduğu gibi, onları herhangi bir yere yerleştirebilirsiniz. Bazıları videoları her zaman gönderilerinin en üstüne yerleştirir. Diğerleri ortada. Onları arka plan olarak kullanabilirsiniz.
Bir GIF görüntüsünü gömmeye benzer bir fikir olan bir döngüde çalışan kısa videolar kullanmayı düşünebilirsiniz (ki bu, yazılı madde parçalarını ayırmanın başka bir harika yoludur). Ancak video, bir GIF'den daha kaliteli ve daha fazla ayrıntı sunar.
Ayrıca videolarınızı barındırma platformunuzda saklamanızı öneririz. Örneğin, YouTube videolarını kullanmak yerine videoları bu şekilde yerleştirmenin avantajı, ticari video platformlarının kullanıcı arayüzlerinde her zaman farklı bir görünüm taşımasıdır. Onlar da her zaman güzel bir şekilde döngü yapmazlar. Bu şekilde gönderiniz, bir döngü üzerinde sorunsuz ve sorunsuz çalışan güzel bir organik görünümlü özelliğe sahip olacaktır.
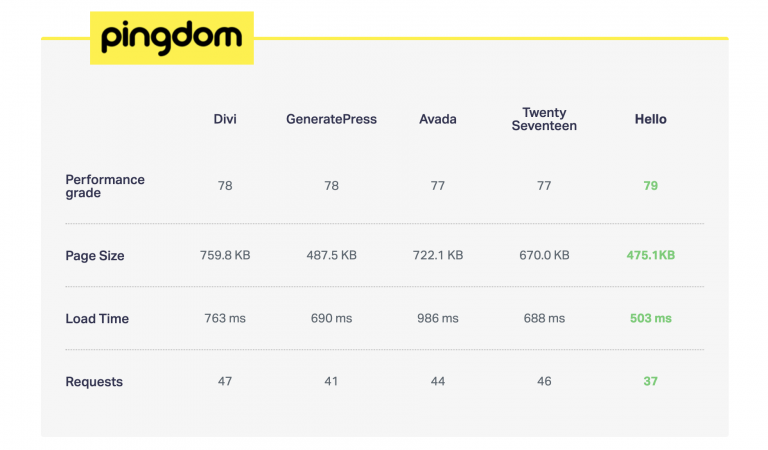
Bloglara Veri Görselleştirme Ekleme: Grafikler, Tablolar, İnfografikler

Grafikler ve tablolar gibi görsel veriler eklemek, bir metin yığınını ayırmanın ve deneyimi daha ilgi çekici hale getirmenin başka bir harika yoludur. Bu sayede okuyucular sürekli olarak soldan sağa okumaya ara verirler, artık yukarıdan aşağıya okuyabilirler. Bir yapboz çözer gibi grafiğin yapısını deşifre etmeye çalıştığımız o andan da keyif alıyoruz.
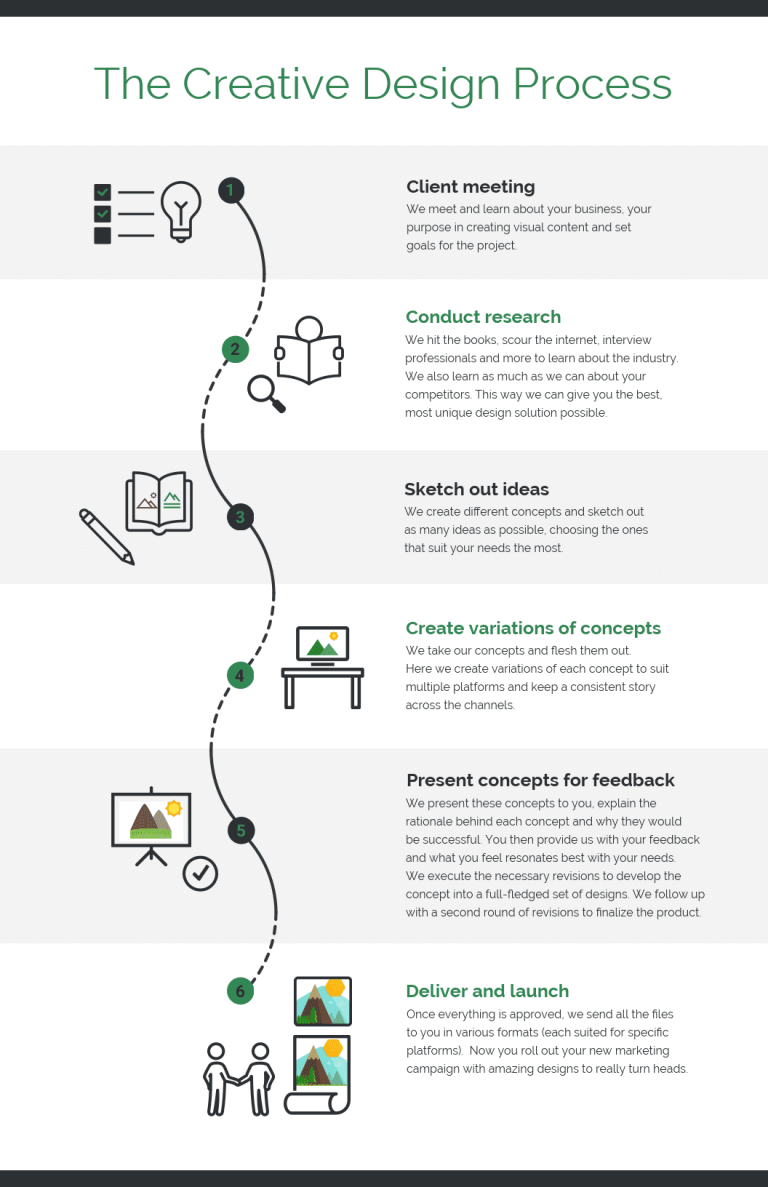
Bu, özellikle son yıllarda katılım sağlamada çok yardımcı olduğunu kanıtlayan infografikler için geçerlidir . Venngage ve Visme gibi web siteleri, kendi özel infografiklerinizi hızlı bir şekilde oluşturmak için harika bir kaynaktır.

Gönderilerinizi Farklılaştırmanın Bir Yolu Olarak Renk Blokları

Arka planda bile, renk blokları bir sayfanın monotonluğunu sarsacaktır. Daha önemli veya ilginç görünmelerini sağlamak için paragrafları vurgulamaya yardımcı olurlar. Metninizin arkasında yüzen açılı renkli bölgeler olsalar bile, makalenizin görünümüne hayat ekleyerek yine de yardımcı olurlar.
Ayrıca, bilgilerin belirli bölümlerinin daha akılda kalıcı olmasına yardımcı olmak için kullanılırlar. Örneğin, bir 'En İyi İpucu' veya önemli bir 'paket servis' renk kutusunda daha belirgin olabilir.
