Elementor ile Instagram İçin Bio Açılış Sayfasında Bağlantı Nasıl Oluşturulur
Yayınlanan: 2020-07-02Hedef kitlenizle bağlantı kurmak için Instagram kullanıyorsanız, Instagram web sitenize ziyaretçi göndermek için size yalnızca bir seçenek sunar: Instagram biyografinizdeki bağlantı.
Bireysel Instagram gönderilerini bağlayamayacağınız için, bazı insanlar web sitelerinde her yeni blog gönderisi yayınladıklarında bio'daki bağlantılarını manuel olarak güncellemeye başvururlar.
Bu gönderide, ziyaretçilerinizin Instagram biyografinizdeki bağlantıdan her zaman en son içeriğinize erişebildiğinden emin olurken aynı bağlantıyı biyografinizde tutmanıza olanak tanıyan daha iyi bir yol öğreneceksiniz.
Bunu başarmak için, Instagram için bio açılış sayfasında özel bir bağlantı oluşturmak üzere Elementor'u kullanabilirsiniz. Biyo açılış sayfasındaki bağlantınız, kusursuz bir deneyim için Instagram'a benzer bir tasarımı izleyecek ve aynı zamanda en son blog içeriğinizi parmağınızı bile kıpırdatmadan dinamik olarak öne çıkarmanıza izin verecek.
Elementor ile Bio Açılış Sayfasında Instagram Bağlantısı Nasıl Oluşturulur
Her adımın ayrıntılı olduğu öğreticinin tamamını görmek istiyorsanız, yukarıdaki eğitim videosunun tamamını izleyebilirsiniz. Aksi takdirde, videoyla birlikte gelen metin tabanlı bir eğitim için okumaya devam edin.
Not – bu öğreticiyi takip etmek için, Mesajlar widget'ına erişebilmeniz için Elementor Pro'ya ihtiyacınız olacak. Gönderiler widget'ı, her yeni blog gönderisi yayınladığınızda açılış sayfanızı düzenlemenize gerek kalmadan içeriği dinamik olarak öne çıkarmanızı sağlayan şeydir.
1. Yeni Bir Sayfa Oluşturun
Başlamak için WordPress kontrol panelinizde yeni bir sayfa oluşturun ( Sayfalar → Yeni Ekle ).
Ardından, bir başlık ekleyin (örn. Bio'daki Link) ve Elementor arayüzünü açmak için Elementor ile Düzenle düğmesini tıklayın.
Elementor arayüzünde, sol alt köşedeki dişli simgesini tıklayın ve ardından Sayfa Düzenini Elementor Canvas'a eşit olarak ayarlayın . Ardından, Stil sekmesine gidin ve Gövde Stilinin arka planı için açık bir renk kullanın.
2. Başlığınız için Yeni Bir Bölüm Ekleyin
Ardından, yeni bir bölüm oluşturmak için artı simgesine tıklayın ve üç sütunlu bir düzen seçin.
Bölümün ayarlarında, İçerik Genişliği Kutulu için eşit ayarlayın ve 940 için eşit genişlik Bu Instagram en kutulu düzeni görünümünü ve tutmaya yardımcı olur.
Kesit arka planını beyaza eşitleyin ve alt kısma düz gri bir kenarlık ekleyin.
Ardından içeriğinizi tasarıma ekleyin:
- Görsel logonuzu görüntülemek için en soldaki sütuna bir görsel widget'ı ekleyin. Bağlantı ayarını kullanarak ana sayfanıza dinamik bir bağlantı ayarlayabilirsiniz.
- Kelime işareti logonuzu (veya bir kelime işaretiniz yoksa metni) görüntülemek için orta sütuna başka bir görsel widget'ı ekleyin
- En sağdaki sütuna bir düğme widget'ı ekleyin ve CTA'yı ve bağlanmak istediğiniz sayfayı ayarlayın. Ardından, düğmeye stil verin.
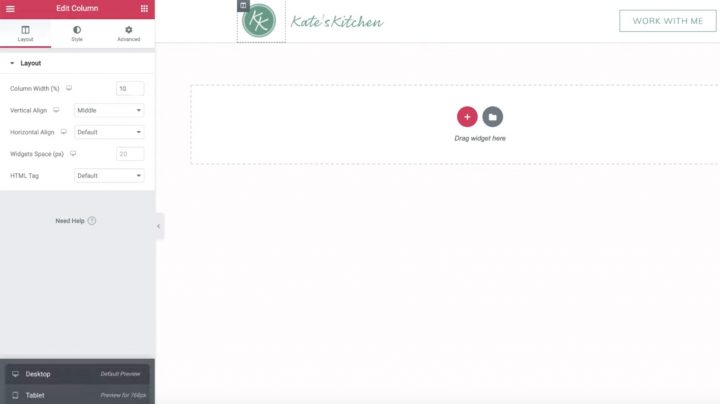
İçeriğinizi ekledikten sonra, ilk sütunun ayarlarını açın ve görüntü widget'larının güzel bir şekilde hizalanması için genişliği %10 olarak değiştirin.

Ardından, sol alt köşedeki simgeyi kullanarak Mobil önizlemeyi açın. Gerekirse, açılış sayfanızın mobil sürümünün iyi görünmesi için bazı ayarlamalar yapın. Unutmayın, Instagram ziyaretçilerinizin çoğu mobil cihazlarda olacaktır.
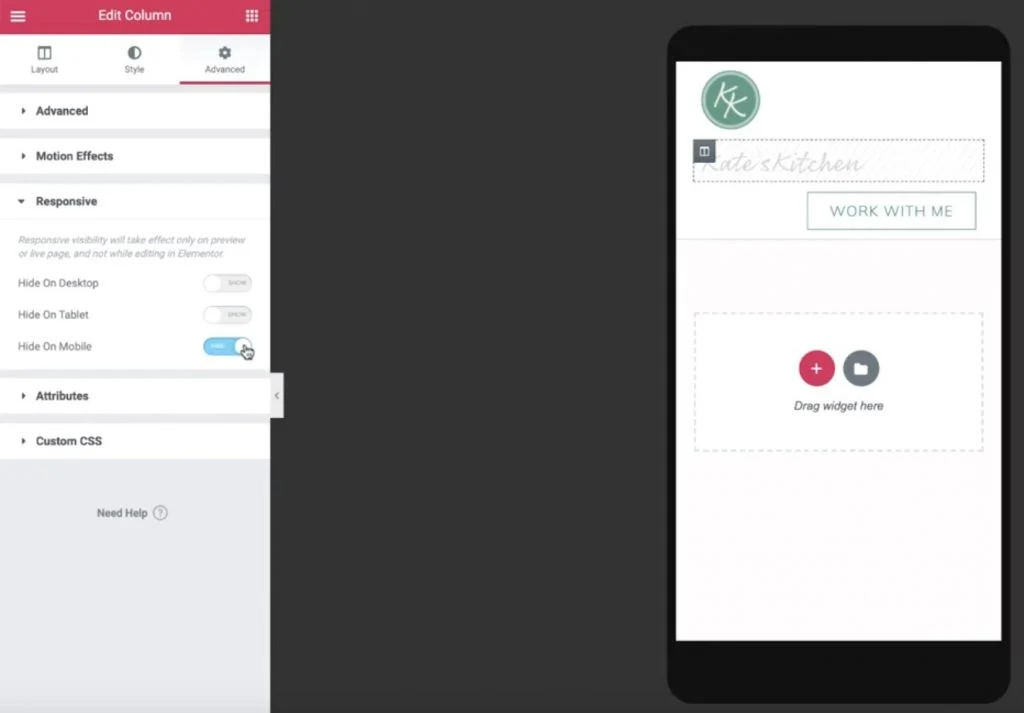
Gerekirse, logonuzun ve düğmenizin yatay olarak hizalanması için orta sütunu gizleyebilirsiniz:

WordPress için En İyi Instagram Eklentileri: Ücretsiz ve Ücretli
3. Öne Çıkan Gönderi Bölümü Oluşturmak için Başlık Bölümünü Çoğalt
Şimdi, masaüstü görünümüne geri dönün ve çoğaltmak için başlık bölümünüze sağ tıklayın.
Çoğaltılan bölümün ayarlarında, Stil sekmesine gidin ve arka plan rengini şeffaf olarak ayarlayın.
Ardından, ikinci ve üçüncü sütunları silmek için sağ tıklayın. Bunu yaptıktan sonra, sadece logonuzla kalmalısınız.
Buradan:
- Kalan sütunun ayarlarını açın.
- Gelişmiş sekmesine gidin.
- Her taraftaki dolguyu sıfıra eşit olarak ayarlayın.
- Kalan görüntü widget'ını (logonuz) silin.
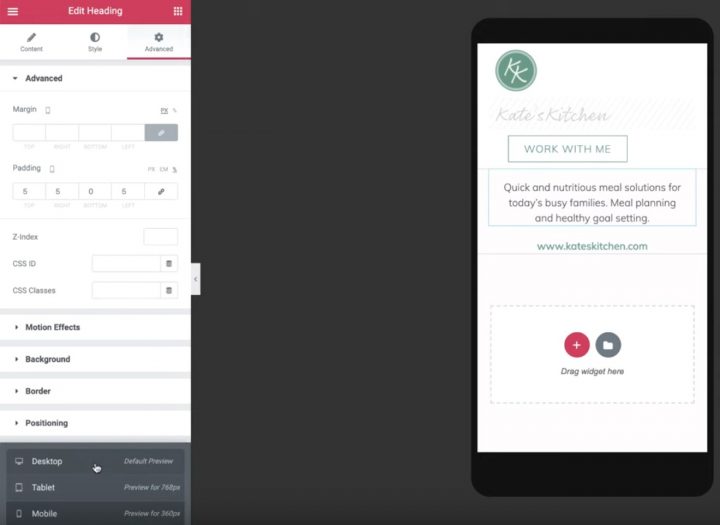
Her şeyi sildikten sonra, bir Başlık widget'ını sürükleyebilir ve siteniz hakkında biraz metin ekleyebilirsiniz. Renk ve tipografiyi sitenize uyacak şekilde ayarladığınızdan emin olun.
Ardından, Başlık widget'ını çoğaltın ve metni sitenizin URL'sine eşit olarak ayarlayın. Ardından, site URL'sini içeren bir dinamik bağlantı ekleyin.
Bir kez daha, mobil önizlemeye gitmek ve bazı ayarlamalar yapmak isteyeceksiniz. Örneğin, sütun genişliğini değiştirmeniz ve mobil cihazlar için dolguyu düzenlemeniz gerekebilir.

4. Son Gönderilerinizi Ekleyin
Artık, son yayınlanan içeriğinizi sergilemek için açılış sayfanızdaki alanın geri kalanını kullanabilirsiniz.
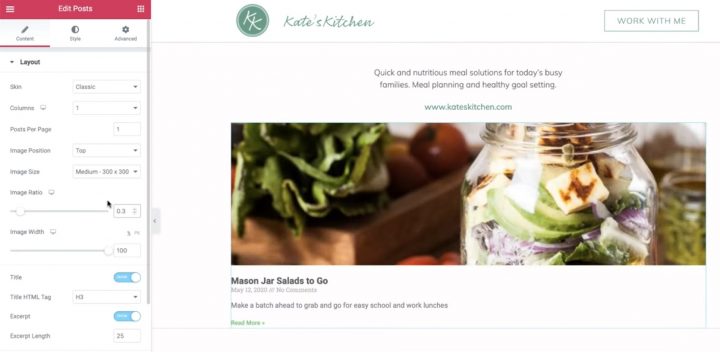
Son gönderilerinizi sergilemek için masaüstü önizlemesine geri dönün ve iki başlık pencere öğesinin altına bir Gönderi pencere öğesi ekleyin.
Gönderiler widget ayarlarında:
- Sütunları 1'e Eşitle
- Sayfa Başına Gönderi Sayısını 1'e Eşitle
- Görüntü Oranını 0,3'e eşitleyin
Başlığı gizleyin ve Meta Verilerini kaldırın.

Ardından, hangi gönderinin görüntüleneceğini kontrol etmek için Sorgu ayarını kullanın:
- Set Dönemi eşit olarak dahil
- Terimi Linkinbio'ya eşitleyin
“Linkinbio” adında yeni bir WordPress blog yazısı kategorisi oluşturmanız gerekecek. Bu kategoriye eklediğiniz tüm gönderiler otomatik olarak Instagram açılış sayfanızda öne çıkar.
Ardından, alıntı metnine stil vermek için Stil sekmesine gidin.
Son olarak, bir alt kenarlık oluşturmak için yeni bir Bölücü widget'ı ekleyin. İlk bölümünüzün kenarlığındaki aynı açık griyi eşleştirin.
5. Instagram Izgarası Oluşturun
Şimdi, öne çıkan gönderinizin altında görünen Instagram ızgarasını oluşturmanız gerekiyor.
Başlamak için, kopyalamak üzere mevcut Yazılar widget'ınızı sağ tıklayın. Ardından, önceki bölümdeki alt gri sınırın altına yapıştırın.
Şimdi, yinelenen Gönderiler widget'ınızda bazı değişiklikler yapmanız yeterlidir:
- Sütunları 3 Olarak Değiştir
- Her zaman kare bir ızgaraya sahip olduğunuzdan emin olmak için Sayfa Başına Gönderileri 3'ün katlarına ayarlayın.
- Görüntü Oranını 1 olarak ayarlayın
- Alıntıyı Gizle
Görüntülerin aralığını ayarlamak için Stil sekmesini de kullanabilirsiniz.
Ardından, mobil tasarımınızı ayarlamak için mobil önizlemeye gidin.
Şunları yapmak isteyebilirsiniz:
- Öne çıkan büyük gönderi resmini ve ayırıcıyı gizle
- Mobil cihazlarda gönderiler ızgarasını 3'e eşit olarak ayarlayın
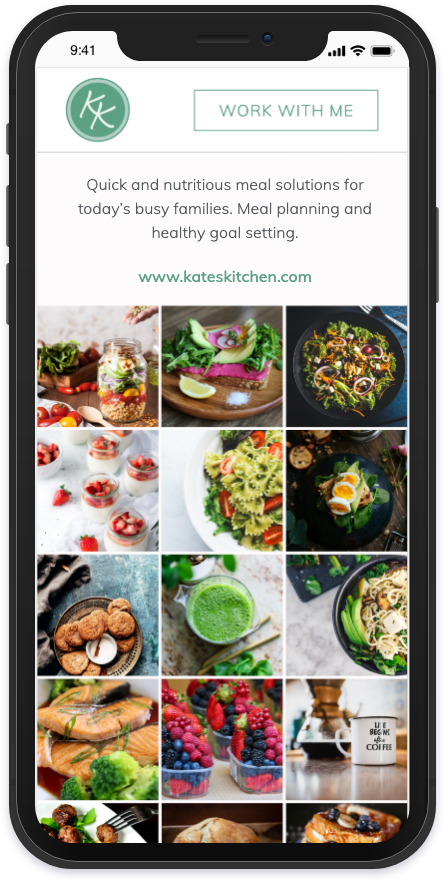
Ve bu kadar! Az önce özel bir Instagram açılış sayfası oluşturdunuz:

Linkinbio kategorisiyle yeni bir blog yazısı yayınladığınızda, otomatik olarak bu sayfada görünecektir.
İşleri bitirmek için tek yapmanız gereken, açılış sayfanızın bağlantısını Instagram profilinize eklemek. Artık her yeni gönderi yayınladığınızda bağlantıyı güncellemeniz gerekmeyecek. Güzel, değil mi?
Biyo açılış sayfasında kendi Instagram bağlantınızla başlamak için Elementor Pro'yu bugün satın alın.
